Как сделать карту osm
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Уже не первый год для навигации в телефоне я использую программу OsmAnd. Главное её достоинство — толковое, информативное отображение карты OpenStreetMap в векторном виде. Однако в ней есть не всегда очевидные нюансы настройки, которые поднимают удобство использования навигации на новую высоту. В этой статье я поделюсь рядом идей на эту тему.
Краткое содержание статьи: карту в OsmAnd возможно привести к виду как на скриншотах ниже, так ей пользоваться для пеших прогулок и езды на велосипеде гораздо удобнее.
Векторная карта
Хоть OsmAnd и умеет работать с онлайн-картами, полностью его возможности раскрываются только на векторной карте.
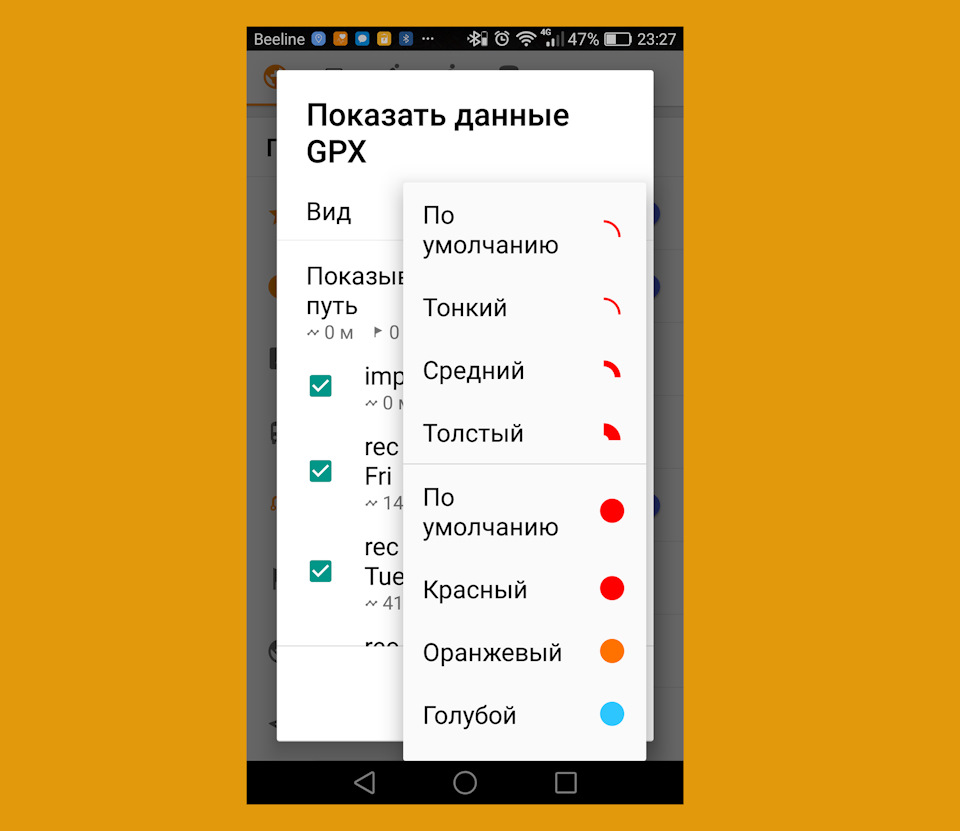
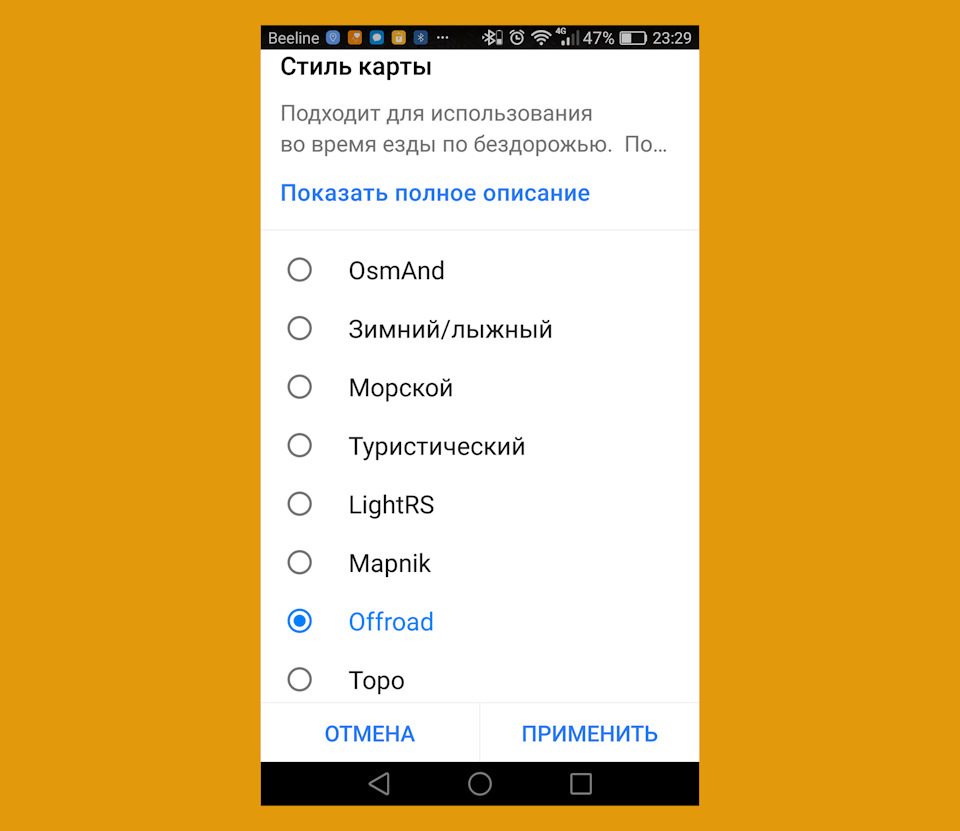
Стиль отображения карты
В варианте по-умолчанию стиль отрисовки карты довольно блеклый. Грунтовки и тропинки отображаются недостаточно ярко, и разглядеть их на экране телефона под ярким солнцем сложно.
T1 → специальным цветом не выделяется
T2 → красный сплошной
T3 → красный пунктирный
T4 → синий сплошной
T5 → синий пунктирный
По опыту, уровень сложности T1 на велосипеде проезжаем. T2 — непрост, но обычно проезжаем. T3 — со значительными сложностями и только вниз, T4 и выше — шансов проехать на велосипеде практически нет.
Естественно, помимо обозначения уровня сложности нужно смотреть на уклон. Там, где тропа пересекает горизонтали слишком часто, на велосипеде делать нечего.
Горизонтали и оттенение рельефа
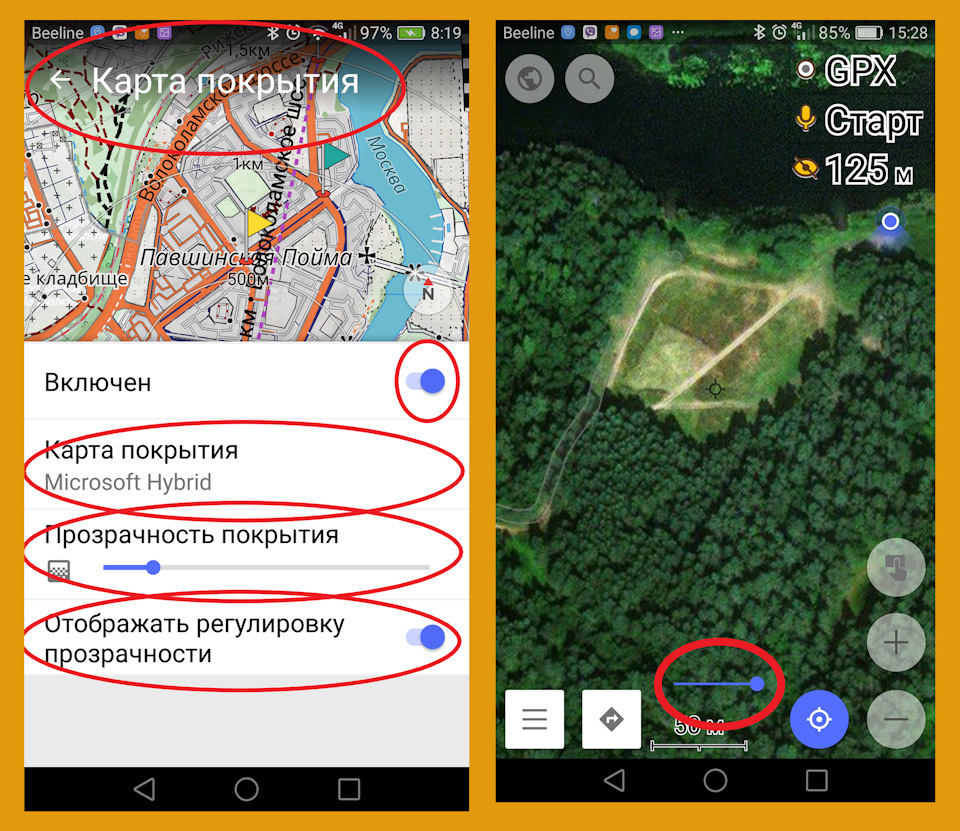
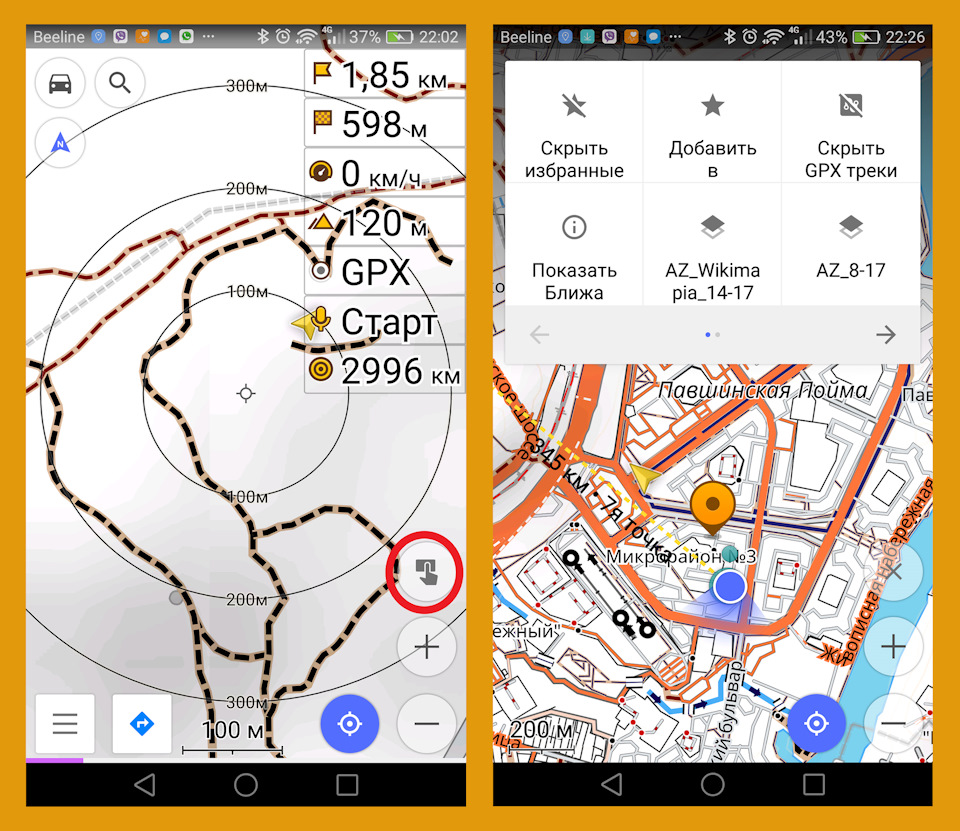
Карта приобрела достойный вид, по ней наконец-то можно прочитать горный рельеф.
Вот как выглядит карта горной местности с вышеперечисленными настройками:


Обратите внимание на тропинки, прорисованные синим и красным на скриншоте слева (SAC scale) и на отображение покрытия дорог на скриншоте справа. Длина штриха показывает проходимость дороги/тропы.
Тепловые карты треков
В Страве есть очень крутая штука под названием тепловая карта треков. По ней сразу всё наглядно видно, где люди ходят и ездят на велосипедах.


К примеру, на скриншоте справа отчётливо видна популярная у велосипедистом тропа, отсутствующая на карте OpenStreetMap.
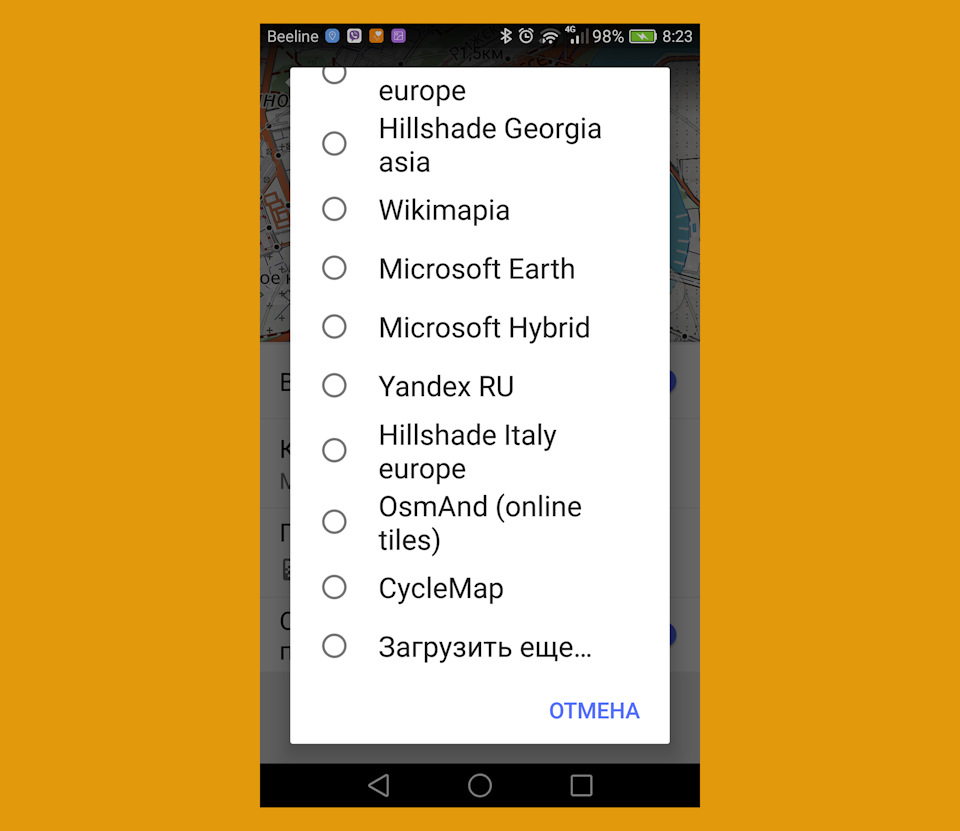
Сперва нужно зарегистрировать тепловую карту как источник карт в OsmAnd.
Своя растровая карта
OsmAnd прекрасно понимает карты в формате sqlite. Простейший способ создать такую карту — сформировать её в программе SAS.Планета из какого-либо online-источника. Для этого надо выделить интересующий регион (меню Операции → Операции с выделенной областью), в открывшемся окне выбрать вкладку Экспорт, выбрать формат RMaps (Sqlite) и отметить нужные масштабы. Получившийся файл положить в папку OsmAnd/tiles.
Вот пример подключения современной карты ГосГисЦентра с наложенным поверх (средствами OsmAnd) слоем оттенения рельефа:
Способ с использованием растровой карты может быть удобен для получения доступа к заранее выкачанным космоснимкам в местности, где мобильный интернет отсутствует или неадекватно дорогой.
Слой аудиозаписей
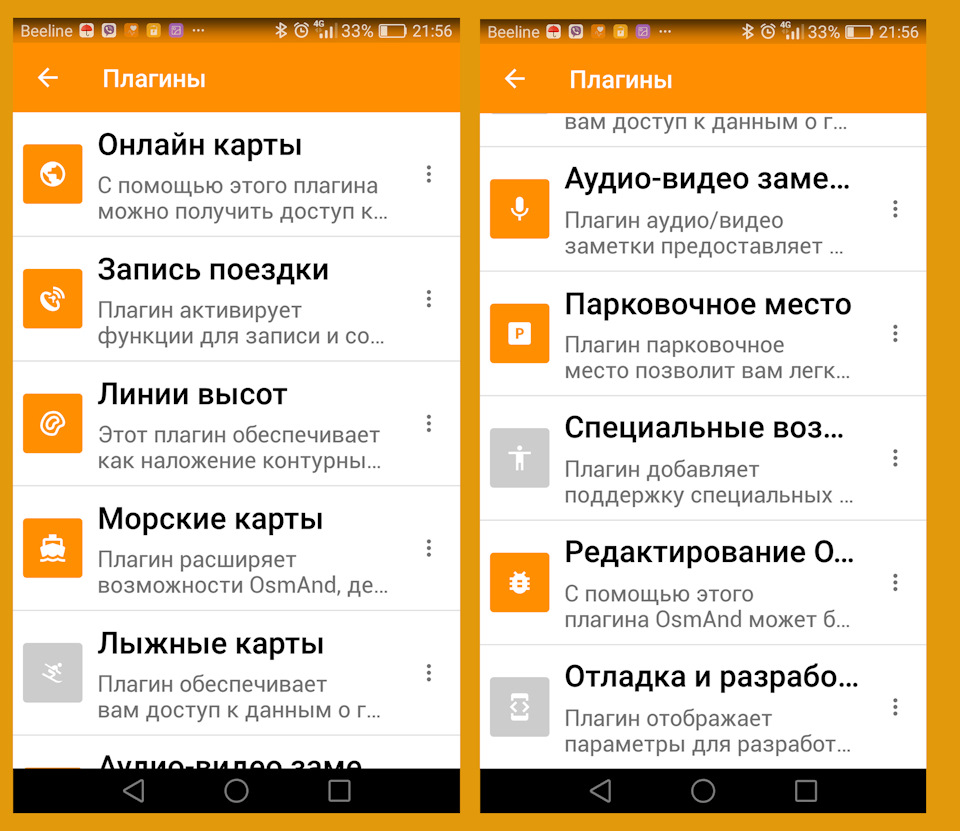
Для активации зайти в Настройки → Диспетчер плагинов → активировать Аудио-Видео заметки.
В этой практической статье рассмотрим сервисы, помогающие скачать карты с онлайн-сервиса OpenStreetMap для последующей конвертации их в другие картографические форматы, чтобы использовать их в оффлайн-режиме уже без подключения к интернету.
Сейчас лето, и для многих это главное время для путешествий. Следовательно, самое время доставать навигаторы, или же ставить на планшеты и смартфоны специальное навигационное программное обеспечение, чтобы не заплутать в незнакомых местах. Тем более что недостатка в подобных программах в нынешнюю эпоху GPS и мобильных устройств не наблюдается. К услугам пользователей как географические интернет-сервисы наподобие Google Maps и Microsoft Bing, так и специализированное ПО вроде "2ГИС" с собственными картами.
Последний вариант с локальными картами, которые пользователи предварительно скачивают и устанавливают для своего навигационного ПО, во многих случаях не только удобнее, но и единственное возможное решение. Так как интернет в той или иной местности может оказаться дорогим или же вообще не работать. Но при этом нужные оффлайн-карты конкретной местности тоже могут отсутствовать.
Ниже рассмотрим варианты загрузки картографических данных с онлайн-сервиса OpenStreetMap (OSM) с последующей целью конвертировать эти данные в конкретный формат карт для своей навигационной программы. Мы уже подробно рассказывали о проекте OpenStreetMap. Это открытый картографический веб-сервис, похожий на Google Maps, данные которого собираются самими же пользователями и доступны всем по открытой лицензии. В статье для примера рассмотрим конвертацию данных OSM для программы OsmAnd для Android-устройств, которую мы тоже подробно рассматривали на сайте "КВ".
Официальный сайт OSM
Непосредственно на онлайн-карте ресурса имеется ссылка "Export", при нажатии на которую появится панель экспорта данных. Здесь при помощи синей кнопки "Manually select a different area" (ручное выделение особой области) нужно выделить на карте прямоугольник нужной территории, после чего выбрать из списка форматов "OpenStreetMap XML Data" и нажать кнопку "Export".

В результате загрузится файл с расширением osm. Это текстовый xml-файл с картографическими данными, которые можно потом конвертировать в другие форматы.
Однако официальный сайт накладывает ограничения на объём скачиваемых картографических данных. Загружаемая карта не должна содержать более 500 нод. А любой город - это всегда будет больше 500 нод. Но существуют другие сервисы, которые позволяют загрузить нужный географический район без подобных ограничений.
Вся планета
Есть ресурс "Planet OSM", где можно скачать всю планетарную базу картографических данных OpenStreetMap одним файлом planet.osm. На этом сайте содержится самая актуальная версия всех данных проекта OSM. Новая версия planet.osm выпускается еженедельно. А потом уже при помощи утилит-экстракторов можно вырезать картографические данные для конкретной территории.
Однако для обычного пользователя возиться с osm-картой всей Земли - это не самое простое дело. Файл planet.osm только в архиве занимает около 30 гигабайт. Можно обратиться к другим сервисам, которые упрощают получение OSM-данных.
Geofabrik
Немецкий сайт Geofabrik предлагает загрузить последние актуальные карты OpenStreetMap по географическим ареалам - Европа, Азия, Африка и так далее, а также по странам. Это гораздо удобнее, и, например, картографические данные Беларуси занимают всего около 60 мегабайт в архиве.
Данные OSM предлагаются для загрузки, как в заархивированном виде, так и в бинарном формате PBF, что используется в некоторых программах. И, естественно, загрузка карты с ресурса Geofabrik является совершенно бесплатной.
Ещё мельче
Однако есть сервис, который предлагает бесплатную возможность загрузить ещё более мелкую osm-карту, чем отдельная страна - например, отдельный город или небольшое селение. Такие небольшие карты нужны, например, велосипедистам. BBBike - это веб-сервис для любителей двухколёсных средств путешествия, который и предлагает загрузить osm-карты городов и небольших территорий.

Здесь нужно выделить на карте OSM нужную местность, и в специальных полях указать свой адрес e-mail и задать название выделенной карте. Немаловажно, что сервис даёт возможность скачать карту не только в формате OSM, но и конвертировать его в уже готовые форматы Garmin, Navit, Esri.
Так как "вытяжка" конкретной карты местности на сервисе происходит из planet.osm, то на это требуется некоторое время. Результат будет готов через 15-30 минут в зависимости от размера площади карты и нагрузки на сервис. Как только процесс экстракции карты завершится, пользователь будет оповещён на оставленный им адрес e-mail.
Конвертируем
Таким образом, получив картографические данные конкретного региона в виде текстового osm-файла, можно приступить к его конвертации в уже готовый формат карты с векторной или растровой графикой для навигационного приложения. Например, для программного GPS-навигатора OsmAnd нужно сконвертировать картографические данные OSM в формат OBF.
Для этого существует специальный конвертор OsmAndMapCreator. Это приложение написано на Java и является кроссплатформенным. Запускается после разархивирования, в зависимости от операционной системы, скриптом sh или bat. Но при этом программа имеет графический интерфейс.

Конвертировать файл osm нужно через меню "Файл" - "Создать файл obf из файла osm". После чего в заранее указанной папке появится файл с расширением obf, который и нужно перенести на Android-устройство в каталог /sdcard/osmand/. Теперь карта данной местности станет доступна в OsmAnd в оффлайн-режиме.
При помощи OsmAndMapCreator можно создавать карты OBF и при помощи данных с других картографических онлайн-сервисов. Но обзор данных возможностей программы выходит за пределы темы этой статьи.

Часть 2! Фишки: Три регулируемых слоя карт, движение по азимуту на точку, езда по спутнику без интернета, линии высот, визуализация рельефа, прокладка треков и запись своих, аудио и видео заметки с привязкой к карте, разные файлы/категории избранных точек, треков и маркеров, быстрое измерение расстояния до точки одним касанием или между двумя пальцами, диаметры расстояния, прокладка маршрута, рисование трека, локальные векторные карты OSM для всего мира, использование любых альтернативных карт, закачка области растровой/спутниковой карты в оффлайн прямо из приложения и т.п.
ВНИМАНИЕ! Читать вторую часть без ознакомления с первой нецелесообразно!
Если Вы ещё не знакомы с первой частью, Вам сюда >>>
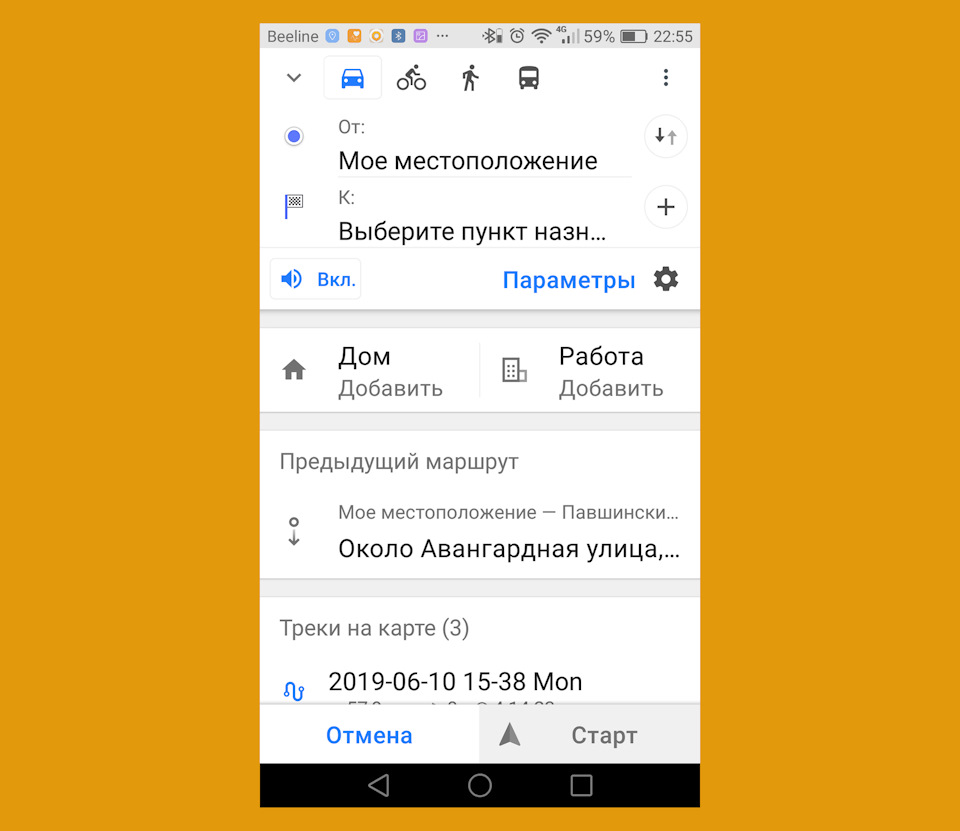
Итак, Мы остановились на прокладке маршрута…



Как и в большинстве навигационных программ Вы можете выбирать маршрутизацию по быстрому или короткому маршруту. Можно включить озвучивание предупреждающих знаков, знаков ограничения, камер контроля скорости и т.п. Посмотрите все возможности в меню настройки навигации.


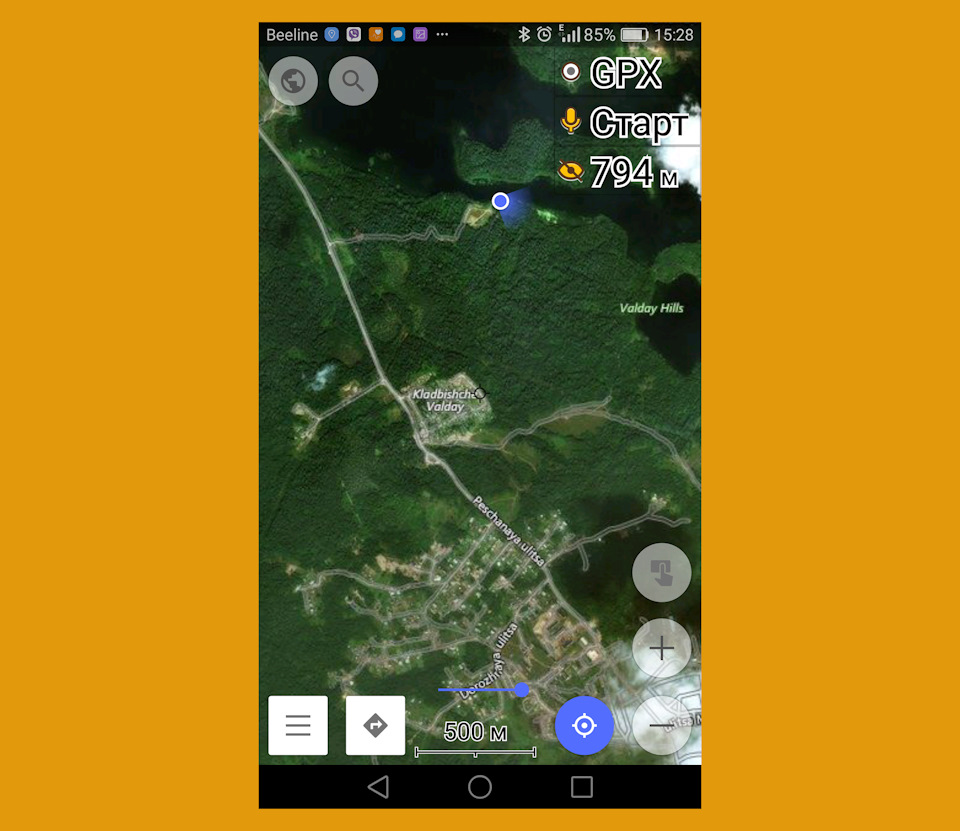
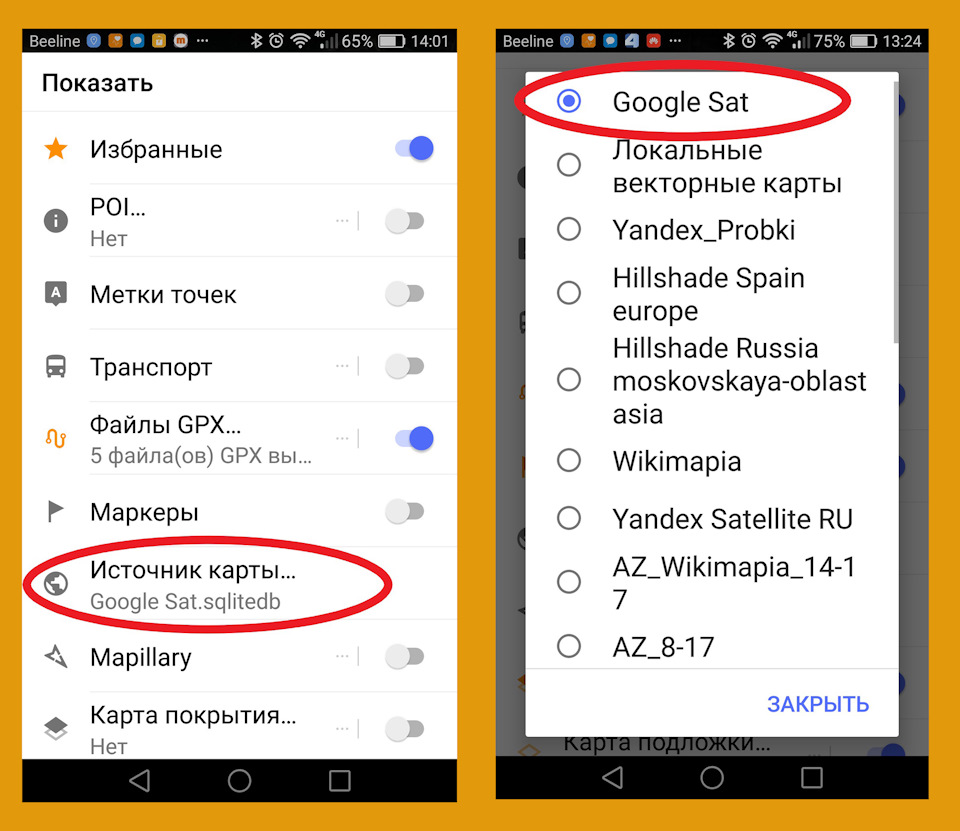
Спутниковые / Растровые карты OFF-Line и ON-Line и любые карты по Вашему желанию!
А теперь моя любимая фишка! Спутниковые карты офф-лайн (без доступа в интернет) и/или онлайн. А также использование всевозможных карт в OsmAnd.

А если Вы отправляетесь в далекое путешествие, где стоянок будет много и в разных местах и их невозможно предусмотреть заранее? А если у Вас не будет доступен интернет? Или Вам необходимо проложить дорогу по степям Казахстана, где на сотни километров нет ни связи и ни одной дороги на векторной карте? ;)



Поверьте, при движении вне мегаполисов, использование спутниковых карт в дополнение к векторным очень полезно и удобно! Не забывайте — пробуйте – и наслаждайтесь!
Только что мы с Вами выбирали карты онлайн. А если Вы находитесь в месте, где нет интернет? Таких мест полно даже в Московской области. Что уж говорить, например, о степях Казахстана или о Карелии?! :) Как самому готовить офф-лайн карты спутник, Wikimapia, генштаб и т.п. Я напишу в отдельном посту. Тут только кратко, но для начала будет достаточно.
Есть два варианта, как сделать онлайн карту доступной без интернета! Т.е. что-б она стала локально/офф-лайн. Речь не идет о векторных картах, которые всегда офф-лайн.
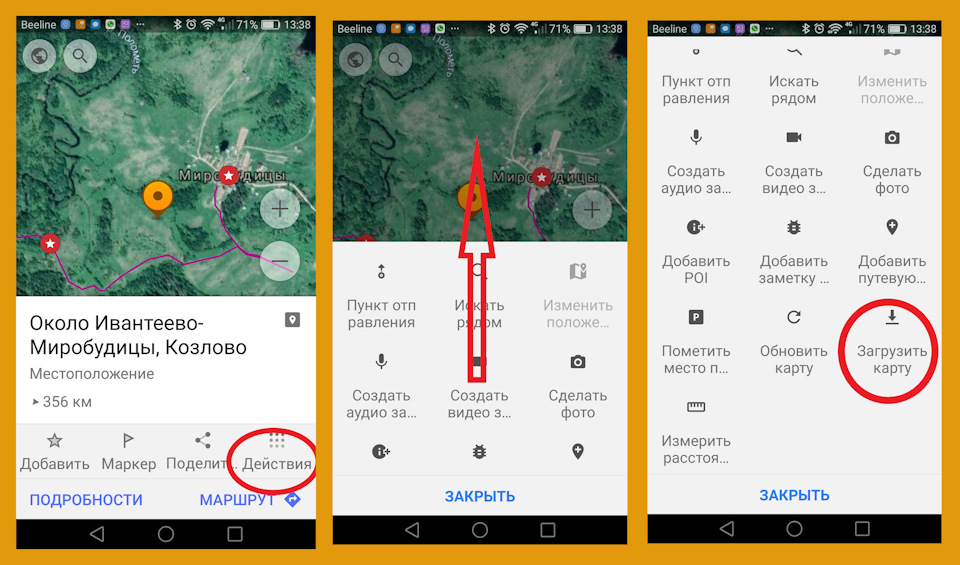
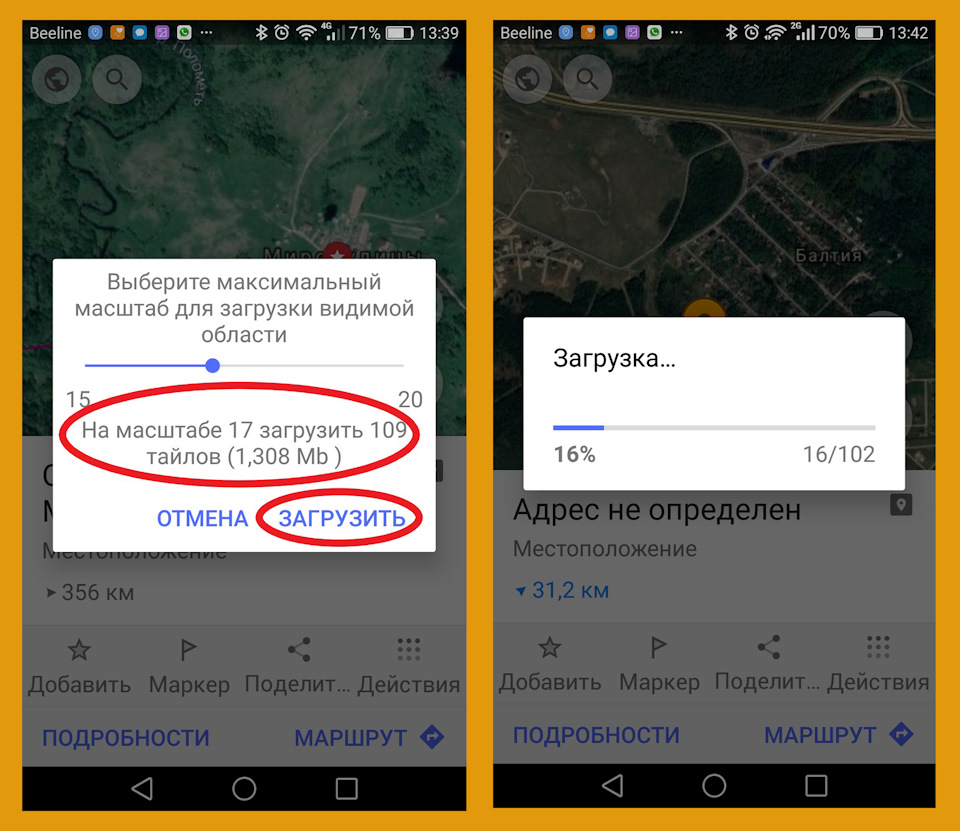
Первый: OsmAnd САМ позволяет скачивать / кешировать прямоугольную область любой растровой карты в выбранных масштабах не только автоматически при просмотре, но и все по Вашему желанию!


OsmAnd скажет Вам сколько приблизительно места займёт на карте памяти этот участок карты и сколько тайлов (кусочков карты) он будет загружать.

ВАУЛЯ! Кусок растровой карты в необходимых масштабах теперь находится у Вас в телефоне, и Вы можете спокойно ехать дальше в Los Yebenes, даже без интернета! :)

Второй вариант подготовки офф-лайн спутниковых/растровых карт — дома на большом компьютере.
Немного SAS PLANET.
Из меню SAS PLANET выбираем Operations > Selection Manager > Polygonal Selection. Далее по точкам выбираем область карты, которую хотите сделать Off-Line (сохранить на смартфоне или планшете). Жмете галочку. Во вновь открывшемся окне выбираете карту, которую хотите закачать. Выбираете масштабы.
Я обычно беру с 8 по 17, а если область не очень большая, добавляю 18.
Спутник от Google не дает закачивать большие области! Отрубает Вас по IP. Так что выбирайте Bing или Yandex!
Далее Export в формат RMaps (SQlite3) это и будет формат SQLITDB который понимает OsmAnd. Не забываем выбрать необходимые масштабы. Если что-то было не закачено ранее, SAS PLANET докачает во время экспорта!
Мне нравится либо делать закачку сразу на ноутбук, либо потом скопировать все на него. Т.к. иногда в дороге, большой экран ноутбука со спутниковыми картами, ох как полезен! ;) Только имейте ввиду, что кэш карт состоит из миллионов маленьких файлов и пока их не вложили в БД SQL они очень долго копируются!
ВНИМАНИЕ! Карты больших участков закачиваются и экспортируются днями! На Мангышлак (грубо 300км * 300 км) вместе с импортом у нас (SALSA 808) ушла неделя! Планируйте заранее!
Карты надо класть на устройство c OsmAnd по пути:
\Android\Data\net.OsmAnd\files\tiles
Просьба НЕ путать полностью закачанную карту в необходимых масштабах с кешированием просмотренного! Это Земля и Небо! :) Хотя OsmAnd делает и это!
Итак, теперь мы будем иметь спутниковые карты в необходимых масштабах офф-лайн! Т.е. независимо от наличия Интернет! Так же, как я уже сказал выше, в SAS PLANET можно закачивать почти любые карты типа Генштаб, Wikimapia и т.п.
Дополнительные источник онлайн карт.
Как я уже говорил, мы можем сами создать практически любую Офф-лайн карту в SAS Planet и положить её на устройство с OsmAnd.
Но если Вам карты нужны не постоянно и связь у Вас везде неплохая, или Вам удобно их загружать из приложения OsmAnd, то Вы можете положить на устройство файлы БД SQLitedb со ссылками на тайлы (составляющие карты) и включать их по необходимости. Класть будем так же, как и Офф-лайн карты в каталог: \Android\Data\net.OsmAnd\files\tiles
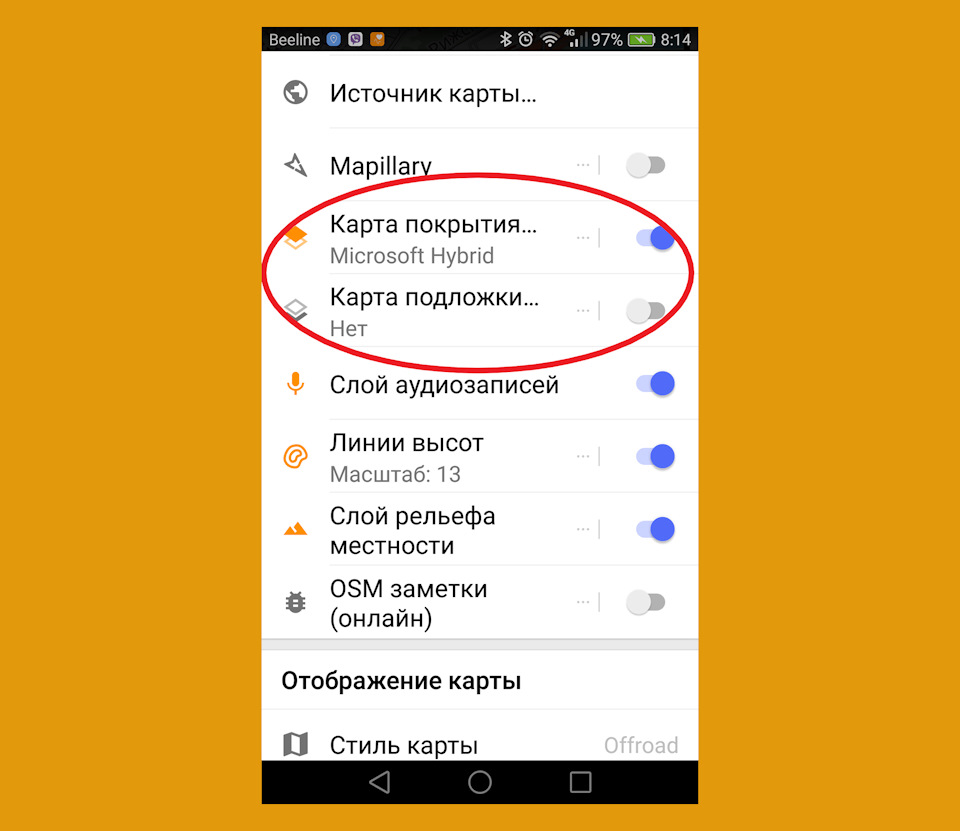
Дополнение о полезном использовании слоев карт. Делаем Гибрид сами!
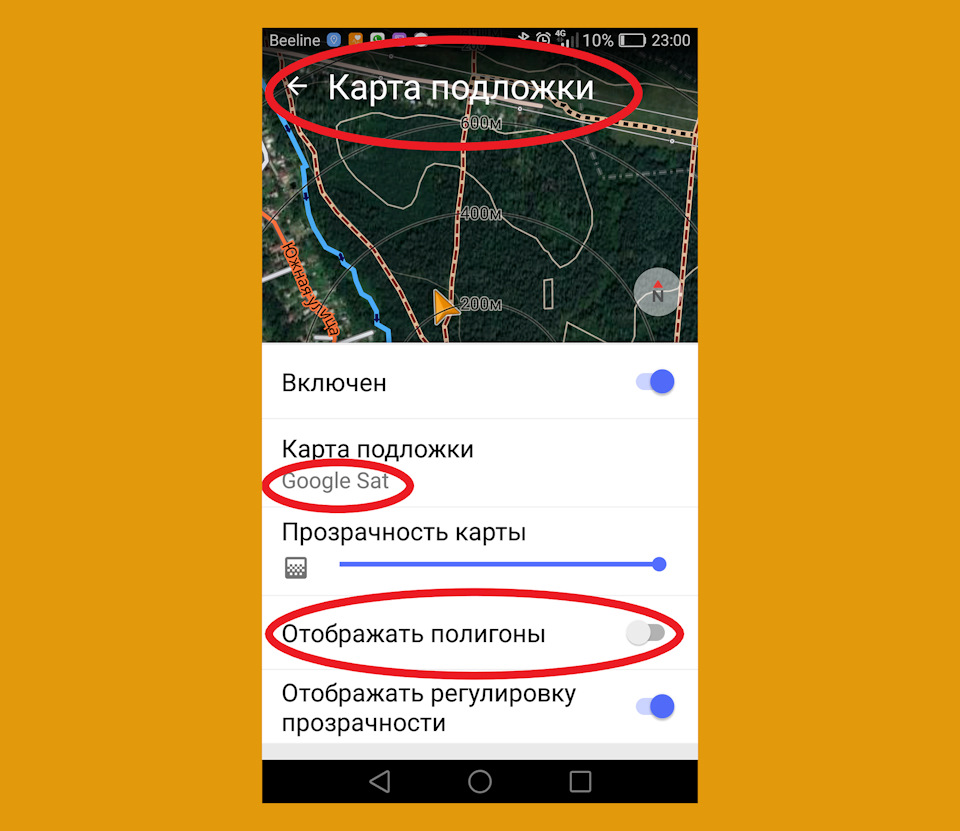
Есть в картографии такой термин Полигоны. Для простоты будем считать, что это объекты, которые имеют площадь (леса, болота, города, озёра и т.п.). Если на картах OSM скрыть Полигоны, то остаются только дороги, тропинки и т.п.
Итак, мы теперь можем подключить любую карту в качестве карты подложки. И выключить Полигоны.

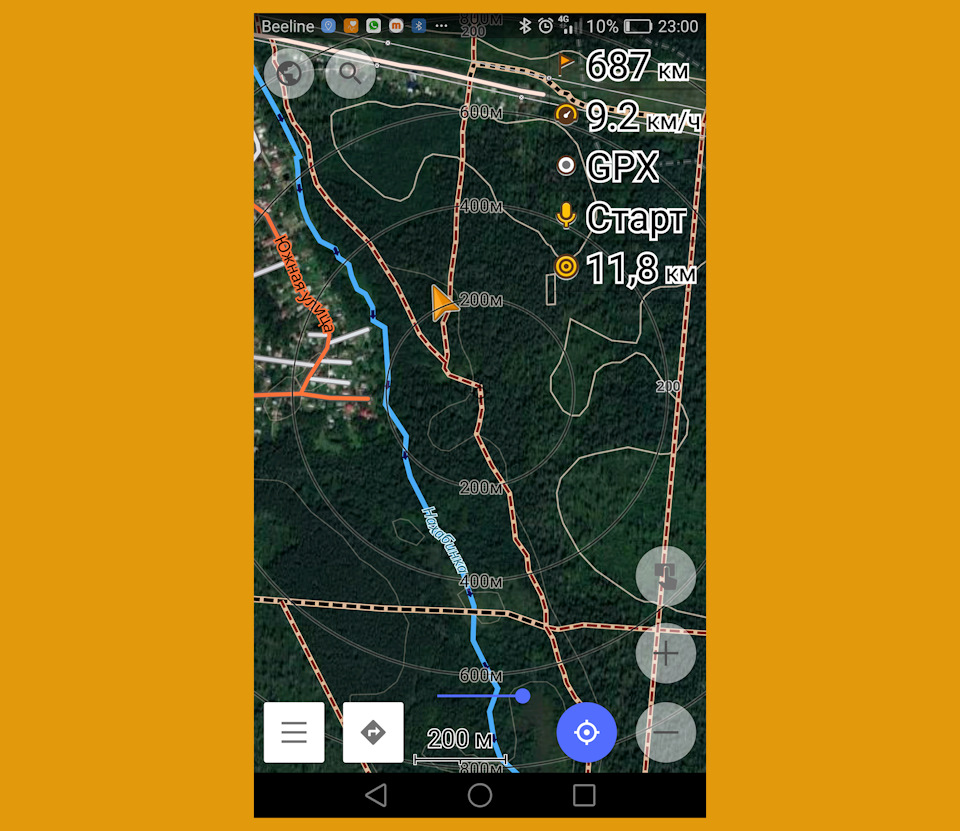
Подложкой могут быть хоть Спутник, хоть Генштаб, хоть Викимапия, хоть Росреестр, а поверх них будуь видны "остатки" — хорошо известные дорожки от векторных карт OSM.
Эдакий Гибрид! На наш вкус! :)

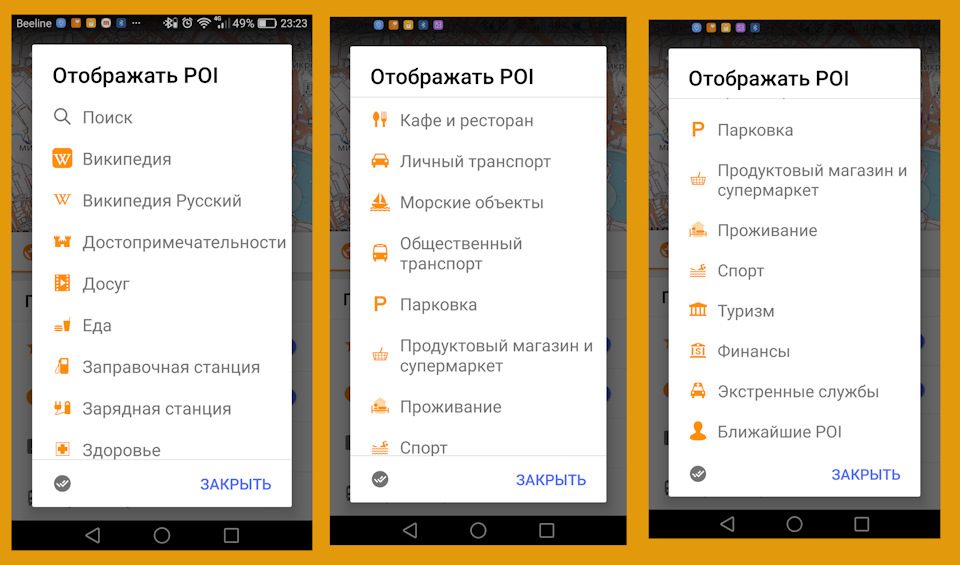
POI – Точки интересов и Википедия.
В OsmAnd из OSM есть огромное количество точек интересов с описанием, разбитые на достаточное количество категорий. Мы в Европе находили и места для спуска лодок в море, и источники/краны с питьевой водой и т.п.
Быстрее всего добраться до POI через меню карты.
Если у Вас платная версия, то становится доступным ещё и точки из Википедии. Википедия закачивается отдельно из меню загрузки карт.

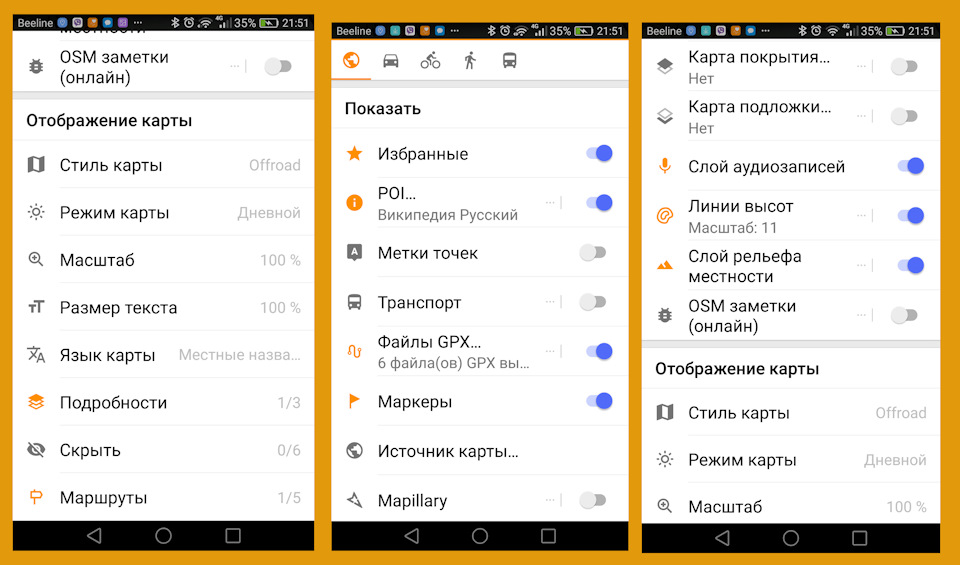
Настройка карты.
Собственно, почти все опции настройки мы уже рассмотрели. :)


Есть возможность включить слой Mapillary. Это открытая база фотографий и панорам, которую можно просматривать и пополнять прямо в OsmAnd.
Если Вы будете использовать Mapillary (фото и видео на карте). В текущей версии программы необходимо включить слой Аудиозаписей. Там все медиа заметки — аудио, фото и видео.
Ещё несколько пунктов настройки карты поймёте сами:

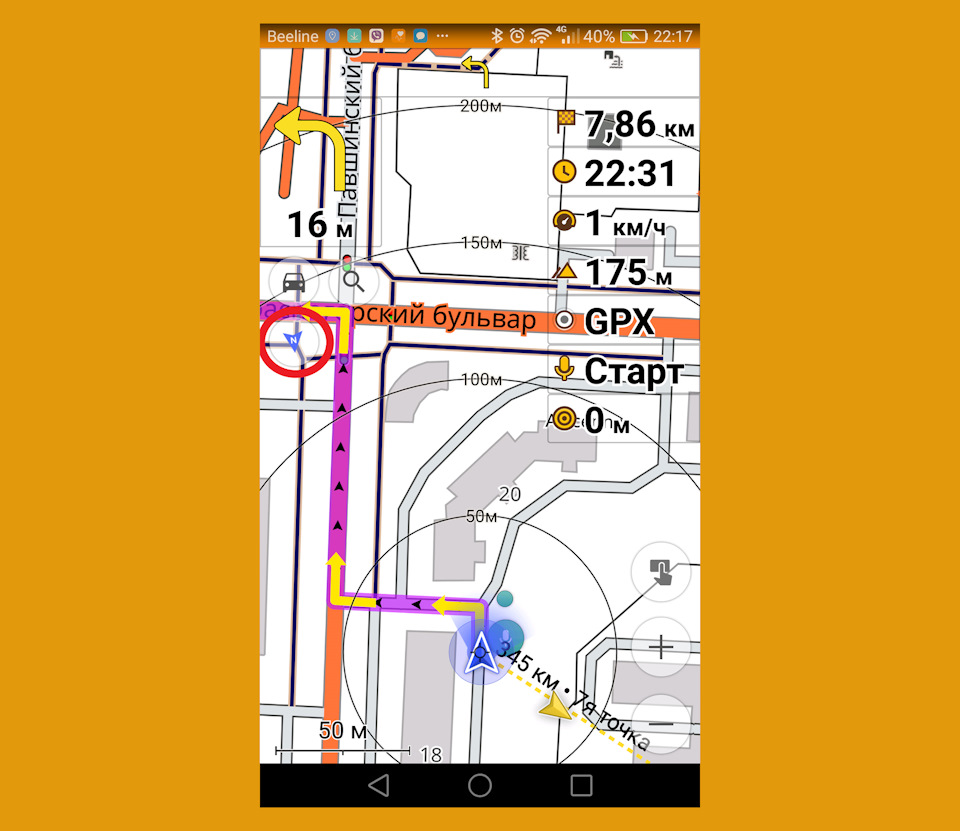
Настройка экрана.


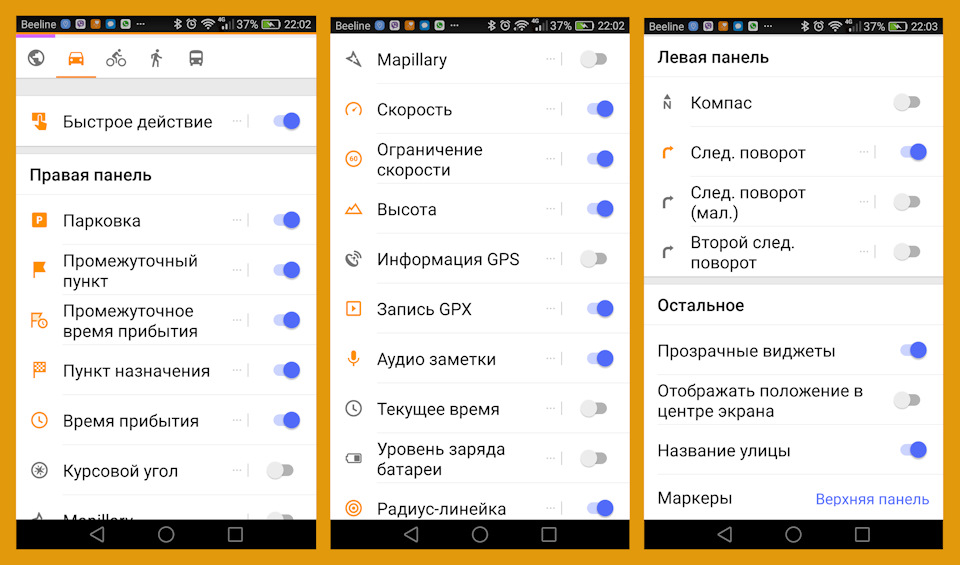
Левая панель в основном служит для ведения по маршруту.
Все мои предпочтения и все опции настроек видны на скриншотах.
Под верхней левой кнопкой вызова меню настройки карты есть кнопка ориентация карты.

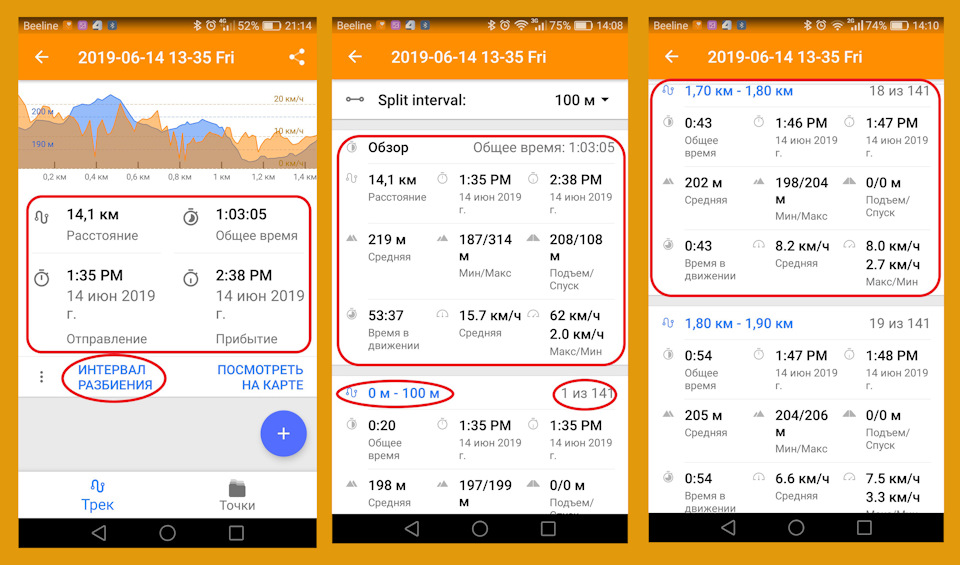
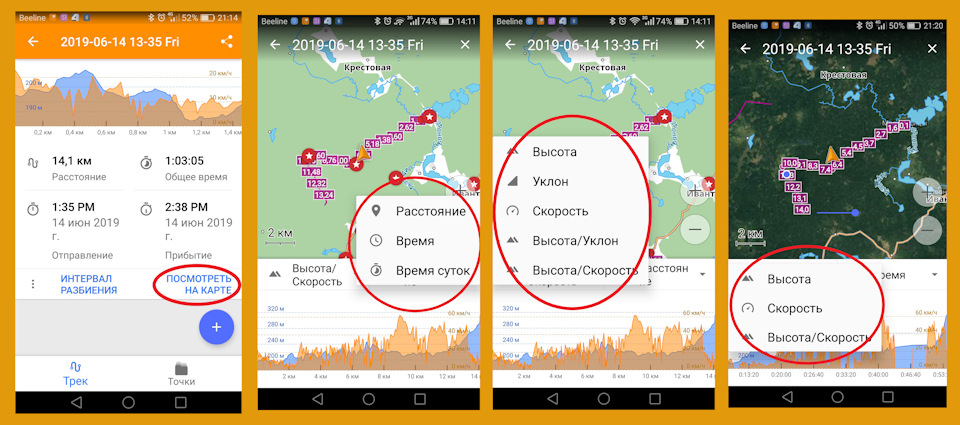
Трек: Запись, сохранение, импорт, поделиться, показать на экране, следовать.
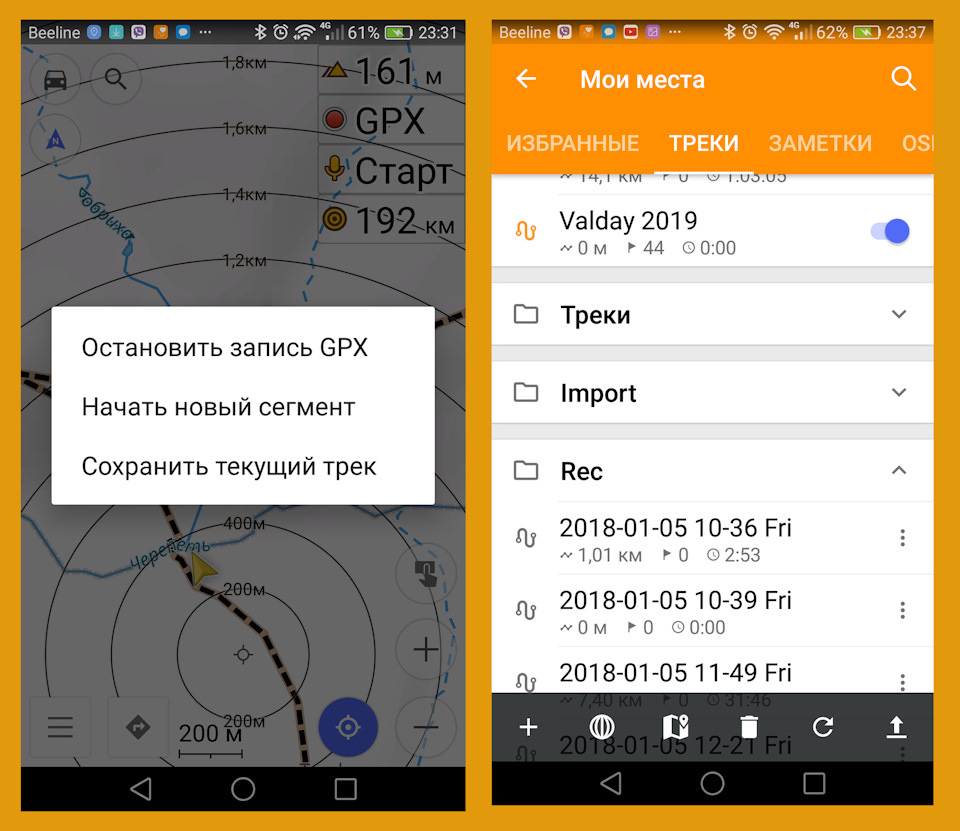
Как Вы уже поняли из меню настройки экрана, самый простой способ включить запись трека, это вынести кнопку управления записью трека (GPX) на правую панель. А для этого должен быть включен соответствующий плагин.
В настройках трека вы можете выбрать интервал записи, который определяет время между моментами записи в вашем треке.

Там треки имеют название по дате и времени их записи с указанием длинны и продолжительности по времени. К сожалению, я не нашел, как изменить сортировку треков в группе, а вверху первые по времени :( Так что Ваш свежий трек — последний в списке :(.
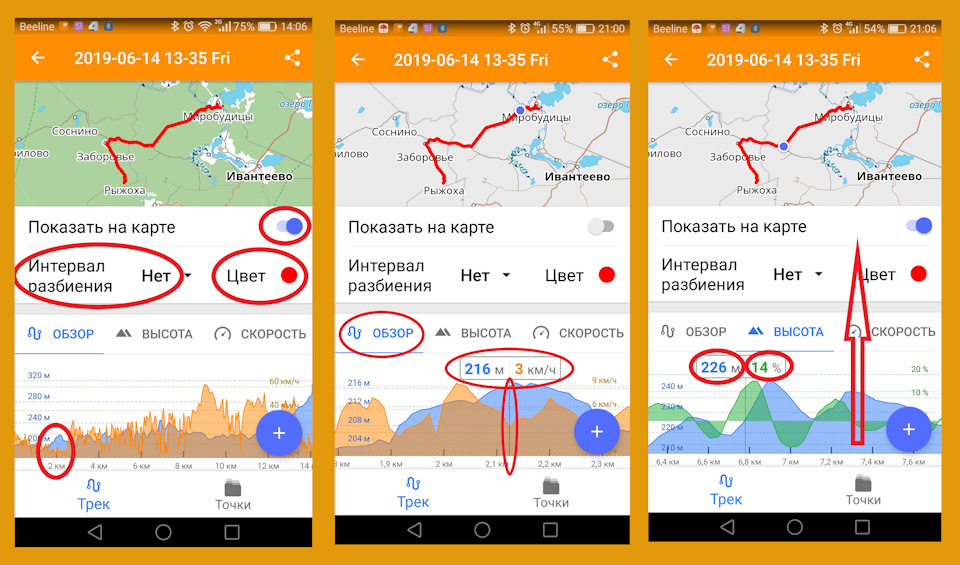
График меняет масштаб, по горизонтали, как и всё, двумя пальцами (сжать/растянуть). Одним пальцем вправо-влево сдвигаем график.
Если ткнуть в середину графика, появляется курсор с указанием текущей скорости и высоты. А на карте трека появляется метка, бегающая и показывающая в каком месте трека Вы сейчас находитесь.
При желании Вы можете выбрать отдельные вкладки для графиков скорости и высоты. Причем, на графике Высоты Вы ещё увидите Уклон в %!
Как для записанных, так и нарисованных в OsmAnd треках, полезно выбрать интервал разбиения. Он пригодится ниже.
Если Вас не устраивает график, сдвиньте его вверх и Вы увидите текстово-цифровой отчёт о треке!


ВНИМАНИЕ! Тут есть несколько хитростей!


Если кто-то поделился с Вами треком, или Вы сами его нарисуете в сторонней программе, достаточно его положить на устройство в:
\Android\Data\net.OsmAnd\files\tracks
А ещё проще прислать трек в почту, WhatsApp, да куда угодно! Тыкаем во вложение и умный Андроид предлагает Вам импортировать трек в OsmAnd. Далее он так же доступен в категориях треков.
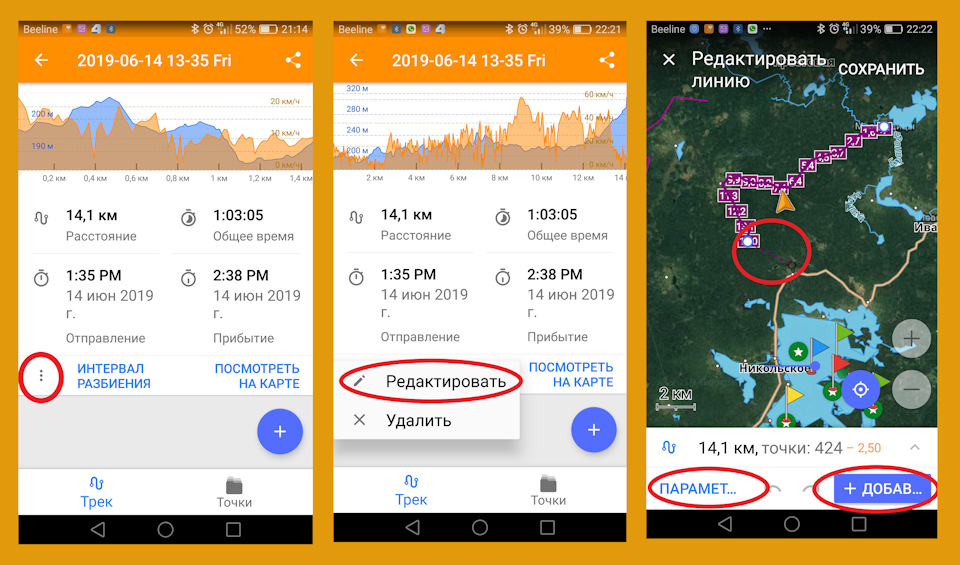
Есть возможность превращать в трек проложенный маршрут. Полезно при обсуждении поездки с друзьями. :)
Готовиться к путешествию/экспедиции/покатушке, если заранее, то удобнее за компьютером. Для этого рекомендую использовать либо Google карты, либо SAS Planet, а лучше все вместе + конечно, OsmAnd :)
В интернете путешественники делятся друг с другом и точками, и треками. Чужую информацию я тоже рекомендую сначала внести на карту Google или SAS PLANET, обозреть её на большом экране компьютера. Внести свои правки и комментарии.
Потом просто импортируем все Ваши точки и треки, со всеми описаниями в OsmAnd и В ПУТЬ! :)
Как уже говорил выше, треки просто кладём в папку: \Android\Data\net.OsmAnd\files\tracks
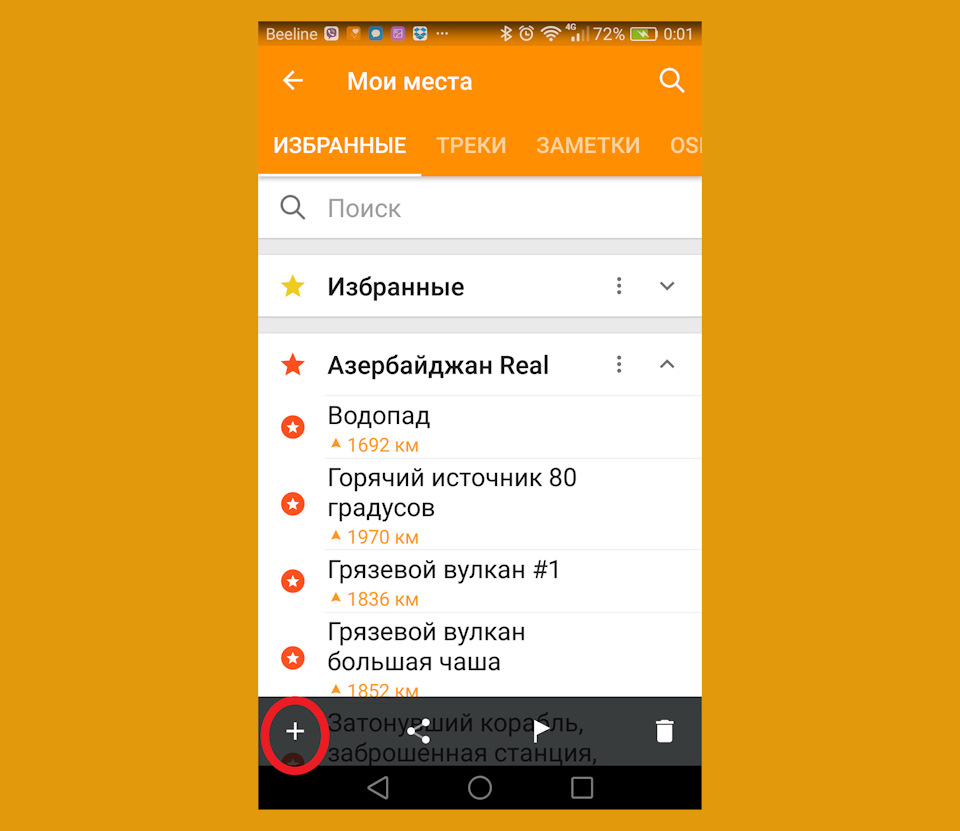
Я ту да же кладу точки, подготовленные на компьютере, подключаю их, и они появляются как отдельная категория.
Точки так же можно переслать на устройство как файл любым удобным способом. Затем открываем файл любым проводником, а из мессенджеров и почты, просто тыкаем на вложение, далее Android предложит Вам импортировать точки в OsmAnd.

Избранные точки, созданные в OsmAnd, по умолчанию хранятся в файле favorites.gpx по пути:
\Android\Data\net.OsmAnd\files\
Отличие версий OsmAnd, лицензирование, бесплатная и платная версии.
Что мы можем получить бесплатно:
В БЕСПЛАТНОЙ версии доступно 7 закачек ИЗ ПРИЛОЖЕНИЯ. Это не 7 стран. Все зависит от размера карты страны. К примеру, Украину можно скачать одной картой, а Германия 15 карт. Причём, закачанные карты обновляться не будут.
При этом Вы так же сами, вручную будете следить за обновлением карт и заменять их в папке на устройстве файловым менеджером.
Что мы можем получить, поделившись с разработчиками OsmAnd некоторой суммой денег:
Тут будет два варианта:
1. Из бесплатной версии покупаем подписку Live. (от 25 до 160 руб. в месяц)
Можно платить помесячно, на пол года, на год.
По подписке мы получаем:
— неограниченное количество закачек из приложения
— ежедневное обновление карт (по желанию или автоматически)
— все существующие Плагины
— все блага распространяются только на устройства подписчика.
Более подробно лицензирование и цены на сайте разработчика.
Я себе взял на год подписку – 599 рублей = 50 рублей в месяц. Всё это касательно Андроида. В IOs цены могут быть другими. Но если бы я и любил яблоки, то для навигации в путешествиях докупил бы планшетик под Андроид ;) Хотя и в IOs весь функционал вроде бы доступен. :)
Итак, ставим программу, закачиваем Базовую Мировую Карту, карты домашнего региона, а перед каждой дальней поездкой, экспедицией, путешествием, платим 149 рублей и закачиваем в течении месяца Всё что нужно в т.ч. обновление того, что уже закачено! Хотя многим и 7 загрузок хватит на долго…
UPDT: Сейчас у OsmAnd серьезные скидки! Всё гораздо дешевле!
На суше всё обкатывалось на хорошо известном Вам Nissan Pathfinder SALSA 808.
22 страны за последние 5 лет! ;)
Инструкция написана по версии 3.3.8. Постараюсь регулярно дополнять, исправлять и держать инструкцию в актуальном состоянии.
Не часто я прошу Вас донести полезную информацию до людей, но как показали мои поиски, я не смог найти подобной инструкции по навигации для экспедиций и бездорожья. Может плохо искал? :)
В любом случае – поделитесь этой информацией с Вашими подписчиками, посоветуйте почитать эту инструкцию. Ну или просто понажимайте соответствующие кнопочки внизу статьи. Люди скажут Вам спасибо! ;)
Всем добрых дорог и направлений!
Экипаж Travelers and Pathfinders SALSA 808,
Виталий и Юлька всегда рады быть полезными! :)
Сегодня OpenStreetMap набирает огромную популярность среди веб-картографических проектов. Причинами этого является его некоммерческий стиль, подробная свободная и бесплатная географическая карта мира, а также то, что сервис Google Maps, который до этого времени использовало значительное количество сайтов, стал платным! Также следует заметить, что OpenStreetMap появился задолго до Google Maps.
Данная статья будет дополняться по ходу реализации функционала различных проектов, связанных с OpenStreetMap.
Для полноценной работы карты OpenStreetMap мы будем использовать библиотеку JavaScript Leaflet, которая небольшая, простая и имеет отличную документацию.
В этой статье рассмотрим пример, который показывает, как:
- настроить простую карту с помощью библиотеки Leaflet;
- загрузить местоположение маркера;
- отображать координаты при нажатии на карте, или создавать визуально маркеры.
Нам обязательно потребуется загрузить библиотеки jQuery и Leaflet:
Данные строки включают библиотеки CSS и JavaScript, которые нам нужны для отображения и работы карты. В этом примере мы ссылаемся на эти файлы, хранящиеся на удаленном сервере с использованием CDNJS. Другой вариант - разместить эти файлы самостоятельно, но преимущества использования CDNJS:
1. Облегчает нагрузку на ваш сервер.
2. CDN распространяют контент, чтобы он был ближе к пользователю, что ускоряет загрузку.
4. Если пользователь посетил другой сайт с использованием того же сценария, он автоматически будет сохранен в кэше, что позволит на вашем сайте не загружать его снова и значительно ускорит отображение страницы.
После загрузки скриптов и стилей необходимо включить в файл идентификатор карты:
Мы создаем Div под названием map с высотой и шириной, который будет заполнен нашей картой, когда мы создадим ее в нашем JavaScript. Если мы не укажем ширину, карта будет динамически регулировать ширину для страницы.
Последняя часть этого файла является ключом. Здесь мы загружаем JavaScript, который выполняет настройку и отображение нашей карты.
Строка:
создаст новую карту, назначит ее идентификатор - map и установит некоторые параметры. В этом случае мы центрируем начальный вид, заданным координатами широты и долготы. Также мы устанавливаем уровень масштабирования 12. Здесь есть много других опций, которые вы можете настроить.
Этот код добавляет слой на карту, сообщая ей, какой набор слоев отображать и где их получить. Есть несколько разных серверов, которые вы можете использовать - или вы можете разместить свой собственный.
Опять же, у Leaflet есть много опций, которые можно использовать при создании tileLayer. В нашем примере первым аргументом является шаблон URL, поэтому Leaflet знает, как правильно получать слои с серверов. Далее идет атрибуция - это то, что отображается в правом нижнем углу карты. Важно, чтобы вы добавили правильную информацию для правильной атрибуции набора слоев.
Наконец, у нас есть список поддоменов. Этот массив строк подставляется в часть шаблона URL. Обратите внимание, что этот список зависит от серверов слоев, которые вы используете. Эта опция позволяет браузеру загружать файлы с нескольких серверов одновременно, что приводит к более быстрой загрузке страницы и более быстрым обновлениям, когда пользователь перетаскивает карту.
Хорошо, теперь у нас есть интерактивная карта, которую мы можем перетаскивать, увеличивать и уменьшать. Следующее, что необходимо сделать, это добавить маркеры.
В данном варианте координаты размещены непосредственно в коде скрипта. Но настоятельно рекомендуется сохранять в отдельном файле, чтобы их можно было легко заменить или обновить без изменения основного файла.
Маркеры Leaflet предлагают много вариантов для настройки. В нашем примере мы создаем маркер в определенном месте, привязываем к нему простое всплывающее окно и добавляем его на нашу карту. В данной строке указывается широта и долгота, а также данные, отображаемые во всплывающем окне.
Основная задача карты выполнена, мы показали маркеры и выведи необходимую информацию. Но как добавлять координаты для маркера? Вот рабочий пример:
И html код:
Теперь, при нажатии на карте, будет выводится ширина и долгота. Немного доработав скрипт, можно отправлять данные с помощью библиотеки jQuery.
Читайте также:

