Как сделать фон из треугольников в иллюстраторе
Обновлено: 04.07.2024

У вас вечеринка за углом, и часть вашего планирования вечеринки включает создание фона в центре сцены или места, где вы собираетесь хранить торт. Теперь вы можете сделать простой и потрясающий фон для любой вечеринки в Adobe Illustrator. Используя различные инструменты Adobe Illustrator и экспериментируя со своим творчеством, вы можете придумать несколько действительно интересных идей. Итак, вот как вы можете сделать праздничный фон для своей вечеринки.

-
Размер монтажной области в Illustrator должен соответствовать размеру фона. Вы не можете сделать что-то в формате A4, а затем развернуть его для фона или чего-то, что нужно распечатать в большем масштабе. Правильные размеры фона, те, которые обычно используются, и те, которые я предлагаю, составляют 8 на 10 футов, ширину и высоту. Поскольку люди будут стоять перед этим фоном, он должен быть выше высокого человека и достаточно широким, чтобы перед ним могла стоять группа людей.Я использовал Интернет, чтобы вычислить, какое измерение в футах будет в дюймах. И ввел здесь значения. Убедитесь, что вы работаете в CMYK, поскольку вам нужно распечатать это произведение искусства.
Пора напечатать свой баннер. Вы можете пойти в ближайшую к вам типографию или воспользоваться услугами на сайте VistaPrint который предоставляет свои услуги в ряде стран. Я просто случайно просмотрел веб-сайт, и это показалось мне довольно потрясающим. Вы можете создать свой собственный фон прямо на сайте или даже загрузить его со своего компьютера. Поскольку вы уже сделали фон, вы можете просто загрузить этот дизайн на VistaPrint и распечатать его. Звучит потрясающе, не правда ли?
И на всякий случай, если ваш дизайн в Adobe Illustrator не получается таким, каким вы хотели, не паникуйте. Вы всегда можете проверить Шиндигз, где вы найдете действительно красивые и доступные фоны. Разнообразие как Шиндгиз довольно крутое. Посмотрите и решите, какой фон идеально подойдет к вашим аранжировкам.

В этом уроке автор покажет, что такое полутон и как добиться эффекта цветного полутона. Я также вы узнаете, как сделать свои собственные полутоновые кисти.
Сложность урока: Легкий
В этом уроке я покажу вам, что такое полутона и как добиться эффекта цветового полутона. Я также покажу вам, как сделать свои собственные полутоновые кисти.

Что такое полутона?
Возможно, вы знакомы с полутоновыми рисунками, которые используются при печати. Паттерны — это важнейшая часть каждой конкретной среды, также и полутоновые паттерны придают уникальный вид дизайнерским работам. Полутон — это техника, которая имитирует градацию тона с помощью точек. Эти точки различаются по размеру, расстоянию и иногда даже форме, чтобы создать эффект полутонового градиента. Чем ближе и больше точек на полутоне, тем темнее изображение. Чем меньше точки и, чем больше они разбросаны, тем светлее изображение. Когда это все вместе, эффект полутонов создает иллюзию постепенного перехода тонов, если смотреть издалека.
В настоящее время полутона обычно используются в диджитал среде для создания комиксов, что отражает ностальгию в эпоху цифровых технологий.
В этом уроке я покажу вам, как добиться эффекта полутонов в Photoshop. Вы можете применить эти шаги к любому изображению по своему вкусу, чтобы получить черно-белые полутона или цветные. Мы также рассмотрим, как создавать свои собственные полутоновые кисти в Photoshop, которые помогут вам добавить интересные детали к вашей иллюстрации. Наконец, мы рассмотрим, как создавать полутоновые кисти в Illustrator. Это идеально, если вы только начинаете работать в мире иллюстраций и хотите развивать свои навыки и стиль.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем полутоновой паттерн в Photoshop
Сначала давайте узнаем, как создать эффект полутонов в Photoshop.
Шаг 1
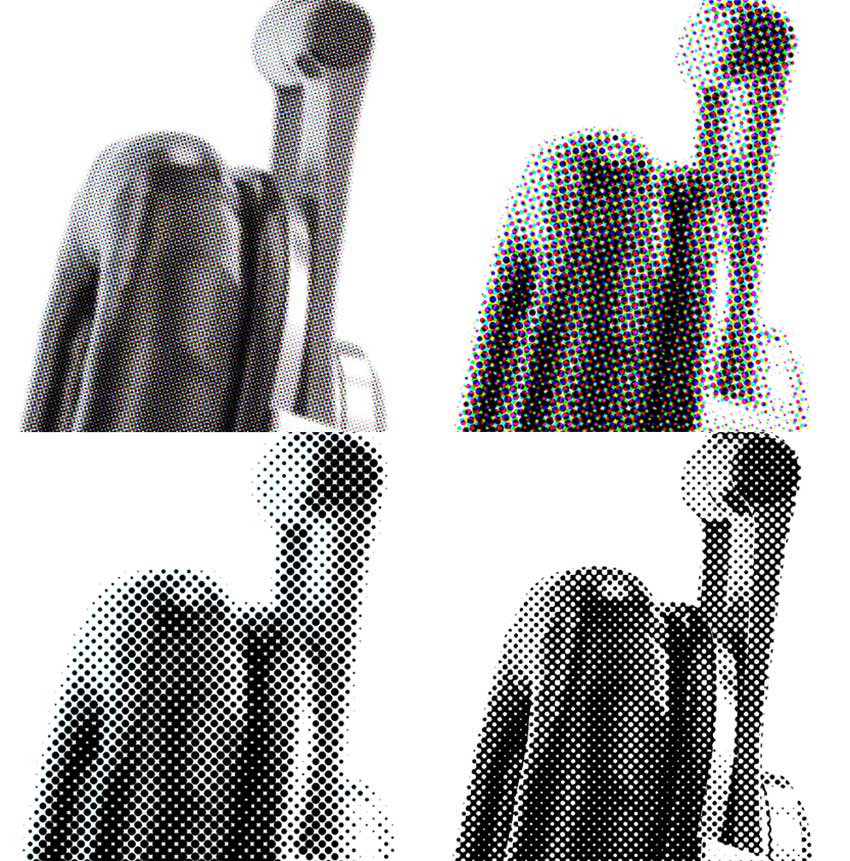
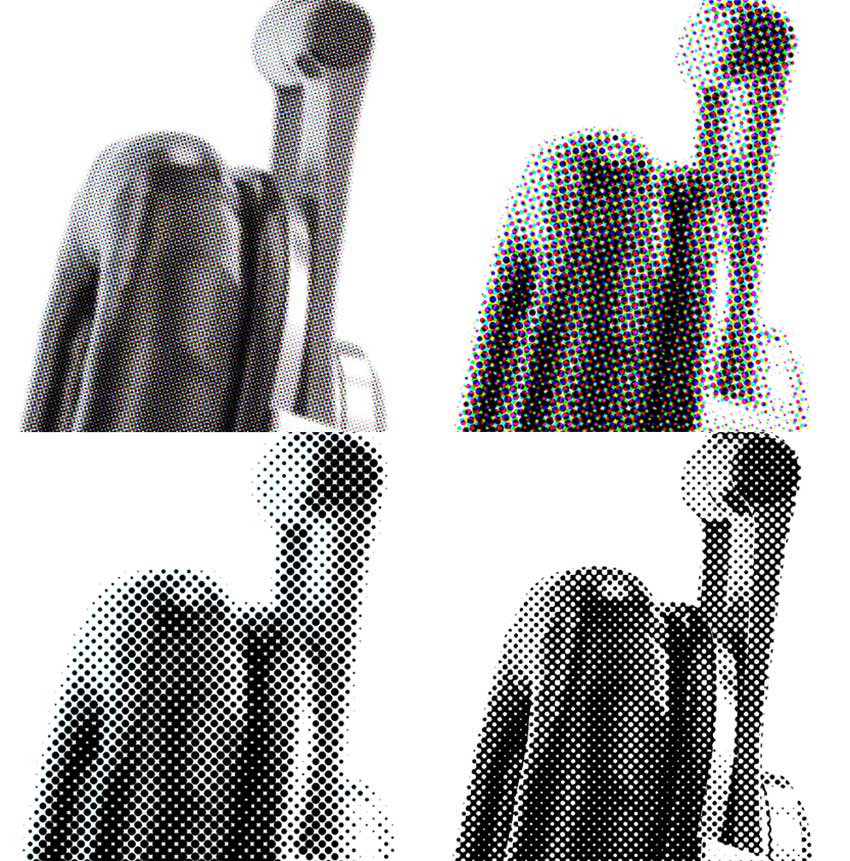
Перетаскиваем наушники на белом фоне в Photoshop. Мы будем преобразовывать фото в различные полутоновые изображения, чтобы попробовать разные настройки.
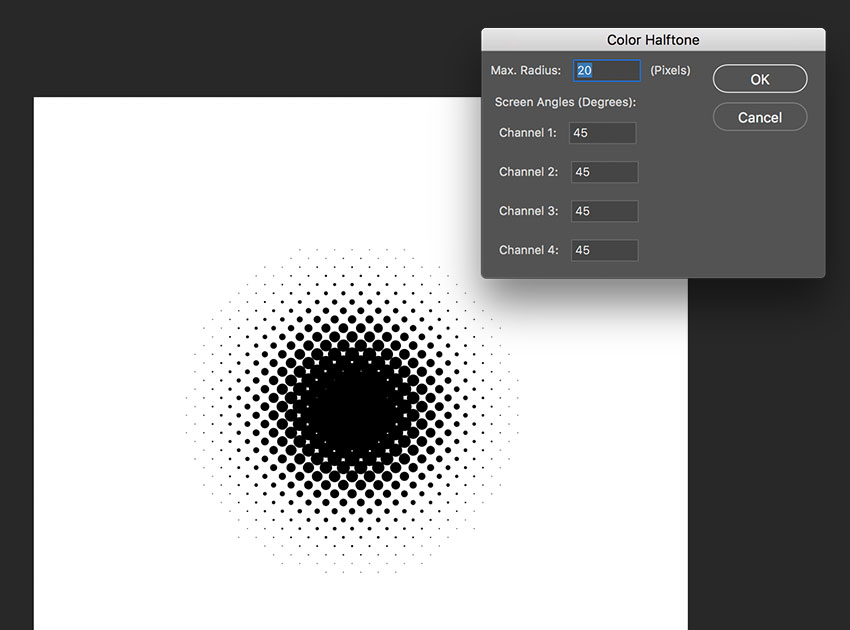
Чтобы получить цветное полутоновое изображение в Photoshop, идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).

Шаг 2
В окне параметров Color Halftone (Цветные полутона) вы заметите параметры Max. Radius (Макс. радиус) и Channels (Каналы). Max. Radius (Макс. радиус) определяет максимальный размер точек, от которого зависит насколько детализированным должно быть изображение. Чем больше точек, тем меньше деталей; чем меньше точек, тем более детализировано изображение.
Channels (Каналы) — это голубой, пурпурный, желтый и черный, а также угол, в при котором смешиваются эти цвета. Это делается для достижения определенных цветов и оттенков. Угол создает муаровые эффекты и узоры розеток, которые полезны для печати, где необходимы полутона. В этом уроке мы сосредоточимся на том, как выглядят полутоновые эффекты, которые могут быть напечатаны или использованы в цифровом виде как стиль.
В окне параметров Color Halftone (Цветные полутона) есть настройки по умолчанию. У меня такие:

В примере ниже можно увидеть, что мы создали цветной полутон в Photoshop. Чем ближе и больше точки, тем темнее изображение, и чем меньше и больше разброс, тем светлее изображение. Изображение очень текстурированно из-за низкого Max. Radius (Макс. радиус). Посмотрите на изображение издалека, и вы заметите, что точки исчезают, создавая иллюзию градации тона.

Шаг 3
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Меняем Max. Radius (Макс. радиус):
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 108
- Channel 2 (2 канал): 162
- Channel 3 (3 канал): 90
- Channel 4 (4 канал): 45
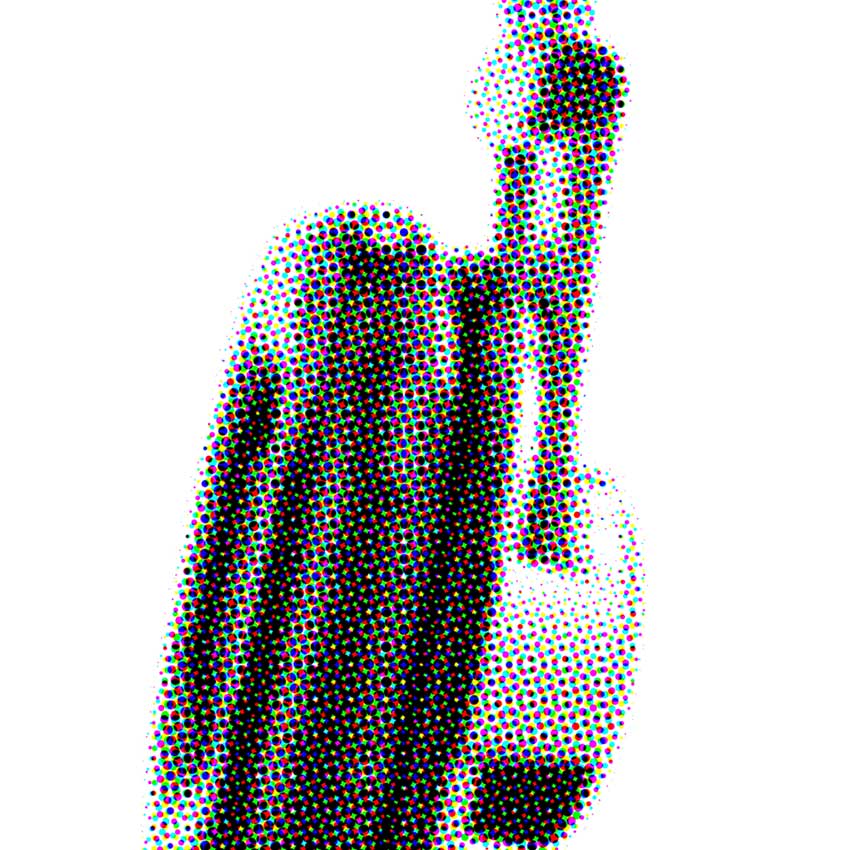
Вы заметите, что точки намного больше, и можно увидеть, как цветовое сочетание CMYK рассеяно как паттерн.

Шаг 4
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Попробуем полутоновой эффект с тем же Max. Radius (Макс. радиус), что и в предыдущем шаге, но установим значение Channels (Каналы) на 45:
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 45
- Channel 2 (2 канал): 45
- Channel 3 (3 канал): 45
- Channel 4 (4 канал): 45
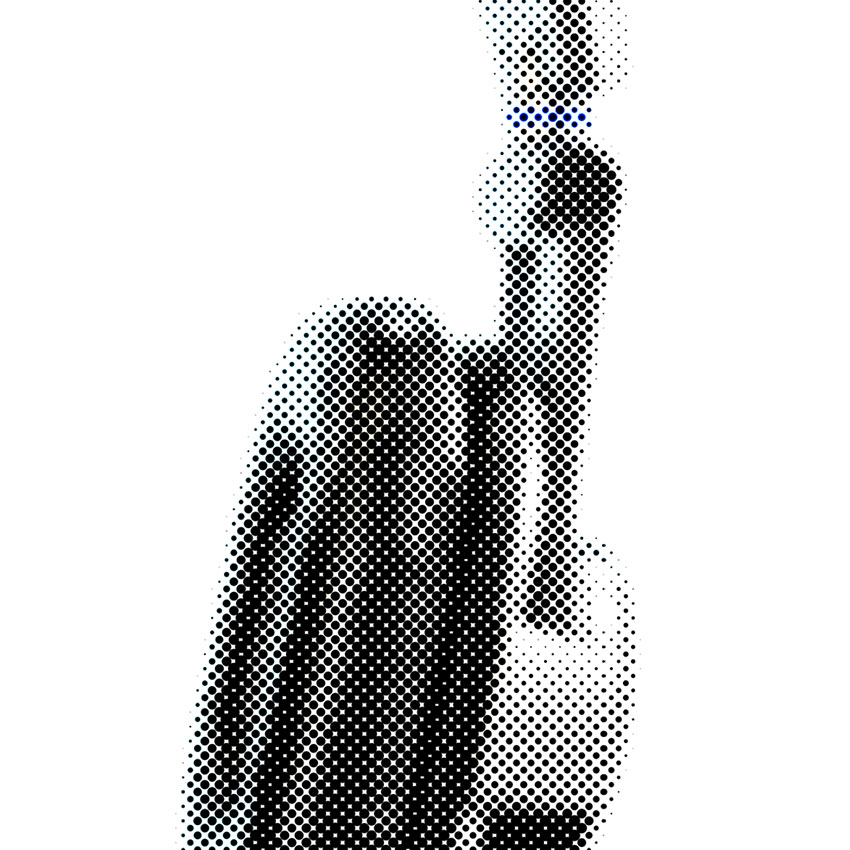
Вы заметите, что точки имеют тот же размер, а углы выстроены по сетке, создавая аккуратный узор.

Шаг 5
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
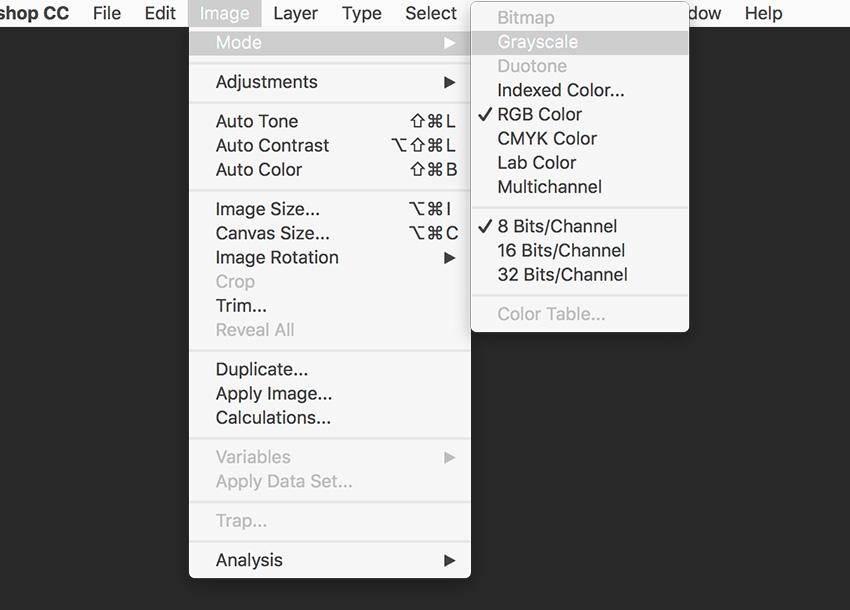
Другой способ достижения эффекта полутонов — использование опции битового формата. С опцией битового формата, вы можете создать черно-белый эффект полутонов и использовать различные формы полутонов. Этот метод изображением, как шаблоном, обрезает края для создания полутонового рисунка. Чтобы получить доступ к опции битового формата, нам нужно превратить изображение в оттенки серого.
Идем в меню Image – Mode – Grayscale (Изображение – Режим – Градации серого), затем Image – Mode – Bitmap (Изображение – Режим – Битовый формат).

Шаг 6
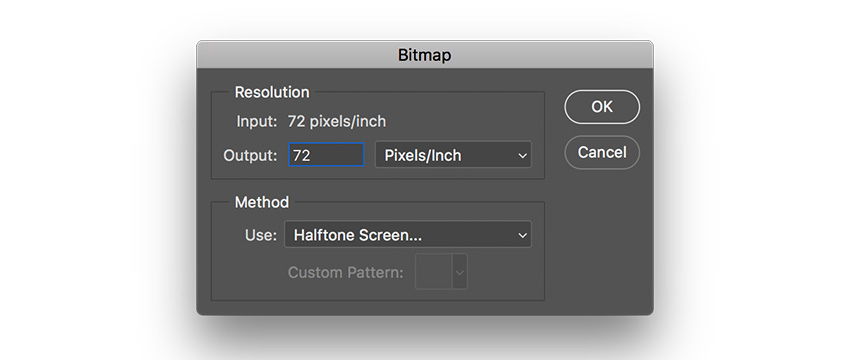
В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.

В окне параметров Halftone Screen (Полутоновой растр) устанавливаем Frequency (Линиатура) на 3 Lines/Inch, Angle (Угол) на 45 градусов, Shape (Форма растровой точки) на Round (Круг). Click OK.
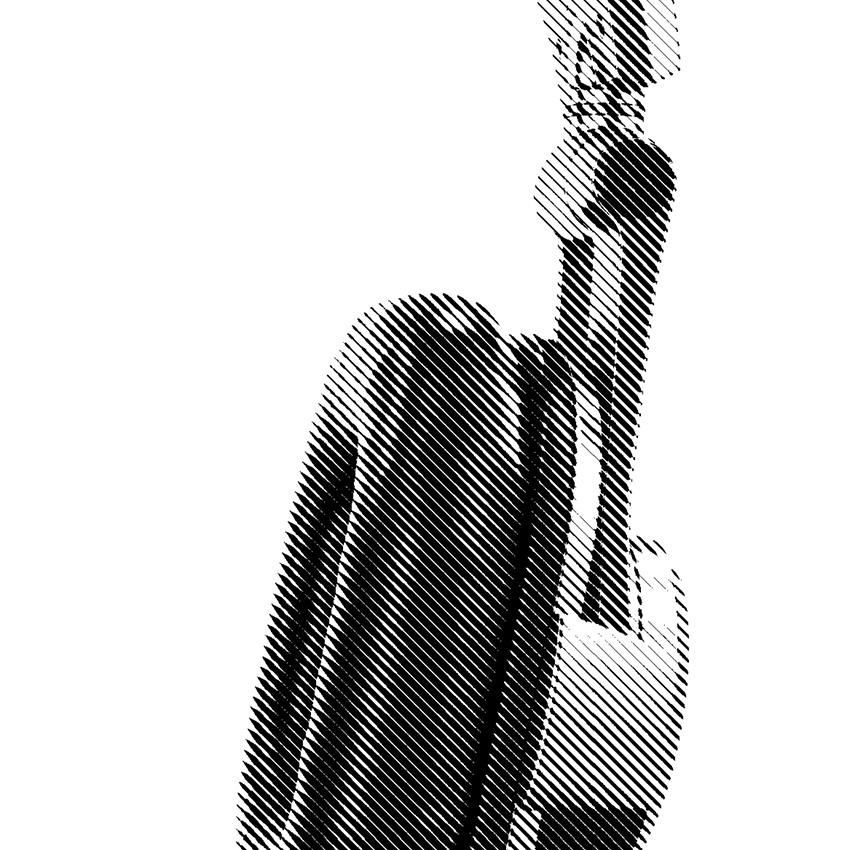
На изображении ниже вы заметите, что по сравнению с эффектом полутонов, здесь обрезаются точки по краю.

Шаг 7
Допустим, мы хотим добиться другого вида полутонового эффекта. Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Идем в меню Image – Mode – Bitmap (Изображение – Режим – Битовый формат). В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.
Используем те же настройки, но на этот раз изменим Shape (Форма растровой точки) на Line (Линия). Нажимаем ОК. В традиционном понимании, это не совсем полутон, потому что он не состоит из точек, но имеет ту же основную идею. Мы создаем градиент полутонов с линиями.

2. Создаем полутоновые кисти в Photoshop
Мы также можем создать этот эффект полутонов в Photoshop с помощью кистей. Полутоновые кисти Photoshop помогут создать текстуру полутонов в ваших проектах.
Шаг 1
Идем в меню File – New (Файл – Создать). Назовем его Halftone brush (Полутоновая кисть).
Устанавливаем Width (Ширина) и Height (Высота) на 1500 Pixels (Пикселы), Resolution (Разрешение) to 72 Pixels/Inch (Пикселы/дюйм), нажимаем Create (Создать).

Шаг 2
Берем инструмент Brush Tool (B) (Кисть) и правым кликом по документу открываем настройки кисти.
Выбираем жесткую круглую кисть и устанавливаем Size (Размер) 500 пикселей, а Hardness (Жесткость) – 25%. Жесткость поможет распределить кисть, и это преобразуется в полутоновой градиент, в котором точки меняются по размеру по мере их распространения.

Шаг 3
Кликаем один раз по документу, чтобы создать один мазок кистью.
Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Устанавливаем Max. Radius (Макс. радиус) на 20, а значение всех Channels (Каналы) на 45. Нажимаем ОК.

Шаг 4
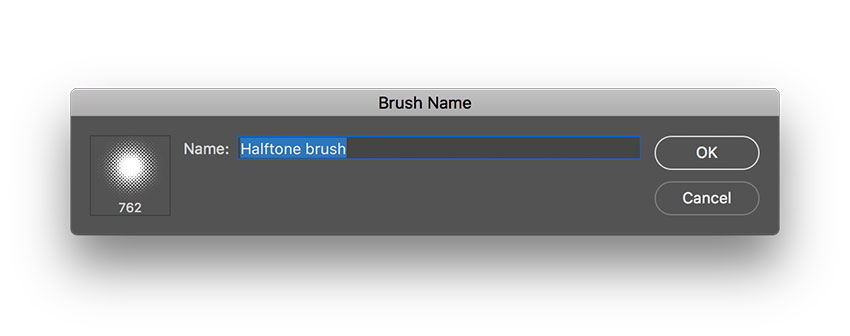
Идем в меню Edit – Define Brush Preset (Редактирование – Определить кисть). В окне параметров Brush Name (Имя кисти) пишем имя Halftone Brush (Полутоновая кисть). Нажимаем ОК.

Шаг 5
Теперь вы можете использовать новую кисть, нанося мазки на холст.

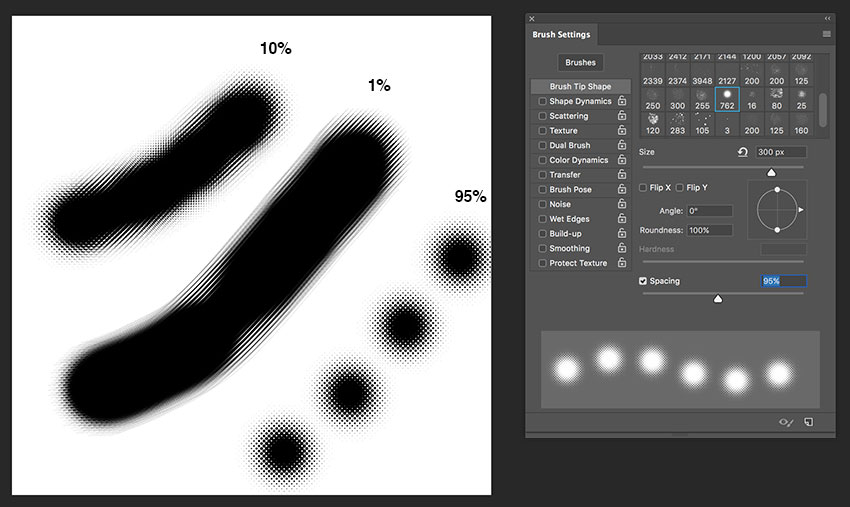
Идем в меню Window – Brush Settings (Окно – Настройки кисти), чтобы открыть панель Brush Settings (Настройки кисти). Здесь можно изменить настройки, чтобы получить другой внешний вид. Изменение Spacing (Интервалы) на 1%, добиться более плавного перехода, и на 95%, чтобы разделить мазки. Теперь кисть готова к использованию.

3. Создаем полутоновую кисть в Adobe Illustrator
Теперь давайте узнаем, как создать эффект полутонов в Illustrator с помощью кистей Illustrator.
Шаг 1
Запускаем Illustrator, идем в меню File – New (Файл – Новый).
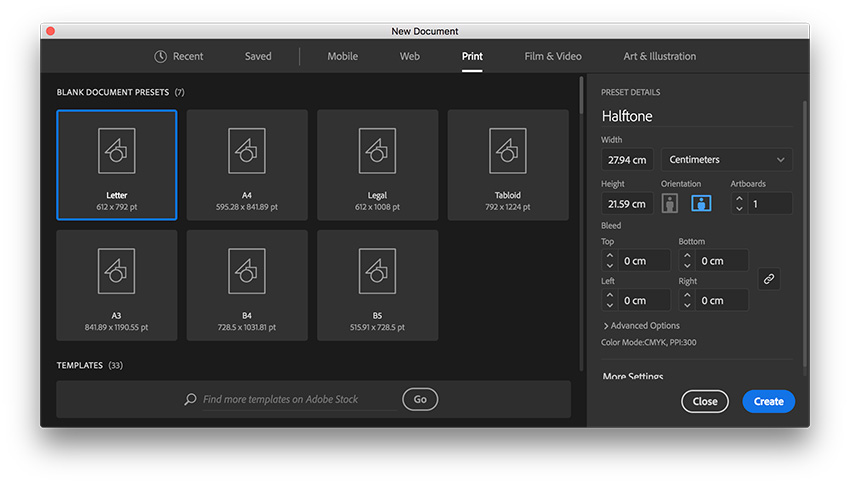
В окне New Document (Создать документ) выбираем раздел Print (Печать). Выбираем размер бланка Letter. Называем документ Halftone (Полутон), устанавливаем единицы измерения на Centimeters (Сантиметры), Orientation (Ориентация) Horizontal (Горизонтально). Нажимаем Create (Создать).

Шаг 2
Для этой кисти мы создадим полутоновый рисунок в Illustrator с нуля, а затем создадим композицию.
Берем инструмент Ellipse Tool (L) (Элипс). Щелкаем по монтажной области, чтобы открыть окно параметров Ellipse (Эллипс). Устанавливаем Width (Ширина) и Height (Высота) по 1 см. Жмем ОК.
Устанавливаем цвет заливки на черный.
Создаем второй эллипс, на этот раз установив ширину и высоту 0,3 см. Нажимаем ОК.

Шаг 3
Выделяем оба круга. Открываем панель Align (Выравнивание) в меню Window – Align (Окно – Выравнивание). Нажимаем на кнопку Horizontal Align Center (Горизонтальное выравнивание по центру).
Берем инструмент Blend Tool (W) (Переход). Нажимаем на один из кругов, а затем другой. Это заполнит пробел между двумя объектами, создав ряд шагов.

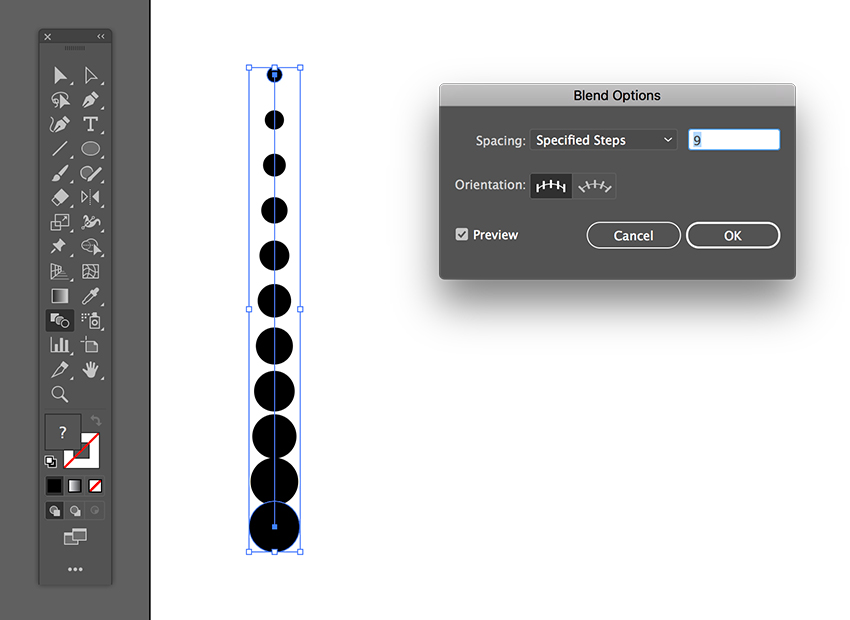
Шаг 4
Чтобы изменить количество шагов между двумя объектами, дважды щелкаем по инструменту Blend Tool (Переход) на панели инструментов.
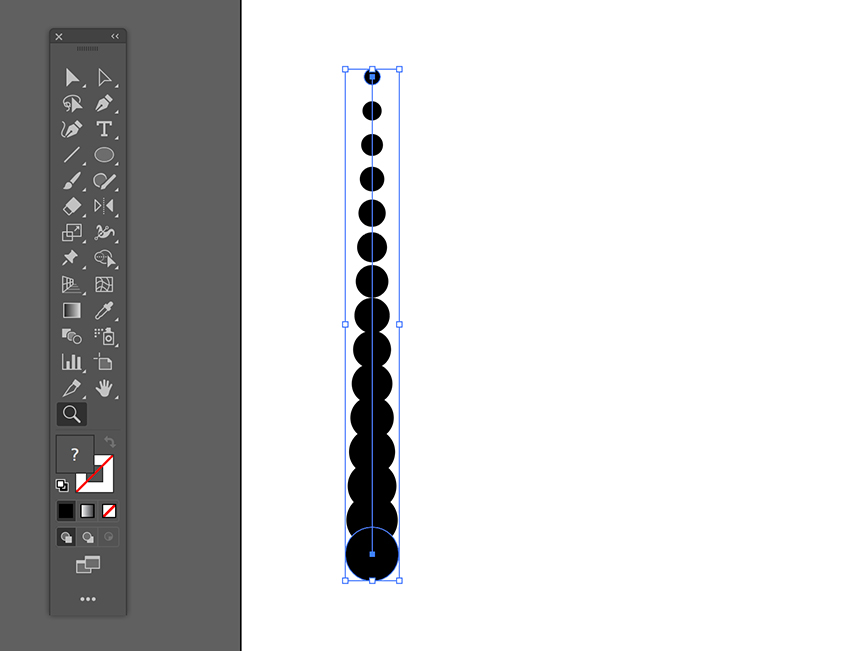
В окне Blend Options (Параметры перехода) устанавливаем флажок Preview (Просмотр). Устанавливаем Spacing (Интервалы) на Specified Steps (Заданное число шагов), указываем число шагов 9. Нажимаем OK.

Шаг 5
Идем в меню Object – Expand (Объект – Разобрать). В окне параметров Expand (Разобрать) выбираем Object (Объект) и Fill (Заливку). Нажимаем OK. Это преобразует последовательность в отдельные объекты. Вы узнаете, что это произошло, когда линия инструмента Blend Tool (Переход), проходившая через все шаги, исчезнет.
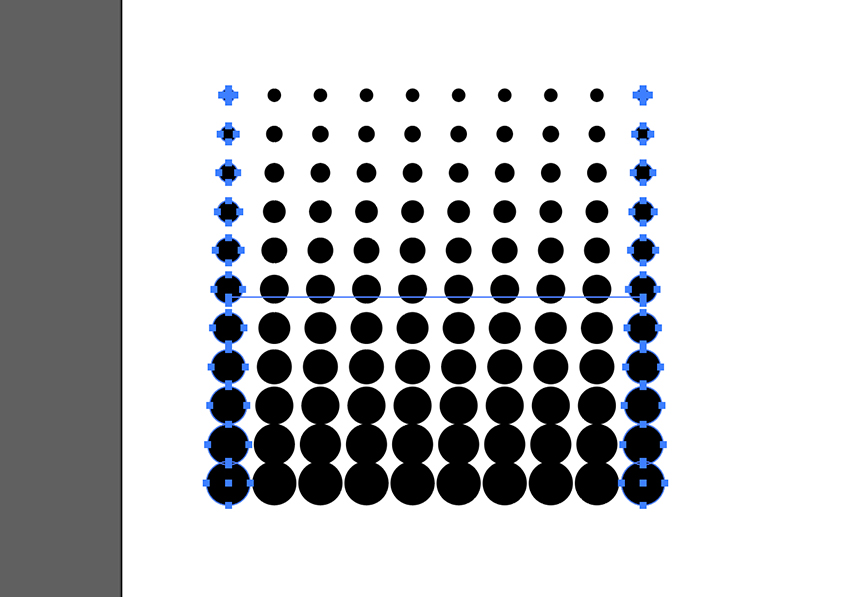
Дублируем объекты вправо, перетаскиваем, удерживая Shift+Alt. Shift будет удерживать объект на одной оси, а Alt будет дублировать объекты.
Берем инструмент Blend Tool (W) (Переход). Нажимаем сначала на один набор кругов, а затем второй набор. Это создаст шаги, чтобы заполнить пространство между наборами.

Шаг 6
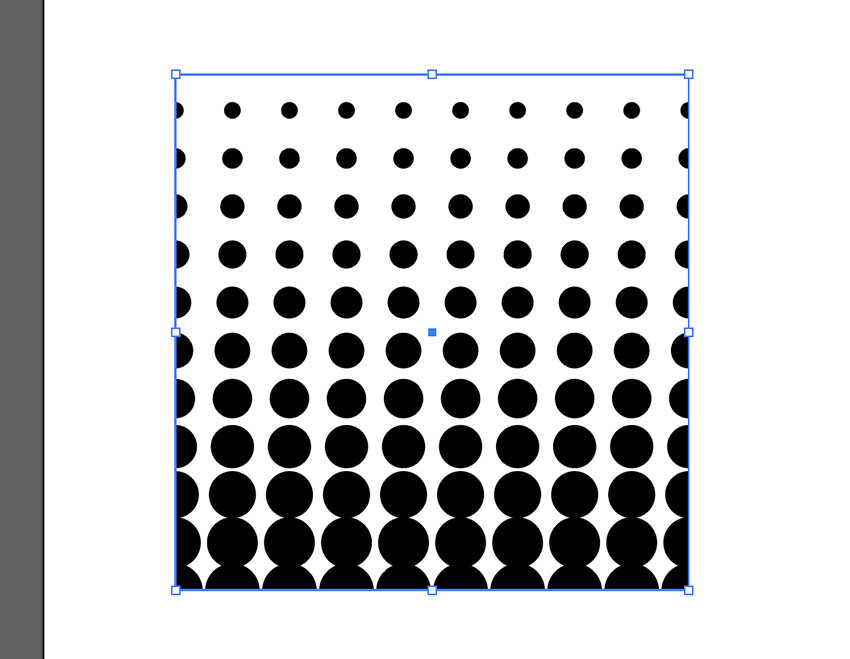
Идем в меню Object – Expand (Объект – Разобрать). В окне параметров Expand (Разобрать) выбираем Object (Объект) и Fill (Заливку). Нажимаем OK.
Чтобы создать кисть, нам нужно создать плитку, которая может увеличиваться. С помощью инструмента Rectangle Tool (M) (Прямоугольник), создаем квадрат, который пересекает центры самых крайних кругов слева и справа. Ниже прямоугольник покрашен в голубой цвет, чтобы мы могли это увидеть.

Шаг 7

Шаг 8
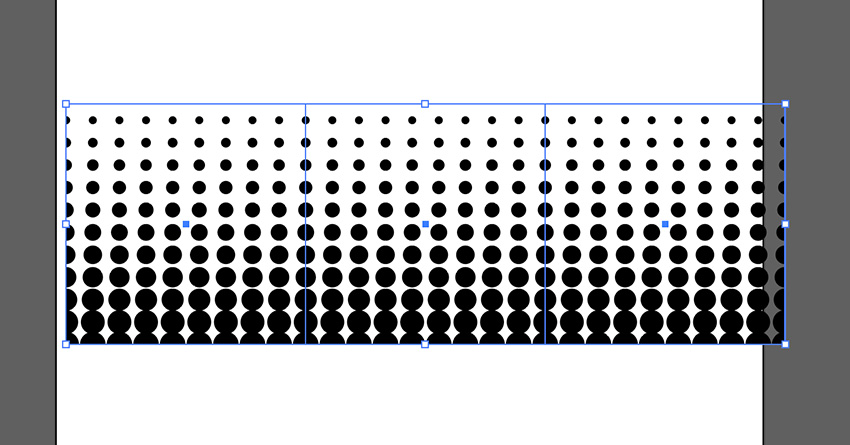
Удерживая клавиши Shift+Alt на клавиатуре, перетаскиваем ее вправо три раза, чтобы создать плитку.

Шаг 9
Открываем панель Brushes (Кисти), для этого идем в меню Window – Brushes (Окно – Кисти).
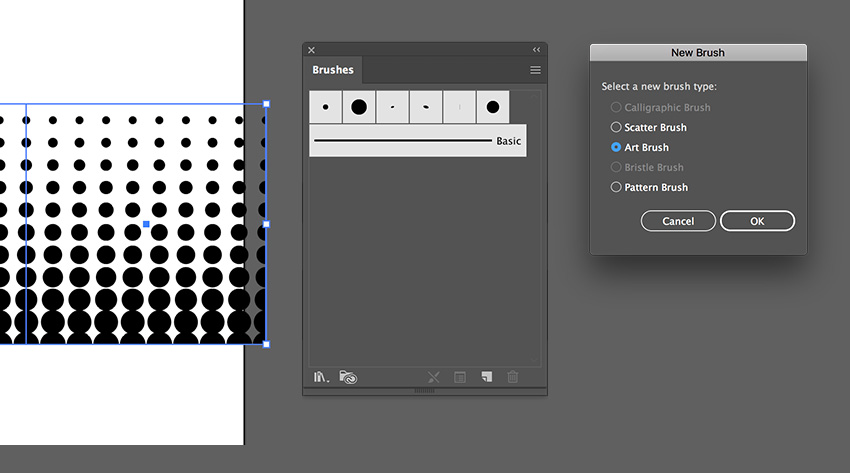
Выбираем все три плитки и перетаскиваем на панель Brushes (Кисти). В окне New Brush (Новая кисть) выбираем Art Brush (Объектная кисть). Нажимаем ОК.

Шаг 10
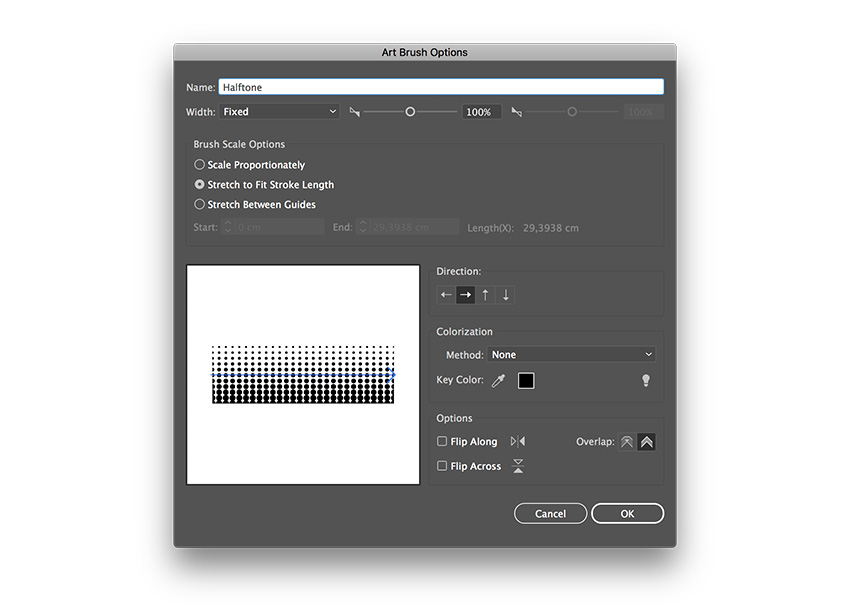
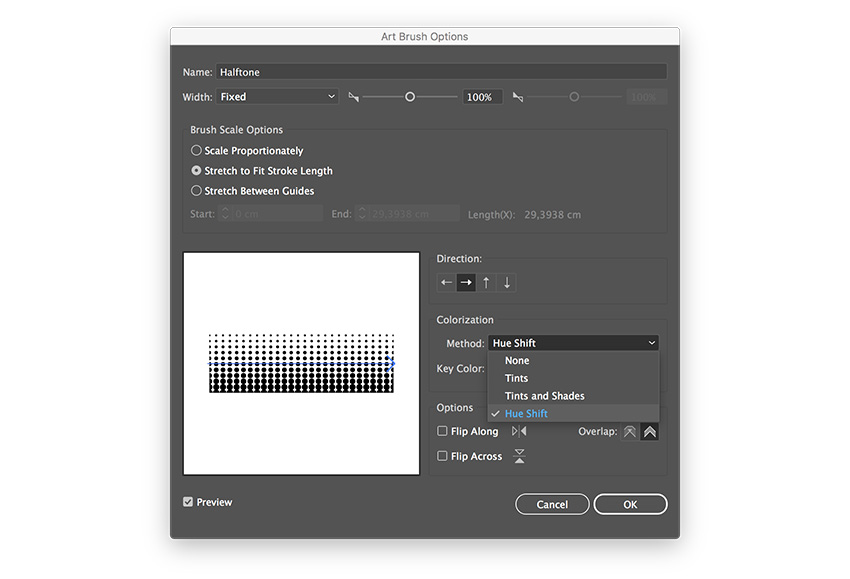
В окне Art Brush Options (Параметры объектной кисти) называем кисть Halftone (Полутоновая). Устанавливаем Width (Ширина) на Fixed (Постоянный) и Brush Scale Options (Параметры масштаба кисти) на Stretch to Fit Stroke Length (Растянуть и подогнать по длине обводки). Нажимаем ОК.

Шаг 11
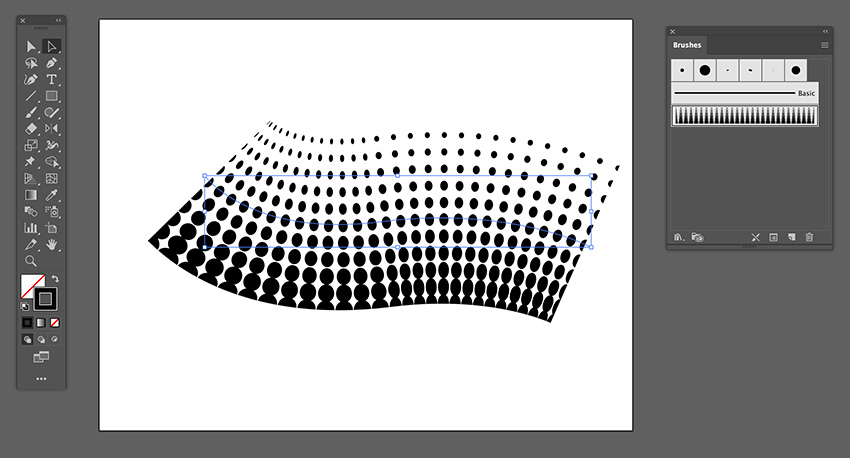
Чтобы применить кисть к направляющей, выбираем инструмент Pen Tool (P) (Перо). Создаем линию на монтажной области. Устанавливаем черный цвет обводки.
На панели Brushes (Кисти) выбираем кисть, которую создали, — Halftone (Полутоновая).

Шаг 12
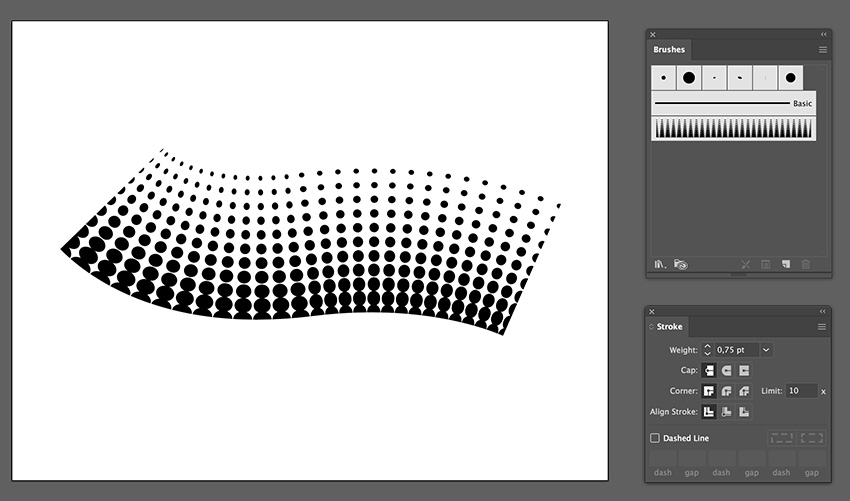
Мы можем контролировать размер паттерна через панель Strokes (Обводка). Идем в меню Window – Strokes (Окно – Обводка). На панели устанавливаем толщину обводки на 0,75 pt.

Шаг 13
Давайте применим этот полутоновый рисунок кисти к кругу.
Сначала идем в панель Brushes (Кисти) и дважды щелкаем на полутоновую кисть, чтобы изменить настройки. В окне Art Brush Options (Параметры объектной кисти) устанавливаем Colorization Method (Окраска Метод) на Hue Shift (Сдвиг цветового тона).

Шаг 14
Используя инструмент Ellipse Tool (L) (Эллипс), создаем эллипс на монтажной области — подойдет любой размер. Устанавливаем цвет заливки 40% Cyan (Голубой).
Берем инструмент Brush Tool (B) (Кисть). Рисуем кривую в нижней левой части круга.
Устанавливаем толщину Stroke (Обводка) на панели Strokes (Обводка) на 0,5 pt. Устанавливаем цвет обводки на более темный голубой. Помещаем штрих на эллипс.

Снова выбираем эллипс и устанавливаем цвет заливки на 40% Cyan (Голубой).
Это отлично подойдет, чтобы добавить нежные тени вашей иллюстрации.

Отлично, мы закончили!
В этом уроке мы узнали, что такое полутон и как создать эффект комикса. Этот стиль придаст вашей работе великолепную текстуру и может варьироваться от чистого комикса до шероховатого. Сегодня мы научились:

Adobe Illustrator — признанный инструмент для векторной графики. Вы можете масштабировать графику бесконечно больше или меньше, без потери качества изображения.
Вот почему Illustrator идеально подходит для создания фонов. Вы можете легко создавать бесшовные повторяющиеся фоны в Adobe Illustrator с помощью Pattern Tool .
Вы просто упорядочиваете элементы и сообщаете Illustrator, как вы хотите, чтобы они повторялись, или мозаику, что позволяет вам сосредоточиться на общем дизайне, а не на механике исполнения.
Но одни только образцы не являются реальной историей здесь.
SVG — во многих отношениях формат веб-изображений богов — имеет удивительную встроенную поддержку шаблонов рендеринга, и Illustrator CS6 уникально расположен, чтобы помочь вам создавать эти шаблоны.
Давайте посмотрим, как это работает.
Давайте сделаем шаблоны

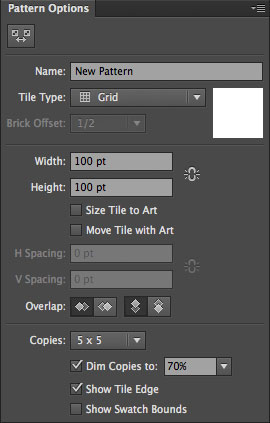
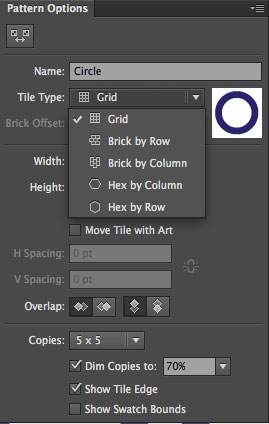
Это изображение показывает панель шаблонов . Вы будете использовать это для управления поведением вашего паттерна. Обратите внимание, что в верхнем пункте меню вы назовете свой шаблон.
Ширина и высота по умолчанию для нашей секции шаблона составляет 100px x 100px, но вы можете сделать все, что вам нужно. Вы также можете связать ширину и высоту, чтобы они масштабировались вместе.

Затем выберите оба круга и нажмите Ctrl + 8, чтобы создать составной путь.
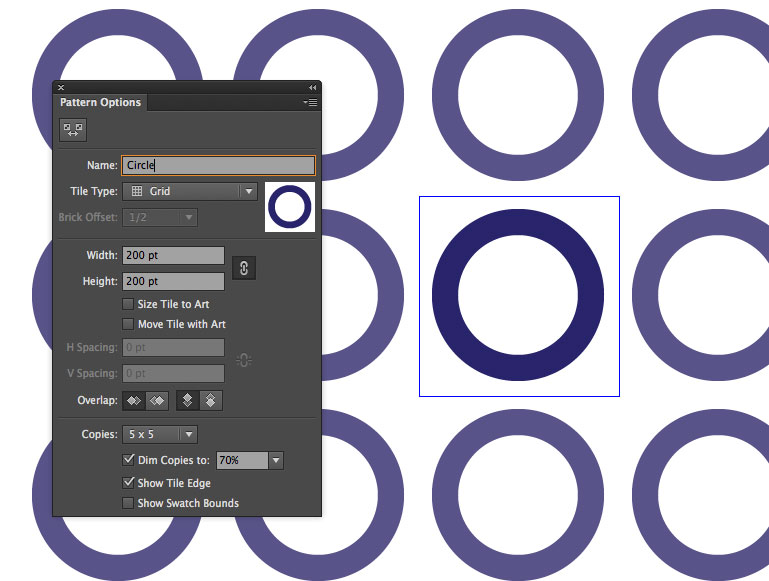
Удалите все обводки, которые вы могли применить, и выберите любой цвет в качестве заливки. Я выберу королевский синий. Выровняйте круг внутри плитки по вертикали и горизонтали.

Теперь мы можем решить, как будет формироваться шаблон. Обратите внимание, как копии исчезают. Вы можете установить непрозрачность и количество копий ваших векторных фигур в нижней части панели шаблонов.
Варианты мозаики
сетка
Сетка по умолчанию размещает графику одинаково по горизонтали и вертикали.
Кирпич Рядом
Этот параметр заставляет графику двигаться горизонтально, как ряды кирпичей.
Кирпич по столбцу
Это поражает графику, как ряды кирпичей, но вертикально.
Hex By Row
Это поражает графику в шестиугольную форму по горизонтали.
Hex By Column
Это поражает графику в виде шестиугольника по вертикали.
Инструмент шаблонов позволяет легко создавать сложные шаблоны за считанные секунды.
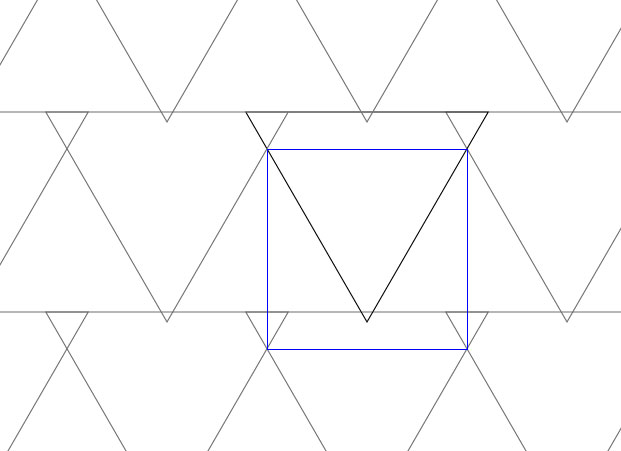
Вам даже не нужно использовать кучу форм. Выберите Star Tool и используйте стрелки вниз, чтобы уменьшить количество сторон до трех, что дает вам треугольник.
Направьте треугольник вниз, чтобы верхняя сторона была плоской, выходя за пределы квадрата узора.

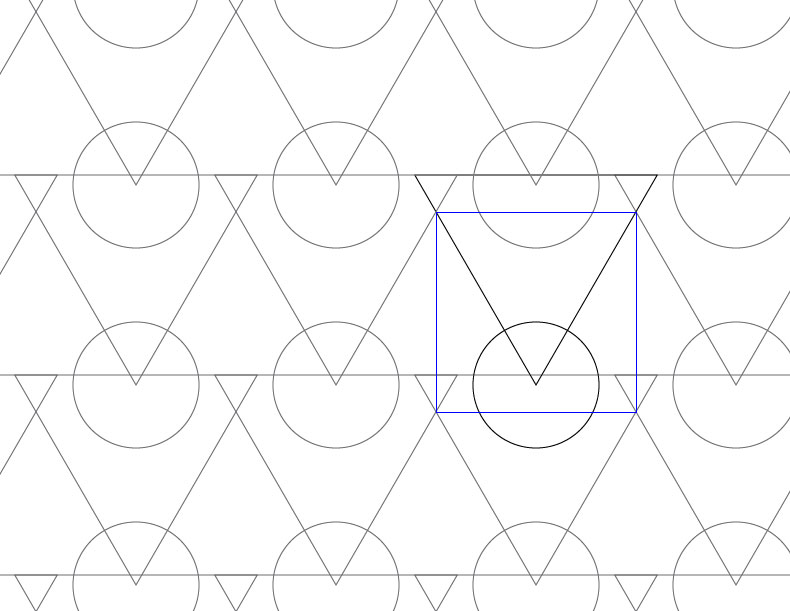
Затем добавьте круг, рисуя центр над нижней вершиной треугольника.
Для этого удерживайте клавиши Alt / Option и Shift при перетаскивании наружу. Обратите внимание, как Illustrator автоматически рисует круг в верхней части квадрата, повторяя рисунок.

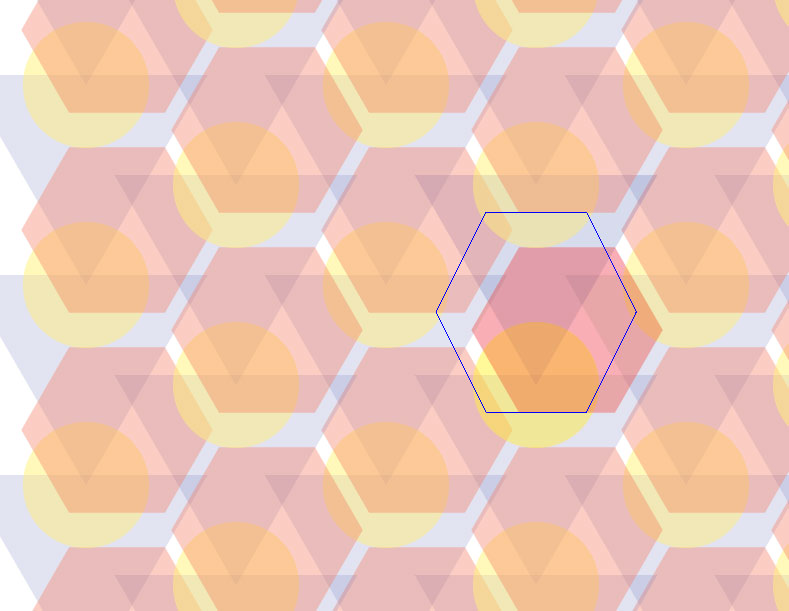
Затем выберите Polygon Tool и создайте шестиугольник. Сделайте так, чтобы его нижний край касался нижнего края квадрата рисунка, а верхний правый угол касался края треугольника, как на рисунке ниже.

Это уже интересный шаблон, но мы можем сохранить его как копию и создать другой шаблон с этой же настройкой. Для этого найдите опцию Сохранить копию в верхнем крае окна. Назовите новый шаблон как-то иначе, и теперь вы можете изменить этот шаблон, чтобы создать что-то новое.
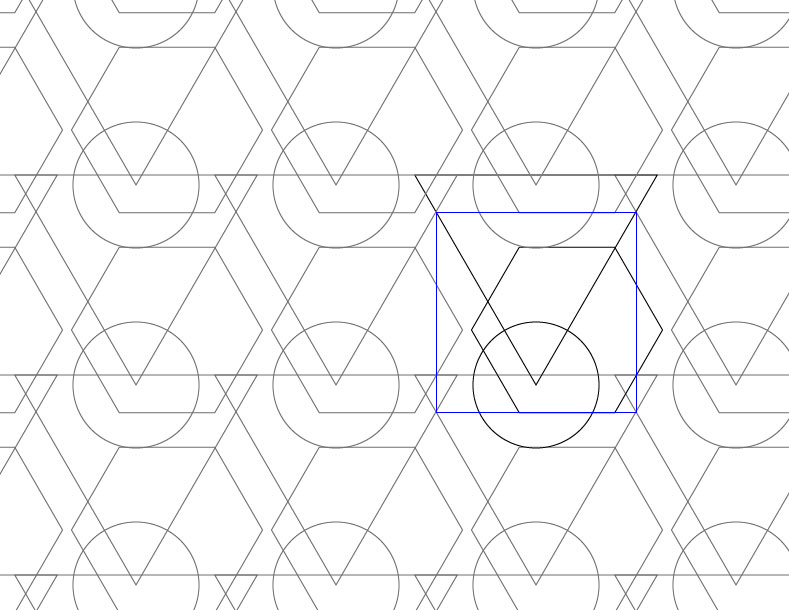
Вот где Pattern Tool значительно экономит время. Выберите все фигуры и удалите их штрихи. Затем сделайте желтый круг, синий треугольник и красный шестиугольник. Отсюда выберите каждый по отдельности и перейдите на панель прозрачности. Установите фигуры на следующую прозрачность:
Затем измените тип плитки с Gird на Hex по столбцам. Это создает узкий перекрывающийся шаблон, показанный ниже.

Экспорт вашего паттерна как SVG

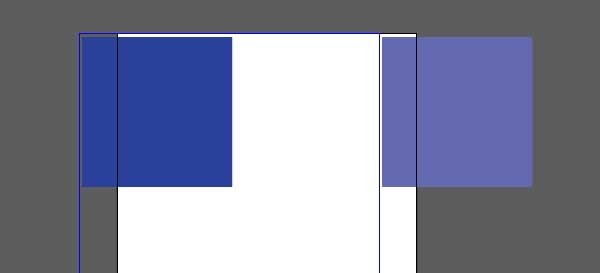
Давайте создадим шаблон в Illustrator, который будет повторяться бесконечно. Убедитесь, что размер плитки для этого квадратный, потому что вам будет проще выстраивать вещи визуально.
Шаг 1

Шаг 2
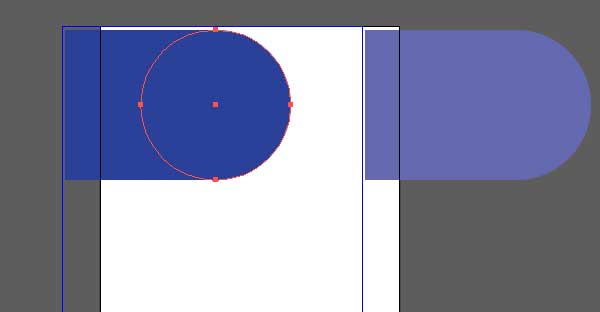
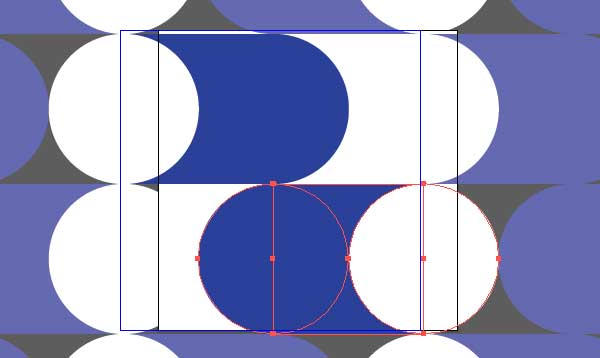
Затем, используя Ellipse Tool , создайте круг с такими же размерами, но поместите его так, чтобы половина его перекрывала квадрат. Теперь создайте белый круг размером 50px x 50px и поместите его с левой стороны.


Шаг 3
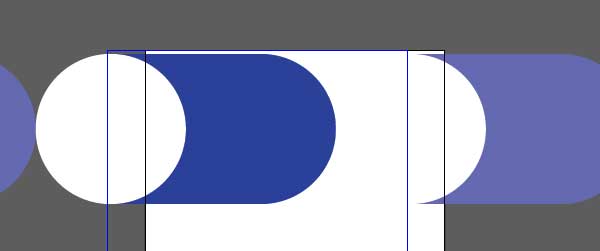
Выберите все это и нажмите Command / Ctrl + C, чтобы скопировать, а затем Ctrl + F, чтобы вставить вперед. Пока выбор активен, поверните его так, чтобы он смотрел в другом направлении. Поместите его в нижнюю половину плитки, чтобы у вас был зигзагообразный рисунок.
Шаг 4
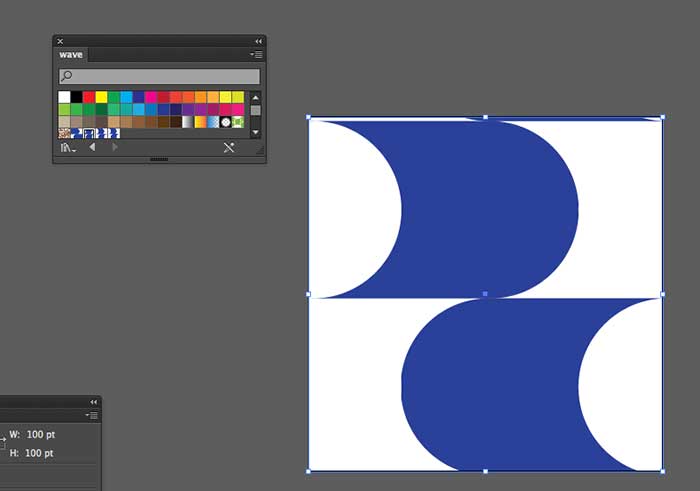
Нажмите Сохранить копию и назовите ее так, как вы хотите назвать свой шаблон, и она будет размещена на панели образцов.

Шаг 5

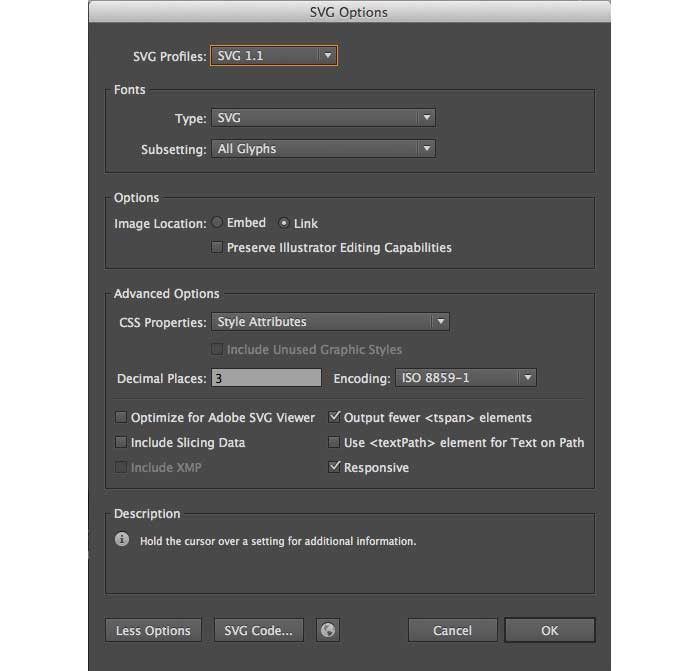
Шаг 6
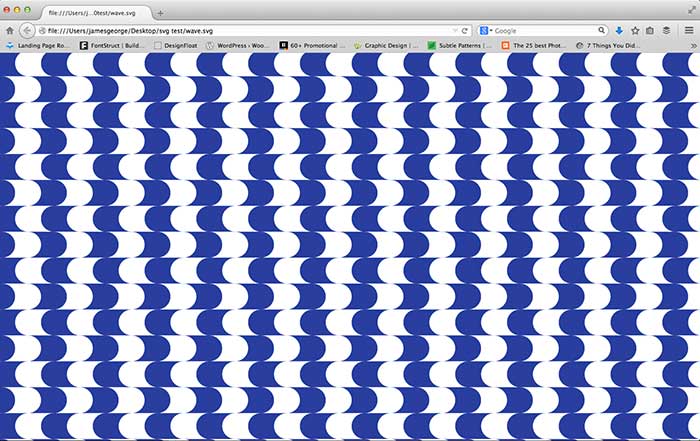
Если вы откроете SVG в браузере (просто нажмите и перетащите SVG на значок Firefox), он откроется в браузере. Обратите внимание, что это еще не шаблон. Вы должны видеть только область размером 100px x 100px вашего шаблона. Мы должны что-то с ним сделать, чтобы он заполнил браузер.
Когда вы сохраняете файл в формате SVG в Illustrator, именно размер вашего документа определяет область шаблона. Шаблон есть; в настоящее время он ограничен областью 100px x 100px исходного холста.
Например, если ваш холст был 1024px x 768px, именно столько браузера будет заполнено вашим шаблоном. Чтобы раскрыть его, нам нужно отредактировать SVG в двух простых местах, меняя ширину и высоту до 100% оба раза.

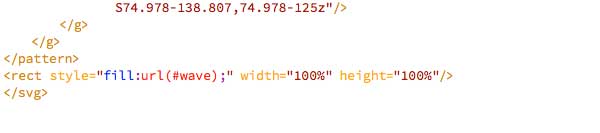
Измените ширину и высоту на 100% — но пока вы не увидите разницу. Нам нужно изменить размер области прямоугольника, содержащей шаблон.

Шаг 7

Если вы хотите, вы можете точно контролировать размер шаблона в этой строке кода, прямо под кодом окна просмотра, который мы впервые отредактировали:
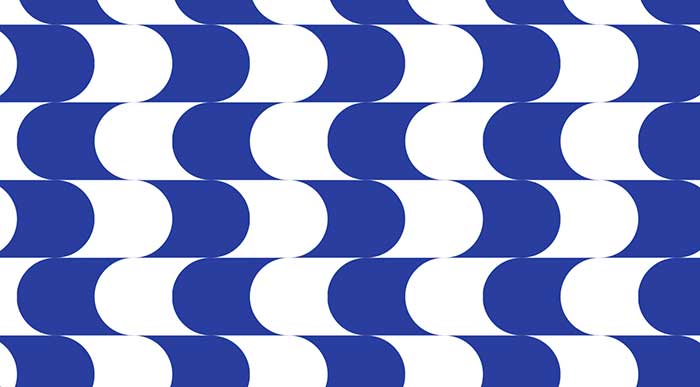
Поскольку это квадрат, если мы увеличим значения ширины и высоты в равной степени, мы пропорционально увеличим размер шаблона. Установите ширину и высоту 300, и вы увидите результат ниже.

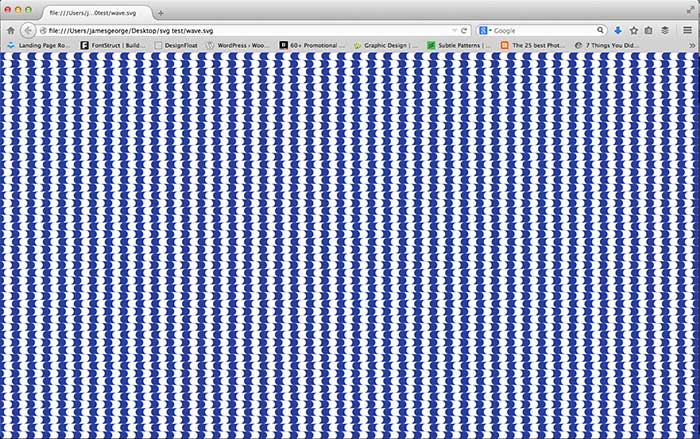
Установка размера по ширине и высоты по 30 каждый создаст более узкий, меньший SVG-шаблон, как показано ниже.

Я думаю, вы согласитесь, что это делает создатель шаблонов Illustrator очень полезным инструментом.
Вы можете не только создавать красивые бесшовные векторные узоры для своей работы по дизайну печати, но теперь вы можете экспортировать свои рисунки в виде файлов SVG, слегка их редактировать и иметь легкие, бесконечно масштабируемые векторные графики для своих веб-сайтов.

В этом уроке будет продемонстрировано, как создать красивый абстрактный фон в Иллюстраторе всего лишь за 20 шагов.
Шаг 1
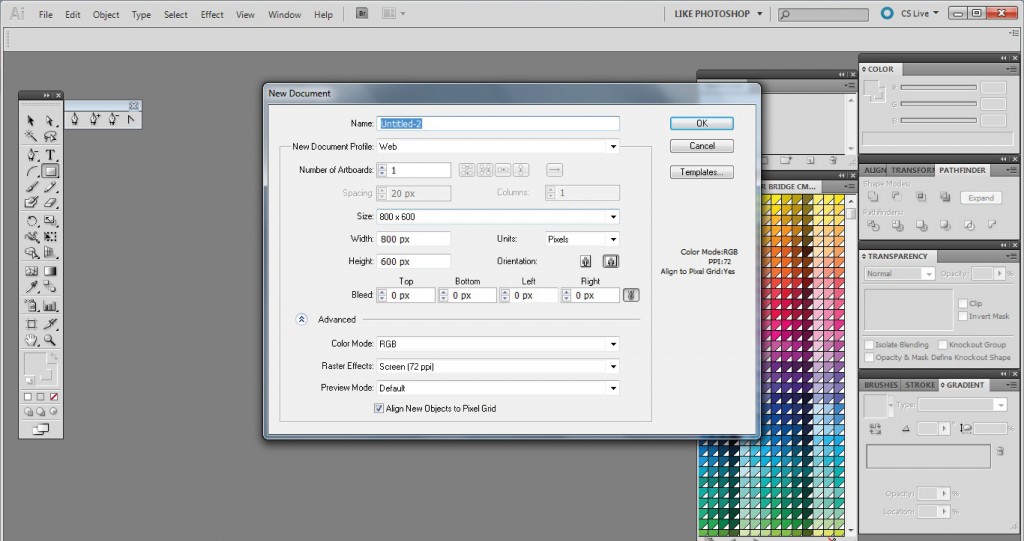
Создайте новый документ. Он может быть любого размера, какого вы захотите. Для нашего примера давайте установим стандартный размер 800×600 пикселей, разрешение 72 для экрана (For Screen), а также используем режим цвета RGB. Если же ваш проект предназначен для печати, установите разрешение на максимальный размер — 300 точек на дюйм.

Шаг 2
Создайте ваш фон, используя инструмент Прямоугольник (Rectangle Tool (M)). Установите его соответственно разрешению вашей страницы (800×600) и залейте выбранным цветом. Используйте градиент (радиальный), поскольку это дает впечатление пространства. После этого заблокируйте созданный фон, чтобы его нельзя было изменять.

Шаг 3
На 3 шаге следует использовать ваше воображение и создавать абстрактные изображения. Попробуйте использовать различные формы из панели управления (прямоугольники, эллипсы и т.д.)

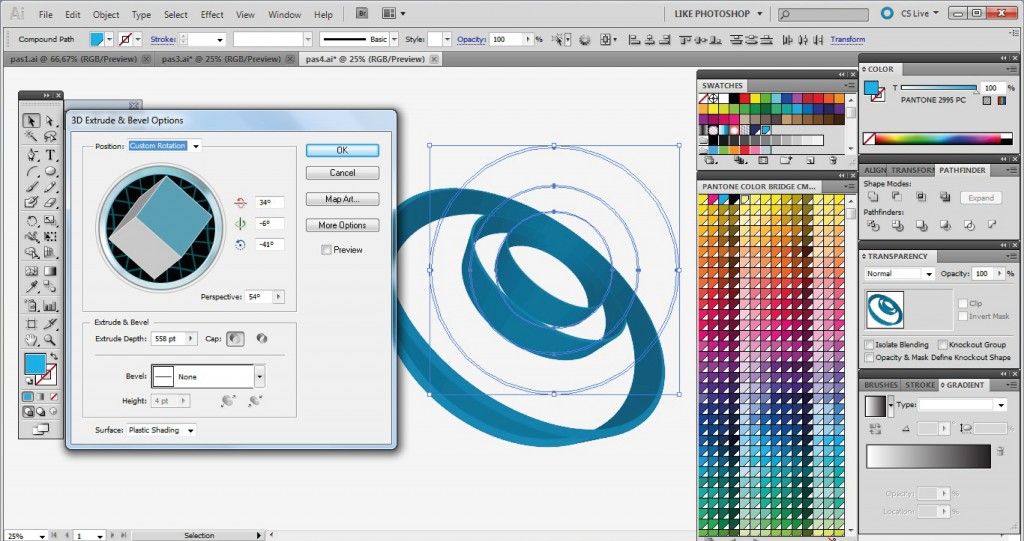
Шаг 4
Теперь добавим третье измерение к существующим формам и объектам. Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.

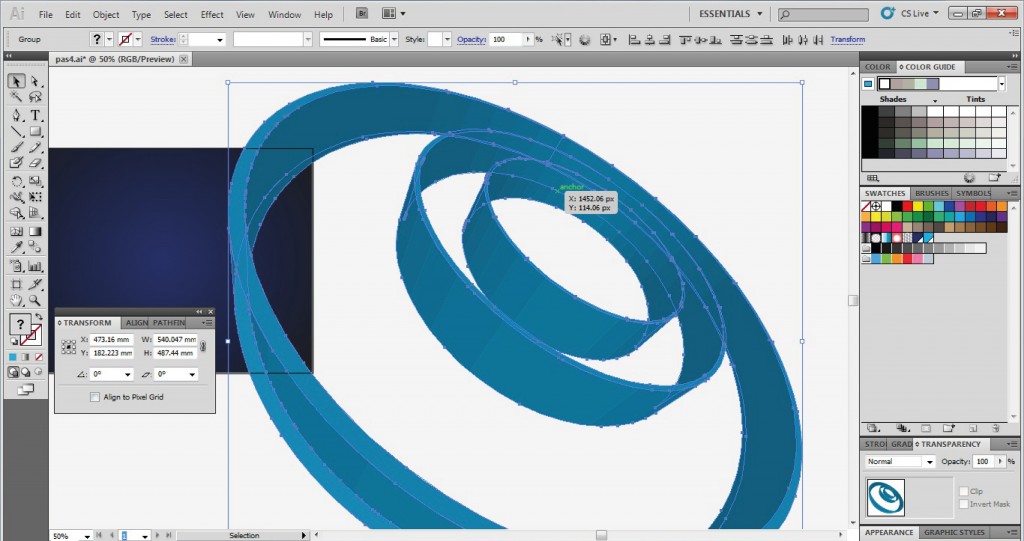
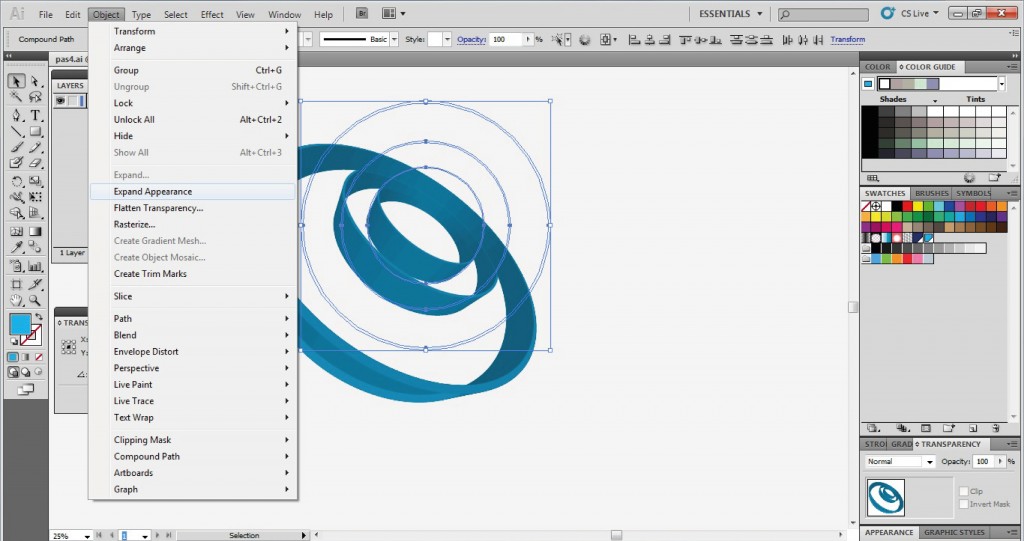
Шаг 5
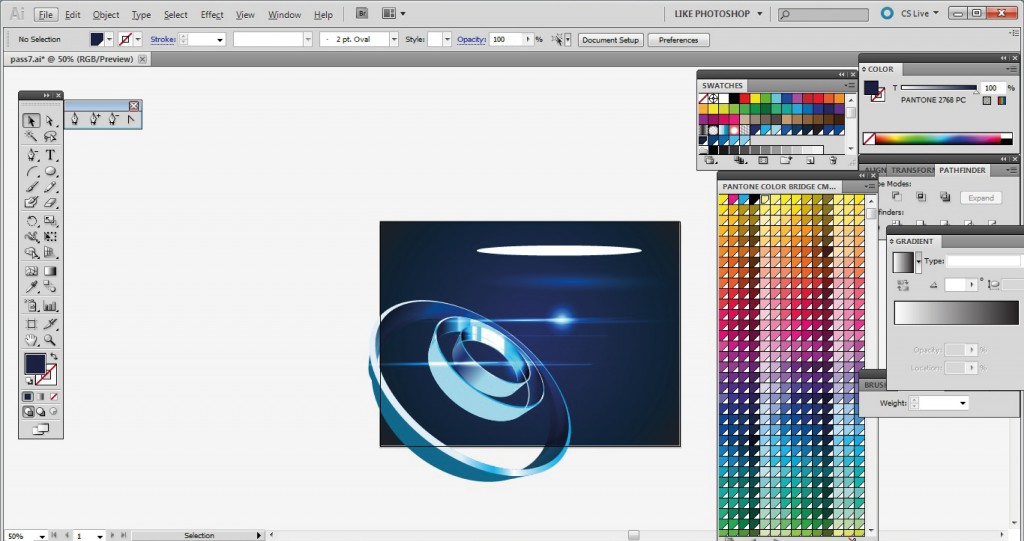
После того, как вы закончили менять перспективу и удовлетворены объемным изображением ваших объектов, нажмите ОК и перейдите к Объектам (Object) в меню и нажмите кнопку Развернуть Вид (Expand Appearance). Эта функция поможет вам управлять каждым краем /гранью объекта, перемещая их в пространстве (вы заметите точки, полностью определяющие перспективу объектов).

Шаг 6
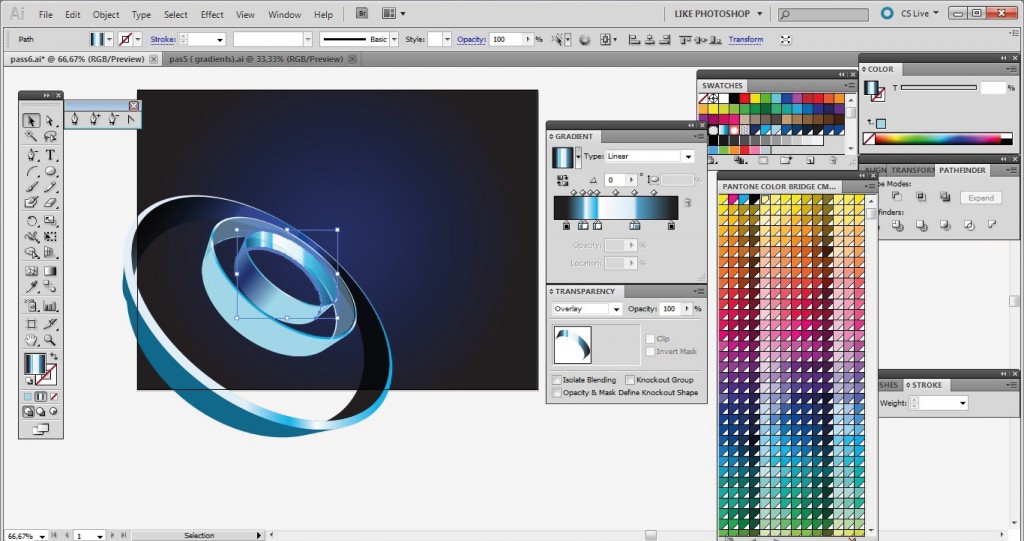
Разгруппируйте созданные объекты: каждый из них должен являться отдельным объектом. Откройте меню Градиент (Gradient) и примените градиент к каждой поверхности объекта.


Шаг 7
Откройте меню Прозрачность (Transparency) и измените прозрачность на значение Наложение (Overlay) и/или Усиление (Multiply) для придания объекту прозрачного и сверкающего вида.

Шаг 8
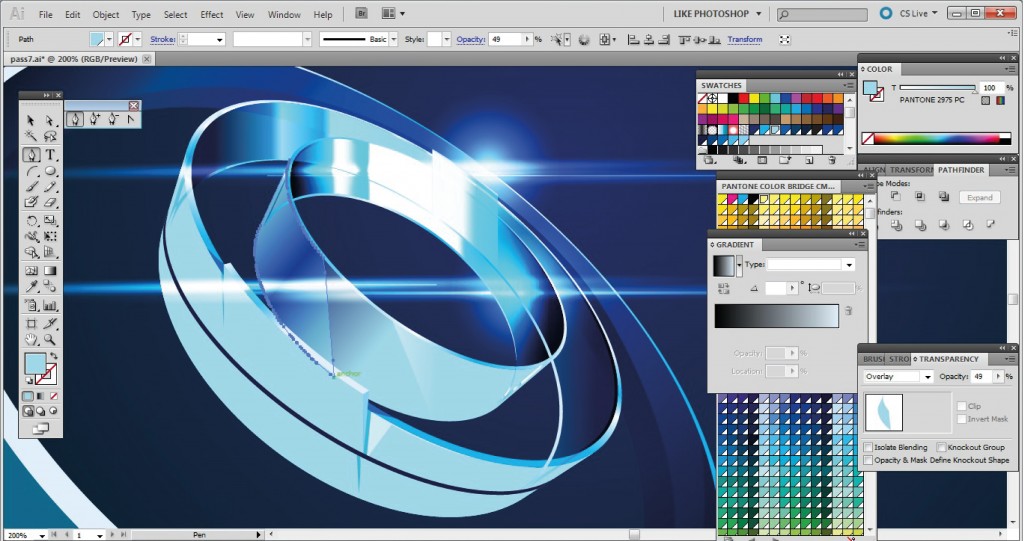
Поскольку на поверхностях кольца может понадобиться более глянцевый вид, мы выбираем каждую поверхность кольца (как наружную, так и внутреннюю) и копируем их (Ctrl+C) вперед (Ctrl+F). Затем выбираем Наложение (Overlay) среди панели Прозрачность (Transparency) и уменьшаем Непрозрачность (Opacity) до значения приблизительно 45%. Для более блестящего и реалистичного вида вы можете повторить этот шаг несколько раз.

Шаг 9
Для лучшего эффекта придайте вашему объекту эффект легкого отражения света. Создайте круг, используя Инструмент Эллипс (Ellipse tool (L)). Откройте Эффекты (Effect)-> Пятно (Blur)-> Гауссово Пятно (Gaussian Blur) и задайте радиус 16-18 с прозрачностью Наложение (Overlay), создайте отблески света и расположите их в соответствии с вашим объектом.

Шаг 10
Растягивайте круги пока не получите эллиптические формы, похожие на вспышки света, и затем просто скопируйте (CTRL+C) и вставьте вперед (CTRL+F) несколько раз для создания эффекта солнечной вспышки.

Шаг 11
Вы можете начать добавлять детали используя инструмент Перо (Pen tool (P)), делая отражения и лучи света на каждой из поверхностей объекта, используя Наложение (Overlay) и 50% прозрачность.

Шаг 12
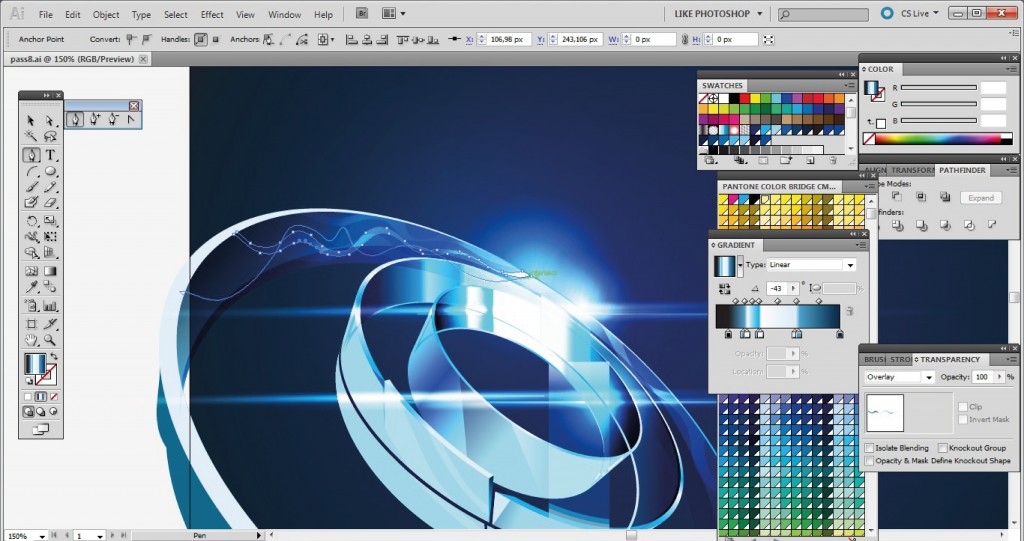
Вы можете добавить еще больше деталей, рисуя немного изогнутые волнообразные отражения от вспышек света, используя инструмент Перо (Pen Tool (P)).

Шаг 13
После того, как вы добавили отражения с помощью инструмента Перо (Pen Tool (P)), щелкните на них и откройте Объект (Object) -> Развернуть (Expand) -> Отмените полную проверку контуров (Uncheck fill check stroke) -> ОК.

Шаг 14
Теперь нам нужно вернуться к фону и заполнить его некоторыми формами для полноты композиции. Попробуйте использовать числа или неправильные формы.
Шаг 15
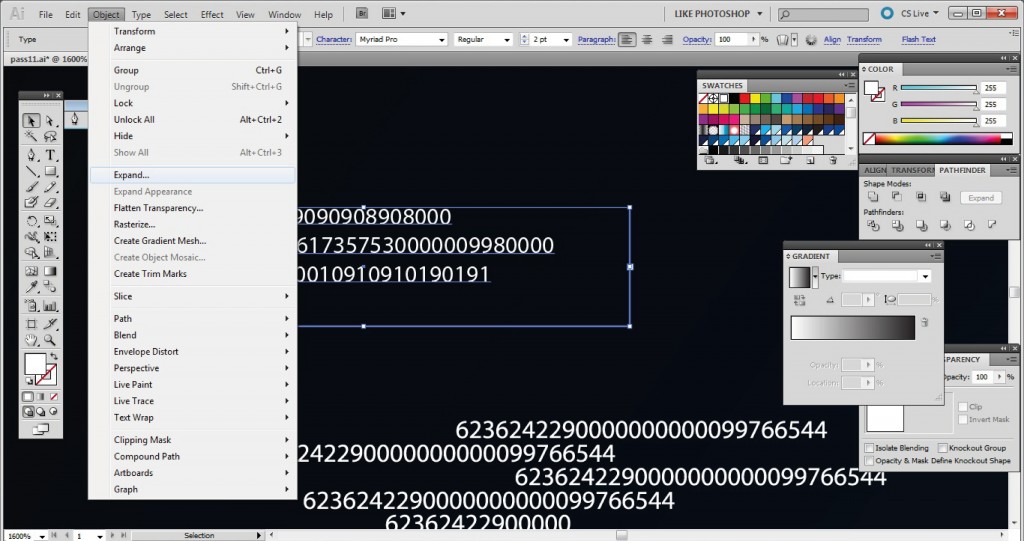
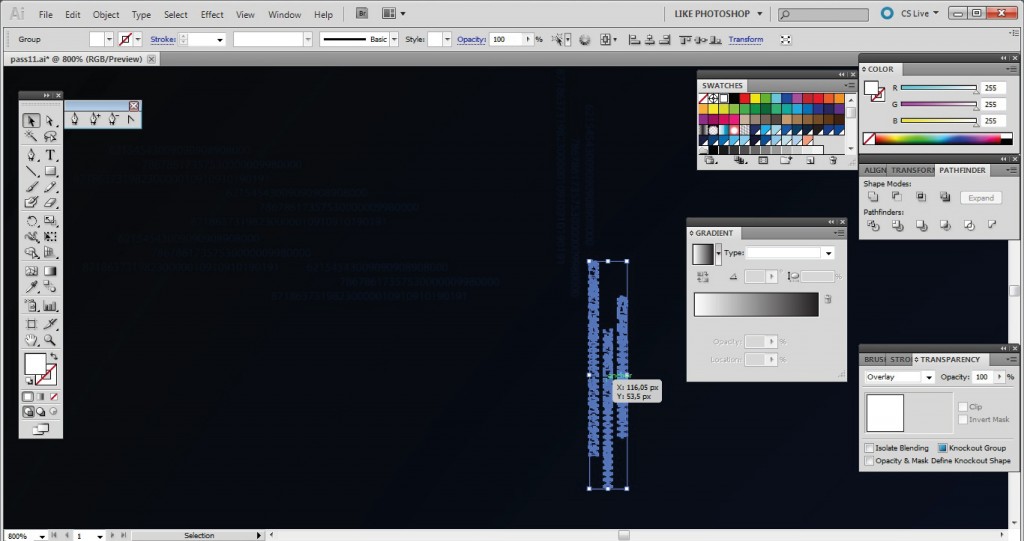
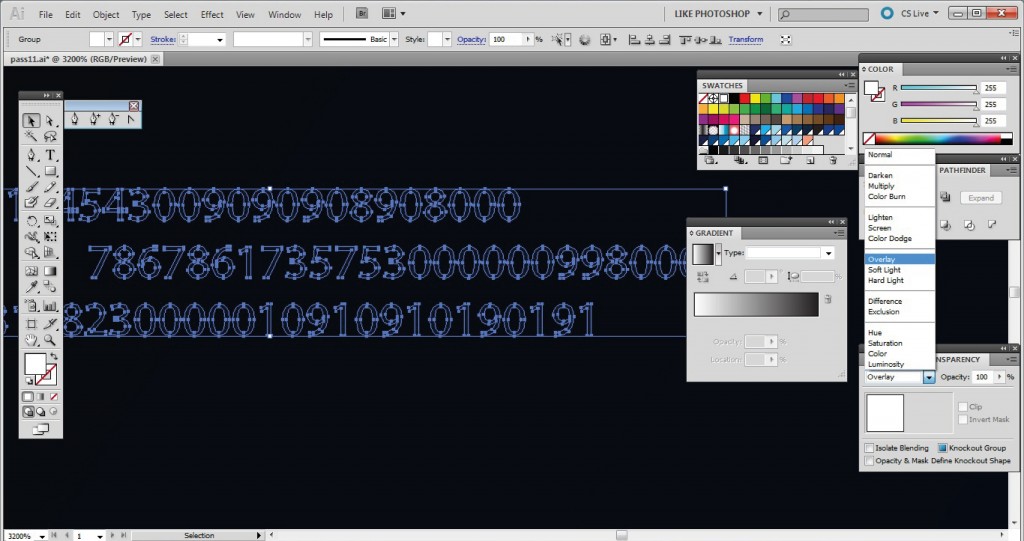
Используя инструмент Шрифт (Type tool (T)), создайте прямоугольник, в котором вы можете написать несколько случайных букв или цифр, разбив на строки.

Шаг 16
После завершения создания композиции из букв и цифр вам следует расширить (Expand) область печати и применить Наложение Прозрачности (Overlay transparency). Вы можете затем полностью копировать композицию из типографических символов несколько раз и даже повернуть на 90 градусов, и таким образом заполнить фон.



Шаг 17
Создайте несколько кругов, используя инструмент Эллипс (Ellipse tool (L)). Удерживая клавишу SHIFT в течение некоторого времени, вы сможете нарисовать идеальный круг. Нарисуйте круг любого размера на ваш вкус, сделайте его контуром и не заполняйте. Создайте насколько подобных кругов и расположите их в вашей композиции с прозрачностью Усиление (Multiply Transparency) или Наложение (Overlay Transparency). Когда вы закончите заполнять фон кругами, откройте вкладку Объекты (Object) в меню и щелкните кнопку Развернуть (Expand). Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.

Шаг 18
Теперь скопируйте фон (CTRL+C) и вставьте на передний план (SHIFT + CTRL +]), а также измените прозрачность на Наложение (Overlay). Это позволит усилить тени, свет и отражение в вашей композиции.

Шаг 19
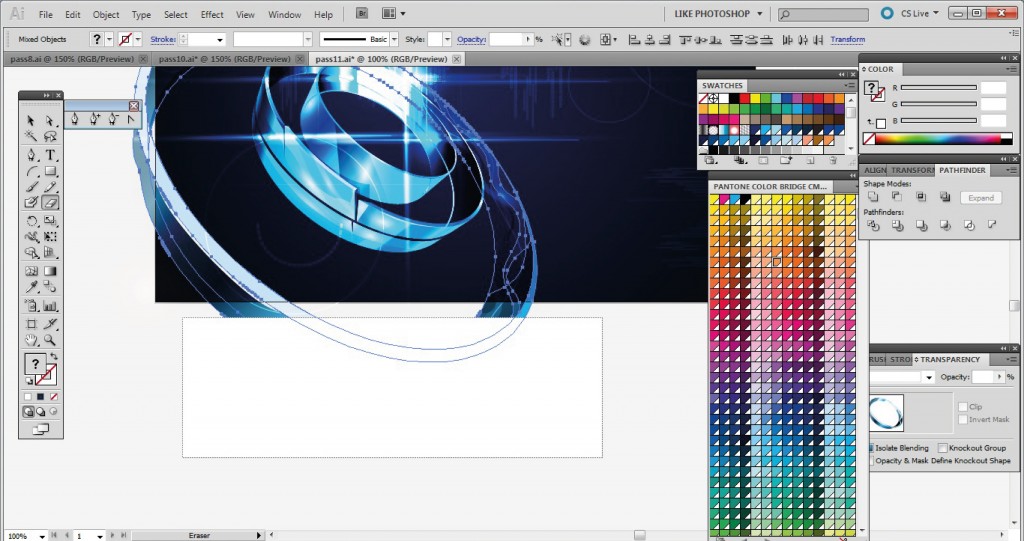
Теперь абстрактная композиция практически готова. Вам нужно удалить избыточные объекты, которые не укладываются в вашу композицию, но прежде чем вы начнете сокращать количество объектов, помните, что объекты должны быть разгруппированы. Щелкните на кнопку Ластик (Eraser (SHIFT + E)) и просто перетащите при зажатой кнопке ALT, таким образом вы будете стирать то, что вы хотите.

Шаг 20
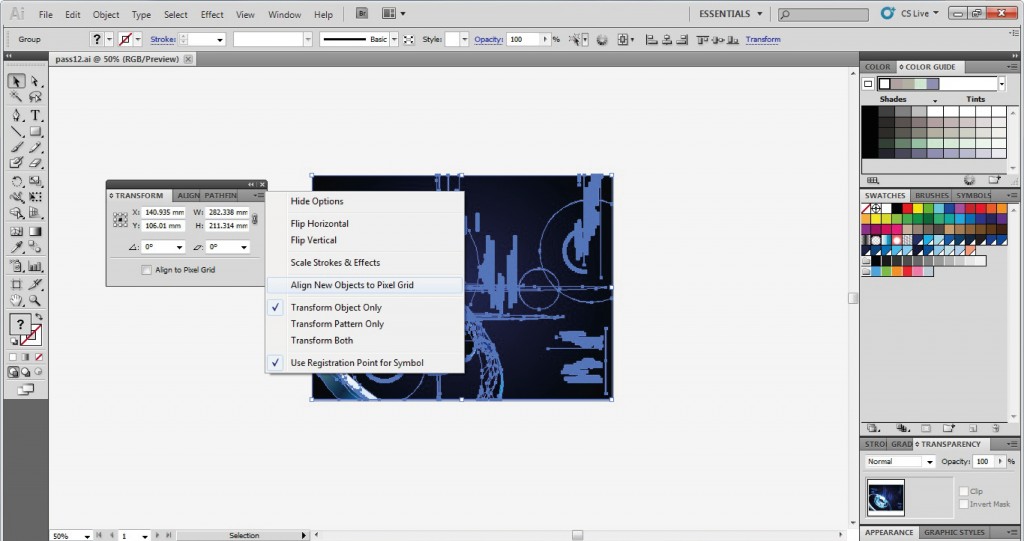
Если вы хотите изменить размер вашего изображения или изменить формат, после того, как вы удалили излишки, и закончили вашу абстракцию, выберите всю картину целиком и откройте вкладку Трансформация (TRANSFORMATION), затем щелкните Windows, и выберите Трансформацию (Transform). Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.

Итак, мы получили конечный результат. Наслаждайтесь созданной вами абстракцией!
Читайте также:

