Как сделать фон в macromedia flash 8
Добавил пользователь Alex Обновлено: 05.10.2024

4. Щелкните на образе цвета выше полосы градиента и выберите цвет. Переместите ползунки вдоль линии. Чем дальше находятся ползунки, тем плавней является градиент и наоборот.
5. Для получения сложного градиента добавьте в него цвета. Для этого щелкните мышью над полосой градиента – появится еще один ползунок. Выберите цвет для нового ползунка.
6. Нарисуйте несколько окружностей. Изменяя толщину линий контура, тип и цвет градиента, получите изображения.


Нарисуйте прямоугольники так, как на рисунке, используя инструмент Ведро и опцию Блокировка заливки на панели инструментов 
.
При включенной опции Блокировка заливка верхних прямоугольников осуществляется продолжением градиента.

Используя градиентные заливки внесите изменения в изображения яблока, груши и кувшина, бабочки. Обратите внимание, что центр радиальной заливки в рисунке зависит от того, где вы щелкнете инструментом Ведро краски. Сохраните рисунки в отдельных файлах

ЗАДАНИЕ 4. Используя заливку растром, внесите изменения в рисунки одежды, полученные при рисовании инструментом Перо.
Флеш-технологии сейчас очень активно используются при создании интернет-страничек и различных дополняющих элементов для них (баннеров, кнопок, рекламы и так далее). Во него можно добавлять разные дополнения, такие как звуки и изображения. Как же это делать?

- Как вставить картинку во флэш
- Как создать флэш-открытку
- Как поставить flash заставку
- - компьютер;
- - навыки работы с Macromedia Flash.
Выполните добавление изображения во флеш, для этого выберите команду File – Import и в открывшемся окне укажите путь к графическому файлу, который будет помещен в библиотеку, а в дальнейшем добавлен в виде символа на сцену. При импорте файлов в формате png и gif будет сохраняться режим прозрачности. Если используется анимированный файл в формате gif, тогда автоматически производится его разбивка на кадры и сохраняются временные промежутки. Для более удобной работы с таким форматом рекомендуется выполнять импорт анимационной графики сразу в символ клипа.
Создайте новый клип, для этого используйте команду Insert – New Symbol, далее Movie clip. Выполните импорт файла анимации, поместите его в нужное место на сцене кадра, тем самым вы будете избавлены от сложности покадрового позиционирования изображения. Если у вас несколько файлов анимации с именами с цифровыми окончаниями, то они импортируются в последовательные кадры. Импортировать можно не только растровые изображение, также можно вставить во Flash векторные файлы картинок, созданные в приложениях AutoCad, Adobe Illustrator. Для добавления трехмерной графики во флеш, используйте покадровый импорт в формате ai.
Используйте разрешение не больше 75 дюймов, если вы хотите вставить отсканированное изображение во флеш. Используйте основной формат png для импорта изображений, это даст возможность сочетать небольшой объем файлов и высокое качество проекта.
Подготовьте изображение к импорту: установите размер, количество цветов, выполните ретушь, оформите нужный внешний вид. Flash также поддерживает импорт BMP файлов, последовательности изображений. Они импортируются в качестве одного объекта, и размещаются на Bitmaps. Флеш также может импортировать многослойные изображения, если выполнить вставку такого файла, в текущий документ Flash добавятся новые слои. Убедитесь в таком случае, что на экране отображена монтажная линейка.

ИСПОЛЬЗОВАНИЕ ПРОГРАММЫ MACROMEDIA FLASH
ДЛЯ ПОДГОТОВКИ ИНТЕРАКТИВНЫХ ПОСОБИЙ
АВТОР: Егоров Борис Владимирович, учитель физики и ОБЖ МОУ СОШ с.Преображенка,
1 квалификационная категория, стаж работы – 17 лет
АДРЕС АВТОРА: 666625
АДРЕС ШКОЛЫ: 666625
МОУ СОШ с.Преображенка,
1. Создание изображений. 4
2. Создание анимации движения. 8
3. Создание покадровой анимации. 12
4. Создание траектории движения. 14
5. Анимация формы. 17
6. Работа с текстом. 18
7. Анимация текста. 19
9. Использование кнопки для управления движущимся объектом. 30
10. Создание кнопки с подсказкой. 34
11. Орбитальное движение фигур. 36
12. Создание пособия, содержащего вкладки. 39
13. Вставка звука в проект. 45
14. Перетаскивание объекта в заданную область. 48
15. Импорт видео во Flash. 51
ЛИТЕРАТУРА……………………………………………………………………………….………55 Использование программы Macromedia Flash для подготовки интерактивных пособий
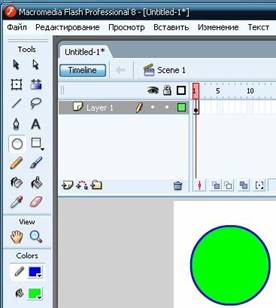
Основные элементы рабочего окна программы (рис.1):
Рис.1. Окно программы Macromedia Flash
На панели инструментов расположены инструменты для создания графических объектов [1]. Она напоминает панель инструментов графических редакторов, поэтому учитель, активно использующий подобные редакторы, не будет испытывать затруднений при работе с данной панелью.
Рабочая область служит для создания и размещения создаваемых объектов.
Панель свойств объектов информирует о свойствах выделенного на рабочей области графического объекта.
Временная шкала служит для создания анимации объектов. Основные инструменты (рис.2):
Рис.3. Выбор линии Рис.4. Свойства линии
Рисуем треугольник (рис.5):
Рис.5. Рисование треугольника
Рис.6. Свободная Рис.7. Подвыделение Рис.8. Выравнивание трансформация треугольника

Рис.9. Заливка фигуры цветом
![]()
Рис.10. Треугольник залит цветом
Обратим внимание на свойства овала (рис.12):
• Цвета линии границы и заливки овала совпадают с выбранными на панели инструментов;
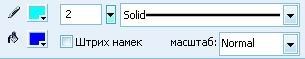
• Толщина линии границы овала – 2; Вид линии – Solid.

Рис.12. Свойства овала Получившийся овал (рис.13):
![]()
Рис.13. Овал
Рис.14. Окружность

Нарисуем прямоугольник и квадрат (рис.16, 17):
• Цвет заливки овала – зелёный (рис.15).


Рис.16. Прямоугольник Рис.17. Квадрат
Рис.19. Фигура без границы
При конструировании сложных фигур возможно объединение одноцветных фигур и вырезание с помощью разноцветных фигур.
Если мы наложим друг на друга две или более одноцветные фигуры, то они становятся одним целым (рис. 20), т.е. после снятия выделения мы больше не сможем их разъединить.


Рис.20. Получение фигуры с помощью объединения
Если же часть фигуры надо вырезать, то используем для этого фигуру другого цвета. Например, в прямоугольнике надо получить вырез круглой формы (рис.21):
• Рисуем круг другого цвета;
• Накладываем круг на прямоугольник;
• Снимаем выделение (щёлкаем по пустой части рабочей области);
• Выделяем и убираем круг – получаем вырез, теперь круг при ненадобности можно удалить.
Рис.21. Получение выреза ![]()
Рис.22. Круг
Рассмотрим простую анимацию по прямолинейной траектории. Пускай двигающимся телом будет круг. Последовательность действий: Нарисуем круг (рис.22);

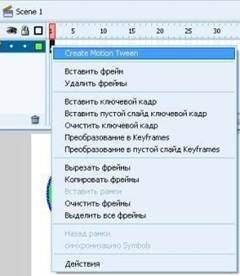
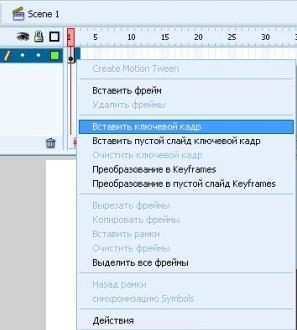
Обратимся к временной шкале. По первому кадру щёлкнем правой кнопкой и в контекстном меню выберем строку
Рис.23. Create Motion Tween

Рис.24. Выделенный круг

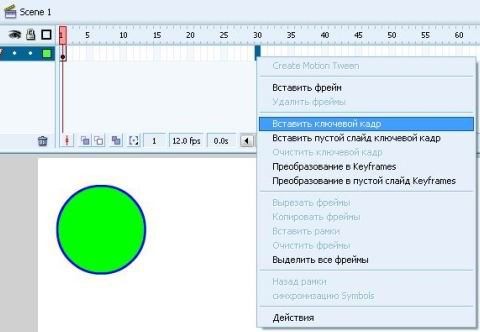
Рис.25. Вставка ключевого кадра ![]()
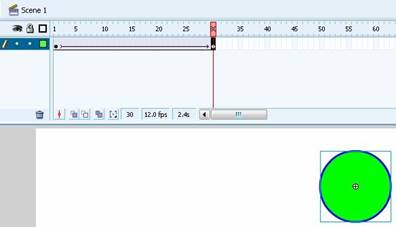
Рис.26. Движение круга на временной шкале

Рассмотрим ползунок на временной шкале (рис.26) – он в данном случае установлен на кадре 30. Кадр 30 – чёрный, т.е. он выделен. Выделить любой кадр можно щелчком мыши, при этом ползунок автоматически переходит на выбранный кадр. После выделения кадра 30 передвигаем круг в то положение, до которого он будет двигаться (рис.27).
Рис.27. Крайнее положение круга
Если подвигать ползунок на временной шкале, то можно увидеть движение круга.
![]()
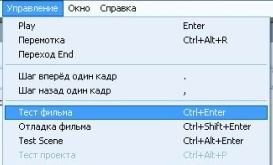
Рис.28. Тест фильма

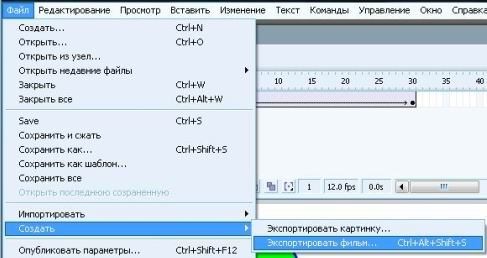
Рис.29. Экспорт фильма
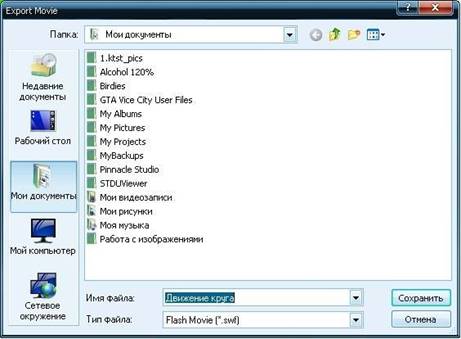
Вводим имя файла (Движение круга) – выбираем папку – Сохранить (рис.30).

Рис.30. Сохранение фильма

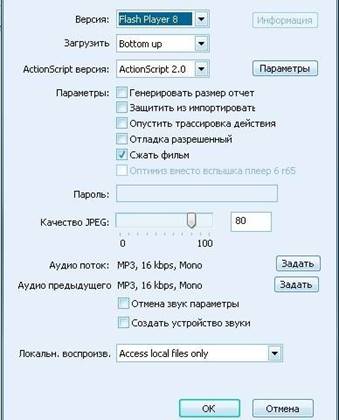
С параметрами вывода (рис.31) соглашаемся – ОК.
Рис.31. Параметры фильма

Рис. 32. Сохранённый файл

Рис.33. Macromedia Flash Player
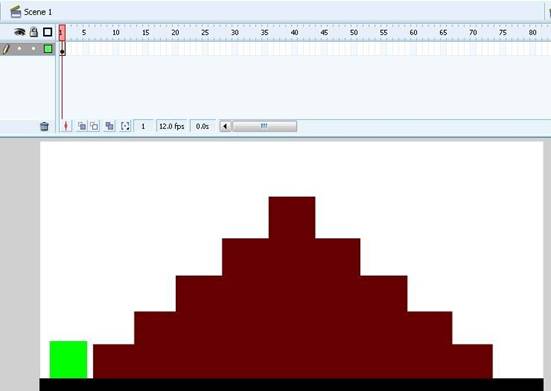
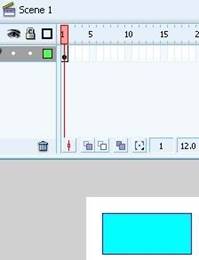
Рассмотрим создание покадровой анимации. При покадровой анимации необходимо редактирование каждого кадра. Я разберу пример создания фильма о прыгающем кубике. Нарисуем картину первого кадра (рис.34).

Рис.34. Первый кадр


Рис.35. Вставка ключевого кадра Рис.36. Кадр 2 создан


Рис.37. Кадр 2 Рис.38. Кадр 3

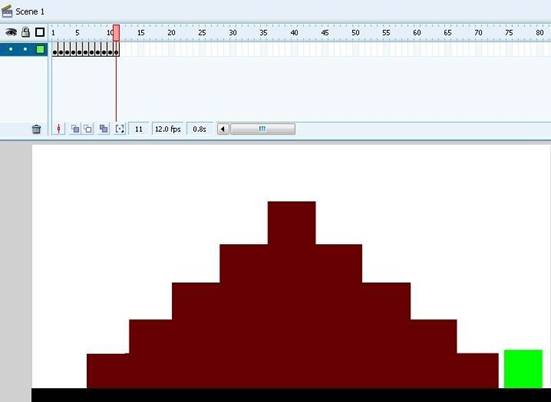
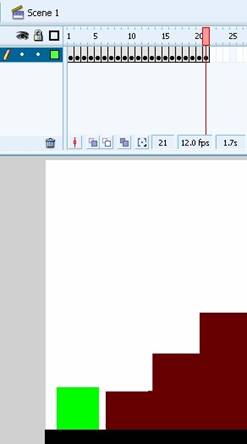
Рис.39. Кадр 11
Далее кубик вернётся на место, т.е. проделает обратный путь (рис.40).


Рис.40. Кадр 21 Рис.41. Проект и фильм
Создадим объект, который будет двигаться по заданной траектории (рис.42).


Рис.42. Объект создан Рис.43. Слой 1


Рис.44. Выделение названия слоя Рис.45. Переименование слоя
С объектом проделаем те же операции, что и с кругом в п.1, заставив двигаться его по прямой линии (рис.46).

Рис.46. Движение объекта по прямой
Щёлкнув по вновь созданному слою, мы начинаем работу по созданию в этом слое направляющей движения. С помощью карандаша или пера рисуем направляющую, при этом объект автоматически перескакивает на созданную линию (рис. 48).
Передвинем ползунок временной шкалы на первый кадр и перетащим наш объект на начало направляющей (рис.49). Теперь передвинем ползунок на последний кадр, перетаскиваем объект на конец направляющей (рис.50).
Сохраняем фильм и при необходимости проект.
При необходимости ориентировать объект по направляющей проделаем следующие действия:
Градиентом называется плавный переход одного цвета в другой. Сложные градиенты могут содержать несколько таких переходов. В Macromedia Flash градиенты могут содержать до восьми цветов и быть:
- линейными (Linear). В линейном градиенте полосы разных цветов параллельны друг другу.
- радиальными (Radial), или круговыми. В круговом или радиальном - располагаются вокруг центра заливки в виде концентрических окружностей или овалов.
Цвета в градиентах могут быть непрозрачными, частично прозрачными и прозрачными.
После создания контуров любым из способов, их можно залить градиентом, используя инструмент заливки Paint Bucket (Заливка, Ведро) и его модификаторы или вспомогательные палитры.
Линейный градиент. Пример создания
Рассмотрим пример создания многоцветного линейного градиента.

- Выберите инструмент Rectangle (Прямоугольник) и в рабочем поле (или в сцене) нарисуйте прямоугольник или квадрат (Если хотите нарисовать квадрат, нажмите клавишу Shift, рисуя прямоугольник).
- Для того, чтобы прямоугольник залить линейным градиентом, выберите инструмент заливки Paint Bucket (Заливка, Ведро) и, кликнув в окне модификатора Fill Colors (Цвет заливки), выберите затем какой-нибудь линейный градиент, например, бело-черный.
Кликните левой клавишей мыши внутри прямоугольника на рабочем поле. Прямоугольник будет залит линейным черно-белым градиентом.
Панель Color Mixer (Смеситель)
В панели Color Mixer можно отображать, задавать и редактировать цвета в режимах RGB, HSB. Здесь же можно задавать цвет и прозрачность в цифровом коде, что очень важно при создании единого цветового решения в различных файлах, менять цветовое оформление градиентной заливки.

В открывающемся списке Fill Style (Стиль заливки) будет указан Linear Gradient (Линейный градиент), а в горизонтальной полосе Edit gradient range (Редактирование диапазона градиента), на которой расставляются пороги градиента, будет виден черно-белый градиент, расположенный между двумя порогами.
Порог - это точка расположения сплошного цвета. Каждый порог отмечается маркером такого же цвета, как и порог. Промежутки между порогами заполняются цветовыми переходами. Цвета и положение порогов определяют цветовой переход градиента.
По умолчанию после выбора стиля градиента программа создает черно-белый линейный градиент, у которого черный порог располагается у левого края полосы Edit gradient range (Редактирование диапазона градиента), а белый - у правого. Образец такого градиента можно видеть в поле Gradient preview (Предварительный просмотр градиента) панели Color Mixer и на рабочем поле.
Можно сначала выбрать или создать градиентную заливку, а потом рисовать прямоугольник.
Создание нового градиента. Добавление новых цветов в градиент
Чтобы создать новый многоцветный градиент, нужно в указанный в поле Gradient preview(Предварительный просмотр градиента) панели Color Mixer (горизонтальная цветовая полоса) градиент

В панели Color Mixer щелкните мышью несколько раз (столько раз, сколько новых цветов нужно добавить) под горизонтальной полосой Edit gradient range (Редактирование диапазона градиента). В тех местах, где вы кликнули левой клавишей мыши, появятся маркеры нового порога: серый цвет которого будет такой же, как и в той точке полосы, в которой установлен порог.
Для каждого цветового порога градиента можно указать также степень прозрачности. Установим для цветов второго и четвертого порогов слева прозрачность 50%.
- переместить ползунковый регулятор Alpha (Прозрачность) так, чтобы в поле ввода слева от него отобразилось значение 50%,
- либо установить в поле ввода Alpha (Прозрачность) 50 и нажать клавишу Enter.
На всех образцах всех панелей частично прозрачный цвет будет отмечен сеткой.
Поперемещайте все маркеры под полосой Edit gradient range (Редактирование диапазона градиента) влево и вправо. Чем больше расстояние между маркерами, тем больше ширина полосы цвета в градиенте. Маркеры можно перемещать, пересекая другие маркеры, в этом случае будет меняться последовательность цветов в градиенте.
Задание: Попробуйте самостоятельно сделать вот такую заливку.
Модификация линейной градиентной заливки
После того как заливка градиентным цветом выполнена, ее можно модифицировать. Допускается изменять положение центра градиента, ширину его полос и угол поворота. Изменение или трансформация градиента осуществляется с помощью инструмента Gradient Transform (Преобразование заливки) .
В центре квадрата вы увидите круглый маркер, предназначенный для перемещения центра градиента. На правой вертикальной линии, совпадающей с боковой стороной квадрата, вверху находится круглый маркер - для поворота градиента, а в середине этой линии - квадратный маркер, позволяющий изменить ширину градиента:

Установите указатель мыши, который примет форму перекрестья на круглом маркере в центре градиентной заливки.
Перемещайте круглый маркер центра вправо и влево и наблюдайте, как изменяется заливка в зависимости от положения центра градиента.
Переместив круглый маркер центра вправо, отпустите клавишу мыши:
Теперь повернем градиент.
Установите указатель мыши на круглом маркере вверху правой вертикальной линии, ограничивающей градиент. Указатель мыши примет форму четырех стрелок.
Нажмите и удерживайте левую кнопку мыши. Не отпуская левую кнопку мыши, переместите указатель мыши против часовой стрелки на 90 градусов:
Отпустите левую кнопку мыши. Градиент повернется на такой же угол.
Изменим ширину градиента.
Установите указатель мыши на квадратном маркере ширины градиента. Указатель мыши примет форму двунаправленной стрелки.
Перемещайте этот маркер, увеличивая и уменьшая расстояние между ограничивающими градиент линиями.
При увеличении расстояния между ограничивающими линиями переходы цветов становятся более плавными, а при уменьшении - более резкими.
Работа с радиальными градиентами
Рассмотрим пример создания многоцветного радиального градиента.
- Выберите инструмент Oval (Овал) и в рабочем поле (или в сцене) нарисуйте окружность.
- Для того, чтобы окружность залить радиальным градиентом, выберите инструмент заливки Paint Bucket (Заливка, Ведро) и, кликнув в окне модификатора Fill Colors (Цвет заливки), выберите затем какой-нибудь радиальный градиент, например, бело-черный.
- Кликните левой клавишей мыши внутри овала на рабочем поле. Овал будет залит радиальным черно-белым градиентом.
Установите указатель мыши, который примет форму стрелки на овале, закрашенном радиальным градиентом.
Появится окружность, ограничивающая градиент с двумя круглыми и одним квадратным маркерами. В центре окружности будет еще один круглый маркер.

Маркер в центре определяет положение центра радиального градиента. Переместите центральный маркер - переместится центр радиальной заливки.
С помощью квадратного маркера можно изменить ширину градиента:
- Установите указатель мыши, который примет форму двунаправленной стрелки на квадратный маркер.
- Перемещайте квадратный маркер вправо, влево. Сам градиент будет сплющиваться или расширяться.
Круглый маркер рядом с квадратным изменяет радиус градиента:
- Установите указатель мыши на ближайший к квадратному круглый маркер, и когда указатель мыши изменится и примет форму круга,
- Переместите его вправо (увеличение радиуса градиента) или влево (Уменьшение радиуса градиента)
Второй круглый маркер на окружности, трансформирующей градиент, поворачивает его:
- Установите указатель мыши, который примет форму четырех круговых стрелок на втором от квадратного круглом маркере.
- Перемещая его, поверните градиент
Технологии создания различных эффектов с помощью градиентов
Рассмотрим технологии создания вспышек, свечений и эффекта, связанного с имитацией металлических поверхностей.
Вспышка
Создайте новый файл: Ctrl-N.
Выберите инструмент Oval (Овал) и нарисуйте круг (рисуя овал, нажмите клавишу Shift).
Выберите инструмент Paint Bucket (Заливка, Ведро).
Отожмите, если нажата кнопка блокировки заливки Lock Fill.
Залейте круг радиальным градиентом. Добавьте, как в линейном градиенте, цветов, измените их, некоторые по необходимости сделайте прозрачными (Alpha =0%) или частично прозрачными (Alpha Свечение
Создайте новый файл: Ctrl-N.
Выберите инструмент Oval (Овал) и нарисуйте круг (рисуя овал, нажмите клавишу Shift).
Выберите инструмент Paint Bucket (Заливка, Ведро).
Отожмите, если нажата кнопка блокировки заливки Lock Fill (Блокировка заливки).
В панели Fill (Заливка) создайте градиент. Градиент должен состоять из чередования светлых и темных цветов.
Так в данном примере слева направо расположены черный, светло-зеленый и черный цвета. Залейте круг:
Если в палитре Color Mixer изменить градиент, добавить еще два цвета и слева направо порогам задать следующие цвета:
черный - голубой - черный - зеленый - черный
и с помощью инструмента Paint Bucket (Заливка, Ведро) залить предыдущий овал, получим свечение с двумя расходящимися кольцами, которые формируют светлые цвета в пятицветном градиенте:

Причем более правый светлый цвет можно сделать полупрозрачным, как показано на рисунке.
Можно таким же образом добавить еще одно кольцо, но не больше, так как число порогов в настраиваемых градиентах не превышает 15 .
Задание: попробуйте создать вот такую заливку
И подобный пейзаж на любую тему
Дополнительные примеры
Это была 10 угольная звезда
обратите внимание, заливка отсутствует, есть только контур.
Дополнительные возможности © Шишканов Денис Владимирович (DeN)
Читайте также: