Как сделать инверсию цвета шрифта
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024

Эстетика - чрезвычайно важный элемент для каждой работы, выполняемой на компьютере, потому что, когда мы делаем работает над электронным устройством, которое дает вам все необходимые инструменты для делать, обычно ожидается, что определенный эстетический можно увидеть agréable в глазах людей.
Это показывает разные вещи об авторе, от усилие вниманию к деталям, которым может обладать любой человек с хорошим вкусом и достаточными знаниями о тяжелой работе за компьютером.
Когда дело доходит до графического дизайна на компьютере, вы можете найти различные программы для определенных целей, которые позволяют графическому дизайнеру достигать своих целей.
Но не обязательно быть графическим дизайнером, чтобы добавлять творческие эффекты к картинкам и документы всех видов, и это можно продемонстрировать с помощью Пакет Microsoft Office .
Мы говорим это потому, что многое из того, что мы можем делать или вставлять в такие программы, как Word, становится легко редактируемым во всех отношениях, поскольку его можно разместить там, где нам не комфортно.
Ярким примером этого является то, как изображений возможно вставлен в Word , поскольку с учетом того, что Word в основном используется для писать тексты , изображение может быть вставлено, чтобы иметь возможность добавить иллюстрацию к тексту и, следовательно, больше контента.
Но как только это изображение будет представлено, вы сможете делать с ним много разных вещей, например, изменять положение изображения или добавлять всевозможные визуальные эффекты которые могут больше соответствовать тексту или презентации, и именно об этом мы и поговорим дальше.

Изменены изображения в Word
Пакет Microsoft Office может быть довольно простым во многих отношениях, но даже в этом случае нельзя не сказать, что это действительно чрезвычайно эффективный пакет.
Принимая во внимание всю работу, которая может быть проделана с ним без особых усилий и по-настоящему интуитивно, что может быть продемонстрировано тем, как изображения могут обрабатываться во всех его программах.
Word отличный пример, так как это программа написание и редактирование текстов , можно ожидать, что у него не будет слишком много дополнительных инструментов. Однако в действительности все обстоит иначе, потому что все виды картин , графика, форматы, модели и многое другое может быть вставлен чтобы текст был намного насыщеннее по содержанию.
Кроме того, одним из самых больших изменений, которые можно сделать, являются изображения, вставленные в документ Word, потому что вы можете изменить уровень прозрачности , контрастность, положение по отношению к тексту и даже цвет, когда инвертировать цвет.

Инвертировать цвет изображения в Word
Когда изображение вставляется в файл Word, несколько модификаций могут быть сделаны с разными результатами. Большинство этих правок обычно делается в косметических целях, например, инвертирование цветов изображения в одном файле. Хотя, к сожалению, этот процесс больше нельзя выполнить из Office 2013.
Если вы хотите инвертировать цвета изображения Word, вам нужно будет перейти в Word и в файле, в который вы хотите вставить изображение, щелкните в верхнем меню "Вставлять" то "Изображений" в категории иллюстрации. Здесь вставьте изображение в документ, затем щелкните его правой кнопкой мыши и вырежьте его с сайта, чтобы продолжить открытие программы. Покрасить.
Есть ли свойство CSS для инвертирования font-color зависимости от background-color как на этой картинке?

ОТВЕТЫ
Ответ 1
Существует свойство CSS, называемое mix-blend-mode, но оно не поддерживается IE. Я рекомендую использовать псевдоэлементы. Если вам нравится поддерживать IE6 и IE7, вы также можете использовать два DIV вместо псевдоэлементов.

Ответ 2
Да, сейчас есть. Используя mix-blend-mode , это можно сделать с помощью CSS.

Ответ 3
Я знаю, что это старый вопрос, но я хотел добавить еще одно решение, которое я использовал, прежде чем я узнал о mix-blend-mode .
Идея состоит в том, чтобы дублировать информацию в два слоя: фон и передний план, где фон и передний план имеют разные цвета фона и текста. Они идентичны по размеру и тексту. Между ними я использую блок обрезки div чтобы обрезать верхний слой до желаемой ширины, показывая верхний слой, где он не обрезан, и показывая фоновый слой за пределами окна обрезки.
Это похоже на решение "Два деления" в принятом ответе, но использует дополнительное поле отсечения. Это позволяет легко центрировать текст, если это необходимо, и простой, прямой выбор цветов.
CSS (извиняюсь за запутанные имена идентификаторов, "background" и "foreground"):
Я использую jQuery, чтобы программно установить процент выполнения и убедиться, что ширина переднего плана совпадает с шириной фона, и что у них одинаковый текст. Это также легко сделать с помощью чистого Javascript.

В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Навигация по статье:
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента.
Например:
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Функции универсального доступа для дисплея доступны на перечисленных ниже устройствах.
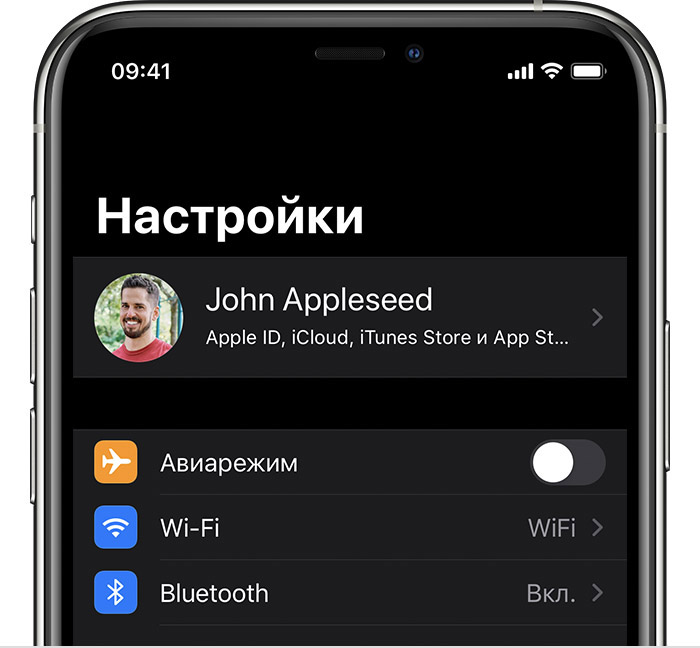
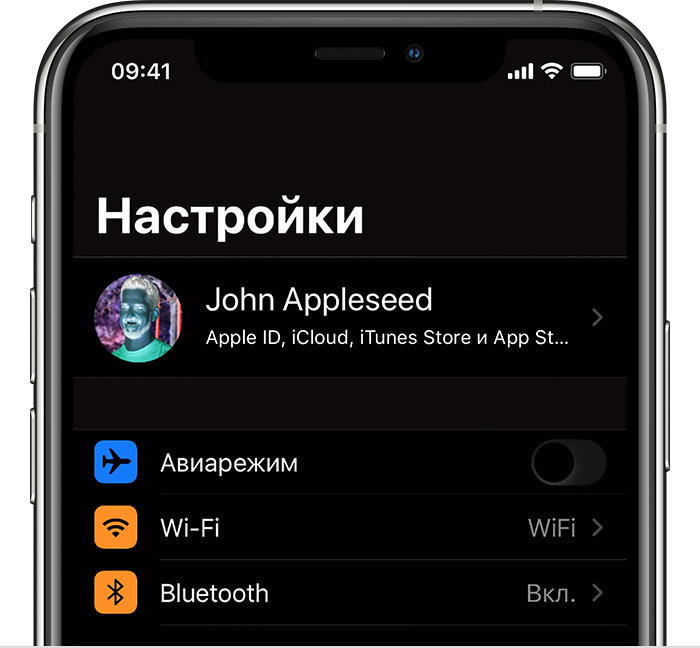
Включение инверсии цвета
Смарт-инверсия

Классическая инверсия


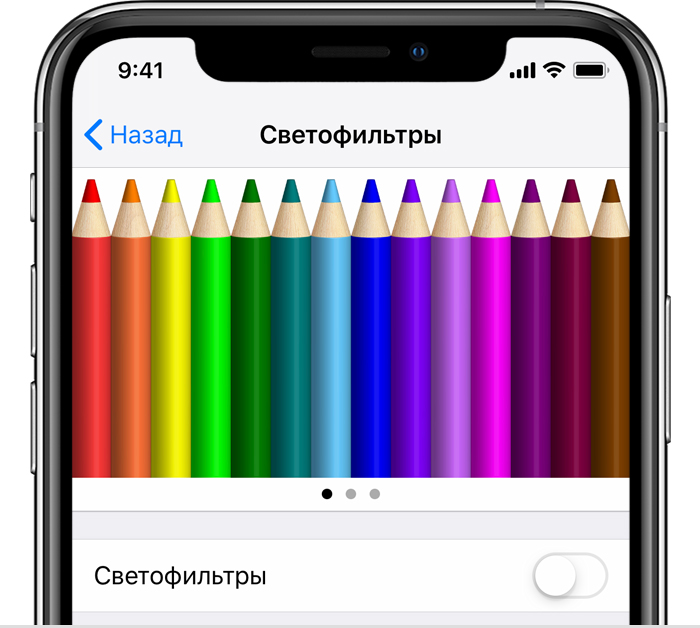
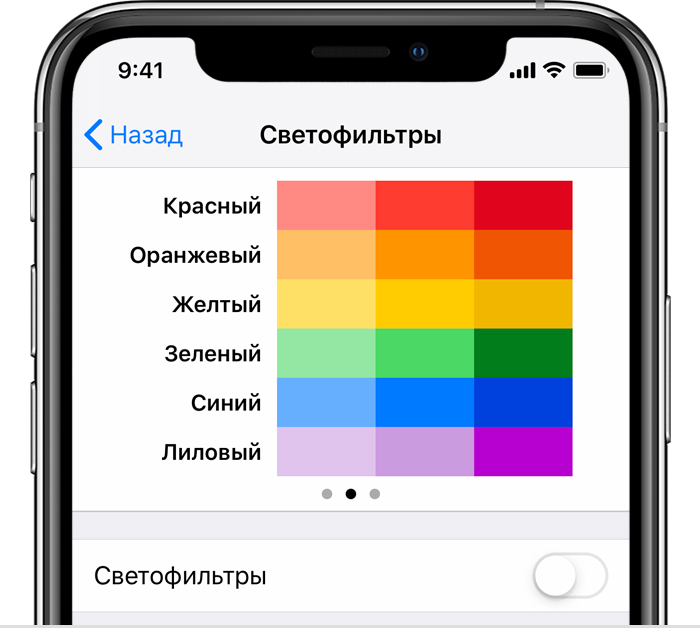
Включение светофильтров

На этом примере слева направо представлены карандаши в цветовой палитре от красного и желтого до фиолетового и коричневого.

Этот пример демонстрирует три столбца интенсивности цвета.

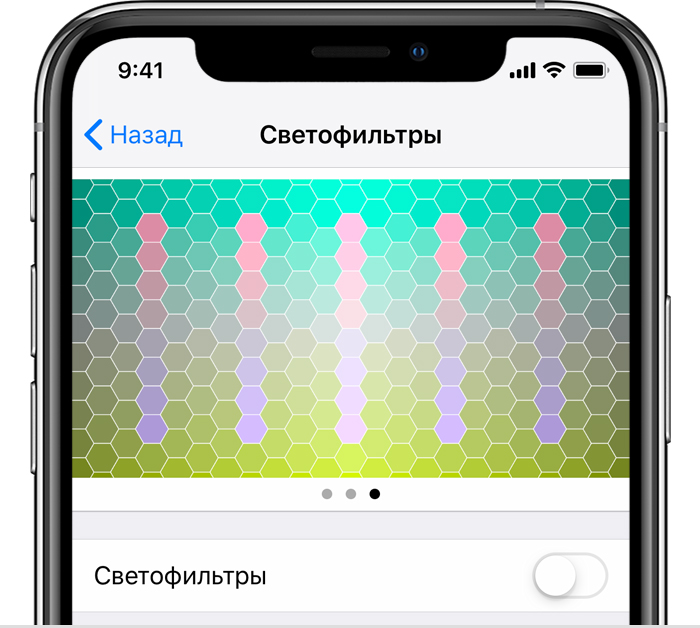
На этом примере изображены вертикальные линии на переменном цветовом фоне, служащие для выявления нарушения цветового восприятия. Выберите фильтр, показывающий всю линию.
Выбор фильтра
Включив светофильтры, можно выбрать один из четырех предварительно настроенных фильтров.
- Оттенки серого
- Фильтр красного/зеленого (протанопия)
- Фильтр зеленого/красного (дейтеранопия)
- Фильтр синего/желтого (тританопия)
Настройка интенсивности цвета
Настройка оттенка

Дополнительные адаптации дисплея

Ограничение частоты кадров

Включение функций с помощью быстрых команд универсального доступа или Пункта управления
Инверсию цвета и светофильтры можно быстро включить или выключить с помощью быстрых команд универсального доступа. Узнайте, как использовать быстрые команды универсального доступа.
Читайте также:

