Как сделать кейсы в юнити
Обновлено: 01.07.2024
В этом уроке мы разберем как создать инвентарь для RPG игр (или их подобрых) с выбором предмета в Unity 5 при помощи UI. Если вы не знаете, как взаимодействовать с UI, или как сделать его масштабируемым, то рекомендую посмотреть прошлый урок на эту тему.
Итак, изначально, создадим класс нашего предмета, который будет лежать в инвентаре и который будет хранить данные для выгрузки:
После этого необходимо создать слот, который будет хранить в себе предмет, количество которых будет определять вместимость вашего рюкзака. К нему можно навешивать много всего, например, можно его сделать закрытым или открытым, добавить ему разные свойства, которые будут отображаться в инвентаре.
После реализации наших двух классов необходимо сделать UI для отображения наших предметов. Создадим Canvas, который назовем InventoryCanvas и сразу выставим настройки масштаба, чтобы наш UI не сместился потом. В нем создадим ScrollView и назовем его InventoryHolder.
Теперь нужно разобраться со всеми свойствами ScrollView и его компонента ScrollRect. ScrollRect имеет в себе такие свойства:
Content - Просматриваемый элемент, который можно листать/перемещать
Horizontal - Разрешено ли перемещение по горизонтали, выключим его
Vertical - Разрешено ли перемещение по вертикали
Movement Type - Тип перемещения, имеет в себе 3 вида: Elastic(Работает по типу резинки, может оттягиваться, вылезая за границей Content и возвращаться в исходное положение со скоростью, зависящей от параметра Elasticity),Unrestricted(передвижение Content не ограничивается, можно выходить далеко за пределы),Clamped(передвижение не может выйти за пределы контейнера)
Inertia - Инерция, скорость которой зависит от DecelerationRate
Scroll Sensitivty - Чувствительность к колесику мыши и движениям тачпада
Viewport - Объект, который содержит в себе просматриваемые элементы
Horizontal/Vertical scrollbar - ссылки на скроллбары, visibility отвечает за показ. Для Horizontal установим Visibility в значение Auto Hide, а для Vertical в Pernament, тогда у нас будет всегда активен вертикальный скроллбар, а горизонтальный будет всегда скрыт.
На этом мы разбрались с необходимыми нам свойствами ScrollView и продолжим создание инвентаря. Для этого нам необходимо добавить на объект Content новый компонент GridLayoutGroup. GridLayoutGroup сам распределяет объекты внутри себя, выставляя им нужный размер и сортируя внутри объекта.
GridLayoutGroup имеет такие свойства:
Padding - Выставляет, на каком расстоянии от краёв начнут распологаться элементы
Cell Size - Размер ячейки
Spacing - Размер пробела между ячейками (Я выставил эти настройки так, чтобы помещалось 4 ячейки на одной полосе)
Start Corner - С какой позиции у нас будут идти ячейки (если создать три ячейки и поменять на Upper Right, то они будут нумероваться справа налево)
Start Axis - по какой оси будут добавляться элементы
Child Alignment - откуда начинает добавлять элементы
Constrait - Выставляет настройки по количеству объектов в строке/столбце
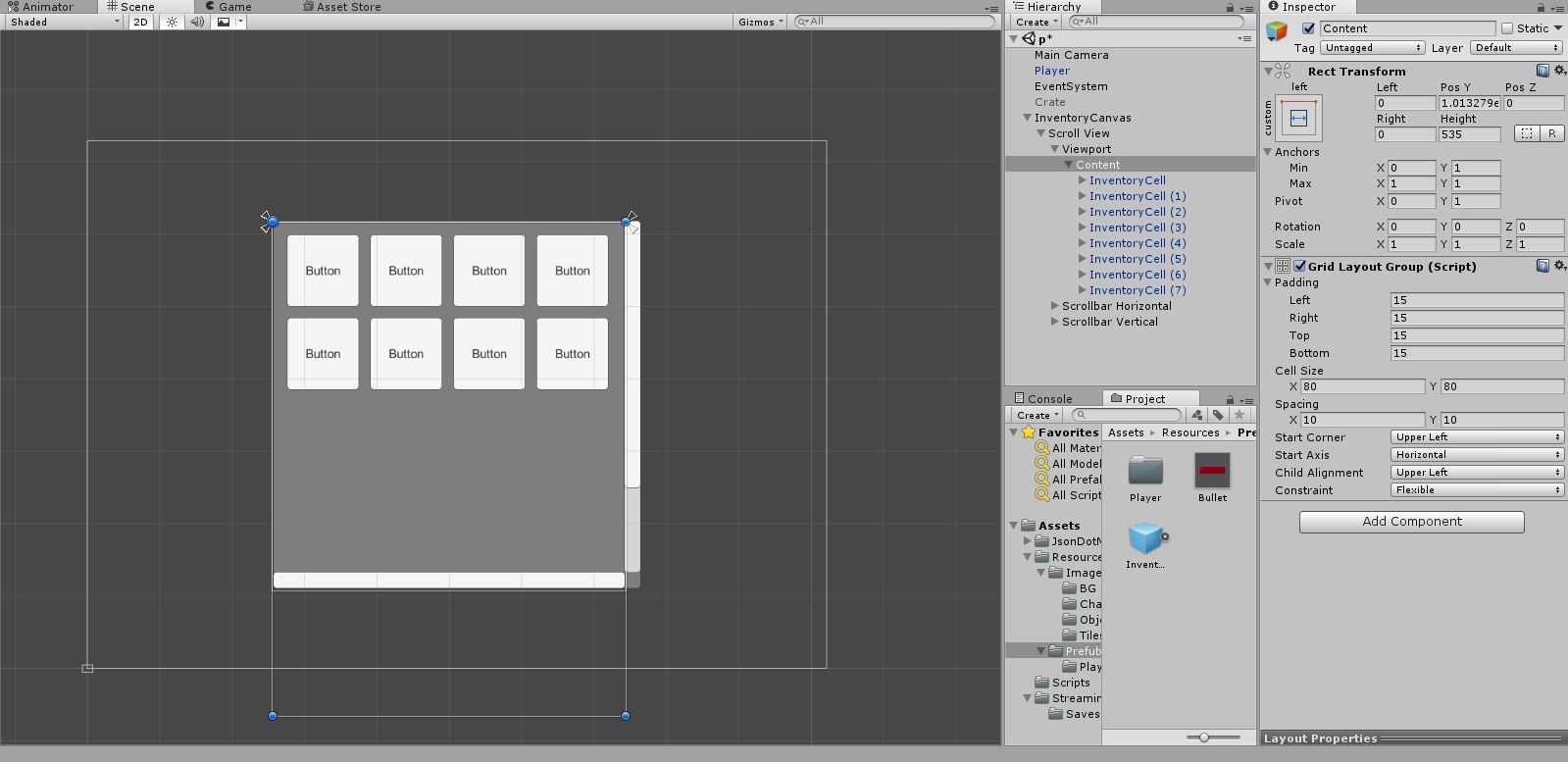
Выствив нужные настройки в GridLayoutGroup создадим префаб нашего контейнера для предмета и сохраним его в папке Resources/Prefub с названием InventoryCell. Пусть это будет обычный Button. В итоге при добавлении можества наших контейнеров вид будет таким:

Теперь необходимо создать скрипт, который бы связал наши данные и отображал их. Создадим новый скрипт ViewContoller, который повесим на InventoryCanvas:

Эксперт в медицинских тренажерах VR на Unity, физических симуляциях и сетевых играх.
Что такое Unity
Unity — это и среда разработки, и игровой движок, с помощью которого создаются проекты для разных платформ: ПК, мобильных устройств, игровых консолей и интернет-платформ, — поэтому он называется кроссплатформенным. В Unity есть инструменты для создания объектов, их перемещения, работы с графикой, текстурами и звуком, поэтому сделать полноценную игру с его помощью можно даже в одиночку.
Наглядный пример игры, созданной на Unity, которая поддерживает разные устройства, — Genshin Impact, успешный мультиплатформенный проект китайской студии miHoYo Limited. Более популярной стала ее мобильная версия, но пользователи могут войти в аккаунт, например, с компьютера и продолжить играть с того же момента, на котором остановились в мобильной версии. Кроме Genshin Impact, на Unity созданы такие известные проекты, как Hearthstone, Outlast, Cuphead, Pokemon GO и многие другие.
В игровой индустрии существуют десятки разных движков. Одни разработаны под конкретную игру, на других можно делать игры конкретного жанра (шутеры от первого лица, платформеры, гонки), а есть универсальные, вроде Unity, которые открывают разработчикам больше возможностей. Уникальность Unity заключается в сочетании нескольких факторов. Кроме того, что этот движок позволяет создавать проекты под разные устройства и не ограничивает разработчика конкретным жанром, он:
- имеет практически неограниченный бесплатный функционал;
- не требует глубокого знания языков программирования для создания первых простых проектов;
- имеет многочисленное и активное сообщество, в котором можно найти ответ на любой вопрос, потому что среди такого большого количества людей кто-то обязательно уже сталкивался с вашей проблемой.
Посмотрите также: Как установить Unity
Как создать простую игру
При создании собственного проекта важно помнить, что разработка кода — это примерно 20% игры; гораздо большее значение в ней имеют другие аспекты:
Разработчик игр на Unity
Перед созданием игры важно продумать все эти моменты и представить общую картину, а также найти референсы, на которые можно ориентироваться, продумать опорные точки сюжета и механики. Для создания игры именно на Unity также пригодится понимание некоторых базовых терминов, с которыми постоянно придется сталкиваться в процессе разработки:
Русского языка в настройках нет, так что придется совершенствовать технический английский. Всего Unity занимает 11,3 Гб,поэтому перед установкой лучше проверить свободное место на диске и почистить его при необходимости.
Следующий шаг — создание Unity ID. Можно регистрироваться с помощью почты или использовать предложенные аккаунты, например Google, Facebook или Apple. Важно поставить первые две галочки: согласие с условиями использования Unity и признание политики конфиденциальности. Третья галочка — это согласие на маркетинговые рассылки, ее ставить не обязательно.
После регистрации Unity предложит создать тестовый проект Microgame. На выбор предлагается пять шаблонов:
- LEGO Microgame;
- шутер от первого лица;
- картинг;
- платформер;
- пустой 3D-шаблон.
Можно выбрать любой из них и посмотреть, как работает создание игры в конкретном жанре. Обучающий материал пошагово демонстрирует назначение различных окон в интерфейсе и принцип работы с элементами игры: как заставить двигаться персонажей, поменять текстуру объекта или его форму. В обучении окно Scene, в котором происходит вся работа с элементами, уже заполнено различными объектами, но при создании проекта с нуля оно будет пустым.
Создание проекта
После обучения можно перейти к созданию своей первой игры на Unity с помощью кнопки NEW в меню проектов.
Новому проекту присваивается имя, выбираются место хранения на диске и темплейт — то есть шаблон для разработки, внешний вид и функционал которого зависит от количества измерений в игре. Проще начинать с 2D-проектов, так как для этого формата создано больше готовых ассетов. Конечно, можно сразу начать делать 3D-игры, но в этом случае многие элементы и анимации придется самостоятельно создавать с нуля или выделять бюджет на то, чтобы делегировать эту часть работы другим специалистам.
Настройка интерфейса
В стандартном интерфейсе проекта шесть элементов рабочей области:
- Верхняя панель инструментов— в ней находятся стандартные вкладки File, Edit, Help, как во многих других интерфейсах, а также вкладки Assets, GameObject, Components и Window.
- Scene — окно сцены, в котором выстраивается игровое пространство (элементы игрового мира, текстуры, фигурки персонажей и прочее).
- Games — это окно игры, в котором можно посмотреть глазами пользователя, как будут двигаться элементы и работать игровые механики.
- Hierarchy — окно иерархии, в нем перечислен список всех элементов (GameObject), которые помещены в окно Scene.
- Project — это система папок, в которых хранятся ассеты по категориям (текстуры, шрифты, звуки и т.д.).
- Inspector — окно для изменения элементов игры, их размера, цвета, положения в пространстве и других характеристик.

Добавление объекта
Объекты на экран Scene можно добавить из Asset Store. Для этого на панели инструментов нужно кликнуть на вкладку Window –> General –> Asset Store.
В строке поиска можно по названиям найти нужные компоненты, например, сет Free Platform Game Assets.
Как и другие ассеты, он загружается с помощью кнопки Import.
Перед загрузкой появится список всех компонентов, которые содержит этот пакет; некоторые из них можно исключить. Если в списке есть персонажи, текстуры или другие элементы, которые вам не нужны, можно просто снять галочки, и пакет загрузится без них.
После установки все ассеты будут доступны в окне Project. Теперь можно комбинировать и перемещать эти объекты, менять их форму, причем сделать это можно с помощью мыши или горячих клавиш, не написав ни одной строчки кода. Например, из перечня платформ самых разных видов можно выбрать одну и мышкой перетащить ее в рабочую область.
Шаг 2. Перенести в область Scene
Работа со скриптами
За поведение игровых объектов отвечают присоединенные к ним компоненты (Components). Базовый компонент любого объекта — Transform, он отвечает за положение элемента в окне Scene, возможность поворачивать и масштабировать его. К базовому компоненту можно добавить, например, Renderer, который меняет цвет, или RigidBody, который отвечает за массу и физику объекта. Но кроме базовых компонентов, объектам можно задавать особые условия, и для этого как раз используются скрипты.
Базовые элементы скриптов — это:
- using — элемент в коде, который подключает библиотеки;
- public class — в этой строке обычно прописан класс MonoBehaviour, он содержит набор функций, необходимых для работы скрипта;
- void — те самые функции, с их помощью прописываются действия, происходящие в игре.
Рассмотрим, например, функцию start. Любое действие в ней произойдет только один раз, когда запустится игра. Пропишем здесь print (“Hi”).
И можно заметить, что в консоли это слово выводится один раз.
Функция update — повторяющаяся, ее можно использовать, например, для передвижения объекта. Для этого в скрипте задается переменная int i = 0, она выводится на экран с помощью функции print (i) и увеличивается на одну единицу за каждый шаг с помощью i++.
В консоли можно будет заметить, что апдейт действительно срабатывает каждый фрейм и объект, к которому применен этот скрипт, плавно движется.
Настройка триггеров
Для понимания сути триггеров важно усвоить, что такое коллайдер (Collider). Это компонент, который присваивается объекту в пространстве игры, задает форму и делает его твердым, недоступным для прохождения сквозь него. Например, если мы разместим монетку в 2D-пространстве и захотим сделать так, чтобы она упала на платформу, то без использования компонента Collider ничего не получится — монетка пролетит сквозь платформу.
Поэтому обоим объектам необходимо присвоить компонент Box Collider 2D — это тонкая зеленая линия, которая обводит элементы по контуру, и за счет этой рамки они становятся твердыми, то есть один не может пройти сквозь другой.
Так объекты обязательно соприкоснутся и монета встанет на платформу.
Триггер (Trigger) — это пространство на карте, при попадании объекта в которое происходит действие; он тоже обводит объект или область в пространстве по краям. По сути, это тот же коллайдер, только триггер позволяет объектам проходить внутрь этой области. Представьте, что на ту же самую платформу вместе с коллайдером наброшен триггер, и при попадании персонажа внутрь триггерной области активируется телепорт — персонажа перебрасывает в другую точку карты.
Чтобы создать триггер, нужно накинуть тот же самый компонент коллайдера, но поставить галочку Is Trigger.
Триггеры распознают три варианта взаимодействия области на карте и объекта:
- OnTriggerEnter — объект зашел в зону;
- OnTriggerStay — объект находится в зоне;
- OnTriggerExit — объект покинул зону.
Что дальше?
Разработчик игр на Unity
Уже во время обучения вы создадите себе портфолио, сможете брать подработки и откликаться на вакансии.

Открываем Юнити, создаем plane, на нем sphere, это и будет наш персонаж. И создаем три куба — они будут предметами, которые персонаж будет подбирать. Создаем три материала разных цветов и назначаем каждому кубу материал. Создаем три тэга, чтобы определять, какой предмет мы взяли (arrows, sword, gold). Назначаем кубу свой тэг. Также у куба ставим галку в коллайдере IsTrigger. Создаем Canvas, на нем панель. Масштабируем ее, на ней создаем три image. Масшабируем изображения и расставляем.
Доброго времени суток!
В планах создание игры с редактором внешности и тела персонажей. Вопрос: с какого бока к этому подступиться?)
Как делается одежда для таких персонажей? Интересует вариант когда меш одежды накладывается поверх персонажа, а не заменяет части тела персонажа. Это одежда должна повторять риг и меш деформ тела или это как-то проще делается?
Может быть есть какие-то готовые решения для этого?
не знаю, как в юньке, в уе это либо статический меш, который крепится на сокеты скелета персонажа (подходит для всяких шлемов, щитов, кирас и прочих не движущихся свистоперделок), либо, в основе меша вещи есть тот же скелет, что и у персонажа, и при использовании скелет вещи полностью дублирует поведение скелета персонажа (например, рукава рубашки, штанины, верхние части плащей)
Благодарю! Уже что-то) В Юнити все так же)
алгоритм решений +- везде одинаковый, разница только в реализации в самом движке :)
R1pp3R
А как делать штанину поверх голой ноги? Предположим я хочу леггинсы в обтяжку. Знаю что в той же линейке ноги просто заменялись на новые с текстурой. Но мне тоже интересно как это делается именно поверх существующей голой ноги? Модель таких штанов должна быть чуть толще ноги? или можно сделать идентичной, и как то задать приоритет отрисовки, чтобы штанина была снаружи? (или вообще декаль?)
gamedeveloper01
> А как делать штанину поверх голой ноги? Предположим я хочу леггинсы в обтяжку.
> Знаю что в той же линейке ноги просто заменялись на новые с текстурой. Но мне
> тоже интересно как это делается именно поверх существующей голой ноги? Модель
> таких штанов должна быть чуть толще ноги? или можно сделать идентичной, и как
> то задать приоритет отрисовки, чтобы штанина была снаружи? (или вообще декаль?)
это уже вопрос со звездочкой) делать как вы написали не вариант, т.к. будут артефакты
как вариант, может использоваться динамический материал для персонажа, у которого параметры будут меняться при "одевании/снимании" вещей. Для выпуклостей задаются параметры тесселяции. Но опять же, это подходит для уе,для юньки - хз
R1pp3R
Ну я просто думал можно как то там с помощью Z буффера сделать отрисовку без артефактов, ну да ладно. Но мне всё таки кажется что вариант с более утолщенной моделью ноги в качестве леггинсов должна же подойти. Суть в том, что леггинсы это как вариант одежды, я могу например динамически захотеть одеть шаровары, и хочу чтобы метод был универсальным для шаровар и для леггинсов, поэтому как бы вариант с материалом мне вряд ли подходит.
gamedeveloper01
попробовать стоит, в любом случае. Но я, почему-то, уверен, что местами могут быть артефакты, выглядеть будут как дыра, через которую будет видно материал персонажа (особенно это для мест мышц, живота, коленей и других выпуклостей, а тем более, для тех, которые еще сами по себе могут двигаться)
честно говоря, я не задавался еще целью сделать облегающую одежду, но уверен, что делал бы, все-таки, с помощью материала. Тут уж надо делать и смотреть :)
вообще, если на то пошло, для полноценного создания вещей с универсальным применением стоит создавать структуру, в которой и указывать все необходимые меши, сокеты, параметры для материалов. Но, я ж говорю, надо пробовать и смотреть, дать полностью рабочий вариант, просто, предполагая, я точно не смогу
AleksSat gamedeveloper01
Короче, сами напросились.
Сделаю в виде псевдокода.
структура Поножи
<
//нужно для того, чтоб задавать отдельные меши для отдельных сокетов, при этом, с различающимся трансформом
vector meshes;
vector sockets;
vector transforms;
vector index; //индекс изменяемого материала
vector parameter; //название изменяемого параметра материала
vector value;//параметр изменяемого материала
>
дальше создаем ф-ию Equip(), которая распихивает все значения туда, где им место, и ф-ию Unequip(), которая угадайте,что делает :)
я не говорю, что, прямо так и надо делать. Просто в таком направлении я б двигался при создании одежды
п.с. да-да, синдром отличника, черт бы его дрючил
gamedeveloper01
Для каждой шмотки сделать альфа-маску в низком разрешении и применять к низлежащей поверхности(телу, другой шмотке). Таким макаром перса как капусту приодеть можно и не должно сильно бить по производительности(если конечно можно еще и физику по маске в Юнити делать, чтоб не просчитывалась где не надо).
AleksSat
> Это одежда должна повторять риг и меш деформ тела или это как-то проще
Для Юнити кто то делал плагин - автоскин одежды (есть тема здесь), а так да - меш одежды должен повторять риг.
Что касается тела, как вариант:
Есть несколько заранее смоделированных мешей, например: худой, накачанный, толстый. Между ними делается морфинг.
Так же встречал вариант с помощью смешивания текстур в шейдере.
Ну всё таки наверное да, для чулок и для леггинсов и всяких носков наверное лучше юзать материал (мое предположение), а для чего то потолще уже меш.
Благодарю за ответы!
Этого наверно даже достаточно, чтобы систему сделать)
Я бы делал тупо материал с масками. Надеваешь шмотку - подменяется маска в материале. Дешево и сердито.
Читайте также:

