Как сделать иконку загрузки в иллюстраторе
Обновлено: 03.07.2024
Вы устали искать иконки на многих сайтах и не находите то, что задумали? а что полностью идеально подходит для вашего сайта? Затем вам нужно сделать следующий шаг и окунуться в мир творчества: создание иконок.
Для этого неутомимые ребята из дизайнм.аг 30 руководств, посвященных простому дизайну иконок в Illustrator, шаг за шагом, спокойно объясняющих все и ищущих понимания. Да, готовиться словарь, потому что это все на языке Шекспира .
После перерываЧто бы они сказали .
Как создать значок телевизора
Создайте иконку конверта с атласным оттенком
Значок администратора в Illustrator
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Данную статью мы посвятим тому, как создать логотип в иллюстраторе. Пусть вы создаете логотип своей компании, игровой команде в игре, или же выступаете творцом логотипа под заказ, каждый найдет для себя что-то полезное.
Содержание:
Почему логотипы делают в иллюстраторе
При создании логотипа лучше всего использовать иллюстратор, так как созданный логотип имеет преимущества по сравнению с работами в других графических редакторах.
- Созданный логотип или же любое другое изображение легко редактировать в случае необходимости. Разбив изображение на составляющие появляется возможность изменить как весь рисунок, так и малейшую его деталь.
- Так как логотип создан с помощью векторной графики, он легко может быть масштабирован под любой необходимый размер без потери качества, и цветовой гаммы.
- Работы созданные в иллюстраторе популярны в полиграфии когда необходимо напечатать визитки, буклеты, журналы, а так же разместить изображение на билборде.
Как создать логотип в Illustrator
Приступая к созданию собственного логотипа необходимо определить для себя несколько ключевых моментов. Стоит задать себе ряд вопросов прежде чем приступить к созданию логотипа, а именно:
- в каком стиле будит выполнен ваш логотип;
- будет ли он содержать рисунок и надпись, либо же только рисунок или только надпись.
Возможно вы хотите создать узнаваемый рисунок, а так же отдельно надпись которая будет выполнена в общем тематике с вашим наброском.
Если вы не можете определиться с тем каким должен быть ваш логотип перечислим возможные варианты:
- Текстовый логотип:
- аббревиатура;
- слово (название компании).
- Графический логотип:
- торговый знак или символ;
- объемный или 3d;
- абстрактный рисунок;
- в виде персонажа.
- Комбинированные логотипы:
- текст и графика;
- эмблема компании.
Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Для большего удобства прозрачность сканированного изображения можно уменьшить — это поможет показать те элементы которые уже переведены, а также те, которые еще остались.
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.
Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Как сделать модульную сетку для логотипа в иллюстраторе
![Модульная сетка]()
Устанавливая направляющие в нужном вам месте вы тем самым формируете модульную маску вашего логотипа. Вы можете устанавливать направляющие вертикально, горизонтально, а так же придавать необходимый угол наклона.
После того как все расстановки были произведены следует закрепить все направляющие для того, чтобы случайно не нарушить их положение в ходе прорисовки вашего логотипа.
Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.
У вас еще нет коллекций
Здесь представлены все коллекции
Что я могу делать со своими коллекциями?
Нажмите на любую иконку, которую хотите добавить в коллекцию.
Организуйте свои коллекции по проектам. Добавляйте, удаляйте, редактируйте и переименовывайте иконки.
Загрузите свои коллекции в формате кода, совместимом со всеми браузерами, и используйте иконки на своем веб-сайте.
Сохраните резервную копию своих коллекций или поделитесь ими с другими — одним нажатием!
В Adobe Illustrator существует несколько способов для вращения объектов и сегодня я расскажу об одном из них на примере создания иконки цветка в стиле iOS7.
![Финальный результат]()
- Как создать иконку в стиле iOS7, используя Rotate Tool в Adobe Illustrator
- Как создать сетку изометрии в Adobe Illustrator
- Панель Stroke в Adobe Illustrator
- Программа Adobe Illustrator
- Уровень владения: Начинающий
- Время на выполнение: 15 минут
Создайте новый документ размером 1024 х 1024 пикселей. Это максимальный размер иконок для Apple, так что мы будем использовать его. Затем нажмите View > Smart Guides. (Comman+U или Ctrl+U).
![]()
Выберите инструмент Rounded Rectangle Tool и кликните по рабочей области. В появившемся окне введите значения как на картинке: ширина 280px, высота 420px, радиус скругления 140px.
![]()
![]()
Не снимая выделения с лепестка, перейдите на панель Appearance (Window > Appearance). Удалите обводку, сделайте заливку градиентом, как показано на картинке и примените к ней Blending Mode - Multiply.
![]()
Выберите Ellipse Tool (L), создайте круг 56 х 56 пикселей и выровняйте его по центру рабочей области. Мы будем использовать его в качестве центральной направляющей при вращении лепестка.
![]()
Выберите Selection Tool (V) и выделите лепесток. Затем переключитесь на Rotate Tool (клавиша R) и поместите курсор над кругом в центре рабочей области. Вы увидите небольшой крестик, находящийся в центре круга.
Зажмите клавишу Alt и кликните по крестику. В открывшемся окне введите значение Angle -45º и нажмите Copy, чтобы дублировать и вращать наш лепесток.![]()
Повторите действие шесть раз с помощью команды Object > Transform > Transform Again (Command+D или Ctrl+D), чтобы получилось восемь лепестков.
![]()
Теперь можете выделить круг в центре и удалить его.
Выделите каждый лепесток и сделайте заливку градиентом. Для этого мы будем использовать 8 цветов. Цвет начала градиента совпадает с цветом окончания градиента на предыдущем лепестке.![]()
Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N
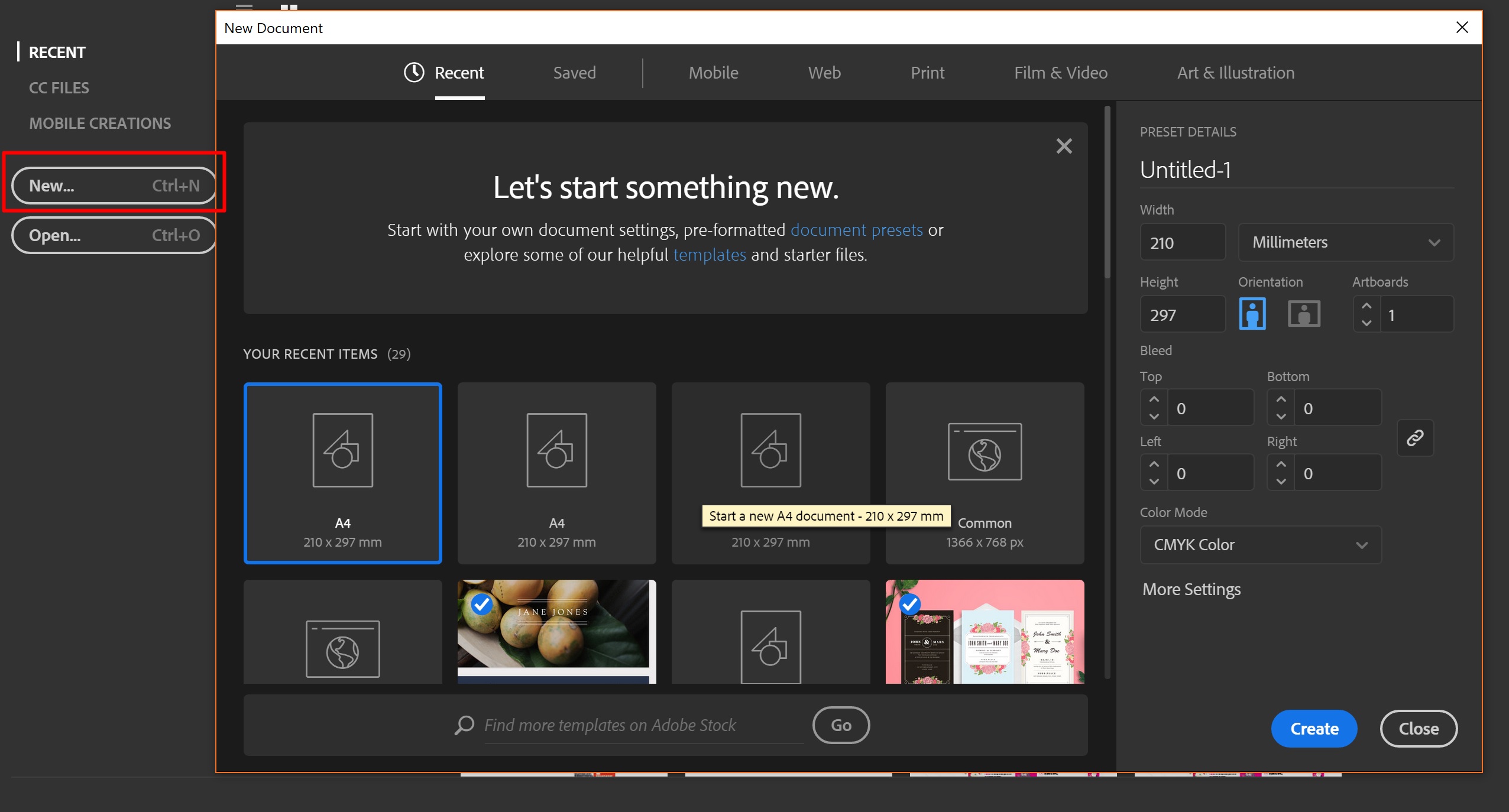
![]()
Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Выбор единиц измерения в документе
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.
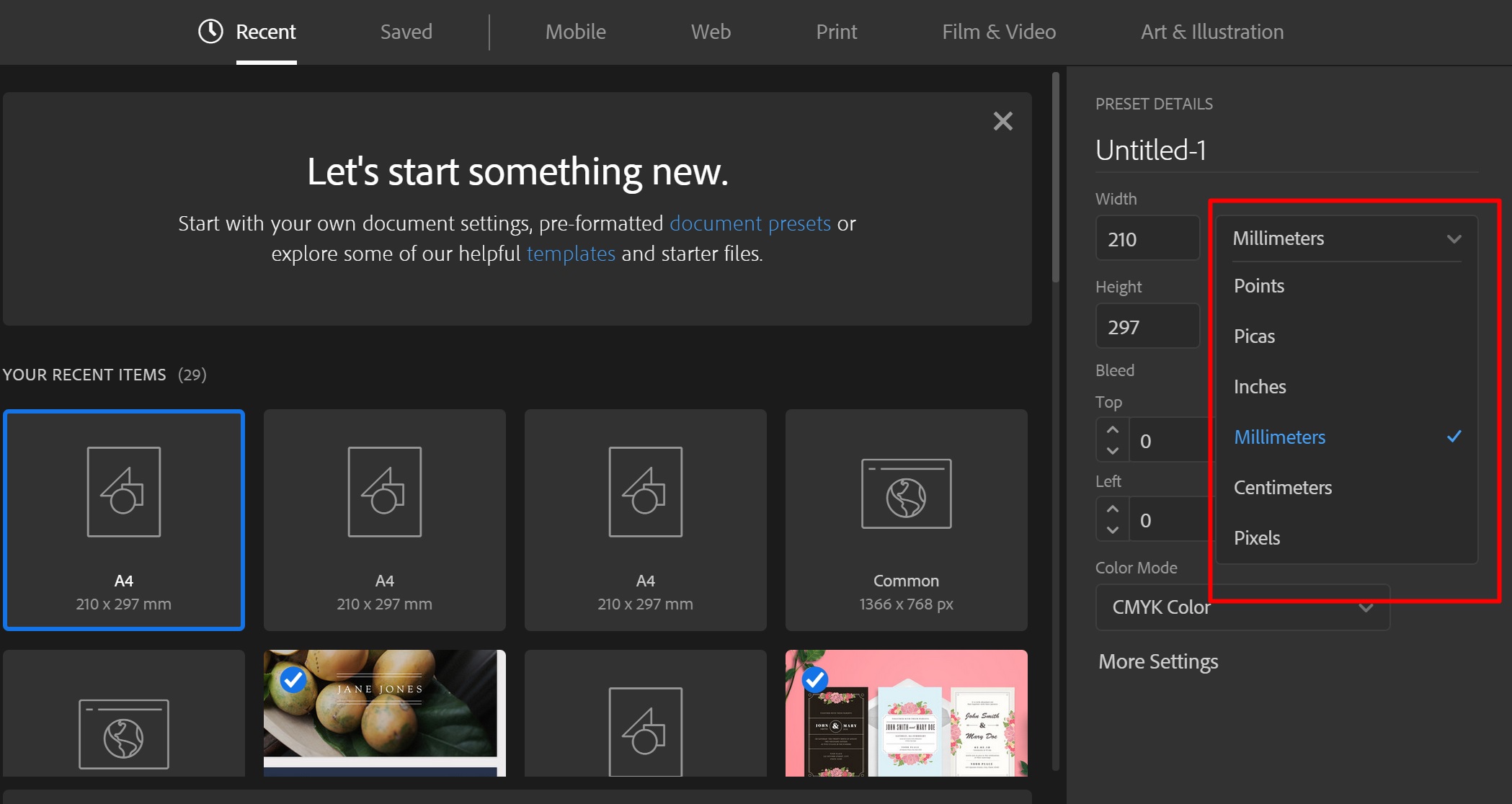
![]()
Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.
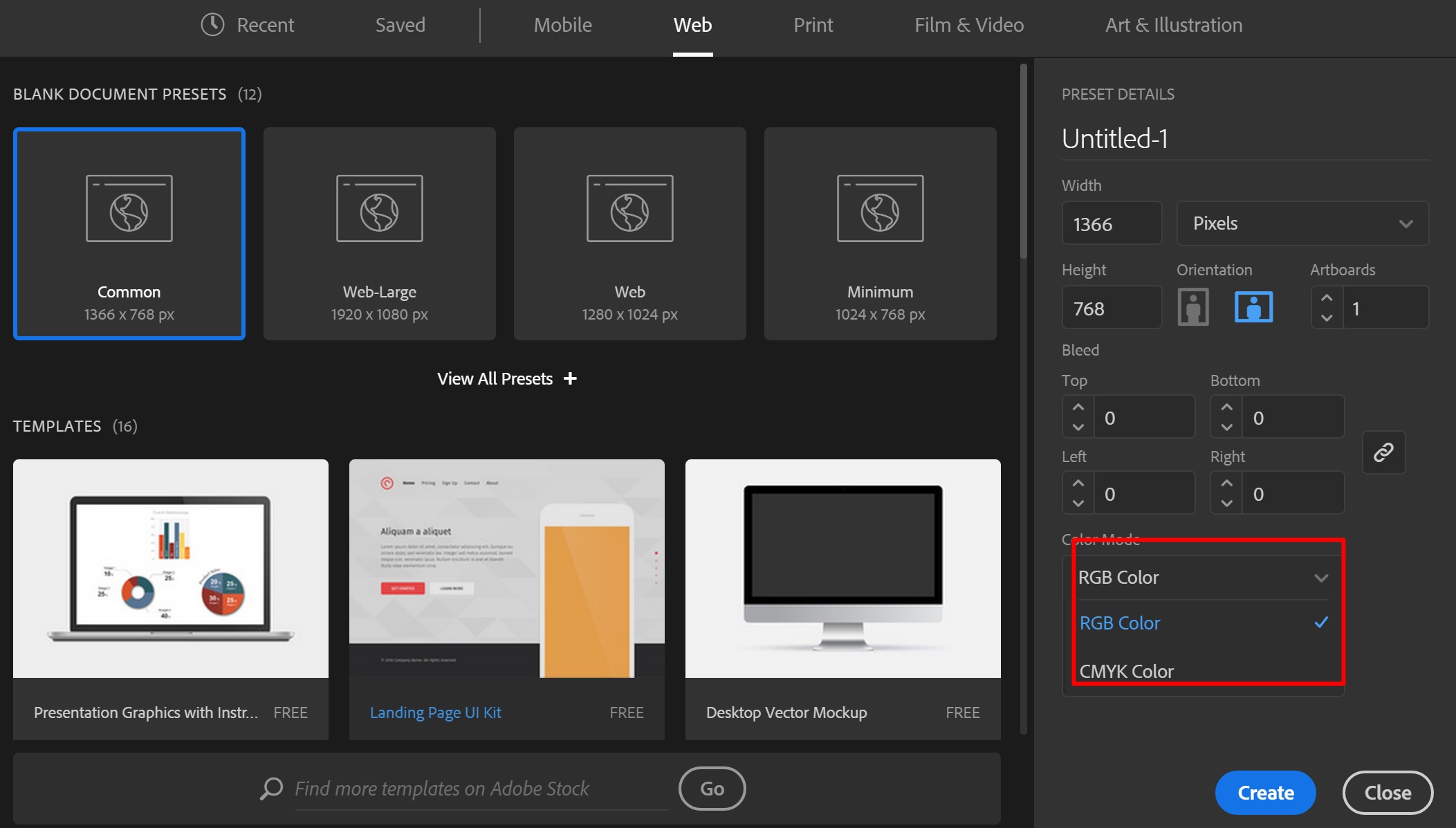
![]()
Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O
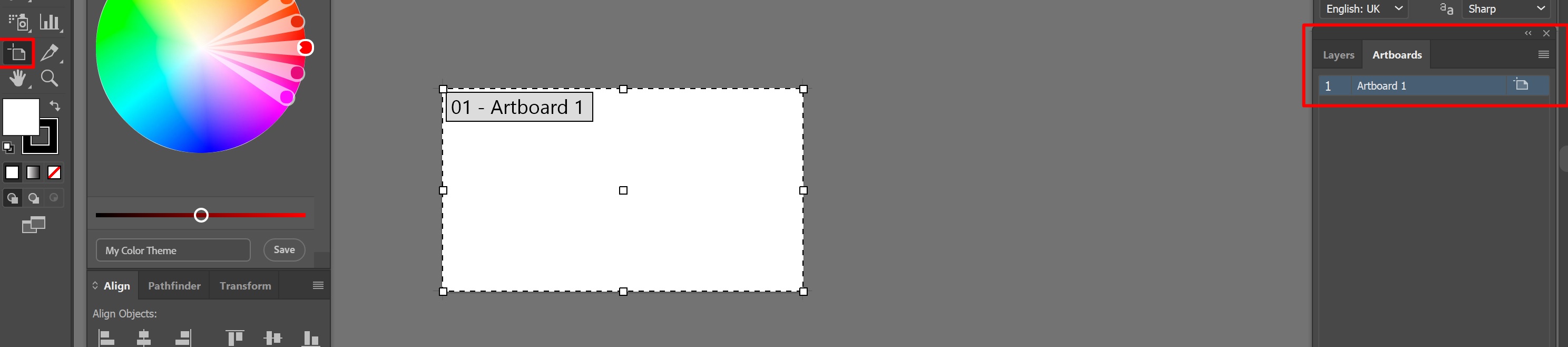
![]()
Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
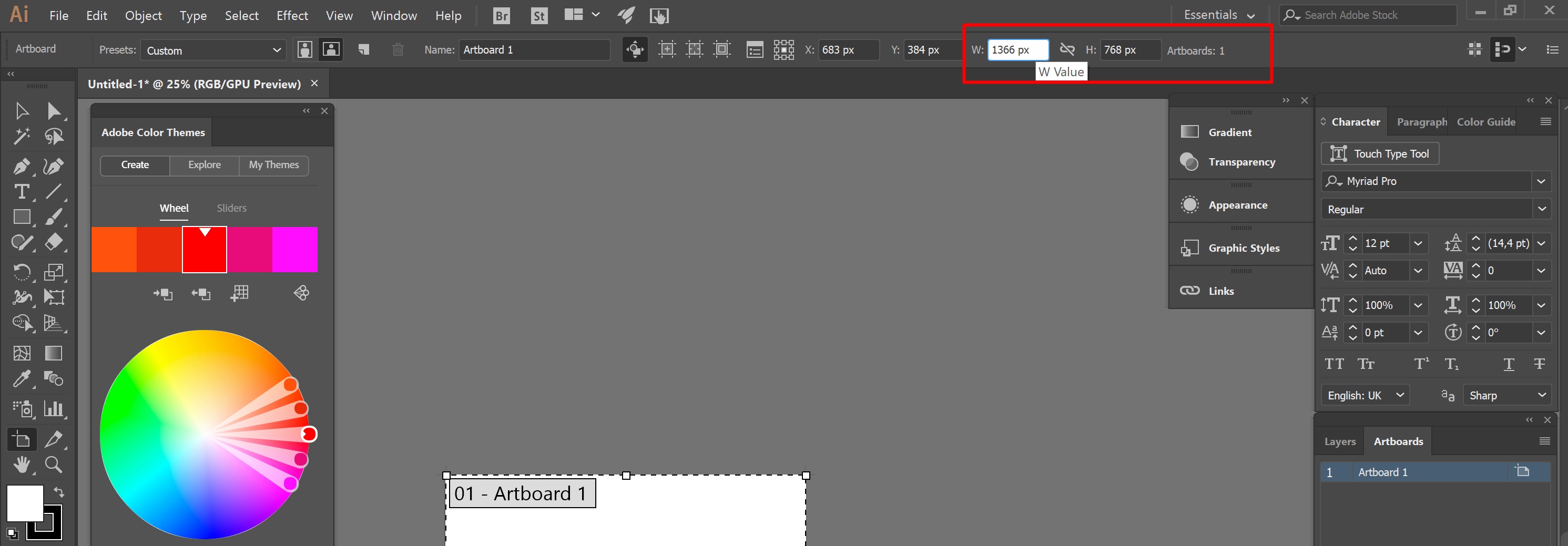
2.1. На верхней панели ввести необходимые размеры
![]()
Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
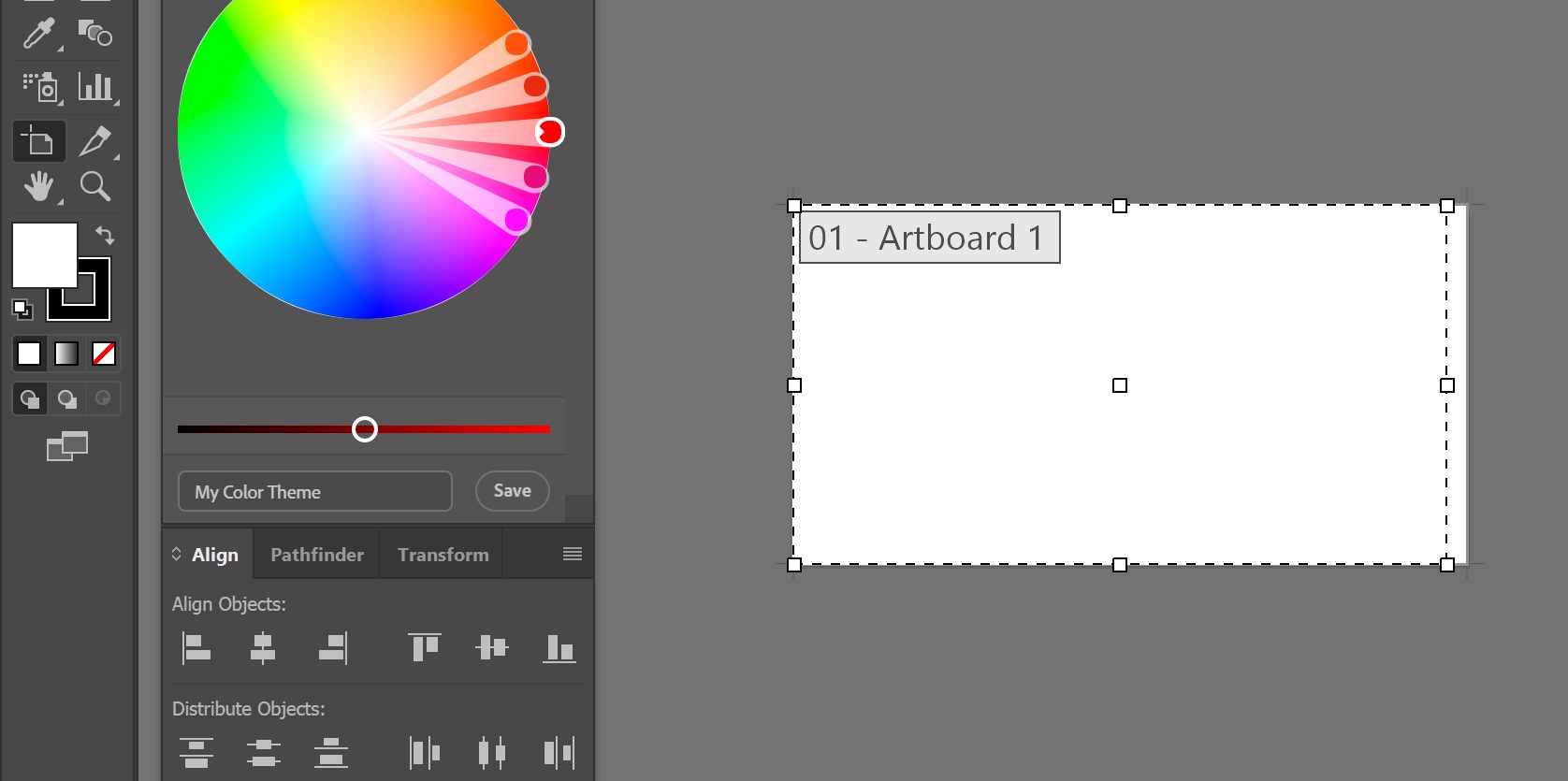
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
![]()
Фотография Для изменения размера просто потяните за границы области.
Создание нового листа
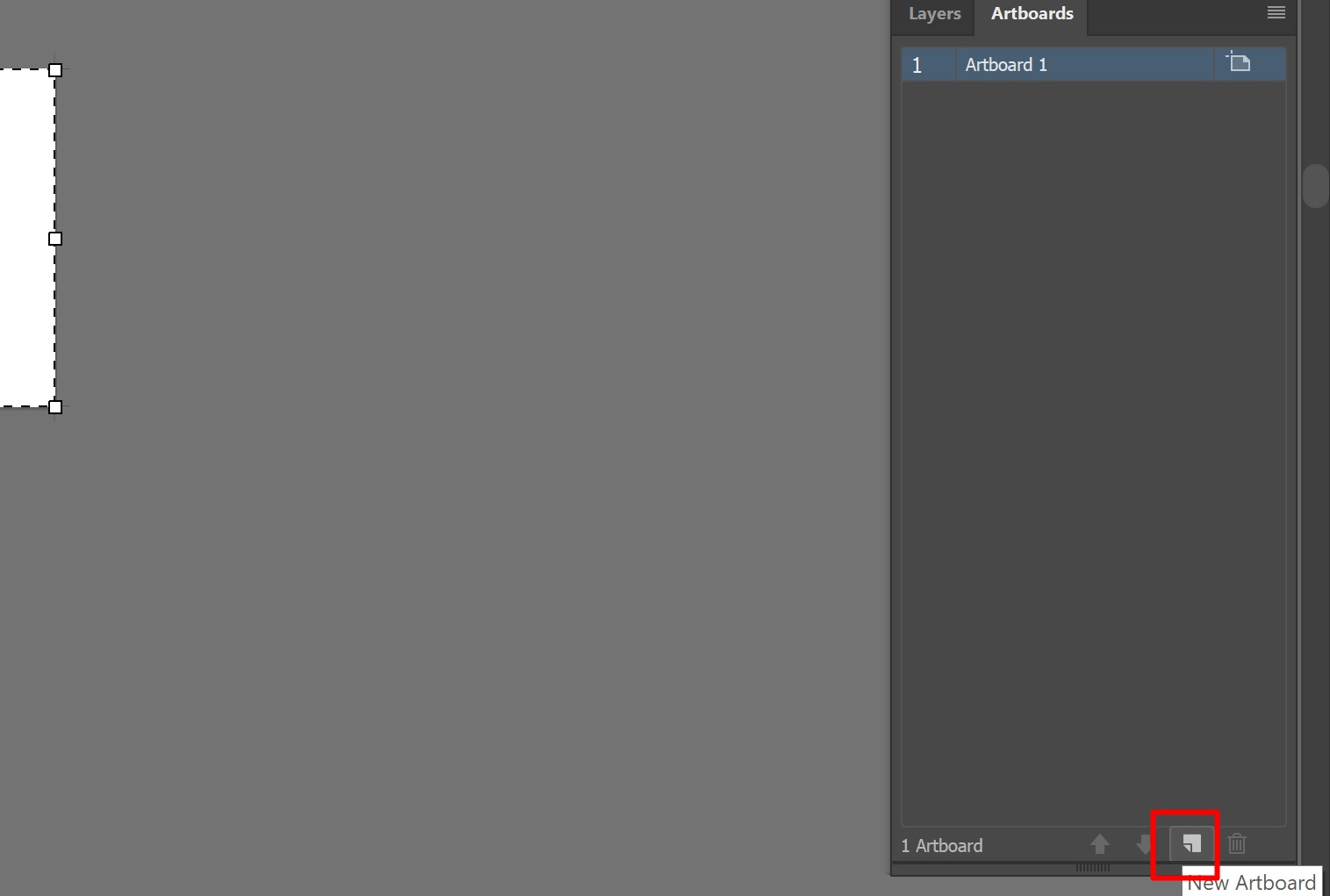
Для создания нового Artboard нажмите на значок на панели Artboards
![]()
Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
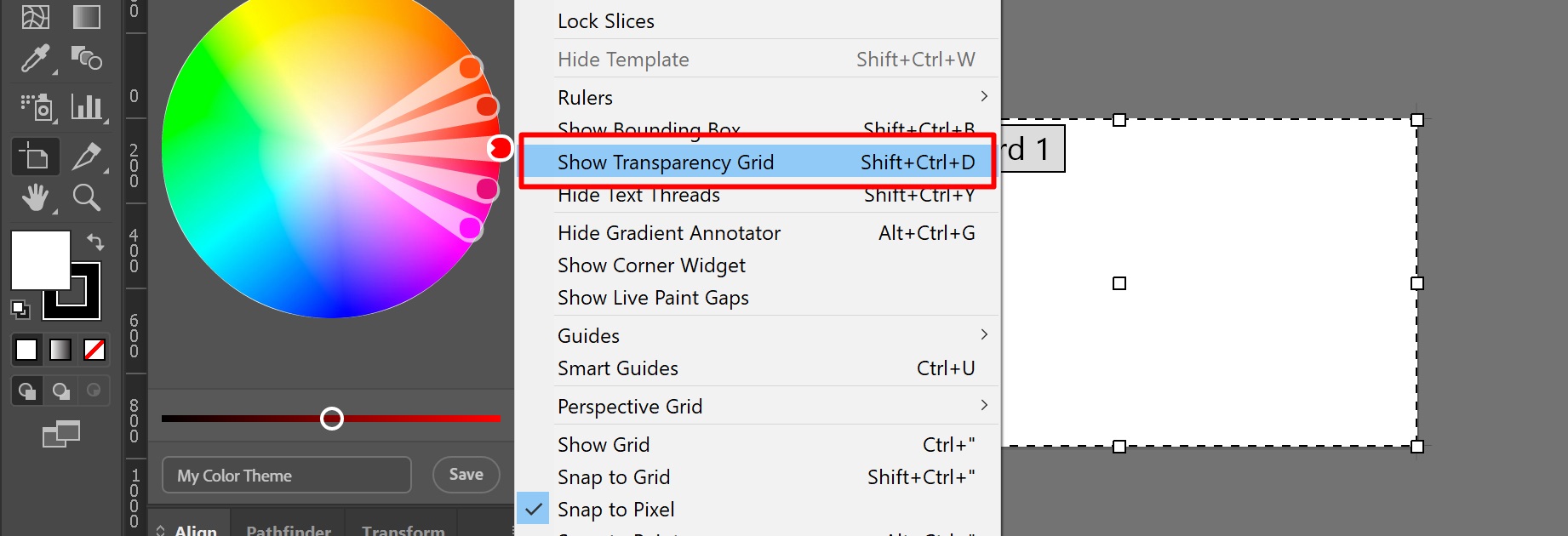
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D
![]()
Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.
![]()
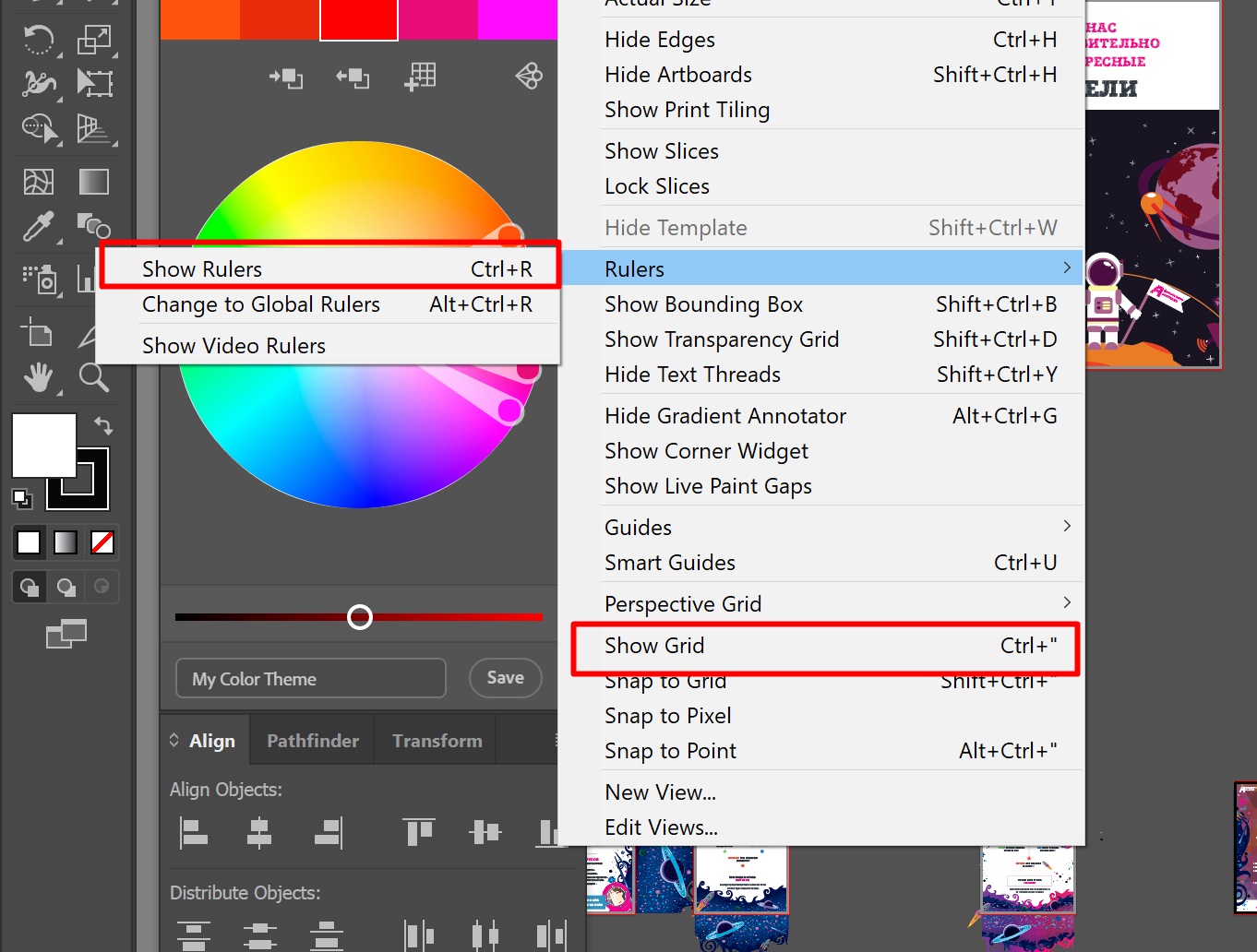
Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
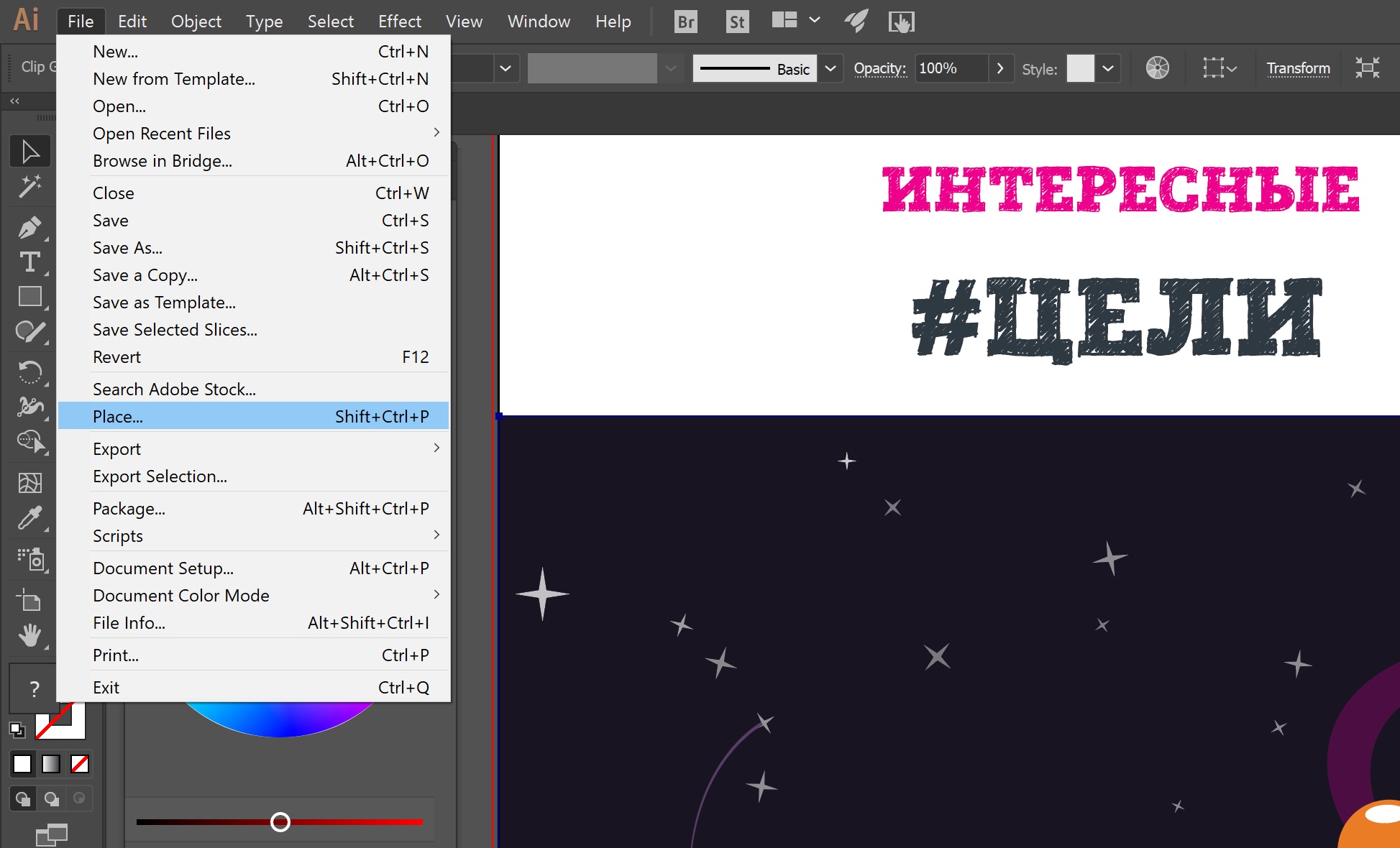
Или вы можете нажать File - Place (Shift+Cntrl+P)
![]()
Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения
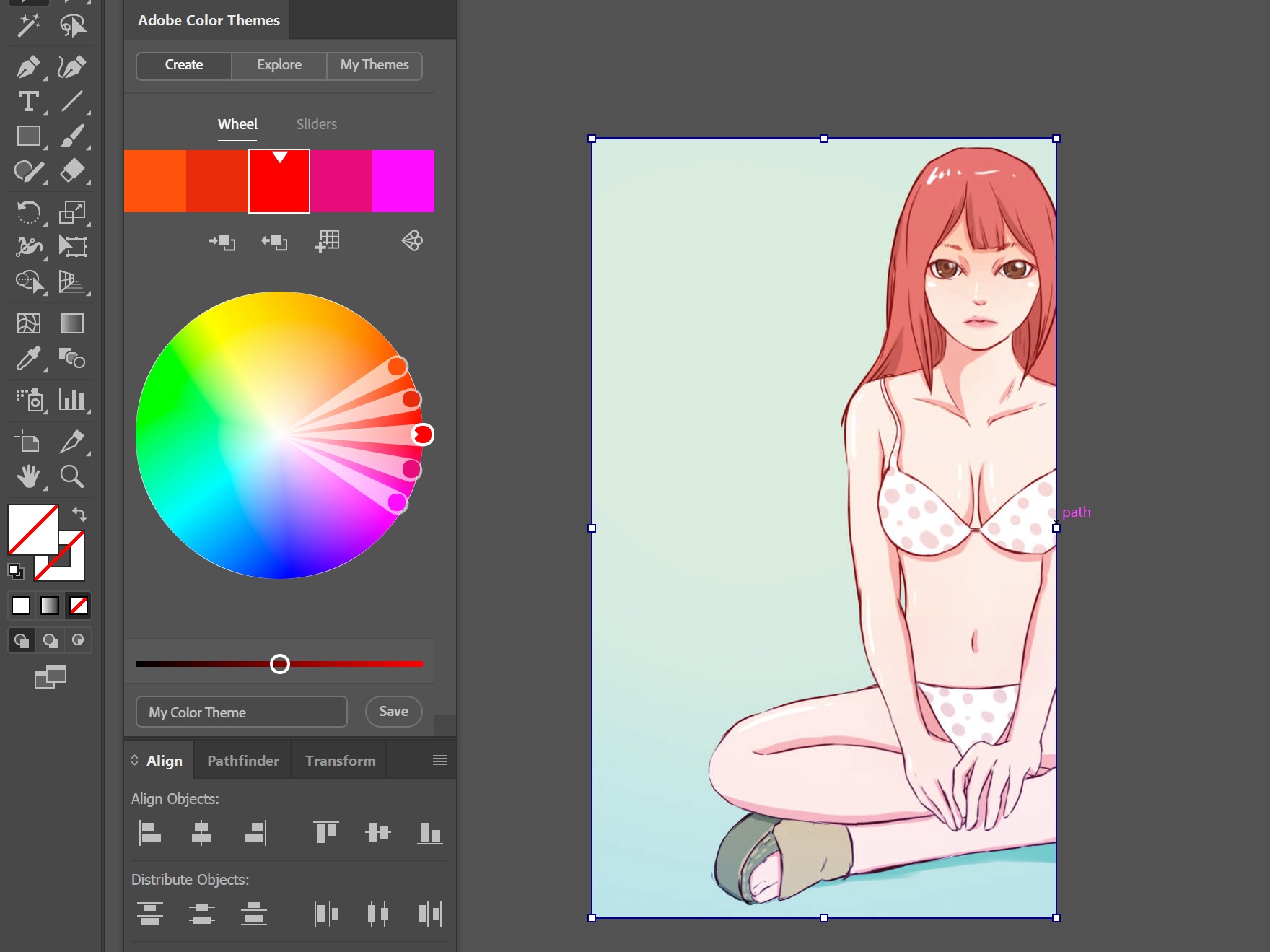
![]()
Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Читайте также: