Как сделать капчу на тильде
Обновлено: 05.07.2024
Вы можете скопировать готовый шаблон и загрузить его на свой аккаунт на Тильде, а потом следовать инструкции по редактированию страницы. Нажмите Создать новую страницу на своем аккаунте, прокрутите галерею с шаблонами почти до конца, до кнопки Указать ID шаблона . Нажмите ее и укажите TEMPLATE ID .
Что там обычно пишут?
Текст может быть любым, главное, чтобы было понятно, что речь идет о куки-файлах. Можно написать, например, такой текст:
Скопируйте из шаблона нужный блок и разместите его на каждой странице сайта (или в футере, если вы настроили автоматическую подгрузку футера ко всему сайту)




С помощью конструктора карт Яндекса можно самостоятельно создать карту для вашего сайта без программирования. Расскажем, как это сделать
Столкнулись с непонятной или спорной задачей? Задайте ваш вопрос, мы постараемся ответить на него в следующих материалах.


ИП КОЛТАШОВА АЛЕКСАНДРА ВАДИМОВНА
ООО СВОЕМЕДИА
Здравствуйте. С вами Вадим Твердохлеб. Сегодня на повестке дня вопрос, как подключить reCAPTCHA v3 к сайту на WordPress. Для начала, что такое reCAPTHA вообще?

reCAPTCHA это сервис спам-защиты. Вы наверняка встречали проверку на спам-ботов при заполнении каких-то форм на разных сайтах вот такого вида

или такого
Я записал короткое видео о том, как сделать интеграцию reCAPTCHA v3 с Contact Form 7.
Единственным моментом, который может раздражать пользователей, это появление в правом нижнем углу сайта значка от рекапча, который может мешать.
Есть способы обойти это.
Во-первых, разместите на сайте две ссылки вида:
Данный сайт защищен reCaptcha, к которой применяются Политика конфиденциальности и Условия обслуживания Google.
Во-вторых, добавьте в файл со стилями CSS вот такой класс .grecaptcha-badge .
Если у вас есть вопросы по созданию сайтов — смело пишите мне в лс ВКонтакте

Captcha (капча) – это некий тест, который человек решает очень легко, а робот – нет (научить компьютер решать его крайне сложно и затруднительно).
Другими словами, основная цель капчи – это определить кем является пользователь: человеком или роботом .
В большинстве случаев капча отображается как некоторый искаженный или наложенный на фон текст, который посетителю сайта необходимо разобрать и ввести его в некоторое поле. Кроме текста на фоне используется и другие алгоритмы: найти среди множества картинок правильные, собрать пазл, переместить слайдер, нарисовать связь между несколькими картинками и т.д.
Исходные коды капчи
Исходные коды капчи расположены на GitHub: itchief/captcha.
Скриншот формы с капчей:

Процесс разработки капчи представлен в виде следующих этапов:
Верстка формы
Генерация кода капчи и изображения
Генерирование текста капчи выполняется очень просто. Для этого в переменную $chars помещаются символы, из которых она может состоять. Далее с помощью функции str_shuffle() эти символы случайным образом перемешиваются и посредством substr выбирается первые шесть из них.
Сохранении полученной капчи по умолчанию осуществляется в сессионную переменную. Но если хотите в куки, то установите переменной $use_session значение false :
Скрипт для обновления капчи на форме
Код для обновления капчи при нажатию на кнопку .captcha__refresh :
Добавление обработчика к кнопке выполняется через addEventListener .
Написание обработчика формы
В этом файле будем сравнивать текст капчи, который пользователь ввел в форме с тем, который у нас хранится в сессии или куки.
В качестве результата будем возвращать JSON. В случае успеха:
В противном случае, success присвоим значение false , а в errors поместим ошибки:
JavaScript для отправки формы на сервер через AJAX
Код для отправки формы на сервер через AJAX и обработки полученного результата:
В этом коде отправка данных через AJAX выполняется посредством fetch() . Получение данных формы с использованием FormData .
Для отправки и получения cookie посредством fetch() установим:
Если в success находится значение false , то будем помечать поля, которые не прошли валидацию и выводить подсказки:

Промокод на скидку для Cloakit.space: CPARIP – 40% скидки на клоаку.
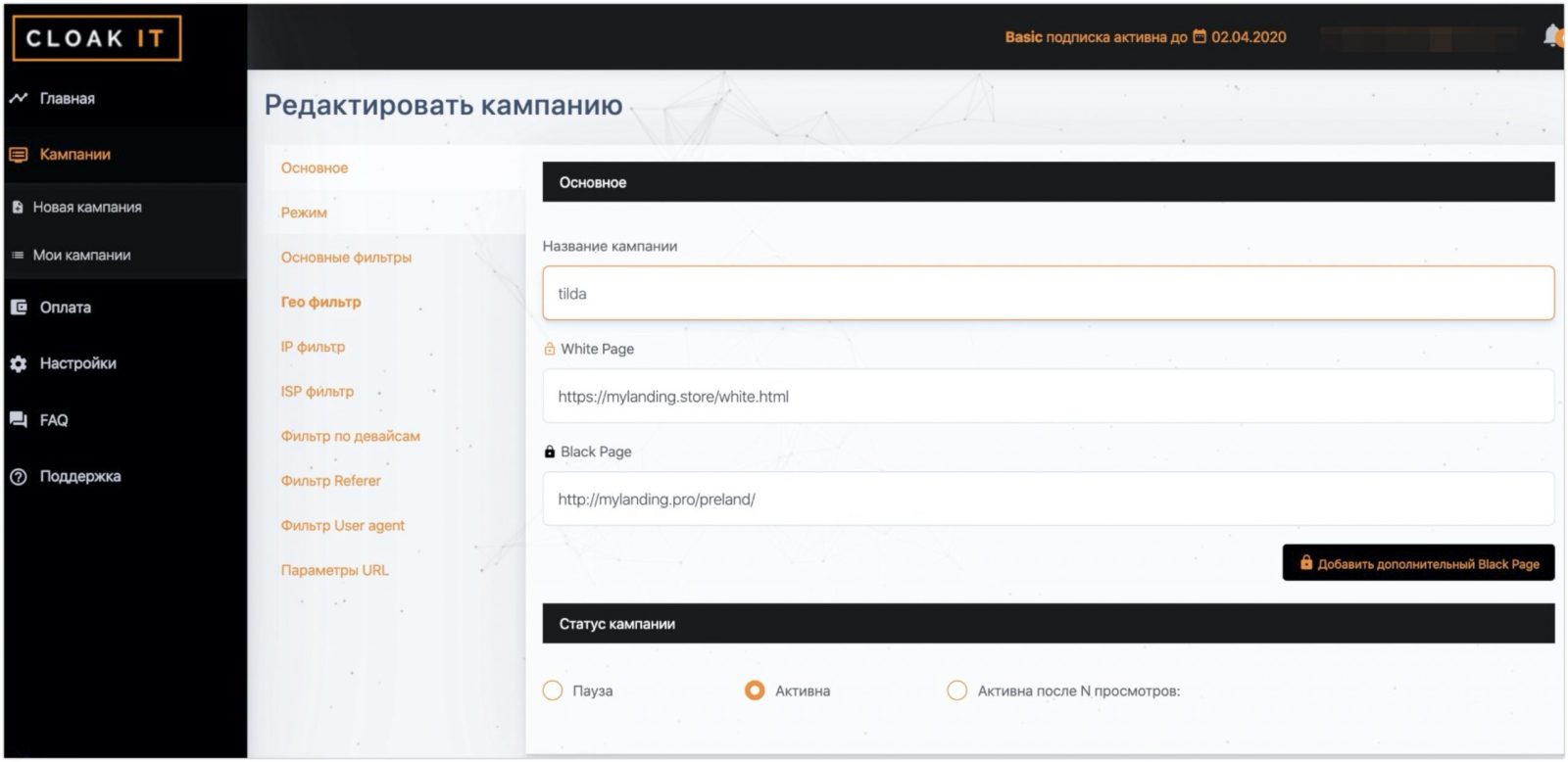
Заходим в Cloakit.space и создаем кампанию
- Указываем любую ссылку на white page, так как мы используем в качестве вайта страничку на Тильде, вайт не имеет значения.
- Указываем свой black page (ссылку на ваш преленд или ленд).
- Фильтры пока не ставим, жмем сохранить.

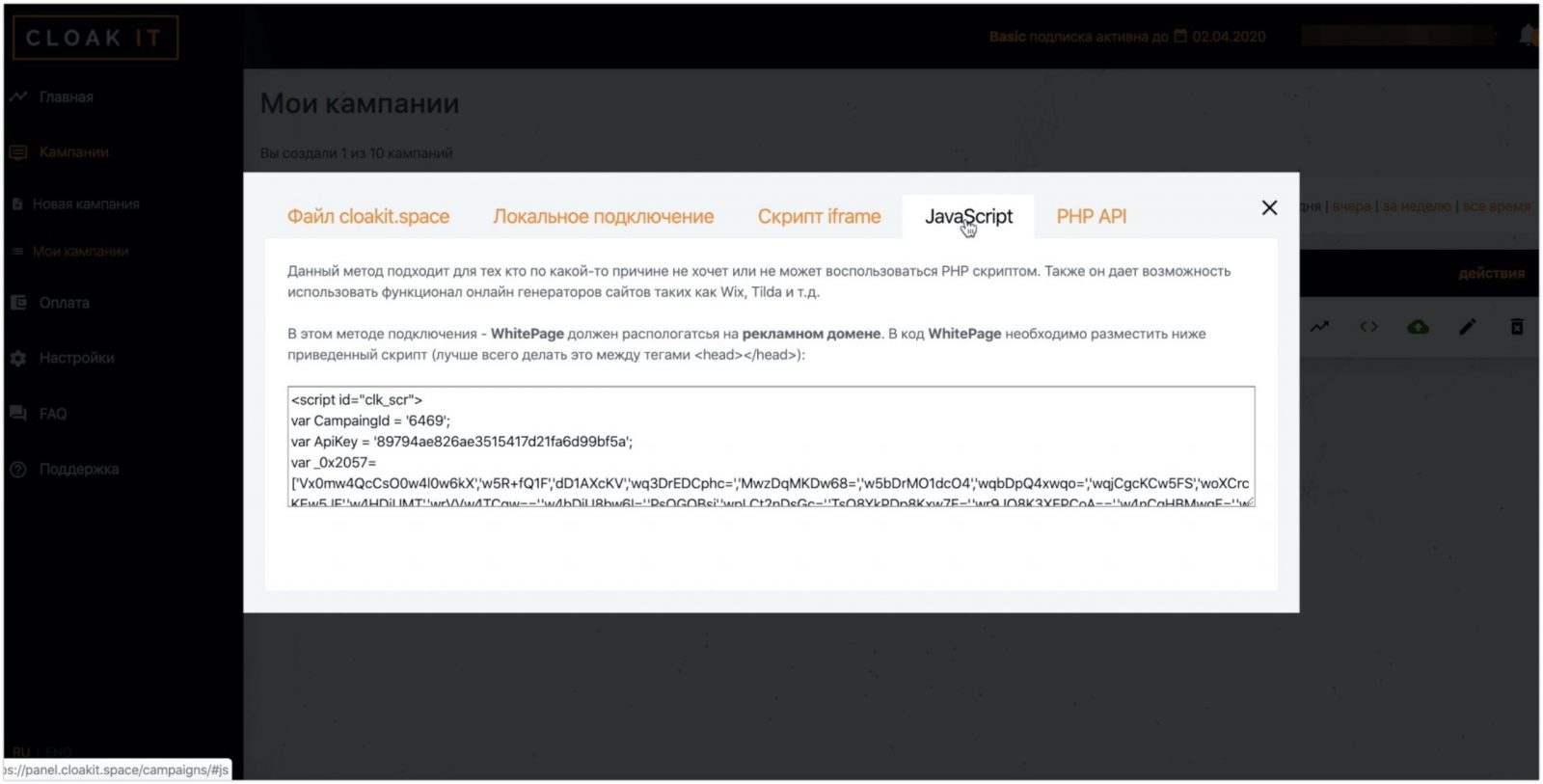
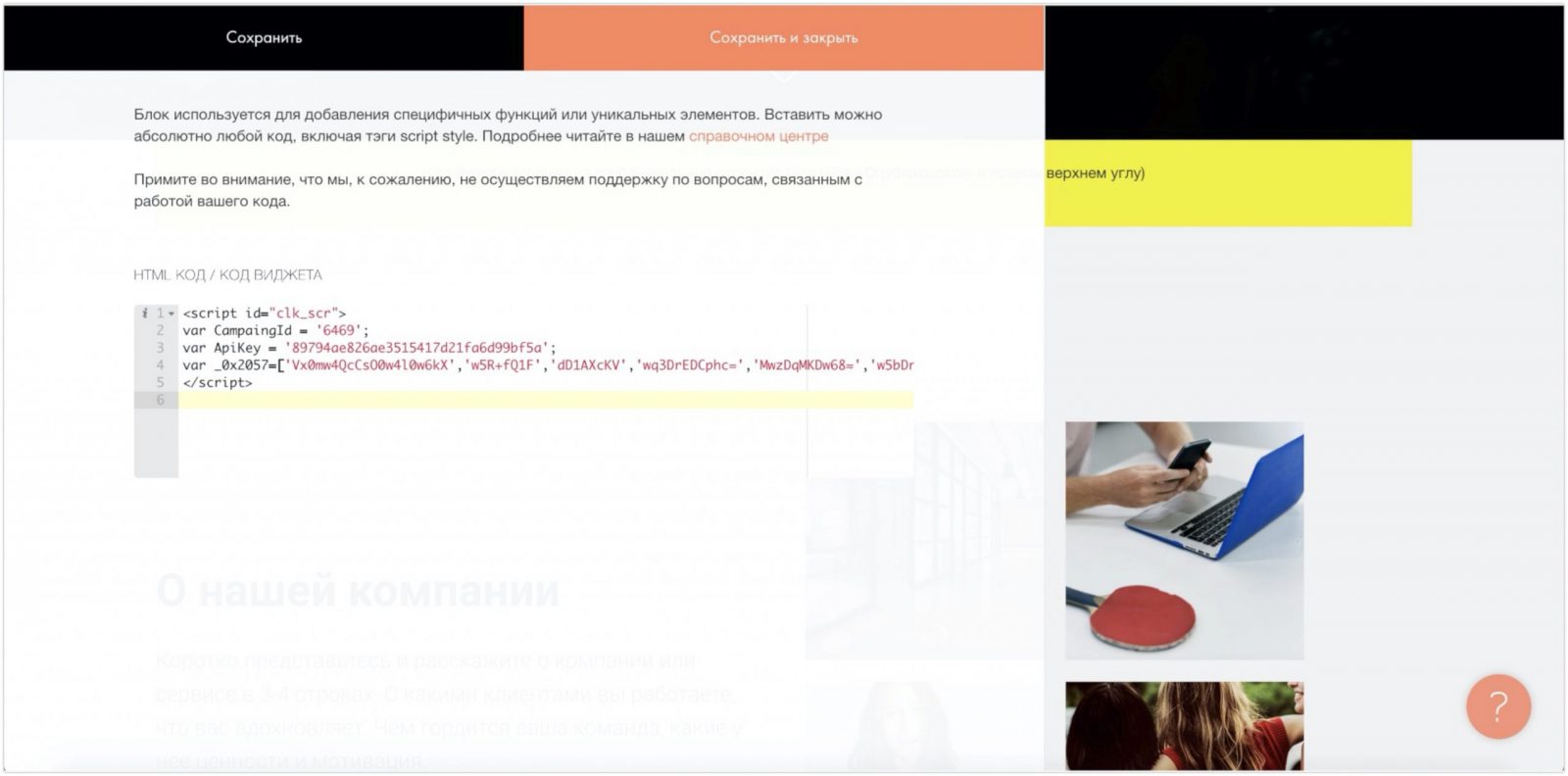
Устанавливаем Js скрипт на страницу Тильды
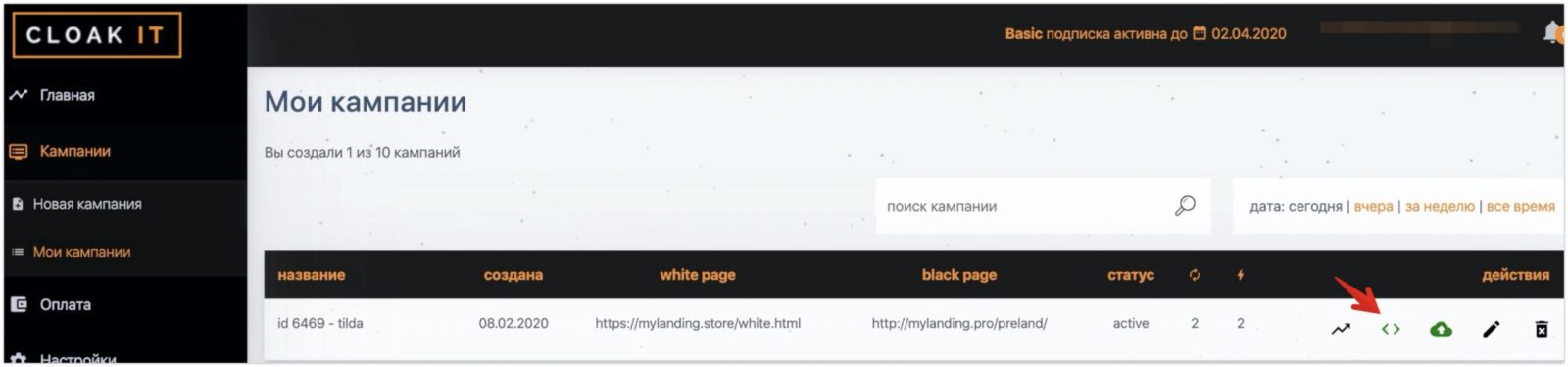
- Переходим в Мои кампании и жмем на список подключений.


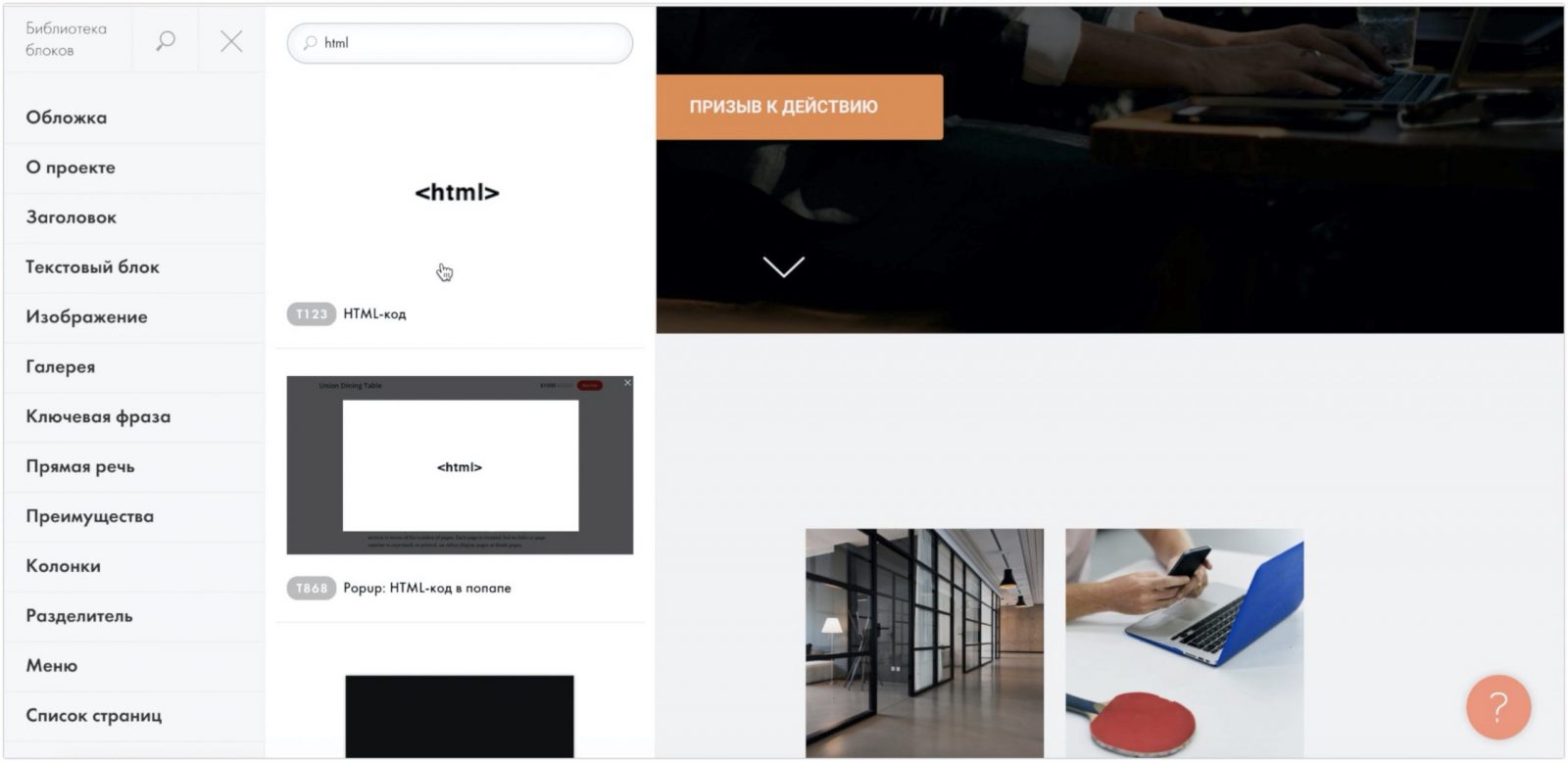
- Вставляем код на наш сайт на тильде, для этого жмем добавить блок (в head) – выбираем html блок.


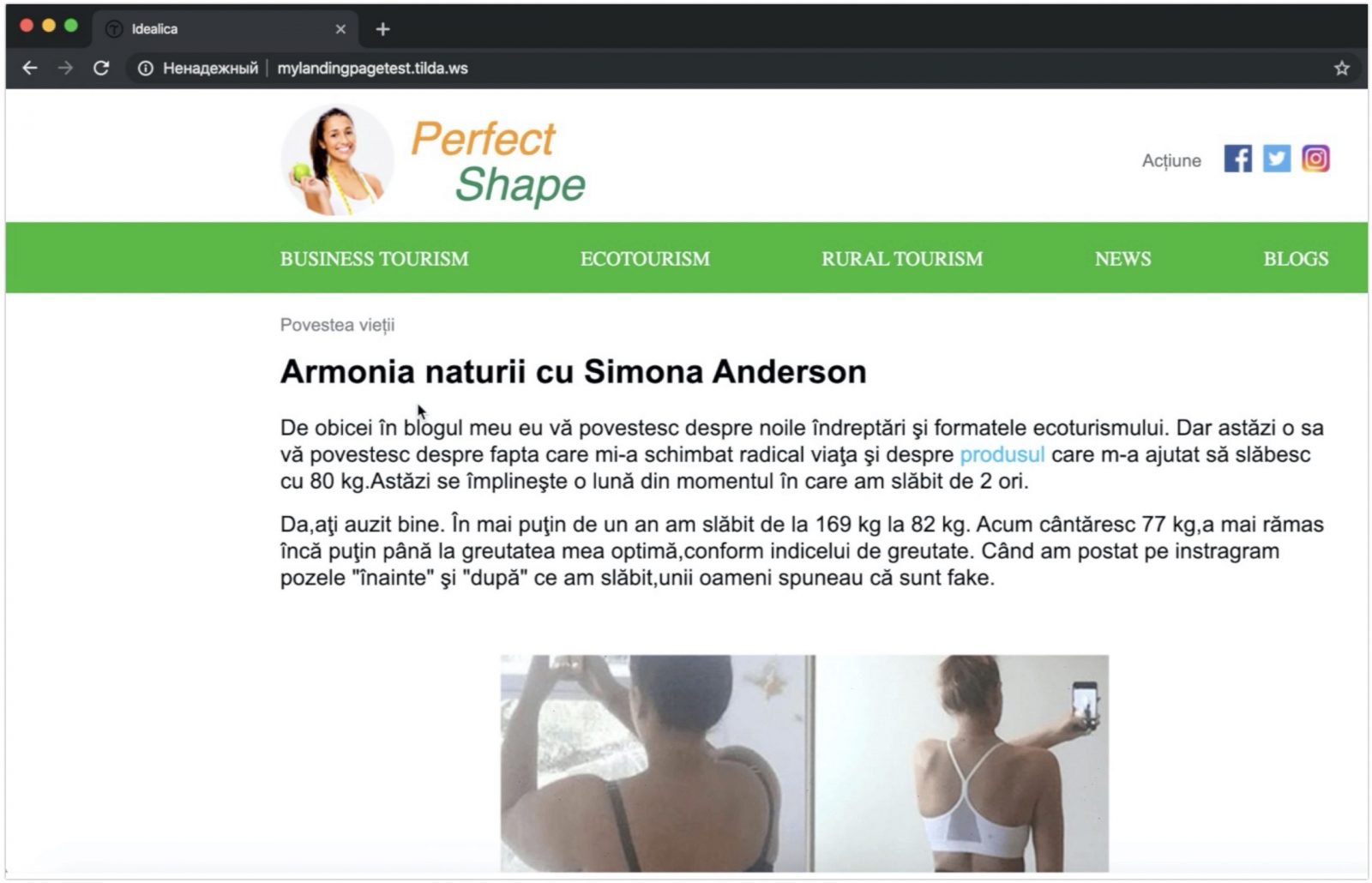
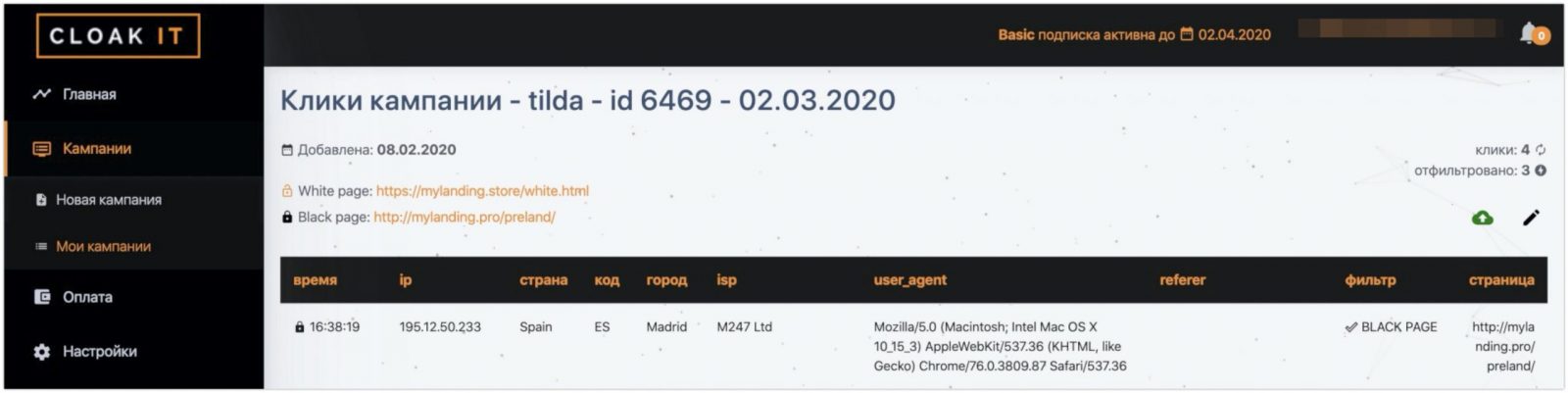
Теперь проверяем как отрабатывает клоака
- Так как у меня сейчас выключены все фильтры, при переходе я увижу black page.


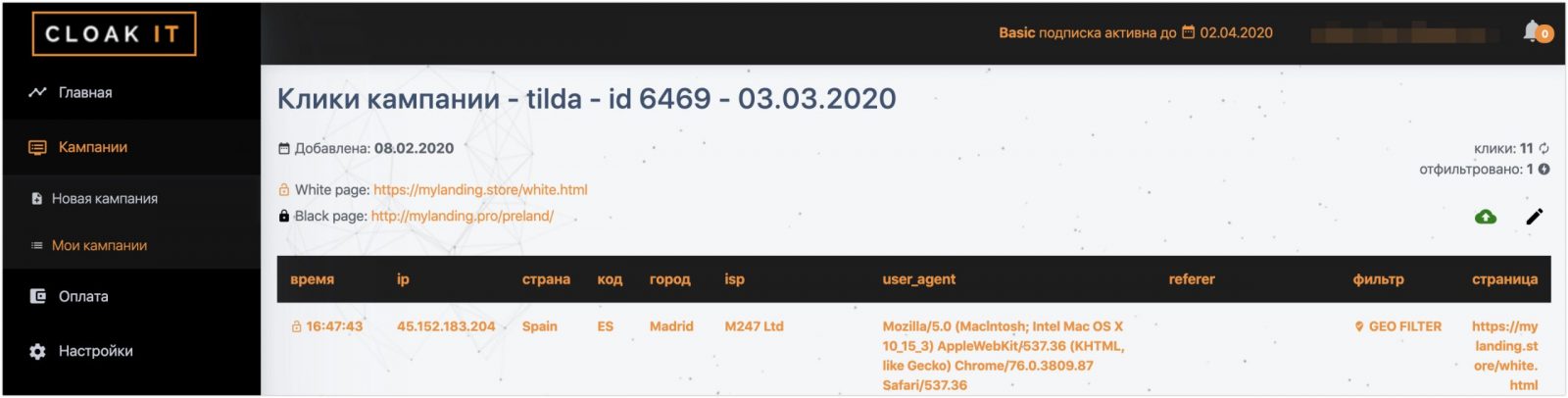
- Теперь включаем нужные нам фильтры: cloakit, vpn, geo (выбираем гео на которое будем лить трафик) и заходим на сайт еще раз, если вы заходите с другого гео – сработает фильтр и покажет вайт.

Мы проверили сайт и клоаку, отрабатывает отлично. Теперь наш сайт готов, можно вставлять ссылку в рекламу и лить траф !
Нравится? Расскажи друзьям!
2 Комментария
Отменить ответ
Вы должны авторизоваться, чтобы оставить комментарий.
Erm :
а где контакты на сайте сервиса? как связаться??
при реге не приходит мыло, по воспоминанию пароля тоже
Slavik :
И сколько живут акки?
Еще про: Сервисы

20 бесплатных фотостоков с фотографиями, видео, иконками и векторной графикой
20 бесплатных фотостоков на которых можно найти бесплатные фотографии, видео, иллюстрации, иконки и векторную графику.

Обзор рекламной сети UngAds – продажа и покупка Popunder, PUSH, Native трафика со всего мира
UngAds – рекламная сеть, работающая с 2015 года. Работают с разными рекламными форматами (Push notifications, Pounder, Native ad). Продают и покупают трафик со всего мира.
Читайте также:

