Как сделать фон в онлайн документе
Обновлено: 04.07.2024
Доброго времени суток всем желающим узнать и усвоить что-то новое! Вы когда-нибудь обращали внимание на внешний вид сайтов, при разработке которых создатели поленились оформить фон страниц? И я обращал. Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Основные инструменты для задания фона веб-страниц
Для установки фонового изображения разработчиками веб-языков был предусмотрен атрибут background. Он имеется как в html, так и в css.
В языке разметки – это атрибут тега body, а в стилевых таблицах – универсальное свойство, которое позволяет задать до 5 характеристик заднего плана одновременно. Background – достаточно гибкий элемент, который можно использовать для задания фона в виде одного цвета, цветной картинки или даже анимации.
Так, для установки фонового изображения через единицу html достаточно написать такой код: .

Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
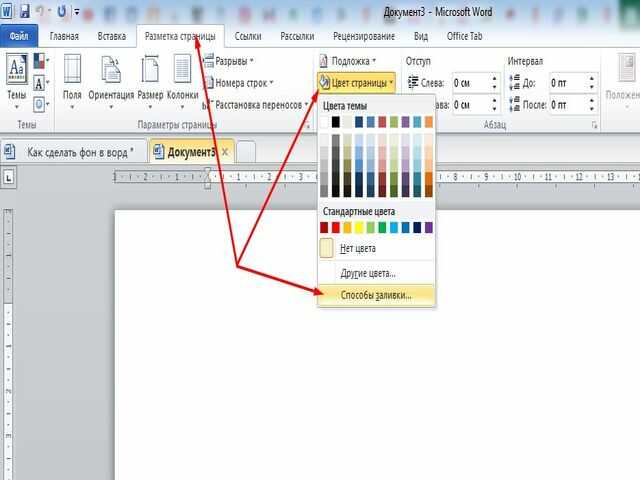
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.






Вариант 2: Изменение фона за текстом
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.


По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Печать документов с измененным фоном



Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Заключение
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Ознакомившись с этой статьей, вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Еще статьи по данной теме:
хз почему, но чет у меня кгда я добавил фон, то на следующий страницее го уже небыло. пришлось заново добавлять фон на новую страницу. и так для каждой отдельно один и тот же..
Как распечатать документ с фоном?
Мне нужно выделить в тексте слова, а выделение чтоб не печаталось.
Здравствуйте. Тут все зависит от того, как именно требуется выделить слова в тексте, но если говорить в общих чертах — простого решения точно нет. Все те элементы форматирования, цвета и прочее, что применяется к тексту, будут отображены на печати. В непечатаемых знаках тоже нет ничего такого, что можно было бы использовать для выделения текста. Как вариант, можно попробовать добавить к этому тексту скрытый текст, который будет его дублировать — по умолчанию он на печать не выводится.
Делаю всё нормально как написано, но фон не меняется
Лейла, здравствуйте. Скажите, Вы меняете цвет страницы или фон за текстом? Доступно ли меню изменения фона и представленные в нем шаблоны? Какая версия Microsoft Word используется?
2016г. версия, поменять надо цвет страницы
2016, а поменять надо цвет страницы
Дизайн-фон страницы-цвет страницы-выбираю цвет-цвет поменялся, нажимаю на печать, выходит чёрно-белый
Виталий, всё получилось! Спасибо, Вам.
Не за что. Обращайтесь. Всегда рады помочь.
Виталий а если ворд 2007 то как быть спс заранее
при расспечатке фон пропадает. Что делать.
Здравствуйте. Делать нужно вот что — читать комментарии под статьей, а конкретно вот этот. В нем рассказывается о том, как распечатать документ с измененным фоном.
Добрый день. Фон в виде фото добавил, замучался разрешение подбирать крнечно! В
Итоге пожошло 7хх на 1024, точно не помню.
В ворде фон отображается корректно, на всю страницу, но при сохранении в пдф почему то фон отображается некорректно. Т.е. при открытии пдф у меня вместо 1 фоновой картинки их более 40, как шахматная доска.
Из за чего подобное может быть?
Здравствуйте! Как мне изменить цвет фона за страницей в Ворде 2013? Дело в том, что он белый и я не различаю границы самой страницы на этом фоне. Я бы хотела сделать его светло-серым. Не фон страницы, а фон за белой страницей. Такое возможно?
Елена, здравствуйте. Вы можете сделать и прикрепить к следующему комментарию скриншот окна программы с пустым документом (чтобы программа была видна полностью)? Потому что по умолчанию он НЕ совсем белый, как раз-таки светло, светло серый. Кроме этого у страницы есть еще и четкая (хоть и тоненькая) черная рамка, которая отделяет ее от фона программы. При этом возможности изменения цвета, темы оформления программы в 2013 Word нет, она появилась только в Microsoft Office 365.
Пока что вижу две возможных причины того, почему страница сливается с окном программы. Первая — не самые правильные настройки цветности монитора (или просто монитор с плохой цветопередачей и, возможно, неверными настройками, старый), но это Вы бы наверняка заметили и по другим программам и элементам ОС. Вторая — банальная, но мало ли: возможно, в документе просто изменен масштаб, в большую сторону, и страница просто растянута на все окно программы? Взгляните в правый нижний угол программы — какое значение там указано?
На маленькой картинке границы видны, на большом экране их практически не видно. А мне для работы нужно четко видеть границы страницы — не приглядываясь, т.к. я делаю схемы для более легкого визуального запоминания.
В качестве альтернативы, если не хотите или не можете менять настройки экрана, могу порекомендовать парочку других решений. Первое — можно немного изменить цвет страницы, сделав именно то, что рассказывается в этой статье, в ее первом способе (выбрать, например, серый) — и глазам спокойнее, и от фона программы отделяется, и на печать не выводится, если только специально не задавать это в параметрах (рассказано в последней части статьи). Второе — воспользоваться не 2013 версией Word, а 2016, а точнее, 365 (так сейчас называется стандартный Microsoft Office) — там есть несколько тем оформления (светлая, темная и т.д.), и Вы точно выберите для себя ту, которая обеспечит желаемый результат — отделение страницы от самой программы.
Спасибо! 2016-ый Ворд — это то, что мне нужно, т.к. я не могу менять цвет страницы: это повлияет на восприятие/запоминание моих схем.
Вопрос был про фон ВОКРУГ страницы документа. сливается белый с белым. Как сделать так, чтобы белый лист редактируемого документа был на сером фоне, а не на белом же?

Не указано дефолтное расположение файлов текстур, чтобы их можно было извлечь и отредактировать либо дополнить список доступных текстур
Задайте вопрос или оставьте свое мнение Отменить комментарий
Вообще, если взять любой продукт компании майкрософт, хоть ворд, хоть эксель и пр., то любая из этих программ вряд ли кем изучена полностью. Я подозреваю, что даже сами разработчики и те не знают всех возможностей своего продукта 😛 .
Поэтому и появляются в сети интернет периодически различные уроки и рекомендации, связанные с теми или иными возможностями этих программ/.

И один из моментов, который мы сегодня рассмотрим – это как поменять всем привычный белый фон страницы на какой-либо другой. Скажете зачем это надо, белый цвет страницы ведь привычен и удобен. Но иногда возникают дизайнерские потребности, когда нужен какой-то иной фон, нежели обычный белый.
Создавать фоны в программе ворд можно несколькими способами:
- Фон с помощью стандартных вордовских тем.
- Фон с помощью градиента.
- Фон в виде узора и текстуры.
- Фон с использованием другой картинки или фото.
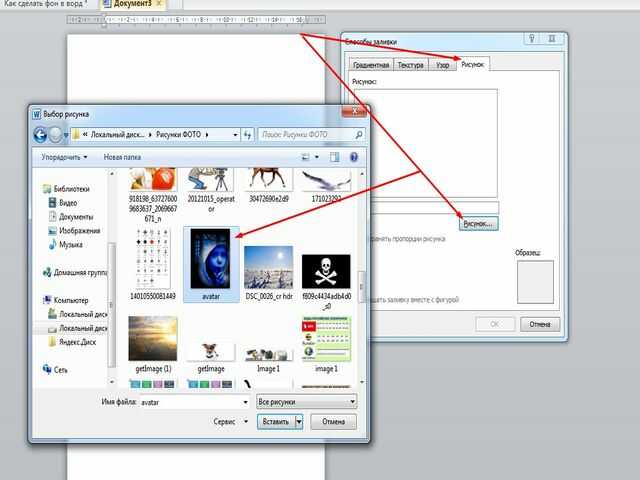
Как сделать фон в ворде на всю страницу из картинки?
Если вас не устраивают стандартные темы или однотонные цвета, можно в качестве фона использовать картинку. Само собой, что необходимый файл картинки уже должен быть у вас на компьютере.

Здесь надо учитывать, что для вертикальных страниц выбираем вертикальный рисунок, а для горизонтальных – горизонтальный. В противном случае придется помучится, что бы рисунок фона лег целиком на страницу.

После того, как выбрали рисунок, жмем на ОК и фон на странице установился такой, каким его выбрали.

Виден даже отображающийся курсор – можно писать на странице с новым фоном.
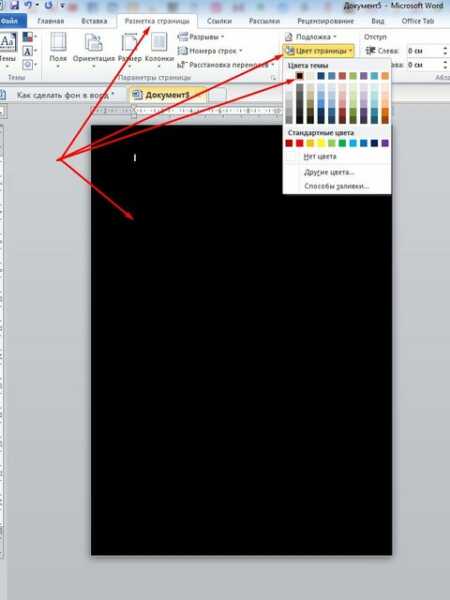
Как сделать черный фон в ворд?

Остается нажать на ОК, что бы применить все изменения. Все, страница окрашена так, как нам нужно. Еще раз повторю, что так же вы сможете установить любой цвет, а не только черный.
Как сделать фон в ворде прозрачным?
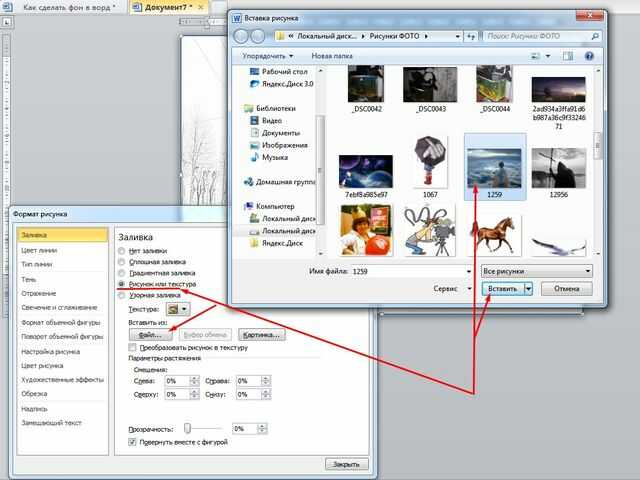
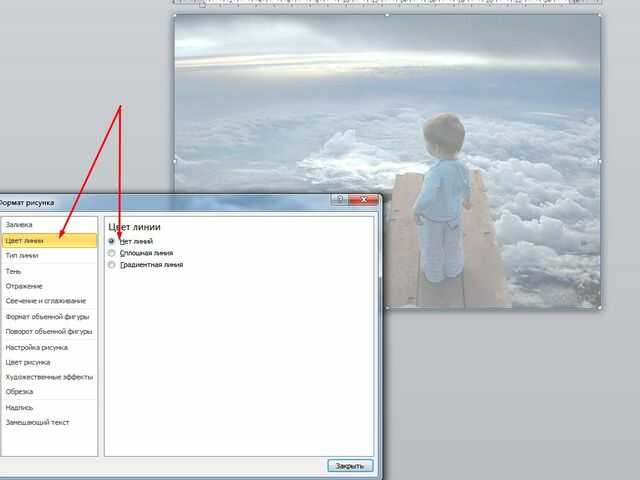
Есть иной вариант установить картинку как фон, нежели рассмотренный в первом случае. Но здесь она ложится не как фон, а как картинка и написать на таком фоне ничего не получится.
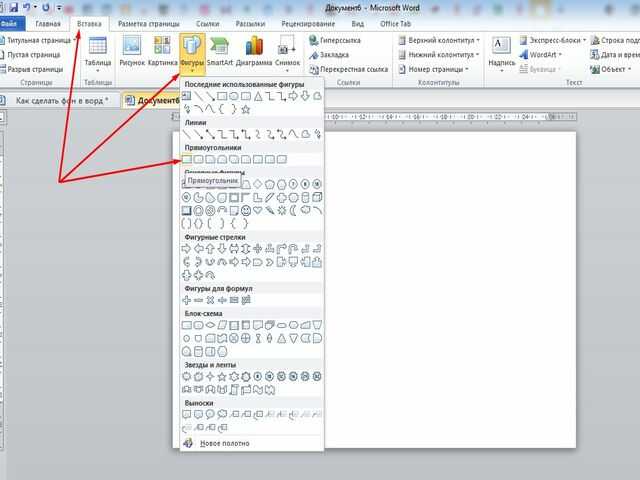
Здесь придется провести ряд изменений с самой картинкой, а так же сделать ее несколько прозрачной. Итак, открываем чистую страницу. Далее идем в раздел вставка, затем фигуры, где выбираем прямоугольник .

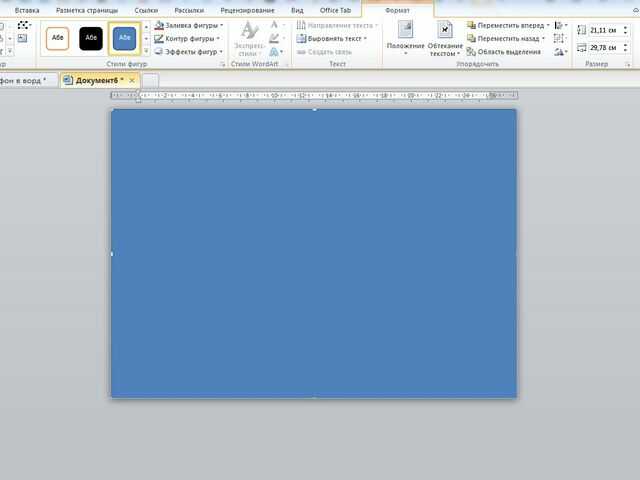
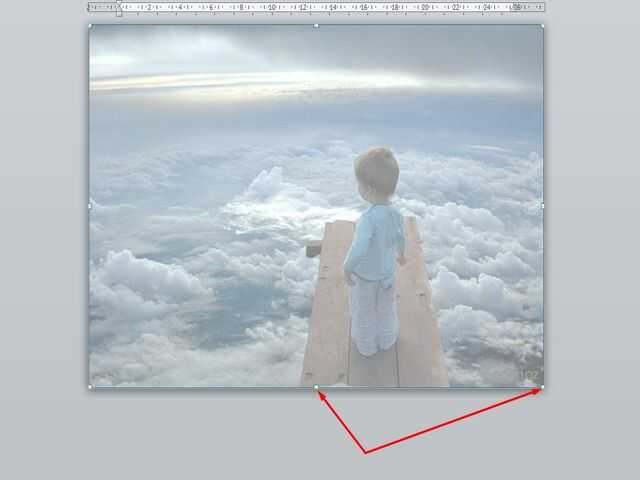
Рисуем этот прямоугольник по всей странице.


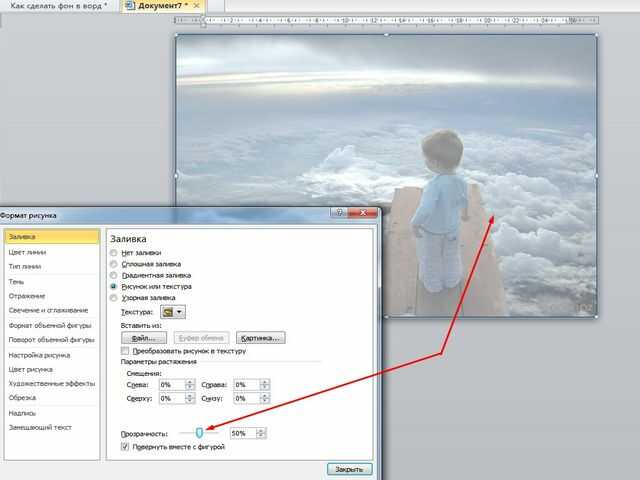
В результате картинка встала в фигуру. Теперь нужно ее сделать прозрачной. В самом низу находим ползунок прозрачности и двигаем его до тех пор, пока не придадим картинке нужную прозрачность.


Картинка по бокам выделена маркерами. А это значит, что писать вы ничего не сможете в документе.

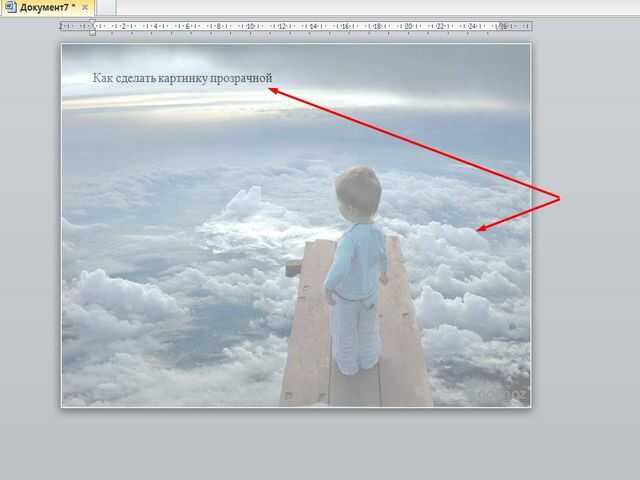
Устраняем этот момент — щелкаем мышкой на поле сбоку, вне документа. В результате маркеры исчезнут, а на картинке появится курсор и возможность делать надписи.

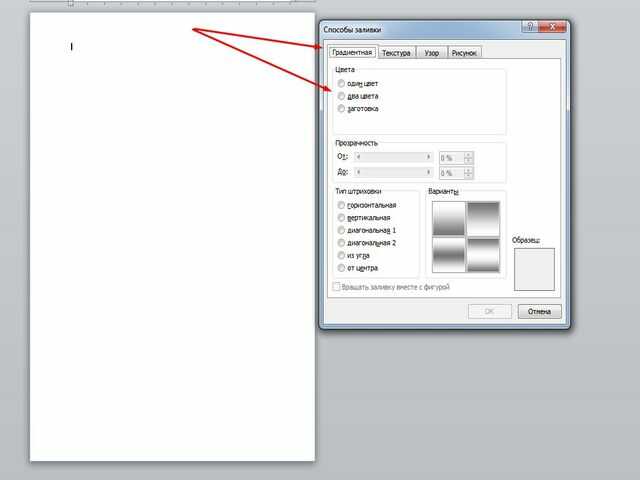
Как сделать фон в ворде цветным?

Выбираем прозрачность рисунка, тип штриховки, т.е. как будет располагаться рисунок на странице. В общем поэкспериментировав можно получить разные оттенки для фона. Например такие:

Вот и все особенности создания фона на страничке в программе ворд. Теперь вы сможете создавать свои уникальные страницы. Успехов!

Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:

Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:


Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .

Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!

Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:

Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:

Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:

Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
Читайте также:

