Как сделать инфографику в иллюстраторе
Обновлено: 04.07.2024
Инфографика – это графическое визуальное представление данных, информации или знаний. Их цель – быстро и четко представить вам информацию. Другими словами, инфографика рассказывает нам историю, лежащую в основе конкретных данных или исследований, и все должно быть ясно с первого взгляда.
Лучшие виды инфографики представляют данные в визуально приятной и увлекательной форме, и они могут быть настолько простыми или сложными, насколько вы хотите. В этой статье мы покажем вам, как быстро и легко создать простую инфографику с помощью Adobe Illustrator.
Какие типы инфографики самые популярные?
Прежде чем мы начнем, важно знать, какие виды инфографики вы можете создавать и что лучше всего подходит для информации, которую вы хотите представить. Вот краткое изложение основных типов инфографики, которые вы можете создать:
- Статистическая инфографика: эта инфографика идеально подходит, если вы хотите визуализировать результаты опроса, подкрепить аргумент числовыми данными или представить данные из нескольких разных источников.
- Информационная инфографика: если вы хотите дать простой обзор определенной темы, лучше всего подойдет информационная инфографика.
- Инфографика временной шкалы : с помощью инфографики временной шкалы вы можете легко визуализировать историю чего-либо, выделить важные даты или дать обзор событий.
- Инфографика процесса : инфографика процесса – лучший выбор, если вы хотите создать сводку или обзор шагов, необходимых для завершения процесса.
- Географическая инфографика: если вы хотите визуализировать геолокационные или демографические данные, лучше всего подойдет географическая инфографика.
- Инфографика сравнения: хотите ли вы сравнить данные варианты беспристрастно или просто показать, насколько один вариант лучше другого, инфографика сравнения может сделать именно это.
- Иерархическая инфографика: этот стиль инфографики упорядочивает информацию от лучшего к худшему или сверху вниз.
- Инфографика списка: чтобы поделиться списком полезных советов, ресурсов, примеров или чего-либо подобного, вы должны использовать инфографику списка.
- Инфографика резюме: как следует из названия, этот тип инфографики идеально подходит для составления резюме. Если вы ищете новую работу и хотите выделиться, включите инфографику резюме в свое резюме.
Что делает хорошую инфографику?
Инфографика расскажет вам историю определенных исследований и данных. Инфографика может состоять из круговых диаграмм, линейных графиков, гистограмм, гистограмм и т. Д. Хороший дизайн инфографики приятен на вид и представляет данные в простой для понимания форме.
Создание инфографики – это передача полезной информации. Одна из лучших программ для создания инфографики – Adobe Illustrator. Он позволяет быстро создавать привлекательную и точную инфографику, такую как график, который мы создаем ниже.
Как создать простую инфографику в Adobe Illustrator
Теперь, когда вы знаете основы, давайте приступим к работе с Adobe Illustrator.
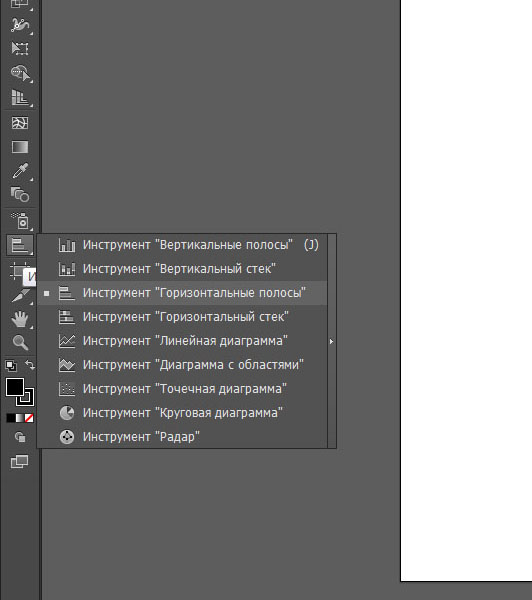
В левой части экрана вы увидите все основные инструменты, которые может предложить Adobe Illustrator. Здесь у вас есть набор инструментов для построения графиков, которые вы захотите использовать для своей инфографики.
Создание самой простой инфографики на основе графиков
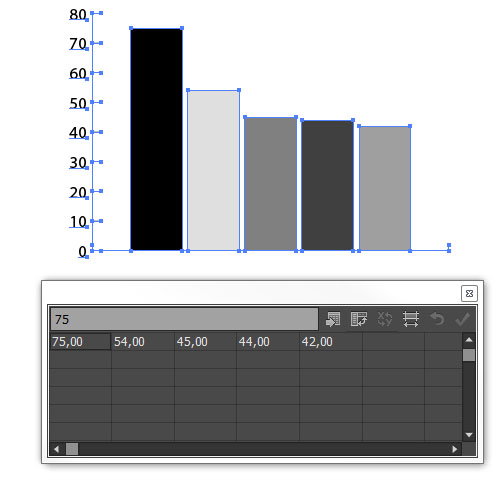
Если вы не хотите создавать что-то яркое и просто хотите иметь простой график, вам следует воспользоваться инструментом Column Graph Tool . Вы можете выбрать этот инструмент или нажать J на клавиатуре.
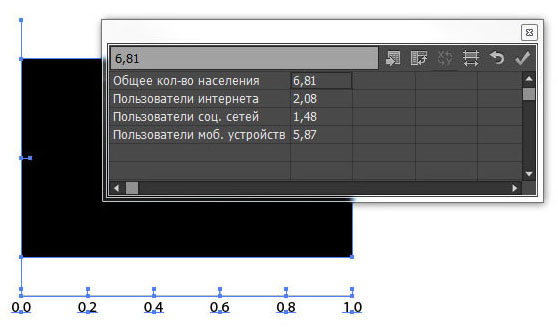
Как только вы это сделаете, просто щелкните и перетащите, чтобы определить область, в которой вы хотите, чтобы ваш график был; после чего появится окно, в котором вы сможете определить особенности вашего графика.
Добавив еще одну строку, вы можете показать, как меняются числа. Первый ряд чисел находится слева, а второй ряд чисел – справа.
Если у вас уже есть данные в другом документе, и у вас нет времени вводить их вручную, есть возможность импортировать данные из нескольких различных форматов документов.
Если вы закончили ввод данных, вы можете закрыть небольшое окно.
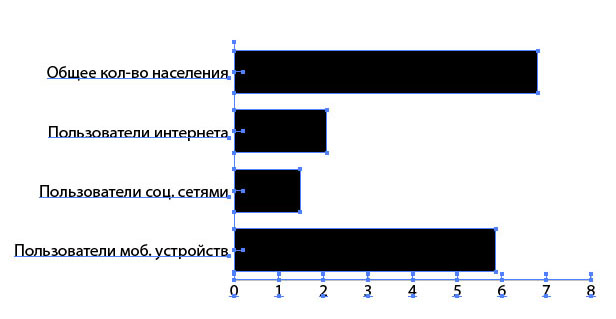
Чтобы ваш график выделялся на фоне остальных, неплохо было бы немного его раскрасить. Нажмите на инструмент прямого выбора слева или просто нажмите A на клавиатуре, чтобы выбрать каждую часть графика индивидуально.
Как только вы это сделаете, вы можете выбрать каждую часть вашего графика и назначить ему цвет. Однако вам придется делать это для каждой строки вашего графика, поэтому постарайтесь не перепутать цвета.
Обновление данных
Откроется то же окно, что и раньше, и там вы можете изменить числа по своему усмотрению. Когда вы измените числа, нажмите Enter , и вы сразу увидите изменение на своем графике.
Добавление текста
Если вы хотите добавить текст к своему графику, все, что вам нужно сделать, это ввести текст в данные вашего графика. Однако вам нужно сначала ввести текст, прежде чем вводить числа.
Создание других типов инфографики
В Adobe Illustrator можно создать множество типов инфографики, и принцип, используемый при их создании, остается аналогичным методу, описанному выше. Мы только начали с простейшей формы, которая поможет вам приступить к созданию инфографики.
Adobe Illustrator упрощает процесс создания инфографики; все, что вам нужно сделать, это выбрать тип инфографики, которую вы хотите создать, а затем ввести необходимые данные.
При этом Adobe Illustrator – не единственная программа, которая позволяет создавать инфографику.
![final[1]](https://photodrum.com/wp-content/uploads/2015/05/final1-580x300.jpg)
Сегодня вы узнаете, как создать изометрические элементы векторной инфографики с помощью 3D-эффектов в Illustrator. Во время нашего урока мы создадим диаграммы из плоскостей, столбцов и круговые графики. Кроме того, я расскажу вам как рисовать простые 3D изометрические формы. Я надеюсь, что это поможет расширить ваши возможности в создании инфографических элементов. Давайте начнем!
Изометрические элементы векторной инфографики
Для начала, создайте новый документ (Cmd / Ctrl + N). Монтажная область может быть любого размера. Изометрические элементы, которые мы создаем будет одинаково хорошо получаются в RGB и в CMYK цветах.

Размещение объектов в изометрических плоскостях
При работе в изометрии с векторными элементами инфографики мы должны создавать не только 3D объекты, но и размещать двумерные объекты, такие как текст. Давайте внимательнее посмотрим на примере временной шкалы на рисунке ниже.

Перед началом работы вы можете сгруппировать все объекты (Cmd / Ctrl + G). Затем перейдите к Effect> 3D> Rotate …. В диалоговом окне выберите один из четырех изометрических настроек, например Isometric Top.

Для пункта Surface выберите No Shading , это позволит нам оставить все цвета без изменений, и нажмите кнопку ОК.

Изменение направления
Если вам нужно изменить направление шкалы, то просто поверните ее на 90 градусов.

Кстати, текст остается доступным для редактирования.

Если вам нужно изменить изометрическую плоскость, в которой находится шкала, то нажмите на ссылку 3DRotate в панели Appearance ( Window > Appearance ).

Откроется диалоговое окно, в котором вы можете выбрать любую другую предустановку изометрии.

Создание слоев
С помощью эффекта Rotate мы также можем создать диаграмму со слоями. Нарисуйте квадрат с помощью Rectangle Tool. Примените к нему эффект 3D Rotate, выбрав Isometric Top в диалоговом окне.

Удерживая клавишу Shift и Alt, переместите квадрат чуть выше – это приведет к дублированию.

Используйте комбинацию клавиш Cmd / Ctrl + D несколько раз для повторения последнего действия. Таким образом мы продублируем наш слой нужное количество раз.

Перекрасьте квадраты в различные цвета и добавить текстовые объекты. Диаграмма со слоями готова.

Размещение объектов в 3D изометрической плоскости
Часто простейшие 3D-формы используются в графиках в качестве столбцов. Это могут быть пирамидальные и призматические объекты. Давайте посмотрим, как они могут быть созданы в изометрии. Создадим основу для различных типов призм. Пусть это будут круг, квадрат, шестигранник и треугольник.

Выберите круг и перейдите к Effect> 3D> Extrude & Bevel … . В открывшемся диалоговом окне выберите предустановку Isometric Top. Изменяя параметр глубины выдавливания мы можем контролировать высоту объекта.

Как вы можете видеть, мы получили цилиндр.
То же самое проделаем с остальными фигурами, чтобы получить призмы различных форм.

Для лучшего визуального восприятия можно повернуть основание призмы. Таким образом, для треугольной и шестиугольной призмы я повернул базу на 15 градусов ( Object> Transform> Rotate …).


Для дальнейших манипуляций с полученными изометрическими векторными элементами инфографики мы должны преобразовать их из 3D-объектов в регулярные векторные объекты. Выберите все объекты и откройте диалоговое окно 3D-эффекта, нажав на ссылку в панели Appearance.

Здесь нужно выбрать No Shading в настройках пункта Surface. Это позволит нам создать меньшее количество объектов в следующем шаге.

Перейдите к Object> Expand Appearance .

Покрасьте ваши изометрические призмы. Теперь они готовы к дальнейшему использованию.

Создание пирамид
А теперь давайте создадим пару пирамид, используя в основе те же формы. Примените эффект 3D Rotate и Isometric Top в качестве предустановки.

Перейти к Object> Expand Appearance .

Теперь нам нужно избавиться от Маски. Для этого перейти к Object> Clipping Mask> Release и перейдите к Object> Path> Clean Up …

К сожалению, в результате этих действий некоторые пути могут оказаться открытыми, это может осложнить наше дальнейшее редактирование.

В этом случае вы можете использовать скрипт Close All Paths script , чтобы закрыть ваши пути или плагин VectorScribe , который имеет ту же функцию.

Создайте точку над центром квадратного основания с помощью Pen Tool (P) .

Соедините эту точку с двумя точками базы для создания одной стороне пирамиды. Теперь создайте вторую сторону.

Мы создадим другие пирамиды по аналогии.

Создание конуса может быть сложнее, поскольку направляющая конуса должна быть касательной к эллипсу основания. Но это не проблема, если у нас есть все необходимые инструменты. Создайте точку (это пик конуса) выше центра эллипса.

Чтобы создать направляющие с этой точки к эллипсу можно использовать крипт Common Tangents script или Free SubScribe plug-in , который поможет создать касательные к траектории движения инструмента.

Удалите отправную точку и соедините касательные – наш конус готов.

Создание диаграммы из пирамид
Теперь давайте создадим диаграмму из одного из созданных объектов. Поверните вертикальную направляющую на 60 градусов ( Object> Transform> Rotate …).

Теперь переместите пирамиду вдоль направляющей, держа Alt, что приведет к ее дублированию.

Повторите то же самое действие несколько раз с помощью комбинации клавиш Cmd / Ctrl + D .

Теперь мы можем выбрать пик каждый пирамиды с помощью Lasso Tool (Q) и изменить ее высоту.

Все что осталось сделать, это добавить данные, и наш изометрической графике готов.


Круговые диаграммы
Создайте круг, который разделите на 4 сектора, как это показано на рисунке ниже.

Применить эффект 3D Rotate к этой группе объектов.

Перейти к Object> Expand Appearance , а затем в Object > Clipping Mask Release и Object> Path> Clean Up …

Закрыть открытые пути с помощью скрипта Close All Paths script или плагина VectorScribe .
Продублируйте желтый сегмент и перетащите копию вверх.

На базе двух желтых форм создайте стороны с помощью Pen Tool (P) .

Продублируйте и поднимите копию красного сегмента.

Создадим прямоугольник с одной стороны идущим по касательным и с другой стороны по внутреннему ребру.


Объединим новый объект с основанием красного сегмента, нажав на Unite в панели Pathfinder .

Поместите созданный форму под верхний красный сегмент.

А теперь с помощью Pen Tool (P) создайте правую сторону красного сегмента.

Создать стороны синего и светло-голубого сегментов с помощью описанной методики.



Теперь, все что нам осталось сделать, это добавить текстовую информацию.


И что у вас есть! Теперь вы можете с легкостью можете создавать и настраивать свои собственные изометрические элементы векторной инфографики. Наслаждайтесь!

Создание разных типов диаграмм в Illustrator
Определите размеры диаграммы одним из следующих способов:
Перетащите курсор по диагонали от угла, в котором должна начинаться диаграмма, до противоположного угла. Удерживая нажатой клавишу Alt (Windows) или Option (macOS), перетащите курсор, чтобы нарисовать диаграмму от ее центра. Удерживайте клавишу Shift, чтобы ограничить диаграмму квадратом.
Щелкните в том месте, где следует поместить диаграмму. Введите значения ширины и высоты диаграммы, затем нажмите кнопку OK .
Примечание. Заданные размеры относятся к основной области диаграммы и не включают области меток и условные обозначения.
Данные диаграммы должны быть организованы определенным образом в зависимости от типа диаграммы.
Ввод данных диаграммы
Текстовое поле ввода
Импорт данных, сохраненных, как текстовый файл
Поменять местами столбцы и строки
Поменять местами оси X и Y
Отмена изменений, внесенных в данные диаграммы
Применение изменений, внесенных в данные диаграммы
Введите данные одним из способов.
Выберите ячейку таблицы и введите данные в текстовое поле вверху окна. Нажмите клавишу Tab , чтобы ввести данные и выбрать следующую ячейку в строке. Нажмите клавишу Enter или Return , чтобы ввести данные и выбрать следующую ячейку в столбце. Пользуйтесь клавишами со стрелками для перехода от ячейки к ячейке; или просто нажмите другую ячейку, чтобы ее выбрать.
Использование меток диаграммы и наборов данных
Метки — это слова или числа, описывающие следующее:
- наборы данных, которые требуется сравнить,
- категории, в рамках которых следует производить сравнение.
A. Метки набора данных B. Пустая ячейка C. Метки категорий
Метки наборов данных
Введите метки для разных наборов данных в верхнюю строку. Эти метки появятся в условных обозначениях.
Чтобы создать условные обозначения для диаграммы, оставьте пустой левую верхнюю ячейку.
Введите метки для категорий в ячейки самого левого столбца.
Ввод меток
Для создания условных обозначений к диаграмме в программе Illustrator удалите содержимое левой верхней ячейки и оставьте ее пустой.
Введите метки для разных наборов данных в верхнюю строку. Эти метки будут использованы в условных обозначениях. Если не требуется создавать условные обозначения к диаграмме с помощью программы Illustrator, не вводите метки для наборов данных.

Создание меток, состоящих только из чисел
Для включения в метки разрывов строк используйте для разделения строк вертикальную черту. Например, введите Все|Продажи|2013 для получения следующей метки диаграммы:

Создание переходов на новую строку в метках
Ввод наборов данных
После ввода меток диаграммы можно ввести каждый набор данных в соответствующий столбец.
Высота столбца соответствует сравниваемому значению. Можно совместно использовать положительные и отрицательные значения. Отрицательные значения изображаются в виде столбцов ниже горизонтальной оси.

Данные столбцовых диаграмм с положительными и отрицательными значениями
Высота столбца соответствует сравниваемому значению. Для вертикального стека все числа должны быть или положительными, или отрицательными.

Данные вертикального стека
Длина полосы соответствует сравниваемому значению. Можно сочетать положительные и отрицательные значения. Отрицательные значения изображаются в виде столбцов ниже горизонтальной оси.
Длина полосы соответствует сравниваемому значению. Для горизонтального стека все числа должны быть или положительными, или отрицательными.

Данные горизонтального стека
Каждый столбец данных соответствует одной линии линейной диаграммы. Для линейной диаграммы можно совместно использовать положительные и отрицательные значения.

Данные линейной диаграммы с положительными и отрицательными значениями
Значения должны быть или положительными, или отрицательными. Каждая строка данных соответствует заполненной области диаграммы с областями. На диаграмме с областями значения каждого столбца добавляются к сумме предыдущих столбцов. Таким образом, даже если диаграмма с областями и линейная диаграмма содержат одинаковые данные, они сильно отличаются.

Данные диаграммы с областями
Точечная диаграмма отличается от других типов диаграмм тем, что обе оси служат мерами значений, а категории отсутствуют.
- Введите метки наборов данных в каждую ячейку верхней строки таблицы, начиная с первой ячейки. Эти метки будут использованы в условных обозначениях.
- Введите данные для оси Y в первом столбце, а данные для оси X во втором столбце.
Примечание. Отключите режим Соединить точки , чтобы удалить соединительные линии.

Данные точечной диаграммы
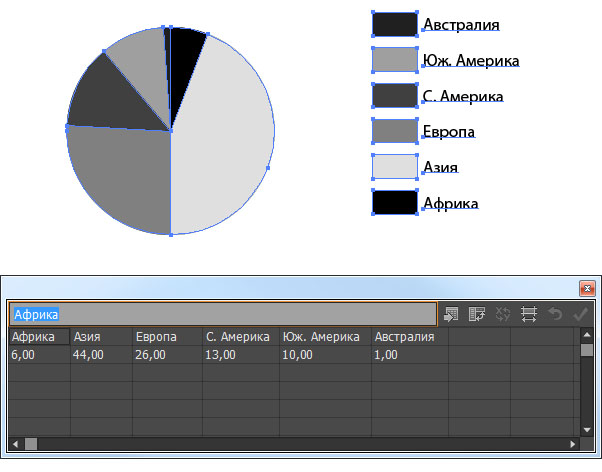
Наборы данных для круговых диаграмм можно организовать аналогично данным для других диаграмм. Однако каждая строка данных в таблице создает отдельную диаграмму.

Данные одной круговой диаграммы
- Чтобы создать несколько круговых диаграмм, выведите дополнительные строки данных, содержащие только положительные или только отрицательные значения. По умолчанию размер отдельных круговых диаграмм пропорционален сумме всех данных диаграммы.

Данные нескольких круговых диаграмм
Настройка ширины столбца или количества знаков после запятой
Настройте ширину столбца, чтобы просматривать больше или меньше цифр в столбце. Это изменение не влияет на ширину столбцов в диаграмме.
Настройка ширины столбца
Выполните одно из следующих действий:
Установите курсор на границу столбца, ширину которого следует изменить. Курсор превратится в двойную стрелку . Затем перетащите маркер в нужное место.


Настройка количества знаков после запятой


Диаграммы разных типов можно сочетать в одной диаграмме. Например, можно отображать один набор данных в виде столбцовой диаграммы, а другие наборы данных в виде линейных диаграмм. Можно совместно использовать любые типы диаграмм, за исключением точечных. Точечные диаграммы не комбинируются с диаграммами других типов.

Комбинирование столбцов и линий в одной диаграмме
Выполните одно из следующих действий:
- Если используется несколько типов диаграмм, можно расположить один набор данных вдоль правой оси, а остальные наборы данных вдоль левой оси. Таким образом на каждой оси будут откладываться значения своих данных.
- При использовании вертикального стека совместно с другими типами диаграмм убедитесь, что используете одну ось для всех наборов данных, отображаемых на вертикальных стеках. Если одни наборы данных используют левую ось, а другие правую, высота столбцов может быть неправильной или перекрываться.
Диаграммы можно форматировать разными способами. Например, можно изменять внешний вид и положение осей диаграммы, добавлять падающие тени и перемещать условные обозначения.
Кроме того, можно изменить цвет теней, гарнитуру и вид шрифта, переместить, зеркально отразить, наклонить, повернуть или изменить масштаб любой части диаграммы или всех частей, а также настроить вид столбцов и отметок. В диаграммах можно использовать прозрачность, градиенты, переходы, мазки кистью, стили графики и другие эффекты. Такие настройки следует применять в конце работы, потому что перерисовка диаграммы приводит к их удалению.
Элементы диаграммы связаны друг с другом. Вся диаграмма вместе с условными обозначениями представляет собой одну группу. Все наборы данных являются подгруппой диаграммы. В свою очередь каждый набор данных вместе со своим полем условных обозначений является подгруппой всех наборов данных. Каждое значение является подгруппой своего набора данных и т. д. Никогда не разгруппировывайте и не перегруппировывайте объекты в диаграмме.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.


Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.


С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.


Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты


Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
В этом уроке мы рисовать научимся инфографику, используя стандартные инструменты Illustrator Adobe. Также я покажу вам несколько изменения способов внешнего вида графика, сохраняя динамические его функции, т.е. у нас будет возможность данные редактировать графиков после всех преобразований. начнем Давайте!
Шаг 1.
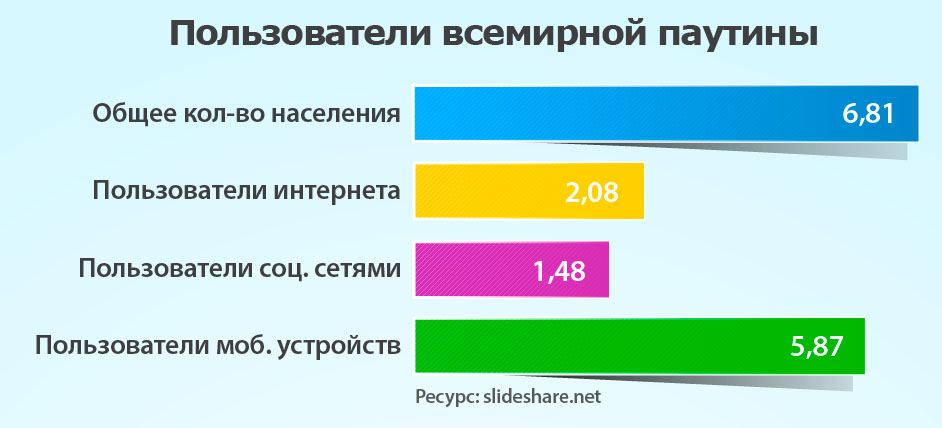
Первый этап работы рисовании при инфографики заключается в поиске информации и данных обработке. В данном уроке мы использовали статистику, интернета с взятую.
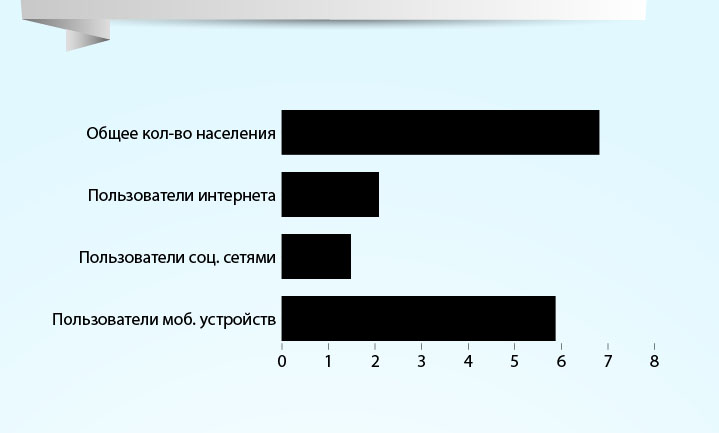
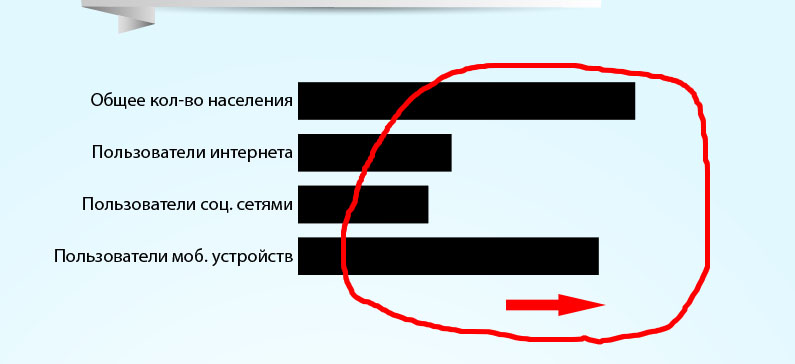
Первый график, который мы построим, показывать будет количество пользователей сетью Интернет, сетями социальными, мобильными устройствами и общую численность Все. населения перечисленное выше называется категориями, а которые, номера будут соответствоват категориям, - данными.



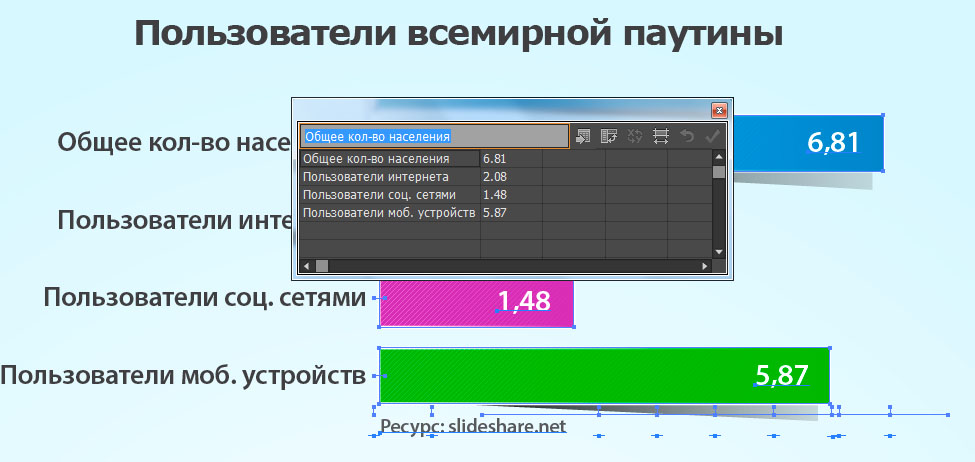
Созданный 2.
Шаг нами объект (график) – динамический. Т.е. мы можем всегда изменить его имя, последовательность номер, данных категории и/или данных. Если вы информационное закрыли окно графика, откроем его помощью с снова меню Object > Graph > Data (Диаграмма > Объект > Тип).


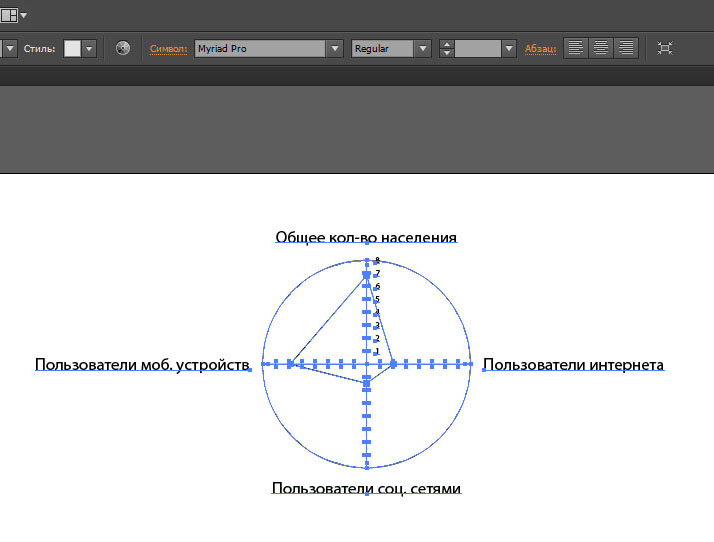
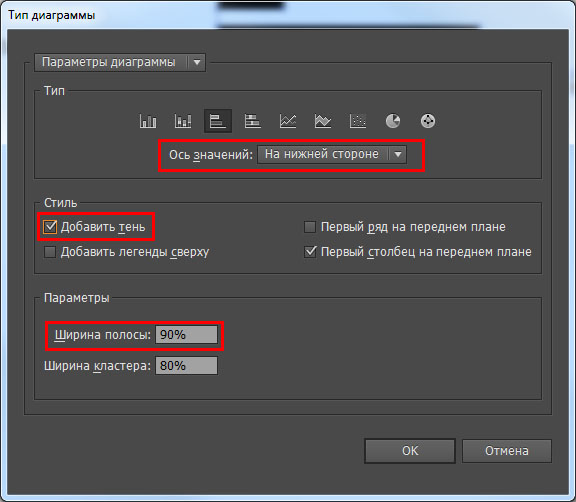
Давайте 3.

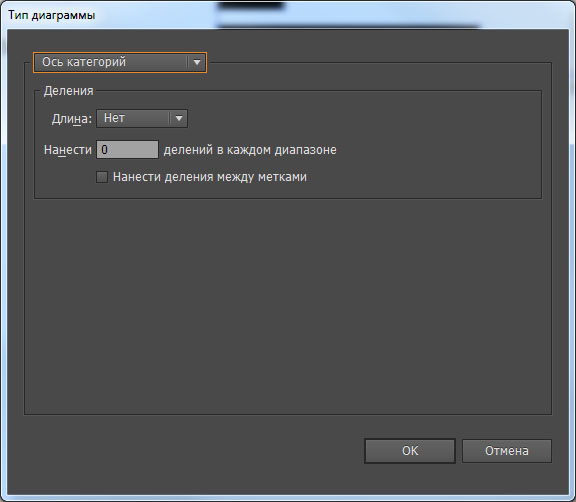
тень того, мы можем редактировать Value Ось (Axis Значений) и Category Axis (Ось Многие).

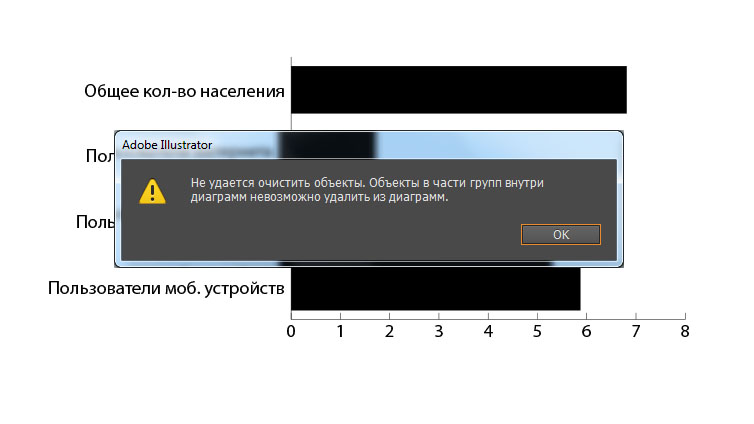
Категорий графические дизайнеры совершают одну и ту же они: ошибку преобразовывают динамический график в группу векторных постоянных объектов. Делают это путём объекта расгруппировки графики (Shift + Cmd / Ctrl + G). Но в случае этом теряется возможность изменения данных Поэтому. объекта мы не станем совершать такую ошибку и возможность сохраним редактирования данных. Как изменить вид внешний графика, вы узнаете немного позже.
Теперь 4.
Шаг давайте создадим еще два графика динамических.

полосы работы с данными видами графиков отличается не ничем от работы с первым графиком (см. Шаг 1).

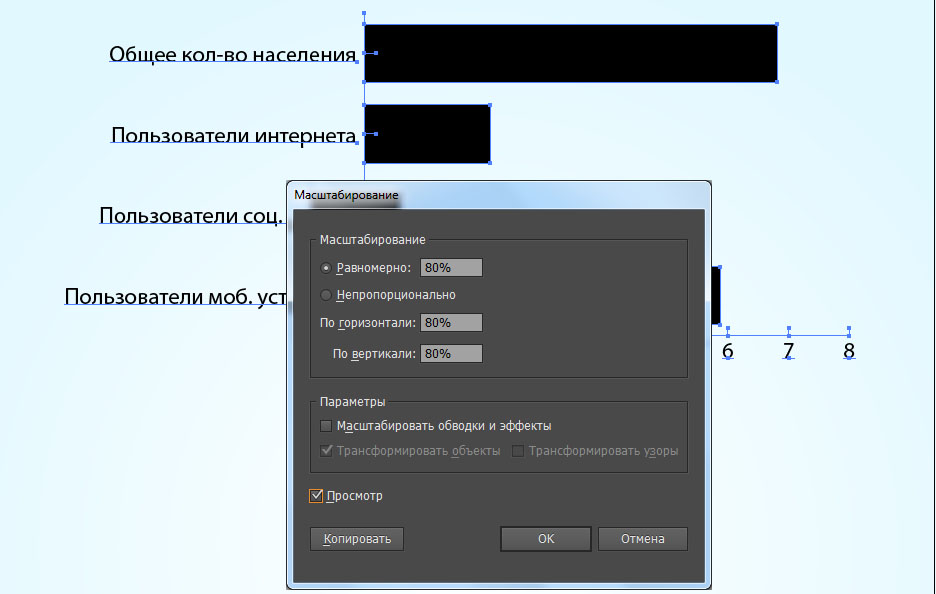
Теперь 5.

В добавления процессе элементов на этот фон его изменятся размеры.
Шаг 6.
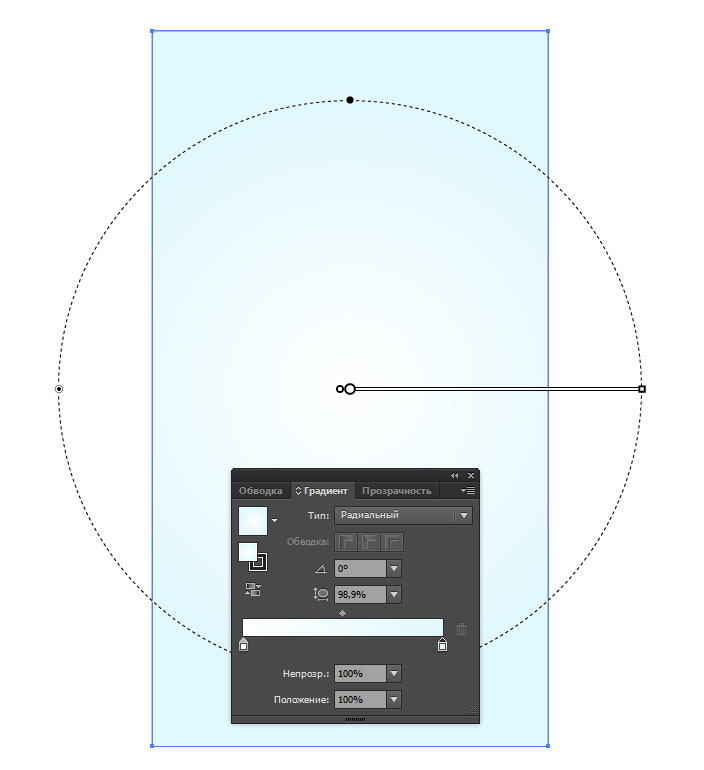
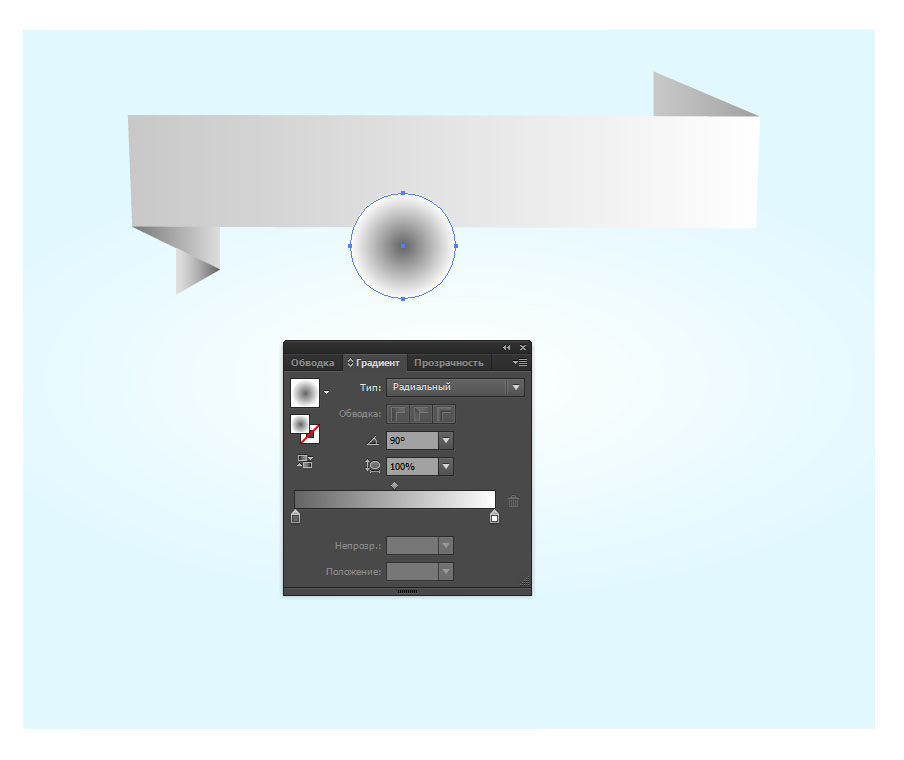
серому градиента соответствует направлению лучей от света источника. Все последующие части рисунка освещаться будут этим же воображаемым источником. Для хорошего создания рисунка, выбор общего освещения очень является важным моментом. Поэтому следует внимание обратить на выбор освещения.

Шаг 7.


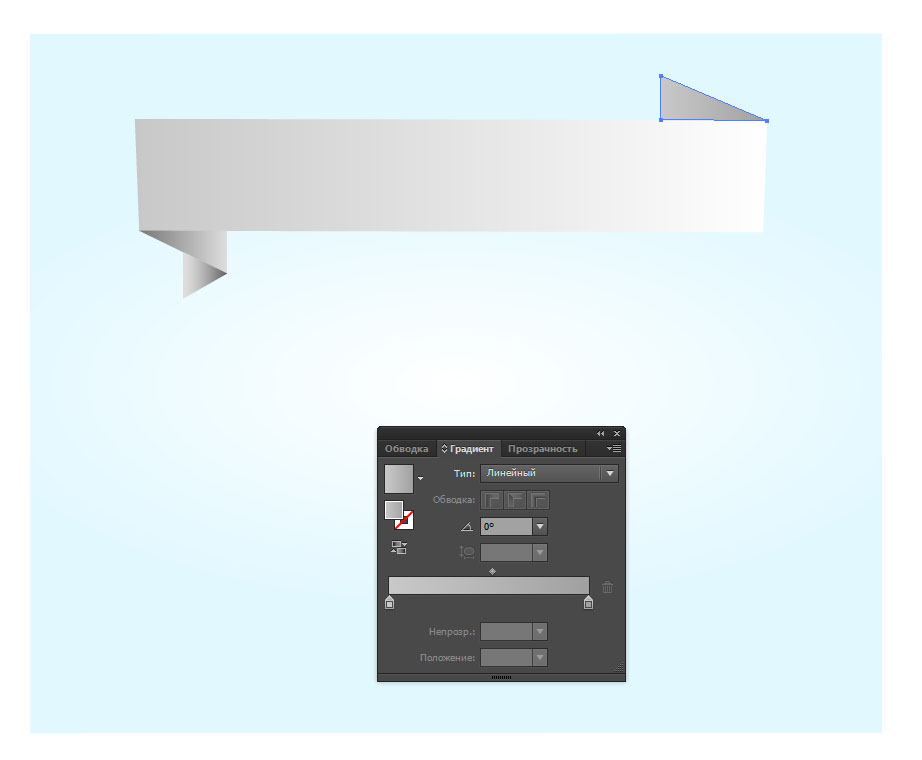
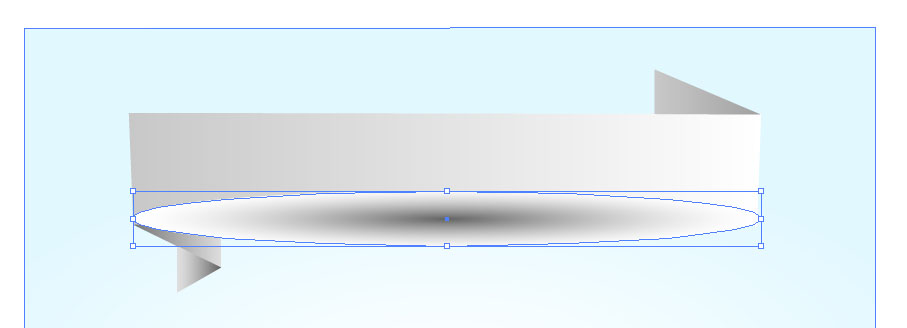
Преобразуем круг в эллипс с помощью Selection инструмента Tool (V) и клавиш Opt/Alt Применим.

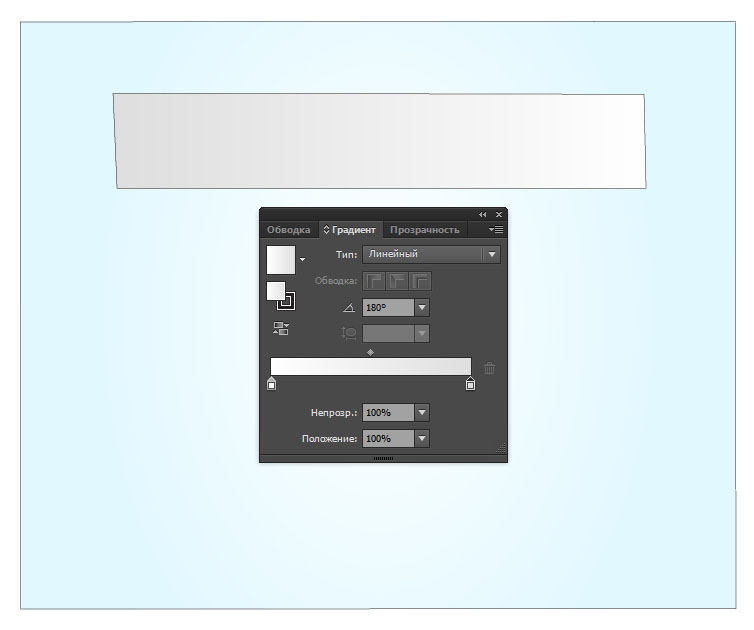
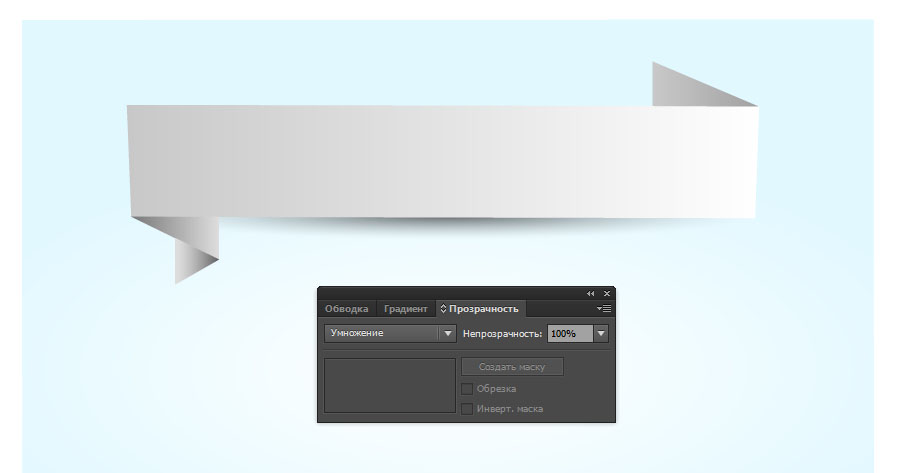
help к слою режим непрозрачности Multiply (поместим) и Умножение его под лентой.

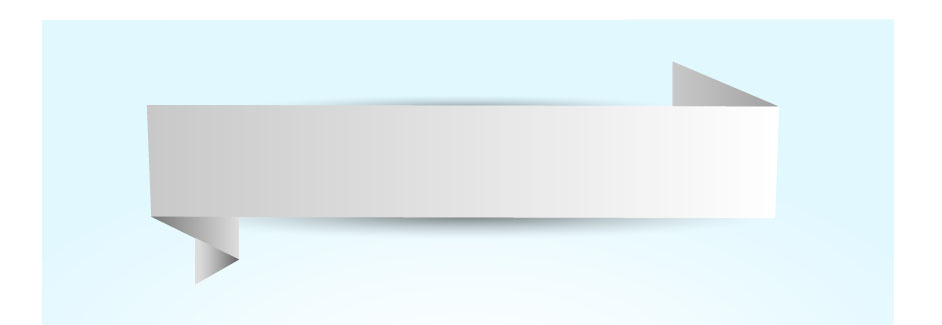
По такому же создадим принципу тень в верхней части бумаги. что Вот у меня получилось:

Шаг 8.
Создайте один еще лист бумаги, но большего размера, предыдущий чем, по такому же принципу, как описано меня. У выше получилось вот так:

Разместим на листе этом карту мира.

Шаг 9.
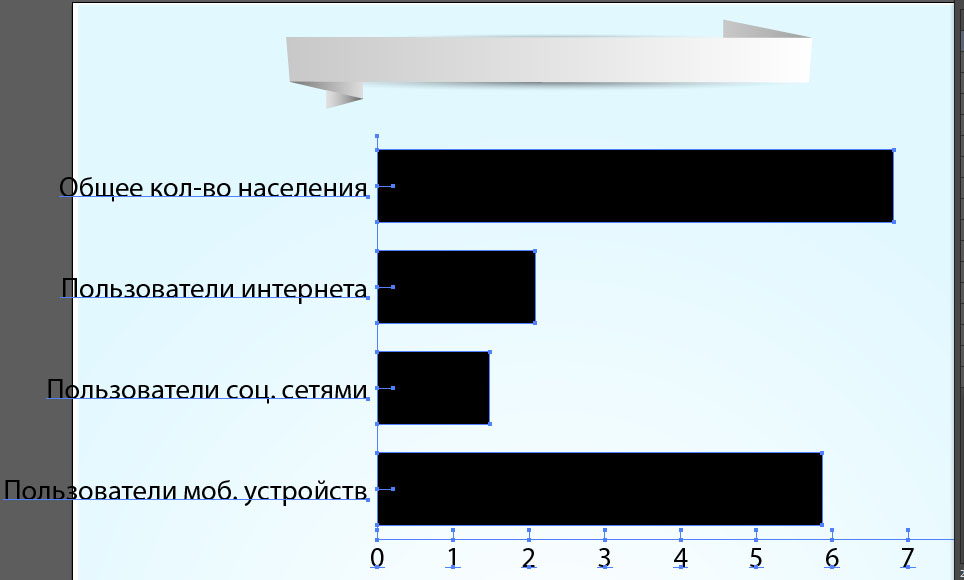
Пора нашим к вернуться графикам. Разместим первый график на Как.


Шаг 10.

увидели вы Как, это невозможно. Но я могу схитрить – обводку отключить контура и объект станет невидимым.

обе Сделаем оси невидимыми.

Сделаем и цифры Шаг.

невидимыми 11.


Tool 12.

Шаг 13.

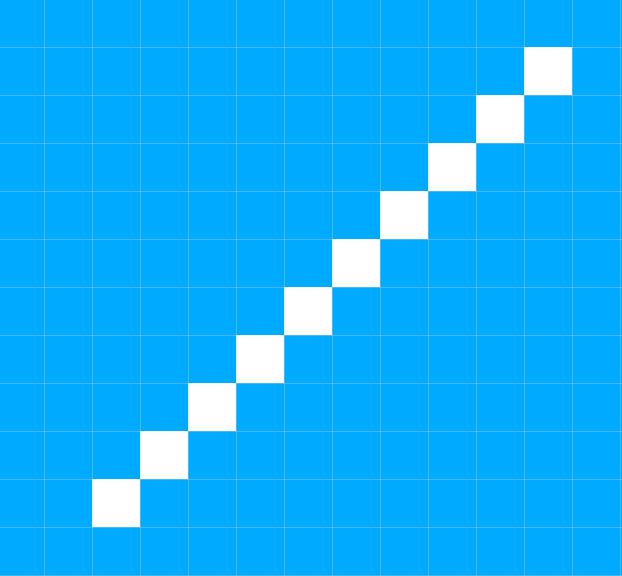
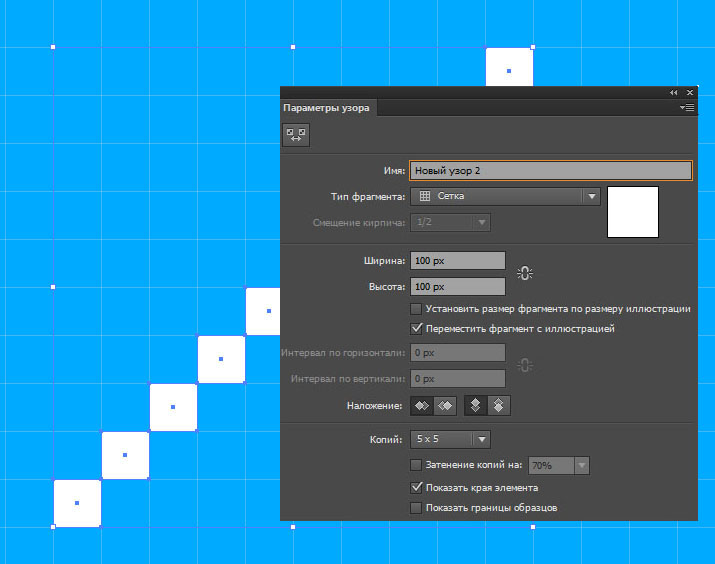
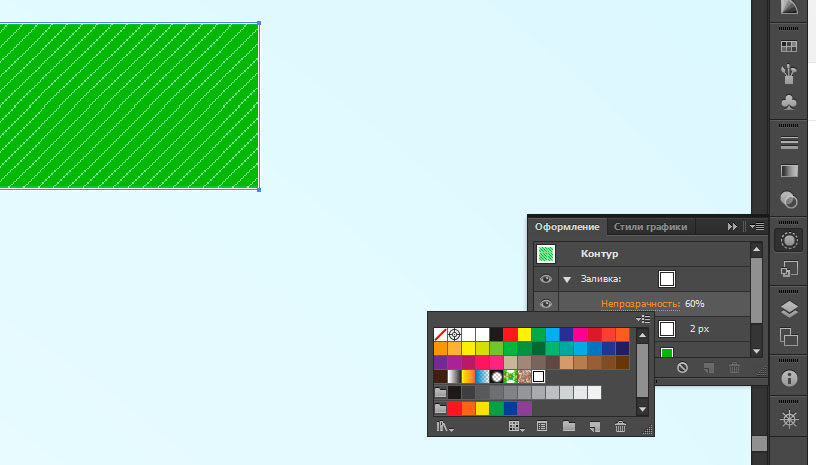
Выделите все квадраты и перейдите в Объект меню > Узор > Создать. В вашей панели появился образцов созданный нами узор.

Шаг 14.

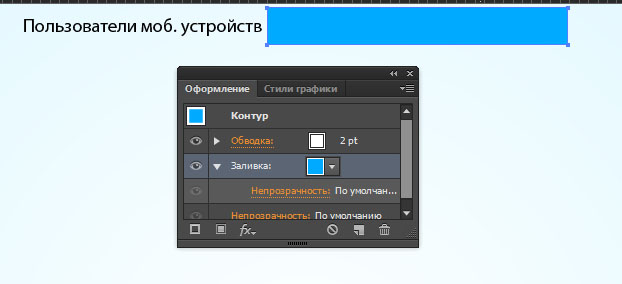
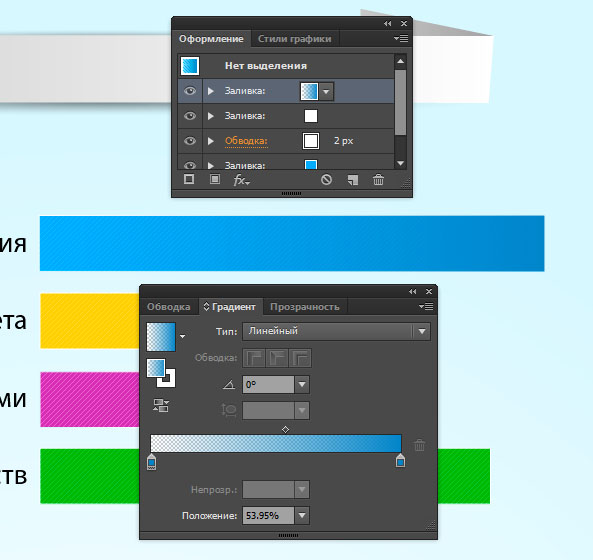
непрозрачность еще одну заливку и применим градиент линейный голубого цвета, один из краев будет которого иметь прозрачность 0%. Таким образом, мы одну затемнили из сторон нашей колонки.

Шаг 15.
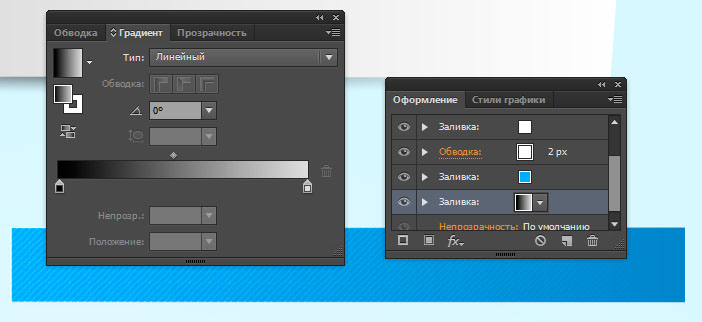
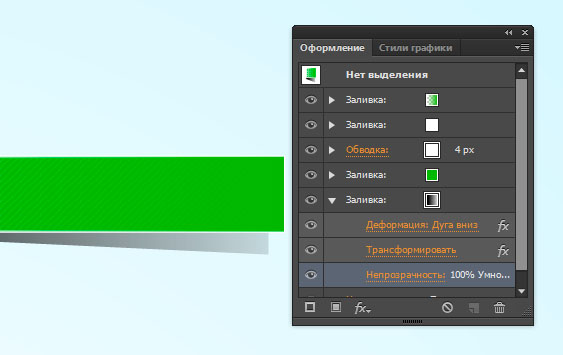
тень Создадим под колонкой. Для этого колонку выделим, добавим еще одну заливку в Оформление панели и разместим её ниже всех остальных. ней к Применим градиент от черного цвета к светло-Выделите.

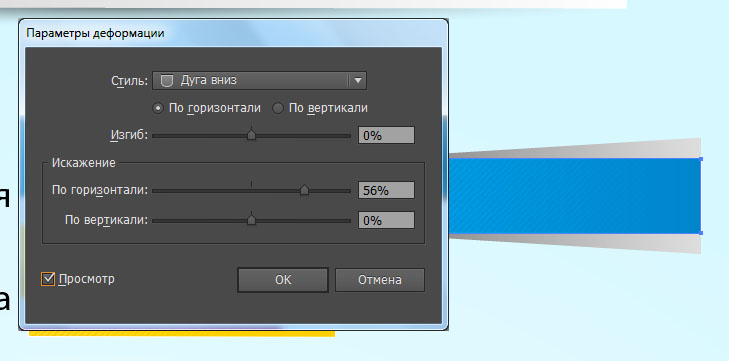
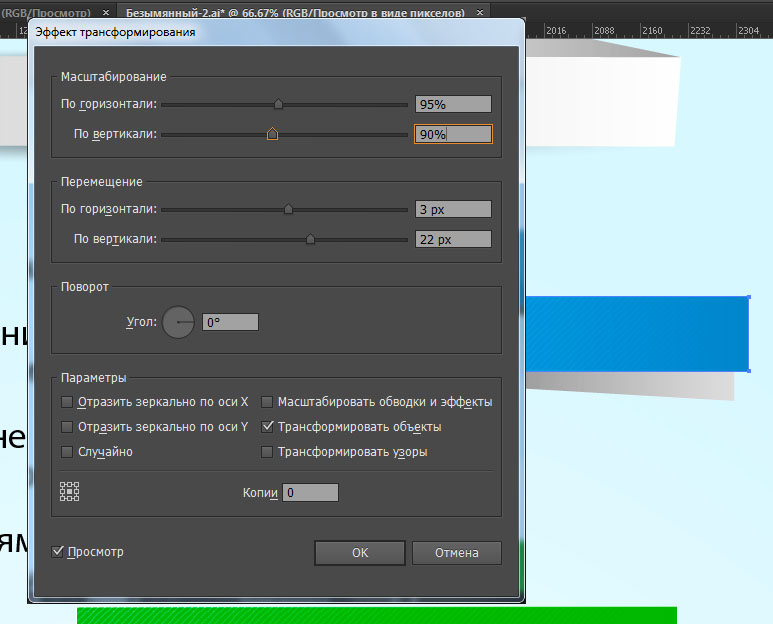
серому заливку и перейдите в Effect > Warp > Lower Arc (Эффект > Деформация > Дуга вниз) и параметры примените, как показано на рисунке ниже.

идем Далее в Effect > Trancform & Distort > Trancform (Исказить > Эффект и трансформировать > Трансформировать) и установим параметры, показано как на рисунке ниже.

Установим для непрозрачность заливки в режиме Умножение на панели Оформление.

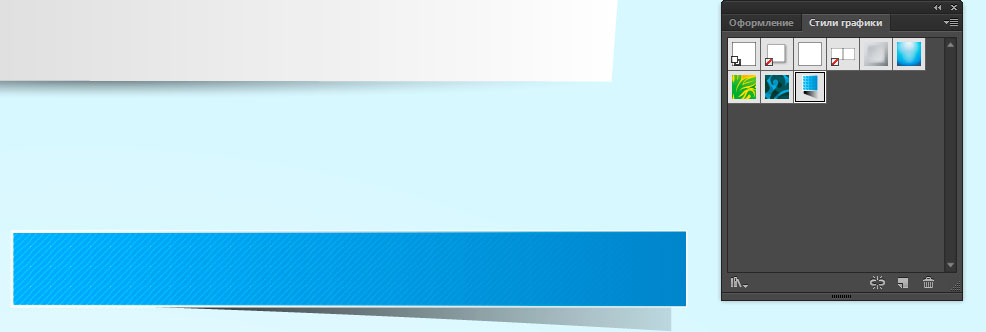
Для 16.

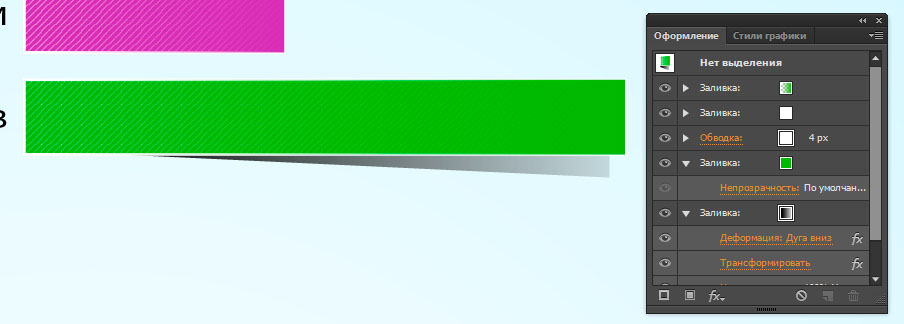
Примените стиль данный к последней колонке и поменяйте цвет.

этот Применим же стиль и к средним колонкам, но удалим тени настройки.
С помощью инструмента Type Tool клавиши или T (Текст) напишим данные категорий и ресурс укажим, откуда взята информация.

Шаг 17.
проверим Давайте, можно ли изменять данные в графике. Object в Идем > Graph > Data (Объект > Диаграмма > Как).

Данные видите, появилось окно. Это что, значит график до сих пор можно Шаг.
изменять 18.
Я изменила и остальные графики, используя те же Немного. принципы приукрасив и добавив информацию, которая быть может интересна пользователям, получилась вот страничка такая с инфографикой.

Заключение.
Читайте также:

