Как сделать канвас
Обновлено: 05.07.2024
В tkinter от класса Canvas создаются объекты-холсты, на которых можно "рисовать", размещая различные фигуры и объекты. Делается это с помощью вызовов соответствующих методов.
При создании экземпляра Canvas необходимо указать его ширину и высоту. При размещении геометрических примитивов и других объектов указываются их координаты на холсте. Точкой отсчета является верхний левый угол.
В программе ниже создается холст. На нем с помощью метода create_line рисуются отрезки. Сначала указываются координаты начала (x1, y1) , затем – конца (x2, y2) .
Остальные свойства являются необязательными. Так activefill определяет цвет отрезка при наведении на него курсора мыши.
Создание прямоугольников методом create_rectangle :
Первые координаты – верхний левый угол, вторые – правый нижний. В приведенном примере, когда на второй прямоугольник попадает курсор мыши, его рамка становится пунктирной, что определяется свойством activedash .
Методом create_polygon рисуется произвольный многоугольник путем задания координат каждой его точки:
Для удобства координаты точек можно заключать в скобки:
Метод create_oval создает эллипсы. При этом задаются координаты гипотетического прямоугольника, описывающего эллипс. Если нужно получить круг, то соответственно описываемый прямоугольник должен быть квадратом.
Более сложные для понимания фигуры получаются при использовании метода create_arc . В зависимости от значения опции style можно получить сектор (по умолчанию), сегмент ( CHORD ) или дугу ( ARC ). Также как в случае create_oval координаты задают прямоугольник, в который вписана окружность (или эллипс), из которой "вырезают" сектор, сегмент или дугу. Опции start присваивается градус начала фигуры, extent определяет угол поворота.
В данном примере светло-серый круг используется исключительно для наглядности.
На холсте можно разместить текст. Делается это с помощью метода create_text :
Практическая работа
Создайте на холсте подобное изображение:
Для создания травы используется цикл.
Курс с примерами решений практических работ: android-приложение, pdf-версия.
Самым важным новым инструментом для расширенных приложений HTML5 является — поверхность для рисования, на которой пользователь может дать волю своим непризнанным художественным способностям. Холст стоит обособленно от всех других элементов HTML, т.к. для работы с ним требуется JavaScript. Иного способа для черчения фигур или рисования изображений попросту нет. Это означает, что холст, по сути, является средством программирования, таким, которое позволяет выйти далеко за пределы первоначального концепта Интернета, согласно которому он основывается на содержимом документного типа.
С первого взгляда использование холста может казаться похожим на использование программы MS Paint, вставленной в окно браузера. Но, копнув поглубже, можно увидеть, что холст — ключевой компонент для ряда графически продвинутых приложений, включая некоторые приложения, о которых вы уже, наверное, и сами подумали — игры, картографические инструменты и динамические графики, и такие, которые вы, возможно, не могли вообразить — музыкально-световые представления и эмуляторы физических процессов.
В не очень далеком прошлом создание таких приложений без помощи модулей расширения, таких как Flash, являлось чрезвычайно сложной задачей. Сегодня же холст внезапно делает все эти приложения возможными, если, конечно, вы готовы на дополнительные временные и интеллектуальные затраты.
Базовые возможности Canvas
Элемент предоставляет рабочее пространство для рисования. С точки зрения разметки, это простой до предела элемент с тремя атрибутами — id, width и height:
Атрибут id присваивает данному холсту однозначное имя, требуемое для его идентификации кодом JavaScript А атрибуты width и height устанавливают ширину и высоту холста в пикселах, соответственно.
Размеры холста всегда следует устанавливать посредством атрибутов width и height элемента , а не с помощью свойств width и height таблицы стилей. В противном случае возможно возникновение проблемы с искажением рисунков.
Обычно холст отображается как пустой прямоугольник без рамки, т.е. он не виден вообще. Чтобы сделать холст видимым, с помощью таблицы стилей ему можно дать цветной фон или рамку, как показано в следующем коде:
Полученный результат, который будет нашей отправной точкой в изучении Canvas показан на рисунке:

Чтобы рисовать на холсте, нужно написать определенный объем кода JavaScript. Эта задача состоит из двух этапов. Первым делом наш сценарий должен получить объект холста, для чего используется метод document.getElementById. Затем надо получить двумерный контекст рисования, для чего применяется метод getContext():
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т.п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Тот факт, что контекст явно называется двумерным (и в коде указывается как "2d"), порождает очевидный вопрос, а именно: существует ли трехмерный контекст рисования? Ответ на этот вопрос — пока нет, но ясно, что создатели HTML5 оставили место для него в будущем.
Получить объект контекста и начать рисование можно в любой момент, например, сразу же после загрузки страницы, когда пользователь щелкнет мышью, и т.п. Вам, скорее всего, уже не терпится создать страницу, на которой можно было бы сразу же приступить к практической работе с холстом. В следующем листинге приведен код для создания шаблона такой страницы:
В разделе разметки для холста создается рамка, указывающая его местонахождение на странице. А в разделе

Вершины фигур, создаваемые соединяющимися линиями, можно оформить тремя разными способами, присваивая свойству контекста lineJoin соответствующие значения. Значение round округляет вершины, значение mitre соединяет линии в вершине "под ус", а значение bevel обрезает вершины прямой линией. По умолчанию свойству lineJoin присвоено значение mitre.
В большинстве случаев, чтобы создать сложную фигуру, ее очертания нужно создавать пошагово, по одному отрезку за раз. Но одна фигура является достаточно важной, и для нее выделен отдельный метод. Это прямоугольник. Заполнить прямоугольную область заливкой можно за один шаг методом fillRect(), которому в параметрах передаются координаты левого верхнего угла, ширина и высота прямоугольника. В один присест, используя метод strokeRect(), также можно нарисовать и очертания прямоугольника.
Цвет заливки для метода fillRect() устанавливается так же, как и для метода fill() свойством fillStyle. Толщина и цвет линий прямоугольника определяются текущими значениями свойств lineWidth и strokeStyle, точно так же, как для метода stroke().
Например, следующий код заполняет заливкой прямоугольную область размером 100x200 пикселов с левым верхним углом в точке (100, 40):
Кривые линии
Чтобы рисовать что-то более сложное, чем линии и прямоугольники, нужно изучить следующие четыре метода: arc(), arcTo(), bezierCurveTo() и quadraticCurveTo(). Все эти методы рисуют кривые линии, и хотя каждый делает это по-своему, все они требуют хотя бы небольших (а некоторые и больших) знаний математики.
Изо всех этих методов самый простой — метод arc(), который рисует дугу. Чтобы нарисовать дугу, нужно сначала представить себе в уме полный круг, а потом решить, какую часть его окружности вы хотите рисовать:

Дуга выглядит достаточно простой фигурой, но чтобы полностью ее описать, требуется несколько единиц информации. Сначала нужно нарисовать воображаемый круг. Для этого надо знать координаты центра (1) и радиуса (2), который определяет размер круга. Далее следует описать длину дуги на окружности, для чего требуется угол начала дуги (3) и угол ее окончания (4). Значения углов должны быть в радианах, которые выражаются через число π. Угол всей окружности равен 2π, половины — 1π и т.д.
Собрав все необходимые данные, передаем их методу arc():

Дугу можно закрыть, соединив ее концы прямой линией. Для этого нужно вызвать метод closePath() перед тем, как вызывать метод stroke(). Кстати, окружность — это та же дуга, просто с углом 2π. Рисуется окружность следующим образом:
Метод arc() нельзя применять для рисования овала (вытянутого круга). Для этого нужно использовать либо более сложные методы для рисования кривых, либо применить трансформации.
Три других метода рисования кривых — arcTo(), bezierCurveTo() и quadraticCurveTo() — могут быть несколько посложнее для тех, кто не в ладах с геометрией. Они основаны на принципе контрольных точек, т.е. точек, которые сами не являются частью кривой, но управляют ее формой. Наиболее известным типом таких кривых являются кривые Безье, которые используются практически в каждой программе рисования. Причиной популярности этого метода является, его способность создавать плавные кривые, независимо от их размера.
Кривая Безье создается следующим кодом:

Контур сложной фигуры часто состоит из ряда дуг и кривых, соединяющихся друг с другом. По окончанию рисования всех составляющих можно вызвать метод closePath(), чтобы обвести или закрасить всю фигуру. Чтобы побольше узнать о кривых Безье, лучше поэкспериментировать с ними, а хорошую игровую площадку для этого можно найти на этой странице: Canvas Bézier Curve Example.
Рисование на холсте для тех, кто ненавидит математику
Если вы планируете создавать на холсте захватывающую графику, но не желаете углубленно изучать геометрию, вам, может быть, придется немного разочароваться. К счастью, существует несколько способов, которые могут помочь вам рисовать требуемые фигуры, не беспокоясь о математических принципах в их основе:
Использовать библиотеку рисования
Зачем набивать себе шишки на лбу, если можно использовать готовую библиотеку для рисования кругов, треугольников, овалов и многоугольников за один прием? Идея простая — вызывается метод высшего уровня (скажем, fillEllipse(), которому передаются соответствующие координаты), и библиотека JavaScript преобразует все это в требуемую операцию на холсте. В качестве двух хороших примеров такой библиотеки можно назвать CanvasPlus и Artisan JS. Но эти, и другие, библиотеки продолжают развиваться, поэтому еще рано говорить, какие из них выживут и окажутся пригодными для профессионального применения.
Рисовать растровые изображения
Вместо того чтобы кропотливо рисовать каждую требуемую фигуру самому, можно скопировать в холст уже готовую графику. Например, изображение круга, сохраненное в файле формата PNG, можно вставить в холст. Но этот подход не позволит использовать гибкость при манипулировании изображением, например растягивать его, перемещать или удалять его части и т.п.
Использовать профессиональный инструмент
Для того чтобы манипулировать сложной графикой на холсте или сделать ее интерактивной, фиксированного растрового изображения будет недостаточно. Решением этой проблемы может быть средство преобразования, которое способно исследовать вашу графику и сгенерировать правильный код для применения с холстом.
В этом отношении представляет интерес одно из таких средств — модуль Ai->Canvas для Adobe Illustrator. Данный модуль преобразует созданную в Adobe Illustrator графику в страницу HTML с кодом JavaScript, который воспроизводит эту графику на холсте.

— это HTML элемент, использующийся для рисования графики средствами языков программирования (обычно это JavaScript). Он может, к примеру, использоваться для рисования графов, создания коллажей или простой (и не очень) анимации.
Изображения в правой части статьи являются примерами использования .
Примеры их создания приводятся в этой статье.
В этом руководстве описываются основы использования элемента для рисования 2D-графики. Приведённые примеры дадут вам понимание того, что вы можете сделать с помощью , а использованные в статье фрагменты кода помогут в создании собственных проектов.
Впервые использовался компанией Apple для создания Mac OS X Dashboard, а затем был реализован в Web-браузерах. На сегодняшний день все основные браузеры поддерживают работу с . Тег часть спецификации WhatWG Web applications 1.0 также известной как HTML5.
Прежде чем начать
Работа с элементом довольно проста, но потребует от вас базовых знаний HTML и JavaScript. Следует предупредить о том, что элемент не работает в некоторых старых браузерах, но поддерживается большинством современных браузеров. Стандартный размер 300px × 150px (ширина × высота), однако эти размеры могут быть изменены при помощи HTML-атрибутов height и width . Для рисования графики мы будем использовать javascript context object , который создаёт графику динамически.
В этом руководстве
Смотрите Также
Примечание для помощников
Из-за досадной технической ошибки, которая произошла 17 июня 2013 года, мы утеряли историю по этому руководству, в том числе атрибуции ко всем прошлым, участвовавшие в его создании. Мы приносим извинения за это, и надеемся, что вы простите нас за этот несчастный случай.

Замечательно то, что на Canvas можно не только рисовать, но и анимировать объекты. Для этого у JavaScript есть полный набор инструментов. Вы узнаете, как заставить нарисованные в Canvas геометрические фигуры, двигаться. Суть анимации заключается в очистке Canvas и отрисовке нового положения фигуры. Для этого нужно создать функцию и вызывать ее через заданный интервал времени.
Создание области для рисования
Рисование квадрата
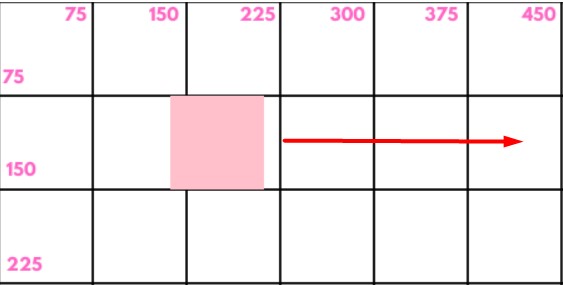
Занесем X координату со значением 75 в переменную positionX, поскольку квадрат будет двигаться по горизонтали.
let canvas = document.getElementById('canvas'); // получение холста в документе
let ctx = canvas.getContext('2d'); // получение контекста рисования
let positionX = 75; // начальная позиция X координаты
ctx.beginPath();
ctx.fillStyle = "pink"; // цвет заливки
ctx.rect(positionX, 75, 75, 75); // x, y, width, height
ctx.fill();
Анимация движения квадрата
Метод setInterval принимает два атрибута: функцию и заданный интервал времени. Функция очищает холст от текущего положения квадрата и каждый раз рисует новый квадрат, увеличивая значение переменной positionX на единицу. Когда позиция достигает значения ширины холста 600 пикселей, то есть квадрат выходит за границы canvas, то начальному значению позиции квадрата присваивается значение 75. Квадрат возвращается в исходную позицию и анимация начинается заново. Таким образом функция будет запускаться каждые 60 миллисекунд. Чем короче интервал времени, тем выше скорость движения фигуры.

let canvas = document.getElementById('canvas'); // получение холста в документе
let ctx = canvas.getContext('2d'); // получение контекста рисования
let positionX = 75; // начальная позиция X координаты
setInterval(function() ctx.beginPath();
ctx.clearRect(0,0,600,300); // очистка холста
ctx.fillStyle = "pink"; // цвет заливки
ctx.rect(positionX, 75, 75, 75); // x, y, width, height
ctx.fill();
positionX++; // изменение позиции
if(positionX > 600) positionX = 75;
>
>,60); // запуск каждые 60 миллисекунд
Посмотрите на CodePen, как квадрат медленно двигается вправо и когда он доходит до правой границы области рисования, то возвращается в исходную позицию.
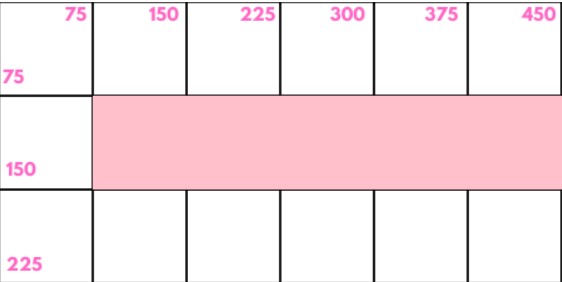
Если не очищать холст, то квадраты начнут воспроизводиться и заполнять всю траекторию движения.

Анимация увеличения квадрата

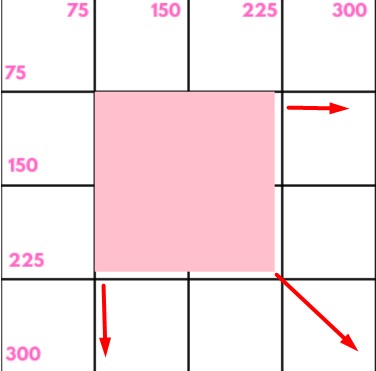
Занесем в переменную size начальные ширину и высоту квадрата и вместо ширины и высоты укажем эту переменную в параметрах команды rest. Затем будем увеличивать размеры значения переменной на единицу size++. Когда размеры квадрата достигнут размера 225 пикселей, увеличение квадрата прекратится, холст очистится clearRect и мы снова увидим маленький квадрат.
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
let size = 75;
setInterval(function() ctx.beginPath();
ctx.clearRect(0,0,600,300); // очистка холста
ctx.fillStyle = "pink"; // цвет заливки
ctx.rect(75, 75, size, size); // x, y, width, height
ctx.fill();
size++; // увеличение размера
if(size > 225) size = 75;
>
>,60); // запуск каждые 60 миллисекунд
Посмотрите на CodePen, как квадрат медленно увеличивает свой размер и достигнув границ области рисования, принимает первоначальный размер.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Тег появился HTML5, но с точки зрения управления им, как тегом или записи для него css-свойств он малоинтересен. Смысл его использования виден только при применении JavaScript, т.к. именно код на JS способен оживить и анимировать рисунке на холсте (канве).
Тег в какой-то степени похож на - он тоже дает по умолчанию прямоугольную область размером 300x150px и предназначен для рисования программными методами. Но в это происходит с помощью вложенных тегов, а в - с помощью JS-кода. Как правило, для тега задают атрибут id :
Также можно изменить размеры прямоугольной области с помощью атрибутов width и height :
Ни в первом, ни во втором случае вы не увидите этой прямоугольной области, если выше/ниже него нет текста или пока не заданы css-свойства в виде background или border , т.к. canvas - это прозрачный по умолчанию элемент:
Также в css можно управлять размерами холста с помощью css-свойств width и height .
Теперь мы видим, где расположен наш тег :
Можно сказать, что холст (canvas) представляет собой прямоугольную область на экране, в которой вы можете рисовать фигуры - прямоугольники или круги, линии - прямые и изогнутые, изображения и даже текст. Первыми, кто внедрил canvas была фирма Apple, и этот элемент прижился настолько, что попал в стандарт HTML5. Еще ранее подобные инструменты существовали во Flash (сейчас ее заменила Adobe Animate) в языке ActionScript, который базируется на тех же стандартах EcmaScript, что и JavaScript для браузеров. Кстати, та же компания Apple, которая вывела canvas на html-страницы, изрядно поспособствовала пропаже с них flash-роликов.
В отличие от SVG - формата векторной графики - canvas позволяет рисовать с помощью пикселей, а не векторных кривых. Поэтому и возможности этих 2-х форматов отличаются. SVG - это набор тегов, каждым из которых можно управлять и с точки зрения CSS, и с точки зрения управления DOM-структурой в JavaScript. А canvas - это набор команд, которыми вы будете преимущественно управлять из JavaScript. Хотя есть ряд возможностей, которые доступны и в SVG, и в Canvas, что делает их похожими. На одной и той же html-странице вы можете использовать и тег (и) , и тег(и) , и даже накладывать их друг на друга с помощью CSS.
Сейчас нам надо будет разобраться с рисованием на canvas , и начнем с простых фигур, которые в графических программах называют примитивами.
Читайте также:

