Как сделать каллиграфическую кисть в иллюстраторе
Обновлено: 03.07.2024
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.




- Некоторые кисти можно использовать для рисования от руки, изменив их размер, тогда как другие являются различными стилями шаблонных мазков. Скачайте другие готовые мазки с официального сайта Adobe или независимых сайтов, посвященных графическому дизайну.


- Если вы работаете с геометрическими объектами, зажмите во время рисования клавишу Shift. Это позволит ограничить движение кисти к углам, кратным 45 градусам.

- Когда вы выберете тип кисти из всплывающего меню, на экране появится всплывающее окно со списком всех кистей в этой категории.
- Измените размер и непрозрачность мазка, используя панель инструментов. Эта панель находится прямо под панелью меню в верхней части экрана. Поэкспериментируйте с разными размерами кисти и непрозрачностью мазка.


В этом уроке мы научимся создавать кисти при помощи перехода. Эти кисти с растушеванными краями можно использовать для рисования бликов, теней или иных деталей. Они очень полезны и могут стать настоящим сокровищем для вашего дизайна. Мы создадим объектные и дискретные кисти, и посмотрим как они выглядят в деле.
Финальный результат

1. Создаем новый проект
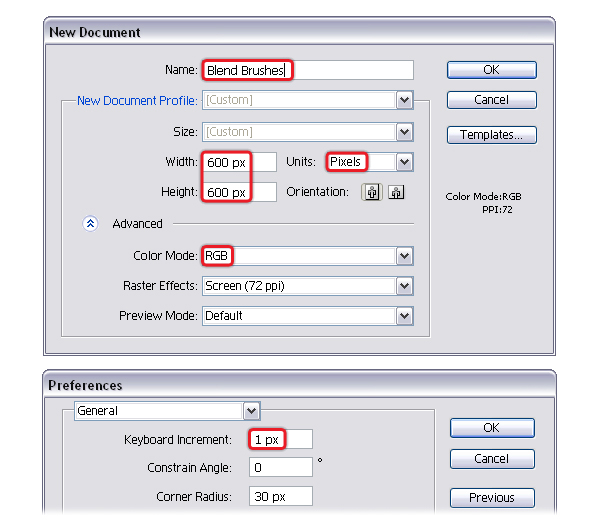
Запустите Illustrator и создайте новый документ. Выберите название документа и введите размер, как показано ниже. В качестве единиц измерения выберите пиксели, а цветовой режим укажите RGB. Теперь зайдите в Редактирование > Установки > Основные/Edit > Preferences > General и укажите в поле Клавиатурные Инкременты/Keyboard Increment размер 1px. Эти настройки помогут вам при работе.

2. Короткое вступление
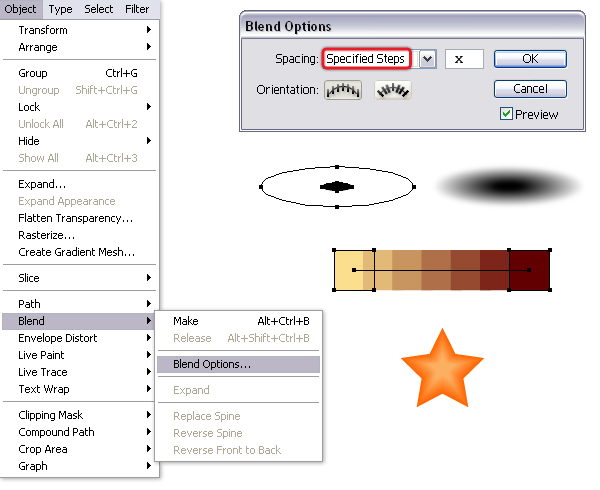
Существует два метода создания объектов с переходом: инструмент Переход/Blend Tool (W) или команда Переход>Создать/Blend >Make которую вы найдете в меню Объекты/Object. Меньшее количество фигур получается при использовании второго метода.
Переход — эффект, который можно изменить. Это значит что уже после применения эффекта, вы можете задать одному из объектов другие параметры, и изменения тут же отразятся на эффекте. Вы можете менять расположение объекта, его цвет, прозрачность, размер и форму. Используйте для этого инструмент Прямое выделение/Direct Selection Tool (A). Чтобы изменить параметры самого эффекта перехода, кликните дважды по инструменту Переход/Blend Tool (W) или зайдите в меню Объект>Переход>Параметры перехода/Object > Blend > Blend Options. В этом уроке мы будем использовать параметр Заданное число шагов/Specified Steps.
Используя этот инструмент, вы можете получить растушеванный переход между цветами, тонами или оттенками цвета. Также можно создавать переходы от непрозрачного объекта к прозрачному. Это позволяет нам создавать кисти с растушеванными краями, которые можно использовать для рисования бликов и теней к примеру. Этим мы и займемся далее.

3. Создаем белую объектую кисть (малого размера)
Шаг 1
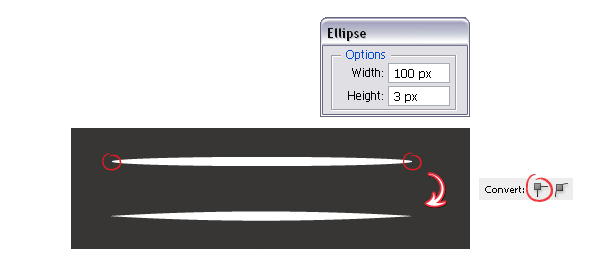
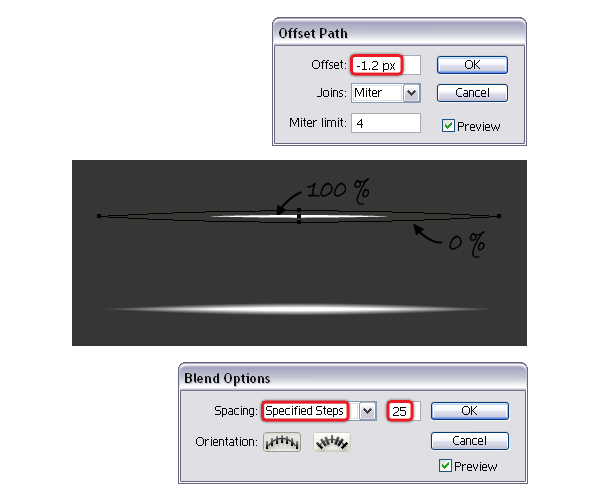
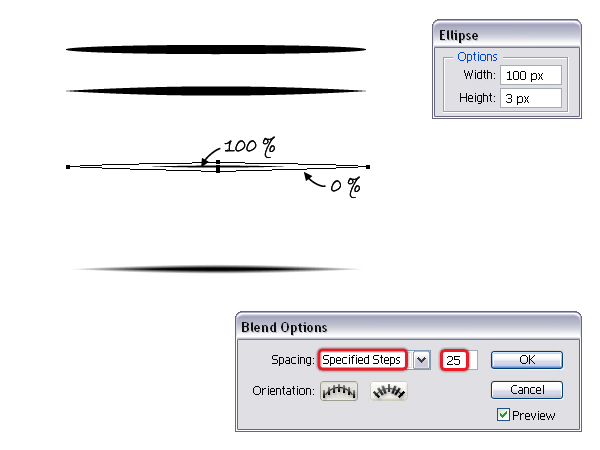
Возьмите инструмент Эллипс/ Ellipse Tool (L) и нарисуйте овал размером 100 x 3px. Залейте его белым цветом. Используя инструмент Прямое выделение/Direct Selection Tool (A) выделите только две крайние опорные точки и выберите Преобразовать опорную точку в угол/Convert selected anchor points to corner в палитре Управление/Control.

Шаг 2
Не снимая выделения с белого овала, зайдите в меню Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -1.2px в параметре Смещение/Offset. В результате у вас получится меньший контур. Укажите большому контуру Непрозрачность/Opacity в 0%. Затем выделите оба овала и в меню выберите Объект>Переход>Параметры перехода/Object > Blend > Blend Options. Укажите 25 в параметре Заданное число/Specified Steps. Теперь вернитесь в меню Объект/Object и выберите Переход>Создать/Blend > Make (Alt-Control-B).

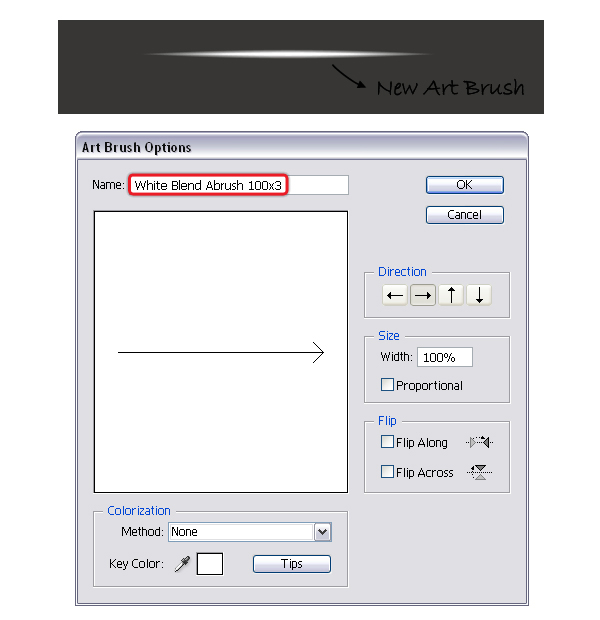
Шаг 3
Перетащите получившийся объект в палитру Кисти/Brushes и выберите вариант Новая объектная кисть/New Art Brush. В открывшимся окне введите название кисти, а все остальные параметры оставьте нетронутыми.

4. Создаем белую объектную кисть (большого размера)
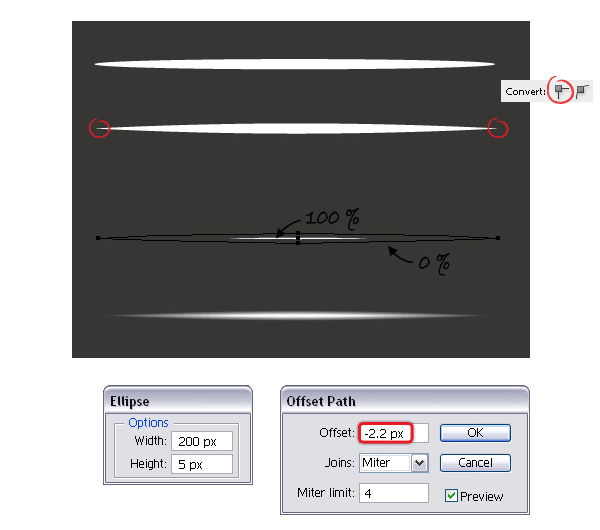
Шаг 1
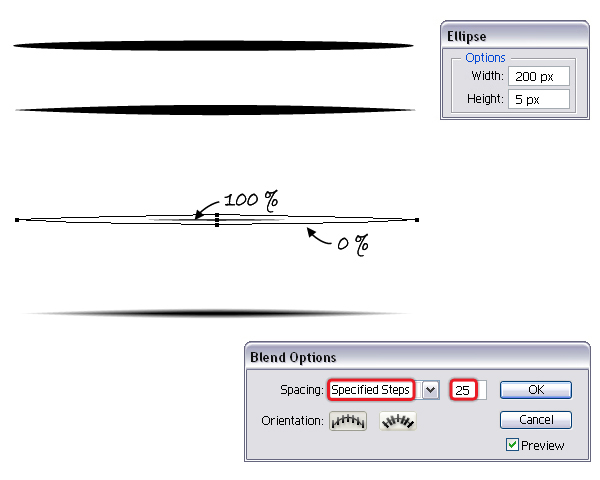
Чтобы создать большую кисть, мы начнем с большего овала. В этом случае он будет размером 200 x 5px. Залейте его белым цветом. Конвертируйте левую и правую точки из округлых в углы, как мы делали раньше. Теперь в меню найдите Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -2.2px в параметре Offset. Измените непрозрачность большего контура на 0%. Выделите оба контура и в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B). С предыдущего раза сохранились настройки указанных 25 шагов.

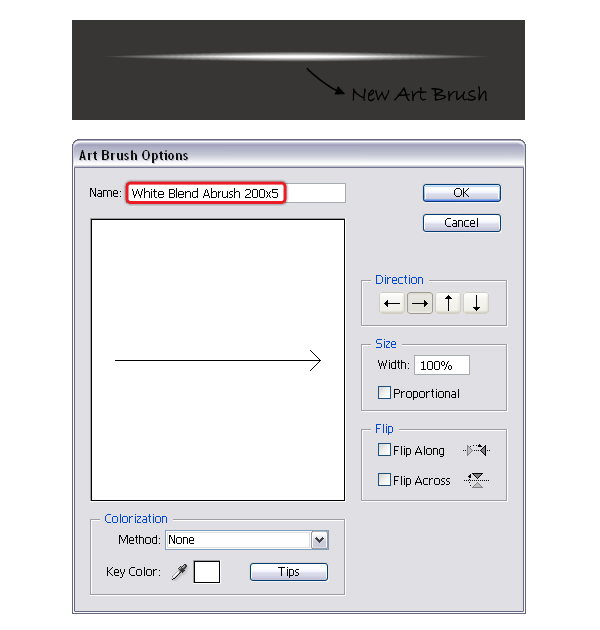
Шаг 2
Перетащите результат в палитру Кисти/Brushes и выберите Новая объектная кисть/New Art Brush. Укажите имя и нажмите OK. Указывать понятные имена кистям очень важно, потому что когда они вам понадобятся (через неделю или через месяц), вам будет проще в них сориентироваться.

Шаг 3
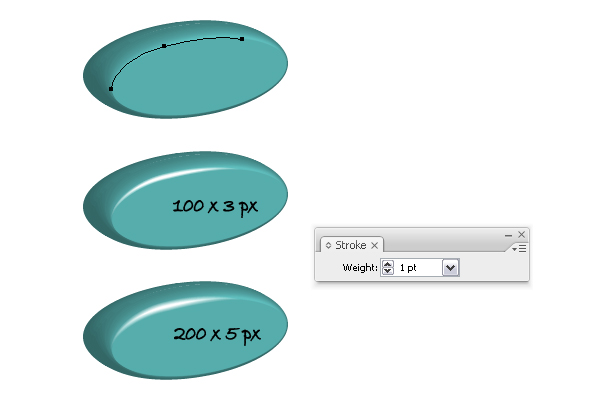
Теперь давайте посмотрим на что способны созданные нами кисти и в чем отличия между ними. Мы используем обычную 3D фигуру для примера. Обратите внимание на то, что меньшая кисть выглядит менее растушеванной, чем большая. Чем больше овал — тем более растушевана кисть.

Шаг 4
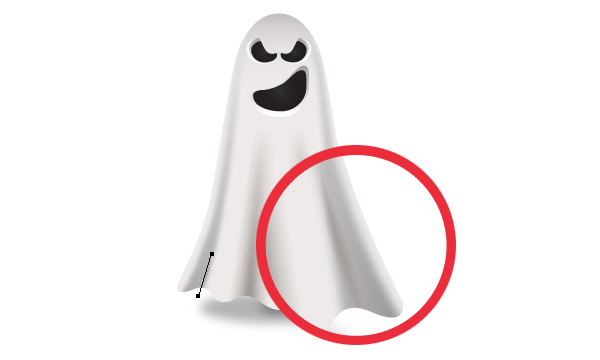
Автор урока использовала кисти созданные выше кисти, чтобы придать блик помаде (урок) и чтобы осветлить область вокруг глаз привидения (урок).

5. Создаем черные объектные кисти
Шаг 1
Это черная версия малой белой кисти. Начнем с создания овала размером в 100 x 3px. Зальем его черным цветом и преобразуем крайние точки. Укажите -1.2px Смещения/Offset, чтобы получить меньший контур. Укажите непрозрачность в 0% большему контуру. Выделите оба контура и укажите им переход все с теми же параметрами.

Шаг 2
Это черный вариант большой белой кисти. На этот раз овал размером 200 x 5px черного цвета. Повторяем все те же шаги.

Шаг 3
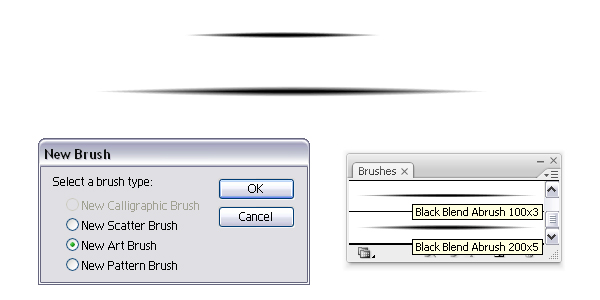
Перетащите черные кисти в палитру Кисти/Brushes и укажите им имена.

Шаг 4
Черные кисти используются для рисования теней. Как с привидением в примере ниже. Автор применила кисть, чтобы подчеркнуть волнистость подола.

Шаг 5
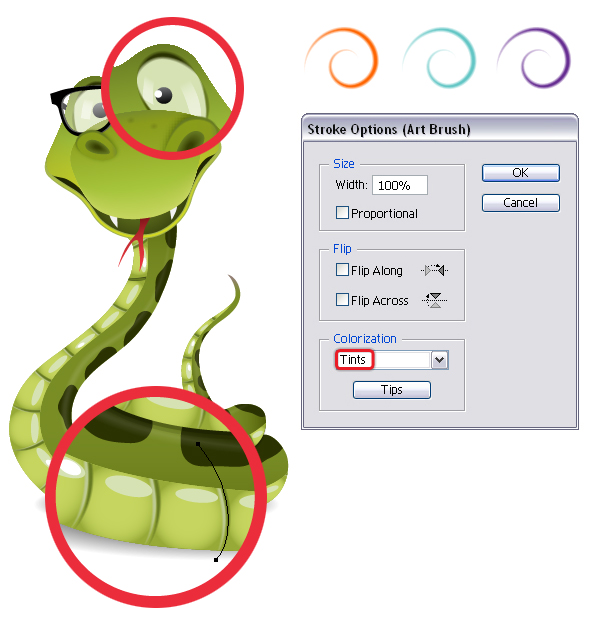
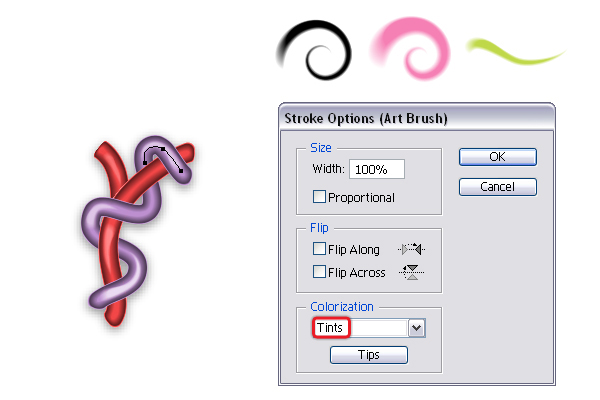
Кисти можно использовать и для создания деталей при создании изображений. Пример такого применения можно увидеть в этом уроке по созданию змеи. Автор подчеркнула область вокруг глаз и придала рельефность телу змеи.
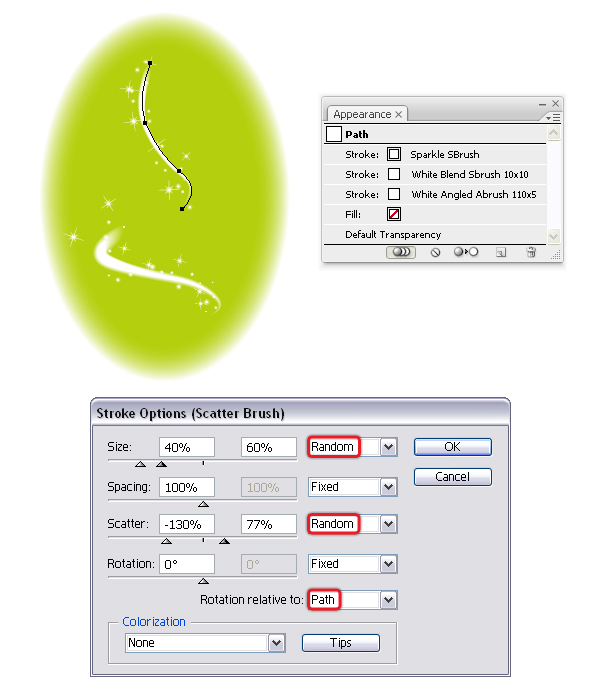
Если вам нужно окрасить кисти в другой цвет, вы можете настроить параметр Colorization, выбрав Оттенки/Tints. Для этого кликните дважды в палитре Оформление/Appearance по примененной кисти, чтобы открыть Параметры обводки/Stroke Options. Теперь вы можете легко менять цвет на любой, который вам нужен.

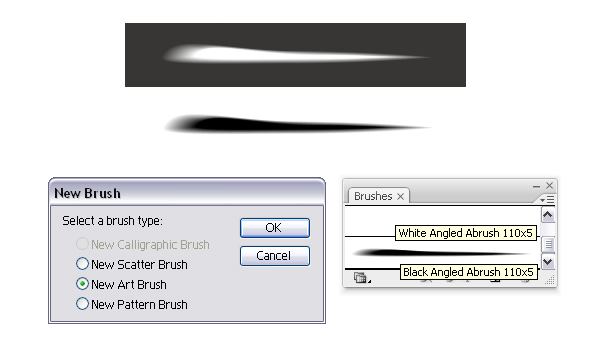
6. Создаем белую кисть неправильной формы
Шаг 1
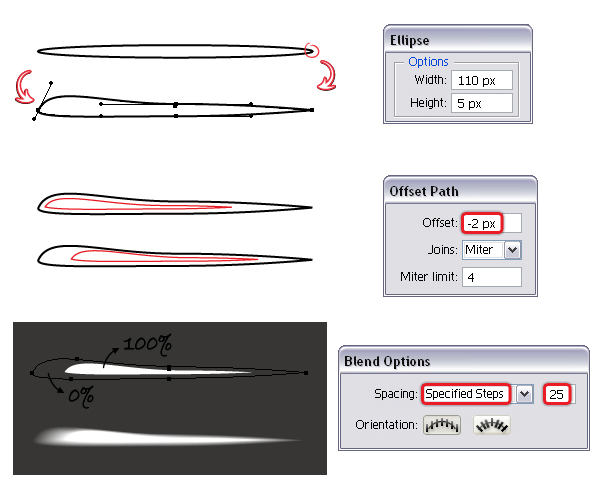
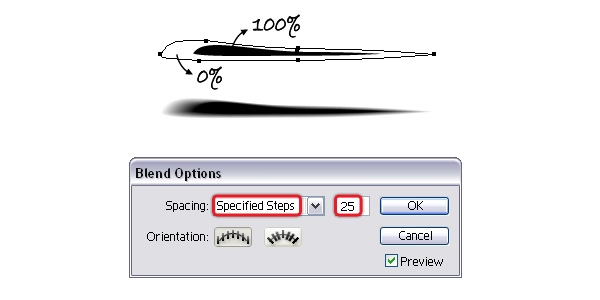
Кисти, которые мы создавали до сих пор были симметричны и отцентрованы. Но иногда нам может понадобиться другой вариант, как к примеру тот, над которым мы начнем работать сейчас. Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте овал размера 110 x 5px. Теперь измените форму овала так, как показано на картинке ниже. Измените правую опорную точку на угловую, также измените позицию и размер манипуляторов левой опорной точки. Не снимая выделения с фигуры, выберите в меню Объект>Контур>Создать параллельный контур/Object > Path > Offset Path. Укажите -2px в параметре Смещение/Offset, чтобы получить меньший контур.
Переместите меньший контур (он отмечен красным на картинке ниже) обратно в центр, при помощи клавиши Вправо. Залейте оба объекта белым цветом, большему укажите 0% непрозрачности. Теперь в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B).

Шаг 2
Дублируйте (копируйте и вставьте) получившийся в предыдущем шаге объект. Смените цвет заливки обеих контуров, составляющих объект, с белого на черный. Все остальные параметры остаются теми же. Это черный вариант кисти.

Шаг 3
Перетащите белый и черный вариант кистей в палитру Кисти/Brushes, чтобы сохранить их.

Шаг 4
Автор использовала эти кисти в одном из своих уроков по созданию типографического эффекта. Она использовала кисть, чтобы придать блики буквам. Не забывайте также, что вы можете менять цвета кистей, а также толщину контура.

7. Создаем дискретную кисть
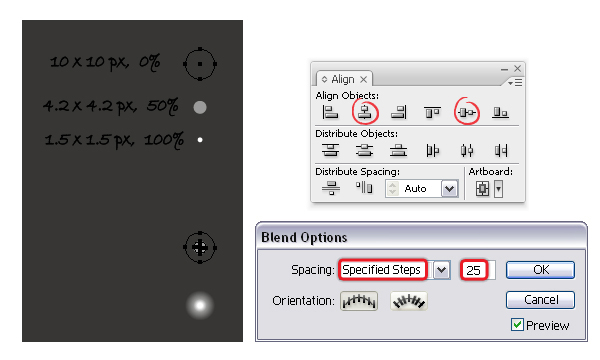
Шаг 1
Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте три круга размеров, которые указаны ниже. Залейте их белым цветом и укажите непрозрачность как указано на изображении ниже. Выделите все три круга и сделайте им выравнивание по вертикали и горизонтали в палитре Выравнивание/Align. Не снимая выделение с объектов, в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B), снова использовав параметры, заданные в самом начале.

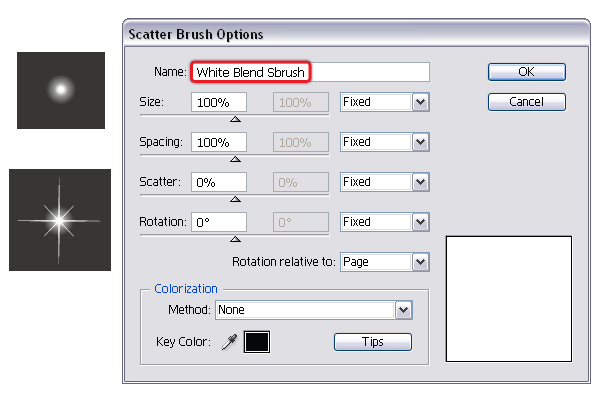
Шаг 2
Перетащите получившийся объект в палитру Кисти/Brushes и выберите Новая дискретная кисть/New Scatter Brush. Назовите кисть и оставьте остальные параметры так как они есть. При желании вы также можете создать черный вариант кисти. А если вы выстроите четыре четыре плоских овала в форме звезды, то получите блик.

Шаг 3
Ниже вы видите простой пример применения дискретных кистей. В примере два волнистых контура, оба залиты тремя кистями, которые мы только что создали: белая дискретная кисть, дискретная кисть-блик и белая объектная кисть неправильной формы. Теперь вы можете менять параметры дискретных кистей, чтобы добиться нужного результата. Для этого просто кликните дважды по кисти. Вы можете менять размер, частоту рассеивания и т. д.

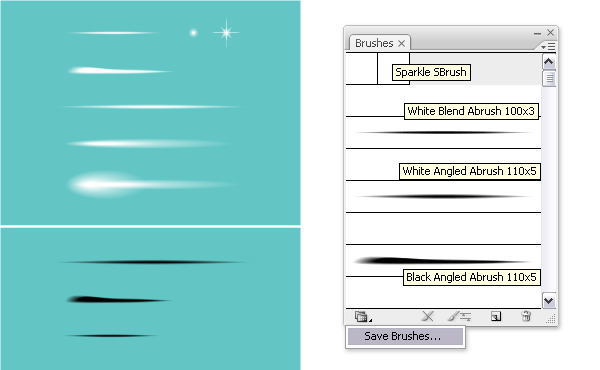
8. Сохраняем коллекцию кистей
Не останавливайтесь на том, что мы сегодня сделали. Пустите в ход фантазию и создавайте новые кисти при помощи перехода. Теперь загляните в палитру Кисти/Brushes и удалите лишние кисти, оставив только те, что вы создали. Вы не видите белых кистей, но они там есть — ориентируйтесь по названиям.
Теперь откройте меню Библиотеки кистей /Brush Libraries и выберите Сохранить кисти/ Save Brushes. Введите имя для своей коллекции и сохраните ее. Теперь вы можете обратиться к своей коллекции в любое время.

Привет, друзья! Сегодня хочу вам рассказать, как создавать векторные кисти в иллюстраторе. Но говорить мы будем только про паттерн кисти, которые в русифицированной версии зовутся узорчатыми. Думаю, что именно эти кисти вызывают больше всего вопросов.
Итак, для начала нам потребуется какой-то исходник - из чего мы будем создавать нашу паттерн кисть. Вы можете нарисовать что-нибудь прямо в иллюстраторе, а можете отсканировать рисунок от руки. Я выбрала второй вариант. Каждую кисть я всегда сохраняю отдельно, чтобы позже к ним применить автотрейс. Отдельно, потому что в зависимости от картинки (от толщины линий) меняются настройки трейса. Вот они, мои отсканированные и сохраненные в JPG картинки, каждая шириной в 900px. Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью.

Теперь надо превратить их в вектор. Я взяла одну картинку, на ее примере примерно настроила автотрейс и создала Preset, который назвала Brushes. Чтобы создать Preset, вам нужно определиться с настройками и нажать на значок менюшки напротив слова Preset и после названия текущего пресета. Вы там увидите Save as New Preset, где нужно будет просто ввести название вашего пресета. Мои настройки вы видите на этом скриншоте.

Теперь я могу выбрать любую картинку, выбрать сохраненный пресет, он мне выставит все те же настройки, и в большинстве случаев настройки можно вообще практически не менять. Но я все же двигаю бегунок Threshold - ставлю цифру поменьше для жирных линий, побольше для тонких линий.

Пресетами пользоваться не обязательно, но когда имеете дело с кучей однообразных картинок, то с пресетами будет намного удобнее. С ними я быстренько превратила все в вектор. Вот мои готовые векторы.

Прежде чем начнем превращать эти дудлы в кисти, давайте посмотрим на "скелет" - из чего состоит каждая кисть. Открываем панель кистей. Если вы ее не видите, сходите в Window > Brushes или нажмите F5.

Как вы видите, каждая строка (кисточка) разбита на 6 частей:
1 - Внешний угол
2-3 - Основная часть
4 - Внутренний угол
5 - Начало кисти
6 - Конец кисти
Ваша панель может отличаться, если у вас старая версия иллюстратора, но обычно разница только в том, что частей всего пять (2 и 3 не повторяются), и части 1 и 2 поменялись местами. Для удобства в иллюстраторе всегда предоставлены схемы узора, которые помогут вам определиться, где какая часть.
Я покажу вам три примера кистей - с несколькими элементами, непрерывную с углами и непрерывную со всеми частями, включая начало и конец. Начнем с первой. Я выбрала вот такой незамысловаый рисунок с треугольничками. С такими картинками работать проще всего, так как здесь у нас между элементами есть какое-то расстояние.

Первым делом я создаю бокс для будущей кисти. Это обычный прямоугольник без заливки и контура, который равен высоте рисунка, но не равен ширине. Так как мы имеем расстояние между элементами, нам не хотелось бы, чтобы при повторе этого рисунка каждый следующий прилипал впритык к предыдущему. Поэтому и создаем пустой прямоугольник, делаем его шире, чем весь рисунок, примерно на такое же расстояние, как и между остальными элементами. Можете оставлять расстояние и перед узором, и после него, а можете оставить только с одной стороны, это не важно.

Чтобы было проще, можете скопировать этот ряд и поставить его примерно на то расстояние, на котором вы хотели бы видеть при повторе. Когда определитесь с расположением, меняйте ширину вашего прямоугольника.

Я решила, что расстояние будет примерно такое. Для удобства можете сгруппировать ваш оригинальный ряд с пустым прямоугольником, чтобы всегда двигать их вместе и случайно не забыть.

Ставлю два элемента впритык друг к другу, проверяю. Все выглядит ок. Удаляю копию, оставляю оригинал.

Теперь можно создавать кисть. Есть два варианта, как это сделать. Первый - выделяем наш узорчик (вместе с прямоугольником, не забываем про него), хватаем его и тащим в панель кистей.

Второй вариант - выделяем наш узор, жмем на менюшку в панели кистей и выбираем New Brush (Новая Кисть).

Какой бы вариант мы ни выбрали, после этих действий открывается панелька, которая предлагает выбрать, какой вид кисти мы хотим создать. Выбираем Pattern Brush (Узорчатая Кисть).

В открывшемся окне мы видим кучу различных настроек, на которых я подробно останавливаться не буду. Мы будем рассматривать только сами части кисти и окрашивание. Почитать про все остальные настройки вы сможете здесь (на русском языке) - начиная со страницы 238.
Итак, что я обычно делаю в этом окошке. Во-первых, меняю название, если это надо. Во-вторых, меняю метод окраски - colorization - на Tints (Оттенки), чтобы можно было менять цвет кисти. Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов. На картинке вы увидите, что я выбрала None вместо Auto-Centered для внешнего угла.

Почему я отключаю автоматическое создание углов? Дело в том, что иллюстратор использует маски для создания этих углов. Я собираюсь сохранять свои кисти для стоков, то есть в EPS 8 или 10, а старые версии не поддерживают клиппинг маски в кистях. То есть ваши кисти скорее всего просто пропадут из панели, если вы сохраните такой файл. Поэтому все углы советую делать вручную, если собираетесь продавать кисти на стоках. Поправьте меня, если я не права, но пока все мои эксперименты указывали именно на это.
Тем временем кисточка уже готова, можно взять инструмент Кисть и повыводить разные линии. Можно сменить цвет обводки.

Вроде бы все уже ок, но если мы нарисуем квадрат или любую другую фигуру посложнее, то на месте углов наш узорчик будет очень некрасиво прерываться. Поэтому давайте делать уголки. Лучший способ это сделать - скопировать наш узор, повернуть его перпендикулярно оригиналу и выставить его к началу нашего узора, как на примере. Затем повторить то же самое, только выставить с другой стороны. Делается это для имитации внешнего и внутреннего уголков.

Чтобы выставить все идеально точно уголок к уголку, советую переключиться в режим аутлайна (cmd/ctrl+Y). Также советую всегда работать с включенными умными направляющими - Smart Guides (cmd/ctrl+U).

Когда мы все выставили, создаем два квадратика для наших уголков, так же без контура и заливки.

Далее нужно создать сами элементы для этих уголков. Я скопировала мой узор, распотрошила его и взяла оттуда два треугольничка. Обычно я работаю в режиме аутлайна, чтобы видеть, что элементы не вылезают за пределы квадратиков. Затем возвращаюсь в обычный режим и смотрю, что получилось.

Теперь можно переносить уголки в панель кистей. Первый угол (слева) будем тащить в панель, но причем ровно в первую ячейку, перед нашей созданной основной частью кисти. Когда вы наведете ваш уголок на это место, зажмите на клавиатуре alt, увидите черный квадратик на этом месте. Тогда и отпускайте.

Видим уже знакомое окошко, и на место внешнего уголка теперь встал наш красавец. Можно ничего не менять, нажать ок и перейти к внутреннему.


Теперь можно проверить, что получилось. Делаем какую-нибудь фигуру, чтобы в ней были и внешние и внутренние уголки, и выбираем нашу кисть. Вот что получилось у меня.

Давайте теперь посмотрим, как сделать непрерывную кисточку, где никакого расстояния между элементами нет. Я выбрала вот эту штучку.

Первым делом я ее копирую, ставлю копию рядом и подгоняю края, чтобы одна незаметно перетекала в другую. Иногда на это занятие уходит довольно много времени, но в целом это не так уж и сложно. Когда края меня устраивают, создаю тот же прямоугольник без контура и заливки, только в этот раз он стоит впритык к краям со всех сторон.

Далее создаем кисть точно так же, как и предыдущую, здесь никаких отличий нет. С уголками поступаем тоже так же, но с ними придется немножко попотеть. Возможно ваш узор позволит выбрать какую-нибудь часть и превратить ее в уголок, но у меня такого нет, поэтому я рисую уголки сама. Беру перо и примерно набрасываю, каким я хочу видеть угол. Делаю я это в режиме аутлайна, как обычно, а потом смотрю, что вышло в обычном режиме.

Мне показалось, что угол какой-то слишком голенький, поэтому я решаю добавить еще одну "почку". Просто дорисовываю.

В подобных кистях очень часто бывает так, что внутренний угол очень сильно отличается от внешнего, поэтому все приходится повторять еще раз. Намного проще проходит процесс при создании геометрических кистей, где все всегда повторяется. В общем, я рисую еще один уголок, отправляю его в панельку, и еще одна кисточка готова.

Давайте теперь рассмотрим вариант, когда у нас рисунок довольно сложный для повторения, плюс нам хочется иметь начало и конец кисти, как на этой веточке.

Когда работаете с такими картинками, всегда делайте копии, потому что "запчасти" от оригинала могут понадобиться в любой момент. Итак, в первую очередь я делаю копию и отрезаю от нее хвост. Потом беру этот хвост с идеальным срезом и ставлю его впереди моей веточки, чтобы срез был чуть-чуть дальше последних листиков. Теперь я точно знаю, что края сходятся на 100%. Сливаю все это вместе, чтобы не путаться в телах и хвостах. Создаю невидимый бокс из того же прямоугольника.

В этот момент уже можно создавать кисточку. Отправляем ее в панельку, пробуем провести несколько линий - красотища! Теперь надо сделать начало и конец веточки. Возвращаемся к нашему нетронутому оригиналу, отрезаем от него немного с кончика - я выбрала вот такой кусочек. Здесь нужно будет снова подогнать края, чтобы все идеально совпадало с нашей основной частью кисти.

Такую же операцию проводим с началом кисточки. А дальше все просто - отправляем начальный кусочек в ячейку номер 5, а концовку в последнюю, номер 6. Если вы вернетесь к "скелету" кисти, вы увидите, как расположены все кусочки этой веточки.

Теперь можно еще раз все проверить и насладиться результатами своих трудов. Теперь основная часть будет повторяться сколько угодно раз, но начинаться и заканчиваться она будет очень даже прилично.

Осталось только сделать уголки. Действуем по той же схеме, но придется немножко потрудиться. Тут самое главное не вылезать за пределы наших квадратиков. Если вы хотите, чтобы ваши уголки были намного больше основной части, вам надо будет изначально создавать бокс намного выше самого рисунка, тогда и уголки будут намного больше. Я такого никогда не делала, но надеюсь, что кто-нибудь попробует и расскажет нам о своем опыте.

Вот и все. Так и создаются паттерн кисти. Довольно просто, да ведь? Продолжаю в том же духе со всеми оставшимися дудлами.

Получилось два небольших наборчика, которые я отправила на шаттерсток. Вот один, а второй в самом начале поста.

Надеюсь, что вам понравился этот урок, обязательно покажите результаты, если попробуете сделать свои кисти. :)
Для работы в программе Adobe Illustrator вам не раз пригодятся различные кисти, особенно если вы рисуете через планшет. Кисти условно можно разделить на 4 типа:
- Стандартные кисти, предустановленные в Adobe Illustrator.
- Платные кисти.
- Бесплатные кисти.
- Кисти, сделанные собственноручно.
Последние 3 вида кистей нужно как-то внедрить в Adobe Illustrator. Об этом мы и расскажем в нашей статье. А еще рассмотрим несколько вариантов создания своих кистей и работу со стандартными кистями.
Типы кистей
В Иллюстраторе существуют следующие типы кистей:
Как установить кисти в Иллюстраторе
Если вы скачали бесплатно или купили новые кисти для Adobe Illustrator, то для начала их нужно распаковать из архива. Весь процесс установи и настройки будем разбирать на примере кисти-веревки, которую можно купить тут на 6$.

В архиве данных кистей вы найдете эти папки и файлы, вам нужно выбрать файл с расширением .AI, соответствующий вашей версии иллюстратора:


Сохранение библиотеки кистей

- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator Settings/Brushes
Работа с кистями
Далее рассмотрим что же можно делать с помощью кистей.
Как рисовать кистью
Работать с кистями очень просто. Нарисуйте фигуру и примените к ней нужную кисть, выбрав ее в библиотеке, например так:
Для некоторых кистей можно изменить цвет через цвет обводки:


Еще один интересный способ редактирования — это изменение толщины обводки:


Как настроить и изменить размер кисти

Так же часть настоек есть в верхней панели инструментов. Например, изменить размер и толщину кисти можно через размер Обводки, увеличив или уменьшив ее толщину.

Как настроить кисти в для планшета
Раздел в разработке, но есть видео на тему;)
Кисть-клякса
Эта кисть относится к каллиграфическим. Ее особенность в том что она создает объекты с заливкой. Этой кистью удобно рисовать на планшетах типа iPad.

Как создать свою кисть в Иллюстраторе
А сейчас рассмотрим процесс создание собственной Узорчатой кисти. Будем создавать кисть вот с таким узором:.

Выделяем все ягодки (предварительно сгруппировав плодоножку и ягодку) и листики и выравниваем расстояние между ними:
Чтобы ровно разрезать фигуру нарисуем прямоугольник без заливки, шириной от начала первой ягодки до конца последней (в данном варианте этого будет достаточно, но если вам нужны зазоры между элементами кисти, то ширину прямоугольника стоит увеличить).

Удалите лишние пустые фигуры и расгруппируйте основной ствол:

Теперь у нас появилось 3 элемента кисти, для наглядности я их сместила по вертикали:

Сгруппируйте каждую часть как показано на рисунке:

Далее выделяем основную ветку с листиками и ягодами и создаем из нее новую Узорчатую кисть:


Все, кисть готова, можно ее применять к новым фигурам!

- Некоторые кисти можно использовать для рисования от руки, изменив их размер, тогда как другие являются различными стилями шаблонных мазков. Скачайте другие готовые мазки с официального сайта Adobe или независимых сайтов, посвященных графическому дизайну.
- Если вы работаете с геометрическими объектами, зажмите во время рисования клавишу Shift. Это позволит ограничить движение кисти к углам, кратным 45 градусам.
- Когда вы выберете тип кисти из всплывающего меню, на экране появится всплывающее окно со списком всех кистей в этой категории.
- Измените размер и непрозрачность мазка, используя панель инструментов. Эта панель находится прямо под панелью меню в верхней части экрана. Поэкспериментируйте с разными размерами кисти и непрозрачностью мазка.
Советы
Что вам понадобится
- Компьютерная мышь
- Документ Adobe Illustrator
- Клавиатура
Об этой статье
Эту страницу просматривали 2699 раз.
Была ли эта статья полезной?
Рисование собственными кистями в Adobe Illustrator
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
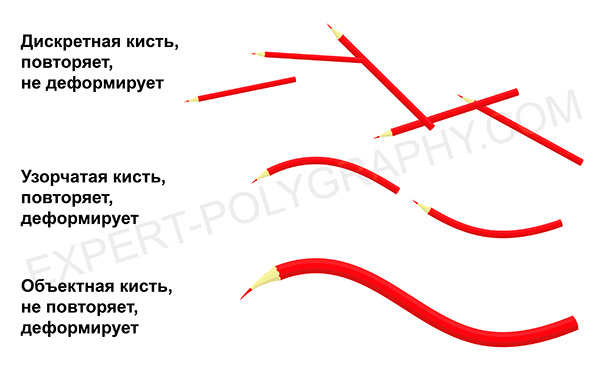
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.

Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:

Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.

Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах — наклон, поворот и другие фишки.

Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.

Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть — будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы — элементы будут накладываться один на другой.
- Сместить — стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.

Читайте также:

