Как сделать иконки сайтов в google
Обновлено: 04.07.2024
Иконка Favicon (фавиконка) — маленький, но очень важный атрибут сайта. Из материала вы узнаете о том, зачем нужна фавиконка, какое значение она имеет в SEO, а также о том, как создать и подключить Favicon в формате ICO и других форматах к своему сайту.
Содержание
Зачем нужна иконка Favicon для сайта?
Иконка сайта Favicon (от англ. Favorite Icon — иконка для избранного; также: фавиконка, пиктограмма сайта, значок сайта) — небольшая (16×16 px) картинка (как правило в формате ICO), отображаемая во вкладках и закладках Браузер ( интернет-обозреватель ; от Web Browser — сетевой обозреватель ) – прикладное программное обеспечение, основным назначением которого является реализация взаимодействия пользователя с веб-ресурсами (просмотр веб-страниц, передача данных и т. д.).
Иконка сайта в браузере
Главное назначение иконок Подробнее
| Браузер | Адресная строка | Выпадающий список | Панель ссылок | Закладки | Вкладки |
|---|---|---|---|---|---|
| Firefox | - | + | + | + | + |
| Opera | - | - | + | + | + |
| Chrome | - | - | + | + | + |
| Safari | + | - | - | + | + |
| Edge | - | + | + | + | + |
| IE | + | - | + | + | + |
Иконка сайта во вкладках браузера
Обратите внимание на вкладки вашего браузера, в котором открыта данная страница: если их много, то на мгновение представьте их без favicon. Согласитесь, без них пользоваться вкладками стало бы явно неудобно: при большом количестве вкладок в окне браузера ориентироваться в них позволяют только иконки Favicon.
Иконка сайта в закладках браузера
Кроме отображения во вкладках, Подробнее
Если интернет-пользователь активно пользуется браузерными закладками, фавиконки позволяют ускорить данный процесс.
Иконка сайта перед адресной строкой браузера
Некоторые браузеры отображают пиктограмму сайта перед адресной строкой, а также в выпадающем списке URL-адресов выпадающей строки:
Значение иконки сайта в SEO
Favicon является SEO-фактором, т. к. она отображается в сниппетах поисковой выдачи Яндекса и Google (в мобильной поисковой выдаче фавиконки стали отображаться с мая 2019-го, а в десктопной - с начала 2020-го года), в некоторой мере влияя на их CTR ( Click-Through Rate — статистика кликов , кликабельность ) — это отношение количества кликов по ссылке (сниппета сайта в поиске, рекламного баннера и т. д.) к числу показов данной ссылки. Является прямым показателем качества ссылки (сниппета, баннера).
">кликабельность (вероятность перехода на сайт из поисковой выдачи), которая является положительным поведенческим фактором ранжирования.
Кроме того, наличие и качество исполнения фавиконки могут облегчать работу пользователей со страницами сайта в браузере, способствовать узнаваемости сайта, тем самым косвенно влияя на внутренние поведенческие факторы.
Из всего вышесказанного следует, что Подробнее
- отображается в интерфейсе браузеров: вкладках, закладках и перед адресной строкой (Internet Explorer, Safari),
- способствует узнаваемости сайта,
- облегчает работу пользователей в браузере,
- является визитной карточкой сайта в браузере,
- отображается в сниппетах поисковой выдачи,
- может влиять на кликабельность Сниппет (от Snippet — фрагмент ) — фрагмент поисковой выдачи . Существует 3 вида сниппетов : контекстные объявления, стандартные сниппеты веб-страниц , а также особые сниппеты (колдунщики, навигационные ответы и т. д.).
Иконка сайта и ПС Яндекс
Favicon отображается в поисковой выдаче Яндекса и может непосредственно влиять на внешние поведенческие факторы.
Favicon в сниппетах Яндекса
Фавиконка сайта отображается напротив заголовков сниппетов:
Наличие (отсутствие) и привлекательность фавиконки может отражаться на кликабельности сниппета поисковой выдачи Яндекса, косвенно влияя на ранжирование.
">робот , индексирующий файлы favicon в формате ICO и в других форматах. Обновление фавиконок в выдаче Яндекса – явление достаточно редкое, занимающее около месяца.
Предупреждение об отсутствии файла
Проверка наличия Favicon в индексе
Фавиконки добавляются в индексную базу и отображаются в поисковой выдаче в виде изображений в формате PNG . Проверить наличие иконки сайта в индексе Яндекса можно по ссылке:
Если фавиконка проиндексирована, то она отобразится на странице в формате PNG.
Проверка Favicon на соответствие требованиям
Если иконка сайта не проиндексирована, и (или) в Яндекс.Вебмастере присутствует указанное выше предупреждение об её отсутствии на сайте, то проверьте файл на соответствие требованиям.

Чтобы фавиконка отображалась в результатах поиска, необходимо разместить картинку (файл favicon.ico) размером 16×16 пикселей в корневом каталоге сайта. Предпочтительный формат пиктограммы сайта — ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP.
Яндекс.Помощь
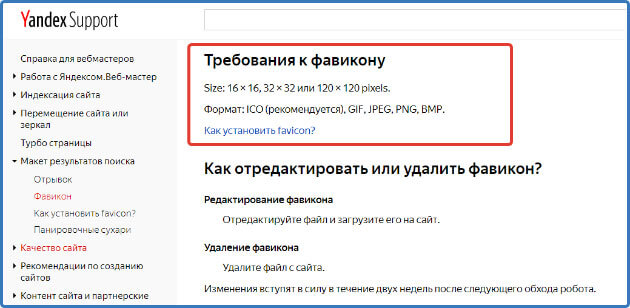
Требования к иконке сайта
Чтобы избежать проблем с отображением иконки сайта Favicon в интерфейсе браузеров и сниппетах поисковой выдачи Яндекса, необходимо, чтобы файл иконки соответствовал определённым требованиям.
Для фавиконок существуют требования:
- к названию файла,
- к геометрическому размеру,
- к формату файла,
- к размещению,
- к HTML-разметке.
Теперь детально рассмотрим перечисленные требования к файлу фавиконки.
Название файла
Традиционно файл иконки сайта принято называть favicon , но фактически он может называться как угодно, если в HTML-коде указан явный путь к иконке сайта. Иначе говоря: если в корне сайта размещена иконка favicon.ico (именно в формате ICO ), а в HTML-коде нет ссылки на неё, то браузер всё равно обнаружит иконку по её названию и будет отображать по назначению. Если же фавиконка сайта будет называться иначе, чем favicon.ico , или иметь расширение, отличное от ICO , при этом в HTML-коде не будет явной ссылки на неё, то браузер не сможет её обнаружить.
Геометрический размер
В Справке Google сказано, что геометрический размер фавиконки должен быть кратным 48 и составлять не меньше 48×48 px. Во вкладках, закладках и перед адресной строкой браузеров, а также в сниппетах поисковой выдачи значок Favicon отображается в размере 16×16 пикселей, поэтому делать картинку более 48×48 px не имеет смысла.

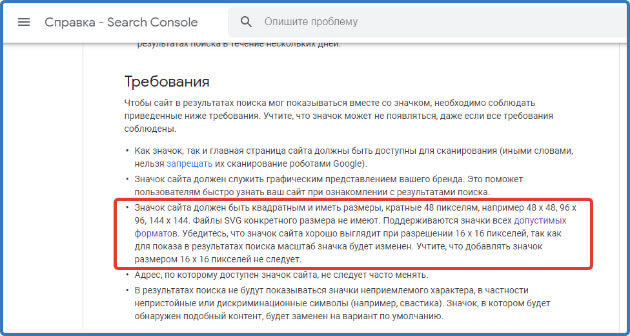
Значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например 48 x 48, 96 x 96, 144 x 144. Файлы SVG конкретного размера не имеют. Поддерживаются значки всех допустимых форматов. Убедитесь, что значок сайта хорошо выглядит при разрешении 16 x 16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.
Справка Google
Формат файла
Традиционным форматом Favicon является ICO , однако современные браузеры могут отображать фавиконки и в других форматах:
| Браузер | ICO | PNG | GIF | JPG | APNG | SVG |
|---|---|---|---|---|---|---|
| Mozilla Firefox | + | + | + | + | + | + |
| Opera | + | + | + | + | + | - |
| Google Chrome | + | + | + | + | - | - |
| Safari | + | + | + | + | - | - |
| Microsoft Edge | + | + | + | - | - | - |
| Internet Explorer | + | + | + | - | - | - |
Как отмечалось ранее, если Подробнее
">пиктограмма сайта будет создана не в формате ICO , то в HTML-коде необходимо явно указывать путь к файлу, иначе браузер (а также робот Яндекса) не сможет определить иконку для отображения.
Иконка сайта Favicon в формате ICO поддерживается всеми современными браузерами.
Размещение на сайте
Как правило, на сайтах применяется одна фавиконка, которую следует размещать в корневом каталоге сайта. Однако никто не запрещает использовать разные фавиконки для отдельных страниц сайта. В таком случае файлы иконок можно размещать в разных каталогах сайта, или в одном каталоге под разными именами, и обязательно подключать Favicon в HTML-коде соответствующих страниц.
Если на сайте применяется одна фавиконка, то её следует размещать в корневом каталоге сайта.
HTML-код иконки для сайта
Прописывать Favicon в HTML-коде не обязательно, если фавиконка соответствует следующим требованиям:
- имя файла: favicon ,
- формат файла: ICO ,
- размер значка сайта должен быть кратным 48, т. е. не менее 48×48 px,
- размещение файла: корневой каталог сайта.
Какой должна быть иконка сайта?
Несмотря на свой скромный размер, Favicon является отличительным символом сайта в глазах как пользователей, так и поисковых систем, а её наличие и привлекательность играют не последнюю роль в кликабельности сниппетов поисковой выдачи Яндекса.
Привлекательность
Иконка сайта должна быть уникальной, привлекательной и запоминающейся, поэтому к её созданию необходимо подойти серьезно, с учётом всех возможностей:
Используйте уникальную фавиконку Пользователи не любят плагиат и копирование: заимствование иконки сайта другого популярного ресурса в большинстве случаем негативно отразится на поведенческих факторах. Фавиконка должна быть контрастной Иконка сайта, несмотря на свой скромный размер, должна быть четкой: пользователь должен ясно видеть, что изображено на картинке, иначе он её не запомнит и не оценит. Подумайте об использовании анимации Браузеры Firefox и Opera отображают анимацию в иконках сайта форматов ICO и GIF . Однако не следует злоупотреблять этой возможностью. Слишком навязчивая анимация в иконке сайта может отвлекать внимание пользователей. Учитывайте возможность применения прозрачности Все форматы для файлов Favicon, кроме JPG , позволяют использовать эффекты прозрачности и полупрозрачности. При необходимости следует этим пользоваться.
Уникальность
Не следует пренебрегать уникальностью Favicon. Если вам очень понравилась иконка другого сайта, вы можете видоизменить её, поменяв цвет, добавив эффекты прозрачности или анимацию.
Если есть сложности с выбором, то рассмотрите универсальные варианты, например иконки с изображением стрелки или другой четкой фигуры:
От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
В списке закладок
Как иконка запуска на домашнем экране устройства и десктопа

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
В самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)

Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите. Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Что такое формат favicon .ico (ICO)?
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать:
Большинство из нас хотели бы проверить любимый веб-сайт, как только войдете на ПК с Windows или Mac. Один из простых способов — добавить URL-адрес в закладки и быстро попасть на сайт из панели закладок. Однако сначала необходимо запустить браузер, чтобы получить доступ к веб-странице, отмеченной закладкой. Помимо создания закладок, также можно запустить свой любимый веб-сайт с помощью ярлыков. В этой статье мы объясним, как создать ярлык на рабочем столе для сайта из Google Chrome и использовать ярлыки на странице новой вкладки Chrome.
Обратите внимание: Google постоянно меняет способ работы этой функции быстрого доступа. В более старых версиях вы увидите, что ярлык на рабочем столе работает плавно. Однако Google представил эту функцию в версии для Mac, начиная с версии 73, и также рассматривает ярлык как приложение в браузере.
Как создать ярлыки веб-сайтов в Chrome?
- Создайте ярлык на рабочем столе в Chrome Windows
- Создание рабочего стола на Chrome Mac
- Добавление ярлыков на новую вкладку
Если у вас есть ярлык на рабочем столе или на странице новой вкладки, вы можете посетить свой любимый сайт, просто открыв его.
1. Создание ярлыка на рабочем столе в Chrome Windows
Все, что вам нужно сделать, это просто выполнить простые шаги, указанные ниже:
1.1. Открыть как окно

Открыть приложение в Chrome
1.2. Ваш ярлык — это приложение

Ярлыки в приложениях Chrome

Удалить ярлык приложения
2. Создайте ярлык на рабочем столе на Mac.
Chrome — это независимый от платформы браузер, который без проблем работает в Windows и macOS. Однако есть определенные различия, например, до версии 72 в версии для Mac нет опции создания ярлыка на рабочем столе. Google представил эту функцию для пользователей Mac в версии 73. Итак, обновите браузер на Mac, чтобы использовать эту функцию ярлыка на рабочем столе.

Ярлык Chrome на рабочем столе Mac
Вы можете щелкнуть приложение правой кнопкой мыши и настроить его открытие как окно или удаление из Chrome.

Открыть как окно из приложений Mac Chrome
Однако, когда вы открываете ярлык приложения, Chrome покажет идентификатор эскиза в URL-адресе на Mac, что не относится к версии для Windows.

Идентификатор эскиза в URL
3. Ярлыки на странице новой вкладки

Добавить ярлык на страницу новой вкладки Chrome
Во всплывающем окне введите имя и URL-адрес веб-страницы, которую нужно добавить в качестве ярлыка на страницы новой вкладки.

Добавление ярлыка веб-страницы
Вы можете удалить ярлыки в любое время:
Преимущество этого метода в том, что Chrome не будет добавлять ярлыки в качестве приложений. Итак, вам не нужно удалять в двух местах.
Вывод
Честно говоря, мы не понимаем, почему создание ярлыка на рабочем столе должно быть сложным для понимания в простом браузере. Однако вы все равно можете создавать ярлыки, если вам нравится, как работает Chrome .
Изменения затрагивают как рекламные объявления, так и органические результаты.
Что изменилось? Что надо сделать на сайте сейчас?
Разберемся с вопросом далее.
Что изменилось?
Google внес значимые изменения в дизайн поисковой выдачи.
Процесс изменения запущен. Данный дизайн будет применен ко всем регионам и языкам.
Изменения существенны. Для наглядности, изменения в виде графики:
Список изменений следующий:
- Рекламные объявления теперь маркируются плашкой Ad черного цвета;
- Для страниц в органических результатах добавлен элемент иконки сайта;
- Иконка сайта размещается перед адресом страницы;
- Для всех результатов адрес страницы теперь размещается над Title и Description;
- Для всех результатов Title теперь размещается сразу над Description.
Что на сайте надо сделать сейчас?
Ранее в выдаче поисковой системы Google не выводились иконки. Иконки выводились лишь во вкладках браузера. Теперь иконки есть и в поисковой выдаче.
Значит, теперь у поискового оптимизатора есть новый рычаг влияния на кликабельность на выдаче.
На продвигаемых сайтах сделать следует следующее:
- Проверить наличие иконки;
- Проверить правильный ли задан тег иконки;
- Проверить соотношение сторон в картинке иконки. Правильным соотношением является 1 к 1;
- Проверить размер иконки. Размер иконки должен быть кратен 48. Например, 144 x 144 px;
- Создать иконку в формате SVG для экранов с высоким разрешением.
Если речь про сателлиты. Для сайтов сателлитов зачастую раньше иконки не создавались. Теперь в создании иконок есть смысл. И здесь есть пространство для манипуляций. Например, есть сателлит, который не является брендовым. Сайт привлекает трафик по ключевым фразам с низкой частотностью. В данном случае имеет смысл разместить иконки, привлекающие внимание, такие например как красные круг.
Как указать путь к иконке? Следует разместить тег:
URL иконки может быть как относительным, так и абсолютным.
Путь к иконке задается в атрибуте href и не имеет особого стандарта. Называть иконку favicon и размещать иконку в корневой папке является не обязательным.
Для атрибута rel допустимы значения:
- shortcut icon;
- icon;
- apple-touch-icon;
- apple-touch-icon-precomposed.
Улучшение заголовка и описания страницы влияет на кликабельность. Значение кликабельности влияет на поведенческие факторы. Поведенческие факторы влияют на позиции сайта.
Вместе с улучшением иконок, улучшайте заголовки и описания страниц в поисковой выдаче.
Как? Получите актуальную информацию о сниппетах на конкурентных сайтах и используйте найденные идеи в целях создания наиболее эффективных сниппетов для своего сайта. Данный комплекс мер проводится для повышения кликабельности и, как следствие, для увеличения трафика и заказов.
Доступ к базе сниппетов открыт через сервис MegaIndex — Анализ сниппетов.

Выводы
В поисковой выдаче появились иконки сайтов. Зачем заниматься созданием или улучшением иконки? Поисковые оптимизаторы могут использовать данный элемент для увеличения кликабельности, а значит для увеличения объема трафика и улучшения поведенческих факторов на выдаче.
Дизайн поисковой выдачи акцентирует внимание на бренде сайта. Такой дизайн открывает различные возможности для манипуляций. К примеру, является возможным размещение:
- emoji;
- Картинок привлекающих внимание;
- Иконок именитых брендов и прочее;
Рекомендованный материал в блоге MegaIndex на тему изменений в дизайне поисковой выдачи Google по ссылке далее — Стало известно как изменится формат поисковой выдачи в Google в 2020 году.
Что вы думаете об использовании иконок и дизайне? Напишите в комментариях.
Всем привет! Сегодня расскажу, что такое фавикон для сайта, каких форматов и размеров он бывает. Какой размер иконки лучше выбрать и почему. Научу создавать фавиконы с помощью онлайн сервисов. Покажу где можно бесплатно скачать уже готовые фавиконки различных размеров и форматов. И конечно разберем варианты установки фавикона на сайт. А в конце вы узнаете, как проверить правильно ли установлен favicon на сайте.
Для начала я перечислю несколько веских причин почему следует обязательно установить эту иконку на ваш сайт:
Ваш ресурс становится узнаваемым пользователями что способствует увеличению кликабельности в поисковой выдачи и в том случае если у пользователя открыто много вкладок в браузере.
Сайт начинает вызывать доверие не только среди пользователей, но и среди поисковых роботов.
Вот, например, Яндекс считает ошибкой отсутствие фавикона значит в отношении сайта могут быть приняты штрафные санкции в виде понижения в поисковой выдаче, а как следствие падение трафика.

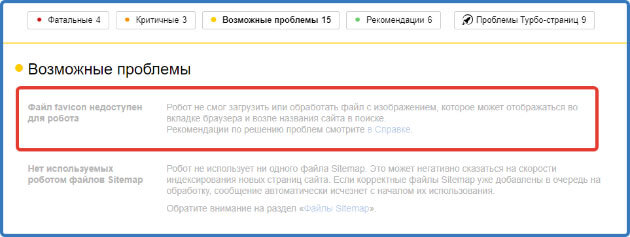
Возможная проблема в Яндекс.Вебмастере при отсутствии фавикона
Поэтому я считаю, что и речи быть не может о том, чтобы не устанавливать фавикон на сайт.
И думаю вы со мной согласитесь, прочитав эту статью до конца.
Что такое фавикон для сайта
Каждый вебмастер, создавая свой сайт хочет, чтобы он выделялся среди миллионов других сайтов, находящихся в поисковые выдачи.
И помочь в этом в этом сможет небольшая иконка, которая среди вебмастеров, называется favicon.

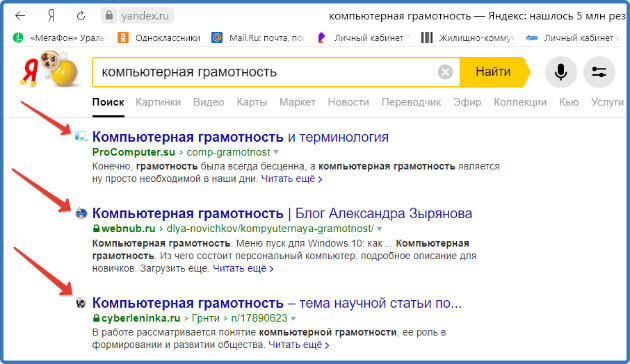
Фавиконы в поисковой выдачи Яндекса

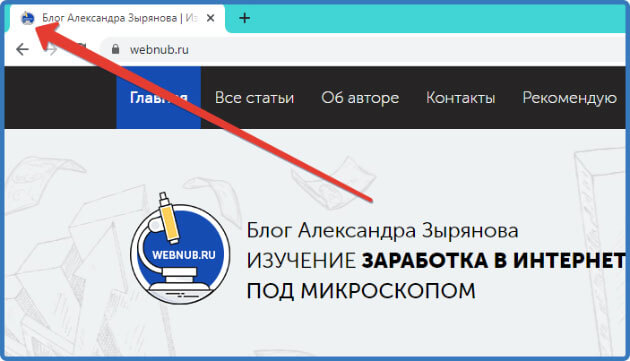
Favikon на вкладке браузера
Но с развитием интернет-технологий стало возможным использование других форматов этих иконок:
Почему именно такой размер? Все очень просто.
В рекомендациях гугла указан минимальный размер именно 48×48 пикселей и не рекомендовано устанавливать на сайт иконки меньших размеров так как они не будут показываться в мобильной версии поисковой выдачи.

А в рекомендациях Яндекса указано что иконка может иметь размер от 16×16 пикселей до 120 х120.

Поэтому вариант фавиконки от 48×48 пикселей устроит обе поисковые системы.
Как сделать фавикон
Для начала подберем квадратную тематическую картинку желательно без мелких деталей. Формат этой картинки может быть любого из следующих форматов jpg, jpeg, png.
Картинку вы можете найти в интернете или заказать на бирже фриланса чтобы ее нарисовали.
На этом сайте где вы читаете статью я использовал в качестве фавикона логотип который мне рисовал веб-дизайнер.
А для сайта, на котором я все показываю я подобрал вот такую тематическую картинку размером 512×512 пикселей в формате png.

Картинка с изображением мозга
Почему именно такого размера вы поймете, когда я буду описывать варианты установки фавикона.
А дальше с помощью сервиса онлайн-генератора фавиконов такие сервисы еще называют – favicon generator, преобразуем картинку в нужный формат и размер.
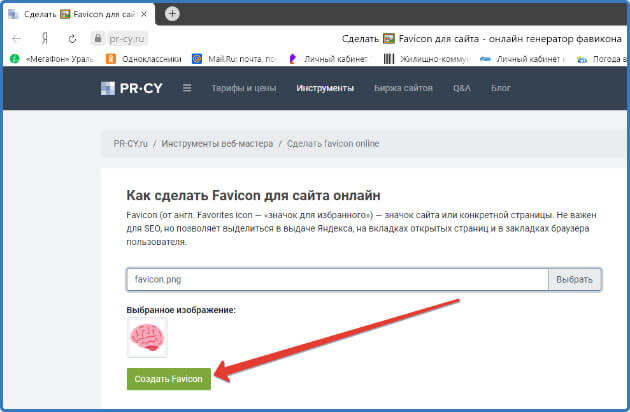
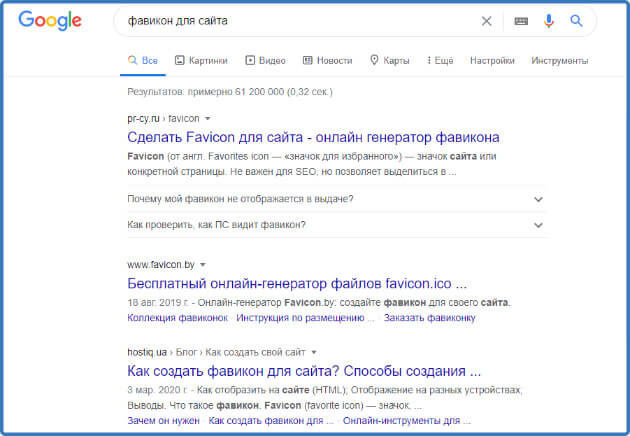
Создание фавикона онлайн
Генератор favicon на сервисе PR-CY
Процесс загрузки картинки в сервис генератор favicon

Процесс создания фавиконки онлайн
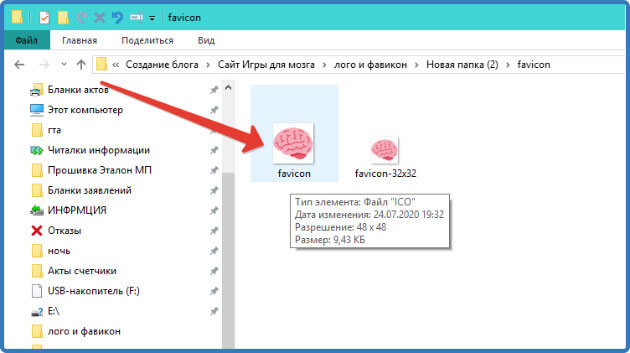
Далее сервис покажет, как будет выглядеть наша иконка в браузере, и мы можем скачать архив с готовым фавиконом.

Готовый фавикон в формате ico
Если нужен другой размер фавиконки то здесь лучше воспользоваться сервисом конвертором изображений.
Вот ссылки на пару таких сервисов:
- Бесплатный онлайн-конвертер
- Online-convert
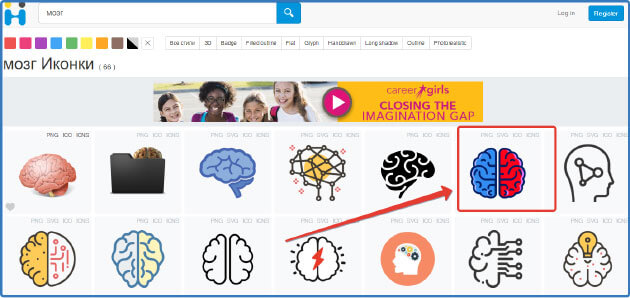
Где скачать фавикон для сайта бесплатно
Для тех, кто хочет получить уже готовую фавиконку есть сервисы в которых собираются целые бесплатные библиотеки этих иконок. Доступны они в различных форматах. Заходи выбирай и скачивай.
Откроется страница с множеством готовых фавиконов. Остается только выбрать подходящую и нажать на нее.

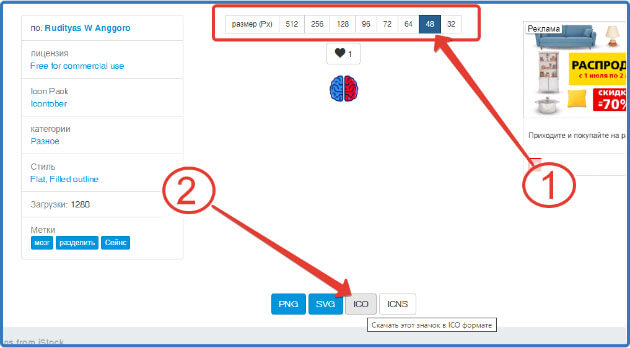
На следующей странице выбираем подходящий размер и нажав на нужный формат иконки она загрузиться на компьютер.

Выбор параметров фавиконки
Дальше пора приступать к установке ее на сайт.
Как установить фавикон на сайт
После того как картинка готова ее нужно установить на сайт. Сделать это можно несколькими способами:
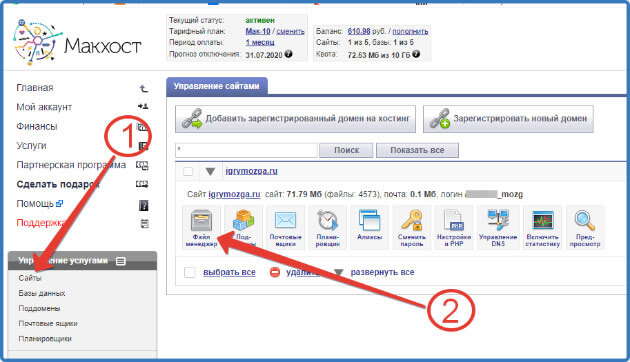
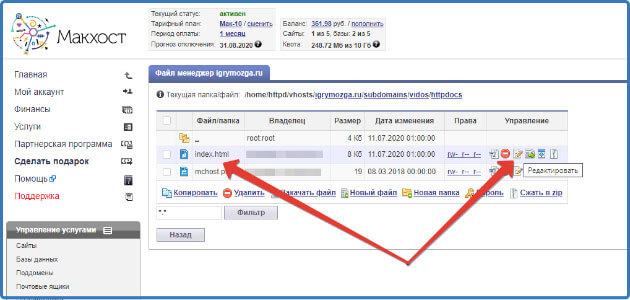
- Непосредственно в корневой каталог сайта загрузив иконку через файл менеджер хостинга. Действия буду показывать на примере хостинга Макхост. (Этот способ подойдет для любого сайта.)
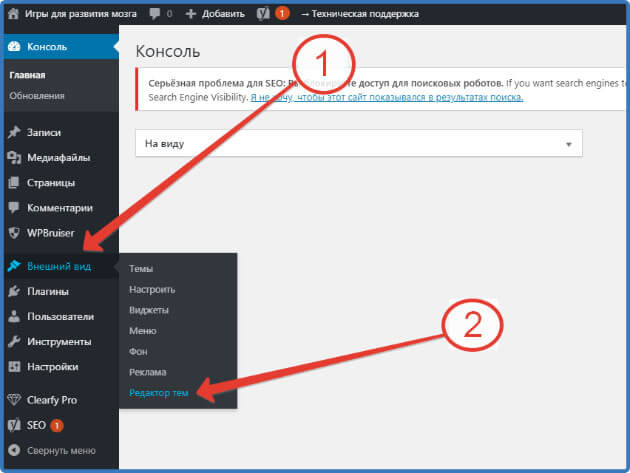
- Через настройки темы WordPress в панели управления сайтом.
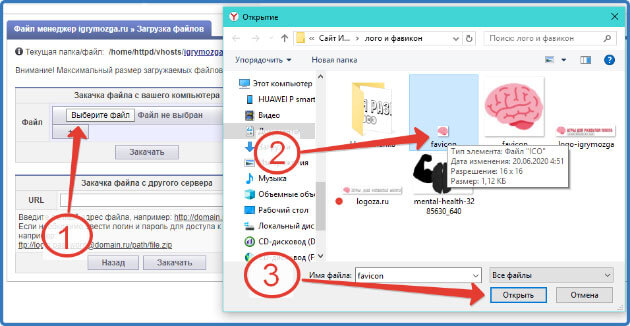
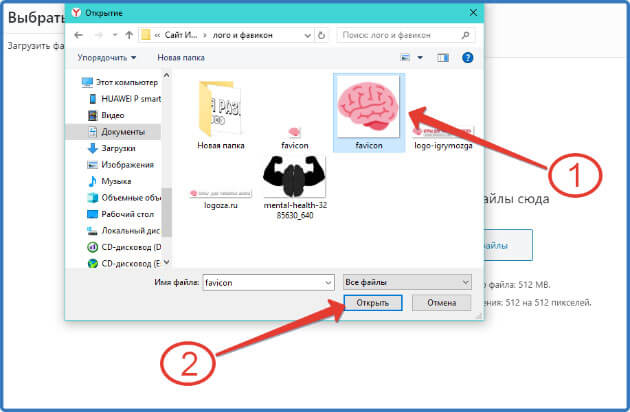
Загрузка в корневой каталог сайта

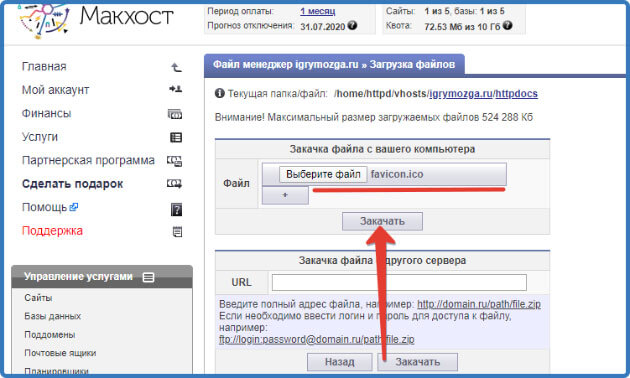
Файл менеджер в панели управления сайтами на Mchost

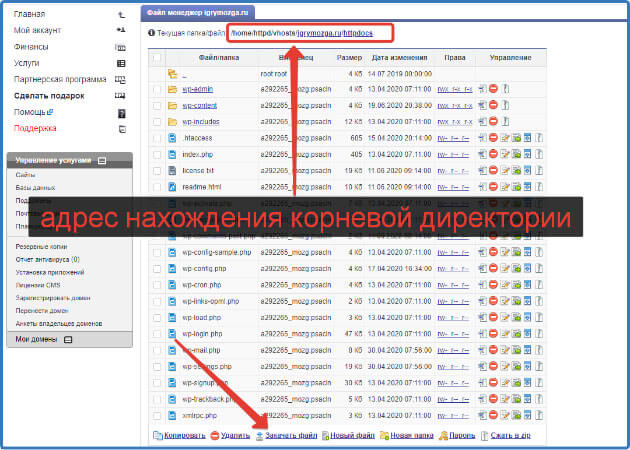
Корневая директория сайта

Процесс агрузки файла в корневую директорию сайта
И после этого жмем закачать.

Поледний этап закачки файла
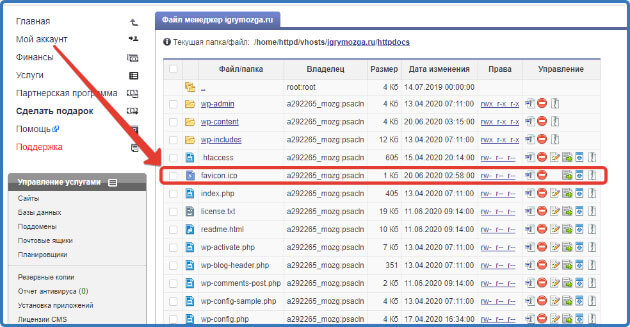
Проверяем директорию видим, что файл закачен.

Фавикон в корневом каталоге сайта
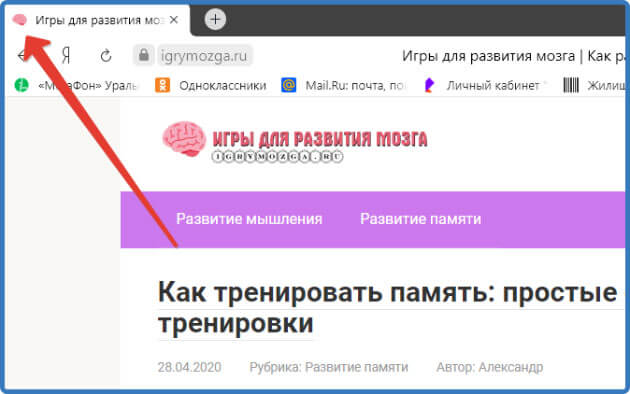
Открываем сайт в браузере и проверяем. Не забываем почистить кэш в браузере. Как видим иконка у меня там, где и должна быть.

Если вдруг фавиконка не отображается. Это бывает в очень редких случаях:
- У вас старая версия браузера
- Дело в самой теме вордпресс
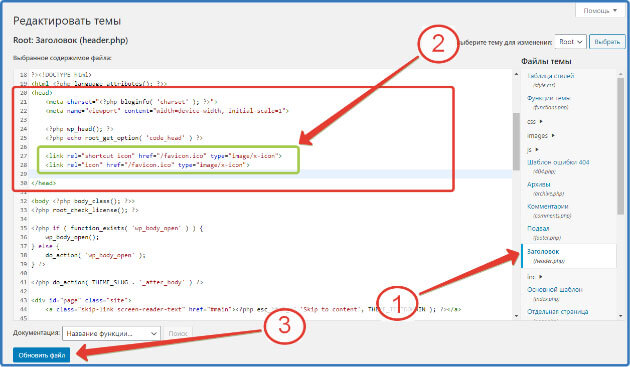
Для решения этой проблемы нужно, в файл header.php нашей темы добавить перед закрывающимся тэгомспециальный код:

Переход в редактор тем в WordPress

Редактирование файла header
Нужно запомнить. Если у вас установлена тема ВордПресс для которой выходят обновления, этот код придется вставлять каждый раз, когда обновляется ваша тема так как обновление происходит путем замены файлов.
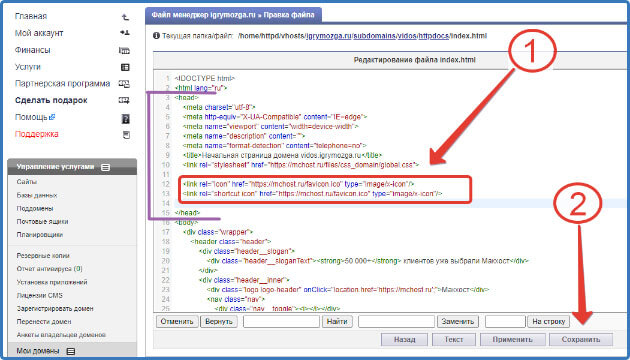
Если у вас сайт не на CMS, то у вас скорей всего не будет файла header.php тогда ищем файл index.html и в нем уже находим теги . Редактировать тогда придется с помощью функций хостинга.

Корневой каталог простого сайта

Вставка кода для в файл index.html
Или через один из файловых менеджеров, например, FileZilla соединившись с хостингом использовав протокол FTP.
Как вставить через настройки темы WordPress
Есть еще один способ установки фавикона. Для этого нам понадобится квадратная картинка размером не менее 512×512 пикселей.
Поэтому я изначально подбирал картинку именно такого размера.

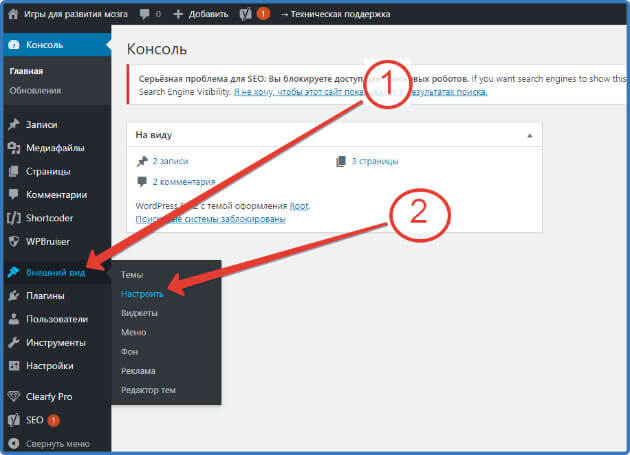
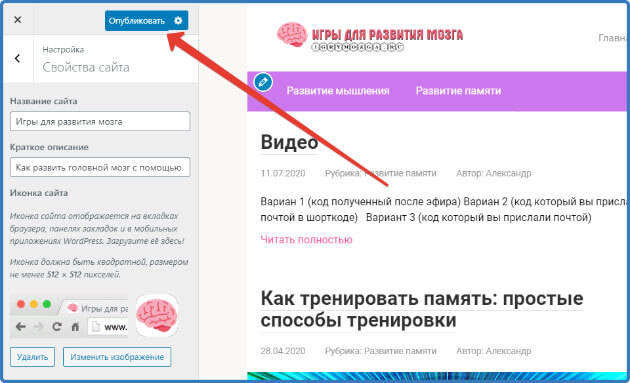
Переход в настройки внешнего вида темы WordPress

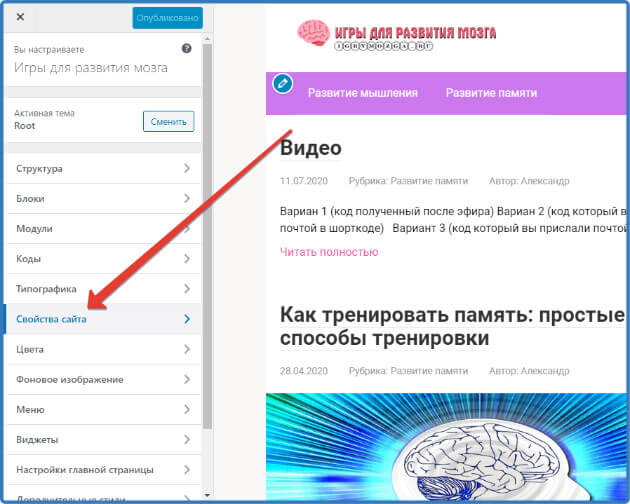
Свойства сайта в меню настроек темы root


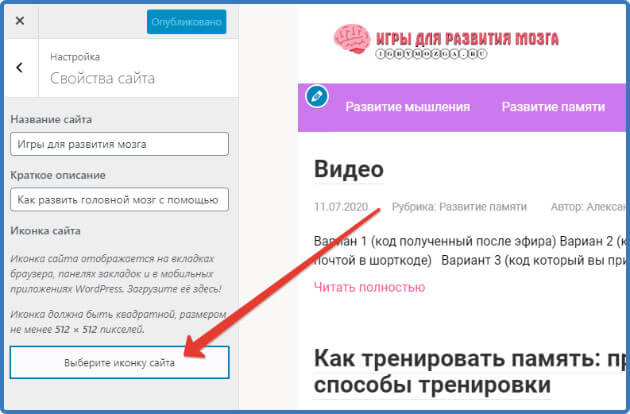
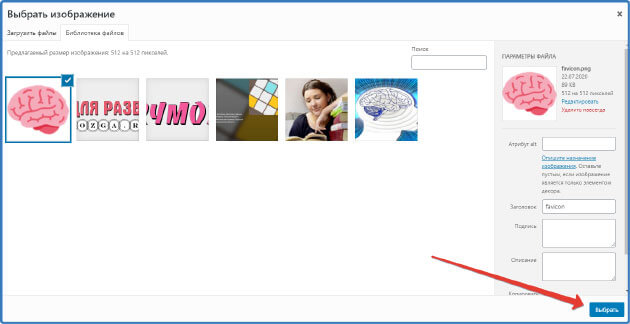
Загрузчик файлов в WordPress

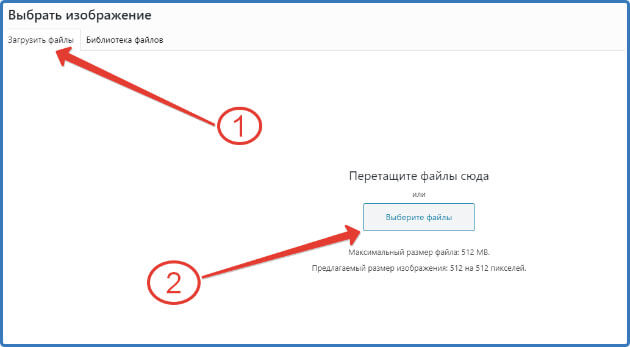
Процесс загрузки файлов с компьютера

Выбор картинки в билиотеке файлов

Сохранение изменений в настройках сайта
А теперь давайте я покажу как проверять правильность установки фавиконки.
Как проверить фавикон сайта
Прежде чем проверять нужно знать несколько вещей:

Результататы десктопной поисковой выдачи Google
И так это запомнили теперь давайте приступим непосредственно к проверкам.
Я выделяю среди них четыре основных:
- Визуальная – непосредственно в браузере
- По прямой ссылке
- Проверка в базах Яндекса и Google
- В Яндекс.Вебмастере
Визуальная проверка
Открываем сайт в различных браузерах и смотрим отображается ли иконка в верхней части браузера.

Отображение фавикона в Яндекс.Браузере

Отображение фавикона в Google Chrome
По прямой ссылке
Для этого нужно в браузере перейти по ссылки ведущею непосредственно на загруженную нами картинку.

Отображение иконки сайта при переходе по прямой ссылке
В базах Яндекса и Google
Этот способ подходит для проверки добавлен ли ваш фавикон поисковыми роботами в базу или нет.
Для Яндекса это будет вот такая ссылка:
Для Google будет такая:
Незабываем в ссылки вставлять ваш домен.
Если после перехода по ссылке отображается ваш фавикон то значит специальный робот поисковиков нашел его и добавил в свою базу.
В Яндекс.Вебмастере

Яндекс.Вебмастер раздел диагностика сайта
Заключение
Воспользовавшись одним из способов установки фавиконки, вы сделаете ваш сайт еще более узнаваемым в интернете.
А также избежать неприятностей, которые могут возникнуть так как я уже говорил, что Яндекс считает ошибкой его отсутствие.
Google конечно не информирует о том, что не установлена иконка, но все-таки рекомендует их устанавливать. А это значит, что отсутствие этой небольшой картинки тоже может повлечь со стороны этой поисковой системы определенные действия, о которых вы даже не узнаете.
Поэтому установив фавикон, вы дадите понять поисковым системам что придерживаетесь их рекомендациям тем самым повысив их доверие к вашему ресурсу.
А пользователи, которые хоть раз посетили ваш сайт зайдут на него обязательно еще раз встретив знакомую иконку в поиске.
На этом сегодня все. Делитесь статьей в социальных сетях. Задавайте вопросы в комментариях. Подписывайтесь на обновления блога. Всем пока.
Читайте также:

