Как сделать интерактивную кнопку в индизайне
Добавил пользователь Alex Обновлено: 05.10.2024
Ещё одно значение, которое нам будет необходимо в дальнейшей работе — это высота заглавной буквы (без нижнего выносного элемента).
В данном примере высота равняется 6,739 pt.
К примеру, нам необходимо узнать, какой кегль нам использовать для того, чтобы высота заглавной буквы была кратна базовым линиям и составляла, ровно 24 pt.
Для этого мы действуем следующим образом:
24 / 0,6739 = 35,61359252114557 pt (35,6 pt)
2. Стиль текст | Object Style
При создании нового текстового блока привязка Cap Height не включена. Для того, чтобы каждый раз не указывать данный параметр, создаётся стиль для фрейма. Это делается следующим образом:
Вкладка Object Styles > Create new style
Переименовываем.
Далее двойной клик по созданному стилю.
Открывается окно Object Style Options.
Выбираем в левом меню пункт Text Frame Baseline Options.
И в графе Offset выбираем Cap Height.
ПРИМЕНЕНИЕ СТИЛЯ
Выбираем текстовой фрейм, к которому планируем применить стиль, и клик один раз по стилю.
ИСПОЛЬЗОВАНИЯ СТИЛЯ ПО УМОЛЧАНИЮ
Для того, чтобы интересующий нас стиль применялся по умолчанию, сперва выбираем инструмент Type Tool, потом щёлкаем названию стиля, после чего создаём фрейм.
3. Стиль текст | Paragraph Style
В одном фреймы мы уже определились с выбором и настроили гарнитуру, кегль и интерлиньяж. Далее нам надо создать новые фреймы с такими же параметрами.
Для этого мы выделяем настроенный текст, после чего:
Вкладка Paragraph Styles > Create new style
ИСПОЛЬЗОВАНИЯ СТИЛЯ ПО УМОЛЧАНИЮ
Для того, чтобы стиль применялся по умолчанию, сперва выбираем инструмент, потом щёлкаем названию стиля, после чего создаём фрейм.
Именно таким образом создаются нужные стили для заголовков, основного текстового содержания и других дополнительных элементов.
4. Соединение текстовых блоков и перенос слов в русском языке
Для объединения текстовой информации в 2 разных блоках, то есть, чтобы текст первого блока автоматически имел продолжение во втором, необходимо кликнуть по небольшому квадрату справа в нижней части фрейма, после чего также кликнуть по квадрату следующего фрейма, в котором должно находиться продолжения текста.
- Hyphenate — должна стоять галочка;
- Language — должен быть выбран русский язык.
5. Стиль для иллюстраций | Object Style
При импорте изображения масштабируются в InDesign в оригинальном размере. Даже, если вы создали для них фреймы, изображения также будут соответствовать своему изначальному размеру, что означает, что вам придётся подгонять размеры изображений.
Во избежание данных действий надо подготовить фреймы с определённым стилем, после чего необходимо перенести группу файлов и поочередно вставить в рамки.
ШАГ 1
Создание фрейма и назначение нового стиля.
ШАГ 2
Редактирование параметра фрейма.
Двойной клик по созданному стилю.
Открывается окно Object Style Options.
Выбираем в левом меню пункт Frame Fitting Options.
Reference Point: клик по центральной точки. Это центр, относительно которого будет выравниваться изображение.
Fitting > Fill Frame Proportionally: означает, что изображение будет масштабироваться ровно по краям рамки. В случае если изображение по высоте или ширине больше, то лишние части будут обрезаться по краям.
ШАГ 3
Перенос нескольких файлов за один раз и их поочерёдная вставка во фреймы.
Вставка нескольких файлов из разных директорий.
File > Place…
Или при нажатии клавиш Ctrl + D
Далее выбираем нужные файлы из первой папки и нажимаем открыть (рядом с курсором в скобочках появляется количество файлов для вставки), после чего опять вызываем команду Place и выбираем файлы из другой папки.
По щелчку мыши на свободном пространстве картинка вставляется в новый фрейм соответствующий размеру картинки.
Если после нажатия не отпускать кнопку, а сдвинуть курсор так, чтобы получился прямоугольник, файл будет помещён во фрейм соответствующего размера.
При клике на пустой фрейм картинка автоматически помещается в него.
Чтобы вставить файл во фрейм, в котором уже содержится другая картинка необходимо удерживать клавишу Alt.

Верстка книги в Adobe InDesign на порядок сложнее, чем в обычном текстовом редакторе и требует определенных знаний. Данная статья посвящается тем, кто хочет научиться верстать свои книги в профессиональном редакторе Индизайн. Из этого урока вы узнаете, как:
- Создавать документ и настраивать нужные параметры страниц
- Задавать разные шаблоны страниц с колонтитулами и нумерацией
- Применять различные стили форматирования текста
- Вставлять изображения в макет книги
- Создавать автоматическое содержание
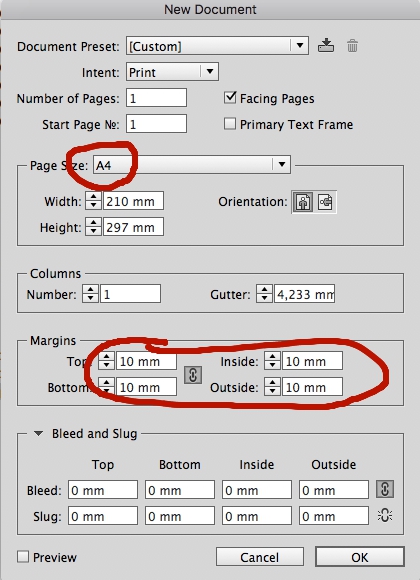
1. Создаем новый документ в Indesign.
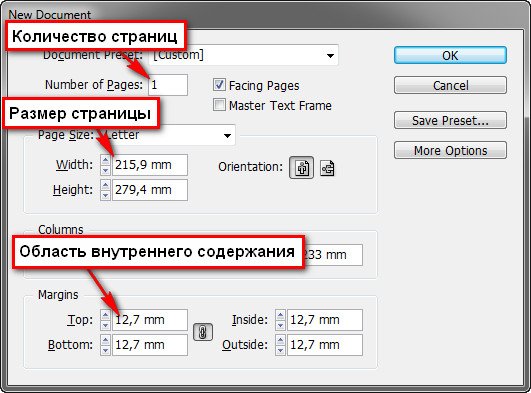
Для этого нажмите - файл/новый/документ. В появившемся окошке необходимо настроить такие параметры будущей книги как размер страницы, количество страниц и указать область текстового блока.

2. Создаем стили абзаца.
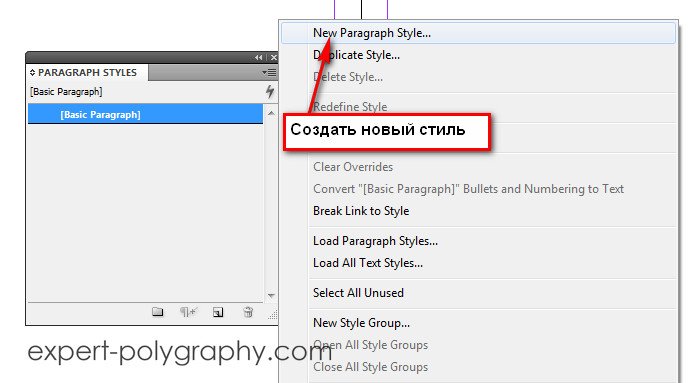
Слили могут содержать информацию о различных настройках текста, таких как шрифт, размер, начертание, интервалы, выравнивание, цвет и др. Стили полезно применять для автоматического создания содержания, переменных данных в колонтитулах и др. Для каждого блока текста может назначаться свой стиль, например у заголовка - один, у основного текста другой, у цитат - третий. Чтобы создать стиль в окошке "стили абзаца" нажимаем кнопку со стрелкой и выбираем "Новый стиль абзаца". С следующем диалоговом окне задаются настройки начертания текста.

3. Настройка шаблона страницы.
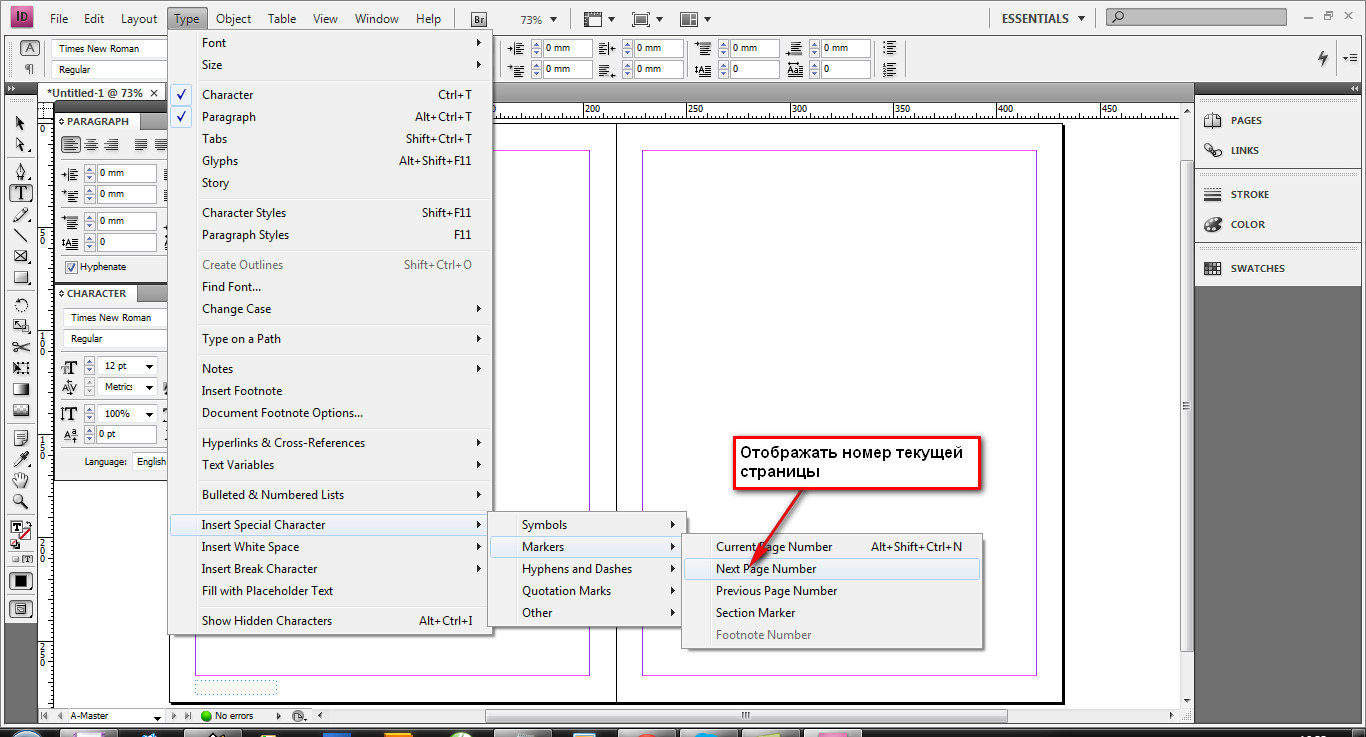
Чтобы не создавать на каждой странице одни и те же элементы, используется шаблон страницы. Первый шаблон "А-мастер" по умолчанию будет отображаться на всех страницах, можно создавать несколько различных шаблонов и назначать его разным страницам. Шаблон может содержать статическую информацию, а может, переменную, например, номер страницы или заголовок раздела на текущей странице. Для того чтобы вставить номер страницы нужно создать текстовый блок, а затем выбрать - текст/вставить специальный символ/маркер/следующий номер страницы. В указанный текстовый блок вставляется символ отображающий нумерацию страниц.

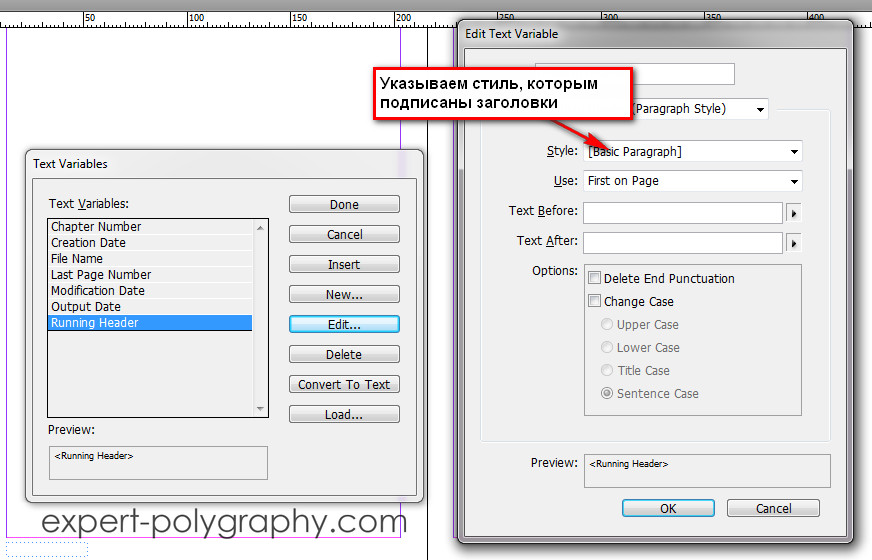
Если нужно чтобы вверху отображалось название текущего раздела. Выбираем - текст/текстовые переменные/указать.

После чего выбираем "заголовок" и нажимаем кнопочку "изменить".

В появившемся окошке нужно указать стиль, которым отформатированы все заголовки, (перед этим, конечно выделите все названия разделов одним и тем же стилем). Указываем нужный стиль и нажимаем кнопку "вставить". В текстовом блоке появляется надпись указывающая на переменную информацию. Чтобы проверить правильность отображения следует выйти из шаблона и посмотреть соответствуют ли текущие заголовки, тому что подписано в колонтитулах.
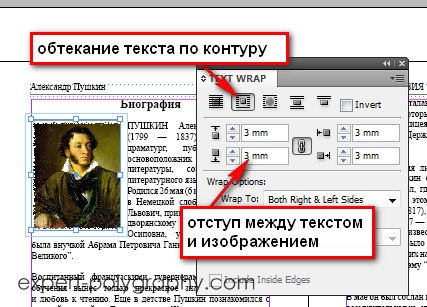
4. Вставка изображений.
Вставить изобрадение в Indesign можно простым перетаскиванием. По умолчанию изображение вставляется поверх текста, если требуется сделать обтекание текста вокруг изображения, нужно нажать соответствующую кнопку на панельке "обтекание текста"

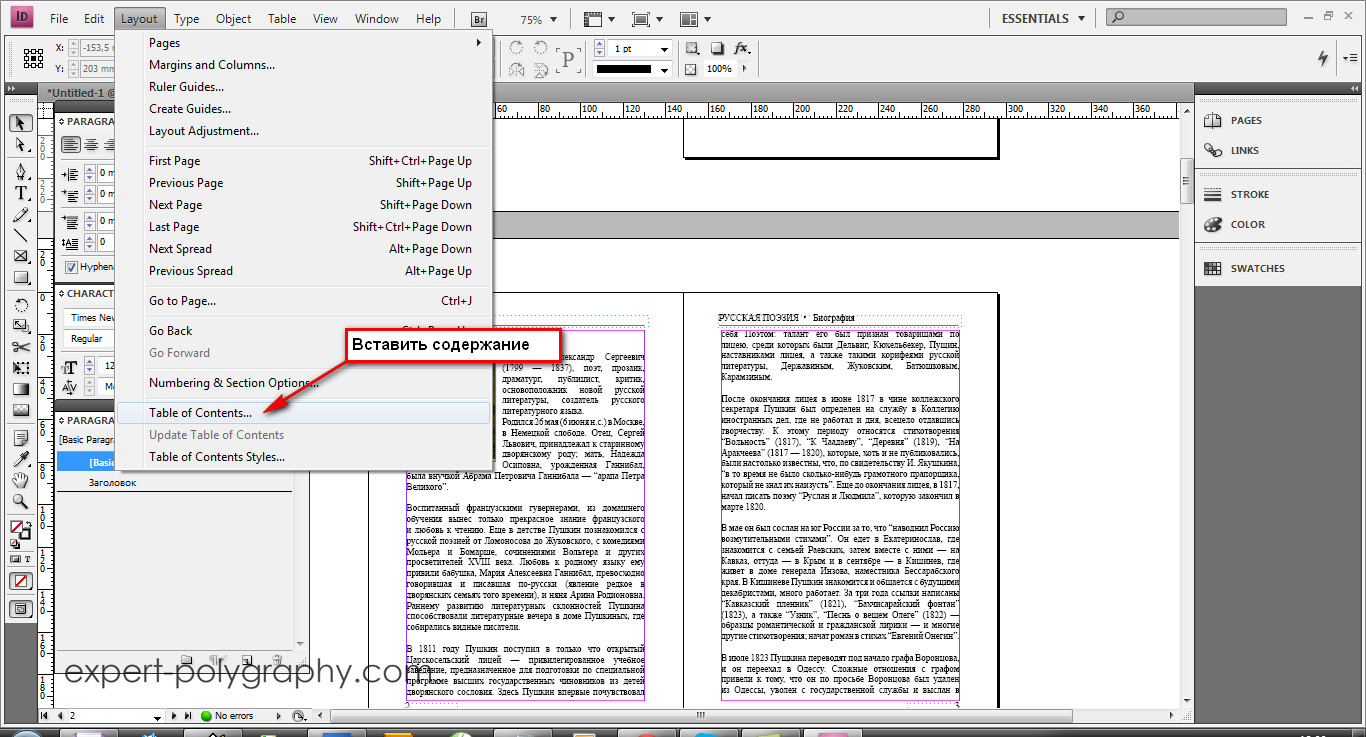
5. Добавление автоматического содержания.
Как правило верстка книги заканчивается созданием оглавления. Если книга большого размера, то пробивать номера страниц вручную может занять много времени, и такая работа может оказаться напрасной если будут вносится поправки в макет. На помощь приходит автоматическое содержание. Программа Indesign сама находит заголовки (на основе назначенного стиля) и вставляет напротив номер страницы. Для этого переходим во вкладку - объект/настройки содержания.

В появившемся окошке нужно выбрать стиль которым назначены заголовки и нажать кнопку "добавить".
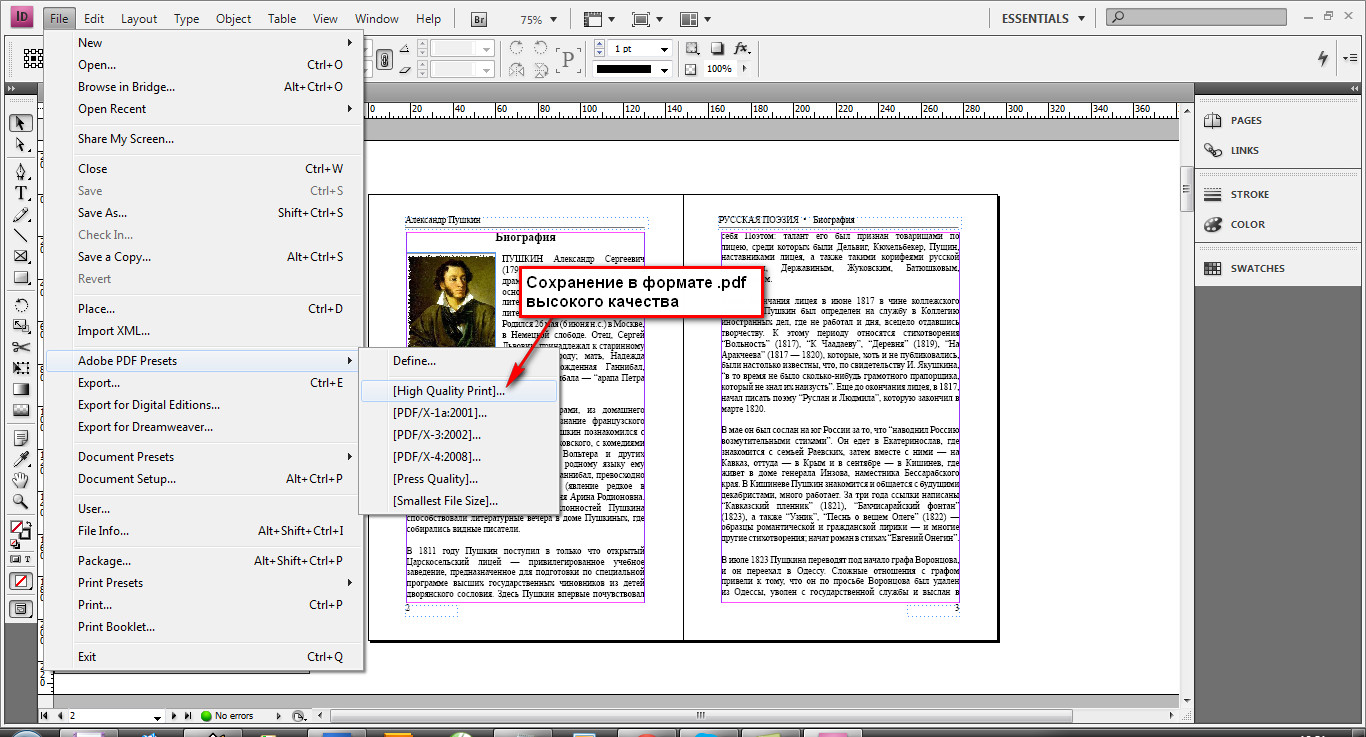
Книга готова! Осталось сохранить ее если вы еще этого не сделали. Для того чтобы макет книги приняли в типографии он должен соответствовать определенным требованиям. Желательно сохранить его в формате .pdf.

Обложка для книги, как правило, делается в другой программе, например, в Photoshop. Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте здесь.
Верстка книги в Indesign описана в видео уроке:
Отписывайте в комментариях что еще нужно для создания полноценной книги в Indesign.
Сегодня мы поговорим о создании сетки базовых линий для последующей верстки в программе AdobeIndesign. Но для начала имеет смысл разобраться — для чего вообще нужна сетка, что к ней привязывется и зачем.
Кстати, у нас есть видео на эту тему. Смотреть видеоурок по сетке базовых линий
Зачем нужна сетка базовых линий
Построение базовой сетки
Перед тем, как приступить к расчету и построению базовой сетки хорошо бы знать следующие параметры:
- Формат документа
- Величины отступов по края по вертикали
- Кегль наборного шрифта
Вообще говоря, кегль шрифта неплохо было бы посчитать исходя из формата, количества информации на страницу и гигиенических стандартов чтения, но про это я расскажу отдельно и в другой раз. А сегодня упростим себе жизнь и допустим, что у нас есть задача — сверстать стандартную брошюру формата А4 с отступами по 10 мм от края документа и мы выбрали в качестве наборного шрифта — Helios 8pt.
Создаем новый документ

Создаем произвольный текстовый блок
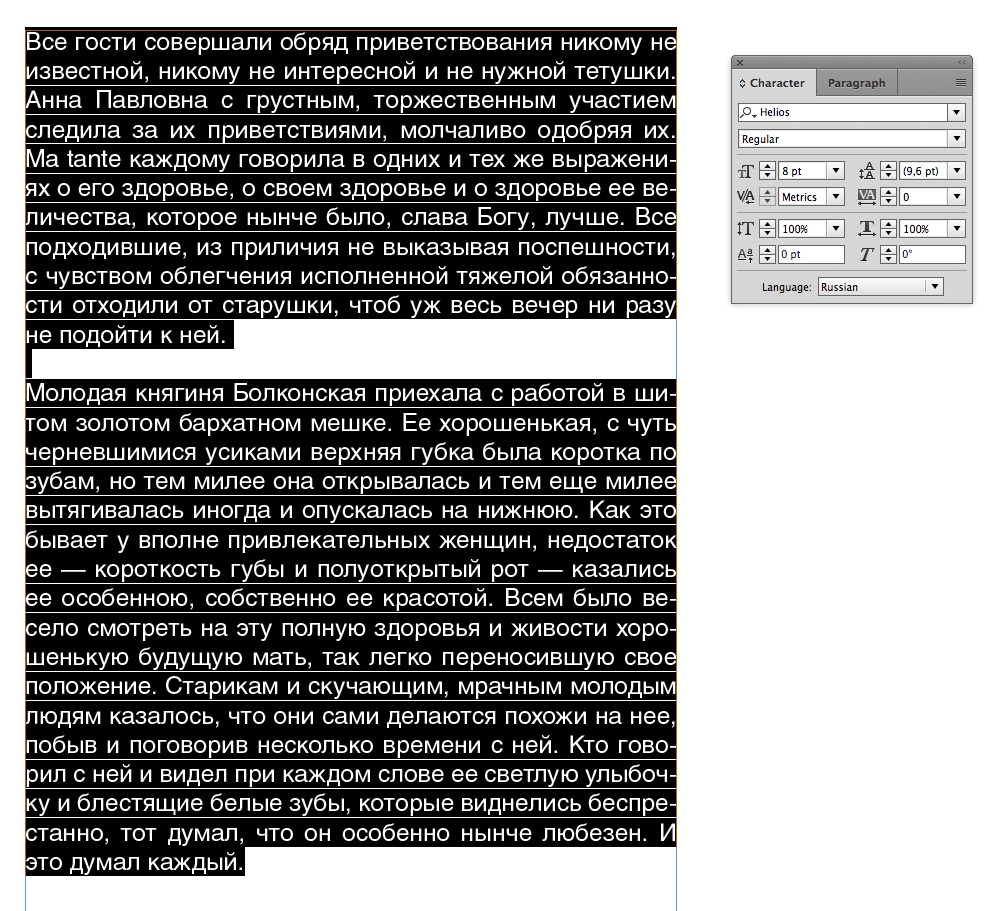
После того, как документ создан — давайте создадим текстовое поле произвольного размера и положения с произвольным текстом, набранным шрифтом Helios 8pt.

Создаем сетку базовых линий
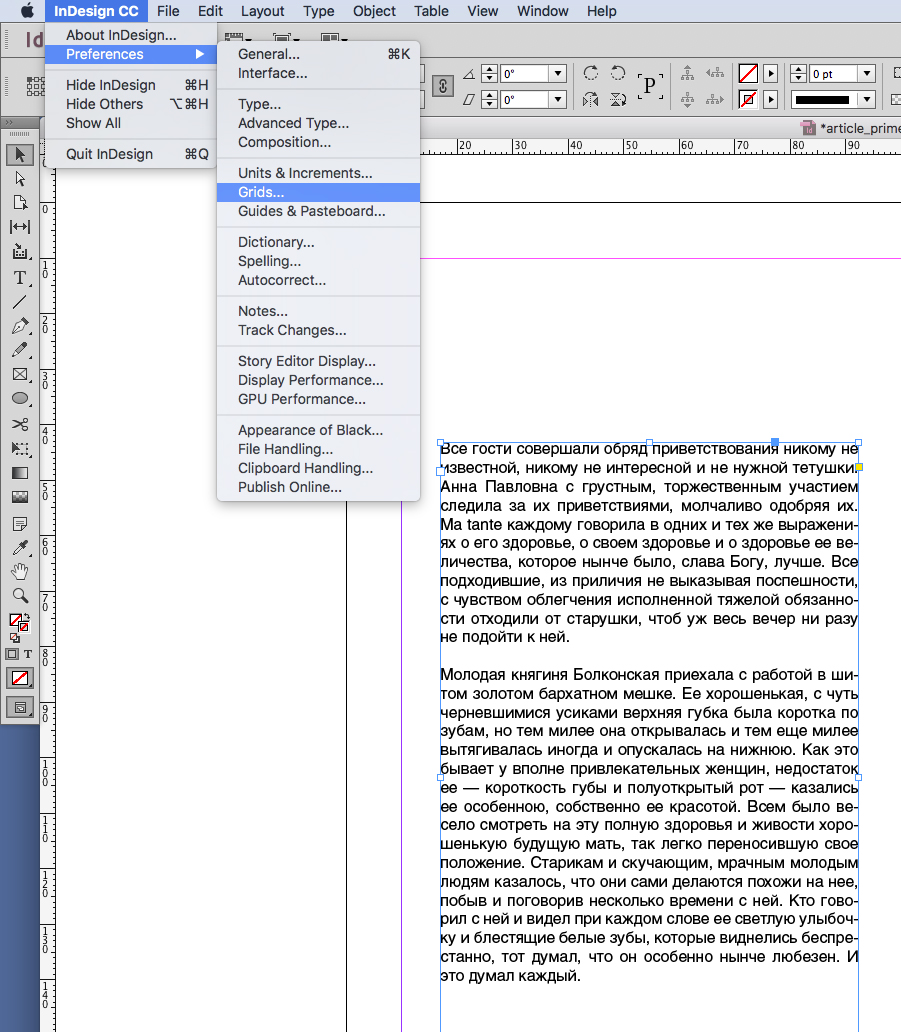
Давайте посмотрим на интерлиньяж — он по умолчанию составляет 9.6pt. Давайте возьмем эту величину за основу. Переходим в меню InDesign->Prefences->Grids

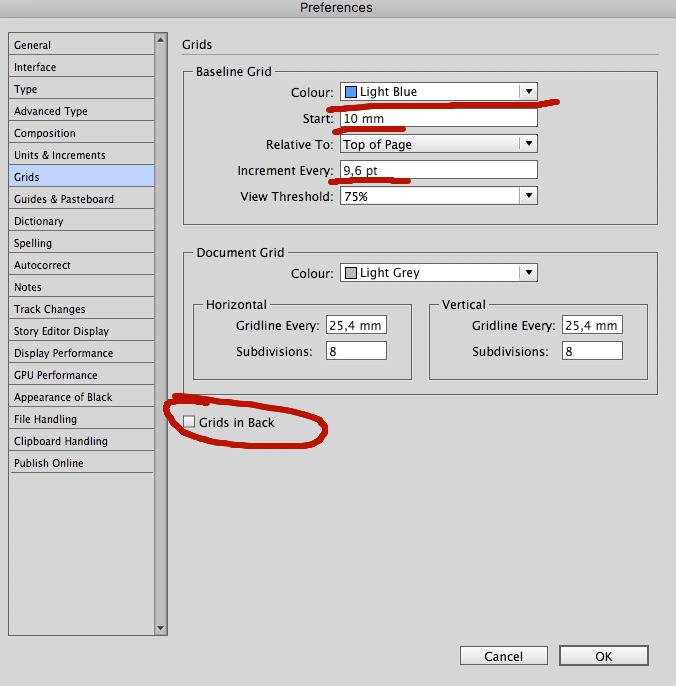
В открывшемся меню в разделе Baseline Grid (сетка базовых линий) выставляем:
- Во вкладке Colour — можно выбрать цвет нашей сетки
- В поле Start — координату начала — откуда базовая сетка будет стартовать. В нашем случае — это верхний отступ: 10 мм. Обычно имеет смысл не засорять поля документа лишними элементами, поэтом давайте не будем рисовать сетку там, где в любом случае мы ничего верстать не собираемся. Откуда будет стартовать нарш отступ — задает поле Relative to — тут можно выбрать — край страницы или верхний отступ. То есть мы можем сделать отступ сетки в 10 мм от верхнего отступа. Здорово, правда?
- В поле Increment — мы должны вбить наши 9,6pt (интерлиньяж). Таким образом мы зададим шаг сетки, равным межстрочному расстоянию наборного шрифта.
- Снимаем галочку с чекбокса Grids in Back. Если эту галочку оставить — то сетка базовых линий InDesign будет находиться позади элементов, расположенных на странице. Это неудобно, поскольку элементарная цветная подложка на всю полосу размером перекроет вам сетку и вы не будете ее видеть.

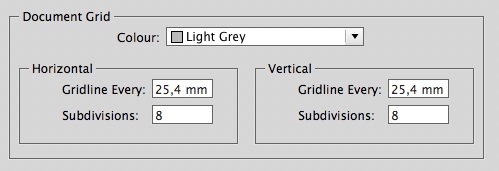
Чуть ниже раздела Baseline Grid, вы можете поиграть с координатной сеткой документа, задать ее цвет, расстояние между линиями по вертикали и горизонтали и т. п. Пока здесь ничего не трогайте.

Параметры сетки заданы
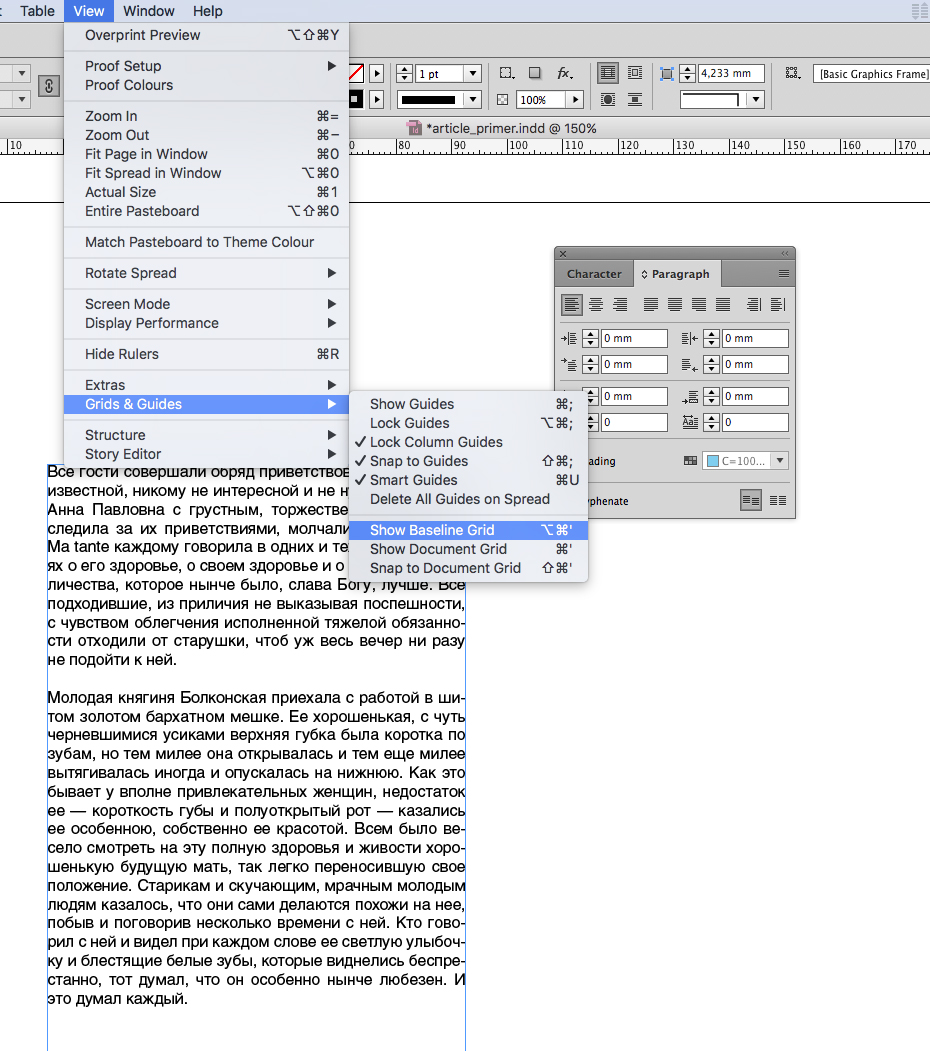
Жмем ОК и возвращаемся на страницу с версткой нашего текста. Для того, чтобы беазовая сетка появилась — идем в меню View->Grids&Guides->Show Baseline Grid. По аналогии для того, чтобы убрать сетку View->Grids&Guides->Hide Baseline Grid.

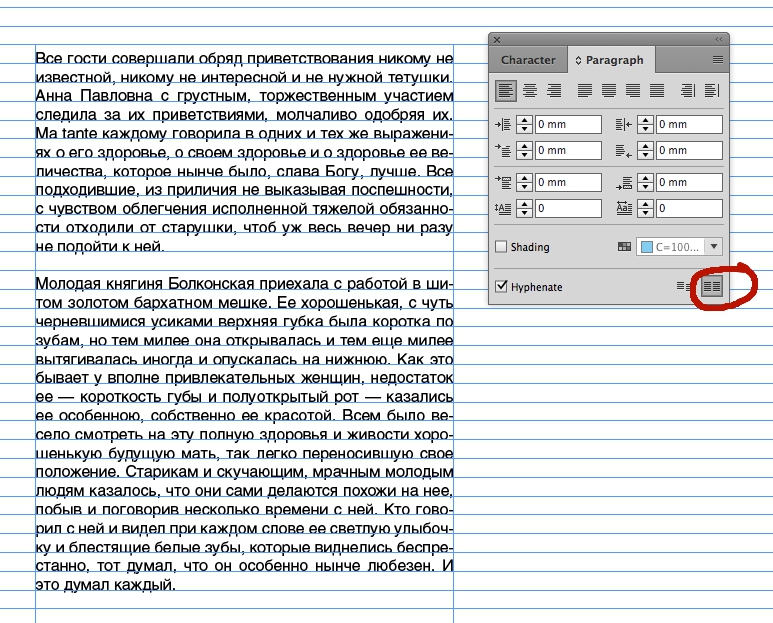
Привязываем текст к базовой сетке

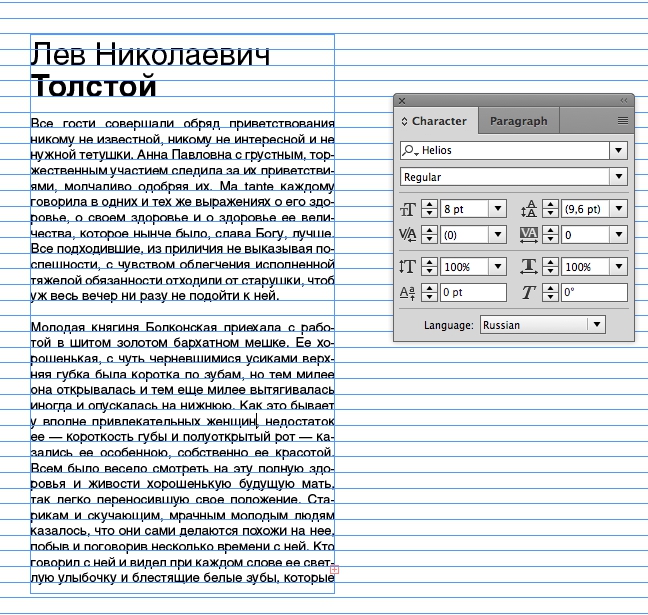
Все. Текст привязан к базовым линиям и можно начинать верстать наш документ — теперь колонки никуда не съедут друг относительно друга. Добавите заголовок — он тоже может быть привязан к сетке и никуда не съедет.

Текст раскрепощенный
Таки вы по-прежнему можете создавать текстовые блоки, отвязанные от базы. Это могут быть, например — подписи к фотографиям или цитаты. Просто создайте новый текстовый блок и нажмите кнопку отвязки. И текст снова станет сам по себе.


Для кого будет полезно?
- Верстальщиков
Занимаетесь вёрсткой по работе, но некоторые задачи вызывают у вас затруднения? Освойте Adobe InDesign и упростите многие процессы. - Дизайнеров
Хотите освоить новый инструмент семейства Adobe? Наш курс по InDesign будет для вас полезен. - Иллюстраторов
Создаете впечатляющие картинки и хотели бы зарабатывать больше, научившись верстать? Онлайн-курс по InDesign предоставит вам эту возможность. - Новичков
Не сталкивались с Adobe InDesign, но хотите научиться работе в программе? Поделимся знаниями, профессиональными фишками и опытом. - Начинающих
Уже работали в inDesign, но хотите овладеть всеми возможностями программы? Мы поможем! - Желающих работать в типографии, издательстве, СМИ
Вам нравится вёрстка и процесс подготовки печатных изданий? Освойте программу InDesign и найдите интересную работу в интересующей вас области! - Всех, кому интересен InDesign
Хотите освоить программу Adobe InDesign? Мы расскажем вам о ее возможностях и научим применять на практике.
После окончания курса вы сможете:
- Верстать макеты, готовить продукт к печати
- Работать в типографиях и печатных изданиях
- Освоить Adobe InDesign – ведущее приложение для разработки и публикации макетов.
Программа курса:
Урок № 1 – Введение в профессию
Поговорим об основных целях курса и об издательских системах. Задачи, которые может выполнять InDesign, для каких именно целей он создан.
Урок № 2 – Панели инструментов и новая панель свойств
На втором занятии мы познакомимся с интерфейсом программы. Проведем обзор инструментов и рабочей панели, изучим навигацию и доступные окна для работы в приложении.
Урок № 3 – Настройка интерфейса системы Adobe InDesign
На третьем уроке мы научимся созданию простого документа, поработаем с параметрами окна создания документа.
Урок № 4 – Шаблон
На четвертом уроке мы научимся работать со страницами издания. Разберем настройки полос издания, монтажных областей, рабочего стола.
Урок № 5 – Инструментарий
На пятом занятии вы узнаете, как правильно работать с направляющими, единицами измерения, линейками, сетками, базовыми линиями, разберем общие понятия, настройки и использование.
Урок № 6 – Текстовые фреймы и их параметры
На шестом уроке мы узнаем, как работать с текстовыми фреймами их параметрами
Урок № 7 – Стили
На седьмом уроке мы поработаем со стилями абзацев, для чего они необходимы и почему в InDesign без них нельзя работать. Вы узнаете, с чего начинается создание стилей символов, для чего используются.
Урок № 8 – Автоматизация
На восьмом уроке мы рассмотрим вложенные стили, для чего они нужны, примеры из практики. Узнаем, что такое GREP-переменные, возможности автоматизации без изменения текста.
Урок № 9 – Таблицы
На девятом уроке мы поработаем с таблицами, стилями таблиц и стилями ячеек.
Урок № 10 – Текстовые переменные
На десятом уроке вы узнаете, как и для чего использовать текстовые переменные, постоянные, из текущего текста. Как делать слияние при печати, жидкий макет и нумерацию страниц.
Урок № 11 – Верстка
На одиннадцатом занятии мы рассмотрим различные типы верстки, работу с ее повторяющимися стилями, оформление полосы набора, использование глифов и альтернативных символов, а также макеты и нумерацию.
Урок № 12 – Графика и изображения
На двенадцатом уроке мы поработаем с графикой и изображениями. Параметры графического фрейма.
Урок № 13 – Графика и изображения 2
На тринадцатом уроке мы узнаем, что такое работа со слоями. Обтекание и обрезка. Научимся делать обтравочные контуры. Выясним, что такое обтекание изображения в тексте.
Урок № 14 – Стили объекта
На четырнадцатом уроке мы узнаем, как работать с эффектами объекта и текста. Поговорим о стилях объекта.
Урок № 15 – Таблицы 2
На пятнадцатом уроке мы узнаем, как эффективно использовать таблицы в качестве модульной сетки для верстки изображений.
Урок № 16 – Цветоделение
На шестнадцатом занятии мы познакомимся с разновидностями цвета, цветовыми профилями, и где их применять. Цветоделение, отображение цветоделения.
Урок № 17 – Ссылки
На семнадцатом занятии вы узнаете, что такое оглавление, перекрёстные ссылки, гиперссылки закладки и концевые сноски.
Урок № 18 – inCopy
На восемнадцатом уроке вы узнаете, как использовать inCopy без связки с inDesign.
Урок № 19 – Командная работа
На девятнадцатом уроке вы узнаете, как проходит совместная работа и создание “Книги”. В чем отличие от документа, создание библиотеки, добавление файлов inCopy.
Урок № 20 – Редактирование документа
На двадцатом уроке мы узнаем, как редактировать документ и процесс слияния правок из PDF.
Урок № 21 – Интерактивные элементы
На двадцать первом уроке вы узнаете, как добавлять qr-код, как происходит вставка HTML-кода, добавление интерактивных элементов и кнопок.
Урок № 22 – Альтернативные макеты
После двадцать второго урока вы сможете подготовить документ к цифровой публикации в формат EPUB, HTML, FLV.
Урок № 23 – Подготовка документа к печати
На 23 уроке мы узнаем, как подготовить документ к печати, как проводить проверку на техническую правильность документа. Печать документа.
Читайте также:

