Как сделать иконку game maker
Обновлено: 08.07.2024
Указатель программ
- Конвертер изображений в значки Efiresoft
- IconoMaker
- Iconion
- SimplyIcon
- Макме Иконка
- Бесплатный конструктор иконок
- Студия Falco Icon
- Babya Icon Studio
- ImagiCon
- Конвертер иконок Image 2
1. Конвертер изображений в значки Efiresoft — ^
Первая программа в списке Конвертер изображений в значки Efiresoft: вы можете использовать его, как следует из названия, для превращения обычных фотографий в значки, которые также можно использовать для настройки ярлыков приложений на рабочем столе. Это программное обеспечение поддерживает множество графических форматов, таких как JPG, PNG, ICO, BMP и GIF. Он также очень прост в использовании, поскольку вы просто перетаскиваете нужные изображения в его интерфейс. Конечно, вы можете использовать его для установки некоторых элементов значка, таких как цвет и размер. Когда вы закончите, вы можете сохранить выходной файл и использовать его по своему усмотрению.
2. IconoMaker — ^
IconoMaker несомненно, одна из лучших программ для создания бесплатных иконок: это потому, что она позволяет конвертировать изображения разных форматов в файл для использования в качестве значка, например, выбирая размер и изменяя его пиксель за пикселем. Кроме того, IconMaker имеет еще одно очень интересное преимущество: у него интуитивно понятный макет и набор очень полезных инструментов, разумно организованных в основном интерфейсе. Вы также можете постоянно отслеживать предварительный просмотр изменений, которые вы вносите в свое изображение, и использовать такие параметры, как пипетка, кисть прозрачности и масштабирование. По сути, это небольшой миниатюрный фоторедактор.
3. Iconion — ^
Iconion Это, безусловно, одна из самых надежных бесплатных программ для работы с иконками, в том числе благодаря одной фундаментальной особенности: она позволяет создавать сложные иконки, используя широкий спектр предопределенных шаблонов. Это программное обеспечение очень полезно для создания очень элегантных значков, которые вы также можете использовать для кнопок на своем веб-сайте. Внутри вы найдете несколько модификаторов изображения, которые позволяют вам работать с различными возможностями: вы можете, например, работать с границами, добавлять тени, придавать им определенную форму (например, ромб) и настраивать другие аспекты, такие как прозрачность и непрозрачность. Наконец, вы можете сохранить окончательный проект в BMP, JPG и PNG, и вы можете сделать это с помощью векторных шаблонов, чтобы получить отличное качество.
4. SimplyIcon — ^
5. Макме Иконка — ^
6. Бесплатный конструктор иконок — ^
Бесплатный конструктор иконок — еще один инструмент, который входит в число лучших программ для создания бесплатных иконок: он особенно интуитивно понятен, легкий, но также очень мощный инструмент, специально разработанный для тех, кто разрабатывает веб-сайты. Интерфейс выполнен в минималистском стиле, но при этом довольно скуден: по сути, программа не изобилует опциями и инструментами, но все же предоставляет вам все, что считается незаменимым. Например, вы можете изменить размер, использовать ластик, различные типы ручек и кистей и даже установить цвет. Интересно то, что Free Icon Maker, как и Photoshop, работает со слоями.
7. Студия Falco Icon — ^
Студия Falco Icon это программа, предназначенная в основном для создания очень простых иконок, например, для использования в качестве аватара на форумах. Это аккуратная программа, полезная для редактирования изображений и превращения их в значки. Он может использовать различные форматы изображений и позволяет изменять как цвет, так и размер файла .ICO. Мы хотели бы порекомендовать его тем, у кого мало претензий, новичкам, а также разработчикам приложений, которые ищут что-то простое для создания значков своих приложений.
8. Babya Icon Studio — ^
Студия Babya Icon это не только одна из лучших программ для создания бесплатных иконок, но и самая быстрая из когда-либо существовавших: она способна мгновенно преобразовывать изображение, а также идеально подходит для тех, кто ищет программу с интерфейсом, который очень легко понимать. Конечно, по доступным опциям она не самая лучшая, но все же стоит дать ей шанс, потому что программа того стоит.
9. ImagiCon — ^
Еще одна простая в использовании и очень быстрая программа: ImagiCon, инструмент для быстрого преобразования изображений в значки. Эта программа также поддерживает наиболее известные форматы изображений и отличается очень удобным интерфейсом для навигации и использования. Он работает с системой перетаскивания, поэтому позволяет начинать операции, перетаскивая изображение в программу. Среди прочего, вы найдете это: вы можете выбрать выходной формат, качество изображения и размеры в пикселях. Вы даже можете применять фильтры и поворачивать значки по горизонтали или вертикали.
10. Конвертер иконок Image 2 — ^
Завершаем нашу статью Конвертер иконок Image 2: программа, особенно рекомендуемая для преобразования простых изображений. Что отличает его от других, так это возможность преобразования нескольких изображений в значки одновременно, то есть по группам.
Переменные в Game Maker
Очень важное значение имеют так называемые переменные. Переменные - это ячейки со своими именами, в которые можно записать любое значение. Они бывают двух типов: строковые и вещественные. Важный момент: переменные надо объявлять и называть в событии Create или Game Start - по крайней мере, до того, как они будут использоваться. Это происходит так: money=30. Это значит, что переменная money становится равна 30.
Вещественные переменные
Вещественные переменные содержат в себе числа (любые: и целые, и дроби). К примеру, health=100 - здоровье становится полным (100 очков). Используется очень часто: это и кол-во патронов, и здоровье, и деньги и т.д.
Строковые переменные
Строковые переменные содержат в себе любые символы и записываются через апострофы:name='Чувак'. Может использоваться для ввода имени, для вывода статуса героя и т.д.
Глобальные переменные
Глобальными могут быть и строковые, и вещественные переменные. Глобальная переменная принадлежит не какому-то отдельному объекту, а всей игре сразу - поэтому она не может быть разной у разных объектов. Если какой-то объект переходит из комнаты в комнату, то глобальная переменная со своим значением переносится туда же и используется в новой комнате - очень полезная вещь. Чтобы сделать переменную глобальной, надо записать ее с приставкой global. - например:
global.money=100.
Пользуйтесь переменными и не пропадете!
Если вы хотите, чтобы спрайт поворачивался по направлению героя (бывает полезно в играх с видом сверху) - пишите image_angle=direction и рисуйте спрайт того, кому это делаете, повернутым вправо.
Если нужно, чтобы игрок вводил число, то:vashe_chislo=get_integer('Введите свое число!',0) и пользуйтесь точно также.
Если вы хотите сделать событие, происходящее через время после чего-то, пользуйтесь alarm[0]=сколько надо. Если хотите понять, сколько это время в секундах - просто разделите на скорость комнаты (по умолчанию 30). То есть 120 шагов - это 4 секунды!
Чтобы вывести текст на экран, надо сделать невидимый объект и в событии Draw вписать draw_text('ваш текст').
Чтобы рисовать текст по-русски, создайте новый шрифт (скажем, font1), найдите два поля там и в первое пишите 0, во второе 255, а затем в событии Draw вписать draw_set_font(font1)
Чтобы рисовать текст другим цветом, впишите draw_set_color(цвет). Вместо цвет писать цвета с приставкой с_:c_green, c_red, c_yellow и т.д.
Чтобы сделать титры, создайте объект o_titres и поместите в комнату для титров.
У этого объекта в Create впишите y_titres=450.
В событии Draw впишите:
draw_text(150,y_titres,'текст титров')
y_titres-=1
Чтобы что-то происходило, когда вы шевелите мышкой, то делайте так:
в событии Create
xx=mouse_x yy=mouse_y
в событии Step
if xx!=mouse_x or yy!=mouse_y
xx=mouse_x yy=mouse_y
Задача ваша вполне решаема и особых заморочек в ней нет. Главное в этом деле не допустить ошибку при вводе команды на выполнения вашей команды. Для того чтобы вы смогли без проблем вывести текст на экран вашего монитора, вам придется сделать невидимку из вашего объекта, а в событии Draw должна быть прописана команда следующего содержания draw_text( текст который вы хотите вывести). Видите все очень просто главное не ошибиться при вводе команды и если вы все сделаете правильно вы увидите результат на экране.

Это довольно старая статья, написанная еще в январе 2009 года на популярном американском блоге, посвященному Game Maker. Мы решили перевести ее и опубликовать, так как возможно, она будет полезна тем, кто еще не до конца осознал все преимущества программы Construct по сравнению с Game Maker.

Construct — бесплатный с открытым исходным кодом игровой конструктор с Drag-and-drop интерфейсом.
В минувшие выходные я говорил с Ashley Gullen, который спросил меня, почему, по моему мнению, Stencyl стал более известным, чем проект Construct, который продвинулся намного дальше в своем развитии. В отличие от Stencyl, который постоянно отказывается предоставить подробную информацию о своем релизе, Construct уже сейчас доступен для публичного скачивания.
Я решил не упускать возможность взглянуть на Construct, и мне понравилось то, что я увидел. Construct, который поддерживает встроенные сценарии Python, имеет стиль уровня похожий на PowerPoint и еще ряд преимуществ по сравнению с Game Maker.
1. Поведения

Часто используемые действия объектов заранее прописаны в Construct как поведения.
Хотите, чтобы ваш персонаж мог двигаться в 8 направлениях — просто выберите поведение 8 direction и задайте такие свойства как максимальная скорость, темп ускорения и замедления.
Это очень экономит время, особенно, когда вы хотите создать черновик или быстро начать проект, и вам не нужно устанавливать 8 различных событий и действий, как в Game Maker. Поведение физики также идет в комплекте.
2. Layout Editor на уровень выше, чем редактор комнат у Game Maker

В то время как Game Maker’у требуются различные спрайты для каждого направления, куда смотрит объект, в Construct такой необходимости нет.
Все объекты можно поворачивать, как только вы добавили их на слой, и менять им угол, как вам угодно (слой в Construct аналогичен комнатам в Game Maker). Также вы легко можете менять объекту размер прямо на уровне, можете масштабировать слои — что не представляется возможным в Game Maker.
3. Встроенные типы объектов
Construct имеет встроенные объекты, которые позволяют легко добавлять различные элементы к вашим играм.

Хотите добавить текст на экран? Просто перетащите текстовый модуль, куда хотите, и поменяйте нужные вам свойства. Хотите использовать ввод с веб-камеры или выводить данные в гистограмме? — легко. На данный момент Construct имеет уже более 60 объектов, и любой желающий может написать плагин для добавления функциональности в программу.
4. Активная разработка
Construct активно развивается на основе предложений и идей своих пользователей.
5. 100% бесплатный и с открытым исходным кодом
Game Maker не имеет ни того, ни другого, а Stencyl объявил, что их проект больше не будет продвигаться как с открытым исходным кодом.

В то время как для создания / редактирования значков вполне возможно использовать Photoshop или любое другое полнофункциональное графическое программное обеспечение, специализированные редакторы могут быть полезны, когда речь идет об особой задаче, такой как дизайн значков.
Существуют десятки как бесплатных, так и платных редакторов иконок, как веб-, так и настольных. Некоторые предлагают очень ограниченную, ориентированную на задачи функциональность и идеально подходят для небольших быстрых исправлений. Другие редакторы с более широким набором инструментов, и они дают вам свободу в создании ваших иконок в точности так, как вы хотите.
Также стоит отметить, что редакторы иконок обычно делятся на две категории:
а). Редакторы для создания значков, значков Apple Touch (iOS) и значков приложений (файлы PNG и ICO)
б). Иконки для использования в приложениях и веб-сайтах.
Давайте начнем с веб-редакторов. Как правило, они не предлагают столько функциональности, сколько их настольные аналоги, но выполняют свою основную задачу эффективно. Иконки, как правило, представляют собой небольшие файлы, поэтому они хорошо подходят для манипулирования в браузере.
Если вы ищете более продвинутые функции или, возможно, более крупные и более сложные наборы значков, проверьте приложения для настольных компьютеров для вашей ОС.
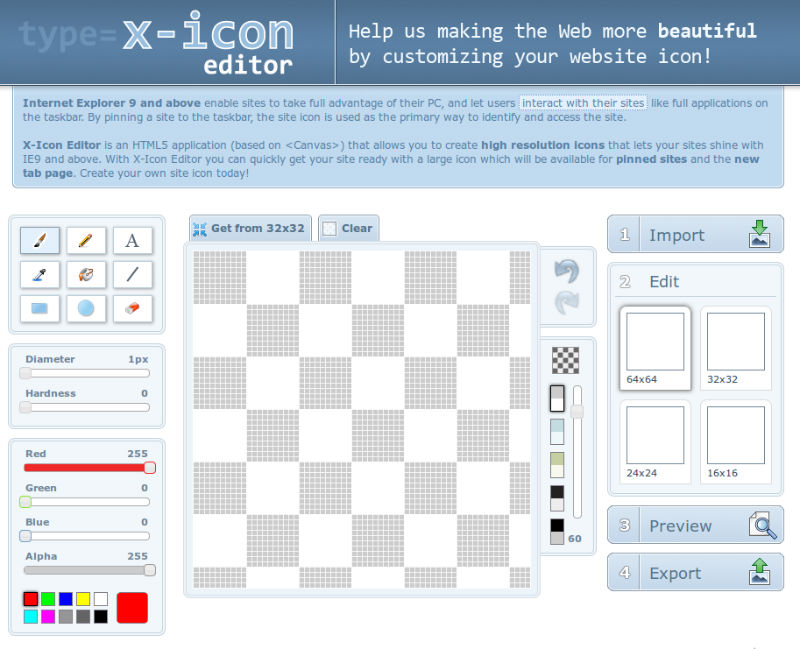
1. X-Icon Editor
Первый бесплатный редактор иконок, который мы рассмотрим, это веб- редактор X-Icon . Он работает в любом браузере выше IE9 и позволяет создавать значки для брендинга адресной строки вашего браузера.

Вы можете создавать иконки в 4 размерах — 16 × 16, 24 × 24, 32 × 32 и 64 × 64. Инструменты, которые он предлагает, включают в себя стандартные, такие как Кисть, Карандаш, Пипетка, Линия, Круг, Текстовый инструмент и т. Д.
Вы можете начать с чистого холста или импортировать файлы jpg, gif, bmp, png или ico, обрезать их по мере необходимости и создать иконку избранного в кратчайшие сроки. X-Icon Editor не предлагает много, но это хорошо, если вы хотите создать хороший значок избранного в считанные секунды.
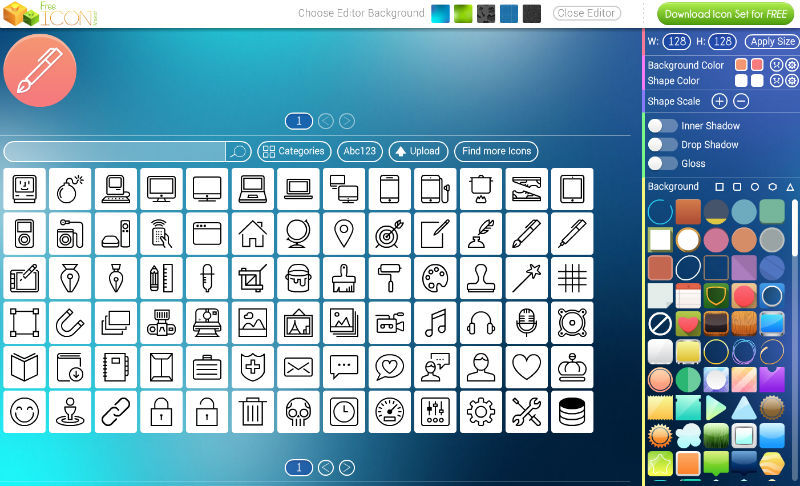
2. Бесплатный Icon Maker
Free Icon Maker — еще один веб-редактор. Он обладает большей функциональностью, чем X-Icon Editor, но все же это не Photoshop. Вы можете использовать его, чтобы изменить существующий значок или начать новый с нуля.

Если вы хотите, вы можете использовать многочисленные значки и пресеты, которые они предоставляют бесплатно. Вы также можете импортировать из ваших собственных файлов SVG. Когда вы закончите, вы можете загрузить весь набор иконок PNG на свой диск.
Читайте также:

