Как сделать иконки в меню
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Menu Icons это замечательный плагин, который позволит вам встроить иконки в ваше меню, выводимое функцией wp_nav_menu ("Внешний вид\Меню"). В качестве иконок можно использовать встроенные в плагин иконочные шрифты или загрузить свои собственные изображения. Плагин корректно встраивает иконки в меню любой темы и ему совсем неважно, каким образом это меню выводится: горизонтально, вертикально, с выпадающими меню или нет. Несколько минут настройки меню, и ваш сайт станет намного красивее.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку menu-icons в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Плагин настраивается во "Внешнем виде\Меню" в отдельном виджете:
На вкладке "Общее", как вы можете видеть на скриншоте, можно выбрать наборы иконок, которые будут доступны при выборе иконки для меню. Более полезна в плане настройки будет вкладка "Текущее", на которой вы сможете указать настройки для текущего меню:
На самом деле, эти настройки вовсе необязательно менять – при выборе каждой иконки будет доступна ее отдельная настройка. Так сказать, в индивидуальном порядке. Я вообще изначально после установки плагина этот виджет не заметил и прекрасно обошелся без каких-либо изменений в нем. Третья вкладка виджета называется "Дополнения", в которой есть только ссылки на доступные плагины-дополнения с наборами иконок:
На мой взгляд, встроенных в плагин иконочных шрифтов более чем достаточно и зачем устанавливать дополнительные наборы мне не совсем понятно.
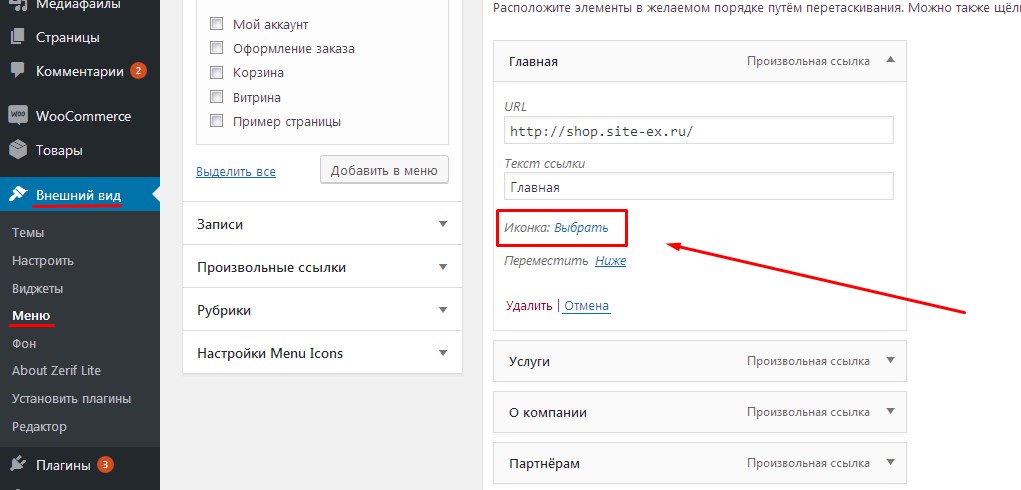
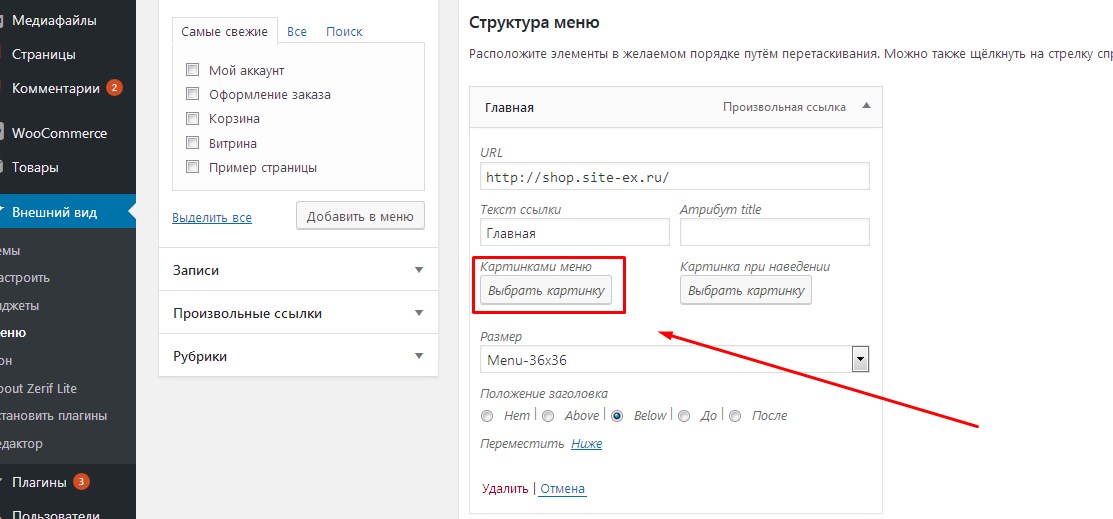
С виджетом плагина разобрались, как устанавливать иконки для меню? Очень просто – раскройте любое меню и увидите опцию выбора иконки:
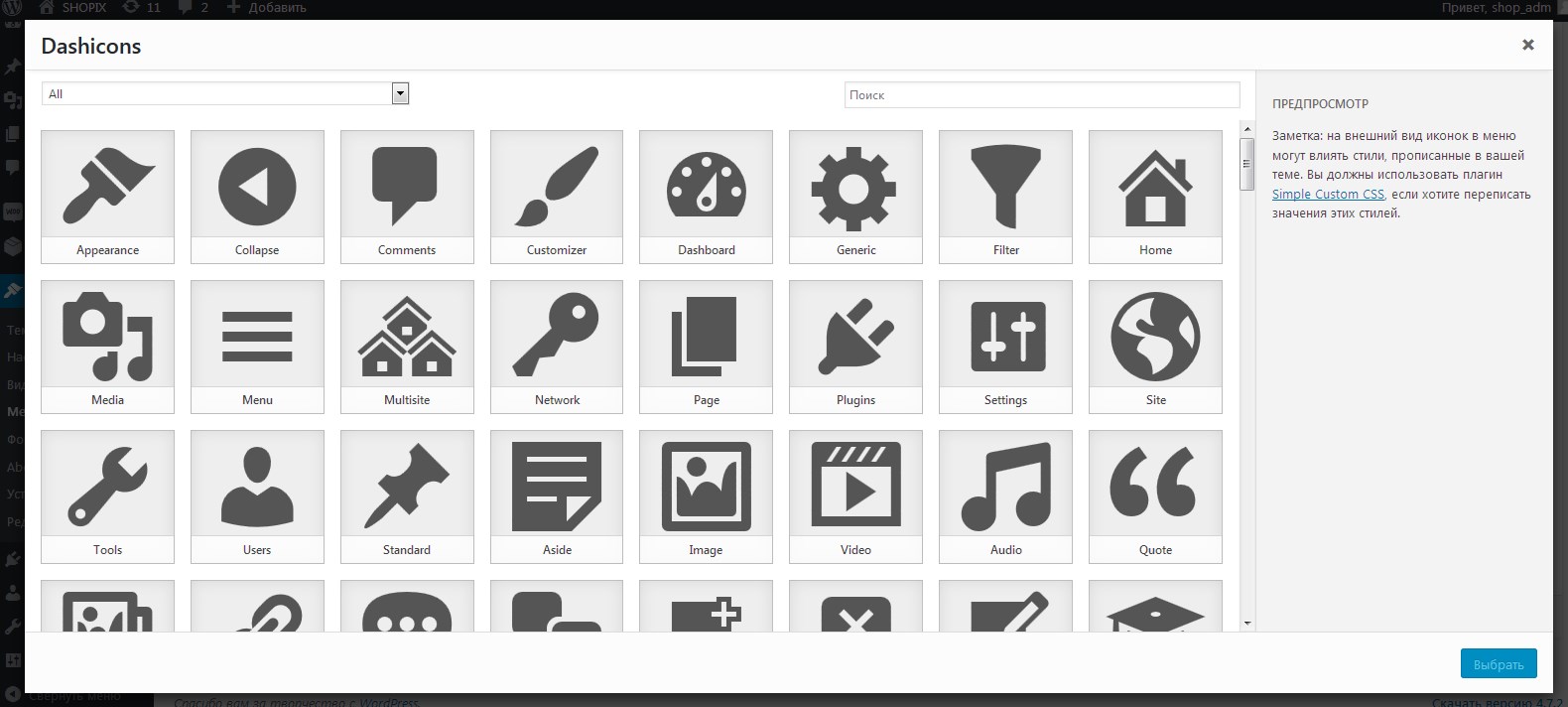
При клике на ссылку "Выбрать" откроется окно плагина с выбором иконки:
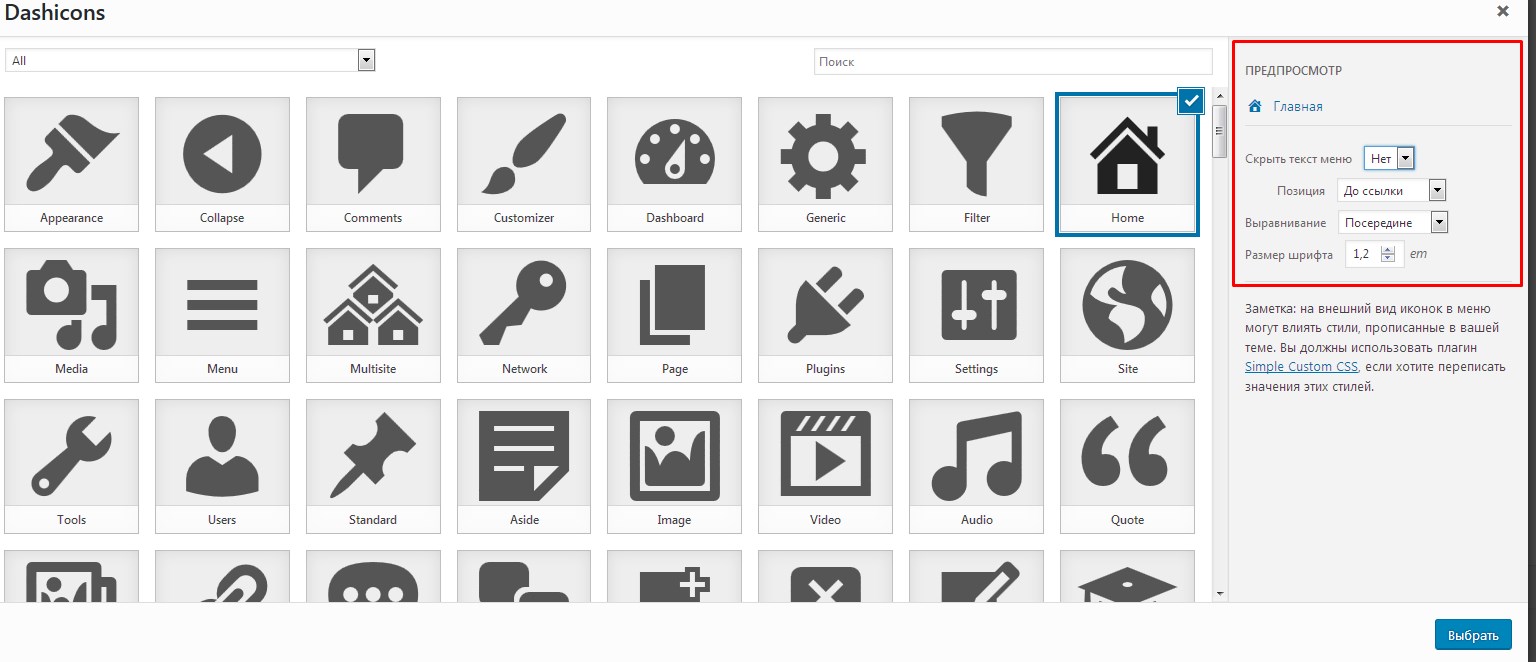
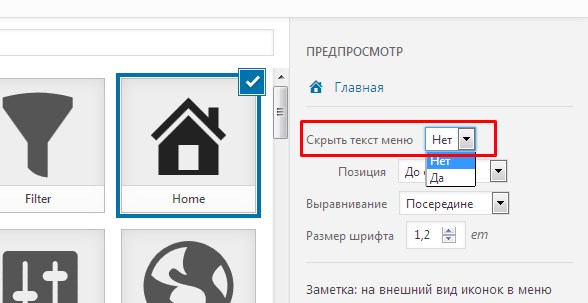
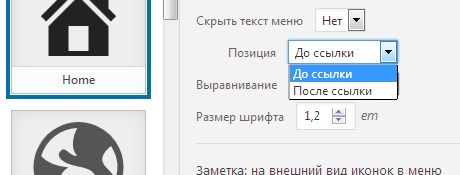
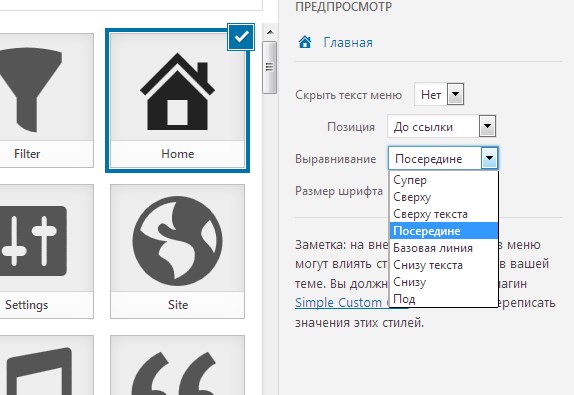
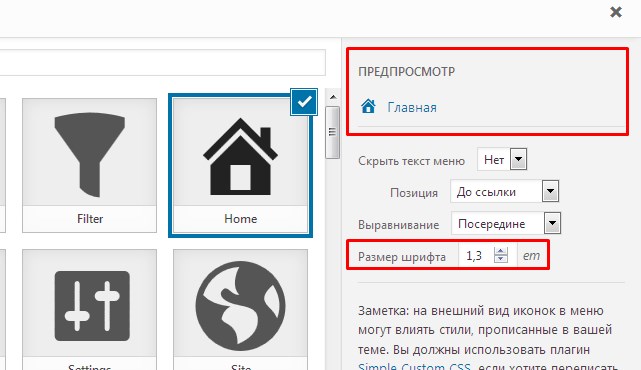
Сразу скажу – не надейтесь на "Предпросмотр", так как он не учитывает стили вашей темы. Поэтому в настройках иконки стоит выбрать только размер шрифта (влияет только на размер иконки). Выравнивание это вообще какая-то непонятная опция, которую стоит устанавливать "методом тыка" – установили нужное выравнивание, сохранили меню – посмотрели на сайте, как оно стало выглядеть. В "Предпросмотре" понять, что к чему нельзя, учтите это. В общем случае ставьте выравнивание "Посередине", а чтобы иконка была точно в центре меню, используйте опцию "Размер шрифта". В моем меню иконки расположены точно посередине при размере шрифта в 1.5em.
Это один из двух небольших недостатков плагина. Второй недостаток заключается в том, что в нем не работает поиск по русским именам иконок. То есть, если вы хотите найти иконку дома, то искать надо не "главная", а "home". К сожалению, этот недостаток плагина я заметил уже после того, как перевел на русский язык почти тысячу строк плагина с названиями иконок. Хорошо хоть, что наборы иконок разделены по разделам:
Чтобы найти иконку какого-нибудь твиттера – достаточно зайти в раздел "Социальное" любого набора иконок. Впрочем, если вы знаете английский хотя бы на уровне школы, то поиск нужной иконки не будет для вас проблемой.
Еще раз повторю – плагин корректно встраивает иконки практически в любой теме (мне так и не удалось найти тему, где бы иконки были встроены плохо). В качестве примеров приведу скриншоты меню из стандартных тем движка:
1 Twenty Ten
2 Twenty Eleven
3 Twenty Thirteen
4 Twenty Fourteen.
По количеству скриншотов вам должно быть понятно, что плагин Menu Icons мне очень понравился, и я с удовольствием игрался с его настройками.
В свое время я рассматривал плагин Category and Page Icons, который тоже встраивает иконки, но делает он это для уже устаревших функций вывода рубрик и страниц. Да и, честно говоря, делает он это плохо – постоянные конфликты со стилями тем для него обычное дело.
Menu Icons в этом плане просто идеальный плагин – никаких конфликтов со стилями тем. Я, конечно, опробовал плагин не на всех темах, но, корректная работа плагина со всеми дефолтными темами уже о многом говорит.
В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress.
На сегодняшний день иконки очень активно используются в различных дизайнах, и добавление их в меню сайта позволит сделать его более интересным и привлекательным.
Навигация по статье:
Плагин для добавления иконок в меню WordPress
Для реализации данной задачи нам понадобится плагин для WordPress, который называется Menu Icons.



При клике на эту ссылку у вас откроется окошко с иконками, в которой вы можете выбрать ту, которая вам больше всего подходит.




Так же здесь можно задать выравнивание текста, но лучше всего использовать выравнивание посередине, которое здесь стоит по умолчанию.



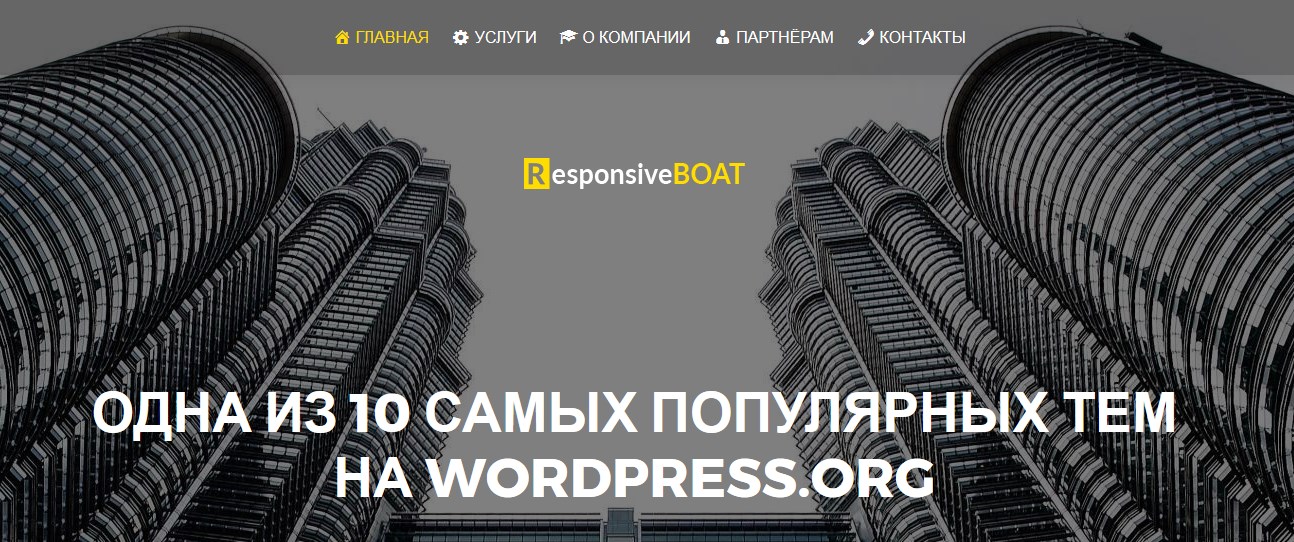
Теперь переходим на сайт и смотрим, что у нас получилось:

При наведении на определенный пункт иконка так же изменяет свой цвет.
Плагин для добавления изображений в меню WordPress
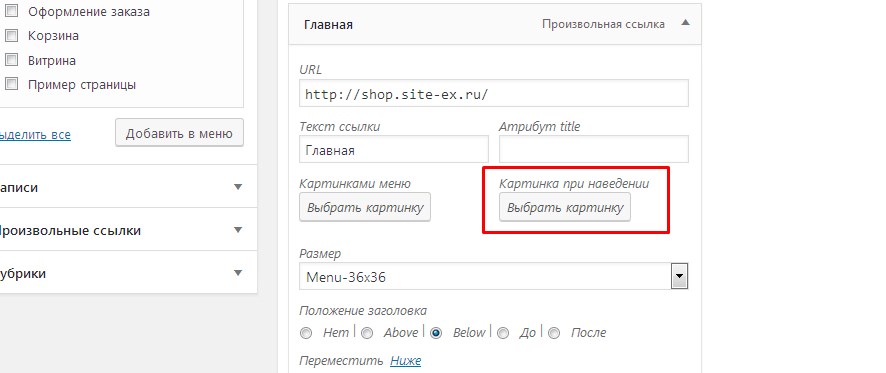
Иногда возникают ситуации, когда иконок, которые есть в наборе для вас не достаточно, и вам необходимо добавлять не иконку, а именно какое-то определенное изображение.
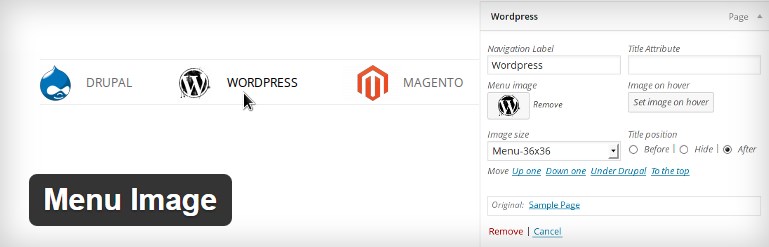
Для этой цели тоже есть соответствующий плагин для WordPress, который называется Menu Image.





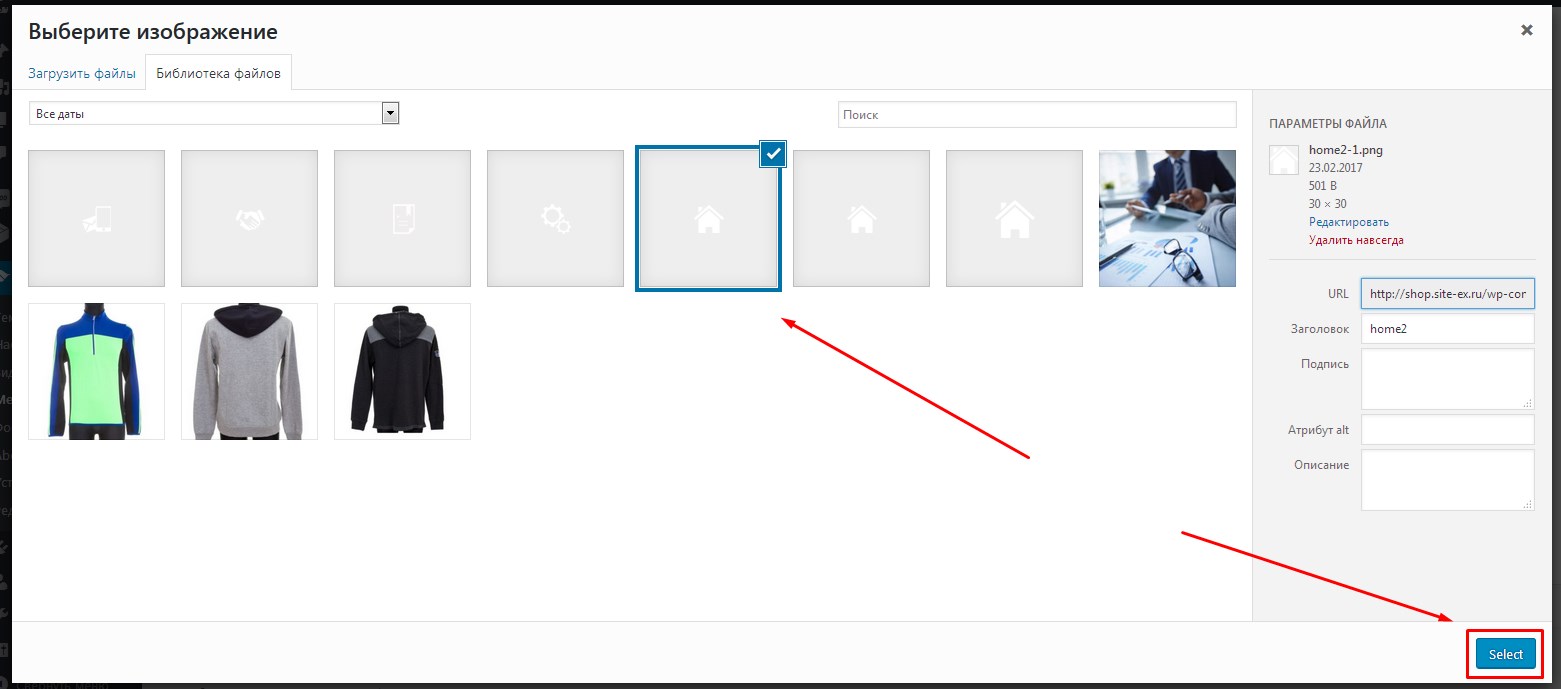
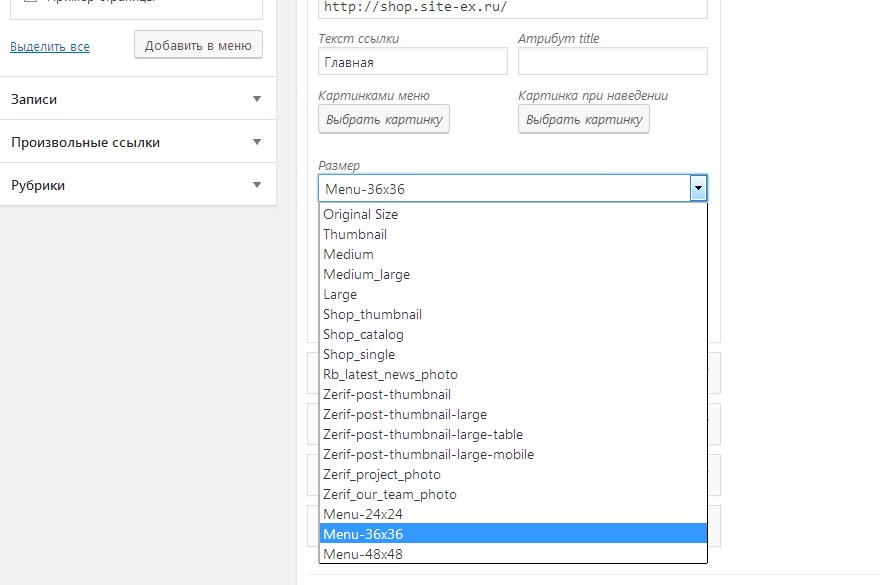
Желательно, конечно, что бы вы, когда загружаете изображения, они уже были подогнаны под определенный размер.

В результате использования данного плагина можно получить вот такое простое и интересное меню для сайта на WordPress с картинками.

Если сюда подключить ещё немного фантазии, то можно получить очень привлекательное и оригинальное меню.
Видеоинструкция

На этом у меня сегодня все. Надеюсь, что эта статья будет для вас полезной. Не забывайте оставлять комментарии, делиться статьей в социальных сетях и подписывайтесь на мою рассылку новостей. Для меня это очень важно!
Создаем иконку меню из 1 дива. Без псевдоклассов, before и after.
Как создать иконку меню из трех полосок на CSS
Как правило, эта иконка создается несколькими способами. В том числе, при помощи подключения замечательного шрифта FontAwesome (fas fa-bars). Но давайте попробуем сделать это на чистом CSS. Для начала создадим наш HTML элемент:

Что же получится в результате:
Вот и всё, мы научились делать иконку меню. При наведении (ховере) вы можете менять цвет иконки, выставив border-color.
автор: Dmitriy
- Создание сайтов на 1С-Битрикс любой сложности
- Вёрстка макетов Figma, Photoshop, Zeplin
- Поддержка проектов на Битриксе
- Разработка нового функционала для сайта
- Парсинг данных
- Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
- Интеграция по API со сторонними сервисами
и многое другое

Вы уже могли заметить на моем блоге появились иконки в меню WordPress. Достаточно много популярных блогов используют такие иконки. Они привлекают внимание пользователя, заставляя его обратить свой взор на тот или иной элемент на вашем сайте. Ну и это просто красиво смотрится!
Если вы захотели себе такие же иконки, вы в нужном месте! Продолжайте читать и в этой статье я расскажу вам, как добавить иконки в меню WordPress с помощью плагина!
Добавляем иконки в меню WordPress через плагин
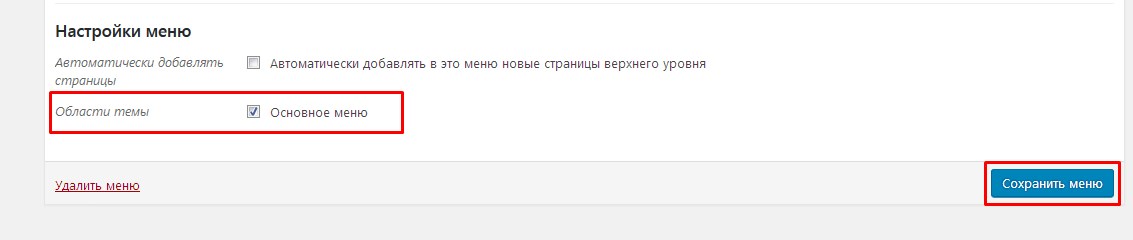
Безусловно самым простым способом является установка иконок с помощью плагина. Первым делом нам понадобится установить плагин Menu Icons by ThemeIsle, он достаточно прост и имеет поддержку множества библиотек иконок, таких как FontAwesome. Если вы не знаете как устанавливать плагины, обратитесь к статье — Как установить плагин WordPress.
Далее мы переходим к настройкам нашего меню. Внешний вид → Меню

Если у вас на сайте несколько разных меню, вы можете выбрать именно нужное вам. Затем выберите нужный элемент в меню, это может быть как рубрика, так и запись. Абсолютно любому элементу в меню можно задать свою иконку.

Также слева доступно меню, в котором вы можете выбрать библиотеку иконок, которую вы хотите использовать. Можно выбрать все, а можно только одну, как я. С помощью Image и SVG вы можете загружать свои изображения.
Каждая библиотека содержит свой CSS файл с настройками иконок. Выбрав все, вы автоматически добавляете их загрузку в head вашей страницы, даже если вы их не используете. Это может сказаться на скорости вашего сайта.
Рекомендую выбрать одну или две библиотеки и пользоваться ими. Мне хватает одной библиотеки — Font Awesome.
Как добавить иконку рубрики в меню
Открываем нужный элемент в вашем меню, у меня это рубрики и если вы всё сделали правильно, то должна появиться кнопка выбора иконки, нажимаем её.

У вас откроется большая библиотека различных иконок, вы можете пользоваться поиском по ключевым словам или сортировать их по группам.

- Фильтр групп.
- Поиск.
- Выбор иконки.
После выбора нужной вам иконки, справа откроется возможность её настроить.

Вы можете скрыть текст ссылки, указать позицию (до/после ссылки), выравнивание и конечно же сам размер иконки, экспериментируйте и выбирайте то, что вам больше всего по душе.
Украшаем иконки меню WordPress
По умолчанию, цвет ваших иконок будет такой же, что и текст ваших ссылок. У меня это чёрный, но можно это изменить с помощью дополнительных стилей CSS. Для этого нам необходимо узнать класс этих самых ссылок.

Для этого дела нам нужна панель разработчика (ctrl + shift + i), находим нашу иконку в коде и смотрим какой у нее класс. Далее, мы с легкостью можем задать цвет всему классу с помощью дополнительных стилей (Внешний вид → Настроить → Дополнительные стили) .

Задаем цвет иконки с помощью свойства color . Сохраняем и проверяем как всё отображается на нашем сайте.

Отлично! Всё шикарно работает. Экспериментируйте и подбирайте нужные вам цвета. Конечно, всё это можно сделать руками, без плагинов, но об этом мы поговорим уже в следующей нашей статье.
Читайте также:

