Как сделать кет бокс
Обновлено: 04.07.2024
Год выхода: 2020
Разработчики: Gustav
ОС: Windows 7, 8, 10
Процессор: 2 GHz
Видео: CPU-integrated
Оперативка: 1 Gb
Место: 250 Mb
Отзывы о игре: Очень положительные 96% из 414 отзывов положительные
Версия: Последняя версия (Полная)
Cat in the Box – приключенческий хоррор с большим количеством пространственных головоломок, созданный благодаря популярному игровому движку под названием "RPG Maker". Игроку достаётся роль молодой девушки, что попала в старинный заброшенный особняк посреди ночи. Виртуальная протеже вооружена только своей видеокамерой, что служит источником света в наиболее тёмных участках комнат и подвалов внутри здания. Ситуация усложняется тем фактом, что за протагонисткой ведётся охота со стороны неких потусторонних сущностей, что обитают в этом месте уже очень давно.
Игровой процесс проекта, что был разработан умениями одного программиста, состоит из внимательного исследования доступных территорий с целью поиска прохода в ранее недоступные точки. Игра будет постепенно преподносить геймеру необходимые предметы, например, ключи, отмычки, фолианты, шкатулки и так далее, для проникновения в труднодоступные места на карте особняка. Девушка не умеет защищаться, поэтому пользователю предстоит прятаться от приведений и потусторонних сущностей для того, чтобы выжить и продолжить путь к свободе через многочисленные головоломки, что становятся только сложнее.
Cat in the Box скриншоты:
Размер: 345.4 Mb.
Версия: Последняя версия (Полная)

Ходят слухи об особняке, в котором некогда культисты проводили опасные ритуалы. Потом культисты бесследно пропали, и никто не знает, что с ними случилось. Ну а вы же в роли главной героини теперь отправитесь туда и будете исследовать особняк. Вам нужно выяснить, что тут случилось, и чем занимались сами культисты, а потом постараться сбежать из этого ужасного места.
Оказавшись внутри огромного особняка, главная героиня потеряла вход и теперь жаждет выбраться отсюда, попутно наделав снимков и запечатлев все происходящее. Но сделать это не так уж и просто. Мало того, что жуткие твари и таинственный преследователь не дают покоя, так еще и сам особняк больше похож на какие-то лабиринты. найти выход можно, но для этого придется исследовать все вокруг, решить море разных задач и головоломок, найти скрытые комнаты, в которых некогда происходило явно что-то нехорошее, и не только.
По ходу прохождения игры Cat in the Box, исследуя особняк, вы будете то и дело находить разные предметы, которые позволят вам продвинуться дальше и больше узнать о происходящем в этом месте. Используйте подручные предметы, ищите ключи и ключевые предметы, решайте головоломка, и главное, выберитесь отсюда. Но будьте осторожны - ужасные твари будут преследовать вас, и вам нечем будет дать им отпор.

Вас пригласили на день рождения? Или вы хотите поздравить своего близкого человека с каким-нибудь праздником?
И вы начинаете думать, что же подарить. Вроде в магазинах можно много чего купить, но хочется подарить что-то особенное. Можно потратить уйму времени и сил на поиски и так ничего не найти.
Что же делать в этом случае?
Можно просто сделать подарок самому! Но здесь может возникнуть другая проблема – какой подарок сделать. Ведь могут потребоваться специальные навыки, которым нужно долго учиться. А у вас нет много времени.
Есть один замечательный способ решить эту проблему. И этот способ – создать шокобокс.

Шокобокс – это тематически оформленная коробочка конфет. При помощи шокобокса можно и поздравить, и сказать спасибо, и показать как дорог вам человек, которому вы его дарите.
Сейчас в интернете можно найти много уже готовых макетов. Их нужно просто распечатать. А уж вырезать и клеить вы уже умеете.
А если вы хотите создать свой макет для шокобокса, вставить в него фотографию своего близкого человека, какие-то картинки, написать свои тексты, то этому можно легко научиться.
Инструменты и материалы
Для создания шокобокса конечно же необходимы конфеты. От конфет зависит и форма и размер шокобокса.
Чтобы создать макет, необходим будет компьютер с установленной программой Фотошоп. Либо вы можете использовать готовые макеты из интернета. Так как этот макет необходимо будет распечатать, потребуется принтер и бумага плотностью 90 г/м2 для оберток и 200 г/м2 для коробок.
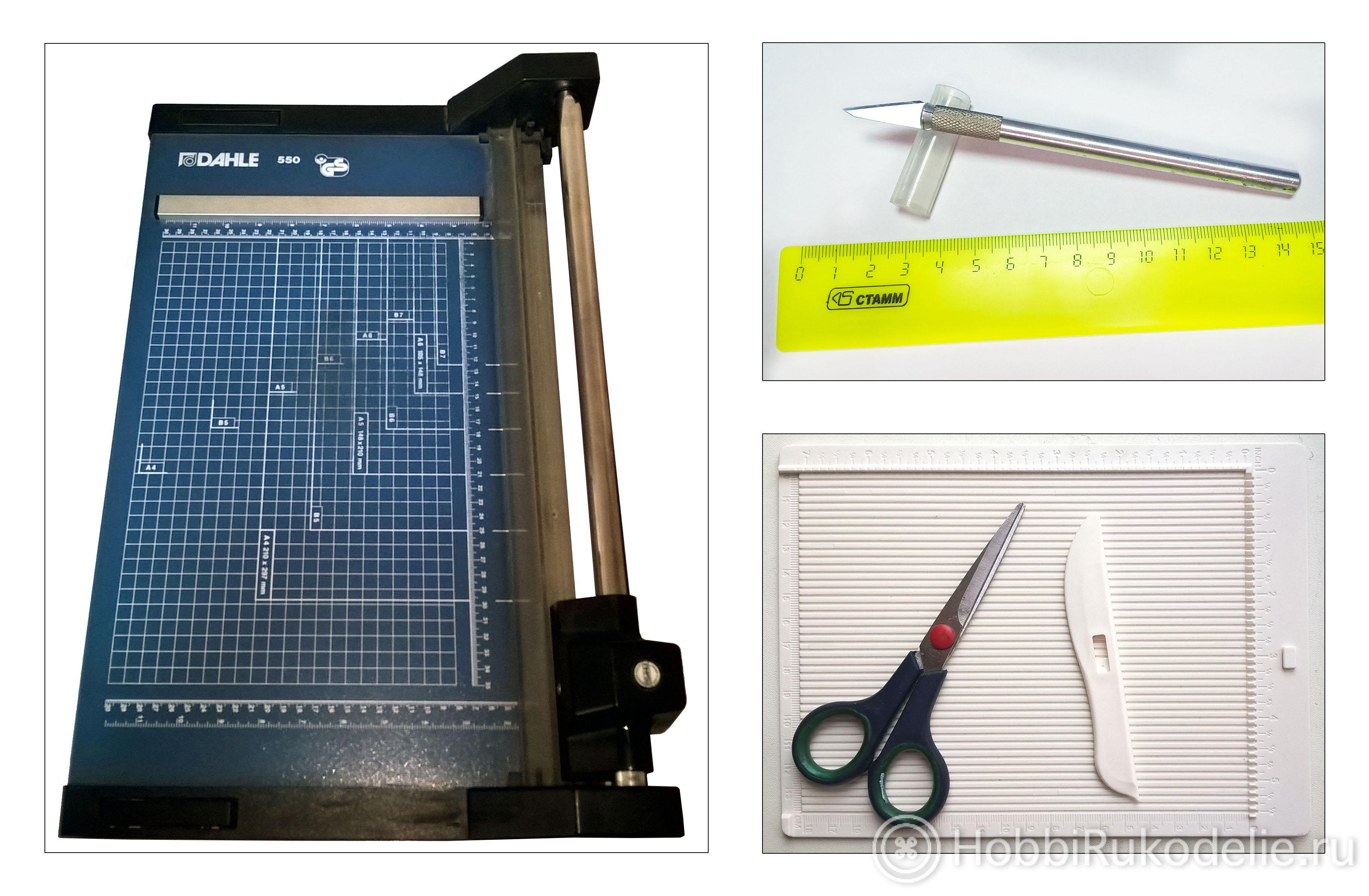
Для вырезания распечаток потребуются ножницы. А если у вас есть еще и резак, это упростит вам задачу. Но ножницы все равно будут необходимы, так как при помощи резака невозможно делать мелкие надрезы. Также нужен будет макетный нож. Его можно заменить канцелярским.

Чтобы аккуратно согнуть вырезанные коробки, можно воспользоваться доской для биговки. Она позволит вам провести ровные линии. Либо вы можете их провести с изнаночной стороны по линейке при помощи стека, дотса или ручкой, которая не пишет.
Также необходим клей, при нанесении которого бумага не деформируется. Можно использовать ПВА D2 или D3, но не канцелярский. И еще нужна будет кисточка для нанесения клея.
Создаем макет
На первом этапе необходимо определиться с конфетами.
Далее вы определяетесь с размером и формой шокобокса, то есть с количеством конфет и их расположением. Чаще всего шокобоксы делают на 4, 6, 8, 9, 12, 16 конфет. Здесь мы будем создавать коробочку на 8 конфет в программе Фотошоп.
Даже если вы не знаете всех функций и возможностей программы Фотошоп, вы сможете создать замечательный макет для шокобокса. Здесь достаточно знать принципы работы с фигурами, уметь вставлять картинки и тексты.
Но если вдруг вы совсем не умеете работать с программой Фотошоп, то этому можно легко научиться благодаря курсам Фотошоп для рукодельниц и домашних мастеров (сокращенно ФРДМ) от Академии графики и дизайна. На них в доступной форме объясняются основные принципы работы в Фотошопе.
На занятиях вы научитесь многочисленным приемам, благодаря которым научитесь создавать замечательные открытки, коллажи, штампы, печати, схемы и многое другое. У курса уже больше 5000 положительных отзывов, и вы можете получить доступ к нему по ссылке:

Коробочка будет состоять из двух частей:
— внутренняя коробочка с бортиками, куда будем класть конфеты;
— внешняя, куда будет задвигаться внутренняя коробочка с конфетами (по принципу спичечного коробка).
Расположив на столе конфеты в две линии по 4 конфеты, замеряем ширину (А), длину (В) и высоту (С). К этим измерениям добавляем по 2 миллиметра, чтобы конфеты легко входили в готовую коробку. Так как наша коробочка будет иметь бортики, при создании шаблона нам это нужно учесть (ширина бортика D).
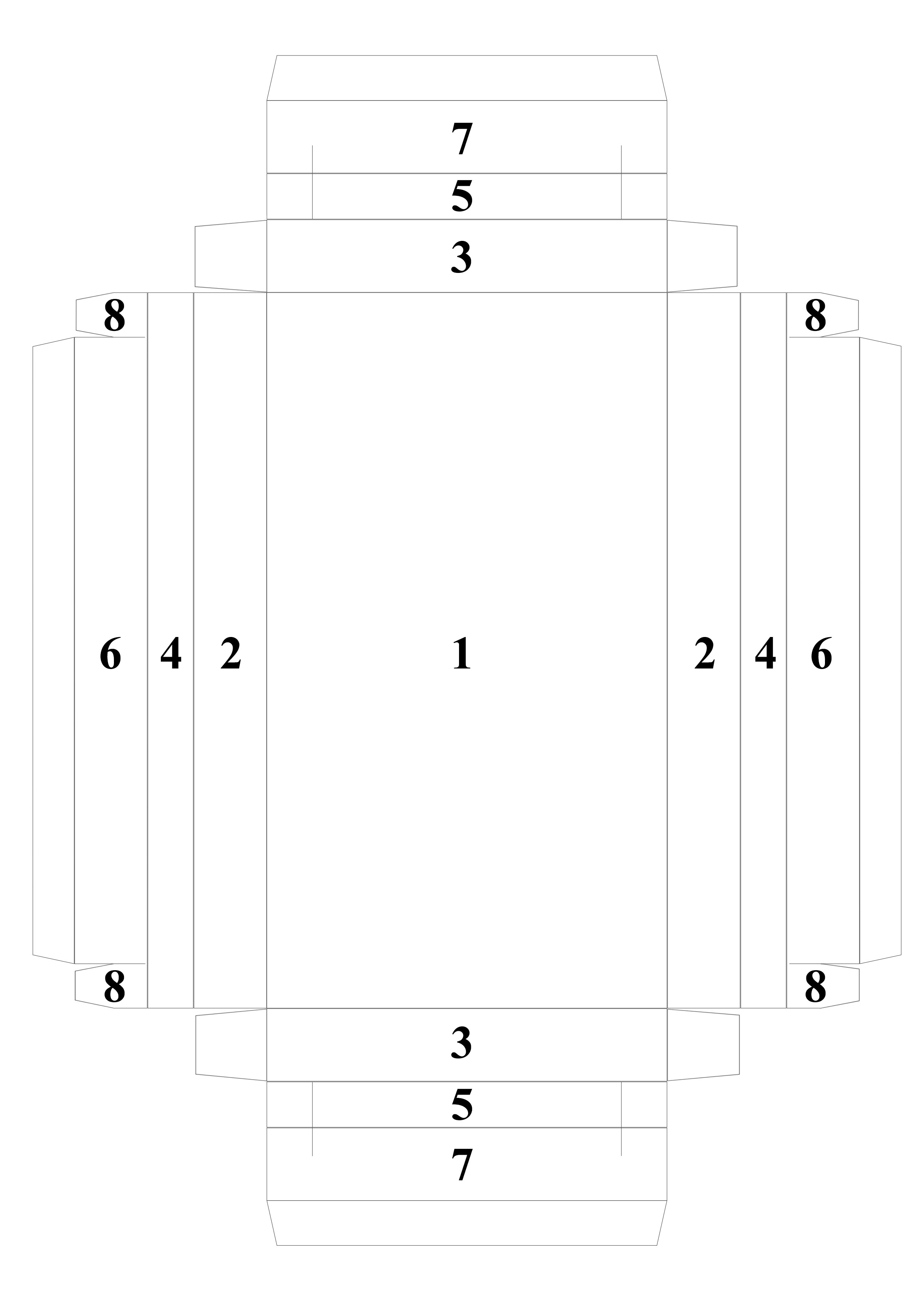
Шаблон внутренней коробки

Сначала рисуем основание коробочки 1. Ширина прямоугольника 1 = А+2D+2мм, длина – В+2D+2мм.
Далее рисуем прямоугольники 2 и 3. Ширина прямоугольников 2 = С+2мм, длина = длине прямоугольника 1 (т.е. В+2D+2мм). Ширина прямоугольников 3 = ширине прямоугольника 1, длина = С+2мм.
Затем рисуем прямоугольники 4 и 5. Ширина прямоугольника 4 = D, длина = длине прямоугольника 2. Ширина прямоугольника 5 = ширине прямоугольника 3, длина = D.
Ширина прямоугольников 6 = ширине прямоугольников 2, а длина = В+2мм. Размеры прямоугольников 7 такие же, как и у прямоугольников 3. Сторона фигур 8, которая примыкает к прямоугольникам 4, равна D, а противоположная сторона фигуры 8 должна быть немного меньше. Это делается для удобства сбора коробки. Две другие стороны должны быть равны или немного меньше ширины прямоугольников 6.
У остальных фигур одна сторона, которая примыкает к уже нарисованным фигурам, соответствует размерам этих фигур. Противоположная сторона должна быть немного меньше для удобства сборки. А две другие стороны могут быть произвольными.
На прямоугольниках 5 и 7 рисуем полоски для прорези на расстоянии равном D от края прямоугольников. В эти прорези при сборке будут вставляться фигуры 8.
Шаблон внутренней коробки готов.
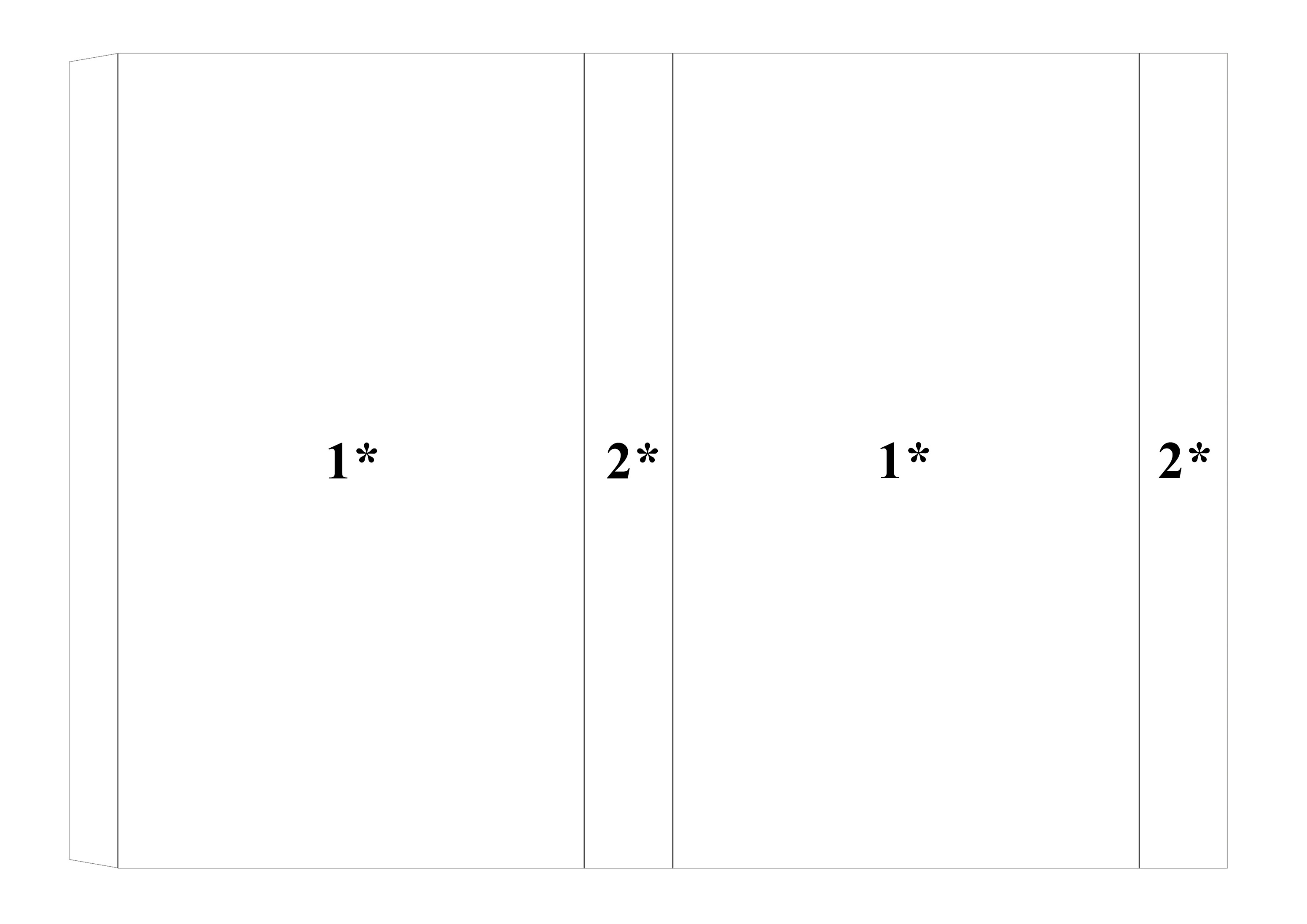
Шаблон внешней коробки

Для создания шаблона внешней коробке необходимо нарисовать по два прямоугольника 1* и 2*. Высота этих прямоугольников равна высоте прямоугольника 1 внутренней коробки. Ширина этих прямоугольников на 1-2мм больше ширины прямоугольников 1 и 2 внутренней коробки соответственно. Если сделать прямоугольники 1* и 2* равными прямоугольникам 1 и 2 соответственно, то вы не сможете вставить одну коробку в другую.
У оставшейся фигуры одна сторона, которая примыкает к прямоугольнику 1*, равна высоте этого прямоугольника. Противоположную сторону нужно нарисовать немного меньше. А ширина этой фигуры должна быть меньше ширины фигуры 2* на пару миллиметров. Чтобы при сборке получилась аккуратная коробочка.
Шаблон обертки на конфету

Для создания шаблона обертки можно просто снять фабричную обертку с конфеты и измерить ее размеры, но можно задать и свои. Необходимо только учитывать размеры самой конфеты.
При создании шаблона для обертки со своими размерами опирайтесь на размеры конфеты. Ширина шаблона получается из суммы ширины и высоты конфеты, умноженной на два, плюс ширина участка для склеивания, в высоту шаблон не должна превышать длину конфеты.

Оформление макета коробок и обертки
После создания шаблонов можно приступать к их оформлению.
Здесь вы можете дать волю своей фантазии и использовать абсолютно любые картинки, фотографии, тексты. Для их поиска можно воспользоваться любой поисковой системой, либо можно использовать свои фотографии и тексты.
Можно даже сделать коллаж, взяв кадр из какого-нибудь кинофильма, и вместо героя вставить фото человека, которому вы делаете этот шокобокс. Этот прием был подробно рассказан на ФРДМ 9.
Главное при оформлении макетов – все делать в едином стиле и выбирать качественные изображения.
Используя один и тот же шаблон и вставляя разные элементы оформления, фоновые картинки, фотографии, тексты, вы можете создавать макеты для шокобоксов для любых праздников, событий.
Создается оформление для внутренней и внешней коробок, а также для оберток. При создании макета для оберток, необходимо учитывать количество конфет в шокобоксе. Если вы пишете пожелания на обертках, то необходимо будет для каждой конфетки менять надпись. Но можно для всех конфеток сделать и одно оформление. При подготовке оберток к печати, их все необходимо разместить на один лист А4.
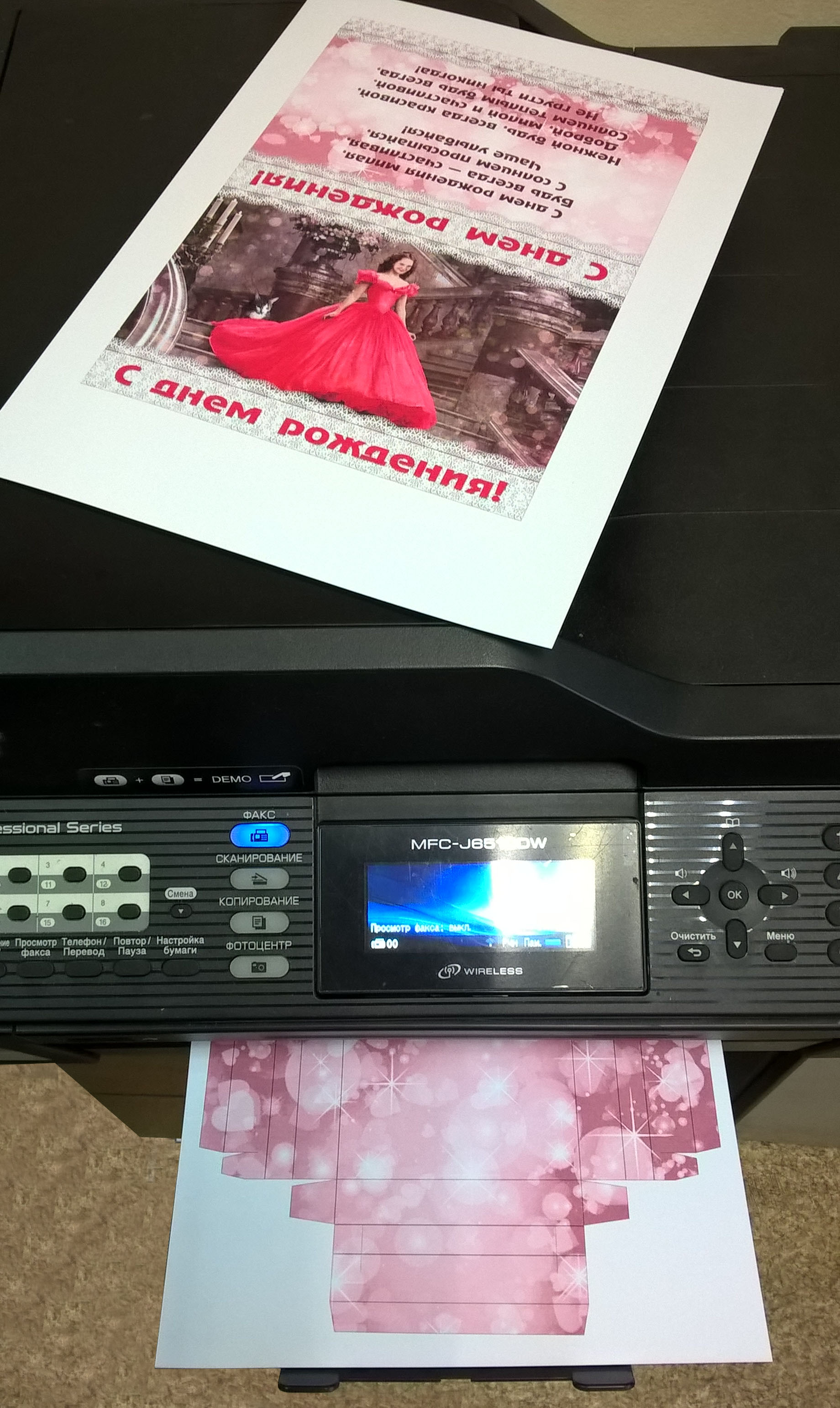
Печать готовых макетов

Для печати коробок используется бумага плотностью от 200 г/м2. Коробки из более тонкой бумаги будут плохо держать форму. А для печати оберток обычно используют бумагу плотностью 80-90 г/м2. Более плотная бумага будет иметь грубые сгибы на углах конфетки.
Необходимо учитывать, что не у всех принтеров качество печати одинаковое. Качество печати некоторых фотографий на бытовых лазерных принтерах зачастую хуже, чем на струйных. Поэтому чаще всего для печати готовых макетов используют струйные принтеры.
Если у вас нет принтера, можно распечатать макеты и в типографии.

Сборка шокобокса
После распечатки всех частей будущего шокобокса вырезаем их по внешнему контуру и делаем прорези.
При помощи доски для биговки или линейки с ручкой, которая не пишет, на деталях коробки с изнаночной стороны намечаем линии сгиба. Затем сгибаем заготовки по линиям и приступаем к сборке.

Сборка внутренней коробки
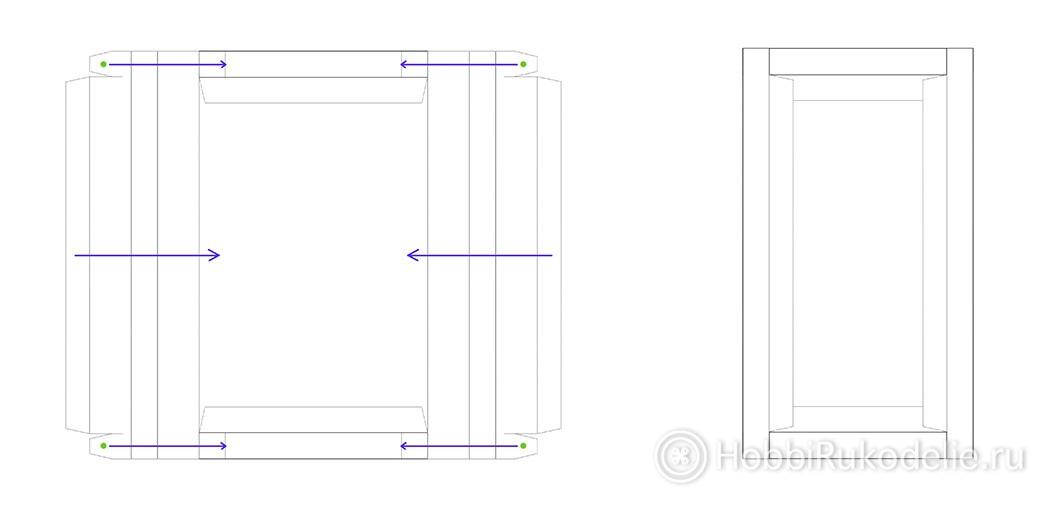
Повернем деталь внутренней коробки лицевой стороной от себя. Загнем боковые стороны по периметру внутреннего прямоугольника вверх и склеим их. Для этого нанесем клей с лицевой стороны на участки, отмеченные красными точками. Далее сгибаем узкие боковые стороны по линиям.
А затем сгибаем оставшиеся стороны коробки. Участки деталей, отмеченные зелеными точками, вставляются в прорези.

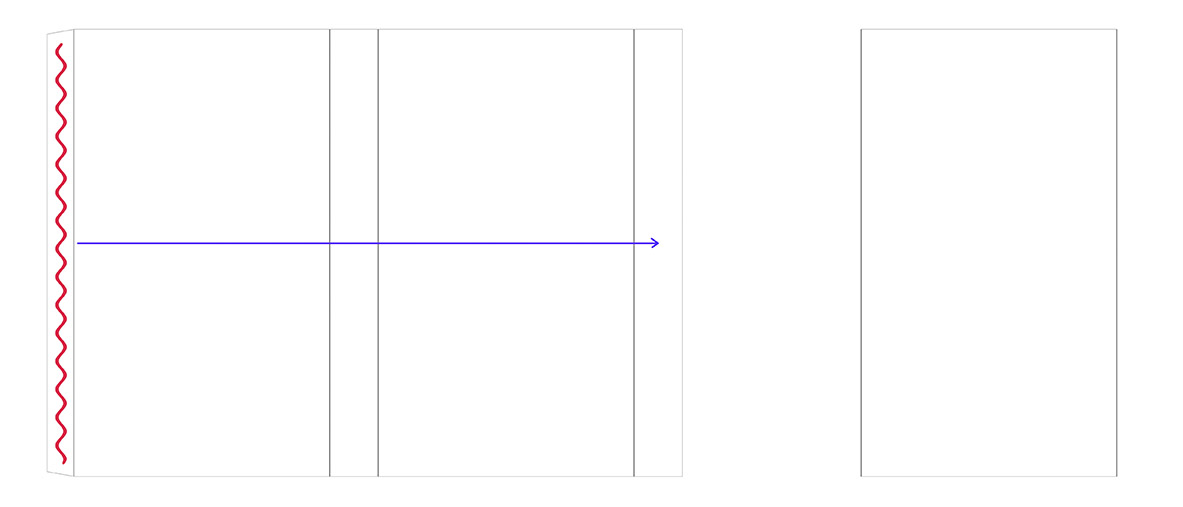
Сборка внешней коробки
С лицевой стороны делали внешней коробки на участок, отмеченный красной волной, наносим клей. Сгибаем по намеченным линиям деталь и склеиваем.

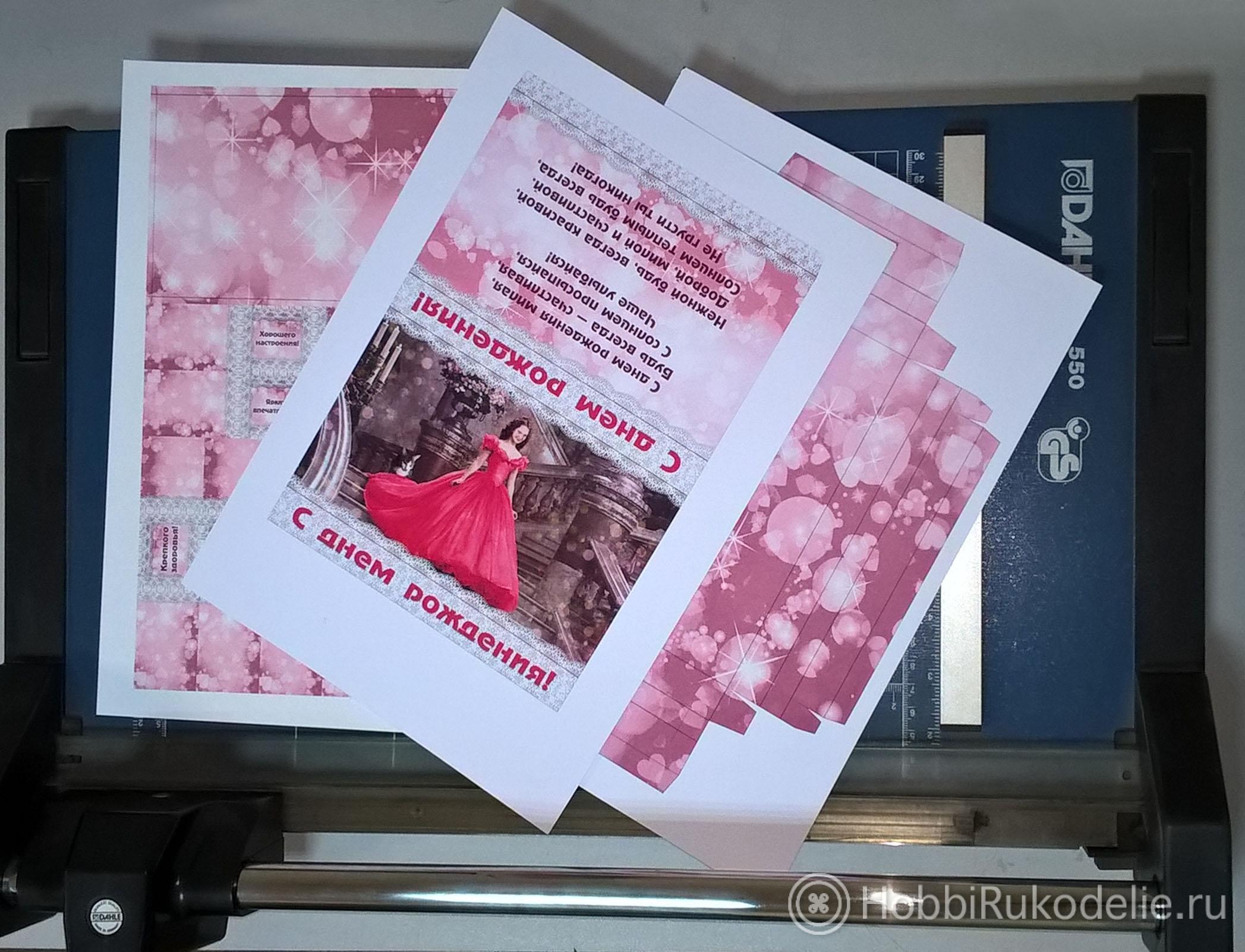
В результате у нас получатся вот такие коробочки.

Здесь во внутренней коробочке приклеен лист с напечатанным фоновым изображением, чтобы не было видно стыков.
Предварительно сняв с конфет заводскую бумажную обертку, оборачиваем каждую конфетку в напечатанную обертку. На участок, отмеченный красной волной, с изнаночной стороны наносим немного клея. Подклеиваем этот участок к другому концу обертки. Необходимо следить, чтобы обертка плотно облегала конфету.

Веб-разработчики уже не раз убедились в том, насколько широкими являются возможности CSS3 – каскадных таблиц стилей третьего поколения, ведь с их помощью сегодня можно реализовать вещи, для которых не так давно требовалось обязательно знать JavaScript.
В этом уроке вы увидите, как можно сделать подписи к картинкам с помощью CSS3. На странице предоставлены только некоторые части кода, а для того, чтобы вы могли попрактиковаться, в конце этой статьи дана ссылка для скачивания всех файлов, включая HTML-страницу, файл style.css и изображения. Вот что мы будем делать:
Итак, у нас будет шесть различных примеров подписей к изображениям. HTML-часть нашего проекта выглядит так (разверните, чтобы увидеть):
Все стили мы сохраним в отдельном документе style.css , чтобы не нагружать HTML-страницу. Не забудьте включить на него ссылку внутри тега :
Приступим к созданию стиля CSS:
Добавим несколько общих характеристик для наших box-ов, а также float: left для выравнивания элемента по левому краю, чтобы остальные боксы следовали друг за другом. Не стоит забывать и о свойстве overflow со значением hidden – благодаря этому всё то, что находится за пределами бокса, будет спрятано.
Также устанавливаем свойство transition для всех картинок:
Часть первая
Теперь перейдем к подписям: к ним также будут применены некоторые общие характеристики и, конечно же, свойство transition . Вместо того, чтобы использовать параметр opacity , мы лучше вспомним о цветовой модели RGBA, где для альфа-канала, отвечающего за прозрачность цвета, зададим значение 0.7 , чтобы сделать фон для подписи слегка прозрачным, не затрагивая при этом текст:
Пример 1
Наш первый пример, пожалуй, один из самых простых – подпись к фото появляется снизу вверх при наведении курсора мыши. Для нее мы установим фиксированную высоту в 40px и нижнее положение элемента в -40px , чтобы оно было скрыто под изображением, когда курсор не наведен:
Пример 2
Пример 3
В этом примере мы рассмотрим эффект плавного затухания. Для исходного состояния устанавливаем нулевое значение прозрачности opacity :
Пример 4
Пример 5
Здесь мы применим эффект вращения, при этом проворачиваться будет не только подпись, но и сама картинка. Для этого нам нужно добавить свойство transform , установив значение поворота на -180deg :
Пример 6
В последнем случае мы используем так называемый эффект масштабирования. И если в предыдущих вариантах текст появлялся одновременно с фоном, то сейчас он будет отображаться с задержкой и частями – сначала заголовок h3 , а следом текст p :
Часть вторая: оживление
В этом разделе урока мы определим поведение каждого из элементов при наведении курсора на соответствующее изображение.
Поведение 1
Поведение 2
Поведение 3
По правде сказать, данный пример является наиболее легким: когда курсор находится на изображении, opacity принимает значение 1 , таким образом делая подпись видимой:
Поведение 4
Как говорилось выше, четвертый заголовок будет скользить с одной стороны в другую. Следовательно, нам необходимо сдвинуть не только сам текст, но и картинку.
При наведении курсора элемент будет двигаться до тех пор, пока не покажется на 100%. Заметьте, что для прокрутки по горизонтали мы используем функцию translateX :
Поведение 5
Когда курсор наведен, контейнер div вместе с картинкой и заголовком будет прокручиваться против часовой стрелки — -180deg , скрывая изображение и открывая подпись:
Поведение 6
В этом примере содержится несколько эффектов сразу. Когда курсор расположен на картинке, она увеличивается — за это отвечает значение scale(1.3) :
Вы можете скачать архив с файлами, чтобы поработать с этим кодом самостоятельно. Мы надеемся, что данный урок пригодится вам. Желаем удачных экспериментов и творческих успехов!
Читайте также:

