Как сделать интерактивную карту в тильде
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Привет✋, в этой статье я хочу рассказать про модификации, которые использую при создании сайтов для своих клиентов. Я поделюсь с вами, какие модификации использую, где их беру и как применяю.
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
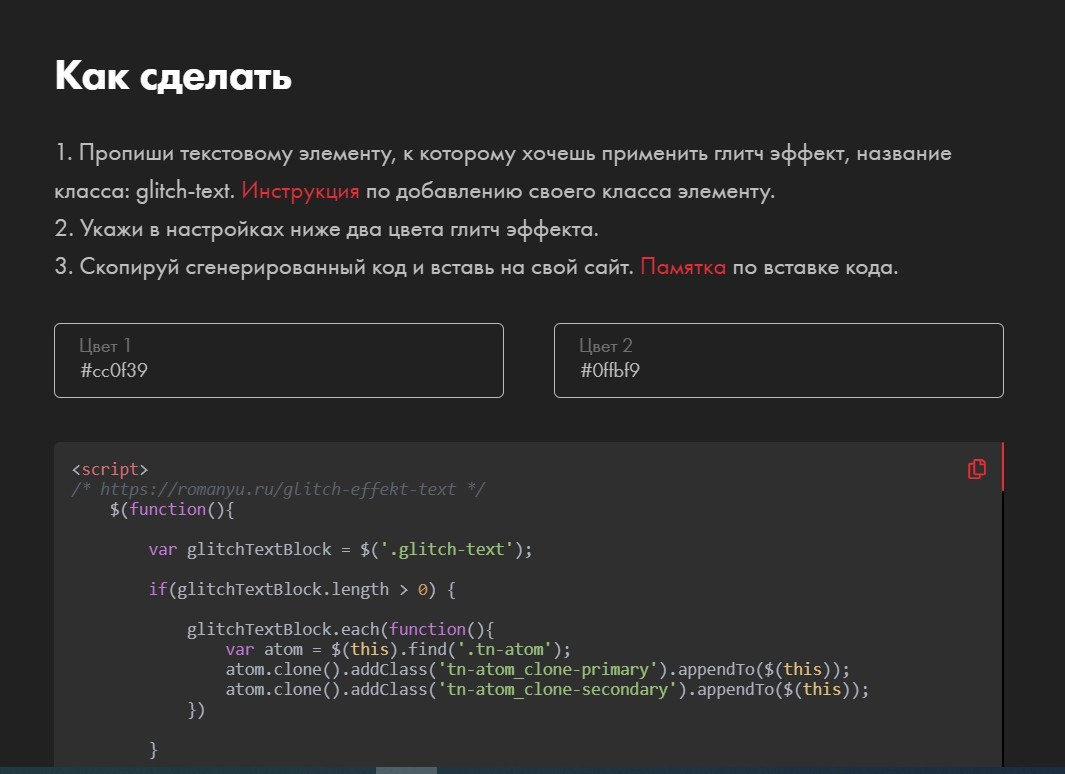
Глитч в zero block на Тильде для текста


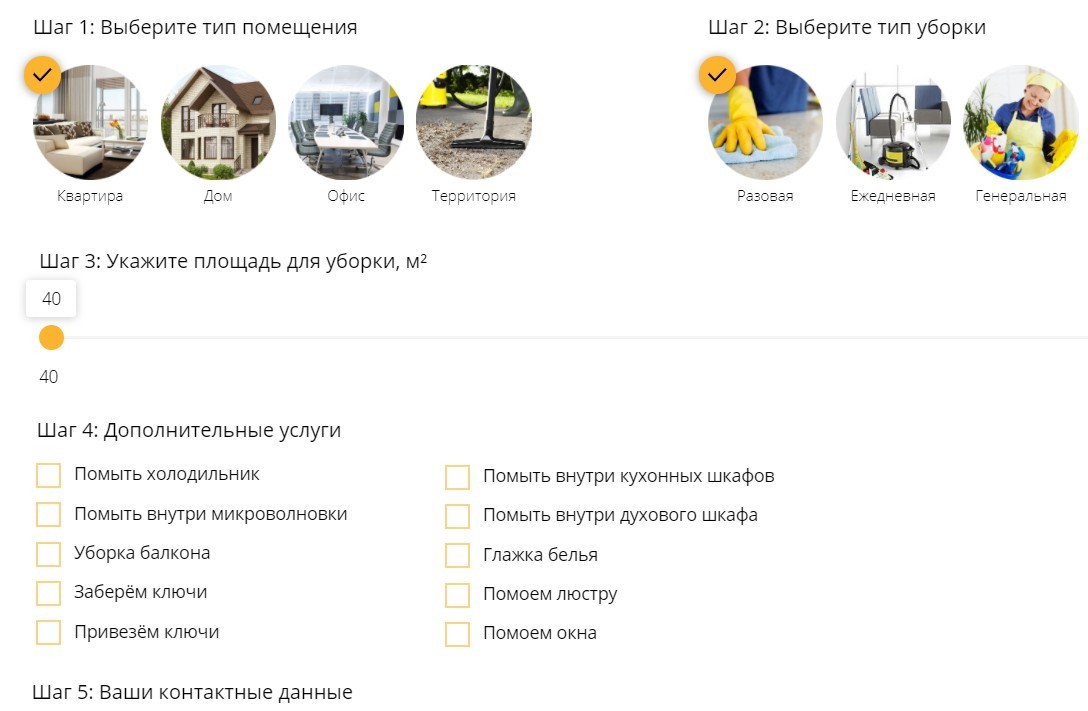
Калькулятор и квиз в zero block на Тильде
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Я указал основные источники, на которых сам беру код для сайтов на тильде. Где-то я код дорабатываю и видоизменяю, где-то беру в готовом виде. Тут я оставлю список всех сайтов, на которых я находил код для тильды, возможно вам пригодится.
В этой статье я по шагам распишу, как самостоятельно опубликовать тур на примере использования хостинга Beget. Также вы можете опубликовать ваш 3D тур на моем хостинге, для расчета стоимости напишите на почту в контактах или в форму обратной связи
Содержание
- Про хостинг Beget
- Особенности конструктора Tilda
- Особенности 3D туров как формата
- Основные варианты публикации
- Тур встраивается в контент страницы
- Тур открывается в новой вкладке
- Заключение
Про хостинг Beget
Преимущество хостига Beget в том, что компания выступает и как хостер и как регистратор доменов - это позволяет нам управлять дисковым пространством и доменами в одном личном кабинете без необходимости переключаться на от дельный сервис.
Разумеется, можно использовать любой другой хостинг, просто настройки в админ панели будут в других местах, но я расскажу на примере того, чем пользуюсь сам.
Особенности конструктора Tilda
Публикация 3D тура на платформу Tilda немного отличается от публикации на стандартный сайт, так как Tilda - это конструктор, из-за чего есть одно существенное ограничение - это отсутствие прямого доступа к хостингу, на котором размещен сам сайт и его графический контент (фотографии, анимация, видео и 3D туры).
Особенности 3D туров как формата
Раньше для создания 3D туров использовался Flash, но эта технология давно устарела, так что мы не будем ее рассматривать.
Современный 3D тур создается на основе HTML5 и представляет из себя папку с файлами.
Для нас главный из них - это исполняемый файл в корне каталога: обычно он называется tour.html или index.html - ссылку именно на него мы будем использовать в дальнейшем (обратите внимание, что в зависимости от настроек вашей операционной системы у вас может не отображаться расширение файла, тогда он будет назван просо "tour" или "index")
Основные варианты публикации
Есть два основных вида публикации, все остальные — это так или иначе их вариации:
- Тур встраивается в контент страницы
- Тур будет открываться в новой вкладке при клике на кнопку или гиперссылку
Тур встраивается в контент страницы
1. Создание аккаунта на сайте регистратора/хостера
Здесь нет ничего сложного, просто поэтапно введите информацию необходимую для регистрации.
2. Перенос домена
В данном пункте мы рассматриваем Beget как регистратор доменов, а не хостинг.
Большинство пользователей Тильда получили бесплатный домен при оплате платной подписки, так что для его переноса к другому регистратору (от Tilda к Beget) вам потребуется обратиться в поддержку платформы.
3. Создание поддомена
Именно на поддомене мы будем размещать наш тур, так как основной домен привязан к внутреннему хостингу Тильды, к которому у нас нет доступа.
4. Подключение SSL-сертификата к поддомену
Здесь мы рассматриваем вариант, что у вашего сайта (основной сайт, на который вы хотите встроить 3D тур) есть SSL-сертификат - он обеспечивает шифрование данных пользователя и для современного сайта это обязательный пункт.
Соответственно для поддомена для встраивания тура внутрь контента вам также нужно подключить SSL, так как встраивание осуществляется через iframe. При попытке опубликовать контент без шифрования в контент с шифрованием встраиваемый контент (3D тур в нашем случае) просто не будет отображаться.
К сожалению на Beget нельзя выпустить бесплатный сертификат отдельно для поддомена без привязки родительского домен и переноса сайта на хостинг Beget. Поэтому вам потребуется купить платный сертификат и доплатить за выделенный IP для его подключения.
5. Размещение тура на хостинге
6. Адрес исполняемого файла
7. Код iframe для встраивания 3D тура
Для встраивания виртуального тура на Tilda используйте блок T123 в двух вариантах, первый для отображения на ПК, второй для отображения на мобильных устройствах.

Блок 1 - T123 - для ПК
Диапазон видимости на устройствах (внизу настроек блока) - от 980px до ∞
Блок 2 - T123 - для мобильных
Диапазон видимости на устройствах (внизу настроек блока) от 0px до 980px
Тур открывается в новой вкладке
В этом случае все шаги аналогичны предыдущему за исключением подключения SSL-сертификата - этот пункт желателен но не обязателен, так как в этом случае тур не будет встраиваться в контент страницы.
- Создание аккаунта на сайте регистратора/хостера
- Перенос домена
- Создание поддомена
- Размещение тура на хостинге
- Копирование адреса на исполняемый файл
Заключение
Руководствуясь этой статьей, вы сможете опубликовать 3D тур на сайт, сделанный на платформе Tilda. Если же у вас возникли трудности с самостоятельно созданным проектом, то я рекомендую обратиться к web-мастерам, которые специализируются на разработке сайтов конкретно на вашей платформе.
Также вы можете разместить ваш 3D тур на моем хостинге за небольшую оплату.
Евгений Галанин
Фотограф интерьеров и архитектуры.
Делюсь личным и профессиональным опытом. Провожу фотосъемки интерьеров и архитектуры в Москве и других городах
Евгений Галанин
Интерьерный фотограф, Москва
Личный блог рекламного фотографа интерьеров, архитектуры и 3D туров. Здесь я публикую полезные статьи и обзоры реализованных проектов.
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Читайте также:

