Как сделать фон для сайта ucoz
Добавил пользователь Владимир З. Обновлено: 03.10.2024
Каждый популярный сайт сегодня имеет свой собственный уникальный внешний вид. Зачастую мы не обращаем на него внимания, но именно background делает наши любимые ресурсы приятными для глаз. Красивый и качественный фон — первый шаг на пути приобретения популярности.
Делаем новый фон для сайтов
Существуют различные способы отыскать подходящую идею для фонового рисунка:
- фон одного цвета;
- фон определённой текстуры;
- фон, созданный с помощью градиента;
- фон из адаптированного большого изображения.
Создаем фон с помощью одного цвета
Это наиболее простой способ создать задний фон. Сегодня так практически никто не поступает. Но если вы решили сделать одноцветный фон, необходимо перейти в файл style.css и отыскать значение – body (оно отвечает за основное тело сайта). Теперь необходимо прописать функцию background-color, если ее не было, и указать код цвета. В том случае, когда вам необходимо создать задний фон для белого сайта, придется прописать следующий код:
Вы сможете найти полный перечень цветов на сайте – (STM). Для изменения цвета, просто регулируйте значение после двоеточия и наслаждайтесь результатами.
Создание фона при помощи текстуры
Таким образом вы сможете несколько разнообразить задник своего ресурса. Чем он будет интереснее, тем легче для восприятия. Текстуры могут казаться простыми, но очень красивыми, именно поэтому их часто используют. Для того чтобы подключить любую текстуру, ее необходимо загрузить в папку image. Так что вам придётся поработать с настройками в админке своего сайта. После этого необходимо прописать следующий код:
В этом коде есть знакомый нам параметр для поддержания цвета (он зеленый) и элемент, который отвечает за подключение текстуры зеленого цвета.
Делаем фон с помощью градиента
Любое изображение, которое подключается за счет css функций, можно повторять, как по горизонтали, так и по вертикали (по осям X и Y). Такая возможность позволяет нам создать любой красивый фон для сайта css. Начните с создания градиента шириной в 1 мегапиксель (см. картинку ниже), сохраните его, как изображение, и загрузите на хостинг. Далее вам придётся немного поработать с кодом. Вставьте следующие строки:
Внутри него используется функция, позволяющая сменить фон. Сразу после неё следует параметр, отвечающий за цвет вашего задника, и функция, повторяющая его по оси X.
Используем большие картинки для фона сайта
Один из наиболее распространённых способов создания фона для сайта. Использование изображений позволяет придать ресурсу индивидуальный и очень привлекательный вид. Для реализации этого метода вам необходимо лишь загрузить большое изображение в папку с картинками сайта и прописать следующий код:
Если с первыми двумя параметрами все понятно, то два последующих могут вызвать у вас вопросы. Третья функция позволяет закрепить изображение по центру сайта, а последний параметр блокирует его повторение по всей структуре страницы.
Для масштабирования изображения существует свойство background-size. Именно оно отвечает на вопрос, как сделать фон в HTML на весь экран. Если установить этот параметр на 100%, фон займёт всю ширину окна браузера.
Вы можете использовать и другие форматы изображения. Например, фон для сайта png так же имеет право на жизнь. Чем более качественное вы берёте изображение, тем лучше оно растягивается на больших мониторах.
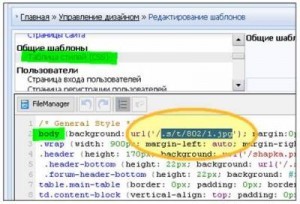
Изменяем фон на сайтах Ucoz


Для использования нового фона, необходимо просто загрузить его в файловый менеджер. При этом проследите, чтобы название новой картинки для фона совпадало с тем, которое было до внесения изменений. Сохраните проделанную работу и проверьте результаты своих трудов.
Изменяем фон для сайта на HTML
Если вы не знаете, как сделать фон для сайта в блокноте, то ответ покажется вам на удивление простым. Всё что потребуется, это внести некоторые изменения в теле кода:
Вам необходимо загрузить своё изображение в галерею и использовать его, для создания фона.
Для тех, кто вообще не хочет думать о фоне, есть такой же простой способ, покрасить его одним цветом:
Изменяем фон блока
Как правило, фон блоков отличается от заданного в background. Ведь вам нужно, что бы текст легко читался, а не сливался с фоновым изображением. И если у вас возникает вопрос, как сделать картинку фоном блока div, то и он решается достаточно легко:
Параметры width и height отвечают за высоту и ширину блока. Его позицию вы так же можете задать вручную. В HTML за это отвечает функция: position.
Заключение
Задний фон вашего сайта играет очень важную роль в повышении его популярности. Известные бренды платят огромные деньги за разработку персонального дизайна. И делается это не просто так. Внешнее оформление ресурса привлекает новых клиентов, а старых мотивирует посещать его снова и снова. Не забывайте, что наиболее распространённый формат мониторов сегодня — FullHD. Всегда проверяйте, как выглядит фон для сайта 1920х1080 — большинство ваших посетителей будут видеть его именно так.
Выбор фона для сайта на uCoz-некоторые владельцы сайтов частенько используют какой нибудь красивый задний фон для сайта,который через некоторое время может смениться на другое,но что если пользователь будет выбирать сам фон для себя на вашем сайте-это даст ему больше свободы на вашем проекте
Установка:
Создайте папку "background" в файловом менеджере и загрузите туда все файлы из папки background в архиве
Этот код выводит кнопку выбора фона,вставляем где вашей душе угодно










.ff_fon <
float:right;
display:block;
position:relative;
>
.ff_fon .drox <
padding: 0px 7px;
>
.ff_cell_ff, .ff_ugol_ff <
width:35px;
>
.ff_cell_ff <
left:-999em;
z-index:998;
position:absolute;
margin: 0 -2px 0 auto;
>
.no_bb:link, .no_bb:visited <
border-bottom:none!important;
>
.ff_fon:hover .ff_cell_ff <
top:27px;
right:0;
left:auto;
>
Как поменять фон на сайте uCoz
Не всегда в выбранном дизайне сайта нравится фон. То он слишком мрачный, то слишком гламурный, то вообще не соответствует сути сайта. Здесь я опишу процесс замены фона, благо, что это совсем просто и быстро.

Копируем эту ссылку и подставляем её в браузере к основному адресу своего сайта. Кликаем и получаем нужную картинку. Убеждаемся, что это действительно картинка фона.

Далее можно либо отредактировать в фотошопе эту картинку, либо сразу подставить любую другую свою картинку для фона. Здесь, в отличие от шапки и фавиконки, нет строгих ограничений по размерам, главное, чтобы картинка гармонично повторялась в фоне сайта, сливаясь в единое целое.
После выбора картинки загружаем её в Файловый менеджер сайта.


Сохраняем изменения в шаблоне и открываем свой сайт. Если он уже открыт, перезагружаем его и любуемся на новый фон.

Кстати, так можно вычислить в Таблице стилей и другие элементы дизайна сайта и при надобности заменить их своими.
Заменить фон на сайте не сложно. Фон может быть представлен в двух вариантах:
Оба варианта меняются в CSS (англ. Cascading Style Sheets — каскадные таблицы стилей), если у вас стандартный шаблон, вы можете зайти в него следующим способом:
1. Открыть панель управления сайта и Выбрать пункт "Управление дизайном"
2. Нажать на "Таблица стилей (CSS)"
3. Ниже представлен пример CSS у стандартного шаблона Ucoz
Если же вы используете свой шаблон, то скорее всего данный файл находится в корне сайта, он может называться, например, style.css Искать стоит его в разделе "Файловый менеджер" файл в формате "css". А открыть и редактировать его можно с помощью любого текстового редактора с открытым исходным кодом, например, Notepad++
В любом случае, в CSS вам необходимо найти слово "background", именно это свойство отвечает за фон сайта или отдельного элемента сайта. Значение атрибута уже зависит от типа фона: цвет это или изображение.
Сначала разберем вариант с цветом:
Если в CSS вот такая строчка
?
1
body
то цвет фона у сайта будет белым, "ffffff" и есть значение цвета. Узнать его можно, например, из фотошопа или сторонних сайтов и программ по работе с цветом. Вместо слова body может быть написано другое слово, отвечающее за фон отдельного элемента дизайна.
Если же вы хотите установить в качестве фона изображение, вам необходимо воспользоваться следующим способом:
Для начала необходимо найти подходящее изображение для вашего фона. Кстати, на нашем сайте вы можете бесплатно скачать свыше 500 фонов, которые находятся в разделе Вебмастеру.
После того, как вы сохраните готовое изображение, необходимо "залить" его на сайт, для этого:
1. Зайдите в панель управления сайтом и выберите раздел "Файловый менеджер"
2. Загрузите с помощью него фон в любую папку
Обратите внимание, что название фона должно быть написано латинскими буквами или цифрами.
После того, как фон будет загружен, необходимо открыть CSS и прописать следующую строчку:
?
1
body
Наше изображение мы сохранили в папку "img", а назвали его "01", изображение в формате "png".
Бывает, что в шаблоне используется несколько фонов, для разных элементов сайта. Для этого необходимо понять какой элемент дизайна относится к свойству "background", ведь их может быть несколько в CSS. Если вы не знакомы с работой в CSS, вы можете проверять это методом "тыка", изменяя каждый параметр и смотреть что именно изменилось на сайте.
не понял ни него, ? и 1 это что? Куда вставить ссылку фона?? Мне интересует куда вставить ссылку фона, и целиком ли вставлять ссылку или как?
В первую очередь нам нужно закачать файл fon.jpg . Чтобы закачать его зайдите в раздел: Инструменты -> Файловый менеджер.


Зайдите в раздел: Дизайн -> Управление дизайном (CSS).

Вы попадёте в раздел, где мы можем менять данные таблицы стилей (CSS). Если с помощью HTML создаётся структура сайта, то с помощью CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) эта структура украшается. Если Вы не знаете, что такое HTML и CSS, то изучите сначала ниже представленные видеокурсы:
Итак, приступим к изменению дизайна шапки сайта. На 5-ой строчке в таблице стилей Вы увидите следующий код:
Именно этот код мы будем корректировать, чтобы привести шапку сайта в тот вид, который нам нужен. Замените полностью данный код на следующие данные :
Также этот код Вы можете привести в следующий вид (как Вам будет удобней):

Зайдите в раздел: Дизайн -> Управление дизайном (шаблоны).

Обратите внимание на код, который находится на первой строчке:
. Т.е. теперь код на первой строчке должен выглядеть так (красным цветом помечено то, что нужно добавить):
Затем перейдите в раздел: Дизайн -> Управление дизайном (CSS).

в 60px.
padding-top:13px; – делает внутренний верхний отступ. Т.е. у элементов, находящихся внутри кода
), будет отступ сверху в 13px.
text-align:center; – устанавливает по центру элементы, которые находятся внутри кода

Обновите сайт. Теперь шапка сайта выглядит так:

В этом уроке Вы узнали, как изменить шапку сайта ucoz. В следующем уроке Вы узнаете, как поменять нижнюю часть сайта.
Читайте также:

