Как сделать иконку сайта в wix
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Всем привет! Сегодня расскажу, что такое фавикон для сайта, каких форматов и размеров он бывает. Какой размер иконки лучше выбрать и почему. Научу создавать фавиконы с помощью онлайн сервисов. Покажу где можно бесплатно скачать уже готовые фавиконки различных размеров и форматов. И конечно разберем варианты установки фавикона на сайт. А в конце вы узнаете, как проверить правильно ли установлен favicon на сайте.
Для начала я перечислю несколько веских причин почему следует обязательно установить эту иконку на ваш сайт:
Ваш ресурс становится узнаваемым пользователями что способствует увеличению кликабельности в поисковой выдачи и в том случае если у пользователя открыто много вкладок в браузере.
Сайт начинает вызывать доверие не только среди пользователей, но и среди поисковых роботов.
Вот, например, Яндекс считает ошибкой отсутствие фавикона значит в отношении сайта могут быть приняты штрафные санкции в виде понижения в поисковой выдаче, а как следствие падение трафика.

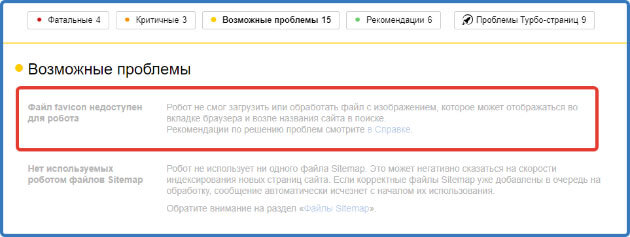
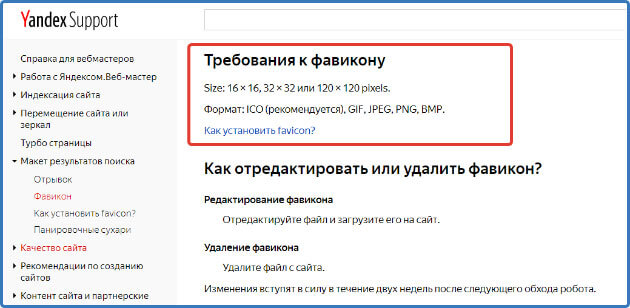
Возможная проблема в Яндекс.Вебмастере при отсутствии фавикона
Поэтому я считаю, что и речи быть не может о том, чтобы не устанавливать фавикон на сайт.
И думаю вы со мной согласитесь, прочитав эту статью до конца.
Что такое фавикон для сайта
Каждый вебмастер, создавая свой сайт хочет, чтобы он выделялся среди миллионов других сайтов, находящихся в поисковые выдачи.
И помочь в этом в этом сможет небольшая иконка, которая среди вебмастеров, называется favicon.

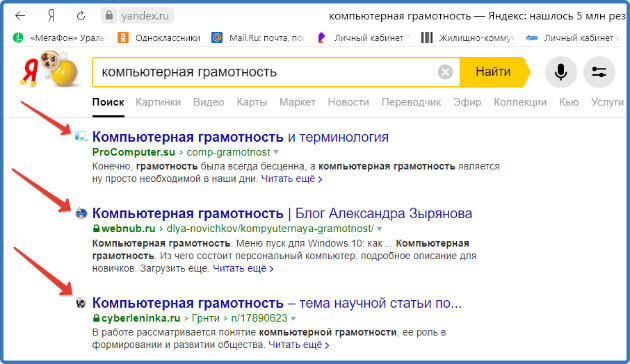
Фавиконы в поисковой выдачи Яндекса

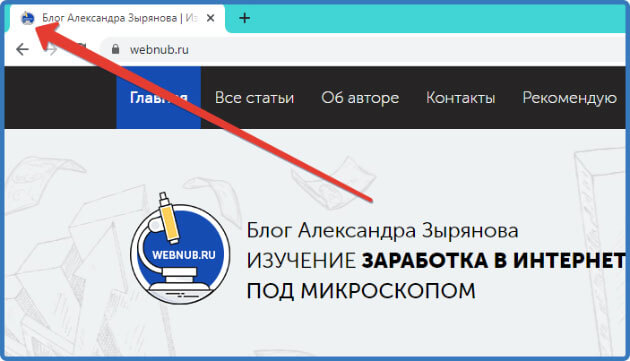
Favikon на вкладке браузера
Но с развитием интернет-технологий стало возможным использование других форматов этих иконок:
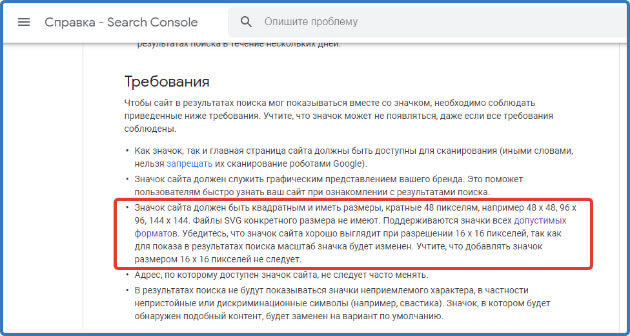
Почему именно такой размер? Все очень просто.
В рекомендациях гугла указан минимальный размер именно 48×48 пикселей и не рекомендовано устанавливать на сайт иконки меньших размеров так как они не будут показываться в мобильной версии поисковой выдачи.

А в рекомендациях Яндекса указано что иконка может иметь размер от 16×16 пикселей до 120 х120.

Поэтому вариант фавиконки от 48×48 пикселей устроит обе поисковые системы.
Как сделать фавикон
Для начала подберем квадратную тематическую картинку желательно без мелких деталей. Формат этой картинки может быть любого из следующих форматов jpg, jpeg, png.
Картинку вы можете найти в интернете или заказать на бирже фриланса чтобы ее нарисовали.
На этом сайте где вы читаете статью я использовал в качестве фавикона логотип который мне рисовал веб-дизайнер.
А для сайта, на котором я все показываю я подобрал вот такую тематическую картинку размером 512×512 пикселей в формате png.

Картинка с изображением мозга
Почему именно такого размера вы поймете, когда я буду описывать варианты установки фавикона.
А дальше с помощью сервиса онлайн-генератора фавиконов такие сервисы еще называют – favicon generator, преобразуем картинку в нужный формат и размер.
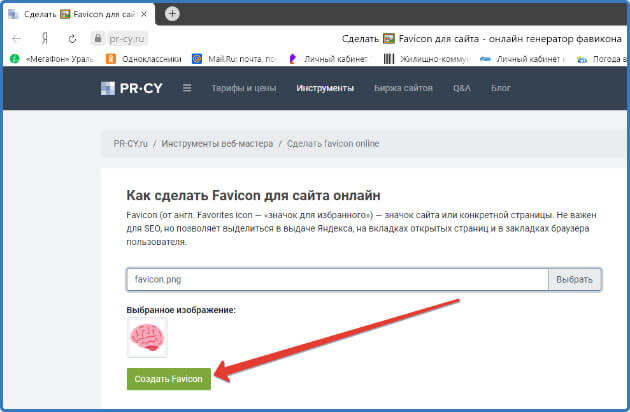
Создание фавикона онлайн
Генератор favicon на сервисе PR-CY
Процесс загрузки картинки в сервис генератор favicon

Процесс создания фавиконки онлайн
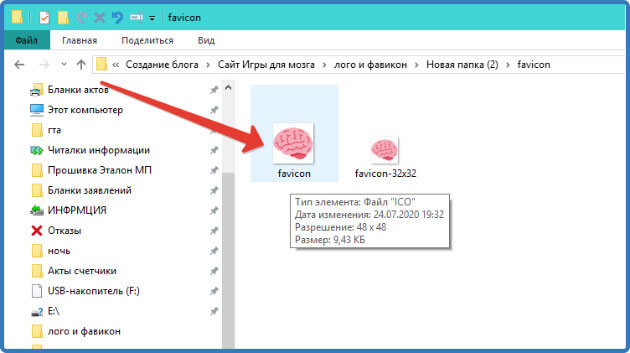
Далее сервис покажет, как будет выглядеть наша иконка в браузере, и мы можем скачать архив с готовым фавиконом.

Готовый фавикон в формате ico
Если нужен другой размер фавиконки то здесь лучше воспользоваться сервисом конвертором изображений.
Вот ссылки на пару таких сервисов:
- Бесплатный онлайн-конвертер
- Online-convert
Где скачать фавикон для сайта бесплатно
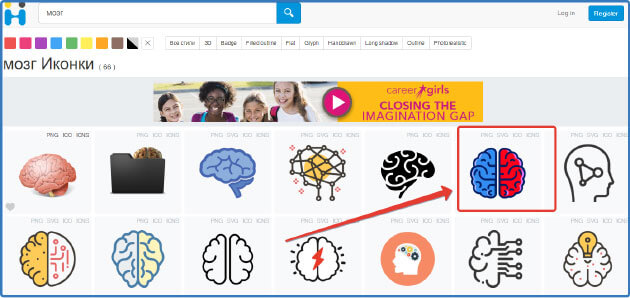
Для тех, кто хочет получить уже готовую фавиконку есть сервисы в которых собираются целые бесплатные библиотеки этих иконок. Доступны они в различных форматах. Заходи выбирай и скачивай.
Откроется страница с множеством готовых фавиконов. Остается только выбрать подходящую и нажать на нее.

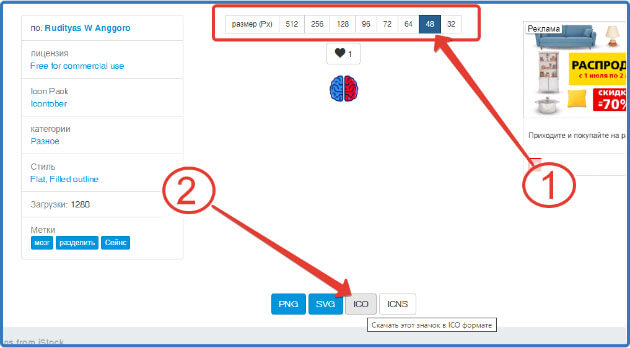
На следующей странице выбираем подходящий размер и нажав на нужный формат иконки она загрузиться на компьютер.

Выбор параметров фавиконки
Дальше пора приступать к установке ее на сайт.
Как установить фавикон на сайт
После того как картинка готова ее нужно установить на сайт. Сделать это можно несколькими способами:
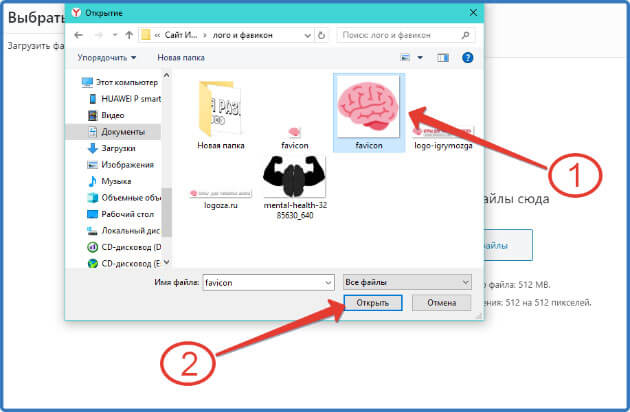
- Непосредственно в корневой каталог сайта загрузив иконку через файл менеджер хостинга. Действия буду показывать на примере хостинга Макхост. (Этот способ подойдет для любого сайта.)
- Через настройки темы WordPress в панели управления сайтом.
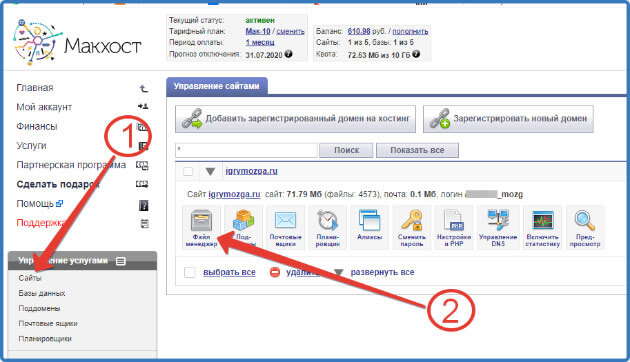
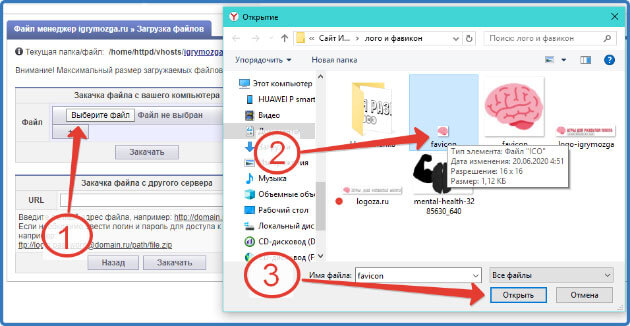
Загрузка в корневой каталог сайта

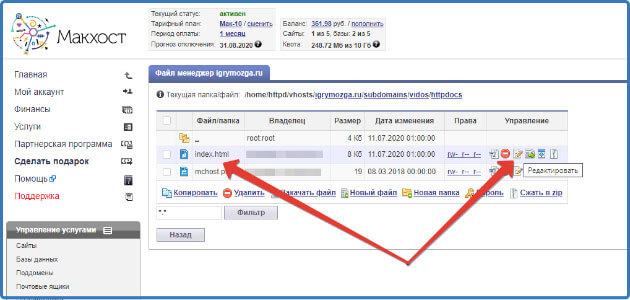
Файл менеджер в панели управления сайтами на Mchost

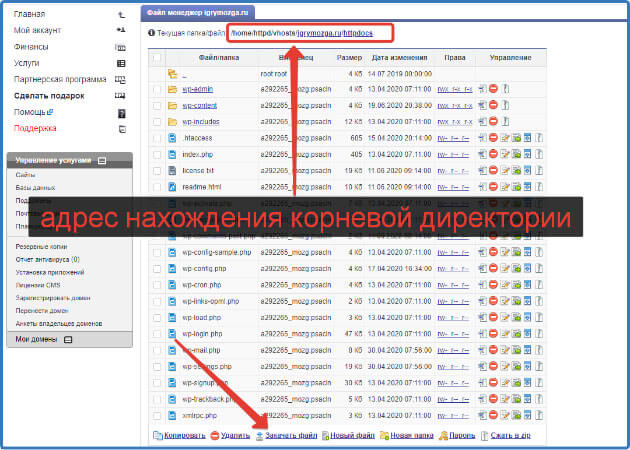
Корневая директория сайта

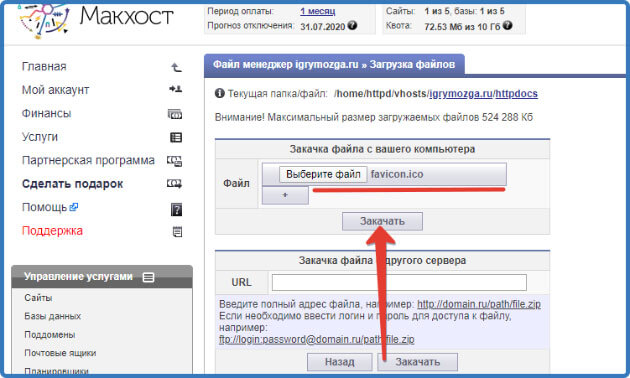
Процесс агрузки файла в корневую директорию сайта
И после этого жмем закачать.

Поледний этап закачки файла
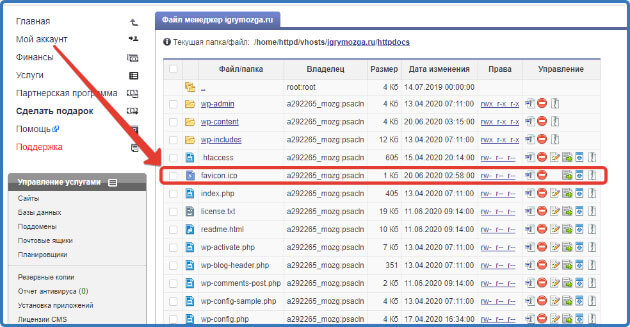
Проверяем директорию видим, что файл закачен.

Фавикон в корневом каталоге сайта
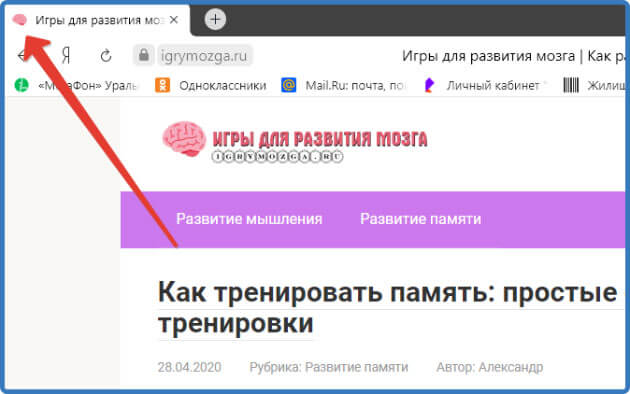
Открываем сайт в браузере и проверяем. Не забываем почистить кэш в браузере. Как видим иконка у меня там, где и должна быть.

Если вдруг фавиконка не отображается. Это бывает в очень редких случаях:
- У вас старая версия браузера
- Дело в самой теме вордпресс
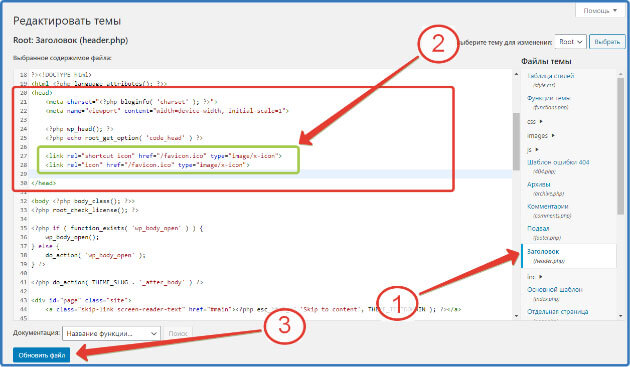
Для решения этой проблемы нужно, в файл header.php нашей темы добавить перед закрывающимся тэгомспециальный код:

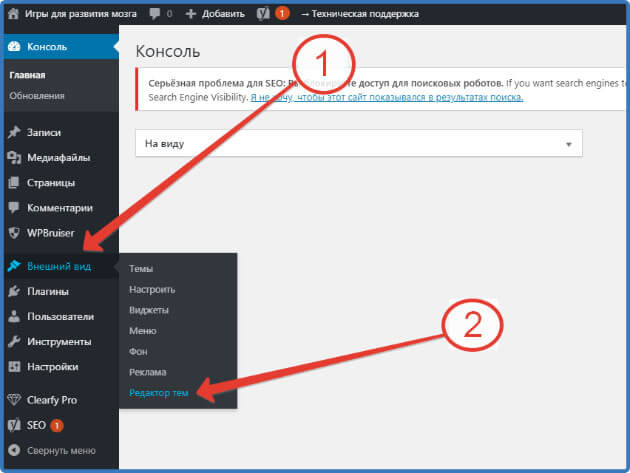
Переход в редактор тем в WordPress

Редактирование файла header
Нужно запомнить. Если у вас установлена тема ВордПресс для которой выходят обновления, этот код придется вставлять каждый раз, когда обновляется ваша тема так как обновление происходит путем замены файлов.
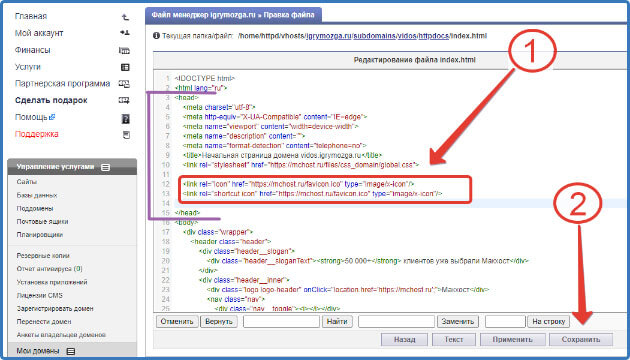
Если у вас сайт не на CMS, то у вас скорей всего не будет файла header.php тогда ищем файл index.html и в нем уже находим теги . Редактировать тогда придется с помощью функций хостинга.

Корневой каталог простого сайта

Вставка кода для в файл index.html
Или через один из файловых менеджеров, например, FileZilla соединившись с хостингом использовав протокол FTP.
Как вставить через настройки темы WordPress
Есть еще один способ установки фавикона. Для этого нам понадобится квадратная картинка размером не менее 512×512 пикселей.
Поэтому я изначально подбирал картинку именно такого размера.

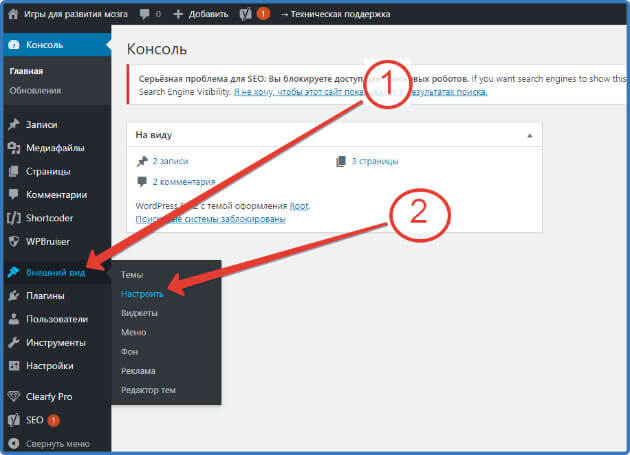
Переход в настройки внешнего вида темы WordPress

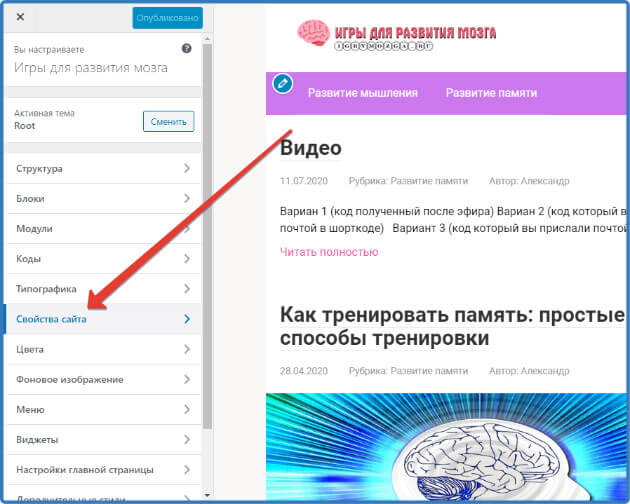
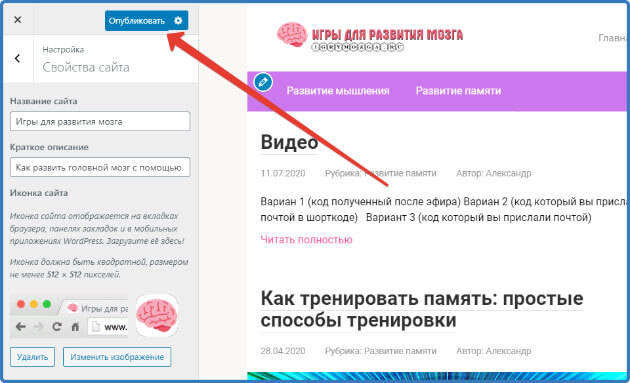
Свойства сайта в меню настроек темы root


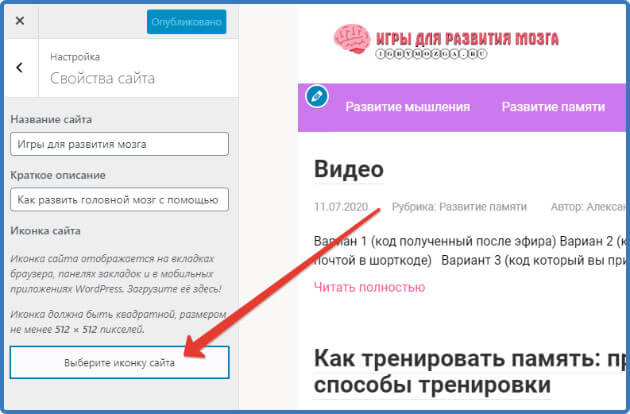
Загрузчик файлов в WordPress

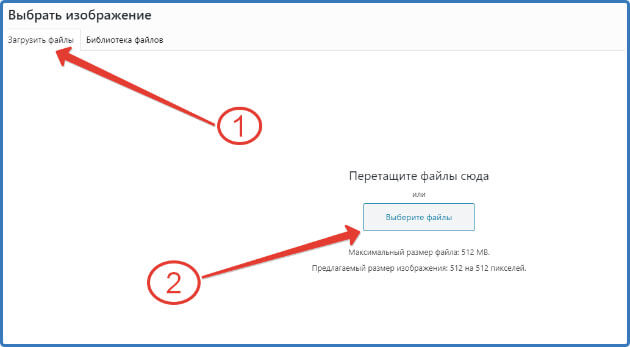
Процесс загрузки файлов с компьютера

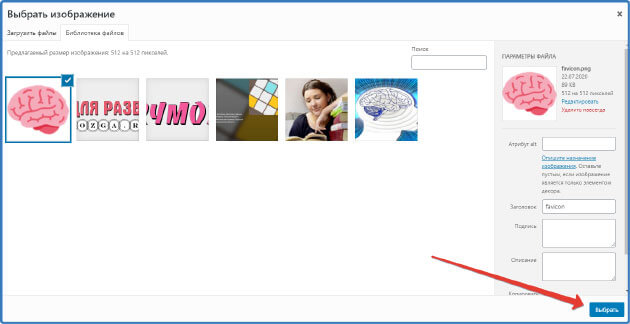
Выбор картинки в билиотеке файлов

Сохранение изменений в настройках сайта
А теперь давайте я покажу как проверять правильность установки фавиконки.
Как проверить фавикон сайта
Прежде чем проверять нужно знать несколько вещей:

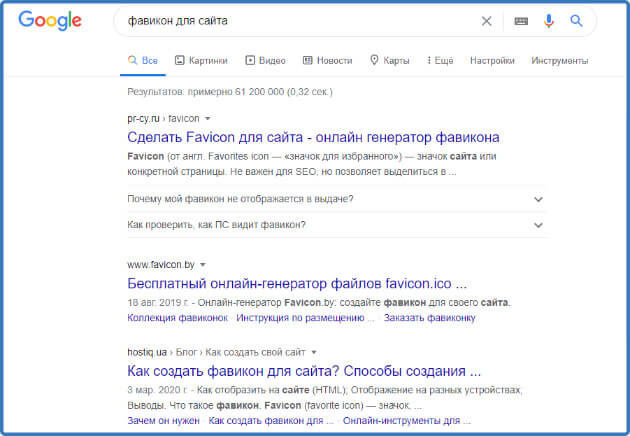
Результататы десктопной поисковой выдачи Google
И так это запомнили теперь давайте приступим непосредственно к проверкам.
Я выделяю среди них четыре основных:
- Визуальная – непосредственно в браузере
- По прямой ссылке
- Проверка в базах Яндекса и Google
- В Яндекс.Вебмастере
Визуальная проверка
Открываем сайт в различных браузерах и смотрим отображается ли иконка в верхней части браузера.

Отображение фавикона в Яндекс.Браузере

Отображение фавикона в Google Chrome
По прямой ссылке
Для этого нужно в браузере перейти по ссылки ведущею непосредственно на загруженную нами картинку.

Отображение иконки сайта при переходе по прямой ссылке
В базах Яндекса и Google
Этот способ подходит для проверки добавлен ли ваш фавикон поисковыми роботами в базу или нет.
Для Яндекса это будет вот такая ссылка:
Для Google будет такая:
Незабываем в ссылки вставлять ваш домен.
Если после перехода по ссылке отображается ваш фавикон то значит специальный робот поисковиков нашел его и добавил в свою базу.
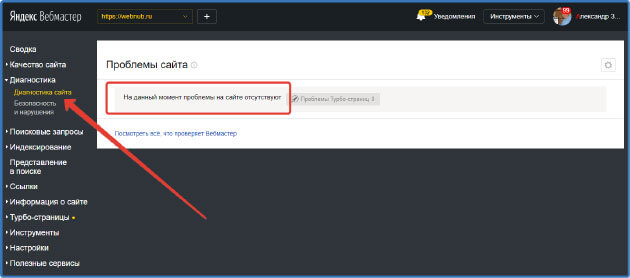
В Яндекс.Вебмастере

Яндекс.Вебмастер раздел диагностика сайта
Заключение
Воспользовавшись одним из способов установки фавиконки, вы сделаете ваш сайт еще более узнаваемым в интернете.
А также избежать неприятностей, которые могут возникнуть так как я уже говорил, что Яндекс считает ошибкой его отсутствие.
Google конечно не информирует о том, что не установлена иконка, но все-таки рекомендует их устанавливать. А это значит, что отсутствие этой небольшой картинки тоже может повлечь со стороны этой поисковой системы определенные действия, о которых вы даже не узнаете.
Поэтому установив фавикон, вы дадите понять поисковым системам что придерживаетесь их рекомендациям тем самым повысив их доверие к вашему ресурсу.
А пользователи, которые хоть раз посетили ваш сайт зайдут на него обязательно еще раз встретив знакомую иконку в поиске.
На этом сегодня все. Делитесь статьей в социальных сетях. Задавайте вопросы в комментариях. Подписывайтесь на обновления блога. Всем пока.
Если у вас есть сайт, созданный на платформе Wix, то вы наверняка слышали про Wix Corvid – относительно новую функциональность конструктора сайта, которая среди прочего, позволяет добавлять свой собственный код JavaScript на Wix-сайт, работать с интерфейсами Wix Corvid API, чтобы добавить свои функции и взаимодействия.
Другими словами, Wix Corvid позволяет добавить на сайт интерактивные возможности, чтобы привлечь внимание посетителей к контенту (и тем самым увеличить конверсию сайта).
Чтобы начать использовать функциональность Wix Corvid на своём сайте, необходимо включить Инструменты разработчика в редакторе сайта (спойлер: необходимо нажать одну кнопку в меню).
Откройте редактор сайта. Наведите на пункт меню Девелоперу и нажмите Включить Corvid .
Мы собрали семь примеров создания новых интерактивных возможностей для вашего Wix-сайта, с которыми справятся даже новички без особых знаний JavaScript, программирования и не разбирающихся в библиотеках Wix Corvid API.
Скрыть и показать изображение
Показать и скрыть изображение на сайте по нажатию соответствующей кнопки.
В этом примере используются всего две кнопки и настройка событий при клике по соответствующей кнопке, чтобы показывать и скрывать изображение на странице сайта.
Достаточно добавить код на страницу, заменив идентификаторы (id) элементов на те, что используются у вас на сайте.
Чтобы найти id элемента на своём сайте просто подведите курсор у объекту или кликните на него (конечно, с включенным режимом разработчика).
Изменение состояний
Stories как в Инстаграм для сайта на Wix
В этом примере посетители сайта могут выбрать историю для просмотра на главной странице сайта, пропустить некоторые истории.
Для реализации понадобится работать с коллекцией в базе данных, повторяющемся списком и промобоксом.
Фиксированный хэдер, изменяющийся при скролле страницы
Этот простой в исполнении пример создания индивидуального взаимодействия с сайтом на Wix позволяет сделать всегда видимым хэдер (шапку) сайта, который при этом будет изменяться при прокручивании (скролле) страницы.
Данное решение отлично подойдёт для лендингов на Wix, использующих на первом экране фоновое изображение.
Раскрывающийся группы контента
Реализация этого примера поможет добавить на ваш сайт сгруппированные элементы, которые будут появляться и исчезать по нажатию на соответствующую область страницы.
Изменение отображаемого контента на странице сайта в ответ на взаимодействие пользователя с элементами интерфейса
Ещё один простой вариант, который похож в своей реализации на первый пример из нашего списка.
Изменение шаблона списка элементов
В основе реализации данного примера лежит использование слайдера.
Если вы решили добавить на свой Wix-сайт интерактивные возможности самостоятельно и вам нужна консультация — мы будем рады помочь.
Закажите доработку сайта на Wix , чтобы мы внедрили индивидуальные решения для взаимодействия посетителей с сайтом.
Если в HTML-коде страницы ссылка на фавиконку прописана несколько раз, робот выберет иконку на свое усмотрение.
Проверьте, отображается ли фавиконка в адресной строке браузера при просмотре страниц сайта.
Шаг 2. Проверьте доступность фавиконки для робота Яндекса
Файл доступен по прямой ссылке (ответ сервера 200 OK) — воспользуйтесь инструментом Проверка ответа сервера.
Файл не запрещен для индексирования, например в robots.txt с помощью директивы Disallow. Может быть запрещен не сам файл, а каталог, в котором он размещается.
Проверьте, что робот загрузил файл. Это может произойти, когда робот посетит ваш сайт. В течение нескольких дней после добавления фавиконки на сайт перейдите в Яндекс.Вебмастер, на страницу Диагностика → Диагностика сайта . Если в блоке Возможные проблемы отображается предупреждение о проблемах с фавиконкой, следуйте указаниям:
| Ошибка | Решение |
|---|---|
| Файл отвечает HTTP-кодом, отличным от 200 OK | Проверьте ответ сервера. Ответ должен соответствовать 200 OK. Другие статусы ответа см. в разделе Проверка ответа сервера. |
| Файл перенаправляет на другой адрес | |
| Неправильный тип данных | Проверьте значение параметра type в ссылке на файл. Он должен соответствовать формату файла. |
| Ошибка | Решение |
|---|---|
| Файл отвечает HTTP-кодом, отличным от 200 OK | Проверьте ответ сервера. Ответ должен соответствовать 200 OK. Другие статусы ответа см. в разделе Проверка ответа сервера. |
| Файл перенаправляет на другой адрес | |
| Неправильный тип данных | Проверьте значение параметра type в ссылке на файл. Он должен соответствовать формату файла. |
Чтобы убедиться, что фавиконка загружена, перейдите по ссылке Посмотрите всё, что проверяет Вебмастер и на открывшейся странице найдите предупреждение о фавиконке. Если отображается статус Всё в порядке , значит робот обработал файл.
Шаг 3. Проверьте отображение фавиконки в выдаче
Если робот загрузил фавиконку, она появится в результатах поиска в течение двух недель. Как фавиконка может отображаться на сервисах Яндекса.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Фавиконка не появляется для моего сайта У сайта пропала фавиконка В поиске отображается некорректная или старая фавиконка Теоретический вопрос про индексирование фавиконок
Если все требования по размещению фавиконки выполнены, то для индексирования и появления ее в результатах поиска необходимо около двух недель.
Фавиконка может пропасть из поиска, если в случае последнего обновления, она не попала в базу. Такая ситуация возможна, если в момент обхода специальным роботом фавиконка, сайт или его хостинг были недоступны.
Также, проверьте, правильно ли размещена фавиконка. Если она прописана корректно, дождитесь следующего обновления базы фавиконок, это занимает около двух недель.
Такая ситуация возникает, если:
Сайт временно недоступен. В таком случае может скачаться фавиконка хостинга со страницы-заглушки сайта.
Если эти причины устранены и выполнены рекомендации по размещению фавиконки, то после обхода роботом изменения появятся в результатах поиска в течение двух недель.
Что такое фавикон? Это маленькая картинка, которая отображается в верхней строке браузера на вкладке сайта. Она присутствует всегда. Иногда она появляется в поисковой системе яндекс или гугл, слева от выдаваемых запросов на страницах выдачи.Какой должна быть картинка, которую вы сделаете в качестве фавикона? Выделяющейся, запоминающейся, неповторимой. Так же иконка должна вызывать ассоциации с наполнением сайта, и не только на главной странице. Приятное изображение способно сделать больше трафик посещений на вашем сайте. Как сделать фавикон для сайта? Об этом подробно изложено ниже.
Как сделать иконку при помощи генератора?
Как сделать иконку для сайта? Самый простой способ для новичка- это воспользоваться специальным онлайн генератором по созданию иконок для сайта в интернете. Этот сервис является помощником и генерирует фавикон. Для этого нужно войти на сайт сервиса, добавить заранее выбранную иконку для сайта при помощи кнопки Обзор, и сгенерировать фавикон для площадки. Преобразовать можно любой значок, большой размер не имеет значения, генератор сделает уменьшение до нужного формата.
Рекомендации
- Картинка должна с лёгкостью узнаваться и ассоциироваться с созданным сайтом, к которому относится. Это может быть логотип, используемый на страницах сайта. Так же подойдёт стороннее изображение, сочетающее в себе цвета, используемые на сайте. Такой фавикон запомнится посетителем.
- Избегайте стандартных и скучных решений. Не оставляйте фавикон движка, на котором создаёте сайт. Это позволит избежать дублирования картинок на разных сайтах в выдаче. Не будьте лентяем. Применяйте неповторимые иконки, разработанные специально для вашей площадки. Не воруйте изображения у конкурентов. Такой подход не добавит вам плюсиков.
- Применяйте яркие цвета светлых тонов. Такие изображения более привлекательны для пользователей. Так же их легче запомнить.
- Избегайте анимаций. Не каждый браузер поддержит такой фавикон, и он будет отображаться только как размытое изображение. Кроме того анимация способна отвлечь посетителя от содержимого площадки. А это совсем не выгодно для вас.
Как сделать фавикон в фотошоп?
Добавление фавикон на сайт
Как поменять иконку (favicon) на WordPress?
Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Настроить — Свойства сайта. картинка 1 Далее находим внизу область “ иконка сайта ” и переходим в Изменить изображение картинка 2 Загружаем необходимую картинку Загрузить Файлы в формате PNG (желательно) т.к у этого формата прозрачный фон и хорошее качество и что бы соотношение картинки было 1:1 (квадратное) , при необходимости отредактировать в Photoshop, поменять фон прозрачность, буквы и тд. После загрузки изображения смотрим что получилось в итоге, если норм то сохраняем жмем Сохранить и опубликовать картинка 3
Как поменять логотип сайта на WordPress ?
Видео как изменить логотип Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Темы — Настроить. картинка 1 Далее на панели слева Стили темы картинка 2 После перехода в Стили темы скролим вниз и находим нужный нам пункт Логотип в шапке и в подвале сайта картинка 3 Изменяем изображение на новое которое уже заранее приготовлено в формате PNG хорошего качества. Если логотип не на своем месте, значит необходимо логотип масштабировать. Переходим Изменить изображение картинка 3 , далее после перехода выбираем ту же картинку в Библиотеке Файлов и жмем Редактировать картинка 4 В новой вкладке появится окно масштабирование изображения. Далее необходимо подогнать картинку под нужные нам размеры , чтобы логотип стоял на своем месте. картинка 5 После редактирования сохраняем и обновляем. Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта. Он не менее важен, чем логотип, эмблема и другое наполнение. Не забывайте об уникальности и цветовом оформлении изображения. Это касается как создаваемых вами, так и готовых фавиконов. Успехов!
Читайте также:


