Как сделать календарь в photoshop
Обновлено: 03.07.2024
Сертификат и скидка на обучение каждому участнику

Муниципальное бюджетное образовательное учреждения
Дополнительного образования
Дом детского творчества
Педагог дополнительного образования
Сделаем его на каждый месяц и в нем будут отмечены памятные даты: кого, когда и с чем поздравить. Мои друзья, которые уже имеют по такому календарику, очень довольны тем, что теперь проблема забывчивости решена. Можно сделать на год, на полгода. Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Итак начинаем. Нам потребуются картинки с фоном и фотографии тех, кого будем поздравлять: кошка Масяня, которая родилась 6 апреля, Настя и Дима, у которых дата свадьбы 11 мая. Вот на этих двух месяцах – апрель и май и будем тренироваться.
В сегодняшнем уроке мы с вами разберем как сделать настольный календарь. В итоге у нас получиться календарь по месяцам в программе Adobe Photoshop.
Сделаем календарь в фотошопе и оформим его на каждый месяц, в нем будут отмечены памятные даты: кого, когда и с чем поздравить. Мои друзья, которые уже имеют по такому календарику, очень довольны тем, что теперь проблема забывчивости решена. Я вам покажу как сделать календарь на 2 месяца, а уже по аналогии можно делать и другие месяца.
Можно сделать календарь в фотошопе на год, на полгода. Я выбрала на месяц, потому что те календарные сетки, которые есть на просторах интернета мне, к сожалению, не подходят и сделала свою. Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Итак начинаем. Нам потребуются картинки с фоном и фотографии тех, кого будем поздравлять: кошка Масяня, которая родилась 6 апреля, Настя и Дима, у которых дата свадьбы 11 мая. Вот на этих двух месяцах – апрель и май и будем тренироваться.
Открываем новый документ, выбираем Международный формат бумаги – Размер А4. Параметры посмотрите на скриншоте и придерживайтесь их.
Шагаем на вкладку Просмотр – ставим галочку возле Линейки.
Снова идем на вкладку Просмотр – Новая направляющая
В выпавшем окошке выбираем значения, указанные на скриншоте.
Должна появиться на середине белого листочка зеленая направляющая. Пока так и оставим.
Разблокируем наш слой. Для этого 2 раза левой кнопкой мышки щелкаем по замочку на слое, в выпавшем окошке жмемОК.
Создадим копию слоя, на которой будем работать, применяя сочетание клавиш Ctrl+J
Берем инструмент Выделение – Прямоугольная область и выделяем на нашем документе контур будущего листочка календаря. Расстояние снизу выбирайте на свое усмотрение: кто-то календарик но низу будет скреплять, кто-то не будет.
Далее шагаем на вкладку Редактирование - Выполнить обводку
Выбираем цвет не очень яркий и обводим наше выделение
Затем просто передвигаем наш выделенный прямоугольник на верхнюю половинку.
И снова выбираем Обводку цветом
Так мы получили две странички нашего будущего календарика.
Теперь открываем фотографию с кошкой и начинаем делать апрель месяц . Инструментом Перемещение двигаем фотографию с кошкой на наш документ
Шагаем на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем кошку до нужных размеров.
Затем открываем фотку с фоном и тоже перемещаем ее на наш документ, также пользуясь инструментом Перемещение
Бабочку на фоне я решила разместить на другой стороне (сравните с оригиналом) и поэтому для данного слоя применяем команду Редактирование – Трансформирование – Отразить по горизонтали
И применяем команду Редактирование – Трансформирование – Масштабирование и подгоняем размеры фона под размеры прямоугольника
Ставим слой с кошкой самым верхним
Берем инструмент Прямолинейное лассо и выделяем фрагмент из фотографии с кошкой, проверяем, что находимся на слое с кошкой.
На середине выделенного фрагмента щелкаем правой кнопкой мышки и в выпавшем окошке выбираем Растушевка
Радиус растушевки берем примерно 50 пикселей, чтобы ореол был помягче и побольше
Создаем копию выделенного фрагмента и гасим глазок на слое с квадратной кошкой, чтобы не мешался ( в принципе, можно и удалить этот слой, но пусть будет невидимым)
Переходим на слой с бабочкой и берем инструмент Горизонтальный текст, выбираем нужный шрифт
И пишем цифры будущего года 2013 в одном из углов
Написав цифры, снова переходим на слой с бабочкой и пишем название месяца, только уже в другом углу. Двигатьнадписи по фону можно с помощью инструмента Перемещение, только внимательно следите, на каком слое находитесь.
Таким же образом , еще раз перейдя на слой с фоном, пишем даты месяца :1,2,3,4 и так далее. Располагаем их по одной линии.
Чтобы отметить и выделить как-то памятную дату, на число 6 – это дата рождения кошки Масяньки, привесим бантик. Открыв картинку с бантиком в фотошопе, просто перетащим его на календарь с помощью инструментаПеремещение.
Заходим на вклдку Редактирование – Трансформирование – Масштабирование и подгоняем размеры бантика под размер даты, уменьшая его.
С помощью инструмента Перемещение пододвигаем бантик на дату.Чтобы было удобнее двигать бант, увеличиваем просмотр, нажимая сочетание клавиш Ctrl+. Непрозрачность слоя с бантиком уменьшаем, чтобы число лишь слегка просвечивало из-под банта.
Вот примерно так у нас выглядит месяц апрель.
Приступаем к маю. Для этого заходим на вкладку Изображение – Вращение изображения – 90 по часовой (делаем это 2 раза)
Повернув изображение вверх ногами, сначала копируем слой с датами, с помощью клавиш Ctrl+J
И инструментом Перемещение перетаскиваем рядок с датами на половинку, где будет месяц май.
Теперь уже к копии слоя с датами применяем 2 раза поворот на 90 по часовой
Вот рядок дат стоит правильно, а не вверх ногами.
Далее делаем то же самое с названием месяца: копируем слой, перемещаем на май, поворачиваем 2 раза на 90 градусов
Переходим на слой с датами и добавляем дату 31, так как в мае 31 день, применяем инструмент Горизонтальный текст .
Для того, чтобы не запутаться в слоях переименуем каждый слой. Для этого 2 раза левой кнопкой мышки щелкаем поназванию слоя и переписываем название
Все слои, которые относятся к апрелю, двигаем вверх и собираем их вместе, но при этом не забываем, что слой с кошкой должен быть выше слоя с фоном апреля, а даты и название месяца и год должны также быть выше фона.
По аналогии с апрелем, собираем май. Открыв в фотошопе фон мая передвигаем его на прямоугольник инструментомПеремещение.
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и подгоняем размер фона под размер прямоугольника. Так как картинка с насекомым, то для сохранения пропорций держим при этом нажатой клавишу Shift
Открыв в фотошопе фотографию парочки, берем инструмент Прямолинейное лассо и небрежно обводим силуэты молодых
Щелкаем правой кнопкой мышки по центру выделения , в выпавшем окошке выбираем Растушевка
Также как и в первом случае выбираем 45-50 пикселей радиус растушевки
И инаструментом Перемещение передвигаем наше выделение на календарь
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем наш фрагмент с парочкой до нужных размеров, при этом держим нажатой клавишу Shift для сохранения пропорций.
После окончания масштабирования нажимает клавишу Enter . На нужное место на календаре ставим фрагмент с помощью инструмента Перемещение . Не забываем, что находимся на слое с парочкой.
На их памятную дату 11 мая поставим свдебный букет, который найдем здесь. Открыв картинку в фотошопе, передвигаем букет на календарь
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем букет до нужных размеров
Затем увеличиваем просмотр , нажимая Ctrl+ и поставив букет на место, также как и у бантика, уменьшаем непрозрачность слоя примерно до 65 %.
Взяв после этого инструмент Горизонтальный текст, переправляем даты на дни недели, расстояния между днями недели регулируем пробелом, чтобы день стоял над датой. Помним, что май в 2013 году начинается со среды.
Для того, чтобы удобнее было регулировать расстояния увеличиваем просмотр Ctrl+
Сдвигаем строчку вверх инструментом Перемещение и переправляем даты на дни недели инструментомГоризонтальный текст.
Сохраняем эту нашу заготовку в формате PSD, чтобы потом по аналогии сделать оставшиеся месяцы.
Сделанные уже полностью готовые календарики сохраняем в формате JPEG.
После распечатки в формате А4 желательно на глянцевой фотобумаге, сгибаем наш календарь по центральной полосе и по белым полосам и получаем сувенир друзьям.

Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
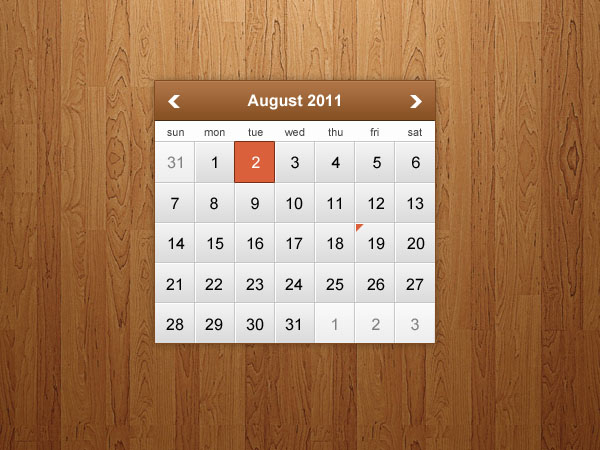
Окончательный результат:

Нам понадобится:
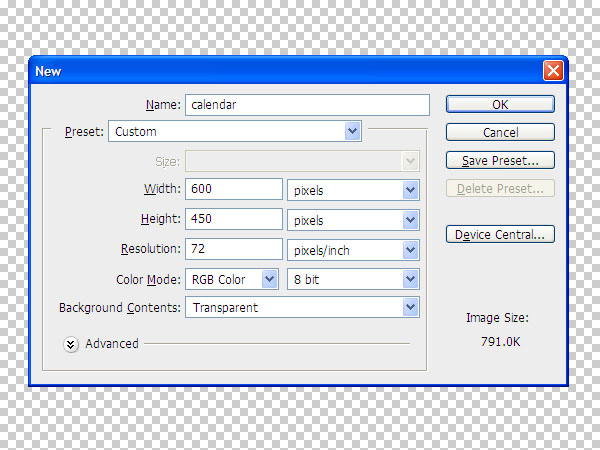
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px. Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

Шаг 3: Рисуем форму для календаря
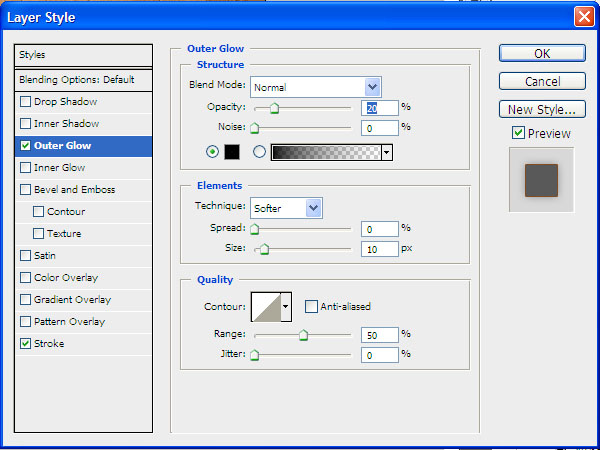
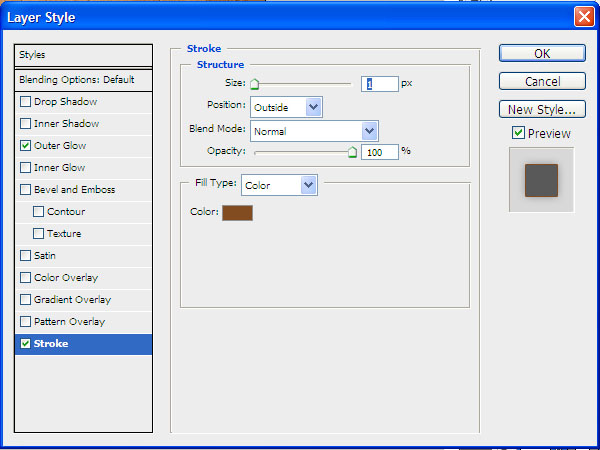
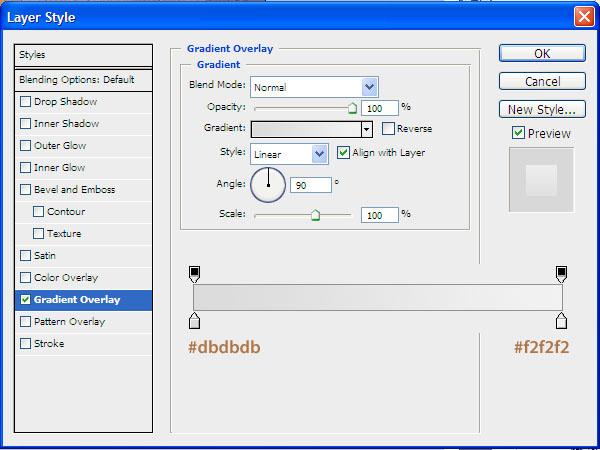
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:


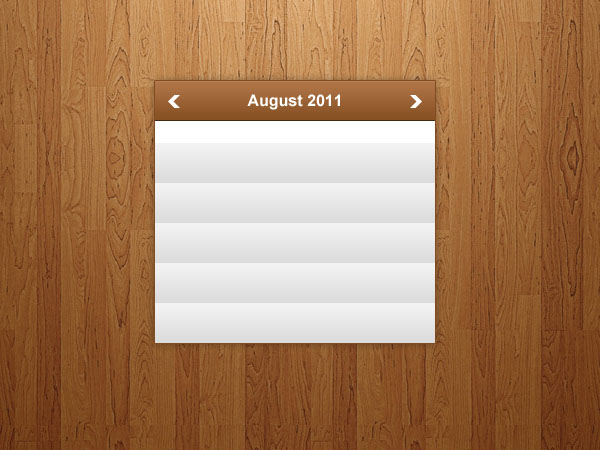
У вас должен получиться такой результат:

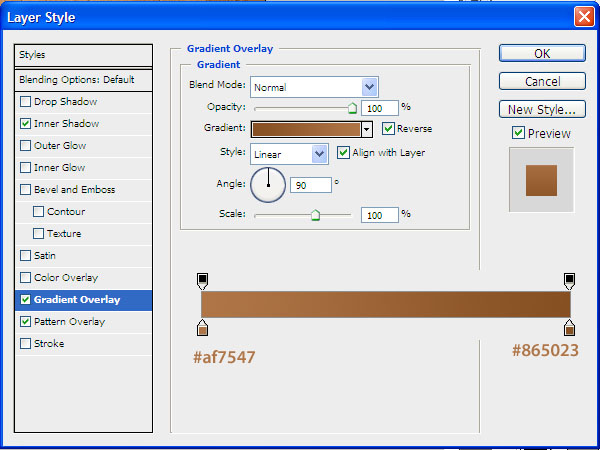
Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:

У вас должен получиться такой результат:

Шаг 5: Рисуем стрелки для выбора месяца

Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки( (Ctrl+R)) или View->Rulers). TЗатем используйте направляющие, чтобы структурировать нужную область.
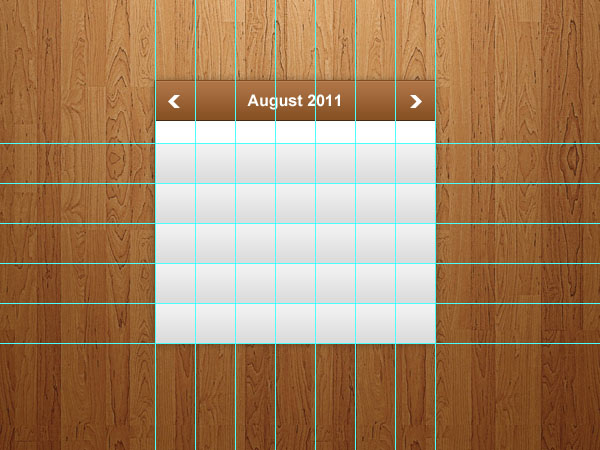
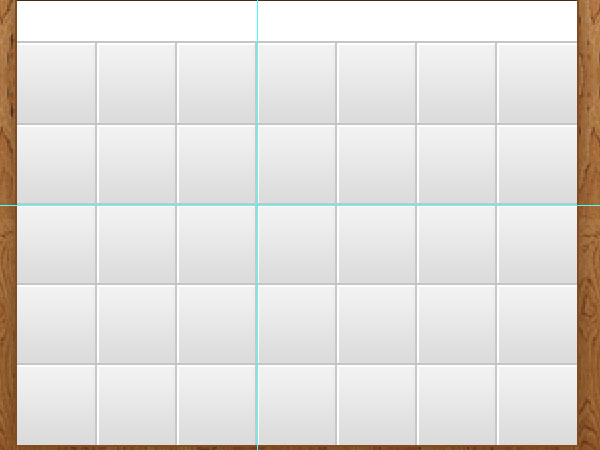
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

Шаг 7: Разделяем колонки и ряды
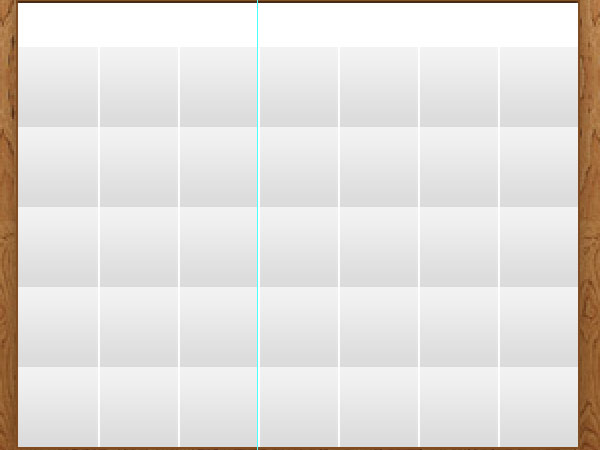
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

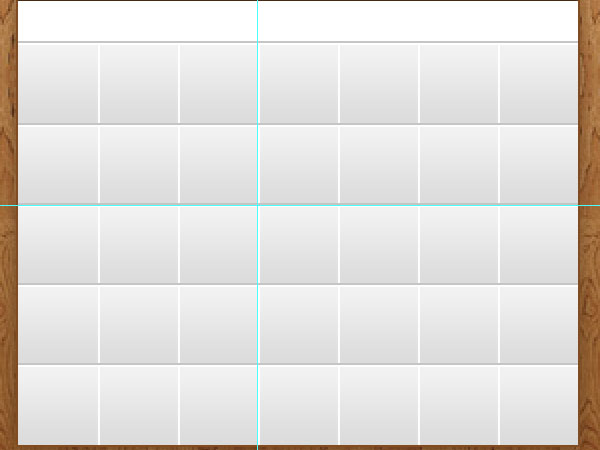
Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:


Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

У вас должен получиться такой результат:
Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

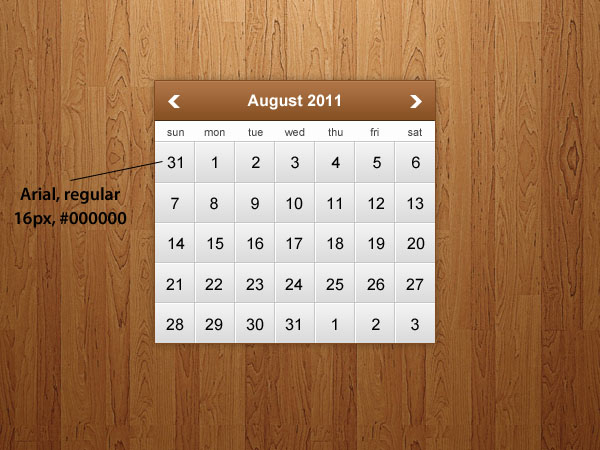
Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.

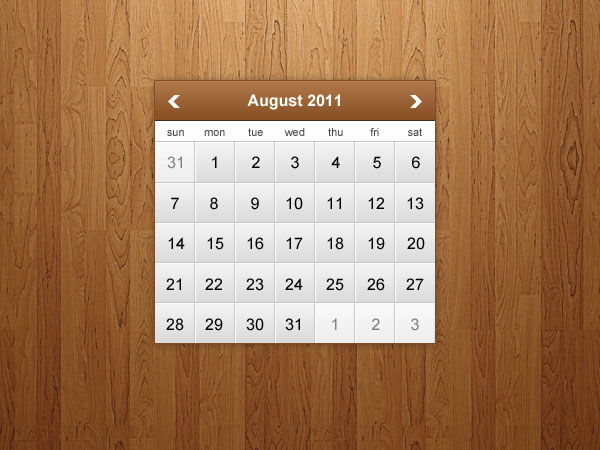
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

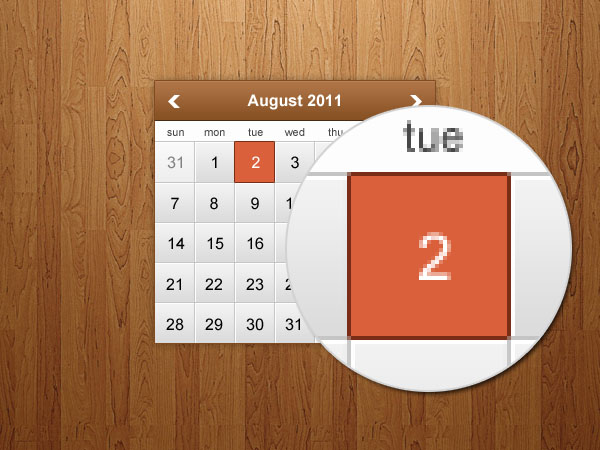
Шаг 11: Подсвечиваем действующую дату

Шаг 12: Добавляем события
Наш календарь будет также показывать важные события.


Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой календарь может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь календарными сетками. Распечатайте календарь и повесьте на стену
Итак, приступим к уроку “Как сделать календарь в фотошопе”.
Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
- Тень (кликните по скрину для увеличения) с настройками:
- Внутреннее свечение:
- Обводка:
- Тень:
- Наложение градиента:
Цвета градиента:
- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.
Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с Яндекс диска.
Любой календарь состоит из фоновой картинки (фона), календарной сетки, других элементов (клипарт, рамочки, виньетки).
Соответственно если у нас все эти составляющие будут в наличии мы сможем создать свой собственный календарь. Этим мы сейчас и займемся.
Для начала определимся с тематикой календаря. Я не буду сильно мудрить и сделаю календарь на красивом природном фоне с тигром в рамочке.

Вы можете скачать себе любые фоновые картинки, например, здесь
Затем я найду картинку с тигром в поисковике.
И, наконец, нам понадобятся календарные сетки на 2010 год в формате png (то есть на прозрачном слое). Все сетки кликабельны до большего размера. Прежде чем сохранить сетку кликните на нее и затем сохраняйте обычным путем (правая кнопка мышки - сохранить изображение как. )
Вот несколько вариантов:
Календарная сетка на весь год:

Календарная сетка раздельно по месяцам:












Еще варианты календарных сеток на год:







Итак, приступаем к созданию собственного календаря:
1 шаг: Открываем в фотошопе файл с фоновой картинкой:

В панели слоев дважды кликаем по замочку и в появившейся табличке жмем ОК. Таким образом мы разблокируем фоновый слой.
Шаг 2: Открываем в фотошопе нашу календарную сетку (выбираем из предложенных выше вариантов). Я выбрала для себя вариант по месяцам.
С помощью инструмента "Перемещение" мы передвигаем наши месяца на файл с заготовкой календаря.

Вполне естественно, что месяца окажутся в итоге размером больше, чем заготовка и не будут на ней помещаться.
Тогда с помощью клавиш CTRL + T подредактируйте размер каждого месяца по своему усмотрению до размера календаря. Также по своему усмотрению расположите их на заготовке.
После того как я перетащила все месяца на будущий календарь, раскидала их по заготовке и чуть уменьшила у меня получилось вот что:

В принципе календарь уже и так красив, но я бы хотела вставить посередине фотографию тигра, поэтому действуем дальше.
Шаг 3: На панели инструментов выбираем Elliptical Marquee Tool, в панели слоев выделяем мышкой фоновую картинку и рисуем на ней овал для будущей фотографии. После этого жмем кнопку Delete и на фоновой картинке вырезается овал.

Шаг 4: Открываем в фотошопе картинку с тигром и с помощью инструмента "Перемещение" передвигаем ее на наш календарь и размещаем самым нижним слоем.

При необходимости подгоните размер картинки с тигром под размер вырезанного овала.
Затем в панели слоев перейдите на слой с фоновой картинкой и с помощью инструмента Horizontal type tool под овалом подпишите "2010 год"
Все. Ваш календарь готов. Он простенький, но не менее симпатичный )

Своими вариантами календарей можете делится в комменатриях (но не забывайте делать для них превью, чтобы было удобно просматривать). Вопросы также можно задавать в комментариях.
Читайте также:

