Как сделать инфографику в photoshop
Обновлено: 07.07.2024
Графическое представление знаний и информации появилось за долгие годы до письменности в виде наскальных рисунков, позднее карт с описанием местности. Первые карты с пометками датируются 7500 годом до нашей эры и были найдены на территории Турции в городе Чатал-Хююк. Позднее древние инфографики использовались для ведения учёта скота, инвентаря, путешествий и т.п.
В современном понимании инфографика — простое и наглядное графическое представление информации о предметах, включая сложные взаимоотношения между ними. Красивые понятные графики и диаграммы лучше воспринимаются и запоминаются. В интернет — это новый способ делиться знаниями и результатами исследований.
Использование инфографики
Будучи современным трендом, инфографика используется в основном для:
- описания политических, военных и экономических взаимоотношений между странами или коалициями;
- для сравнения продуктов питания, электроники и т.д.;
- в качестве справочных материалов, так называемых cheat-sheet или мануалов;
- визуализации социологических опросов и бизнес процессов.
Собственно, Вам лучше посмотреть на инфографик про инфографику и всё станет довольно понятно:

Создание инфографики
Для создания инфографики используют как простые и мощные графические редакторы, так и специализированные решения с набором нужных иллюстраций и функций. Иногда требуется работа с несколькими программами для создания диаграмм и графиков, а затем обработке их в графических редакторах.
Вы можете использовать следующие решения для создания инфографики:
- Для создания диаграмм: от Google
- Создание схем и взаимоотношений:
- Создание инфографиков (в том числе и интерактивных) от IBM
Конечно, данные сервисы не позволят Вам создать инфографик похожий на представленный выше, тем более за 5 минут. Но есть один сравнительно новый сервис, который предоставит доступ к привлекательным шаблонам инфографиков и позволит создать качественный продукт довольно быстро.
Создание инфографика в infogr.am
Инфогр.ам — сервис, который позволяет с помощью конструктора и шаблонов построить привлекательный инфографик, а также встроить его в свой вебсайт. Для использования сервиса у Вас должен быть аккаунт в Твиттере или в Facebook , с помощью которых Вы войдёте в систему.
Вот пример нашего инфографика, встроенного в сайт:
Процесс создания инфографика в Инфогр.ам
После входа в систему следует выбрать шаблон инфографика в пункте New Infographic:
Вы автоматически перейдёте к редактору. Интерфейс редактора на английском языке, но довольно понятный, так как оснащён привычными иконками. Чтобы изменить — необходимо кликнуть по элементу дважды, чтобы подтвердить изменения — нажмите Enter.
Инфографик можно построить любой длины и добавить на него нужное количество элементов:
- цитата
- диаграмма (4 вида)
- заголовок
- собственная картинка
- произвольный текст
Ширина инфографика варьируется от 300 до 700 пикселей. Предел высоты — более 18000 пикселей. Для диаграмм можно загрузить данные из таблицы эксель (XLS, но не XSLX)
Теперь о минусах сервиса:
- Сохранить свой инфографик в виде изображения у Вас не получится, можно либо встроить в сайт, либо делать скриншот экрана;
- На слабых ПК сервис серьезно подтормаживает и хорошо нагружает процессор;
- Шаблонов ещё мало, возможно в платной версии появится больше возможностей.
Совет: Если у Вас небольшой инфографик, и Вы хотите сделать его скриншот, но без ватермарка (подпись сервиса в правом нижнем углу) — откройте его в Google Chrome, нажмите CTRL+SHIFT+J. Откроется панель вебмастера, справа в панели Styles Вы увидите плюс, нажмите на него и запишите новый стиль и его свойство в фигурных скобках:
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.

Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
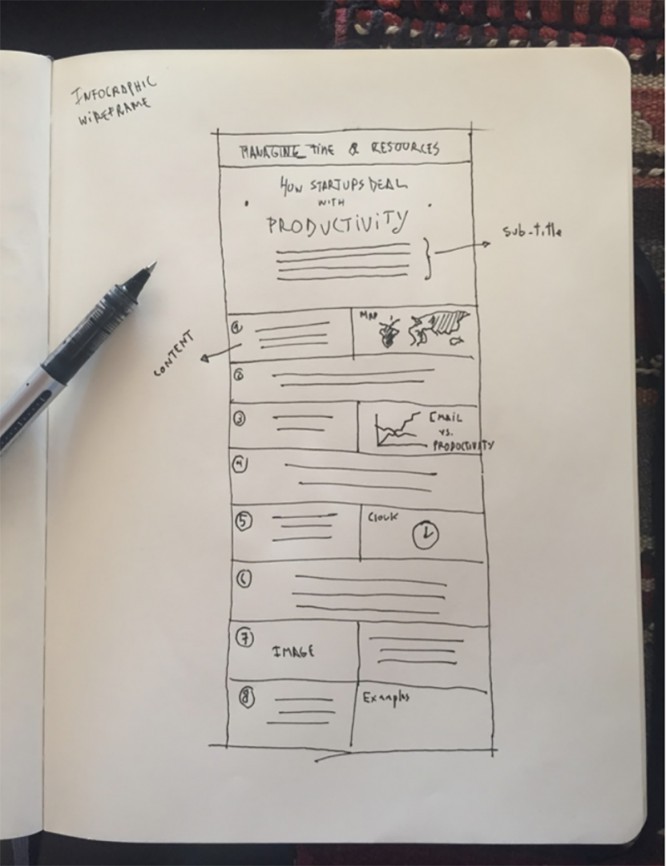
Шаг 3: Продумайте структуру
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.

Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
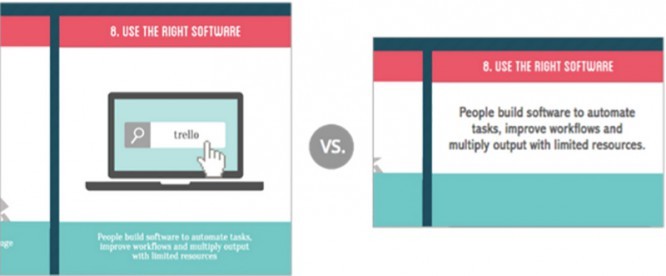
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Ресурсы для поиска шрифтов:

Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.

Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.
Сухой текст воспринимается не так хорошо, как ярко и красиво оформленный, поэтому всё больше компаний прибегают к инфографике. Этот способ подачи информации более эффективен. Но только сначала нужно понять, как сделать инфографику, потому что там есть свои трудности.






Как сделать инфографику на телефоне самому, бесплатно, на русском языке?
Инфографику ошибочно воспринимают как текст на красивом фоне. Но это не так.
Инфографика – это качественный текст, к которому по смыслу подобраны правильные изображения.
В итоге должно получиться что-то цельное.
Чаще всего этим занимаются дизайнеры, так как визуализация и инфографика тесно связаны друг с другом.
Человек, который регулярно создаёт визуальный контент, точно знает, как сделать целостную композицию.
Некоторые считают, что инфографика устарела. Но это совсем не так.
Инфографика остаётся одним из самых популярных, а главное – действенных способов подачи информации.
А работает это так.
Яркая картинка привлекает и удерживает внимание человека. А короткий, но полезный текст легко запоминается.
Самостоятельно сделать инфографику достаточно просто. Для этого вы можете воспользоваться сервисом Canva .
Он специально придуман для того, чтобы люди могли создавать красивые визуалы без навыков.
Вы можете взять уже готовые шаблоны, а можете выбрать фон, а потом элементы.
Canva предоставит очень большой выбор.
Дальше напишите текст и оформите его так, чтобы он смотрелся частью чего-то единого.
После можете смело делиться ей с другими.
Как самостоятельно сделать инфографику в Ворде, в Фотошопе и в Повер поинт (Powerpoint )?
Если же вы хотите сделать инфографику в других программах, то процесс будет чуть сложнее.
В Ворде сделать инфографику относительно несложно, но и качество вряд ли будет таким уж высоким.
В первую очередь определитесь с ориентацией. Зачастую удобно подавать информацию в альбомной ориентации.
Дальше найдите нужные картинки в интернете и вставьте их по очереди в файл.
Дальше с помощью текста и пробелов расположите их так, как вы хотите.
И вам останется только изменить шрифт и стиль текста.
В Power Point сделать инфографику проще.
Создайте новый слайд, выберите нужный фон. После выберите цвет и размер текста.
Дальше вам останется лишь красиво всё расположить.
Тут не нужны пробелы, можете просто перетаскивать нужные блоки мышкой.
В Фотошопе есть больше всего возможностей для создания инфографики.
Чтобы можно было работать отдельно с каждым элементом, добавляйте новые слои.
Помимо того, что есть в Power Point, вы сможете добавлять тень или подсветку элементам, а также работать над тем, как ложится свет.
Есть функция градиента, маски и много крутых фильтров.
Если вы хотите узнать всё до мельчайших деталей, то садитесь за Фотошоп и изучайте функции, а если только основное, то схема та же, что и в Power Point.
Только выбор получше.
Пошаговая инструкция по созданию инфографики
Первый этап – выбор темы. Сначала нужно понять, о чём будет инфографика.
После этого отнести её к какому-то жанру. Например, деловая инфографика.
Так вы сможете примерно набросать макет.
В зависимости от того, какую конкретно информацию вы планируете подносить, выберите ориентацию. Иногда уместнее вертикальная.
И главное – определитесь с цветовой гаммой.
На втором этапе соберите всё необходимое.
Сначала подготовьте текст. Можете даже не обрабатывать его, а уже потом отредактировать.
Дальше подберите изображения, которые будут подкреплять основные мысли. Все они не должны выбиваться из общей гаммы.
Ну и останется только всё это красиво расположить.
Для текста выберите шрифт и размер. А также цвет.
Лучше всего, чтобы он был заметен на общем фоне. Он может даже выбиваться из общей картины, но несильно.
Изображения расположите так, чтобы итоговая композиция получилась либо центрированной, либо симметричной.
Ну и на последнем этапе нужно проверить полученный результат.
Инфографика может быть нужна не только для распространения по интернету. Иногда её печатают на бумаге.
Чтобы убедиться, что вы всё сделали правильно, напечатайте и проверьте результат.
Как сделать красивую инфографику самому? — смотреть видео
Заключение
Инфографика сейчас является одним из самых популярных способов подачи информации.
И не зря, ведь она цепляет внимание.
А красивая структура помогает усваивать информацию.
Вы можете сделать инфографику самостоятельно с помощью приложения Canva .
Либо выбрать готовые шаблоны, чтобы немного их отредактировать, или же с помощью предложенных вариантов собрать что-то своё.
Инфографику можно делать и в Word, Power Point, Photoshop.
Но первые две программы не дают большого количества возможностей, а освоить Фотошоп достаточно сложно.
Чтобы сделать инфографику, нужно сначала продумать о чём она, потом подобрать материал, а дальше красиво его оформить.
В конце проверьте итоговый результат.
P.S. А еще мы предоставляем услуги по продвижению ваших аккаунтов и групп в социальных сетях. Ознакомиться с ними вы сможете на этой странице
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!
Создание круговой диаграммы в Photoshop может быть так же просто, как разрезание круга или даже фотография яблочного пирога с помощью инструмента Lasso. Однако это может быть проблемой, если вы хотите создать круговую диаграмму, которая на самом деле отражает данные, которые вы иллюстрируете, например, 10, 15 или 20-процентные сегменты. Чтобы создать точную круговую диаграмму, используйте холст размером 10 на 10 дюймов и нарисуйте вертикальные полосы, представляющие проценты на диаграмме. Когда вы преобразуете эти полосы с помощью фильтра Polar Coordinates, вы получите круговую диаграмму с нужными вам размерами сегментов.

Создавайте точные размеры сегментов в круговой диаграмме Photoshop. Кредит: Изображение предоставлено Adobe.

Определите проценты, необходимые для вашей круговой диаграммы. Кредит: Изображение предоставлено Adobe.

Создайте новый файл размером 10 на 10 дюймов. Кредит: Изображение предоставлено Adobe.



Добавьте новый цвет для каждого среза в круговой диаграмме. Кредит: Изображение предоставлено Adobe.
Перетащите курсор от края первой полосы, чтобы создать второй сегмент, и заполните этот выбор другим цветом. Повторяйте процесс до тех пор, пока все 100 процентов - или 10 дюймов в поперечнике - не будут учтены.

Полярные координаты превращают полосы в ломтики. Кредит: Изображение предоставлено Adobe.


Сделайте Ellipse Tool a Path перед рисованием. Кредит: Изображение предоставлено Adobe.




Вставьте круговую диаграмму в свой проект canvas.credit: Изображение предоставлено Adobe.

Круговая диаграмма, представленная в 3D-экструзии. Кредит: Изображение предоставлено Adobe.
Как сделать круговую диаграмму в Microsoft Word

Узнайте, как вставить круговую диаграмму в Word. Узнайте, как отредактировать дизайн диаграммы по умолчанию, чтобы изменить его формат и макет.
Как преобразовать диаграмму Visio в диаграмму PowerPoint
Visio - это программный пакет Microsoft для создания диаграмм. Он не включен в Microsoft Office, но полностью совместим с программами Office, такими как PowerPoint. Вы можете.
Как сделать круговую фотографию в фотошопе

Обрезка фотографии до круга, овала или скругленного прямоугольника - это то, что вы можете довольно легко сделать в Photoshop CC, используя обтравочную маску. Как только изображение обрезается, сохраните файл .
Зачем нужна инфографика
Инфографика — графический способ подачи информации. В нее можно перенести часть текста графическим способом. Меньше абзацев — проще восприятие. Особенно это важно, когда речь идет о большом количестве цифр, фактов и дат.
Не более 2–3 цифр или дат на один абзац, иначе текст будет слишком сложным для восприятия. Этот совет есть во многих учебниках для журналистов и копирайтеров. Но попадаются темы, где без дат или цифр не обойтись.
Наглядный пример: раз в три месяца СМИ публикуют данные о новом прожиточном минимуме. Чтобы читатель понял, поднялся он или опустился, нужно написать еще один абзац. Или показать изменения наглядно — в инфографике.
.jpg)
Создать инфографику можно без специальных программ. И диплом дизайнера — необязательное условие. В интернете есть десятки простых онлайн-сервисов. Я хочу рассказать о трех, которыми пользуюсь чаще всего.

Инфограм
Помогает, когда в тексте десяток цифр и все они важные.
Вы сможете сохранить данные с помощью наглядной иллюстрации. В прошлом году прожиточный минимум был таким, а сейчас опустился на 500 рублей. А через год снизится еще больше. Все это можно изобразить в виде ломаной линии, столбцов или других видов диаграмм.
.jpg)
Что можно делать в infogr.am
Сложности и особенности
Сервис не русифицирован, и если вы не владеете английским, могут возникнуть трудности. Часть возможностей доступна только за определенную плату. Например, меньше выбор шаблонов оформления. Но регистрация на сайте бесплатна. И можно авторизоваться через электронную почту или соцсети, то есть за пару кликов.
Как выглядит работа с сервисом
- Выбираем шаблон. В бесплатной версии их около десятка. Иногда прибавляются тематические шаблоны: рождественский или к Хеллоуину. Выберите тот, что по цветовой гамме и оформлению лучше впишется в публикацию. Например, будет похож на стиль оформления сайта, где будет опубликована статья.
- Начинаем работу с шаблоном. Для наглядности в нем уже есть базовые элементы: заголовок, график, подзаголовок. Необязательно все это оставлять. Неподходящие элементы удаляем: наводим курсор на блок, в левом верхнем углу появляется изображение корзины, нажимаем на него.
- Выбираем новые блоки. В левой части экрана есть столбик с иконками: шаблоны диаграммы или графика, карт, текстов, картинок, видео. Добавляем нужные элементы. Для этого кликаем по нужному разделу. Ищем подходящий элемент, например, график с линиями. Кликаем по нему. График появляется в шаблоне. Но в нем пока видны стандартные данные.
- Заполняем графики и диаграммы. Дважды кликните по блоку, который хотите отредактировать. Вы увидите таблицу, в которую вместо данных примера, нужно ввести свою информацию. Обычно я оформляю информацию в виде таблицы в Word, а потом копирую по очереди столбцы и вставляю их в таблицу шаблона. Такой метод мне кажется удобным, потому что на этапе правки текста редактором, компоновка данных может измениться. И проще не переверстывать инфографику, а переписать текст.
- Публикуем. Нажмите на кнопку Share, которая расположена на инфографике и продублирована в правом верхнем углу окна сайта. Вы увидите 3 варианта публикации.
Social & link — для тех, кто хочет поделиться ссылкой на инфографику в соцсетях. Выберите подходящую иконку или скопируйте ссылку вручную и вставьте ее в свою публикацию.
Embed — для тех, кто намерен встроить код на страницу сайта или блога. Просто скопируйте и вставьте его.
Thinglink
Идеально подходит, когда нужно обратить внимание на детали.
Фотографии не всегда говорят сами за себя. Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете. Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши.
.jpg)
Что можно сделать в thinglink
Сложности и особенности
Русской версии сайта нет. Но система работы проста. Начинается все с регистрации и проходит она почти как в infogram — через почту или соцсети. Часть сервисов доступна только в платной версии программы. Бесплатно на фото можно разместить только текстовый комментарий. За дополнительные картинки, видео или ссылки придется заплатить.
Как выглядит работа с сервисом
Начинаем работу. Нажимаем на иконку CREATE в правом верхнем углу страницы.
Загружаем изображение. Сервис предлагает 4 способа:
Upload images — загрузить изображение с компьютера. Сервис предложит вам выбрать картинку, которая хранится в одной из ваших папок. Система похожа на публикацию новых фото в соцсетях.
Import Facebook photos — скопировать фото со своего аккаунта в Фейсбук. Для этого нужно нажать на кнопку авторизации через соцсеть.
Import — скопировать 20 последних изображений другого пользователя программы. Необходимо дать ссылку на его страницу.
Придумываем название. В качестве примера мы опишем фасон платья. Для начала назовем наше интерактивное фото. Сверху над изображением вы видите графу TITLE. Сюда нужно вписать название.
Добавляем дополнительные элементы. Кликнем по месту, где хотим разместить первый комментарий. Слева от изображения появляется шаблон для ввода данных.
Опишу функции, которые доступны бесплатно. Идем сверху вниз.
Выбираем цвет точки на изображении (сейчас она черно-белая, вы видите ее в левом верхнем углу фото).
Добавляем текстовый комментарий в поле Text.
Нажимаем синюю кнопку Save — она расположена в правом нижнем углу шаблона.
Таких точек может быть сколько угодно. Главное, расположить их так, чтобы пользователю было удобно читать ваши комментарии и рассматривать дополнительные элементы.
Сохраняем изображение. Для этого нажимаем на зеленую кнопку Save Image в правом нижнем углу экрана.
Easelly
Спасает, когда есть разрозненные цифры, факты и даты.
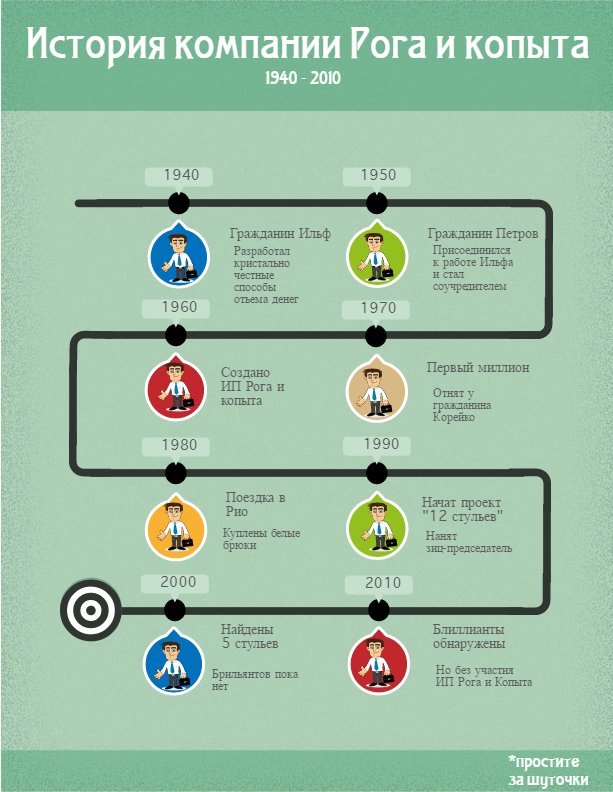
Десяток отличных фактов и цифр иногда не получается вместить в диаграммы или графики. Либо нужно кратко и наглядно описать последовательность действий, историю вопроса или компании. Сервис помогает сделать это.

Что можно сделать в easel.ly
Сложности и особенности
Сайт не русифицирован. Для начала нужно зарегистрироваться. Схема мало чем отличается от типичной регистрации на сайте: нужно ввести адрес электронной почты и придумать пароль. Либо нажать на одну из кнопок: Фейсбук или Google+. Порой во время работы сайт зависает и не сразу реагирует на команды. Чтобы работа шла быстрее, советую закрыть все лишние вкладки в браузере.
Как выглядит работа с сервисом
- Выберите шаблон для работы. Сервис предлагает на выбор более 2 миллионов идей для создания инфографики. Выбирайте любую или начните с нуля, выбрав вариант Start Fresh. Для примера мы переработаем один из шаблонов.
- Меняем текст. За основу возьмем шаблон с историей музыки. Информацию о песнях заменим на рассказ о компании. Для этого нужно переписать заголовок и тексты. Кликнем по заголовку дважды и появится поле для редактирования текста. Одно за другим, редактируем текстовые поля. При необходимости можем заменить шрифт, размер, цвет надписей — меню для редактирования расположено вверху страницы и очень похоже на обычный текстовый редактор.
- Убираем лишние блоки. Потренируемся на картинках. Кликнем по одной из них мышью и нажимаем на крайнюю слева иконку в меню сверху. Она выглядит как мусорный бак.
- Добавляем подходящие изображения. Для этого нажимаем кнопку Objects и кликаем по строке choose category. Выбираем подходящую категорию и ищем картинки, которые заменят изображения музыкальных инструментов.
- Сохраняем инфографику. Нажимаем на кнопку Download и выбираем подходящие формат и размер.
Low Quality — jpg-изображение относительно небольшого разрешения. Подойдет для публикации в соцсетях или мобильной версии сайта.
Higt Quality — jpg-изображение большего разрешения, а следовательно, лучшего качества.
Зачем все эти сложности?
Читайте также:


