Как сделать интерфейс для arduino
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Ardublock – это графический язык программирования для Ардуино, предназначенный для начинающих. Эта среда достаточно проста в использовании, ее легко установить, она практически полностью переведена на русский язык. Визуально сконструированную программу,напоминающую блоки Scratch, легко конвертировать в код Arduino IDE. Да и писать можно, не отрываясь от Arduino IDE – эта программа встраивается в среду программирования в виде плагина. В этой статьей мы рассмотрим такие вопросы как установка Ardublock, настройка и примеры программирования
Установка Ardublock
Для начала работы с программой необходимо ее установить. Для этого выполним несколько простых действий, алгоритм таков:
При установки на Mac для пользователя user путь будет следующим: “/Users/user/Documents/Arduino/tools/ArduBlockTool/tool/ardublock-all.jar”
При установке на Linux: “/home/user/sketchbook/tools/ArduBlockTool/tool/ardublock-all.jar”
Как запустить ArduBlock
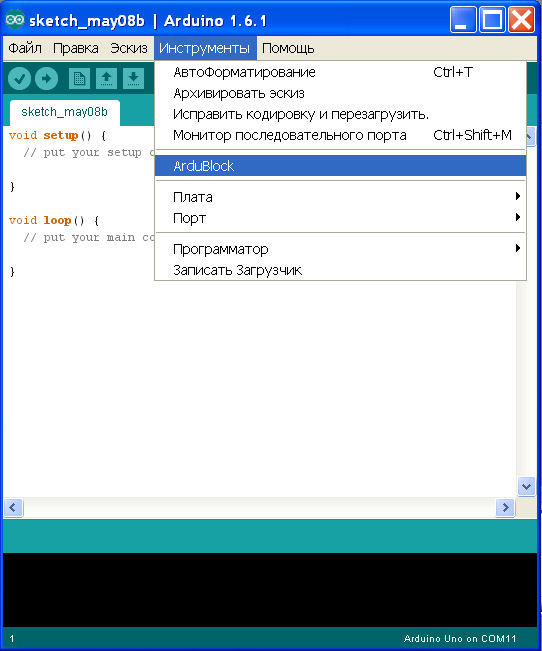
Для начала запускаем сам Arduino, заходим в меню Инструменты и там находим ArduBlock, его и выбираем.

Открывается окно ArduBlock дополнительно к окну Arduino.

Интерфейс программы
Настроек в ArduBlock нет, а вот значков для программирования предостаточно и каждый из них несет за собой команду в текстовом формате Arduino IDE. В новых версиях значков еще больше, поэтому разобраться с ArduBlok последней версии сложно и некоторые из значков не переведены на русский.
Блоки ArduBlock разделены на 6 категорий.
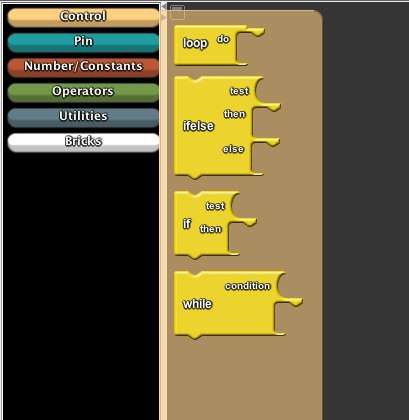
Control

Порты (Pin)

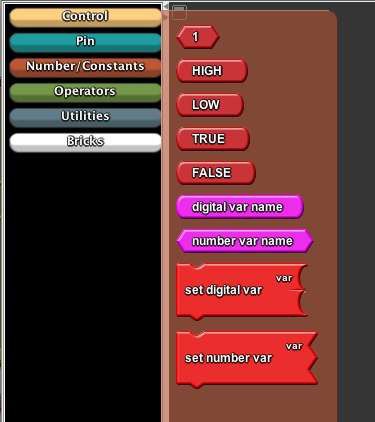
Цифры, константы и Переменные

Блоки категорий “Numbers/Constants” это переменные
Operators

Эта категория включает в себя логические и математические операторы.
Utilities

Эти блоки являются функциями, которые обычно используются в скетчах для управления режимом работы с программой.
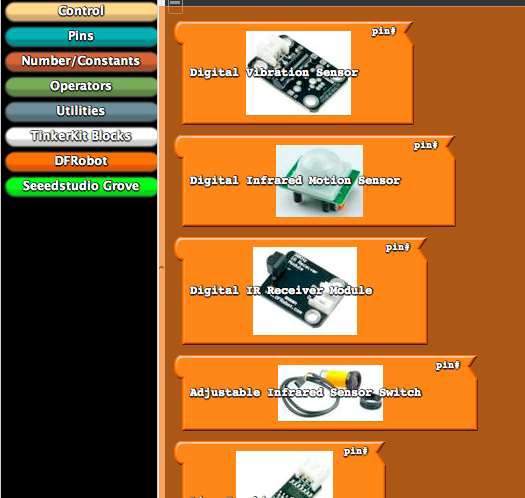
Модули

Каждый блок данной категории изображает тип реального устройства, который вы можете напрямую подключить к вашему скетчу.
Программирование
Программировать в Ardublock очень просто: нужно только соединять блоки в отдельно выделенном для этого черного поля.
Как посмотреть код и загрузить его на платформу
Все очень просто. Для начала сохраним наше решение (кнопка Сохранить) в формате ArduBlock (это позволит потом запускать ее в модульном виде и продолжать работу с блоками).
Далее жмем кнопку Загрузить, система спрашивает, куда сохранить программу в виде скетча Arduino и далее показывает нам код программы уже в окне Arduino, проходит компиляция, после чего скетч грузится на платформу.
Для организации пользовательского интерфейса я в своих Arduino-проектах частенько использую TFT экраны с тачскрином. Во-первых, это удобно - устройство вывода оно же устройство ввода. Нет нужды паять и перепаивать кучу кнопок на регистрах - любое нужное количество можно просто нарисовать. Во-вторых, это красиво - дисплей цветной и может отображать достаточно большое кол-во цветов и оттенков (1000+ - зависит от модели).
А теперь о грустном. Попробуйте нарисовать для своего проекта на экране клавиатуру. Получится эдак кнопок под 80. Это сколько же кода понаписать придется. А ведь и каждой кнопочке свои координаты дать надо! Сразу как-то муторно становится, руки опускаются и лень одолевает. Но лень, как известно, двигатель прогресса. Клавиатурку то хочется. Да и не только ее.
Решение было найдено - динамический интерфейс с визуальным редактором.
- Arduino Mega 2560 3.2" 240х400 точек
- Компьютер под управлением ОС Windows
- SD карта памяти
Основная идея состоит в том, чтобы в визуальном редакторе на копмьютере накидать внешний вид будущего интерфейса и записать его на карту памяти. Потом эту карту вставить в Arduino и при помощи достаточно универсального кода увидеть этот интерфейс на экране Arduino. А в самом Arduino-проекте останется описать только реакцию на нажатия кнопок.
Теория
Любой пользовательский интерфейс в общем случае можно представить в виде набора различных экранов, сменяющих друг друга. Каждый экран - представляет собой некоторый набор статических картинок, выводимые данные и нарисованные активные элементы (кнопки). Если все это обобщить, то можно представить экран в виде набора элементов двух типов: статические пассивные элементы и активные элементы. Пока к статическим элементам я отнес надписи (Label), а к активным - кнопки. Вернее это не совсем кнопки. Я пока обозвал их Border. Это некая рамка внутри которой посередине помещается текст. Если нажать на область внутри рамки, то программа получит идентификатор этой области и сможет произвести некое действие. В будущем предполагается расширять список элементов пока не надоест.
Пока же я формализовал то, что есть. Получилось следующее:
Экраны
Экран может занимать как всю область TFT дисплея, так и его часть. Поэтому правильнее говорить об окне. А последнее должно обладать размерами (width x height). Так же окно должно иметь некий фоновый цвет (BackColor). Ну и цвет, которым по-умолчанию будут рисоваться элементы (FontColor). Информация об окне и элементах этого окна сохраняется в набор файлов файлов. А именно в три файла. Все они имеют одинаковое имя и отличаются расширениями. Основной файл имеет расширение scr. Именно он должен будет зачитываться ардуиной. Второй файл - ids. Это xml для редактора интерфейса. Его основное назначение - связать числовые уникальные идентификаторы элементов с понятными разработчику именами. Третий файл - это заголовочный файл языка Си. В него должен будет генериться код (дефайнсы) для того, чтобы и в среде ардуино можно было при обработке отклика интерфейса обрабатывать не безличные числа, а говорящие названия.
Элементы
Каждый элемент интерфейса должен быть типизирован. Пока предполагается два типа - статический пассивный текст (Label) и активная область (Border). Дальше предполагаю сделать отдельные типы для текстовых и числовых полей ввода, кнопки, чекбоксы(галка), переключатели radiobutton. Так же предполагаю иметь возможность наряду с векторной графикой (линии, кружочки, прямоугольнички) использовать растровую графику как для всего экрана, так и для отдельных элементов.
Каждый элемент описывается его координатами на экране, а так же размером занимаемой области, цветом пера и цветом фона. Внутри каждого элемента посередине размещается текст. Потом его можно будет комбинировать с растровой картинкой.
Так же для идентификации в процессе работы каждому элементу присваивается уникальный числовой идентификатор.
Форматы файлов.
В первом байте содержится размер данных, описывающих параметры окна. На данный момент - это 10 байт. Далее по порядку следуют сами параметры:
2 байта – ширина экрана
2 байта – высота экрана
2 байта – цвет фона
2 байта – цвет текста
2 байта – цвет рамки активного элемента
2 байта – цвет рамки пассивного элемента
Затем следуют структуры, описывающие элементы. Порядок тут не важен. Структура хранения каждого элемента следующая:
2 байта – размер данных
1 байт – тип элемента
1 байт – ID элемента
2 байта – положение Х
2 байта – положение Y
1 байт – длина элемента
1 байт – высота элемента
2 байта – цвет фона
2 байта – цвет текста
1 байт – Can Select
1 байт – кол-во символов в надписи
N байт – массив символов надписи (пока только латинские)
Это фактически xml. Нужен он исключительно для визуального редактора. В нем хранится информация, аналогичная файлу SCR, но в более удобном виде. Информация расширена именами элементов.
Это заголовочный файл языка Си. В него сохраняются дефайнсы для удобства работы с активными элементами.
Визуальный редактор
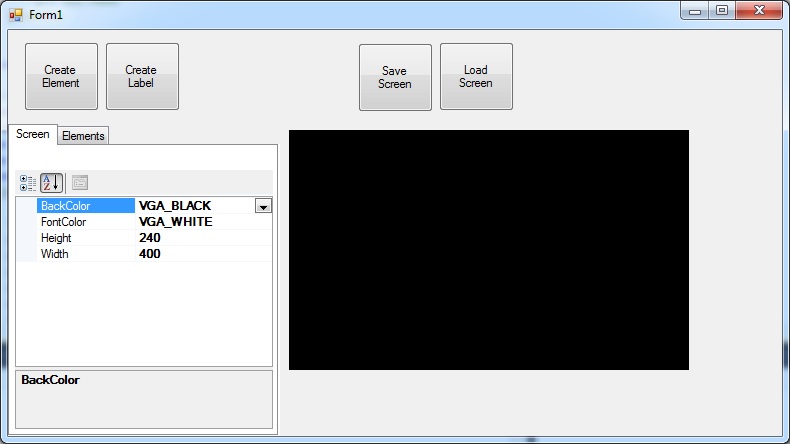
Визуальный редактор интерфейса был зачат под Microsoft Visual Studio 2010. Все обошлось без каких-либо изысков стандартным набором компонентов. В прообразе получилось как-то так:

Черный прямоугольник на картинке - это собственно будущий интерфейс - рабочее поле. Кстати, черный он от того, что слева ему установлен по-умолчанию цвет фона - черный, цвет шрифта(пера) - белый. Но ни что не мешает его поменять. Пока выбор из небольшого количества заданных цветов. Но об этом чуть позже.
Слева от рабочего поля две закладки свойств. Screen - это свойства экрана. Elements - это свойства элементов интерфейса. Наверху - зачатки будущего тулбара. На нем кнопки создания новых элементов интерфейса и кнопки чтения/записи.
Разработка библиотеки
20.01.15 На данный момент сделан рабочий тест NumKeyboard. Прошивка представляет собой цифровую клавиатуру. Лог работы и результат выводятся в Serial.
Изучаем интерфейс SPI и подключаем к Arduino сдвиговый регистр, к которому мы будем обращаться по этому протоколу для управления светодиодами.
Инструкция по работе Arduino с интерфейсом SPI
-
или иная совместимая плата; ;
- 8 светодиодов (к примеру, вот из такого набора);
- 8 резисторов по 220 Ом (рекомендую приобрести набор резисторов с номиналами от 10 Ом до 1 МОм);
- соединительные провода (например, вот такой хороший набор); ;
- персональный компьютер со средой разработки Arduino IDE.
1 Описание последовательного интерфейса SPI
Существует четыре режима передачи данных (SPI_MODE0, SPI_MODE1, SPI_MODE2, SPI_MODE3), обусловленные сочетанием полярности тактовых импульсов (работаем по уровню HIGH или LOW), Clock Polarity, CPOL, и фазой тактовых импульсов (синхронизация по переднему или заднему фронту тактового импульса), Clock Phase, CPHA. В последнем столбце таблицы приведены поясняющие иллюстрации. На них Sample обозначены моменты, когда данные на линии должны быть готовы и считываются устройствами. Буквой Z отмечено, что состояние данных на линии неизвестно или не важно.
| Режим | Полярность тактовых импульсов (CPOL) | Фаза тактовых импульсов (CPHA) | Диаграмма режима |
|---|---|---|---|
| SPI_MODE0 | 0 | 0 |  |
| SPI_MODE1 | 0 | 1 |  |
| SPI_MODE2 | 1 | 0 |  |
| SPI_MODE3 | 1 | 1 |  |

Четыре режима работы интерфейса SPI -->

Виды подключения устройств для работы по интерфейсу SPI: независимое и каскадное
2 Реализация интерфейса SPI на платах семейства Arduino
На рисунке приведено стандартное соответствие выводов шинам SPI для Arduino UNO и Nano.

Реализация интерфейса SPI на платах Arduino UNO и Arduino Nano
3 Стандартная библиотека для работы по интерфейсу SPI

Временная диаграмма работы интерфейса SPI
Работа с протоколом завершается командой SPI.endTransaction().
Желательно минимизировать время выполнения передачи между инструкциями SPI.beginTransaction() и SPI.endTransaction(), чтобы не возникло накладок, если другое устройство попробует инициализировать передачу данных, используя другие настройки.
Если вы планируете в своём скетче использовать стандартные пины Arduino, можно не описывать их в начале программы, т.к. они уже определены в самой библиотеке и имеют следующие имена:
Данные пины определены в файле pins_arduino.h , который находится по пути %programfiles%\arduino-(версия)\hardware\arduino\avr\variants\ (если вы устанавливали программу в стандартное расположение). То есть, например, чтобы опустить пин выбора ведомого в состояние "0", можно написать:
4 Подключение сдвигового регистра к Arduino

Схема подключения сдвигового регистра 74HC595 к Arduino
5 Скетч для управления сдвиговым регистром по интерфейсу SPI

Числа, посылаемые в сдвиговый регистр 74HC595
Похожие материалы (по тегу)
Последнее от .aave.
Другие материалы в этой категории:
8 комментарии
Даешь статью про каскадное подключение. Мне прямо очень надо! Спасибо!)))
Алекс, обязательно. Просто сейчас совсем нет времени это.
По поводу розовых и голубых вертикальных линий: очевидно, что розовый цвет отражает передний фронт тактового импульса, а голубой - задний фронт. Не очевидно то, что они вводят читателя в заблуждение. Блуд в том, что в данном применении они извращают понимание фазы. Считывание (latch) текущего бита всегда происходит по фронту импульса: при фазе 0 - по переднему, а при фазе 1 - по заднему. В каждом цикле обработки текущего бита моменту отсечки (latch) ВСЕГДА ПРЕДШЕСТВУЕТ (на половину тактового сигнала) момент выдачи бита (shift). Передний фронт тактового сигнала (в SPI) не его начало, а его середина. Комплект цветных линий на рисунке разумен для режима передачи (mode) SPI 1 и 3. Для режима 0 и 2 весь этот комплект линий должен быть смещён на пол такта влево.
Хочу обратить внимание читателей на то, что для прояснения принципа функционирования SPI, автором данной странички представлен рисунок белиберды под названием "Временная диаграмма работы интерфейса SPI".
Что там не так:
1. передаются 8 бит - значит и импульсов SCLK должно быть 8, а на рисунке их 9 с гаком;
2. моментов представления текущих битов (на рисунке "скрещивание" MOSI) должно быть 8, а их 9;
3. принципиально - SPI СИНХРОННАЯ передача, поскольку начало передачи на рисунке соответствует mode0, то отсечка (latch) каждого передаваемого бита должна происходить по переднему фронту импульса (середина текущего такта), а представление текущего бита (shift) - в момент начала текущего такта SCLK.
На рисунке синхронность процесса передачи отсутствует.
Михаил, большое спасибо за замечания! Заменил иллюстрацию, на которой изображена временная диаграмма SPI.
Поменял "шило на мыло". И в предыдущий рисунок демонстрировал отсутствие синхронизации, и текущий рисунок нагло демонстрирует отсутствие синхронизации. Нарочито моменты смены значения текущего передаваемого бита (shift) не синхронизированы.
Видео посвящено обзору программы, созданной в App Designer и позволяющей пользователю взаимодействовать с несложным устройством, построенным на базе Arduino Uno через COM порт.
В релизе R2016a появился новый инструмент разработки графических приложения App Designer, который в ближайшем будущем должен заменить устаревший GUIDE и сделать процесс разработки приложений проще и эффективнее. Несмотря на то, что инструмент новый и пока имеет некоторые ограничения, он уже содержит достаточно мощный функционал и, в частности, может быть использован при разработке приложений для управления различным оборудованием. Этому также способствуют возможности MATLAB по работе с последовательным интерфейсом (Serial) и TCP/IP и широчайшие возможности дополнения Instrument Control Toolbox при работе с различной аппаратурой.
В этом руководстве мы расскажем как использовать TFT LCD дисплеи с Arduino, начиная с базовых команд и заканчивая профессиональным дизайном.
Мы постараемся освятить базовые команды, а также расскажем про профессиональные дизайны и технику. По планам поле статьи можно будет научиться:
- выводить тексты, символы и цифры с нужным шрифтом;
- рисовать фигуры, такие как круг, треугольник, квадрат и т.д.;
- отображать изображения .bmp на экране;
- изменять параметры экрана, такие как вращение и инвертирование цвета;
- отображать анимацию с помощью Arduino.
Из Википедии: Жидкокристаллический дисплей с активной матрицей (TFT LCD, англ. thin-film transistor — тонкоплёночный транзистор) — разновидность жидкокристаллического дисплея, в котором используется активная матрица, управляемая тонкоплёночными транзисторами.

Представление идей на дисплеях
В проектах электроники очень важно создать интерфейс между пользователем и системой. Этот интерфейс может быть создан путем отображения полезных данных, меню и простоты доступа. Красивый дизайн не менее важен.
Для этого есть несколько компонентов. Светодиоды, 7 сегментные модули, графические дисплеи и полноцветные TFT-дисплеи. Правильный компонент для ваших проектов зависит от количества отображаемых данных, типа взаимодействия с пользователем и емкости процессора.
TFT LCD - это вариант жидкокристаллического дисплея (LCD), который использует технологию тонкопленочного транзистора (TFT) для улучшения качества изображения, такого как адресность и контрастность. TFT LCD является активным матричным ЖК-дисплеем, в отличие от пассивных матричных ЖК-дисплеев или простых ЖК-дисплеев с прямым управлением с несколькими сегментами.
В проектах на Arduino частота процессора низкая. Таким образом, невозможно отображать сложные изображения высокой четкости и высокоскоростные движения. Поэтому полноцветные TFT-дисплеи могут использоваться только для отображения простых данных и команд.
В этой статье мы использовали библиотеки и передовую технику для отображения данных, графиков, меню и т.д. с профессиональным дизайном. Таким образом любой ваш проект будет выглядеть просто невероятно классно.
Какого размера? Какой контроллер?

Размер экранов влияет на параметры вашего проекта. Большой дисплей не всегда лучше. Если вы хотите отображать символы и изображения высокого разрешения, вы должны выбрать большой размер дисплея с более высоким разрешением. Но это уменьшает скорость вашей обработки, требует больше места, а также требует больше тока для запуска.
Итак, во-первых, вы должны проверить разрешение, скорость движения, детали цвета и размера изображений, текстов и цифр. Мы предлагаем популярные размеры дисплеев Arduino, таких как:
- 3,5" дюйма 480 × 320,
- 2,8" дюйма 400 × 240,
- 2,4" дюйма 320 × 240,
- 1,8" дюйма 220 × 176.
Выбрав правильный дисплей, пришло время выбрать правильный контроллер. Если вы хотите отображать символы, тексты, цифры и статические изображения и скорость отображения не важна, платы Atmega328 Arduino (такие как Arduino UNO) являются правильным выбором.
Если размер вашего кода является большим, UNO может оказаться недостаточной. Вместо этого вы можете использовать Arduino Mega2560. И если вы хотите показывать изображения с высоким разрешением и движения с высокой скоростью, вы должны использовать ARM-модули Arduino, такие как Arduino DUE.
Драйверы и библиотеки
В электронике / компьютерном оборудовании драйвер дисплея обычно представляет собой полупроводниковую интегральную схему (но может альтернативно содержать конечную машину, состоящую из дискретной логики и других компонентов), который обеспечивает функцию интерфейса между микропроцессором, микроконтроллером, ASIC или периферийным интерфейсом общего назначения и конкретным типом устройства отображения, например LCD, LED, OLED, ePaper, CRT, Nixie и т.п.
Драйвер дисплея обычно принимает команды и данные с использованием стандартного универсального последовательного или параллельного интерфейса общего назначения, такого как TTL, CMOS, RS232, SPI, I2C и т.д. и генерирует сигналы с подходящим напряжением, током, временем и демультиплексированием, чтобы реализовать на дисплее отображение нужного текста или изображения.
Производители ЖК-дисплеев используют разные драйверы в своих продуктах. Некоторые из них более популярны, а некоторые из них неизвестны. Чтобы легко запускать ваш экран, вы должны использовать библиотеки LCD Arduino и добавить их в свой код. В противном случае запуск дисплея может быть очень осложнен. В Интернете есть много бесплатных библиотек, но важным моментом в библиотеках является их совместимость с драйвером ЖК-дисплея. Драйвер вашего ЖК-дисплея должен быть известен вашей библиотеке. В этой статье мы используем библиотеку Adafruit GFX и библиотеку MCUFRIEND KBV и примеры кода. Вы сможете скачать их по сопутствующим ссылкам.
Разархивируйте MCUFRIEND KBV и откройте MCUFRIEND_kbv.CPP. Вы увидите список драйверов, которые поддерживаются библиотекой MCUFRIEND.

Откройте папку с примерами (англ. - Example). Существует несколько примеров кода, которые вы можете запустить на Arduino. Подключите ЖК-дисплей и проверьте некоторые примеры.

Список комплектующих
Для реализации многих проектов, связанных с TFT LCD нам понадобится набор некоторых комплектующих, которые мы уже обсудили выше:
- 3.5-дюймовый цветной TFT-дисплей ElectroPeak × 1
- 2,4-дюймовый дисплей TFT LCD ElectroPeak × 1
- Arduino UNO R3 × 1
- Arduino Mega 2560 × 1
- Arduino DUE × 1
Программное обеспечение
Также для работы с Ардуино нам обычно нужна Arduino IDE.
Вы должны добавить библиотеку, а затем загрузить код. Если вы впервые запускаете плату Arduino, не волнуйтесь. Просто выполните следующие действия:
После загрузки кода примера пришло время узнать, как создавать изображения на ЖК-дисплее.
Библиотека
В первой строке добавлена основная графическая библиотека для дисплеев (написанная Adafruit).
Вторая добавляет библиотеку, которая поддерживает драйверы экранов дисплея MCUFRIEND Arduino.
Эти библиотеки сейчас не нужны, но вы можете их добавить.
Основные команды
Класс и объект
Эта строка делает объект с именем TFT из класса MCUFRIEND_kbv и обеспечивает связь SPI между ЖК-дисплеем и Arduino.
Запуск ЖК-дисплея
Функция tft.readID считывает ID с дисплея и помещает его в переменную идентификатора. Затем функция tft.begin получает идентификатор и ЖК-дисплей готов к работе.
Разрешение экрана
По этим двум функциям вы можете узнать разрешение дисплея. Просто добавьте их в код и поместите выходные данные в переменную uint16_t. Затем прочитайте его из последовательного порта Serial.println();. Сначала добавьте Serial.begin (9600); в setup().
Цвет экрана
Функция fillScreen меняет цвет экрана на цвет t. Это должна быть 16-битная переменная, содержащая код цвета UTFT.
Вы можете добавить эти строки в начало своего кода и просто использовать имя цвета в функциях.
Заполнение пикелей
Функция drawPixel заполняет пиксель в x и y по цвету t.
Функция readPixel считывает цвет пикселя в местоположении x и y.
Рисование линий
Функция drawFastVLine рисует вертикальную линию, которая начинается с местоположения x, y, ее длина - h пикселей, а цвет - t.
Функция drawFastHLine рисует горизонтальную линию, которая начинается с местоположения x и y, длина равна w пикселей, а цвет - t.
Функция drawLine рисует строку, начинающуюся с xi, yi и до xj, yj, цвет - t.
Эти три блока кода рисуют линии, подобные предыдущему коду с 5-пиксельной толщиной.
Функция fillRect рисует заполненный прямоугольник в координатах x и y, w - ширина, h - высота, t - цвет прямоугольника.
Функция drawRect рисует прямоугольник в координатах x и y с шириной w, высотой h и цветом t.
Функция fillRoundRect рисует заполненный прямоугольник с радиусом углов r, в координатах x и y, шириной w и высотой h, цветом t.
Функция drawRoundRect рисует прямоугольник с r радиальными закругленными углами по x и y, с шириной w и высотой h и цветом t.
Рисуем круги
Функция drawCircle рисует круг по координатам x и y, с радиусом r и цветом t.
Функция fillCircle рисует заполненный круг по координатам x и y, радиусом r и цветом t.
Рисование треугольников
Функция drawTriangle рисует треугольник с тремя угловыми координатами x, y и z и t цветом.
Функция fillTriangle рисует заполненный треугольник с тремя угловыми координатами x, y, z и t цветом.
Отображение текста
Этот код устанавливает позицию курсора на x и y.
Первая строка задает цвет текста. Следующая строка задает цвет текста и его фона.
Этот код устанавливает размер текста величиной s. Само число s меняется в диапазоне от 1 до 5.
Этот код отображает символ.
Первая функция отображает строку и перемещает курсор на следующую строку.
Вторая функция просто отображает строку.
Эта функция изменяет шрифт текста. Вы должны добавить эту функцию и библиотеки шрифтов.
Эта функция может заставить текст исчезать. Вы должны добавить её в свой код.
Вращение экрана
Этот код поворачивает экран. 0 = 0°, 1 = 90°, 2 = 180°, 3 = 270°.
Инвертирование цветов экрана
Этот код инвертирует цвета экрана.
Этот код передает код RGB и получает цветовой код UTFT.
Прокрутка экрана
Этот код прокручивает ваш экран. Maxroll - максимальная высота прокрутки.
Сброс
Этот код сбрасывает экран.
Отображение монохромных изображений
Сначала вы должны преобразовать свое изображение в шестнадцатеричный код. Загрузите программное обеспечение по ссылке ниже. Если вы не хотите изменять настройки программного обеспечения, вы должны инвертировать цвет изображения, отразить изображение горизонтально (зеркально) и повернуть его на 90 градусов против часовой стрелки.
Теперь добавьте его в программное обеспечение и преобразуйте его. Откройте экспортированный файл и скопируйте шестнадцатеричный код в Arduino IDE. x и y - местоположения изображения. sx и sy - размеры изображения. Вы можете изменить цвет изображения на последнем input.
Отображение цветного изображения RGB
Загрузите изображение и скачайте преобразованный файл, с которым могут работать библиотеки UTFT. Теперь скопируйте шестнадцатеричный код в Arduino IDE. x и y - местоположения изображения. sx и sy - размер изображения.
Вы можете ниже качать программу-конвертер изображений в шестнадцатеричный код:
Предварительно созданные элементы
Загрузка
В этом шаблоне мы просто использовали строку и 8 заполненных кругов, которые меняют свои цвета по порядку. Чтобы нарисовать круги вокруг статической точки, вы можете использовать sin(); и cos(); функции. Вы должны задать величину PI. Чтобы изменить цвета, вы можете использовать функцию color565(); и заменить свой код RGB.
Классический текст
В этом шаблоне мы выбрали классический шрифт и использовали функцию для затухания текста.
Представление/презентация логотипа
В этом шаблоне мы преобразовали файл a.jpg.webp в файл .c и добавили его в код, написали строку и использовали отображаемый код затухания. Затем мы использовали код прокрутки, чтобы переместить экран влево. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Точечная диаграмма
В этом шаблоне мы использовали линии рисования, заполненные круги и функции отображения строк.
Температура
В этом шаблоне мы использовали sin(); и cos(); функции для рисования дуг с желаемой толщиной и отображаемым числом с помощью функции текстовой печати. Затем мы преобразовали изображение в шестнадцатеричный код и добавили его в код и отобразили изображение с помощью функции растрового изображения. Затем мы использовали функцию рисования линий, чтобы изменить стиль изображения. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Круговая диаграмма
В этом шаблоне мы создали функцию, которая принимает числа как входные данные и отображает их как круговую диаграмму. Мы просто используем дугу рисования и заполненные функции круга.
Музыка
В этом шаблоне мы добавили преобразованное изображение в код и затем использовали две черные и белые дуги для создания указателя громкости. Скачайте файл .h и добавьте его в папку эскиза Arduino.
Спидометр
В этом шаблоне мы добавили преобразованное изображение и используем функцию дуги и печати для создания этого датчика. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Веселый человечек
В этом шаблоне мы отображаем простые изображения один за другим очень быстро с помощью функции растрового изображения. Таким образом, вы можете сделать свою анимацию этим трюком. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Изображение

В этом шаблоне мы просто показываем некоторые изображения с помощью функций RGBbitmap и bitmap. Просто создайте код для сенсорного экрана и используйте этот шаблон. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Скачайте архив с файлами .h ниже:
- Скорость воспроизведения всех файлов GIF отредактирована, они сделаны быстрее или медленнее для лучшего понимания. Скорость движений зависит от скорости вашего процессора или типа кода, а также от размера и толщины элементов в коде.
- Вы можете добавить код изображения на главной странице, но он заполняет всю страницу. Таким образом, вы можете сделать файл a.h и добавить в папку эскиза.
- В этой статье мы только что разобрали отображение элементов на ЖК-дисплее. Следите за следующим урокам, чтобы узнать, как используются сенсорные экраны и SD-карты.
- Если у вас есть проблемы с включением библиотек, измените знак кавычки "" на <>.
На этом пока всё. Делитесь этим руководством по TFT LCD для Arduino со своими друзьями и коллегами.
Читайте также:

