Как сделать инфографику в ворде
Обновлено: 04.07.2024
Какое приложение лучше всего для создания инфографики?
- Качаться. .
- Мольберт. .
- Infogr.am. .
- Lucidpress. .
- Piktochart. .
- Venngage. С легкостью создавайте впечатляющую инфографику. .
- Adobe Spark. Сверхгибкий инструмент дизайна для создания потрясающих изображений, видео и сайтов. .
- Grafio 3 - Создатель диаграмм. Гибкое приложение превращает эскизы в проекты и схемы профессионального уровня.
Где используется инфографика?
Venngage действительно бесплатный?
Обзор цен Venngage
Цена Venngage начинается с 19 долларов США за функцию в месяц. Есть бесплатная версия. Venngage предлагает бесплатную пробную версию.
Как учителя создают инфографику?
- Мольберт. Это отличный орудие труда что позволяет пользователям Создайте визуально богатый инфографика из заранее разработанных тем. .
- Stat Planet. .
- Хохли. .
- Creately. .
- Многие глаза. .
- Wordle. .
- Tableau. .
- Inkspace.
Какое бесплатное программное обеспечение для создания инфографики самое лучшее?
- Canva.
- Visme.
- Piktochart.
- Venngage.
- Инфограмма.
Что делает инфографику плохой?
Если вы хотите, чтобы ваша инфографика выделялась, используйте броские и информативные заголовки, которые резюмируют и объясняют ваши данные. Использование слишком длинных заголовков сбивает с толку и отпугивает читателей. Другая ошибка заключается в использовании сравнений, которые не облегчают получение общего представления о данных.
Инфографика — это графический способ подачи сложной информации для облегчения восприятия и публикации. В зависимости от задач, используемых приемов и каналов коммуникации инфографика делится на разные виды. Но, как правило, во всех них используют общие инструменты для наглядного представления:
Хронологическую инфографику создают для демонстрации этапов развития компаний и технологий, профессионального или творческого пути личностей, изменения тенденций в какой-либо сфере и т. п.
Наиболее распространенная форма представления времени в графическом пространстве — таймлайн. Важные даты на условной временной линии отмечают метками, выносками с датами, иллюстрациями или фотографиями.
Таймлайн может быть строго вертикальным или изогнутым. Второй вариант подходит лучше, когда нужно отметить много дат, добавить больше текста и графики.
Иллюстратор Ирина Тумакова создала лаконичный вертикальный таймлайн, чтобы продемонстрировать, как менялся стиль Леди Гаги с выходом каждого нового альбома. Пример изогнутого таймлайна — история дизайн-школы Баухаус от Seham Hakmi .
Еще один вариант, как сделать инфографику с большим количеством дат, объемом текста и графики — горизонтальный таймлайн на буклете с множеством сложений.
В зависимости от того, на чем вы хотите сильнее сфокусировать внимание зрителя, можно задавать направление таймлайна графикой и последовательностью дат. Чтобы сделать акцент на достижениях нынешнего времени, двигайтесь от самой поздней даты к ранним. И наоборот, если хотите больше внимания к последовательности событий.
В шаблоне ниже мы задали направление таймлайна фоновой стрелкой, обозначили наиболее значимые даты крупным шрифтом и увеличенными иконками.
Использовать этот шаблон
Сопоставительную инфографику создают для сравнения двух или нескольких предметов, подходов, идей или событий. В такой инфографике чаще всего используют вертикальный разделитель, чтобы наглядно показать соотношение между элементами противопоставления.
Использовать этот шаблон
Сделать акцент на географических объектах можно цветом, линиями выноски, укрупнением фрагментов карты и т. п. Чтобы облегчить восприятие текстовой информации, выделяйте числа и короткие факты более крупным и жирным шрифтом.
Использовать этот шаблон
Статистическую инфографику используют для визуального представления результатов социологических, маркетинговых и других научных исследований. Дизайнер из Таллина Денис Грабусов использовал карту, цветовую шкалу и смайлики, чтобы показать, как жители стран Евросоюза оценивают свой уровень счастья.
Цветные значки и диаграммы работают с восприятием лучше, чем факты, изложенные сухим текстом. Но инфографика — это не подробный статистический отчет. Упрощайте данные там, где это не слишком критично, и расставляйте акценты крупными заголовками, как в шаблоне ниже.
Использовать этот шаблон
Историческая инфографика помогает сформировать представление о масштабах исторических событий, запомнить их последовательность и отследить взаимосвязь. В ее основу часто закладывают таймлайн.
Дизайнер Harrison Schell из Visual Capitalist изобразил таймлайн в перспективе и добавил объемные шарообразные объекты, чтобы сформировать представление о количествах жертв пандемий, которые переживало человечество за время своего существования.
Использовать этот шаблон
Иерархическая инфографика помогает упорядочить элементы какой-либо системы по степени важности и/или обозначить их взаимодействие между собой. Она может быть выстроена по принципу пирамиды, как известная всем иерархия потребностей Маслоу, или разветвленной структуры, как генеалогическое древо.
В следующем шаблоне мы объединили оба варианта представления иерархии — структуру для обозначения уровней подчинения в команде и пирамиду для списка ценностей.
Использовать этот шаблон
Социальные плакаты дают повод задуматься об определенной проблеме в обществе. Инфографика в них помогает оценить масштабы проблемы и перспективы ее решения.
В своем студенческом проекте дизайнер Таня Буланова призывает отказаться от использования пластиковых пакетов и акцентирует внимание на фактах в пользу этого решения инфографикой.
Если хотите усилить свой посыл к обществу, подкрепляйте его визуальными образами. В следующем шаблоне к каждому тезису мы подобрали минималистичные иллюстрации, выполненные в едином стиле.
Использовать этот шаблон
Инфографика хороша для случаев, когда нужно объяснить работу сложной системы и продемонстрировать последовательность действий. Для этого нужно разбить процесс на последовательные этапы и подобрать понятные визуальные образы к каждому из них.
Дизайнер Юля Жукова создала многоступенчатую инфографику для международного провайдера бизнес-стандартов BSI, чтобы продемонстрировать клиентам процесс взаимодействия с компанией.
Как привлечь и удержать клиента: рабочие техники онбординга Если хотите научиться представлять сложную последовательность в инфографике онлайн, потренируйтесь на простых шаблонах. Например, следующий рассказывает о четырех этапах жизненного цикла бабочек.
Использовать этот шаблон
Визуальные конспекты с инфографикой помогают лучше усваивать и запоминать информацию. В портфолио иллюстратора Бориса Безменова можно посмотреть серию конспектов для корпоративного календаря. Они составлены на основе популярных нон-фикшн книг с изложением техник, которые помогают повысить личную эффективность.
Если вы преподаете или создаете инфопродукты, то можете позаботиться о своих учениках и составить для них полезные конспекты с элементами инфографики. Например, будущим контент-менеджерам пригодится конспект-шпаргалка по времени публикаций в соцсетях.
Использовать этот шаблон
SMM-специалисты знают, что пользователи охотно сохраняют и отправляют друзьям посты, выстроенные в формате списков полезных инструментов или фактов. Чтобы повысить охваты в Инстаграм, не ограничивайтесь одной картинкой и текстом. Подкрепите каждый тезис из списка отдельной картинкой с элементами инфографики и разместите их в карусели.
Дизайнер и копирайтер Екатерина Бондаренко создала инфографику об экологических преимуществах растительной пищи.
В следующем шаблоне инфографики мы перечислили 5 советов копирайтеров, как улучшить восприятие текста.
Использовать этот шаблон
Тест-карты помогают сделать выбор, обусловленный множеством факторов. Следующий пример инфографики — работа дизайнера Арины Сабур для бренда косметики Mixit. Карта включает вопросы для оценки состояния кожи и подсказывает покупателям, какой продукт им подойдет.
Чтобы разработать подобную карту, составьте список вопросов, ответы на которые будут приближать к тому или другому решению. Затем определите их последовательность и взаимосвязь. А после перенесите ваши идеи в инфографику, взяв за основу следующий шаблон.
Использовать этот шаблон
Создание инфографики вряд ли займет меньше времени, чем написание подробной инструкции текстом. Придется сначала хорошо продумать логику и структуру, а затем тщательно подобрать или отрисовать все элементы. Но будьте уверены, пользователи это оценят.
Дизайнер Мария Прусских разработала инфографику по выбору велосипеда, чтобы покупателям было легче сориентироваться в многообразии видов и найти подходящую модель для себя.
А мы оставляем ниже шаблон с инструкцией, как пережить сезон холодов, для вдохновения и вашего творчества на его основе.
Использовать этот шаблон
Инфографику с рецептами часто можно встретить на упаковке продуктов, в кулинарных журналах и блогах. То, с какой фантазией ее создает иллюстратор Jing Zhang , просто поражает воображение!
Попробуйте собрать простой рецепт любимого блюда в инфографике из отдельных иллюстраций ингредиентов. Или просто сохраните себе следующий шаблон с рецептами смузи — в любом случае будет полезно.
Использовать этот шаблон
Идея оформить резюме в инфографике подойдет тем, кому необходимо продемонстрировать креативные навыки — маркетологам, дизайнерам, иллюстраторам. Его можно добавить в портфолио, прикрепить к письму с откликом на вакансию или разместить на персональном сайте.
Графический дизайнер и иллюстратор Ирина Лизанец отрисовала резюме в виде окна редактора Photoshop с отдельными вкладками. Информацию о себе поддержала элементами графики, добавила персональный лого и иллюстрацию-автопортрет вместо фото. Потенциальному работодателю достаточно одного взгляда на такое резюме, чтобы оценить уровень навыков исполнителя.
Как правило, HR-менеджеры уделяют изучению резюме одного кандидата всего пару минут. Креативное резюме с инфографикой поможет выделиться и запомниться. Попробуйте обновить свое резюме, взяв за основу шаблон ниже.
Использовать этот шаблон
Как написать резюме: 33 готовых шаблона Анимированная инфографика на сайтах и в блогах работает лучше статичной. Движущиеся элементы действуют как ай-стопперы — останавливают внимание зрителя и мотивируют изучить содержание инфографики внимательнее.
Создавая такую инфографику, важно сохранять баланс: анимация должна привлекать внимание, но не отвлекать его от основного содержания. Примеры инфографики с анимацией можно посмотреть в портфолио Jing Zhang .
Интерактивная инфографика позволяет зрителю управлять анимацией и изучать содержание в удобном темпе, переходят от одного блока к другому. Ее используют в веб-дизайне и мультимедиа.
Изометрическая или 3D инфографика включает трехмерные элементы. Она работает лучше плоских иконок, особенно в случаях, когда нужно показать сложные процессы или объекты в разрезе.
Впечатляющие примеры инфографики в 3D можно посмотреть в портфолио иллюстратора Nils-Petter Ekwall из Стокгольма.
Иллюстрированная инфографика или скрайбинг — это визуальные конспекты, которые, как правило, создают для презентации, а иногда прямо во время нее. Примеры инфографики, выполненной в технике синхронной иллюстрации, можно посмотреть в портфолио Екатерины Луневой .
Использовать этот шаблон
101 красивый шрифт бесплатно — лучшее для дизайна в Canva Вы можете представить себе таймлайн длиной 50 метров? Такой существует! Дизайнер Анастасия Журба разработала интерьерную инфографику для Музея станка в Туле, которая рассказывает о развитии промышленности в России.
Смотрите больше редактируемых шаблонов , чтобы создать инфографику онлайн. Делитесь идеями вместе с Canva!
Графическое представление знаний и информации появилось за долгие годы до письменности в виде наскальных рисунков, позднее карт с описанием местности. Первые карты с пометками датируются 7500 годом до нашей эры и были найдены на территории Турции в городе Чатал-Хююк. Позднее древние инфографики использовались для ведения учёта скота, инвентаря, путешествий и т.п.
В современном понимании инфографика — простое и наглядное графическое представление информации о предметах, включая сложные взаимоотношения между ними. Красивые понятные графики и диаграммы лучше воспринимаются и запоминаются. В интернет — это новый способ делиться знаниями и результатами исследований.
Использование инфографики
Будучи современным трендом, инфографика используется в основном для:
- описания политических, военных и экономических взаимоотношений между странами или коалициями;
- для сравнения продуктов питания, электроники и т.д.;
- в качестве справочных материалов, так называемых cheat-sheet или мануалов;
- визуализации социологических опросов и бизнес процессов.
Собственно, Вам лучше посмотреть на инфографик про инфографику и всё станет довольно понятно:

Создание инфографики
Для создания инфографики используют как простые и мощные графические редакторы, так и специализированные решения с набором нужных иллюстраций и функций. Иногда требуется работа с несколькими программами для создания диаграмм и графиков, а затем обработке их в графических редакторах.
Вы можете использовать следующие решения для создания инфографики:
- Для создания диаграмм: от Google
- Создание схем и взаимоотношений:
- Создание инфографиков (в том числе и интерактивных) от IBM
Конечно, данные сервисы не позволят Вам создать инфографик похожий на представленный выше, тем более за 5 минут. Но есть один сравнительно новый сервис, который предоставит доступ к привлекательным шаблонам инфографиков и позволит создать качественный продукт довольно быстро.
Создание инфографика в infogr.am
Инфогр.ам — сервис, который позволяет с помощью конструктора и шаблонов построить привлекательный инфографик, а также встроить его в свой вебсайт. Для использования сервиса у Вас должен быть аккаунт в Твиттере или в Facebook , с помощью которых Вы войдёте в систему.
Вот пример нашего инфографика, встроенного в сайт:
Процесс создания инфографика в Инфогр.ам
После входа в систему следует выбрать шаблон инфографика в пункте New Infographic:
Вы автоматически перейдёте к редактору. Интерфейс редактора на английском языке, но довольно понятный, так как оснащён привычными иконками. Чтобы изменить — необходимо кликнуть по элементу дважды, чтобы подтвердить изменения — нажмите Enter.
Инфографик можно построить любой длины и добавить на него нужное количество элементов:
- цитата
- диаграмма (4 вида)
- заголовок
- собственная картинка
- произвольный текст
Ширина инфографика варьируется от 300 до 700 пикселей. Предел высоты — более 18000 пикселей. Для диаграмм можно загрузить данные из таблицы эксель (XLS, но не XSLX)
Теперь о минусах сервиса:
- Сохранить свой инфографик в виде изображения у Вас не получится, можно либо встроить в сайт, либо делать скриншот экрана;
- На слабых ПК сервис серьезно подтормаживает и хорошо нагружает процессор;
- Шаблонов ещё мало, возможно в платной версии появится больше возможностей.
Совет: Если у Вас небольшой инфографик, и Вы хотите сделать его скриншот, но без ватермарка (подпись сервиса в правом нижнем углу) — откройте его в Google Chrome, нажмите CTRL+SHIFT+J. Откроется панель вебмастера, справа в панели Styles Вы увидите плюс, нажмите на него и запишите новый стиль и его свойство в фигурных скобках:
В этой статье мы поговорим о том, как создать диаграмму в Ворд. Пошагово рассмотрим всю инструкцию создания диаграммы и не только.
Построение диаграмм в Ворде, зачем и когда это нужно

Здравствуйте, друзья! Все мы привыкли писать тексты в Ворде, ведь они лучше воспринимаются читателями, кто-то зарабатывает на их написании через Интернет. Но не каждый пользователь текстового редактора Word ориентируется только на тексты. В нем также создаются и диаграммы.
Для чего нужно построение диаграмм в Ворде? Все просто! С помощью диаграмм сравниваются различные данные. На диаграмме, например, одним взглядом можно сравнить, какие доходы были в 2017, в 2018 и 2019 годах.
Также вы можете показать на диаграмме например, динамику роста производства по годам, можете показать рост или падение заработанной платы. Можете показывать с помощью диаграммы динамику и количества продаж в торговой компании, или падение заболеваемости в таком-то городе.
То есть диаграммы, применяются во всех сферах человеческой жизни, они хорошо дополняют статьи.
Далее мы рассмотрим вопрос, как создать диаграмму в Ворд.
Как создать диаграмму в Ворд, используем Word 2007, 2010, 2013, 2016
Итак, мы разберем процесс создания диаграммы в Word 2007, а в других версиях этой программы она создается по аналогии.


После этого будет создана диаграмма в Ворде. Помимо Ворда у вас будет открыто другое окно – лист Excel. В нем будут числовые значения созданной диаграммы, которые вы сможете поменять. К примеру, заменить цифры или слова.
Как видите, нет ничего сложного в вопросе, как создать диаграмму в Ворде. Далее закрываете и сохраняете окно с Эксель, чтобы приступить к работе над диаграммой в Ворде.
Виды диаграмм в Ворде, где их найти
В Ворде можно выбрать много видов диаграмм. Например, такие как:
- Круговую.
- Линейчатую.
- Гистограмму.
- С областями.
- Биржевую диаграмму.
- Поверхностную.

Как создать круговую диаграмму в Ворде


Ее вы можете редактировать – менять в ней числовые значения или ее название.
Как сделать диаграмму в Ворд, организационная диаграмма
Организационная диаграмма служит для отображения иерархической информации или отношений подотчетности организации. К примеру, с этим макетом диаграммы, будут доступны макеты помощника, подчиненного и коллеги по работе.

Ее вы можете изменить на свое усмотрение, ведь она вставилась в документ, как готовый шаблон.
Шаблоны и готовый стиль

Например, шаблоны для диаграммы можно выбрать в разделах:
Справа от шаблонов стилей, вы можете нажать на стрелочку вниз, чтобы посмотреть еще больше готовых вариантов.

Они разделены на две категории:
- Стили фигур.
- Стили WordArt, то есть стиль текста.
Далее мы изменим созданную диаграмму в текстовом редакторе Word.
Как изменить диаграмму в Ворде

Если вы захотите например, изменить стиль или шаблон диаграммы, для этого достаточно их выбрать в панели управления Ворда. О том, как сделать мы писали выше.
Как сделать диаграмму в Ворде по данным таблицы, диаграмма из Excel
В программе Excel пользователи могут работать не только с ячейками таблиц, но и создавать в ней диаграмму. Сделать это просто, как и в Ворде.

Затем откроется панель управления в которой можно выбрать различный тип диаграммы:
- гистограмма; ;
- круговая;
- линейная и с областями;
- другие диаграммы.
Наводите курсором компьютерной мыши на диаграмму и нажимаете на выбранный вариант. После чего вы ее создадите.
Как создать диаграмму в Ворд, внедрение в документ
Если вам нужно перенести созданную диаграмму из Excel в Ворд, делается это достаточно просто.
Открываете на компьютере документ Ворда. Далее в Экселе с диаграммой нажимаете на клавиатуре клавиши CTRL+A (выделить текст) далее, CTRL+C (копировать текст).
Затем идете в документ Ворда и нажимаете CTRL+V (вставить). Таким образом ваша таблица будет внедрена в Ворд.
Заключение
В статье мы рассмотрели вопрос, как создать диаграмму в Ворде. Также мы поработали с шаблонами диаграммы и на практике ее изменили. Придерживайтесь этой инструкции, чтобы без ошибок создавать разного вида диаграмм в текстовом редакторе Word. Ведь при работе с некоторыми документами, диаграмма может пригодится.
Спасибо за внимание!
С уважением, Иван Кунпан.
P.S. Статьи по работе с текстовым редактором Word:
Инфографика — это красочный и наглядный способ подачи информации. Но как ее сделать, если в компании нет дизайнера или он занят более приоритетными задачами? Еще сложней, если у вас нет специального софта и навыков работы с ним. Но как показывает практика, это все и не обязательно. Делимся собственным опытом создания инфографики с минимальными навыками и ресурсами.

1. Зачем вообще делать инфографику
Мозг устроен так, что визуальную информацию воспринимает и запоминает намного лучше, чем текстовую. В первом случае он воспроизводит ее с точностью 90%, а втором — всего 10%. Поэтому нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Особенно, если речь идет о сложной информации типа how to или содержащей множество цифр.
Хорошая инфографика объясняет сложное просто, часто с юмором, и создана на злободневную тему. Ее с большой вероятностью будут шерить, и она имеет все шансы на виральность .
Что стоит учитывать
Сейчас мы занимаемся дизайном инфографики сами, без привлечения специалистов и покупки сложного софта — Adobe Photoshop, Illustrator или CorelDRAW. Даже особых навыков не нужно. Ниже мы расскажем, как это сделать.
Где можно использовать инфографику
2. Как создать инфографику с помощью конструкторов
Конструкторы — это инструменты для создания инфографики онлайн. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Учитывайте задачу, которая стоит перед вами:
- если нужна простая инфографика по шаблону, выбирайте конструктор с большим их количеством;
- созданная по индивидуальному ТЗ — инструмент с большими возможностями для кастомизации;
- интерактивная — сервис, который предоставляет возможности для создания именно такой.
Перечислим несколько конструкторов, при помощи которых мы сами разрабатывали инфографику.
Easy.ly
Easy.ly — самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д.

Сделано в Ease.ly за 30 минут
Правда, бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
Canva

Canva — наша любимая программа для создания инфографики Тут огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.

Создано в Canva за 30 минут
Piktochart
Piktochart — еще одно неплохое приложения для инфографики. С его помощью можно создавать инфографику онлайн. Есть возможность вставлять фоном не только изображения, но и видео. Правда, это может не только оживить, но и отвлечь от основного смысла.
Есть группы шаблонов: инфографики, презентации, креативы. Дашборд, на котором хранятся ваши работы — удобно, что их можно группировать в папки, и рабочая область. В бесплатной версии сильно ограничено количество линий, разделителей, изображений и т. д. Но есть возможность загружать свои.

Создано в Pictochart за 20 минут в качестве примера
3. Как создать инфографику
Создание инфографики с чистого листа — это вариант для тех, кому недостаточно функционала онлайн-конструкторов и не подходят стандартные шаблоны. Так делаем мы и сейчас разберем весь процесс пошагово на примере создания инфографики по исследованию по недвижимости .
Шаг 1. Соберите и подготовьте данные
Инфографика должна быть информативной. Недостающую цифру или факт нельзя заменить просто красивой картинкой, для данного формата это критично. Данные должны быть точными и, по возможности, уникальными — так вы завоюете интерес и доверие аудитории. Но и слишком разгоняться не стоит. С инфографикой работает то же правило, что и с текстом: чем короче и емче, тем лучше. Отбросьте лишнее: цифры, из которых нельзя сделать выводы, длинные пояснения, бесполезные факты.
Как делаем мы
Созданию инфографики предшествует процесс в несколько этапов:
- сперва определяемся с показателями;
- затем готовим базу данных и собираем информацию;
- обрабатываем сырые данные и систематизируем;
- анализируем.
Инфографику готовим только тогда, когда полностью готов финальный документ с результатами исследования и оформленными выводами.
Шаг 2. Определитесь с концепцией и стилем инфографики
Инфографика — это связная история, а не набор цифр, фактов и картинок. Все ее элементы должны объединяться общей идеей. Подобно хорошей истории, она должна увлечь и заставить дочитать до конца.
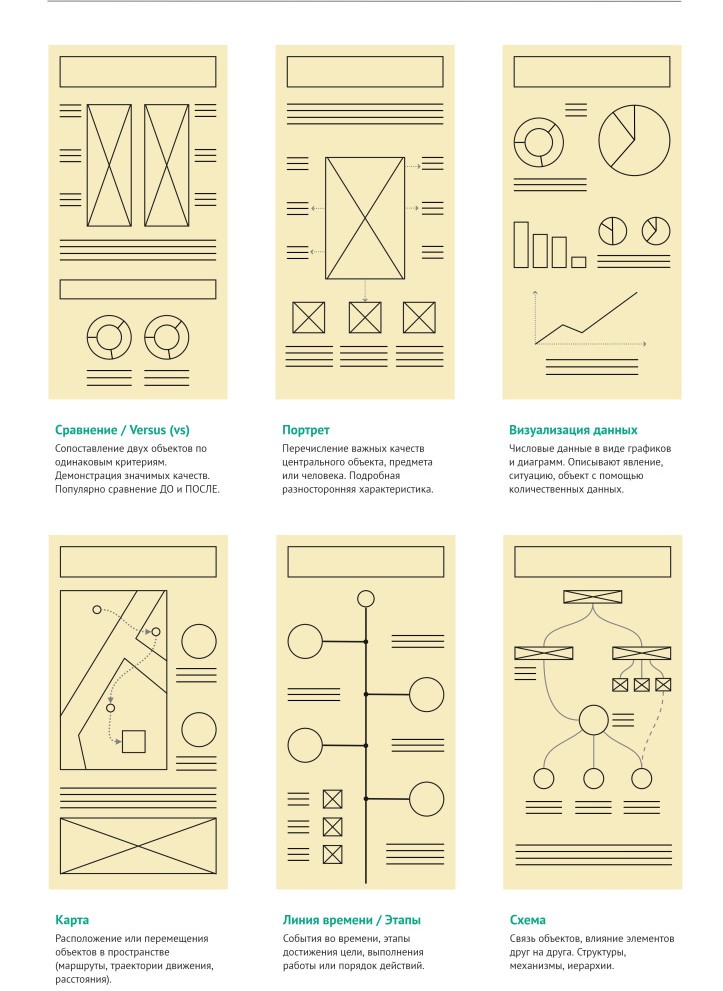
Сперва продумайте концепцию, определитесь, что вы хотите донести до аудитории и как. Выберите подходящий для вашей информации тип инфографики. Есть несколько общепринятых типов инфографики, из которых несложно выбрать вариант под конкретную задачу:

Несколько примеров оформления инфографики для вдохновения.
На этом же этапе определитесь с главной целью, целевой аудиторией и каналами дистрибуции инфографики. Для этого достаточно ответить на несколько простых вопросов.
Как делаем мы
Наша инфографика — это результаты исследования по звонкам в тематике недвижимости. Целевая аудитория: маркетологи, которые работают в сфере недвижимости, и застройщики, которые хотят быть в курсе тенденций.
Тип инфографики — сравнение, т. к. мы сравниваем разные показатели. Размещаем ее на своем блоге + отправляем в виде пресс-релиза нишевым онлайн-ресурсам. А значит, готовим вертикальный формат, подходящий для страницы блога, которую скроллят вниз. И разбивку на блоки для СМИ, под каждым из которых можно добавить текстовое пояснение для издания.
Шаг 3. Нарисуйте прототип
Не пропускайте этот этап, в дальнейшем он сэкономит вам много времени. Перед созданием инфографики вы должны понимать, какие на ней будут элементы и как расположены, где разместите описание и т. д. Проще всего нарисовать наброски инфографики на специальной доске или в блокноте. Но можно использовать и специальные онлайн-сервисы для создания мокапов.
Как делаем мы
Макеты можно шерить другим пользователям, оставлять в них комментарии, примечания. После создания прототипа, мы уже понимаем, какой размер инфографики нужно задать и какие изображения подобрать.
Шаг 4. Подготовьте исходники
Берем только те изображения, которые находятся в свободном доступе и разрешены для использования в коммерческих целях. Такие изображения можно найти на бесплатных стоках:
-
— огромный сток с изображениями в разных форматах и с разбивкой на категории; — сток с иконками в векторном формате, загружаются в png формате и на прозрачном фоне;
Фотостоки:
- Создаем в Google Slides новый документ. Для этого можно просто прописать в адресной строке slide.new .
- Задаем размер: Файл — Настройки — Размер — Другой . Размер указываем, исходя из требований площадки, на которой будем размещаться и предварительно созданного дизайн-макета.
- Наполняем инфографику: делим на блоки, задаем фон, размещаем изображения, диаграммы и подписи.
- Диаграммы импортируем с Google Spreadsheets через В ставка — Диаграмма — Из таблиц . Но предварительно они должны быть созданы там. Как это сделать — мы рассказывали в статье о визуализации данных в Google Таблицах.
- Сохраняем инфографику в нужном нам формате, проверяем, при необходимости вносим правки, публикуем.
- Вот и все — инфографика готова.
-
; ; .
Как делаем мы
Ищем изображения на Freepik и Flaticon. Обязательно смотрим, чтобы они сочетались по стилю, цветовой гамме и смыслу. Flaticon позволяет менять цвет изображения при загрузке, выбирать размер, зеркально отражать, передвигать.

Обрабатываем изображения в онлайн-фоторедакторе — в случае, если нужно убрать фон или использовать часть картинки, например, персонажа.
Шаг 5. Соберите инфографику
Все подготовительные шаги закончены, остался самый важный и интересный. Здесь пригодится созданный ранее макет, ведь вы уже будете знать, что и где размещать. Проследите, чтобы инфографика не получилась перегруженной. Оставьте больше свободного пространства и сделайте ее цельной, не требующей дополнительных текстовых пояснений.
Помните, что шерить ее, скорее всего, будут отдельной картинкой, и она должна быть понятной даже в отрыве от статьи или блогпоста. По этой же причине, не забудьте подписать инфографику и отметить своим лого.
Как делаем мы
Используем для разработки инфографики самый неочевидный инструмент — Google Презентации . Он оказался удобнее других, протестированных нами. В нем можно задать размер полотна, использовать любой фон — как сплошной, так и градиентный. Нарисовать любые линии, разделители, фигуры, загрузить свои изображения, создать диаграммы, а затем все сохранить в удобном формате.
Поэтапно это строится так.
Вместо выводов
Мы поделились своим подходом, который позволяет нарисовать инфографику быстро, бесплатно и не привлекая к процессу дизайнера. Надеемся, какие-то из наших лайфхаков будут вам полезны. Ну а если у вас есть свои — делитесь ими в комментариях, нам очень интересно о них узнать 😉
Читайте также:

