Как сделать карту в приложении
Обновлено: 04.07.2024
Пользоваться картой в СберБанк онлайн — это удобно
- Переводите деньги близким людям по России и за рубеж
- Оплачивайте мобильную связь, ЖКХ и другие услуги
- Отслеживайте историю ваших трат
- Открывайте вклады, проверяйте баланс на счетах
Начисление бонусов
Бонусы от СберБанка за покупки
Бонусы за покупки у партнёров
В зависимости от условий акции партнёра
Об условиях выпуска: карта доступна клиентам банка, Гражданам РФ, с 14 лет, при наличии активной дебетовой карты подключенной к услуге мобильный банк.
Оплата с использованием бесконтактных технологий Apple Pay, Google Pay, Samsung Pay доступна при наличии технической возможности в терминалах торгово-сервисных предприятий. При отсутствии возможности, оплату возможно провести пластиковой картой.
Как мне узнать реквизиты своей карты?
Бесконтактной картой пользоваться безопасно?
Да, карта безопасна. Она всегда находится в руках у владельца, поэтому её данные остаются недоступными для мошенников. Покупать без предъявления карты и ввода ПИН-кода намного безопаснее, так как никто не видит данных карты. Кроме того, бесконтактная технология защищает от двойных списаний — после оплаты покупки терминал подаёт звуковой сигнал и отключается автоматически.
Как начисляются бонусы СберСпасибо?
По Цифровой карте Visa Digital бонусы СберСпасибо от СберБанка не начисляются. Однако вы можете участвовать в акциях партнёров, в таком случае бонусы будут начисляться в соответствии с условиями партнёра.
Действуют ли уровни привилегий СберСпасибо для Цифровой карты Visa?
Нет, условия правил бонусной программы об уровнях привилегий не распространяются на Цифровую карту Visa. Это значит, что операции по карте не учитываются при расчёте вашего уровня привилегии.
Сколько Цифровых карт Visa я могу открыть?
Одновременно не более двух карт. Открыть новую Цифровую карту можно только спустя 30 дней после оформления предыдущей.
Несмотря на удобство электронных систем навигации, иногда возникают ситуации, когда нужна старая добрая бумажная карта. В этой статье мы расскажем, как легко создать собственную карту, а затем распечатать её в высоком разрешении.
С помощью этого инструмента можно легко и быстро отыскать интересующий вас участок карты, добавить на него разноцветные метки, нанести маршруты и выделить необходимые области. Обратите внимание, что карта может отображаться в обычном, спутниковом или гибридном виде, а также умеет показывать пробки на пути следования.
Что делать с изображением дальше, зависит только от вашей фантазии. Можно распечатать красивый постер с картой, использовать её в качестве принта для футболки или, например, создать рекламный буклет для туристов.

Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
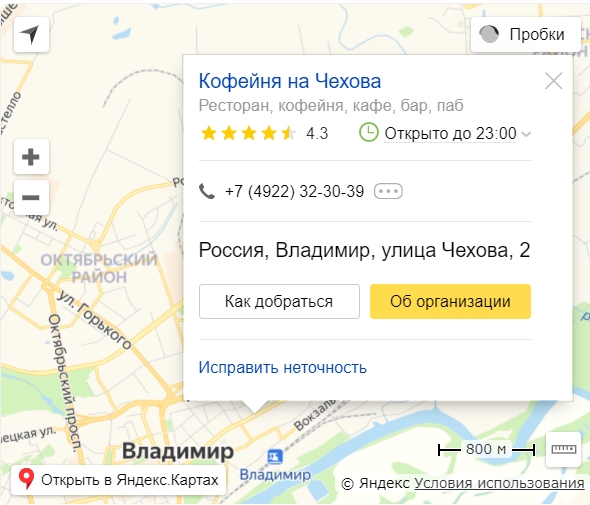
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
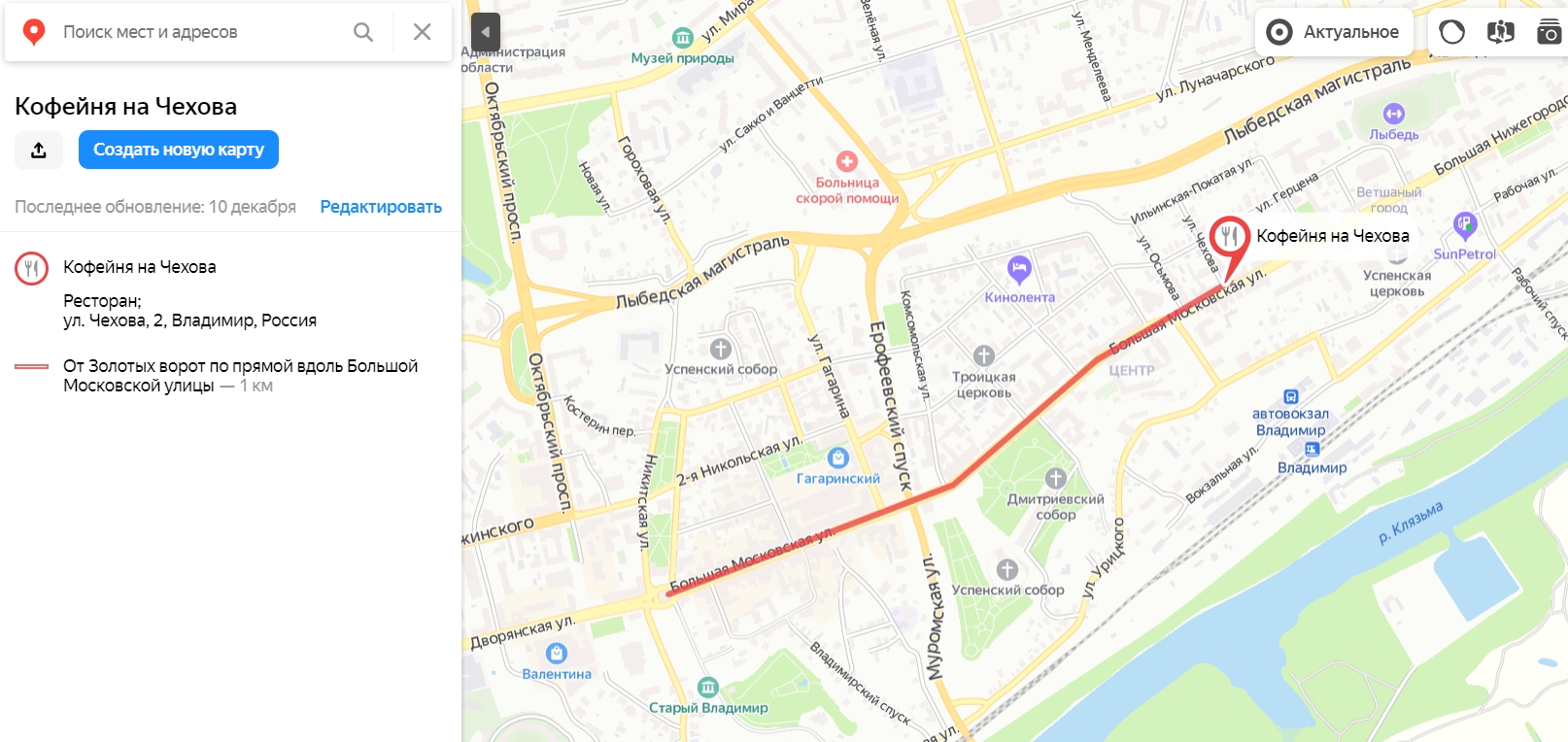
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?

К сожалению, таких карт может быть огромное множество и носить их все довольно-таки неудобно. Тем не менее существует простой способ перевести их все в электронный формат, чтобы использовать при покупках так же, как и банковские карты.
Сегодня мы расскажем вам о том, как организовать все дисконтные карты в одном месте на Android и представим список лучших приложений, позволяющих сделать это.
Всё ещё не пользуетесь мобильными платежами? Тогда вам стоит ознакомиться с этой полезной функцией и получить базовые сведения, необходимые для того, чтобы забыть о кошельке и перевести все свои финансы в телефон!
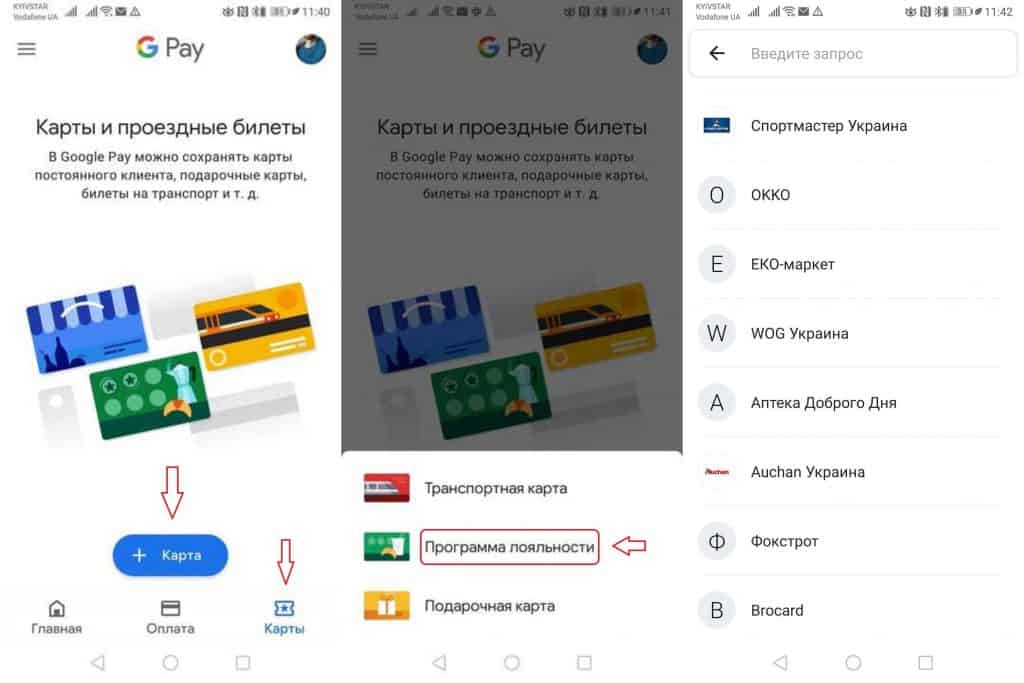
Google Pay — надёжное хранилище для дисконтных карт
Мало кто знает, но помимо банковских карт платёжная система Google Pay позволяет добавлять любые другие следующим образом:

Приложения для хранения дисконтных карт на Android
Кроме того, вы можете подобрать себе хорошую платёжную систему, которая идеально подошла бы для ваших целей!
Stocard — карты клиентов
Лучшее приложение для хранения дисконтных карт, поддерживающее более 300 популярных брендов, которые вы сможете выбрать из списка, чтобы затем показать смартфон вместо карты на кассе. Помимо основной функции Stocard также помогает не пропускать скидки, уведомляя о лучших акциях.
Кошелек. Банковские карты
Идеальное приложение, позволяющее собрать все скидочные и бонусные карты в одном месте, чтобы быстро находить их во время покупок, а также не пропускать ни одной акции или специального предложения в любимых магазинах, кафе и ресторанах.
Дисконтные карты — PINbonus
Теперь вы сможете навсегда освободить карманы от пластика, ведь PINbonus поддерживает более 200 скидочных программ, работает без регистрации и хранит данные в облаке, где они всегда будут доступны.
QIWI Bonus
Считаете себя заядлым шопоголиком и пользуетесь Qiwi-кошельком? Тогда вам нужно это приложение, позволяющее хранить все дисконтные карты с сортировкой по категориям в одном месте, предоставляя доступ к информации обо всех актуальных акциях ведущих брендов.
Читайте также:


