Как сделать форму в php
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Элементы управления формы XHTML позволяют пользователям вводить данные и делать выбор и предоставляют механизм, с помощью которого пользователи взаимодействуют со страницей Web. Форма полезна в той мере, насколько она поддерживается сценарием обработки, закодированным на странице Web, или программой, выполняющейся на сервере Web. В данном учебнике рассматривается, как PHP, подобно другим серверным языкам программирования, взаимодействует с формами в ответ на ввод пользователя.
Введенные в форму данные посылаются на обработку, после щелчка на кнопке формы submit (отправка), .
Информация из полей формы передается затем на страницу, определенную атрибутом ACTION тега
Урок посвящен языку PHP и базе данных MySQL. Рассматривается взаимодействие PHP и MySQL, способы занесения данных из формы в базу данных и вывод данных из базы на web-страницу.
В данном уроке PHP и MySQL Вам предстоит решить следующие задачи:
1. Создать базу данных, содержащую две таблицы: справочник пород кошек, таблицу сведений о потерявшихся животных.
2. Создать web-страницу, на которых будут размещена форма для подачи объявлений о потерявшихся кошках. Данные из этих объявлений заносятся в соответствующую таблицу сведений о потерявшихся животных.
3. Создать web-страницу, позволяющую просматривать информацию из базы данных. Данные в таблицы базы данных будут вноситься из объявлений, размещенных посетителями на сайте.
Задание № 1. Создание базы данных
Наши уроки PHP и MySQL начнем с создания базы данных.
Сначала необходимо создать таблицу-справочник пород и таблицу сведений о потерявшихся животных. Структура таблиц следующая:
Справочник пород
| Название поля | Имя поля | Тип поля | Описание |
| идентификационный номер породы | id | Числовой | |
| название породы | name_por | Символьный | |
| характеристика породы | describe_por | Символьный | В поле хранится имя файла, который содержит описание породы и фотографию. |
Сведения о потерявшихся кошках
| Название поля | Имя поля | Тип поля | Описание |
| идентификационный номер кошки | id | Числовой | |
| порода | por | Символьный | |
| дата нахождения кошки: день месяц год | day month year | Символьный Символьный Символьный | |
| место нахождения кошки | place | Символьный | |
| пол кошки | pol | Символьный | |
| возраст кошки | age | Символьный | Если возможно указать примерный возраст |
| описание кошки | outline | Символьный | Окрас, состояние здоровья и т. д. |
| координаты нашедшего | contact | Символьный | Любая контактная информация: телефон, e-mail, адрес |
| дополнительная информация | dop_info | Символьный | Например, кошка больна, есть клеймо, кормящая и пр. |
В наших уроках PHP и MySQL рассмотрим два способа создания таблицы базы данных.
1. С помощью клиента MySQL.
2. Средствами PHP.
Способ 1. Создание базы данных с помощью клиента MySQL
1. Запустите Denwer ярлыком Start Denwer.

3. Создайте новую базу данных. Для этого впишите в поле Создать базу данных имя базы catsdb, кодировку установите utf8_general_ci и нажмите кнопку Создать (рис. 2).

5. Перейдите в базу данных catsdb, нажав соответствующую строку в левой панели (рис. 3).

6. Добавьте в базу данных таблицу Справочник пород, назовите ее: spravpor (структура таблицы и назначение полей приведены в таблице 1 Справочник пород). Для этого:
a. Внесите данные в поле Имя (имя таблицы - spravpor) и Количество столбцов (3), после чего нажмите кнопку ОК (рис. 4).

b. В открывшемся окне заполните данные по структуре таблицы (рис. 5).

c. После заполнения всех полей нажмите Сохранить. Перейдите в таблицу spravpor, нажав соответствующую строку в левой панели (рис. 6).

d. Откроется сама таблица (рис. 7).

Способ 2. Создание базы данных средствами PHP
В данном уроке PHP и MySQL создадим таблицу с помощью сценария PHP, но при этом база данных должна уже быть создана! В листинге 1 приведена программа создания таблицы под именем species средствами PHP. Структура таблицы species аналогична структуре таблицы spravpor.
1. Проанализируйте приведенные в листинге 1 PHP-сценарий и комментарии к нему в файле species.php.
2. Реализуйте код из листинга 1. Для этого:

3. После выполнения сценария убедитесь, что таблица species создана в базе данных catsdb (рис. 9, 10).


Листинг 1. Создание таблицы с помощью сценария PHP (файл species.php)
Комментарии к листингу 1:
1. Здесь адрес сервера MySQL — localhost (такой адрес указывается в случае если работа с базой данных ведется на локальном компьютере или компьютере где располагаются файлы с php-сценариями).
2. Программа на языке PHP обычно вставляется в HTML-текст. Поэтому предусмотрены специальные теги для отделения PHP-текста от HTML .
3. Если PHP-сценарий представляет собой самостоятельный модуль (как в листинге 1), он также должен начинаться с конструкции .
4. Любой файл, содержащий PHP-сценарий, имеет расширение php, независимо от того, встроен сценарий в HTML-текст или полностью написан на PHP.
5. Многострочные комментарии должны начинаться с символов /* и завершаться символами*/. Однострочные комментарии предваряются символами //. Закрывать их не нужно.
6. В языке PHP имя переменной начинается со знака доллара ($), за которым следует собственно имя переменной. В именах переменных различаются верхний и нижний регистры. Имя переменной должно начинаться с буквы или символа подчеркивания, за которыми могут следовать буквы, цифры или знаки подчеркивания. Буквы должны быть из диапазона A—Z.
7. В конце каждого оператора php обязательно ставится точка с запятой.
8. Функции для работы с MySQL имеют префикс mysql_ (см. приложение 2).
В нашем уроке PHP и MySQL, используя программу из листинга 1 в качестве образца, напишите сценарий PHP для создания таблицы сведений о потерявшихся кошках (см. таблицу 2). Таблицу назовите catspotery, а файл сценария catspotery.php. Результат на рис. 11, 12


Добавление записи в базу данных
Мы подготовили таблицы базы данных. Сейчас на web-странице разместим форму подачи объявлений для тех, кто потерял кошку. Задача — обеспечить занесение информации из форм в соответствующие таблицы базы данных.
Примерный вид формы представлен на рис. 13.

При выполнениии данного урока PHP и MySQL создайте web-страницу с формой, как на рис. 13. Сохраните под именем forma_cats.html. В качестве файл-обработчика укажите poter_dobavl.php. Не забывайте о корреляции полей формы и полей соответствующей таблицы в базе данных и кодировка файла должна быть в utf-8 (Кодировка – Преобразовать в UTF-8).
Данные, введенные посетителем, заносятся в соответствующую таблицу базы данных. Имя PHP-сценария, отвечающего за эту операцию, указывается в атрибуте action тега . В листинге 2 приведен код PHP-сценария, осуществляющего подключение к серверу MySQL, выбор базы данных, запрос к базе данных. В данном случае это запрос INSERT, который вставляет данные из формы в базу данных.
1. Используя программу из листинга 2 в качестве образца, напишите PHP-сценарии, осуществляющие вставку записей в таблицы сведений о пропавших кошках.
2. Проверьте работоспособность формы. В базу данных (рис. 14) должна сохраняться информация, введенная в форму (рис. 13).
3. Наполните базу 5-ю записями.
Листинг 2. Занесение данных формы в базу данных (файл poter_dobavl.php)

Извлечение записей из базы данных
В нашем уроке PHP и MySQL Вы реализовали технологию заполнения базы данных.
Теперь необходимо реализовать задачу вывода информации из базы данных. Т.е. необходимо представить на сайте информацию из базы данных в следующем виде:

Код сценария, представленный в листинге 3, выводит информацию из базы данных на web-страницу, в соответствии с рисунком 15.
Листинг 3. Вывод информации из базы данных на Web-страницу. Передача параметров (файл vivod_poter.php)
Изучите код сценария из листинга 3 и реализуйте его. Проверьте работоспособность сценария.
Реализуйте возможность работы со справочником пород spravpor. Для этого:
1. Добавьте к созданной таблице поле foto, в котором будет храниться ссылка на фотографию породы.
2. Используя запросы SQL (рис. 16), заполните базу 3-мя записями про породы кошек (длинношерстные, полудлинношерстные, короткошерстные) (рис. 17). Все необходимые материалы находятся в папке cats.
3. Реализуйте web-страницу, на которую выводятся данные из справочника пород. У каждой породы должна быть фотография.
4. Если скрипт обрезает описание породы, увеличьте длину поля describe_por, чтобы можно было вводить длинные описания.
Передача данных в адресной строке
Одним из простых способов передачи данных php сценарию является адресная строка браузера, где после знака ? вы можете указать набор параметров в формате имя_параметра=значение если параметров несколько они разделяются сиvволом & . Например:
Все переданные параметры можно получить в сценарии script.php следующим образом:
Здесь мы выводим на экран глобальный массив $_GET функцией print_r() , если вы всё сделали правильно, то в браузере вы увидите примерно такой результат:
Справка: $_GET — это ассоциативный массив переменных, переданных php сценарию через адресную строку браузера (параметры URL). Обратите внимание, что данный массив не только заполняется для GET-запросов (отправляемых формой), а скорее для всех запросов со строкой запроса (обращения поисковых роботов, запросы к API и т.п.). Аналогично есть глобальный массив $_POST в который попадают переменные отправленные методом POST и массив $_REQUEST в который попадают все переменные из POST и GET запросов.
Трансляция формы
Теперь перейдём непосредственно к теме статьи. Для продолжения нам придётся сверстать небольшую форму, я предлагаю сделать её внутри тестового скрипта script.php из примеров выше. Вот пример html-формы:
Обратите внимание на атрибуты формы:
- action — адрес скрипта который будет обрабатывать запрос от формы и
- method — метод передачи данных
Параметр method по умолчанию равен get, но я привык указывать его явно. Так же обратите внимание на то, что у каждого поля формы ОБЯЗАТЕЛЬНО должен быть атрибут name именно значение из атрибута name попадёт в адресную строку как имя_параметра. Если вы не укажете name у полей формы, вы не сможете корректно обработать переданные скрипту данные. Давайте отправим тестовые данные через форму и посмотрим результат.

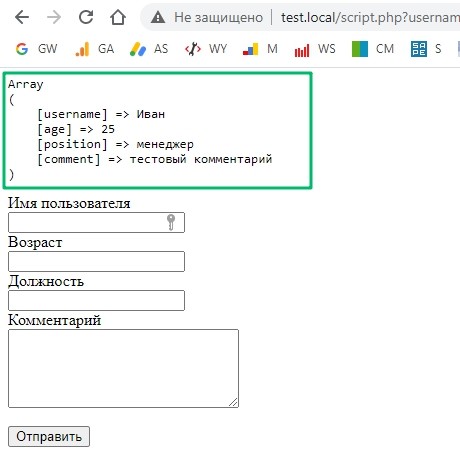
Адресная строка при этом содержит всё что мы вводили в поля формы:
Пример максимально упрощён.
Обработка списков
Работа с выпадающим списком selectbox мало чем отличается от обычных полей, тут больше отличие со стороны HTML, давайте добавим в нашу форму небольшой selexbox для наглядной демонстрации:
Обратите внимание что у поля selectbox атрибут name указывается непосредственно в теге
Обработка массивов
Что делать когда нужно передать несколько значений одного параметра? Например то же образование у человека может быть и средне-специальное и высшее. Можно добавить атрибут multipli в наш selectbox или использовать поле типа checkbox. Давайте превратим наш selextbox в checkbox.
Обратите внимание на квадрантные скобки в атрибуте name наших checkbox-ов, эти скобки означают что вы можете передать несколько значений под одним именем в данном случае edu ( сокращение от английского education — образование ) . Если заполнить форму и выбрать несколько образований, параметр edu будет передан как массив:
Это очень удобно, особенно для обработки сложных форм с множеством параметров.
Особенности отправки checkbox
Обратите внимание на прошлый пример. При использовании checkbox не нужно создавать отдельное поле с пустым value как это было у selectbox. Дело в том, что если вы не выбрали ни одно значение из предложенных checkbox-ов, этот параметр вовсе не будет отправлен на сервер. Это следует учитывать в вашем скрипте и делать дополнительную проверку на существование переменной в глобальном массиве $_GET.
Передача файла
Для отправки файла средствами веб-формы предусмотрено специальное поле file, давайте добавим его в нашу форму. Но прежде чем это сделать, нужно внести изменения в тег
Так же следует отметить, что данные о переданном на сервер файле попадают в отдельный глобальный массив $_FILES откуда мы можем их получить и корректно обработать файл.
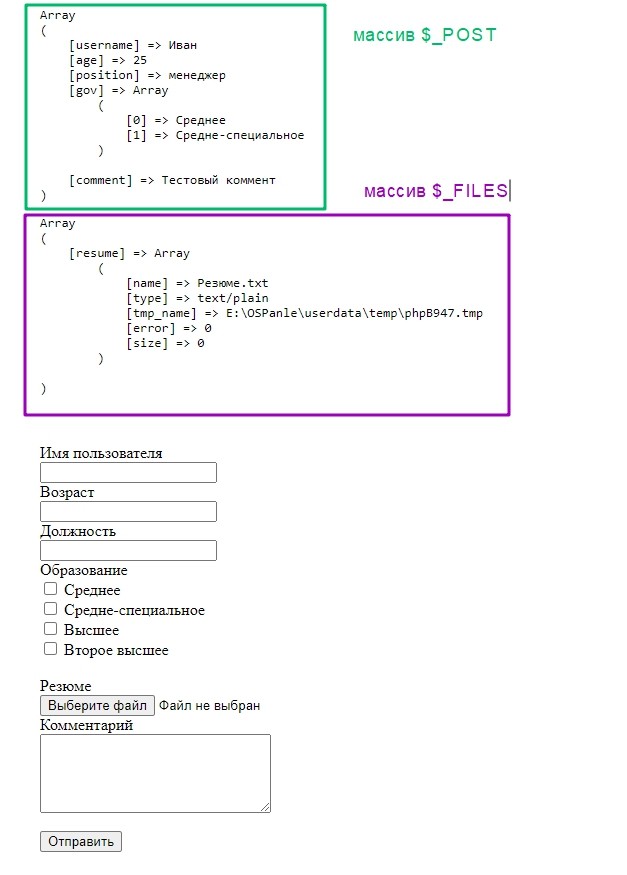
Я добавил вот такой код перед формой, чтобы наглядно продемонстрировать содержимое глобальных массивов $_POST и $_FILES:
Отправляем форму, получаем такую картину:

Как видите поле resume не попало в массив $_POST а сразу перешло в массив $_FILES. Php сам определяет какие данные, каким методом и какого типа были переданы и распределяет их по доступным глобальным массивам.
Безопасность
Одно из главных правил при обработке форм на php — НИКОГДА не доверяйте данным пришедшим с формы. Вам нужно обязательно отфильтровать каждое поле на стороне сервера, даже если на клиенте у вас стоит jQuery валидатор и прочие javascript обработчики призванные предотвратить некорректную или злонамеренную отправку данных через форму на сервере.
Поле email можно проверять при помощи регулярного выражения на соответствие определённому шаблону, например:
Функции и конструкции языка использованные в статье: intval(), is_numeric()
Содержимое файла " index.html ":
Теперь создадим файл post . php . Название и путь к файлу указываются в form action EN-US" style="mso-ansi-language:EN-US">post . php " HTML формы.
Содержимое файла " post.php ":
adminemail EN-US" style="mso-ansi-language:EN-US">admin @ site . ru "; // e - mail админа
$ time = date (" H : i "); // часы:минуты:секунды
$ backurl EN-US" style="mso-ansi-language:EN-US">http :// site . ru / index . html "; // На какую страничку переходит после отправки письма
Читайте также:

