Как сделать инфографику в wordpress кликабельной
Добавил пользователь Дмитрий К. Обновлено: 05.10.2024
Вы хотите разместить на своем сайте цветные диаграммы, графики, пиктограммы или инфографику? Визуализация данных облегчает пользователям понимание данных, которыми вы поделились.
В зависимости от ваших целей, существует множество плагинов и инструментов WordPress, которые вы можете использовать для создания диаграмм, таблиц и инфографики.
В этой статье мы представляем некоторые из лучших плагинов и инструментов для визуализации данных WordPress.
Понимать визуализацию данных
Визуализация данных просто означает преобразование чисел в графики, такие как диаграммы, таблицы, интерактивные диаграммы и инфографика.
Создание визуального представления данных облегчает просмотр тенденций и моделей. Таким образом, вы можете узнать, что ваши данные говорят вам.
Например, если вы посмотрите, как ваш сайт работает в Google Analytics, вы, скорее всего, увидите линейный график. Это может показать тенденцию к росту трафика за последние шесть месяцев.
Некоторые из инструментов, которые мы рассматриваем, могут также использоваться для создания динамических диаграмм и таблиц, которые меняются в зависимости от информации, введенной пользователем.
Давайте посмотрим на некоторые из лучших плагинов для визуализации данных WordPress:
1, WPForms: завершение исследований и исследований
WPForms – это премиальный плагин для WordPress. Это отличный способ проводить опросы или опросы на вашем блоге. Это также облегчает просмотр результатов.
Для проведения опроса с помощью WPForms вы должны войти в свою учетную запись Pro или позже через веб-сайт WPForms. Сделав это, вы можете скачать плагин и установить его на свой сайт.
Важным преимуществом использования WPForms для создания опросов является то, что существующие формы можно легко преобразовать в опросы. Это может сэкономить вам много времени, если у вас уже есть форма, которую вы можете использовать для сбора данных.
Вы можете следовать нашим инструкциям по созданию опроса в WordPress для проведения опроса с использованием WPForms.
С помощью этого плагина вы можете переключаться между различными способами отображения ваших данных. Он не ограничен одним типом графика или таблицы.

Вы также можете загрузить свои диаграммы и таблицы в различных форматах, таких как JPG и PDF. Это позволяет легко использовать ваши результаты в постах блога, а также с коллегами, вашим начальником или клиентами.
Подходит для: Проводите опросы для сбора данных от посетителей вашего сайта. Инструменты, встроенные в WPForms, превращают эти данные в мощные визуализации, такие как диаграммы и диаграммы.
2 грозные формы

Formidable Forms – это сложный плагин форм WordPress, который позволяет создавать сложные формы.
Вы можете использовать его для создания различных форм, включая гистограммы, горизонтальные гистограммы, линейные диаграммы, круговые диаграммы, диаграммы с областями, точечные диаграммы, гистограммы, диаграммы с шагом и географические тепловые карты.
Вы можете просматривать графику в любом месте на вашем сайте шорткод. Это позволяет легко размещать их на страницах или постах вашего сайта.
Как и в случае WPForms, вы должны использовать плагин сбора данных, прежде чем вы сможете создать диаграмму. Вы можете преобразовать все данные формы в любой тип карты, просто указав соответствующий тип в коде карты.
Вы можете создавать свои диаграммы с различными параметрами короткого кода. Например, вы можете выбрать цвета, добавив шестнадцатеричные коды к коду карты. Вы также можете отфильтровать данные карты, чтобы сделать их специфичными для разных пользователей.
Однако не беспокойтесь, если вы не уверены, используете ли вы коды карт. Грозные формы поставляются с генератором коротких кодов, который позволяет вам выбирать из нескольких выпадающих списков для создания своего короткого кода.
Подходит для: Любой, кто хочет создать сложную форму или просмотреть различные данные по-разному, например. Например. Калькуляторы, приложения, управляемые данными, таблицы списков пользователей, папки и многое другое.
3Visualizador

Visualizer – это графический плагин для электронных таблиц WordPress, который позволяет создавать интерактивные визуализации данных для вашего сайта.
Бесплатная версия включает в себя 9 типов диаграмм, включая линейные диаграммы, карты местности, гистограммы, гистограммы, круговые диаграммы, географические диаграммы, диаграммы, пузырьковые диаграммы и точечные диаграммы.
Вы также можете добавить эту графику без установки дополнительных плагинов.
Если вы выберете Pro версию, вы получите 6 видов дополнительной графики и поддержку по электронной почте. Существует 30-дневная гарантия возврата денег, если вы этого не сделаете.
Вы также можете использовать Visualizer для создания интерактивных таблиц для вашего сайта, таких как: B. таблица цен. Длинные таблицы могут быть легко разбиты на страницы, и пользователи могут искать и сортировать свои таблицы.
Подходит для: Бесплатное создание графики и диаграмм. Если вы только начинаете работать с визуализацией данных, вам стоит начать с бесплатной версии Visualizer.
4, wpDataTables

Плагин WpDataTables звучит немного сложнее, но его так же легко использовать, как в Excel.
Вы можете легко добавлять данные и создавать диаграммы и графики, которые отлично смотрятся как на веб-сайтах, так и на мобильных устройствах.
Вы можете предоставить свои данные, загрузив файл или просто написав. Вы даже можете создавать таблицы, которые ваш пользователь может редактировать. Это меняет графику для них в режиме реального времени.
Вы можете создавать фильтры для своих данных, чтобы отображать только результаты данных, определенные местоположения и т. Д.
Существует облегченная версия плагина, если вы не хотите платить за премиум-версию. Обратите внимание, что это имеет некоторые ограничения. Например, ваши пользователи не могут редактировать таблицы при использовании облегченной версии.
Подходит для: Сложные данные или таблицы и диаграммы, где пользователи должны иметь возможность вводить значения.
5ball snow

Snowball – это не просто плагин для визуализации данных. Это плагин для создания блоков / создания страниц, который позволяет журналистам создавать подробные статьи.
Важной особенностью Snowball является возможность создавать диаграммы и графики. Вы можете использовать его для создания гистограмм и точечных диаграмм, а также таблиц данных и карт.
Вы можете использовать графический интерфейс, чтобы внести некоторые изменения в внешний вид ваших блоков контента. Если вы хотите, вы можете продолжить редактирование CSS и HTML кода.
Snowball полностью бесплатен и поддерживается исследовательской группой openHTML в Университете Дрексел.
Это должно работать на вашу текущую тему. Тем не менее, производители снежного кома рекомендуют активировать свою встроенную тему в одну колонку для своих тем в снежном коме.
Подходит для: Включите визуализацию данных в подробный контент, особенно если вы также хотите вставить карты или видео.
6, простая графика

Easy Charts – это бесплатный плагин, который позволяет создавать полный спектр различных графиков. Это включает в себя различные типы гистограмм и карт местности, а также линейные диаграммы, круговые диаграммы, кольцевые диаграммы, полярные карты и диаграммы водопадов.
Как только вы введете свои данные, вы можете использовать их для создания любого типа графика. Легко переключаться между различными графиками и получить пример того, как они выглядят на вашем сайте.
Поскольку это бесплатный плагин, он не предлагает некоторые более продвинутые функции, которые вы получаете с другими плагинами. Например, вы не можете создавать конфиденциальные таблицы данных, которые пользователи могут редактировать.
Подходит для: Создайте серию простых и бесплатных диаграмм или графиков для отображения данных на вашем сайте.
7, генератор таблиц данных

Плагин Data Table Builder в плагине WordPress Supsystic позволяет создавать адаптивные таблицы.
Вам нужна версия Pro для создания диаграмм и графиков. Они предоставляются с помощью технологии Google Chart. Вы можете создать все ожидаемые стандартные типы диаграмм, такие как: B. Гистограммы, круговые диаграммы, кольцевые диаграммы и многое другое.
Вы можете использовать данные, которые вы имеете в таблице в другом месте. Плагин поддерживает импорт из CSV, Excel, PDF и Google Sheets.
Особенно полезной функцией является интеграция генератора таблиц данных в WooCommerce. Вы можете использовать его для создания таблиц продуктов, которые пользователи могут легко найти.
Подходит для: Создание таблиц продуктов в вашем магазине WooCommerce. Они могут быть отфильтрованы и заказаны пользователем.
Бонус: Canva Infographics Maker Pro

Canva – это мощный инструмент дизайна, который позволяет создавать прекрасную инфографику, изображения блогов и другую графику с полным интерфейсом перетаскивания. Хотя это не плагин WordPress, это инструмент, который многие блоггеры используют для создания привлекательного визуального контента.
Они также имеют предварительно разработанные графические шаблоны для социальных сетей для всех платформ, плакатов, баннеров, листовок, презентаций PowerPoint и многого другого.
По сути, это превосходное программное обеспечение для веб-дизайна, не предназначенное для дизайнеров, поскольку легко создать что-то аккуратное.
Мы надеемся, что эта статья помогла вам узнать больше о лучших плагинах визуализации данных WordPress. Вы также можете прочитать наш список необходимых плагинов WordPress для всех сайтов и сравнение лучших плагинов для разработчиков сайтов WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube смотреть обучающие видео по WordPress. Вы также можете найти нас на Twitter и Facebook,
Графика: фигуры и иконки, гиф-иконки (для платных аккаунтов), линии, фотографии и фоторамки. Можно воспользоваться поиском, но помните, что сервис воспринимает только английский язык.
Загрузки. Пользовательские элементы: иконки, фото и другие графические объекты. Бесплатный аккаунт позволяет загрузить до 40 Мб изображений, платный — расширит хранилище до 100 Мб. Не забывайте периодически удалять лишнее из библиотеки на сервисе.
Фон. Доступны фактуры и однотонные подложки. Прозрачность фона можно отрегулировать.
Текст. Помимо текстовых элементов различной подчиненности, можно выбрать шаблон, но следует иметь в виду, что они настроены на латиницу.

Цветовые схемы позволяют, например, применить корпоративные цвета или любое другое сочетание цветов ко всем используемым шаблонам.
Инструменты: графики, карты, видео. Элементы будут интерактивными, если поделиться проектом в интернете.
Согласно исследованию digital-компании WebDAM, мозг человека способен обрабатывать визуальные данные в 60 раз быстрее, чем текстовые. Наверняка вы слышали о том, что все люди делятся на аудиалов, визуалов, кинестетиков, дигиталов (некоторые еще их называют дискретами). Так вот, 65% людей являются именно визуалами, то есть, они лучше всего воспринимают именно графическую информацию. Раньше были схемы и таблицы, сейчас – полноценная инфографика, почерпнуть из которой порой можно гораздо больше, чем из десятков страниц справочников.
Инфографика – это графический способ подачи данных, способный сложную информацию превратить в простую, но она бесполезна, если не может привлечь внимание аудитории.

Из статьи вы узнаете:
Чтобы получить максимум эффекта и привлечь на свой ресурс внушительный трафик, перед тем, как делать инфографику, вы должны разобраться в:
1. Элементах хорошей инфографики
2. Найти свою тему
3. Структуре и этапах ее создания
4. Распространении инфографики
Обо всем этом вы и прочитаете в статье.
Элементы хорошей инфографики
Качественная инфографика содержит в себе четыре главных компонента:

1. Уникальная история.
Чтобы создать инфографику, которая будет интересна, она должна рассказывать читателям историю, рассказ, и выстраивать в их сознании логическую цепочку: с чего всё начиналось, чем продолжилось, к чему привело, и зачем всё это было нужно. История – это тот самый эмоциональный компонент инфографики, который будет вызывать в читателях определенные чувства.
Закрепить рассказ в сознании пользователей хорошо помогают изображения. Отличный ход – использовать всем известные образы. Вы можете осветить даже избитую тему, но если внедрите удачные образы – будете в выигрыше.
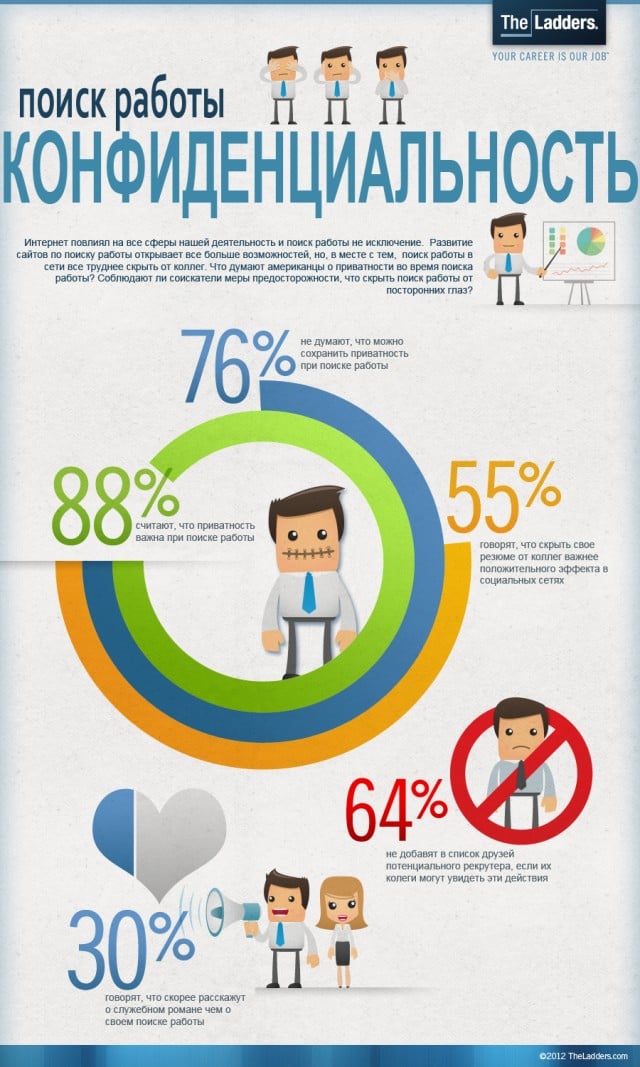
Хотите знать, сколько на вас могут заработать в интернет различные компании и кибер-преступники?

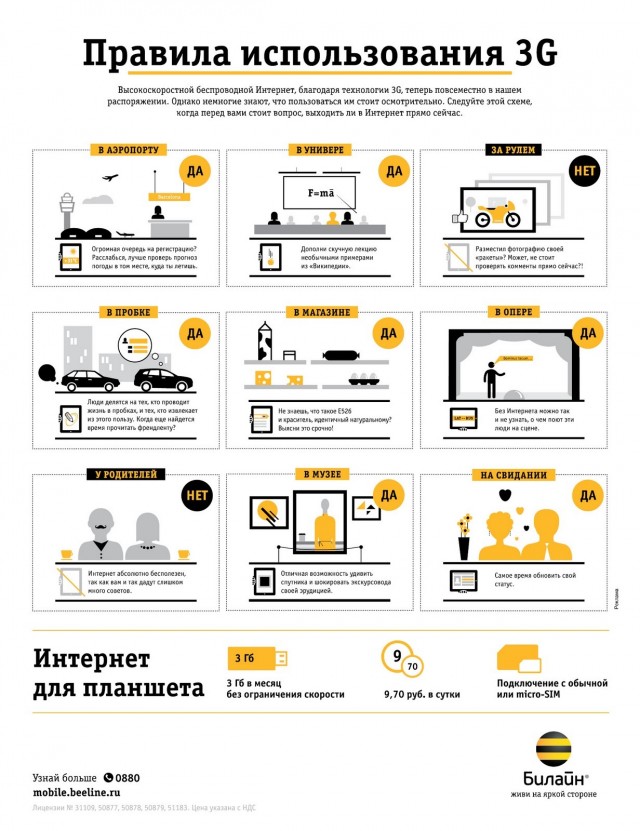
Или ознакомиться с красочным вариантом исторческой справки:
![a3_final]()
2. Статистические данные.
Инфографика должна быть основана не на личном мнении кого-либо, а отображать достоверные данные. Обращайтесь только к проверенным источникам за статистикой. Скорее всего, вы будете использовать данные, уже кем-либо собранные ранее (только если вы не занимаетесь исследованиями самостоятельно). Тогда вам нужно всего лишь найти и указать ссылки на источники информации. Используя такие ссылки, вы дадите понять читателем, что вы не единственный, кто доверяет данному источнику, и другие эксперты тоже смогут подтвердить это.
![example-statictic]()
3. Дизайн.
Дизайн инфографики – это оболочка информации, которую вы использовали. Конечно, дизайн должен быть приятен глазу и сочетать в себе подходящие друг другу цвета и оттенки. Но тут важно обращать внимание еще и на читаемость шрифтов, размещение схем и персонажей (если они есть). Хороший дизайн – это тот, который не вызывает никакого дискомфорта при его просмотре.

![example-design-1]()
4. Желание поделиться.
Если вашей инфографикой никто не будет делиться, то считайте, что все ваши усилия были напрасны. Если вы хотите создать инфографику, чтобы любоваться ею самому, то можете об этом пункте не переживать. Но вряд ли у вас будет именно такая цель. Большинство хотят донести свою инфографику до массовой аудитории. Как это сделать? Нужно максимально органично соединить в ней предыдущие три пункта – интересную историю, актуальные данные и хороший дизайн.
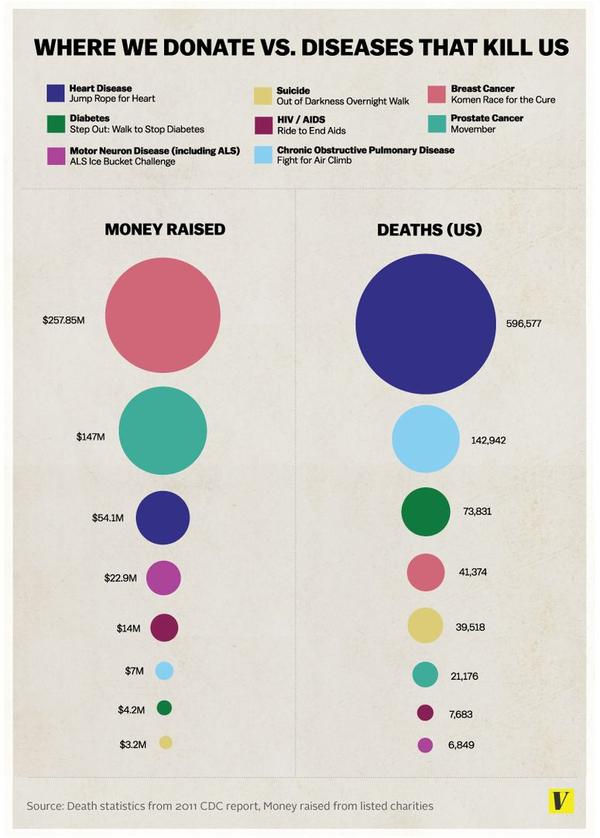
Одна из самых популярных инфографик в 2014 году. В Facebook она собрала более 327 тысяч лайков (рейтинг составлял ресурс Piktochart). Эта инфографика, созданная Julia Belluz для журнала Vox, показывает, сколько денег было пожертвовано на борьбу с болезнями и сколько людей погибло от этих же болезней. Почему инфографика стала популярной? Во-первых, её тема актуальна. Здоровье людей и болезни – одна из тех “вечнозеленых” тем, которые будут волновать общественность до тех пор, пока не изобретут чудо лекарство от всех заболеваний сразу. Во-вторых, её данные шокируют. Инфографика показывает, что чем больше средств вкладывается в борьбу с болезнью, тем больше людей от неё гибнут. Такая нелогичная закономерность не может не вызывать бурные обсуждения читателей.


Эти инфографики набрали тысячи репостов в социальных сетях. Секрет их популярности, по сути, в том, о чем говорилось ранее – удачный дизайн, интересное воплощение истории, достоверные данные, актуальная тема. Вроде бы всё выглядит просто, но попробуйте сделать инфографику, которую захочется рассматривать, изучать и делиться с другими. Вот, эти инфографики как раз наглядные примеры таких.
Лучшие темы для инфографики
1. Тенденции.
Что сейчас происходит в вашей сфере? Какие показатели снизились, какие повысились? Что об этом говорят специалисты вашей отрасли? Используйте Google Trends и другие ресурсы, что отследить, что сейчас ищут и чем интересуются ваши пользователи.

Есть темы, которые остаются актуальными из года в год. Люди ищут их на форумах, в социальных сетях, в блогах. Например, такой темой может стать настройка какой-либо популярной платформы либо создание дизайна для своего блога. Не все хотят читать об этом целые учебники. Поэтому, если вы расскажете об этом в инфографике первым, то получите большое количество откликов.

3. Спорные темы.

4. Популярные запросы.
Контент, который является самым популярным на множестве сайтов и ресурсов, может дать вам идею для создания собственной инфографики. Проверьте, что чаще всего люди ищут в Youtube, в известных СМИ, просто в поисковых системах – это натолкнет вас на удачную тему.


Как создать полезную инфографику
Исследование ресурса Buzzsumo показало, какая инфографика сможет стать наиболее полезной для читателя. Были проанализированы 100 миллионов статей, и выводы оказались следующими:
– наличие изображений увеличивает масштаб распространения контента;
– инфографика является контентом, который наиболее быстро распространяется;
– обращение к эмоциям читателя дает наиболее сильный отклик;
– люди делятся тем, что считают полезным для себя.
Немного подробнее об эмоциях. Обращаться к ним нужно максимально тонко и осторожно, так как большинство людей принимают те или иные решения, основываясь на своих эмоциях и чувствах. По результатам исследования всё того же Buzzsumo, самыми популярными чувствами являются следующие:

Люди, чувствующие эти эмоции, захотят поделиться ними (а значит, и вашей инфографикой тоже) с другими людьми.
Структура инфографики
Правильная структура не должна путать факты, мешать общему пониманию сути и маскировать информацию. В интернете можно найти огромное множество инфографик с самой разной структурой и расположением элементов, но основные из них такие:
1. Заголовок.
Он отображает саму тему инфографики, о которой было рассказано чуть выше. Оригинальный заголовок имеет больше шансов на удержание внимания читателей. Однако, не все заголовки можно такими сделать: например, если речь идет о каких-либо финансовых показателях, то тут лучше придерживаться точности названия, а не оригинальности.
Вот примеры, какими могут быть заголовки в инфографиках. Достаточно четкие и понятные, и в то же время привлекают внимание.


Чаще всего заголовки размещают вверху. Но иногда вполне удачным может быть и размещение по центру картинки (как показано на втором примере).
2. Подзаголовок.
Вот еще примеры того, как можно удачно внедрить подзаголовок в инфографику:

Это тот самый главный вопрос, который волнует людей в выбранной вами теме. Его нужно размещать в верхней части инфографики, сразу после заголовка. На первом примере для еще большего привлечения внимания ключевая мысль выделена особым фоном.


4. Данные.


На любой инфографике цифры не помешают. Но если выбранная вами тема не предполагает наличие каких-либо цифр или процентов, то всю текстовую информацию тоже стоит представить в виде схемы или наглядной таблицы. Текст не должен идти одним сплошным потоком, иначе это будет уже не инфографика.

5. Призыв к действию.
В этом примере призыв к действию находится в нижнем левом углу.
![call-to-action-example]()
6. Источники информации.
Здесь нужно указать список сайтов, СМИ или ресурсов, из которых вы черпали данные для своей инфографики. Укажите их либо в самом низу изображения, либо вверху в одном из углов.


Можно указать как просто адрес веб-сайта, откуда были взяты данные, так и список авторов, которые над ними работали.
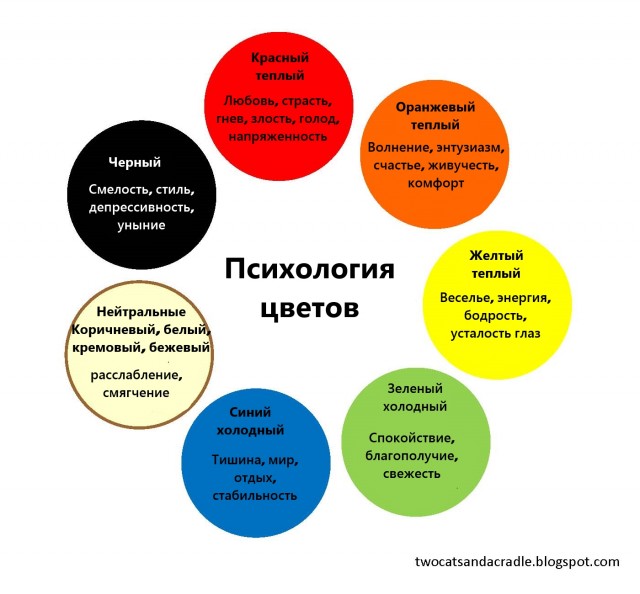
Психология цветов
От того, какие цвета для инфографики вы выберете, будет зависеть то, какой эффект она произведет. Итак, вы определились с тем, какие эмоции вы хотите вызвать, затем смотрим, какие цвета нужно использовать:
![color psychology]()
Как сделать инфографику самому? Удобные сервисы
Глядя на большие и красочные инфографики с огромным количеством элементов, иногда кажется, что для их создания нужна целая команда дизайнеров. Но как самому сделать инфографику? Всё просто: использовать для этого специальные сервисы.



Способы распространения инфографики
Инфографику должны увидеть. Иначе её смысл её существования теряется. Каналы распространения инфографики, скорее всего, будут вам понятны и знакомы:
1. Свой сайт. Новосозданную инфографику сначала стоит разместить на собственном сайте, если такой у вас имеется. Если у вас блог – отлично, он тоже подойдет. Не публикуйте только саму инфографику как изображние, добавьте к ней небольшое описание. Оно может содержать несколько мыслей об актуальности инфографики либо пояснение некоторых данных. Следите за тем, чтобы инфографика была доступна к полном размере, иначе пользователи не смогут рассмотреть мелкий текст.
3. Для распространения используйте также и ресурсы, которые специализируются именно на размещении и демонстрации различных инфографик. Таких сайтов очень много, но в основном они зарубежные. Если вы делаете инфографику на английском языке и ориентируетесь на зарубежную аудиторию, то добавляйте себе в закладки следующие сайты – они вам пригодятся:
4. Социальные сети. Если у вас есть уже раскрученные сообщества в популярных социальных сетях, то никаких затрат по размещению инфографики вы не понесете. Просто публикуйте её там и ждите лайки и репосты. Если же нет, то придется прибегнуть к платному размещению в топовых сообществах и пабликах.
Хорошая инфографика является способом сделать контент более понятным и простым. Инфографика должна быть честной и правдивой, иначе её полезность сведется к нулю. В данной статье я рассказала основные принципы её создания и распространения, которые, надеюсь, помогут вам на пути в попадании в ТОП лучших и популярных инфографик.
В этом руководстве объясняется, как сделать картинку ссылкой:
Создать кликабельное изображение не так сложно, как может показаться. Есть несколько способов сделать это. Я расскажу вам о двух возможных вариантах.
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:

Сначала я опишу ручной метод, который подойдет для любого HTML-кода . Это метод, который я рекомендую.
В качестве второго варианта я расскажу о быстром обходном пути, как сделать картинку ссылкой в HTML , который стоит использовать в WordPress :

Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код , нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса .
1. URL-адрес целевой страницы

В моем случае URL-адрес целевой страницы:
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес .
2. URL-адрес изображения
Это URL-адрес , определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control , так как я работаю на Mac . Обратите внимание, что я выбрала в меню пункт Copy Image Address :

Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
Если вы являетесь пользователем WordPress , существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа . Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL .
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами ( то есть URL-адресом целевой страницы и URL-адресом изображения ).
На данный момент мой код из такого:
стал таким ( с замененным URL-адресом целевой страницы ):
Теперь мой код завершен. Из такого:
Как сделать так, чтобы кликабельное изображение открывалось в новой вкладке
Вот как будет выглядеть мой код, если я хочу, чтобы ссылка открывалась на новой вкладке:
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Также нужно добавить к партнерской ссылке атрибут nofollow . Это делается для того, чтобы избежать негативных последствий. Поисковые системы не хотят, чтобы на результаты их органического поиска влияли коммерческие ссылки.
Вот, как будет выглядеть мой код, если я захочу, чтобы ссылка-изображение открывалась в новом окне, при том, что это партнерская ссылка:
Теперь вы можете взять фрагмент HTML-кода от до с блоком между ними и вставлять его везде, где нужно выводить изображение:

Описанный выше вариант, как сделать картинку ссылкой в HTML , это более простой метод. Но если вы предпочитаете иметь дело с меньшим количеством HTML-кода , вот еще один способ. Для него мы используем другое изображение.
Идея состоит в том, чтобы создать новую запись, добавить фотографию, задать для нее ссылку, а затем захватить HTML и использовать его в другом месте. Приведенные ниже инструкции предназначены для WordPress, но их можно использовать и в Blogger .
Вариант 2, шаг 1: Сохранение изображения на компьютере
Вариант 2, шаг 2: Создайте новую запись в WordPress
В панели администрирования WordPress создайте новую запись ( Записи — Добавить ).
Вариант 2, шаг 3: Загрузите свое изображение

Вариант 2, шаг 4: Добавьте изображение в запись


Теперь изображение появится в окне редактирования записи:

Вариант 2, Шаг 5. Чтобы изображение открывалось на новой вкладке
Многим людям нравится, чтобы ссылки, прикрепленные к изображениям, открывались на новой вкладке. Особенно это касается партнерских ссылок или ссылок, ведущих на другой сайт.

Вариант 2, шаг 6: Скопируйте HTML-код

На этой вкладке отображается HTML-код изображения. Скопируйте его и вставьте, куда вам нужно ( например, в виджет боковой панели ).
Вариант 2, Шаг 7 (необязательный): Если это партнерская ссылка, задайте для нее атрибут nofollow
Если изображение связано с партнерской ссылкой, вам нужно задать для нее атрибут nofollow . Атрибут nofollow указывает, что поисковые роботы не должны проходить по ссылкам при индексировании вашего сайта. Чтобы добавить атрибут nofollow , добавьте приведенный ниже фрагмент кода в HTML перед закрывающимся тегом (>) первой ссылки:
На рисунке, приведенном ниже, показано, как сделать картинку ссылкой в HTML . Обратите внимание на выделенный текст:

Теперь можно скопировать этот HTML-код и вставить его там, где необходимо вывести изображение.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!

Худшее, что вы можете сделать, – это взять в работу уже избитую тему. Но наличие инфографики по практически любой теме еще не значит, что на них нельзя взглянуть под новым углом.
Для начала поищите в Google инфографику, связанную с вашей нишей:

(хорошо подходит для нахождения больших списков инфографики)

Теперь просмотрите результаты поиска, в том числе картинки.

Даже если вы — представитель узкоспециализированного сегмента рынка, скорее всего, поиск выдаст десятки инфографик по вашей теме. Не унывайте: далее мы приготовили для вас кое-что новое.
VISUA.LY
Visua.ly – веб-каталог инфографики номер один. И это отличное место для тех, кто хочет изучить современную инфографику.

Просмотрите результаты поиска на предмет достаточной/недостаточной освещенности различных аспектов вашей темы.
Pinterest– неиссякаемый источник идей для создания инфографик.
Перейдите на сайт Pinterest и введите ту же поисковую цепочку, которую вы использовали в Google:
![]()
И просмотрите результаты.

Шаг 2. Найдите актуальную тему
Теперь вы знаете ситуацию в теме. Самое время определить, что будет работать в вашей нише.
Это отфильтрует ненужное и поможет понять, какого рода инфографики становятся популярными.


Индексация в GOOGLE
Вероятно, лучший способ узнать, сработала ли инфографика – ввести ее название в Google. Таким образом, вы получите точную оценку количества сайтов, опубликовавших вашу инфографику. Скопируйте один из заголовков, которые вам выдал Visua.ly или Topsy, и вставьте в Google в кавычках.

Посмотрите количество страниц в результатах.

Ого! Это серьезный результат. Это то, что стоит держать в поле зрения.
Шаг 3. Объедините ваши данные
Большинство людей собирает информацию из всевозможных источников, таких как новостные сайты и университетские исследования, в формате pdf. Но несмотря на то, что это замечательные источники достоверной информации, они не подходят для создания инфографик. Почему? Потому что ваша основная задача – распространить инфографику на как можно большем количестве сайтов, релевантных вашей нише. А если ваша инфографика не протрясает настолько, что челюсть виснет, то вряд ли она попадет на Harvard.edu. Тем не менее, она легко может оказаться на авторитетных сайтах вашей ниши. Что становится возможным, если вы польстили им, сославшись на них, как на источник.
Прежде всего, обратите внимание на влиятельных в вашей отрасли людей. Обратите особое внимание на сайты, которые проводят и публикуют отраслевые исследования. Так как лучшие ссылки вы можете получить с сайтов, которые ранжируются в топ-10 в выдаче по вашим целевым ключевым словам, начните с этих:

Предположим, что мы хотим создать инфографику о способах снижения ежемесячных страховых взносов. Сначала мы должны посетить каждый из топ-10 блогов.
И выполнить поиск на тему любых опубликованных советов о том, как сэкономить деньги.
![]()
Вот один из них:

Скопируйте этот URL-адрес и сохраните его в таблице с другими вашими источниками.

Повторяйте действие, пока у вас не наберется достаточно информации для того, чтобы объединить ее в инфографику, состоящую минимум из 25 элементов данных. Эти авторитетные сайты нужно будет добавить в качестве ссылок в конце вашей инфографики.
Шаг 4. Выигрышный дизайн



Заполните основную информацию, а именно заголовок и подзаголовок.

Выберите стиль вашего графика:
Чтобы ввести данные, дважды кликните по графику. Затем введите данные в соответствующие поля.


И подтвердите действие.

Скопируйте код для вставки и вставьте его на вашем сайте.

Если вы являетесь пользователем WordPress, убедитесь в том, что перед тем как вставить текст, вы перешли на вкладку Text:

Как только вы скопировали код, удалите ссылку infogr.am внизу (итак, вы справились!).

Теперь пора заняться продвижением.
Шаг 5. Получите ваш код для вставки

С помощью этого кода для вставки вам будет проще делиться инфографикой, и вы сможете выбирать страницу для ссылки и якорный текст, которые будут использоваться другими людьми, когда они будут делиться вашей работой.
Шаг 6. Расскажите о себе
Разместите в каталогах инфографики
Как только инфографика была опубликована на вашем сайте, самое время заняться ее продвижением. Один из наилучших способов сделать это – разместить ее в бесплатном каталоге инфографики. Как правило, администраторы, занятые добавлением инфографики в каталоги своих сайтов, используют эти каталоги.
![]()
Введите информацию о себе в соответствующие поля.

Чтобы получить максимум от каждой ссылки с каталога инфографики, составьте оригинальное описание на 150-300 слов к каждой вашей инфографике (это также увеличит шансы того, что она будет включена в каталог). Поисковые системы воспринимают ресурсы, на которых размещена ваша инфографика, сопровождаемая оригинальным описанием, как оригинальные источники.

И вставьте ваш код.

Повторите процесс. Ниже перечислено несколько дополнительных бесплатных каталогов инфографик, на которых можно получить ссылки.

Раскрутка в социальных сетях
Обеспечьте регулярный поток ретвитов и репостов в Facebook и Google + в течение нескольких дней после запуска инфографики.
Лучший способ это сделать – выбрать самые запоминающиеся элементы данных из вашей инфографики и распространить их в виде репостов в соцсетях с помощью Hootsuite.
Предположим, что в вашей инфографике говорится о том, что студентам с хорошей успеваемостью, водящим машины, удалось сэкономить на полисе автострахования 20%. Мы берем эти данные и создаем твит:

Проделывайте то же самое, пока у вас не будет 2-3 твита и 1-2 репоста в Facebook и Google + каждый день в течение 2-3 дней подряд.
Отправьте электронное письмо владельцам сайтов, которые указаны в качестве источников

Если вы готовы приложить дополнительные усилия, вы можете заняться массовой рассылкой на сайты в вашей нише, чтобы рассказать им о своей инфографике. И чтобы подсластить сделку, предложите создать оригинальное описание для их сайта.
Вот пример письма, которое мне здорово помогло:

Около 15-25% сайтов опубликуют вашу инфографику. Если вы разошлете письма по 25-100 релевантным нише сайтам, то речь пойдет о десятке целевых ссылок. В итоге вы получите не только определенное количество хороших обратных ссылок, но и серьезно увеличите трафик.
Сначала перейдите на сайт Reddit и создайте бесплатный аккаунт.
![]()
И заполните соответствующие поля. Постарайтесь придумать оригинальный заголовок, способный привлечь внимание широких масс этого сообщества.

Reddit поделен на сотни узкоспециализированных подкатегорий — подреддиты. Чтобы ваша инфографика оказалась на как можно большем количестве ресурсов, важно правильно выбрать подкатегорию. Если ваша инфографика относится к популярному и развлечениям (например, видео игры, смартфоны и т.п.), будет лучше, если вы определите ее в соответствующие тематические подреддиты. Однако если ваша инфографика менее развлекательного характера (например, страхование или борьба с вредителями), ее стоит разместить в подреддите инфографики.

Каталоги изображений
Шаг 1. Найдите актуальную тему
![]()
И просмотрите список того, что скачивают чаще всего:

Похоже, что на этом сайте популярностью пользуются иконки на темы мобильных телефонов, технологий и социальных сетей. Возможно, наилучшим решением будет создать набор иконок, связанный скорее с этими темами, чем с кухонными приборами.
Шаг 2. Создайте дизайн ваших иконок

Но если ваши финансовые возможности крайне ограничены, то можно воспользоваться бесплатным онлайн конвертером иконок с помощью Converticon. Этот инструмент позволяет конвертировать изображения в формат иконок. (Помните о том, что у вас должно быть право на использование исходного изображения).

Выберите иконку на вашем компьютере.

Выберите размер (стандартный размер для векторных изображений и иконок – 128*128).

Шаг 3. Подготовка к предоставлению
Теперь, когда у вас есть готовые изображения, самое время добавить их на сайт. Это позволит вам предоставлять каталогам ссылку, перейдя по которой можно будет скачивать ваши изображения.
Переместите все отобранные изображения в папку. Затем заархивируйте папку, содержащую набор изображений.

Добавьте заархивированную папку в WordPress.

Шаг 4. Время для предоставления

Впишите требуемую информацию (не забудьте указать URL вашей домашней страницы!). Убедитесь в том, что автором иконок указаны вы.


Вернитесь в WordPress и скопируйте URL вашей заархивированной папки.


В поле для комментариев можно подчеркнуть, что именно вы создали изображения.

Вот еще несколько каталогов, в которых вы можете размещать свои изображения:
КЛИПАРТЫ

СТОКОВЫЕ ФОТОГРАФИИ

ИКОНКИ

Обратный поиск изображений
Шаг 1. Найдите URL-адрес вашего изображения
Сначала найдите URL исходного изображения, которое вы разместили на своем сайте.

Шаг 2. Обратный поиск изображений
Кликните на изображение камеры в поле поиска. Это позволит вам произвести поиск по изображению.


Google отобразит страницы, в индексе которых встречается данное изображение.

Шаг 3. Найдите ссылки на неопределенный источник
Посетите каждую страницу в результатах поиска. Ищите те, которые не включают в себя ссылку, указывающую на автора и источник.
Вот одна из них:

Шаг 4. Установите контакт
И, наконец, обратитесь к владельцу сайта и попросите ссылку. Главное — чтобы ваше обращение звучало не как угроза, а как благодарность за размещение вашей работы и напоминание о том, что вы ждете обратной ссылки.

Подобный дружественный посыл срабатывает. Само собой, некоторые владельцы сайтов вас проигнорируют. Но, по моему опыту, большинство откликнется. И учитывая то, что на рассылку десятка писем уходит пара минут, обратный поиск изображений – одна из самых эффективных ROI-стратегий наращивания ссылочной массы.
Ах, это чувство!
Вы очень быстро становитесь настоящим мастером в наращивании ссылочной массы. Далее мы обсудим одну из самых действенных в мире стратегий по наращиванию ссылочной массы. Дождитесь 10ю главу:)
Обращаем ваше внимание, в нашем сервисе крауд-маркетинга — новые цены. От 183 рублей за ссылку 🙂
Читайте также: