Как сделать инверсию цвета в иллюстраторе
Обновлено: 07.07.2024

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
★ Летта
Дизайнер, иллюстратор, несу творчество в массы :)
Похожие статьи
Похожие статьи

Подборка видео по созданию логотипов (Adobe Illustrator)
10 продвинутых фишек для удобного рисования в Иллюстраторе
Как создать хорошего персонажа?
Как сделать растровый паттерн в Adobe Illustrator
13 комментариев
Я бы еще отметила, что все прозрачности стоит делать только через маску прозрачности, потому что после сохранения в EPS10, без масок прозрачности потом возникают контуры у предметов, прозрачные места становятся видны. Я просто очень долго возлась с этим вопросом. Когда нарисвала картинку с бликами, а потом сохраненное открыла, там одни круги с контурами оказались.
Подскажите, пожалуйста, как правильно сохранить вектор с обтравочной маской и растр к нему для стоков?
Дело в том, что когда я спрятал ненужные объект под маску, создал второй слой (для создания корректного разрешения растра) и поместил на него объект, выделил всю площадь артборда с маской, чтобы проверить ничего ли лишнего не вылезло за его пределы; и иллюстратор корректно показывает тот размер артбодра, который я создал изначально; после чего сохранил вектор и растр. Но после сохранения, растровая копия изображена таким образом, что объекты как раз выпирают из-за допустимой площади артборда. То есть, например, на превью вектора снизу и сверху белые полосы, как раз там, где и спрятаны ненужные объекты. Что я делаю не так?
Заранее спасибо!

Спасибо за ответ)
В том-то и дело, что у меня ее нигде нет при сохранении.
Вот скриншот окна
Надо искать в том окне, где вы имя файла пишете и указываете куда надо сохранить, на самом первом шаге.

Все. Увидел. Сохранил. И… все равно такая же беда. Пример на скриншоте:
Извините, если надоел Вам своими вопросами
Монтажная область должна быть по размеру равна вашей маске, проверьте совпадают ли они. Выглядит так как будто ваша маска меньше монтажной области (галочку про учет монтажной области все равно нужно проставлять в любом случае).
- Roupplar
- Отредактирован Roupplar : 30 апреля 2019, 09:45
Сегодня в видео вы узнаете чем отличается работа с градиентом в фотошоп и иллюстратор, почему работа с градиентом в иллюстраторе на самом деле очень простая, и как на самом деле работать с градиентом в иллюстраторе
В данном видео мы разберем:
1. Отличительная черта градиента в фотошоп и иллюстратор
2. Как применить градиент в иллюстраторе к фигурам
3. Как применить градиент в иллюстраторе к тексту
4. Что делать если градиент в иллюстраторе не работает

Графический и Веб-дизайн
618 постов 11.6K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Выделяешь все буквы, жмешь Ctrl+8 объединяя все в одну фигуру

Время
Концепт-логотипы для слова тайм(vremya).
Пробую делать всякие штуки в Adobe illustrator





Девушки с лисами
Векторная вариация на пост Девушки и лисы

Работа выполнена моей девушкой для конкурса одной школы рисования.
"Дизайнер"


Жена звонит в агенство и попросила подойти к телефону того, кто работает с нашим проектом. Трубку взяло нежное создание женского пола (по голосу лет 18) и представилось дизайнером.
Супруга поинтересовалась какого собственно хрена они хотят. Дизайнер объясняет, что файл который мы прислали маленького разрешения и поэтому она не может распечатать баннер с ним. На вопрос, а какого хрена они растягивают растровое изображение, если им изначально прислали вектор дизайнер спросила - А что такое растр?
Занавес. Таких матов от жены (когда она мне это рассказывала) я ещё не слышал.
Вот так и живём - юрист и геоэколог знают чем отличается растровое изображение от векторного, а сотрудник рекламного агенства нет.
Спасибо, что дочитали.
Теща моя, часть работы моя, тег "моё"

Babushka: Review
Вчера в нашем сообществе @mrcosmomez опубликовал свой проект с просьбой высказать своё мнение и критику по нему. У меня этого набралось столько, что я решил опубликовать всё отдельным постом
Здесь я кратко распишу основные проблемы в дизайне этого логотипа, опишу возможные способы их решить, а так же покажу как можно немного переделать его и сделать лучше. Поехали!

— Части логотипа
Платок и очки, никак друг с другом не сочетаются. У них разная цветовая гамма, разная толщина, разная стилистика (у очков тени и блики есть, у платка ничего) и так далее. Плюс очки не вписаны в композицию: они просто приклеены поверх
— Кривой вектор
Ну, то есть, совсем. Визуально на логотипе построена симметрия: элементы слева и справа абсолютно одинаковы. Тем не менее слева разрез толстый, справа тонкий, бантик ниже вообще куда-то уехал. Нужно делать либо идеальную симметрию, либо ярко выраженную несимметричность (например наклонить бантик в ту или иную сторону)

Применим основные правки. Сделаем логотип более симметричным. Увеличим масштаб паттерна, улучшив его восприятие. Заменим очки, сделав их тоще, и слив с основой. А так же поработаем с надписью. Кстати о ней
— Плохая типографика названия
Паттерн на платке - из крупных элементов с большой разрядкой (между элементами много пустоты). Паттерн на надписи - очень мелкий и совершенно без разрядки. Далее паттерн на платке и цветах имеет разную стилистику и, что более важно, разные цвета. Т.е. эти 2 паттерна вообще никак не сочетались
Но самая большая проблема в том, что паттерн на подписи делал надпись не читаемой. Когда ты смотришь на неё ты видишь визуальный мусор, который возникает из-за количества мелких элементов и ярких цветов (которые смешиваются с ярким фоном). Исправляется это очень просто - удалением паттерна с надписи вообще. Он там в принципе не нужен. Надпись она на то и есть надпись - она должна читаться. А если ты накладываешь паттерн на весь логотип, то он должен быть цельным, а не разбитым на разные
Дальше. Платок у тебя имеет везде скруглённые формы. Он очень гладкий. Шрифт, наоборот, весь в углах. Это создаёт очень сильный диссонанс между верхней и нижней частью. В своём примере я использовал Montserrat. Он лучше взаимодействует с логотипом и хорошо читается

— Фирменный стиль (айдентика)
Главной проблемой примеров использования логотипа, которые представил автор, было отсутствие гармоничной цветовой гаммы. Выбранный им паттерн имел тёмно синюю основу, которая не имела ничего общего с яркими розовыми, голубыми и зелёными оттенками. Другой проблемой было сухое использование названия - коробки и бутылки с надписью "Babushka" не имели ничего общего с логотипом

Предложенный мной вариант тоже далеко не идеальный, но более гармоничный
Что можно сказать в конце? В ходе работы всегда старайтесь оценивать результат по нескольким критериям: сочетание элементов друг с другом, лаконичность композиции и лёгкая читаемость. Само собой это далеко не всё, но просто соблюдая эти три пункта - можно добиться очень хороших результатов
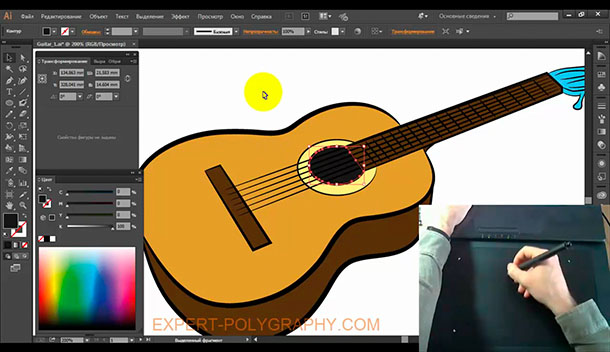
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
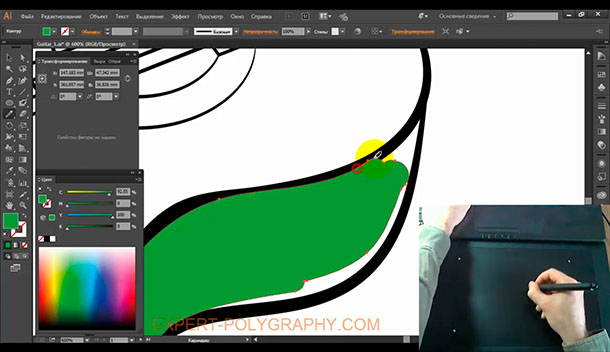
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

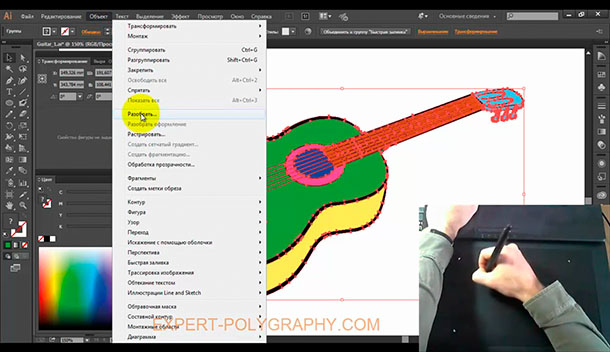
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
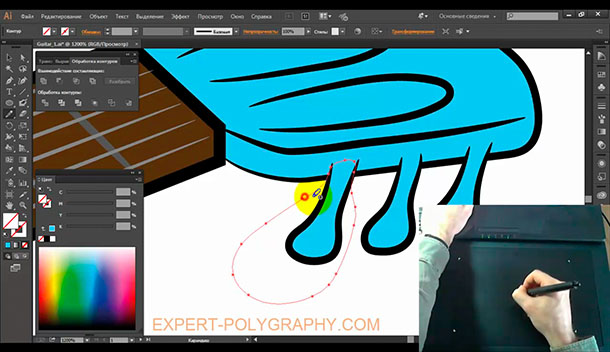
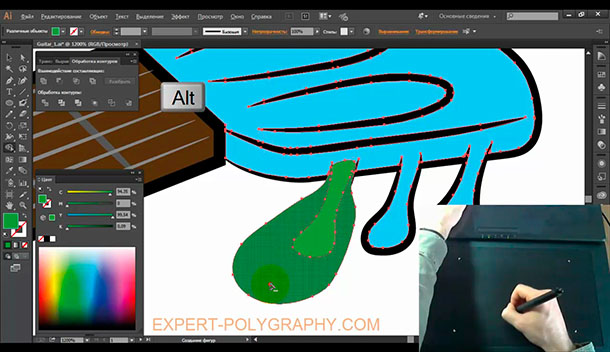
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

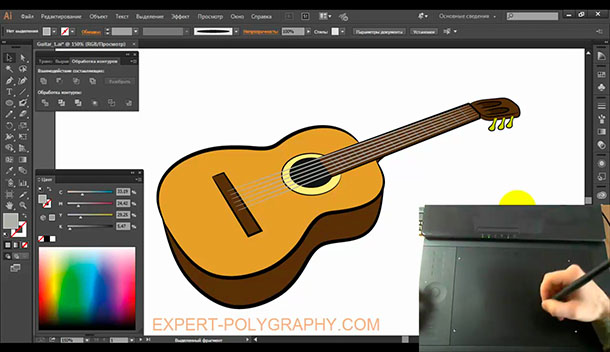
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Для визуализации прилагается картинка.

1. Как найти и выделить все объекты с нужным цветом?

Если вам понадобилось найти все объекты определенной заливки и выделить их, то делаем следующее: Выделяем нужный объект и жмем Fill color (Select-> same-> Fill color). Также вы можете найти и выделить объекты по заливке и обводке, прозрачности, обводке и других свойствах объекта которые находятся в разделе Same.

Теперь в панели Color вы можете изменить цвет объектов на любой, который вам нужен.
2. Очистка Swatches от неиспользуемых шаблонов цвета, а также добавление цветов находящихся в документе.
Для начала работы с Swatches удалим все неиспользуемые шаблоны цвета. Нажимаем на кнопку в правом верхнем углу панели Swatches, в меню выбираем Select All Unused. Если в Swatches есть ненужные нам для работы шаблоны они выделятся, дальше нужно нажать на иконку корзинки, подтвердить удаление и ваш Swatches абсолютно чист от ненужных цветов.

Далее снимаем выделение с объектов, если они выделены, заходим в меню Swatches и жмем Add Used Color. Замечу, что эта строка появляется только тогда когда выделение с объектов полностью снято. Этим действием мы добавили все действующие шаблоны цвета в документе.
3. Простая замена цвета.
Как оказалось все гениальное просто и не нужно прибегать к поиску и замене, а нужно лишь создать новый образец цвета в Swatches как указано на картинки, либо просто взять цвет с окошка Color и перетащить его в панель Swatches.

Дальше хватаем цвет, который нужно заменить на другой, в моем случае я хочу заменить оранжевый на черный. Я хватаю иконку черного цвета и с зажатым Alt перетаскиваю его на иконку оранжевого шаблона. Цвет меняется.
Для того чтобы узнать какой же из цветовых шаблонов относится в вашему объекту, достаточно лишь выделить нужный объект и наблюдать в Swatches выделение нужного цвета.

При надобности новый шаблон можно удалить, так как он дублируется с тем, который вы заменили.
Читайте также:

