Как сделать интерактивную анкету в индизайн
Добавил пользователь Skiper Обновлено: 04.10.2024
Цифровой формат, возможно, не так уж и нов, если верить издательской группе Bonnier Businnes Press, которая по-шведски скромно настаивает на том, что изобрела концепт цифровых журналов в сотрудничестве с лондонскими креативщиками из агентства BERG еще в 2009 году, когда айпада и в помине не было. Так это или нет — судить сложно. Может быть, это не более чем идеологическая платформа для продвижения собственной системы для производства цифровых журналов Mag+. Это небезынтересная система, предлагающая ряд любопытных решений (в частности, возможность наложения одного интерактивного слоя поверх другого), но замедлившаяся в своем развитии и явно ориентированная на мак-юзеров.
Другой разработчик — компания Aquafadas — также до сих пор не выпустил цифровой платформы под Windows. Впрочем, он демонстрирует большую толерантность, делая планшеты доступными не только для рыцарей ID, но и для поклонников Quark.
В массовом сознании до недавнего времени возникновение цифровых журналов было связано с фирмой WoodWing, название которой происходит от названия вида бабочки, живущей в тропических лесах и практически невидимой благодаря расцветке своих крыльев, напоминающей структуру древесной коры. Эта компания начала свой путь с разработки дополнений для автоматизации работы в InDesign и первой стала активно продвигать решение для производства цифровых журналов. Она предложила описание открытого стандарта для цифровых журналов, но поскольку, помимо декларации, оно ничего под собой не имело, то компания переключилась на интеграцию разработанного к тому времени Adobe решения Adobe Digital Publishing Suite.
Есть и бесплатные решения. Бесплатные — для издателей, причем пока одни из них стоили венчурным инвесторам десятка-другого миллиона долларов, другие произведены исключительно усилиями разработчиков. Основные ключевые слова здесь — HTML5 и open source.
Новый формат веб-разметки позволяет использовать накопленный типографский опыт и всё богатство интерактивных взаимодействий, предлагаемых интернет-технологиями. Открытые решения не обременяют платой за их использование, однако внедрение и поддержка могут стоить денег, и подчас немалых. Говоря об экономике цифровых изданий, не стоит забывать о стоимости контента — в сети всё как на ладони.
Однако вернемся к противостоянию коммерческих и открытых решений. Дело в том, что Adobe предлагает промышленный мэйнстрим-продукт на базе привычных издательствам инструментов — InDesign и Creative Suite. Издательствам, которые их используют, начать выпуск цифровых журналов предельно просто. Adobe Digital Publishing Suite имеет все шансы стать стандартом де-факто в области инструментов для производства цифровых изданий, как InDesign стал стандартом в области издательских пакетов. Кто из издателей в далеком 1999-м, когда мы опубликовали первую в России статью об InDesign, всерьез воспринял новичка? Многие еще долго ретроградствовали в PageMaker.
Инструментарий интерактивных публикаций
Из этого можно было бы заключить, что проще всего в планшетную форму трансформируются всевозможные издания миниформатов — им и менятьто практически ничего не нужно. Это почти верно, если говорить о постраничном просмотре в вертикальной ориентации. Разворот (а дизайн печатных журналов строится преимущественно разворотами) без масштабирования на экране планшета никак не уместится. Конечно, можно имитировать на iPad разворот формата А6, но лучше разрабатывать макет специально под данный экран, учитывая особенности восприятия планшетных изданий.
Сложности перевода печатного журнала в издание для планшета разнообразны. В общем случае потребуются переосмысление самих форм подачи материала и разработка новых макетов для интерактивного взаимодействия с мультимедийным контентом.
Форматы и возможности
Публикацию из Adobe InDesign можно трансформировать в интерактивный PDF, SWF (Flash), eBook, HTML или Folio. При этом каждый из форматов имеет свои преимущества. Экспорт отдельных интерактивных возможностей InDesign реализован не для всех форматов одинаково полно (более подробно — далее) — рис. 1. Наиболее широкие возможности предоставляет специально разработанный для планшетных журналов формат Folio.
Что происходит при смене ориентации
На самом деле это решать вам. Вы можете использовать обе ориентации для того, чтобы позволить читателю выбрать, как ему комфортнее читать журнал, или ограничиться переверсткой под одну из ориентаций. А можно применять поворот планшета и для усиления коммуникации, и как повод для создания дополнительного визуального события, эффектно добавляя дополнительную информацию или новые иллюстративные блоки — всё зависит от концепции вашего издания. Набор элементов в обеих ориентациях может быть идентичен, чтобы читатель, выбравший только одну из них, ничего не пропустил, а может быть разным — для сюрпризов или (если читатель извещен и знает, чего ожидать) для изложения дополнительного контента. Самый простой пример — можно использовать перевод планшета в горизонтальное положение для просмотра видео и слайдшоу в полноэкранном режиме.
Hello Word, или Создать за 60 секунд
Итак, создадим для нашего проекта директорию afolio, а в ней — папки для двух статей: 01 Sequences&Animations и 02 Buttons&Multistate. В InDesign создадим новый 5страничный документ, выбрав назначение Web, разрешение 1024x768, горизонтальную ориентацию и отключив Facing Pages (развороты нам не нужны). Поставим на мастерстранице маркер нумерации страниц и сохраним документ как Anima_h в соответствующую папку, затем сохраним в нее же копию под именем Anima_v, предварительно поменяв ориентацию публикации на вертикальную. Файлы должны оканчиваться на _h и _v, чтобы при дальнейшей обработке ПО случайно не перепутало ориентацию. Можно также использовать индексы l и p (ландшафт и портрет соответственно).
Вызовите панель Overlay Creator (Window > Extensions >) и в ее нижней части нажмите кнопку Preview. Запустится эмулятор iPad для десктопа — airприложение Adobe Content Viewer, в нем вы можете видеть то же самое (с некоторыми оговорками), что будет на планшете. Ваша первая статья для iPad готова!
Пролистайте созданные пять страниц вверх, смените ориентацию эмулятора (клавиша R на клавиатуре) и пролистайте обратно. Также вы можете просмотреть ваши фолио в Content Viewer на iPad и, с некоторыми ограничениями, на устройствах Android и BlackBerry. Подробнее — в соответствующем разделе на сайте Adobe.
Всё работает? Хорошо. Попробуйте потянуть полосу (экран) влево. Ничего не получается? Правильно, поскольку у нас пока только одна статья, а перелистывание справа налево в идеологии Adobe означает переход к первому экрану (странице) новой статьи с любого экрана предыдущей и, наоборот, с любого экрана последующей к первому предыдущей. А вертикальную последовательность полосэкранов (она же — ваша публикация в ID) Adobe предлагает называть стеком.
Таким образом, наш журнал (фолио) состоит из статей (стеков), каждая из которых может иметь различное число страниц (экранов) и одну или две ориентации. Схематично это можно изобразить так (рис. 2). Сами страницы по размеру могут в несколько раз превосходить размер экрана и плавно прокручиваться, но об этом позже. Вернемся к нашему горизонтальному макету.

3D в InDesign, или Почувствуй себя Диснеем
В интерактивной палитре инструментов InDesign есть замечательный инструмент Image Sequence. C его помощью можно создавать 3Dпрезентации предметов, активную инфографику, эффектную анимацию комиксов, заголовков и т.д.
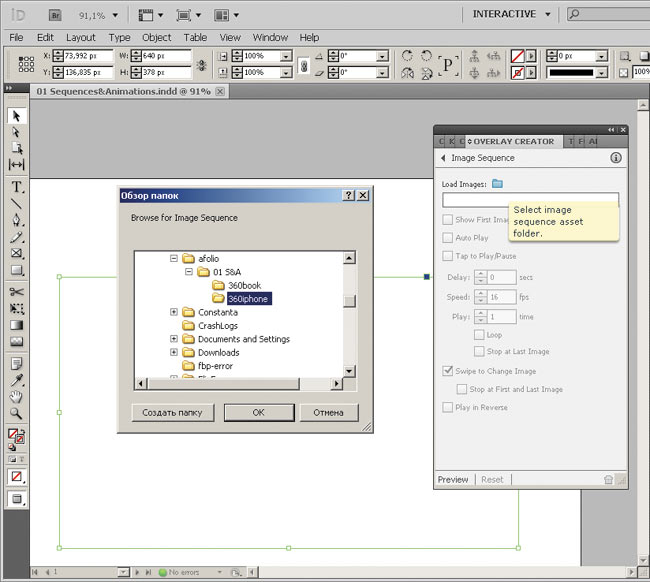
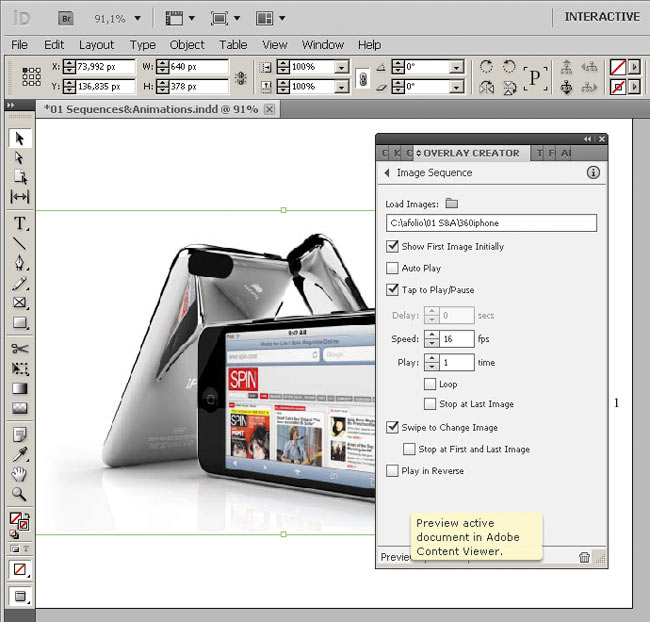
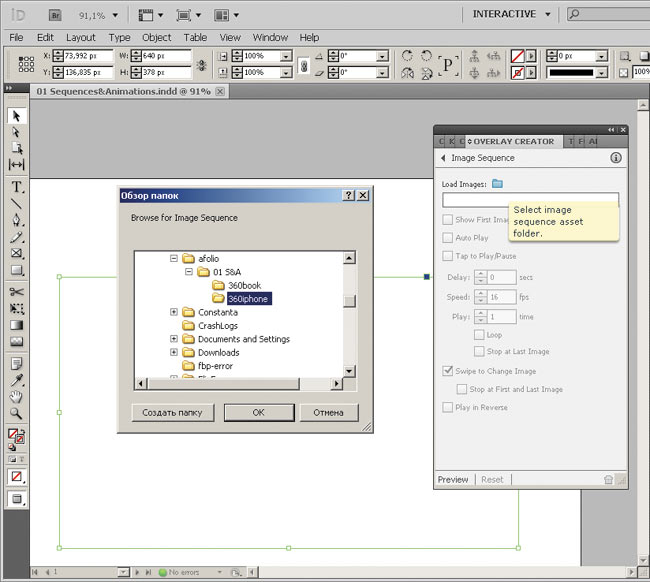
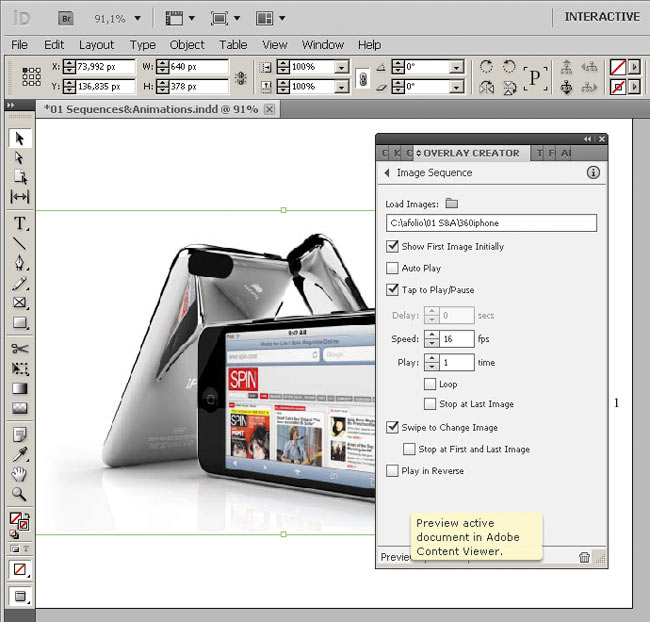
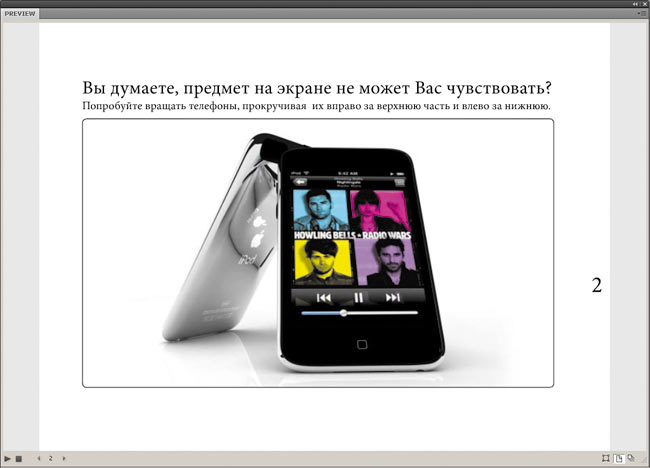
Попробуем сделать условную рекламную полосу. В нашем примере мы будем использовать уже готовую последовательность из 72 изображений (число слайдов — не догма, всё зависит от сюжета) — рис. 3. Создадим в InDesign бокс по размеру наших изображений (в данном случае — 640x378 пикселов) и выберем содержащую их папку в панели Overlay Creator > Image Sequence (рис. 4). Теперь вы можете настроить различные опции воспроизведения и взаимодействия пользователя с этой последовательностью (рис. 5) и посмотреть их в действии, нажав на превью. Вот что у нас получилось (рис. 6). Для наглядности приведем отдельные ключевые кадры, из которых состоит эта последовательность (рис. 7).










На основе последовательности сменяемых при прокрутке изображений можно построить также вертикальное вращение предмета или, например, сделать перелистывающийся альбом (рис. 8).

Можно добавить к отдельным кадрам необходимые подписи, иллюстрации и эффекты. Заголовок может покрыться льдом и рассыпаться на осколки, кривая на диаграмме роста доходов будет плавно расти, фон на заднике за моделью может видоизменяться, например обесцвечиваться, а герой комикса, перемещаясь по экрану, помультяшному жестикулировать на бегу. Этот способ отлично подходит для подачи предметов, которые нужно показать со всех сторон, — ювелирных изделий, обуви, одежды на манекене или модели, автомобилей. Одним словом, основываясь на покадровой анимации, можно реализовать самые разнообразные эффекты. Нужно только продумать их концепцию и конструкцию и качественно подготовить исходные материалы.
Дизайнер может вручную подготовить последовательность кадров, детально отрисовав слайды и настроив все параметры дизайна и композиции в Illustrator или Photoshop. Исходниками также могут служить 3Dпроекты (AutoCAD и др.), обычные анимированные gif, видео (преобразуется в последовательность при помощи Photoshop или других специализированных программ) и, конечно, фотосъемка. Последний способ позволяет отработать каждый ракурс по максимуму. К примеру, швейцарский нож можно будет не только вращать, но и на каждой фазе раскрывать его инструменты. Реализовать массу подобных эффектов можно при помощи Adobe Creative Suite и InDesign и на базе технологии Flash (как это сделать — тема отдельной статьи).
Чтобы получить не менее эффектные круговые и даже сферические панорамы, используется техника, о которой мы поговорим в другой раз. Такие панорамы — прекрасный способ показать интерьер номера гостиницы, зала ресторана или магазина, дать круговой обзор площади и т.д.
Возможно, описание приемов и методов работы покажется скучным, но с блеском реализованные проекты производят должное впечатление на читателей цифровых журналов.
Ожившая типографика
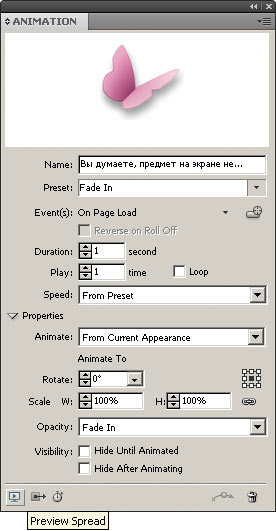
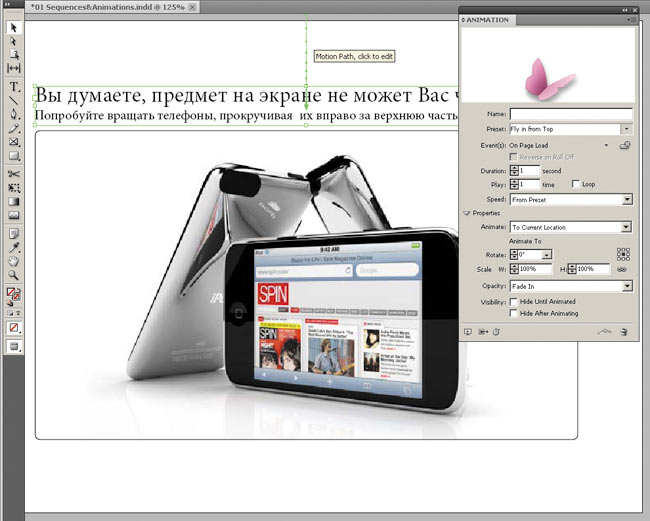
Другая эффектная технология основана на встроенных в InDesign инструментах анимации (Window> Interactive> Animation). Создайте текстовый бокс, наберите в нем рекламный заголовок и, выделив этот бокс, назначьте ему необходимый эффект (Preset) в палитре Animation (рис. 9). Во встроенном окне просмотра эффект условно продемонстрирован на примере бабочки, а чтобы оценить его на вашем материале, включите просмотр кнопкой внизу панели или сочетанием клавиш Ctrl+Shift+Enter. В открывшемся окне просмотра выбранный вами эффект будет применен к заголовку (рис. 10).


Вы можете использовать эффекты проявления, наплыва, растворения — для заголовков InDesign предоставляет настоящую титровальную студию. В палитре Animation вы можете выбрать подходящий вам эффект, настроить его различные параметры, отредактировать на полосе путь анимации инструментом Direct Selection Tool. Поэкспериментируйте, например, с путем, применив эффект Swoosh. Вы можете выстроить последовательность эффектов (палитра Timing), задать опции воспроизведения (при открытии страницы, после совершения определенного действия) и, настроив все необходимые параметры, экспортировать его во Flash (SWF) и просмотреть в интернетбраузере.
Итак, перенести эффекты анимации из InDesign на iPad можно в три шага:
- экспортируем анимацию из InDesign в формат Flash (FLA);
- с помощью утилиты Adobe Wallaby в одно нажатие конвертируем полученный файл в HTML5;
- итоговый HTML помещаем в InDesign и переводим в формат Folio.
Пройдем эти этапы на примере нашей рекламы. Назначим заголовку эффект анимации Fly in from Top, запустим Preview, отрегулируем путь и скорость появления заголовка (рис. 11 и 12).


Затем нарисуем бокс, равный по размерам нашему заголовку плюс область анимации. По размерам этого боксазаполнителя создадим новый временный документ InDesign и поместим в него наш анимированный заголовок. Экспортируем документ в формат Flash (FLA), выбирая в параметрах экспорта текста опцию Конвертировать в контур. Полученный файл в одно нажатие конвертируем при помощи Wallaby в HTML5 с CSS3 и JavaScript. Правильно будет расположить эту папку в директории, где находится ваш общий макет (в нашем случае это 01 Sequences&Animations), и назвать ее прозрачно, например Animated Head.
Возвращаемся к нашему файлу рекламы, выделяем боксзаполнитель, в панели Overlay Creator выбираем вкладку Web Content и указываем на полученный после конвертирования HTMLфайл. В опциях воспроизведения указываем Autoplay и выставляем небольшую задержку (Delay), чтобы заголовок загружался не раньше остального содержимого экрана. Также можно выставить Transparent Background, чтобы не было белого пятна под заголовком.
Всё! Можно экспортировать в Folio и просматривать на iPad. Увы, настольный Viewer покажет вместо анимации пиктограмму с вопросительным знаком. Возможно, когданибудь Adobe устранит это досадное недоразумение.
Для встраивания анимации можно воспользоваться и методом, описанным Джеймсом Фритцем (James Fritz). При этом для редактирования промежуточного файла fla потребуется пакет Flash Professional из состава CS 5.5.
Теперь можно перенести всё содержимое страницы в нашу вертикальную публикацию, чтобы получить фолио двух ориентаций, и настроить дизайн. Здесь от советов я воздержусь, замечу только, что в этой ориентации можно или отказаться от анимации, или перекрасить заголовок, или добавить фон — одним словом, сделать ее существенно отличающейся от горизонтальной.
О пользе мануалов
При переносе файлов необходимо заботиться о целостности созданных конструкций. Интерактивные объекты должны находиться в области страницы и не попадать в выпуск за обрез. Если одно и то же интерактивное наложение (Overlay) используется и в горизонтальном, и в вертикальном макете, необходимо, чтобы при повороте мобильного устройства наложение сохраняло свое состояние. Например, если на экране отображается третий слайд слайдшоу, то этот слайд должен остаться видимым при повороте устройства.
Для сохранения целостности слайдов слайдшоу укажите в палитре Состояния объектов (Object States) одно и то же имя для объекта с несколькими состояниями как в горизонтальном, так и в вертикальном макете. Для сохранения целостности большинства других наложений выполнять дополнительные действия не требуется.
Это почти дословные требования из руководства пользователя Adobe DPS, которое должно стать настольное книгой для каждого, кто осваивает этот новый инструмент. В заключение позволю себе еще небольшую цитату:
Как видите, всё четко и понятно. Для того чтобы создавать качественные и эффективные цифровые журналы, владеть этой информацией просто необходимо!
В следующей статье попробуем выполнить более сложный и интересный проект.
InDesign — программа от Adobe Systems, появившаяся еще в 1999 году. За время существования, Adobe InDesign расширил пользовательские возможности. Теперь это передовая программа для верстки и дизайна печатных изданий, а также страниц для цифровых медиа.
Назначение InDesign
Индизайн создавалась как программа для издательского дела. Нынешние возможности ПО позволяют также делать с его помощью оформление сайтов, приложений для Iphone, IPad, Android. InDesign позволяет проектировать макеты для:
- газет и журналов; ;
- баннеров и плакатов;
- резюме; ;
- наклеек и стикеров;
- визиток;
- книг;
- онлайн-журналов;
- книг в формате PDF.

Осторожно! Для создания одностраничных файлов для печати или медиа могут применяться другие программы — Adobe Illustrator или Photoshop. Однако для верстки многостраничных сложных изданий без использования InDesign не обойтись.
Сфера использования программы
Поскольку первостепенная задача ПО — верстка и дизайн полиграфии, электронных изданий, основные потребители продукта:
- издательства;
- типографские мастерские;
- творческие группы рекламных агентств;
- бюро, предлагающие услуги графического дизайна.
Справка! Для оптимизации работы команды над проектом Адоб Индизайн имеет специальную опцию. С ее помощью можно быстро делиться файлом, оставлять отзыв по результату, вносить корректировки, не выходя из программы.
Наряду с коллективами InDesign используется одиночками:
- дизайнерами-верстальщиками;
- графическими дизайнерами;
- архитекторами — для оформления дипломных работ и портфолио.
Использовать ПО могут владельцы собственных сайтов или блогов, благодаря возможности дополнять документ интерактивными вставками, такими как видео, аудио, гиперссылки. Простые страницы с текстом и фото, выполненные в едином стиле, также будут эффектно смотреться в блоге, привлекая внимание посетителей.
При этом пользователям не понадобится переходить в другие приложения, чтобы поделиться документом. После создания файла его можно сразу же опубликовать в интернете.
Функциональные возможности InDesign
Индизайн программа, которая имеет уникальные функции, применимые для каждой сферы дизайна. Для создания уникальных открыток, баннеров, резюме, презентаций, макетов книг, журналов InDesign располагает следующими возможностями:
- Быстрая, интуитивно понятная настройка размеров макета, его отдельных элементов.
- Доступ к фото, шаблонам макетов, шрифтам в программах Adobe Stock и Adobe Fonts. Благодаря этому пользователю не нужно начинать всю работу с нуля. Библиотеки полны как платными, так и бесплатными готовые дизайны, графикой.
- Удобная вставка изображений автоматически размещает более важную его часть в центре кадра.
- Использование шрифтов формата OpenType SVG позволит уникализировать дизайн цветными буквами, цифрами, другими символами.
- Совместная работа ускоряет процесс верстки объемных изданий, упрощает командную работу над проектом.
- С помощью CMYK, Pantone или плашечных цветов InDesign проводится оптимизация файла к печати.
Основные действия при верстке выполняются набором инструментов, размещенных в палитрах. Их очень много, часто они могут мешать работе с программой. Поэтому рекомендуется использовать 2 монитора и настроить их так, чтобы на одном отображались палитры, а на другом — рабочее поле.

Наиболее часто используемые панели инструментов:
- Align — инструмент для выравнивания, выбора расположения объекта внутри рабочей области.
- Attributes — отвечает за наложение фона, линий. Позволяет располагать на странице объекты, которые не будут выводиться в печать.
- Paragraph и Character — 2 палитры для редактирования форматирования текста и шрифта. Можно настроить все базовые параметры: отступы, выравнивания, размер букв, расстояние между ними.
- Swatches и Color — служат для задания цвета элементам. Первая функция позволяет создать собственную цветовую палитру. Во втором окне можно выбрать цвет пипеткой или введя его код.
- Glyphs — палитра необходима для работы со шрифтами OpenType. Позволяет вставлять символы, которых нет на клавиатуре.
- Hyperlinks — создает гиперссылки в документах формата PDF и HTML, что упрощает навигацию по выбранным файлам.
- Layers — работает по принципу других продуктов Adobe, управляет порядком размещения и отображения слоев.
- Library — используется для хранения объектов, которые часто нужны при работе над конкретным проектом.
- Pages — палитра необходима, чтобы задать единый шаблон макета всем страницам, а также перемещаться по документу.
- Table — содержит настройки управления таблицами в текстовых фреймах. Внутрь ячеек допускается вставлять изображения, что позволяет создавать уникальные дизайны.
Внимание! Базовые палитры уже установлены в программе. Для расширения возможностей ПО загружают дополнительные плагины. Они также существенно экономят время верстки страниц.
Особенности
Уникальность программы состоит в ее безграничных возможностях для реализации творческих задумок:
- Поддерживаются инструменты для рисования — они уже встроены в InDesign.
- Для веб-версий документов имеются интерактивные функции. Можно вставить гиперссылки, анимацию, фото и видео, аудио.
- Созданный документ публикуется в интернете прямо из программы. Там же можно управлять публикациями. Цифровая версия откроется на любом современном устройстве с любого браузера.
- InDesign программа, имеющая встроенные эффекты Photoshop, доступно регулировка прозрачности, градиентов. Поддерживается 3D Photoshop.
- В одном файле можно совмещать разноразмерные макеты, подходящие для каждого устройства.
Перечисленные особенности выгодно отличают Adobe Design от других ПО для верстки. Удобный интерфейс, расширенный функционал и возможность создавать макеты для разных задач позволяет программе обгонять конкурентов — QuarkXPress и Scribus.
В то же время не все особенности устраивают пользователей. Так, в более ранней версии нельзя открыть файл, созданный в новой. Иногда проблема решается следующим образом:
- Файл открывают в ранней версии.
- Нажимают “Сохранить как”.
- Выбирают формат IDML, сохраняют документ.
После можно открыть макет в предыдущей версии программы.
Курсы по работе с InDesign
Учиться работе в InDesign можно самостоятельно, осваивая интерфейс интуитивно. Однако быстрее и полезнее использовать курсы. В них информация подается структурировано, частями. Часто обучения на курсах имеет обратную связь — преподаватель отвечает на вопросы, указывает на ошибки в макетах. Среди лучших курсов по работе с InDesign:

-
— на платформе организовано обучение программе с нуля до уверенного уровня. Курс направлен на подготовку дизайнеров-верстальщиков печатной продукции. Учащемуся будут доступны 10 модулей с 55 уроками, домашними заданиями. На протяжении курса работают кураторы. По окончанию обучения у студента, помимо знаний, останется проект для портфолио — макет книги.
- Hedu — онлайн-школа предлагает курс из 24 уроков общей длительностью 52 часа. Обучение включает просмотр видео, прохождение тестирования, выполнение обязательных домашних заданий с проверкой. Если не сделать задание, доступ к новой лекции не откроется. По окончании студент получает сертификат, может работать в издательствах, рекламных агентствах, выполняя верстку и подготовку документов к печати.
- Софт Культура — курс от образовательного проекта содержит 8 модулей. Его основная направленность — оформление с помощью программы архитектурных портфолио, создание буклетов, планшетов и презентаций. Процесс обучения состоит из просмотра записанных видео, выполнения домашних заданий с фидбэком, онлайн-консультаций с преподавателями.
- Infogra — бесплатный курс из 12 видеоуроков длительностью примерно по 3 часа поможет освоить программу с нуля. Видео содержат подробные объяснения и примеры. Создатель курса говорит о том, что после просмотра ученик сможет освоить верстку как одностраничных, так и длинных документов, научится готовить их к печати.
- RealTime School — школа предлагает 2 варианта курсов: базовый и профессиональный. Первый годится для новичков и начинающих и длится 2 выходных дня. В субботу ученики изучают все об одностраничных документах, а в воскресенье — о длинных. Профессиональный курс длится 5 дней по 10 часов. За это время ученик с опытом осваивают приемы сложной верстки для печатных и медиа изданий, совместно с инструктором выполняют практические задания.
Плюсы и минусы применения
Пользователи отмечают, что программа имеет следующие достоинства:
- Простой интерфейс — быстро сверстать красивый одностраничный документ сможет даже новичок. Пользователям других продуктов Adobe будет еще проще, ведь интерфейс во многом похож. При этом рабочее пространство можно полностью настроить под себя.
- Удобная работа с таблицами, которые можно вставить прямо в программе или перенести уже существующую.
- Поддержка большинства форматов, возможность сохранять созданную работу в PDF.
- Десятки платных и бесплатных плагинов, автоматизирующих основную работу.
- Совместимость с другими приложениями Adobe. Однако необходимость постоянно обращаться к ним отсутствует, ведь применять эффекты, работать с изображениями можно прямо в программе.
- Частые обновления, улучшающие работу программы и устраняющие выявленные неполадки.
Среди недостатков программы отмечают высокую стоимость подписки — около 20 000 рублей в год. Помесячная оплата обойдется еще дороже. Поэтому ПО лучше подходит для тех, кто занимается версткой профессионально, а не “для себя”.
Осторожно! На сайте Adobe доступна бесплатная 7-дневная версия. Если после пробного периода не отменить подписку, с карты спишутся деньги, и программа будет доступна в течение месяца.
Среди функциональных недостатков InDesign — несовместимость ранних версий с более поздними. То есть открыть документы, созданные в последней версии, получится только в ней. В обратном порядке система работает исправно.
Итоги
Программа Индизайн — программное обеспечение от Adobe Systems, которое взаимодействует со всеми продуктами Adobe. Благодаря этому пользователи могут быстро освоить программу и начать создавать уникальные продукты для печати и медиа, используя различные шрифты, фото и готовые шаблоны.
Полезное видео
Дополнительная информация о ПО:
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т.д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Подготовка изображений в фотошопе.
Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.
Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.
Если у вас стоит RGB то нужно изменить его на CMYK. Находим в вехнем меню: Изображение > Режим > CMYK. Исключение будет в том случае если вы делаете макет который не будет печататься, т.е. он будет опубликован в интернете или будет использоваться только на персональном компьютере. Тут надо твёрдо запомнить: для печати делаем — CMYK, для веб делаем RGB. По умолчанию все фотографии с современных фотокамер мы получаем в режим RGB. Немного подробнее о различных режимах я уже писал ранее.

Обтравка изображений.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Теперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.
Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Кроме того вы всегда сможете изменить качество отображения для того чтобы убедиться в том что реальное фото будет выглядеть хорошо при печати. Для того чтобы изменить качество отображения: Просмотр > Режим отображения > …
Информация об изображении.

Тут мы можем видеть название, разрешение, цветовой режим, местонахождение и много чего ещё. Одной из самых полезных функций я считаю функцию отображения реального и эффективного PPI. Что такое реальный PPI — это реальное разрешение, которое задано в в изображении изначально. Эффективный PPI это то разрешение в котором отображается документ на данный момент, с учётом трансформаций.
К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Контейнер.
Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).

Масштабирование.
Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется. Для того чтобы вместе с контейнером изменялась и само фото нужно во время масштабирования удерживать клавиши ctrl + shift. Также мы можем кликнуть по центру фрейма, в том месте где изображен круг, этим кликом мы выделяем для работы наше изображение. Т.е. теперь фрейм будет неподвижен, а мы можем масштабировать изображение как нам нравится.
Отображение и печать.
У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.
Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Что это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).

Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.

В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
RU_InDesign
Ноябрь 2019| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Да ну, это как Автокад ставить для того, чтобы план пожарной эвакуацции на стенку прилепить :-) Мне кажется, Акробата — за глаза на вышеописанную потребность.
здесь мне понравилось что достаточно Reader (правда что там делает еще и AIR) - но во первых пишут что необходимы навыки программирования, а их нет и быть не может, а во вторых не найти какой то визуальной презентации - как реально на деле выглядит такой интеракт документ. Нет времени изучать целую программу если потом выяснится что из за каких-то деталей все это не подходит ..
acrobat/tools/comment and markup?
Indesign cs5 интегрирован с CS Live - наверное то что вам нужно
есть речь о комментах которые можно делать в Акробате, то нет, они не подходят
да переверстайте ему в ворде, делов-то :)
Если совсем не знаете английского, то, думаю, стоит передать слова дяденьки о том, что при создании разметки в InDesign, нужно быть как можно лаконичнее в оформлении и единообразнее в расположении элементов. Заготовки для чекбоксов и прочих полей нужно распологать ближе по отношению к своей подписи, чем по отношению к другим элементам. Они должны содавать единую структурную пару, чтобы Акробат на автомате смог разпознать поле и подпись к нему как таковые, а не как рахрозенные, ничего не значащие элементы.
с английским то замечательно, и видео в принципе похоже на то что нужно, но пока что не представляю себе ситуацию с точки зрения клиента - вот что у него должен быть Акробат Про чтобы вносить изменения? Тогда неудача заложена уже в самом начале, ни у кого нет Pro а есть только Reader.
Или это как-то проще?
Adobe Reader. Желательно версии 8 и новее. Тогда все по идее должно получиться.
Reader версии 10.0 кстати. так и не пойму какой смысл всех этих инноваций, если обычные клиенты даже не знающие что на свете есть компания Adobe и открывающие файлы PDF дефолтом - в данном случае Ридером, - если они не смогут интуитивно заполнить такой бланк, сохранить его и послать по мейлу?
Кстати и то как сохранять такой отредактированный ПДФ не оч интуитивно понятно. И боюсь немногие знают про Ctrl S :(
А может, стоит поковырять настройки безопасности и разрешить любые изменения? А то там кое-что прикрыто:
Мне адобовцы на семинаре, посвященном выходу 9-го Акробата клятвенно клялись, что должно хватать ридера. Я сам сейчас попробовать не могу, потому что дома из всех красот Adobe у меня только ридер и стоит :-)
ну докопалась до жуткого сценария. выше упомянутая программа Livecycle почему-то разрешает пользователям ридера вносить изменения. т.е. все пдф файлы нужно прогонять через нее и вносить правку. почему все это через одно место в адобе сделано, неясно. пытаются продать больше продуктов?
Читайте также:

