Как сделать кисть
Обновлено: 04.07.2024
Немного о себе: Меня зовут Наталья Кашкина, я же Дядя Cameleon, здравствуйте. Живу в Москве, художник-дизайнер, занимаюсь компьютерной графикой, иногда, правда, рисую графитным карандашом. В данный момент – фрилансер. Изобразительному искусству никогда не училась специально, просто что-то всё время рисовала. До покупки компьютера рисовала на бумаге, а после покупки также приобрела себе маленький планшет формата А6. Когда маленький планшет стёрся и стал ещё более маленьким, то решила пересесть за больший формат. Теперь я использую Wacom Intuos 3 A4, рисую свои рисунки в Photoshop CS, Painter 9 и Alias Sketchbook Pro 2.0, с помощью которых и будут представлены все нижеследующие художества. Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
Я хочу рассказать о кистях и эффектах Photoshop, которые я часто использую, чтобы ускорить работу над созданием достаточно детализованных изображений. Я говорю о всяких пейзажах и глобальных панорамах, прорисовка которых вручную может нарушить баланс в композиции. Поэтому, чтобы этого не произошло, лучше настроить для себя несколько кистей, один взмах которыми если не взрастит горы и деревья для конечного варианта, то, по крайней мере, создаст своеобразный план разметок, которые уже затем можно будет оттачивать. Это базовые кисти, они не нарисованы мной, а имеются уже в Photoshop с самого начала, поэтому вам нужно только произвести кое-какие манипуляции с настройками.
Если говорить об изображении объектов, которые находятся достаточно далеко от камеры, например, больших панорамах, то я хочу продемонстрировать несколько любимых кистей:
ЭРОЗИЯ
1) Отключите все ненужные свойства.
2) Поменяйте все настройки так, как изображено здесь:
Представим поверхность для ландшафта, как градиент, где самый светлый и тёмный участки – свет и тень. Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила. Тем самым, на ровной поверхности только лишь одной кистью можно сделать эрозию и изобразить горы. Так же, она очень хорошо подходит для вещей, где необходимо создание быстрой абстрактной текстуры неровной поверхности. По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
* Не забывайте сохранять свои новые кисти!
ЧАСТИЦЫ
Кисть для быстрого нанесения массы точек или неровной каймы, очень многофункциональная. В принципе, можно за основу взять любую кисть размером в один пиксель, но я пользуюсь самой маленькой кистью в наборе Square Brushes. В этом наборе кисти оставляют наиболее чёткие линии. Создаются очень просто:
1) Отключите все ненужные опции той кисти, которую хотите использовать.
2) Настройки этой кисти очень просты, поэтому можно придумывать что-то своё:
РАСПЫЛИТЕЛЬ
Эту кисть я использую для Smudge Tool. Она представляет собой обычную базовую кисть с размытием и разбросом. Я почти всегда её использую, т.к. она очень хороша для многих случаев. Лучше всего, на мой взгляд, для этого подходят кисти Soft Round или Airbrush Soft Round. На рисунке выше представлен след, который оставляет Airbrush Soft Round за собой. Теперь Smudge Tool не будет вытягивать куски изображения, если этого не требуется, а просто разобьёт всю зону покрытия на множество размытых частей, это очень удобно, когда требуется сделать плавный переход, не сломав саму структуру.
1) Отключите ненужные опции кисти Soft Round или Airbrush Soft Round.
2) И примерно такие настройки:
Теперь, когда эти три кисти готовы для работы, в сочетании с нужным набором инструментов, они могут дать очень хороший результат. Например, я нарисую первой кистью горную гряду.
Абстрактные кисти, которые оставляют прерывистый след или много разрозненных частиц, очень хорошо подходят для разных световых эффектов. Вот яркий пример того, чем отличается компьютерная графика от традиционного изобразительного искусства. Если хотите научиться создавать действительно яркие работы, вам необходимо ознакомиться со всеми возможностями Photoshop. Экспериментируйте с кистями и их свойствами, посмотрите, как одна и та же кисть работает с разными инструментами. И не забывайте сохранять свои кисти.
… И побольше конструктивной критики! Жду предложения, какие темы могут показаться интересными на будущее. :)
Это только подготовка, чтобы потом у меня не спрашивали, чем я это так делаю? Чуть погодя на очереди стоит изображение космический пейзажей, и рисование композиции акварелью в Пэинтере. :)
Вот спасибо Наталья! Пытаюсь освоиться с планшетом, а вот конкретные практические примеры не часто попадаются, будут востребованы к месту. Продолжай - уверен многим поможет.
НЕ 2дшник. Да и в реале учусь рисовать. вроде пока безуспешно.. Урок понравился) обязательно попробую использовать такое для пост обработки 3д (5/5) К самой авторши просьба, если будут раздумья о чём писать статью на основе знаний фотошопа, то попробуй пожалуйсто обартиться к пост обработки, или добовлнения эффектов на фотографии или просто реалистичные композиции :)
спасибо, очень хороший урок. "Жду предложения, какие темы могут показаться интересными на будущее. :)" очень интересно узнать как в картинку "вдыхают" глубину, проф.художник делает это интуитивно, он это видит, понятно что домик на заднем плане больше размыт чем на переднем, но на практике нич не получается. уроков по рисованию много, а вот бы урок (допустим картинка: ветка дерева очень близко, дом, колодец,обломок скалы, горы) о том из каких соображений и что с чем сравнивается, что учитывается при детализации текстур, масштабе, стенени размытости объектов.
Вот классно - всегда думал что если девушка хорошо разбирается в компьютерах а тем более в графики, то. ну так сказть больше то сказть как про девушку нечего. А тут. просто мечта любого 3дэшника - и в графики понимает и сама персонаж из сказки.. 8). И уроки к тому же хорошие пишет
Уф, спасибо всем, не думала, что основа будет столь интересна. :) Я всё ещё слушаю предложения о дальнейших шагах. Я запомню, что мне надо написать урок об удалении предметов от человеческого глаза, и то, как создать этот эффект. :)
Очень хорошее начало. этот урок поможет многим))) ты действительнл трудолюбива и открыта молодец))))))))))
как то давно искал такой урок:) не нашёл. пришлось самому разобраться. но один вопрос всётаки у меня остался: как сделать затухание кисти с двух сторон НА МЫШЕ? т.к. планшета нет.. :) может это возможно? и я просто не нашёл где эти настройки спрятаны.
Мда:) спасибо :) пусть хотябы это. правда сложно, тем более мышью, с десяток раз попадать в одно и тоже место:) Бэз планшета никуда.
Спасибо большое! Не знал толком как кисти можно настроить. готовыми кое-как малюкал скетчи =) Вот еще не понимаю как фотошоп заставить со стилусом дружить. у меня планшетник у которого на стилусе 256 уровней нажатия распознается. в фотошопе обдавился уже, но результата никакого. только рисует, на силу нажатия ему наплевать! Ставлю Pen Pressure, делаю вроде все как надо, но не работает. хотя, например, в проге записок винды очень хорошо нажатие чувствуется

В этом уроке для новичков я расскажу как создать кисть в фотошопе. Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Я покажу вам два способа создания кисти в фотошопе.
Способ №1. Рисуем кисть сами.
Запускаем программу, создаем новый небольшой документ -Ctrl+N. Я задала размер документа 300 х 300px.

Создайте новый пустой слой, нажав Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.

На новом слое мы будем рисовать узор для нашей кисти.
В моем примере я покажу вам как создать квадратную кисть, которой нет в стандартном наборе, но которая часто меня очень выручает при работе с прямыми углами.
Внизу панели инструментов нажимаем на верхний квадратик, чтобы задать цвет. Цвет выбираем черный, чтобы добиться максимального контраста между узором кисти и фоном. Чем больше будет контраст, тем четче будет оттиск нашей кисти.

После того как выбрали цвет зададим форму. На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).

Установите курсор в центр экрана и зажмите Alt, чтобы квадрат рисовался из точки, в которой установлен курсор от центра к краям.
Чтобы у нас получился равносторонний квадрат, зажмите Shift.
После того, как вы отпустите мышку, у нас появится квадратная выделенная область, обведенная пунктиром.
Выберите на панели инструментов ведерко с краской — Paint Bucket Tool(G).

Курсор примет вид ведерка, щелкните внутри выделения, чтобы заполнить квадрат цветом.

Не снимая выделения, заходим в меню Edit — Define Brush Preset (Определить кисть).


После этого кисть должна появиться в вашем наборе кистей.
Проверяем — выбираем инструмент Brush Tool (Кисть) (B):

Заходим в образцы кистей, только что созданная кисть появится в списке последней.

Давайте попробуем теперь создать стандартную векторную форму и так же сделать из нее кисть.
Удалите слой с квадратом, нажав на иконку корзины внизу палитры слоев.
Создайте новый слой — Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
Выбираем сразу черный цвет краски, щелкнув по верхнему квадрату внизу палитры инструментов.
Выберите инструмент Custom Shape Tool(U) (Произвольная фигура). Если нужного инструмента не видно на панели, вызовите подменю, щелкнув по инструменту из этой группы, который отображен на панели, правой кнопкой.

Выбираем векторную форму из предложенных, щелкнув по маленькой черной стрелочке в верхней панели настроек инструмента. Ставим курсор в центр экрана, удерживаем Alt и Shift, рисуем векторное сердечко.

Зайдем опять в меню Edit — Define Brush Preset (Определить кисть), чтобы создать кисть с сердечком. Даем имя кисти, находим ее палитре и пользуемся.

Подобным образом вы можете создавать любые простые или сложные растровые(кистью Brush tool(B), инструментами выделения Rectangular Marquee (M)/Elliptical Marquee/Single-row Marquee/Single-column Marquee+заливками) и векторные(Pen tool(P), Rectangle/Rectangle/Ellipse/Poligon/Custom Shape) формы и конвертировать их в файл кистей.
Давайте перейдем ко второму способу создания кистей.
Способ №2. Создаем кисть из готового изображения.
Открываем изображение(Ctrl+O), желательно, чтобы оно было на прозрачном(в формате .jpg) или белом фоне(обычный jpeg), при этом оно должно четко контрастировать с фоном.


Заходим в меню Image -Image Size (Изрображение -Размер изображения)
У меня была очень большая картинка, мне необходимо было ее уменьшить.
Для простого рисования вам достаточно будет размера картинки 300 х 300. Но вы можете выставлять размер изображения в зависимости от того какого размера кисть вы хотите создать.

Моя картинка уменьшилась. Теперь как и в предыдущих двух случаях, заходим в меню Edit — Define Brush Preset (Определить кисть).

Наша кисть с розочкой появилась в палитре кистей. Можете пользоваться.

В этом уроке для новичков я показала вам как создать кисть в фотошопе. Надеюсь, урок оказался для вас полезен.
Одной из самых важных и значительных функций Photoshop`а является возможность создавать собственные пользовательские кисти с нуля, используя любое изображение в качестве источника. В этом материале мы создадим собственную кисть из изображения листа дерева, использую версию программы русскоязычного Photoshop CS6, но материал актуален и для версий ниже вплоть до CS3 и все русские команды в статье продублированы на английском языке.
Вот изображение, которое мы будем использовать в качестве основы, скачать его в хорошем качестве Вы сможете по ссылке внизу страницы:

Внимание! Для лучшего понимания материала Вы можете посмотреть видеоурок по созданию кисти на этой страничке.
1. Выбираем и дублируем цветовой канал



Создаём слой-маску листа
Перейдите на вкладку панели слоёв и создайте слой-маску:

Затем снова перейдите на панель каналов, там у Вас появится слой-маска. Включите её видимость:

Затем нажмите Ctrl+V для вставки в маску содержимого канала. В результате у вас панель каналов будет выглядеть так:

А рабочий документ так:

Отключите видимость слой-маски в панели каналов, в результате с документа пропадёт розовый фон. Снимите выделение, нажав Ctrl+D.
Перейдите снова на панель слоёв. Вот как теперь должны выглядеть панель слоёв и документе:

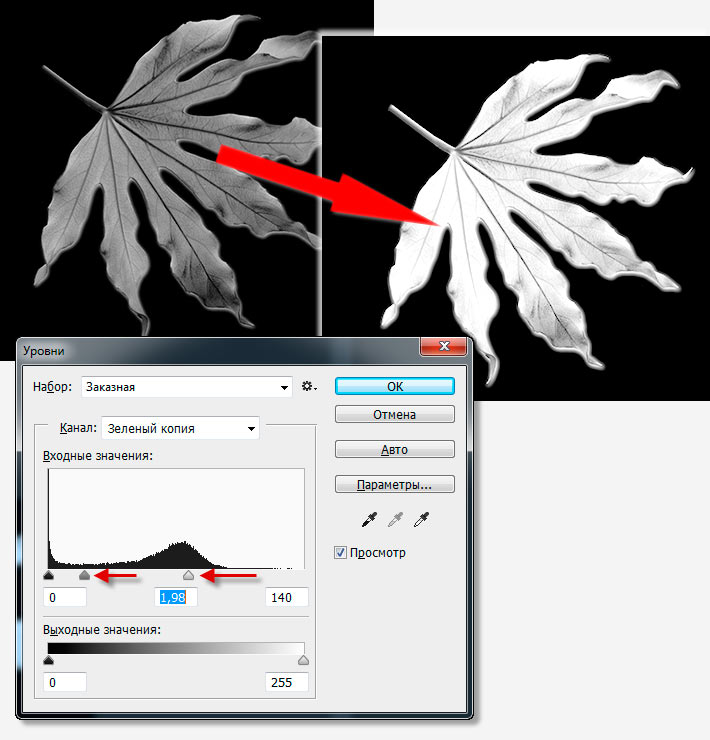
Корректируем изображение листа
Теперь давайте внесём некоторые коррективы в изображении листа, для этого воспользуемся корректирующими слоями.

Изображение практически готово.
В панели слоёв выделите все слои и нажмите Ctrl+E для их объединения в один, затем зажмите клавишу Ctrl и кликните по миниатюре слоя для его выделения:

Перейдите по вкладке Редактирование —> Определить кисть ( Edit —> Define Brush Preset), в открывшемся окне введите своё имя и нажмите ОК.

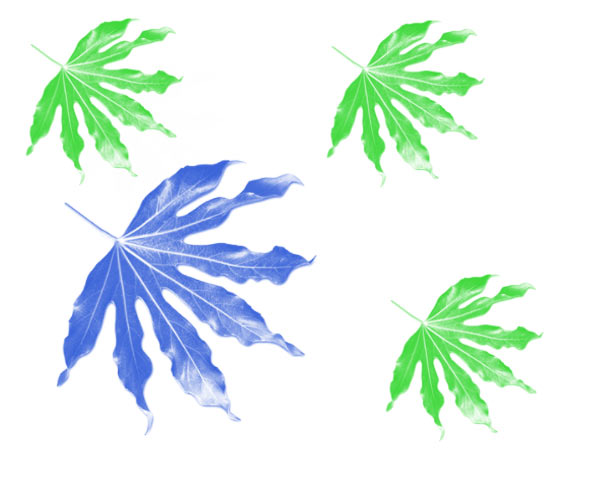
Кисть готова и появилась у Вас в стеке:

Теперь можете выбрать Вашу новую кисть в стеке и попробовать порисовать ей:

В следующем материале мы рассмотрим, как создавать наборы кистей (Brush Preset).
Для лучшего понимания материала смотрите видеоурок по созданию кисти на этой страничке.
В этом уроке мы рассмотрим, как можно создать свою кисть в Фотошопе.
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 16.10.2011
Обновлено: 17.09.2017

Бывают ситуации, когда подходящую кисть не найти.
Это не проблема, так как создать свою кисть просто.
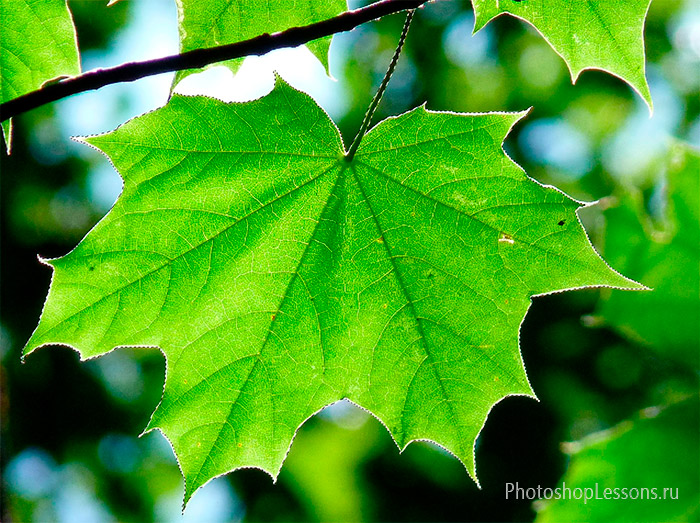
Открываем в Фотошопе изображение с нужным нам для кисти объектом.
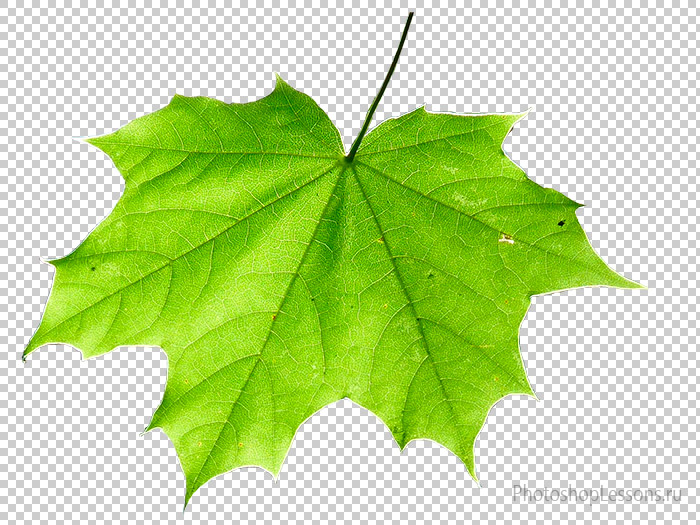
Для примера я взял лист клена:

Лист клена – для примера создания своей кисти в Фотошопе
Первое что нам нужно сделать – убрать фон.

Значок для открепления слоя в окне слои на примере Photoshop CC (2017) (Rus)
Для удаления фона нам нужно создать выделение или фона, или нашего объекта, в зависимости от изображения, что проще, то и выделяем, можно сделать разными способами:
Также можно воспользоваться другими инструментами в зависимости от ситуации, например:
Примечание: больше инструментов можно рассмотреть в разделе – инструменты Фотошопа.

Пример созданного выделения на объекте. Photoshop CC (2017) (Rus)
Получаем наш объект без фона:

Пример удаленного фона у объекта. Photoshop CC (2017) (Rus)
Кисть почти готова.
Чтобы кисть была более жесткая, перед определением кисти, обесцветьте изображение, выбрав через меню: Изображение - Коррекция - Обесцветить (Image - Adjustments - Desaturate).
Далее идем через меню: Редактирование - Определить кисть (Edit - Define Brush Preset) и вводим название кисти.

Задаем имя созданной кисти на примере Photoshop CC (2017) (Rus)
Жмем Ок. И наша кисть готова и занесена в набор Фотошопа.
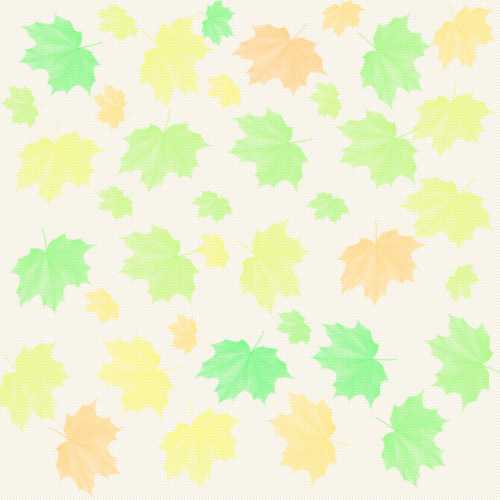
Теперь её можно использовать. Удачи.

Финальный результат
Читайте также:

