Как сделать фон в адоб анимейт
Обновлено: 03.07.2024
Иногда вместо тысячи слов и схем достаточно одной простой GIF-ки. Здесь я рассказал принцип работы индукционной плиты. Для иллюстрации мне понадобилась всего одна GIF-анимация. В этой статье я расскажу как сделать анимацию в программе Adobe Animate и сколько времени занял каждый шаг. Из примеров сделаем познавательный нарратив, который позволит разобраться почему происходит смена времён года (и который сейчас уже удалён с Дзена).
Почему именно Adobe Animate
Я ещё в школе рисовал анимацию во Flash. Может кто вспомнит Масяню, Етиспорт или другие детища Flash-анимации. По общеинтернетной договорённости Flash решено было убить ещё 15 лет назад. Поэтому Adobe переименовала его редактор в Animate. Вместе с этим компания не только сохранила удобство создания анимации, а ещё и добавила новых штук, которые для GIF-анимации никак не помогут, поэтому всё что будет в этом мастер-классе абсолютно также подходит к программам Flash (CC, CS, MX и даже ещё более старым). Насчёт удобства, это моё личное мнение, и Adobe за рекламу мне не платила (поэтому не даю ссылку для скачивания, а Вы сами найдёте откуда скачать программу в Яндексе).
Смена времён года
Если вы спросите своих друзей или коллег, почему зимой холоднее, чем летом, то больше половины ответит: "смена времён года обусловлена тем, что орбита земли эллиптическая" и что "зимой земля дальше от солнца и у нас холоднее". Первое не подлежит сомнению, поэтому и во втором почему-то не сомневаются. Но ведь все знают, что "когда у нас лето в другом полушарии - зима". Чтобы не стать сторонником теории плоской земли, идём в википедию и узнаём, что ближе всего земля к солнцу 3 января. Тот так мы узнаём, что у нас оказывается даже теплее чем в южном полушарии. Если посмотреть на географические координаты Москвы и аналогичные в Южном полушарии, то из суши мы найдём южную часть Южной Америки. На 3 градуса ближе к экватору от тех мест находится всемирно известный Лос-Гласьярес с его 100 метровыми ледниками и айсбергами в озёрах, а ещё там живут пингвины. Но если земля находится на 10 миллионов километров дальше от солнца, то почему там холоднее всего на 5 среднегодичных градусов? Смену времён года создаёт угол падения солнечных лучей на землю, а он обусловлен наклоном земной оси. Эллиптическая орбита влияла бы только если бы не было наклона земной оси. Тогда в июле у нас бы в среднем было пара градусов, а на новый год теплело бы аж до 10-15 градусов. Так что не забудьте показать своим детям результат наших трудов.
Начало работы
Всё что будет видно в анимации следует размещать на сцене (основное поле редактора). Если двигаться будет больше одного объекта, то я рекомендую всю работу с изображениями проводить в символах (они хранятся в библиотеке). Для GIF-анимации это графика, а для более сложных проектов можно например внутри одной анимации запустить другую и так формировать ролик как матрёшку. Из библиотеки можно перетаскивать символ только в ключевые кадры.
Чтобы использовать объект, который до вас уже сотни раз рисовали и фотографировали, лучше взять готовый (например найти в интернете картинку с прозрачным фоном) или как я в слайдах ниже для изображения Земли и Солнца преобразовал фотографии из интернета в их упрощённый вариант и оставил только то что нужно.

Рейтинг:
Camtasia: Export & Share (2019)
Во-первых, я понимаю, что это не вопрос программирования, но он связан с проектом веб-разработки, над которым я работаю, поэтому я решил, что могу попробовать его здесь.
Я редактирую видео в Adobe Premiere Pro. В это видео я хотел бы добавить несколько простых анимаций (например, круг, рисуемый вокруг определенной части видео, на которую я хочу привлечь внимание). Для этих анимаций я использую Adobe Animate (ранее Flash). Однако я до сих пор не нашел способа экспортировать анимацию без фона, чтобы, например, был виден только самонарисовывающийся круг.
Я знаю, что это возможно при экспорте swf, но мне нужен формат mp4, чтобы я мог правильно использовать его в Premiere Pro (по крайней мере, насколько я знаю, это формат, который мне нужно использовать).
Я только что понял, как этого добиться. Это в настройках экспорта Media Encoder. Необходимо установить формат QuickTime -> GoPro CineForm RGB 12 бит с альфа-каналом. В этом формате в проекте Premiere Pro видна только сама анимация без фона.

В данной небольшой статье я хочу рассказать, что такое градиент и как работать с градиентной заливкой в Adobe Flash и Adobe Animate. Для кого-то эта статья покажется пустяковой, но для меня в свое время данная тема представляла большую трудность, поэтому я хочу поделиться со своими читателями информацией о том, как правильно работать с градиентом в Adobe Flash (Animate).
Что такое градиент
Градиент в дизайне — это заполнение фигуры или пространства (фона) несколькими цветами с плавным переходом от одного к другому. На границах перехода образуется новый цвет за счет смешивания двух главных цветов.
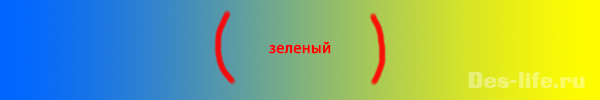
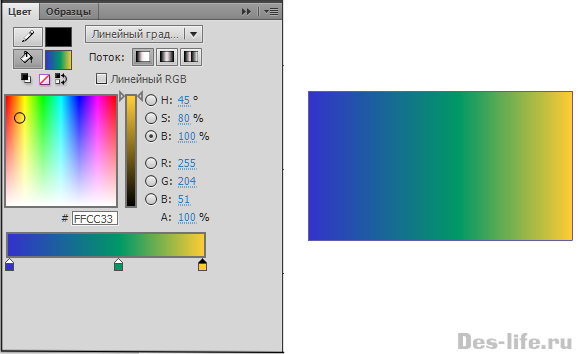
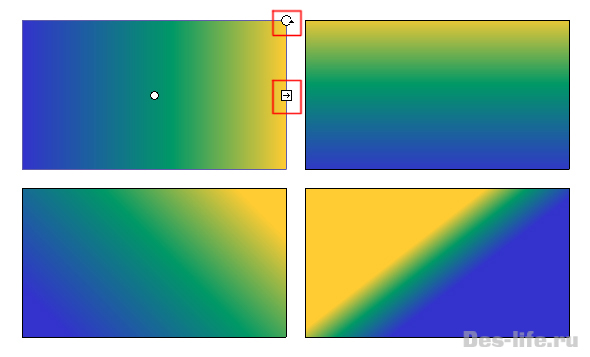
Например, градиент от синего к желтому будет выглядеть следующим образом.

На их атаке появился зеленый цвет.
Градиент может состоять из двух и более цветов, каждый из которых может содержать разные настройки прозрачности.
Выделяют пять типов градиента:
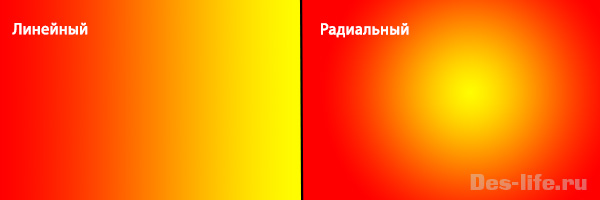
- Линейный
- Радиальный
- Угловой
- Зеркальный
- Ромбовидный
Содержимое следует из названия.
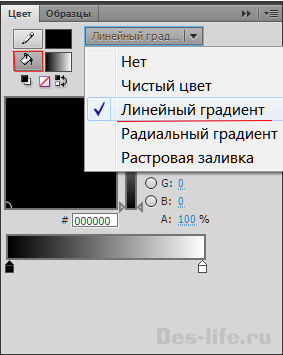
В Adobe Animate CC используется линейный и радиальный градиенты.

Недостатки использования градиента в компьютерной графике
Градиент — это важный визуальный эффект позаимствованный у природы. Но в компьютерной графике он может иметь ряд недостатков:
- Изображения, залитые градиентом имеют большой вес из-за сложной цветовой палитры. При сохранении такой картинки не обойдешься 32 и 64 цветами. Необходимо сохранять максимальное количество цветов.
- При сжатии или сохранении в формате jpeg, качество изображения с градиентом существенно страдает.
- В интернете такие изображения, особенно фоны очень долго грузятся.
Кстати говоря, в векторной графике заливка градиентом используется не так часто, она все-таки считается прерогативой растровой графики.
Заливка градиентом в Adobe Flash (Adobe Animate)
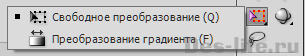
Сам инструмент градиента очень важен, это один из немногих инструментов, который реализует возможность объемной визуализации изображения. Вот почему правильная работа с ним важна.
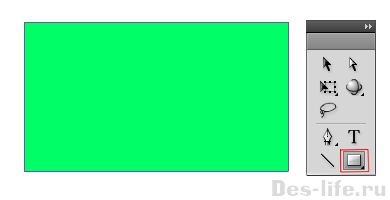
Итак. Создайте новый документ ActionScript 3.0. Нарисуйте произвольный прямоугольник.



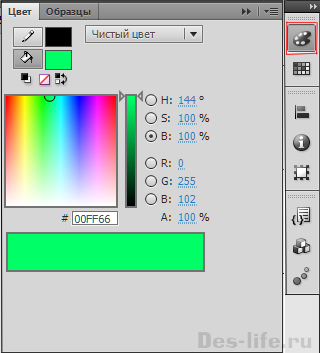
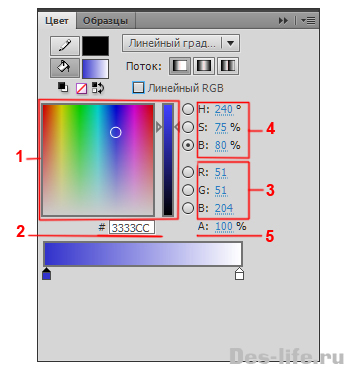
Теперь можно настраивать цвета. Сами цвета могут быть выбраны из палитры цветов — 1, либо вы можете задать шестнадцатеричный код цвета – 2. Или цвет по системе RGB (Красный, Зеленый, Синий) – 3. Или по системе HSB (Тон, Насыщенность, Яркость) — 4. Так же можно задать значение прозрачности цвета (Alpha) – 5.

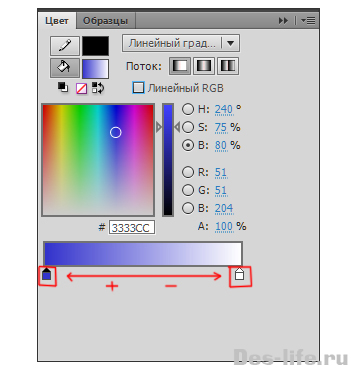
С помощью ползунков цвета можно регулировать их количество и порядок. Если вы щелкните по конкретному ползунку два раза левой клавишей мыши, то сможете задавать параметры цвета именно этого участка. Чтобы добавить еще один цвет, нужно навести указатель мыши на нижнюю границу панели, появится знак + рядом с указателем. Щелкните левой клавишей мыши. Чтобы удалить ползунок, а вместе с ним и цвет, зажмите на нем указатель и потяните вниз стрелку мыши. Чтобы передвигать цвета – двигайте ползунки влево вправо.

Попробуйте настроить градиент следующим образом. Прозрачность всех цветов – 100%

Вот видите, нет ничего сложного в работе с градиентом.


На этом все. Надеюсь, я подробно объяснила вам, как можно работать с градиентом в Adobe Flash и Adobe Animate. Не бойтесь экспериментировать и изучать новые возможности инструментов, не забывая сохранять резервные копии.
Читайте также:

