Как сделать фон для лендинга
Обновлено: 07.07.2024
Для начала вам нужно создать личный кабинет. Там вы сможете сохранить черновик, редактировать ваш сайт и отслеживать аналитику.
Введите действующий email и придумайте пароль. Пусть это будет комбинация букв и цифр. Запомните или запишите его.
Скорее смотрите почту и подтвердите регистрацию.
Теперь у вас есть личный кабинет UniLanding.
Лендинг по готовому шаблону: это просто!
Самый простой способ создать лендинг — использовать готовый шаблон. Мы уже сделали для вас несколько красивых вариантов и отсортировали их по специализациям.
Совет: При выборе ориентируйтесь на конструкцию и расположение блоков. Ваш лендинг может содержать следующие элементы:
- Обложку
- Текст о себе
- Преимущества
- Описание услуг
- Отзывы
- Прайс
- Геолокацию
- Информацию о сотрудниках
- Портфолио, фото работ
Просмотрите варианты шаблонов и выберите максимально подходящий под ваши задачи.
Вы нашли подходящую структуру лендинга, а вот цвет блоков не нравится. Смело выбирайте ее, а вот цветовое решение вы легко настроите самостоятельно.
Ух, начинается самое интересное!
Как работать с шаблоном?
Итак, вы в конструкторе. Слева вы видите панель ≪Содержимое≫. Здесь представлены все элементы, которые можно использовать на сайте.

Заголовок. Крупный жирный текст, который расставляет акценты и привлекает внимание.
Текст. Нужен, чтобы раскрыть подробности и дополнить заголовок.
Картинка. Фотография и любое другое изображение
Кнопка. При нажатии переводит посетителя на другой сайт, в окошко оплаты или заказа обратного звонка
Делитель. Полоска, которая зрительно разбивает блоки. Это как красная строка, только в лендинге.
Соцсети. Мини-иконки со ссылкой на ваш профиль в Instagram, Вконтакте и так далее. Обязательно используйте их! Это повышает доверие.
Иконки. Схематичные изображения, которые раскрывают смысл без слов. Идеальны для описания преимуществ работы с вами.
Меню. Строка сверху, которая дает возможность быстрой навигации на сайте.
Все необходимые элементы мы уже добавили в шаблон лендинга. Посмотрите, справа — макет вашего будущего сайта.
Наведите курсор мыши на границу, появится голубой значок со стрелкой.

Нажмите на значок, и меню ≪Содержимое≫ свернется. Теперь вы можете видеть страницу лендинга целиком. Нужно вернуть меню? Для этого слева закреплен значок со стрелкой.

Как редактировать текст
Просто щелкните на него левой кнопкой мыши. Элемент станет активным и появится панель редактирования текста.
Можно увеличить или уменьшить текст, сделать его жирным, курсивом или подчеркнутым. Меняйте цвет текста или делайте цветную подложку.
Совет: при изменении цвета, ориентируйтесь на цветовой контраст. Главная задача шрифта — не шокировать дизайном. А легко передать пользователю важную информацию. Для светлого фона отлично подойдет классический серый или черный шрифт.
Как добавить ссылку в кнопку
Кнопки - отличная вещь на сайте. Они экономят время ваших клиентов и помогают мгновенно связаться с вами. Используйте эту опцию.

Как заменить фото или картинку

Совет: используйте собственные фотографии хорошего качества, и вы точно не нарушите авторских прав. А еще никогда не размещайте реальные фотографии детей без согласия их родителей.
Как настроить ссылки на соцсети
Для того, чтобы гости вашего сайта могли легко найти вас в соцсетях, мы создали быстрые ссылки. В шаблоне лендинга мы обычно размещаем этот блок в самом конце, рядом с адресом и контактами.
Пока кнопки ссылок пустые. И вам нужно их заполнить.

В появившемся меню найдите строку URL. Скопируйте ссылку на ваш аккаунт в социальной сети и вставьте в строку. Готово!
Вы можете добавить ссылки на другие социальные сети и удалить значки по своему усмотрению.
Совет: Мы рекомендуем разместить минимум 2-3 ссылки. Пусть это будут быстрые мессенджеры (Telegram, Viber или WhatsApp) и действующий аккаунт социальной сети (Instagram, Вконтакте, Одноклассники или Facebook). Идеально, если в вашей соцсети кипит жизнь, есть красивые фотографии работ и завершенных проектов.
Как вставить свою карту в геолокацию?
В лендинге используется не интерактивная карта. Это скрин в виде картинки. Сейчас мы создадим ее вместе.
Зайдите в сервис Яндекс или Гугл Карты. Введите в строку поиска ваш адрес или название компании.

Сделайте скрин экрана и сохраните его. Для этого можно использовать специальные сервисы (Joxi, Gyazo) или стандартную опцию скриншота. Нажмите на клавиатуре кнопку PrtSс (PrntScrn, PrtScn, PrtScr или PrtSc). В буфер обмена копируется снимок экрана.

Как изменить цветовое решение
Это опция будет полезна, если вам нужен лендинг в корпоративных цветах. Тогда сайт будет перекликаться с дизайном визиток, рекламной полиграфией или интерьером офиса.
А еще можно попробовать поиграть цветом и шрифтами. Сделать лендинг более ярким или, наоборот, спокойным и пастельным.
Замена основного цвета

Выберет нужный цвет, прокрутите лендинг до конца. Изменилось цветовое решение сайта целиком.

Совет: мы рекомендуем использовать пастельные оттенки. На светлом фоне текст читается гораздо легче.
Как изменить цвет блока
Эта опция пригодится, если вы хотите выделить цветом отдельные подразделы: основной заголовок, навигацию по сайту или блок ваших конкурентных преимуществ.
Как это сделать?

Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать денег. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы. Кто-то закажет у профессионалов, а кто-то по той или иной причине начнет создавать свой Landing Page сам. Как раз для вторых и посвящена эта подборка.
Люди, которые решили создавать сайт сами, могут начать разработку с нуля, а могут и использовать готовые шаблоны, ведь для них не требуется особых знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный шаблон? Конечно же, платный будет намного качественней, и, вероятно, покажет более высокие конверсии. Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит как раз из бесплатных шаблонов на чистом HTML для создания Landing Page. Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались лишь самые достойные шаблоны, на которых можно хоть что-то строить. В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из бесплатных шаблонов Landing Page. Они были заточены под определенную тематику. В этот раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения. Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге.
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг. Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.
Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.
Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе. Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику.
Landing Zero — Лендинг с фоновым видео
Бесплатный HTML шаблон с фоновым видео универсальной тематики. Подойдет для создания портфолио фрилансера любой специализации, будь то фотограф или дизайнер.
Вообще, бесплатный шаблоны с фоновым видео найти сложно. Так что качаем.
Видео в первом экране можно заменить на свое, а если такого нет, можно скачать на бесплатном видеостоке. Список видеостоков с легальными видео я приводил ранее.
Engage
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google.
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа. Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.
Шаблон имеет полноэкранный слайдер в шапке.
Take — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.
Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.
WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
Cyprass
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
Navigator
Бесплатный шаблон-одностраничник, преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно себя эффективно нахвалить, а также стилизированная карта Google.
Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах. Имеет большое фоновое полноэкранное изображение. Посредине первого экрана расположен блок с призывом к действию и кнопкой по нажатию на которую ничего не происходит, но мы же разработчики и можем прицепить туда что угодно. Помимо этого, в первом экране расположена кнопка Play, по нажатию на которую появляется модальное окно с видео.
В целом, шаблон неплох, как для бесплатного. В нем предусмотрены и ценовые таблицы, и различные блоки для нахваливания своей компании.
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов.
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране. Подходит в основном для веб-студий и фрилансеров.
Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.
Шаблон Landing Page с фоновым видео
Бесплатный html шаблон Landing Page с фоновым видео во весь экран и формой для отправки заявки в первом экране. Подойдет для создания посадочной страницы любой организации, будь то финансовая, юридическая, или просто студия веб-дизайна.
Нет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие.
Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.

- Как найти сайты, у которых есть чему поучиться.
- Анализ на примере трех вариантов.
- Используем изученную информацию.
Найдите компании со схожими задачами
Отличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим.
Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно!
То есть, вместо прямолинейного подхода:
Попробуйте что-то вроде:
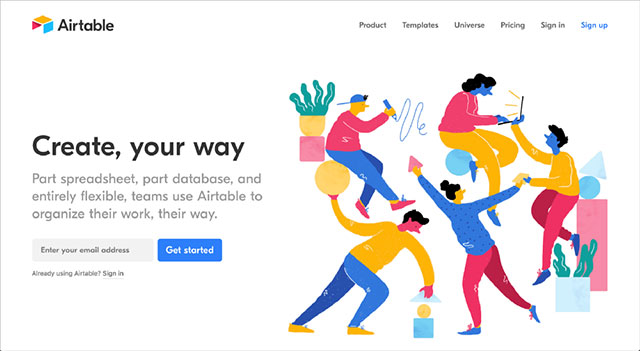
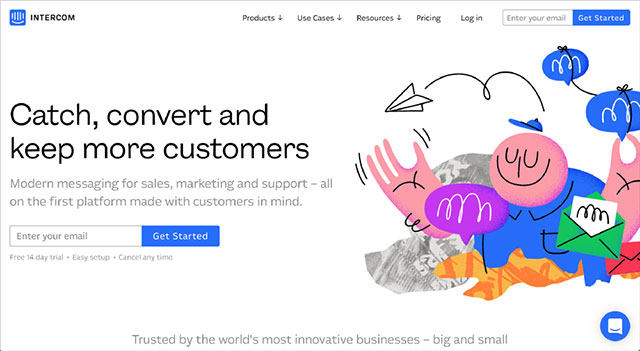
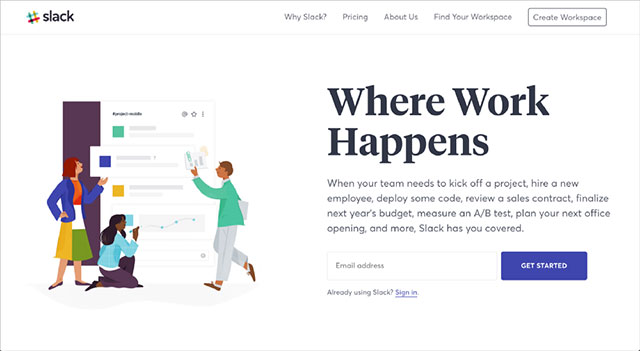
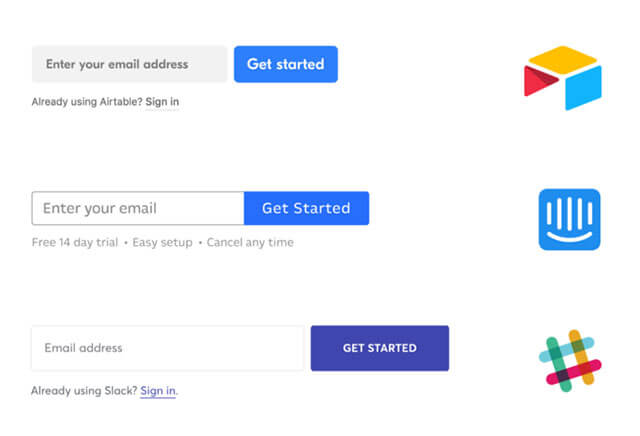
Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.

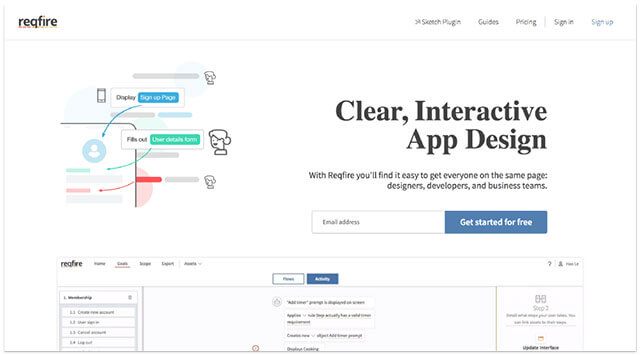
У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта.
Новые тренды в дизайне landing page
Возвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением.

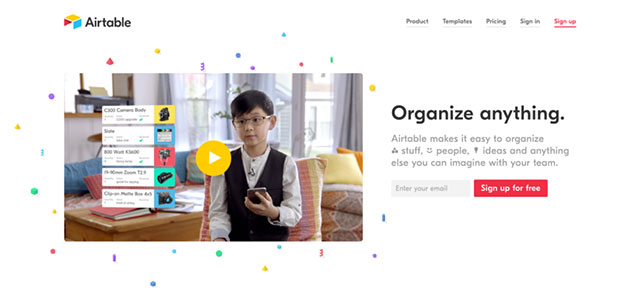
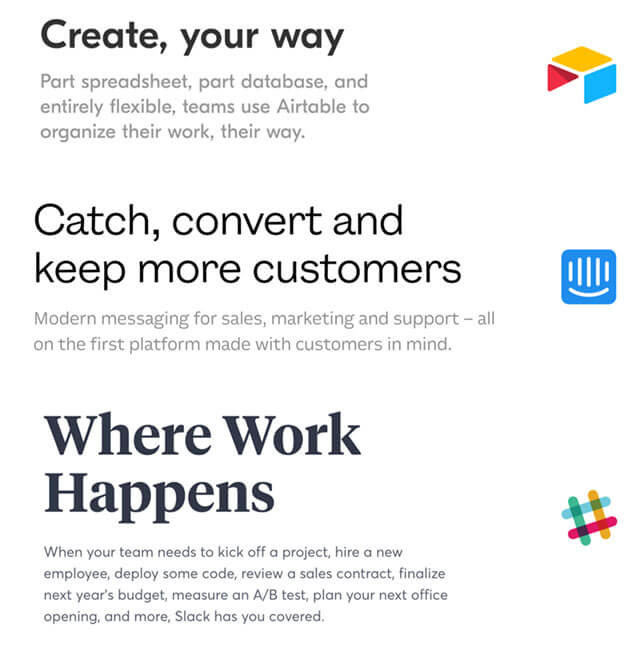
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.

Теперь взглянем на будущее:

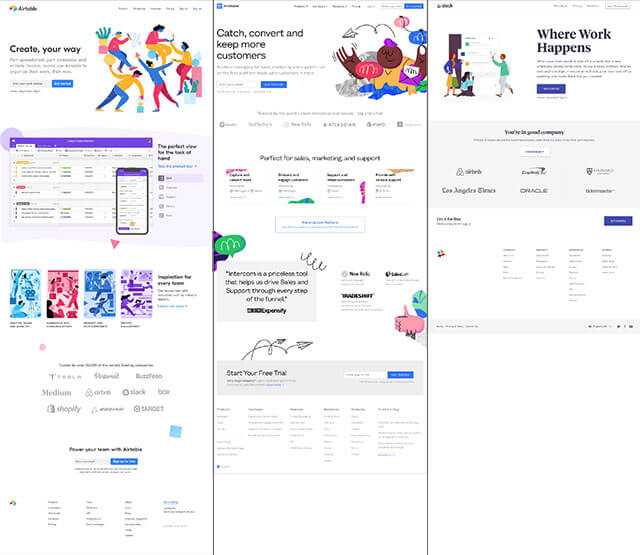
Airtable — февраль 2018

Intercom — запус 5-го февраля 2018

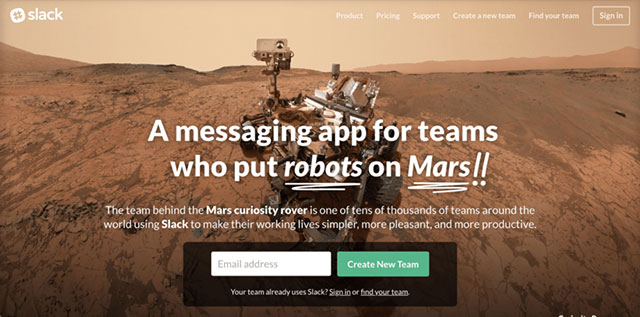
Slack — август 2017
Обучение на примере удачных сайтов
Что же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует. Однако, исходя из трех приведенных выше вариантов, можно сказать с уверенностью – у этих компаний есть команда талантливых дизайнеров, постоянно совершенствующих облик проектов, а также специалистов по привлечению клиентов, оптимизирующих работу сайта.
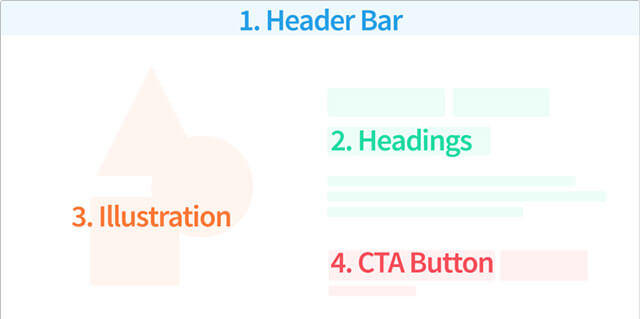
Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.

1. Блок хедер
Для целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.

Основные наблюдения по хедеру:
- Он весьма привлекательный и объемный.
- Остается в самой верхней части экрана (кроме Intercom — там фиксированное меню при прокрутке).
- 5–6 ссылок.
- Есть элемент для призыва к действию (CTA). Лучший вариант у Intercom — кнопка CTA объединена с запросом на введение адреса электронной почты.
2. Заголовок и подзаголовок

Что сразу бросается в глаза:
- Короткий заголовок: 3–5 слов.
- Текст должен быть понятным, темного цвета и выделяться жирным шрифтом.
- Подзаголовок содержит следующую информацию: кто мы, что мы умеем делать, в чем наши преимущества.
3. Главная иллюстрация
Уже прошли те времена, когда для демонстрации быстрого управления контентом использовались изображения мотоциклов, несущихся через туннель. Сейчас настала эпоха забавной графики, которая позволяет легко просматривать сайт и работать с его содержимым.

- Движения, напоминающие передачу мяча в футболе, и растения в контейнерах – это по-настоящему круто.
- Художник в кепке и девушка с ноутбуком – команда нового поколения.
- Квадраты, треугольник и круги – своего рода отвлеченные составляющие технического продукта.


- Простой и понятный.
- Показывает человеческую сторону таких абстрактных идей, как обмен файлами.
- Позволяет получить информацию через взаимодействие без использования стокового фото открытой планировки офиса.
4. Оптимизация CTA через запрос на регистрацию

Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — в пространстве под вводом Email указаны дополнительные полезные опции. Если у вас имеется больше полей, обязательно почитайте советы как улучшить онлайн форму регистрации.
Некоторые особенности дизайна в нижней части страницы
Ранее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.

- Вся информация представлена достаточно кратко.
- Логотипы клиентов оформлены в спокойных серых тонах.
- Повторение похожих полей призыва к действию (т.е. запроса на регистрацию).
- Достаточно объемные футеры.
Суммируем все полученные полезные подсказки

Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
- Хедер можно делать похожий, но с более свободным пространством.
- Для заголовка выбираем эффектный и солидный шрифт, например, Libre Baskerville.
- Главное изображение: ознакомившись вариантом из Slack, было бы неплохо постараться создать иллюстрацию, демонстрирующую функции вашего приложения/сервиса, но без использования скриншота.
- Бонус: вы также можете добавлять видео или простую анимацию.
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался. Если посетители стали дольше задерживаются на странице, чтобы посмотреть иллюстрации и видео, вы достигли своей цели.
Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях.

Закажите создание посадочной страницы для вашего бесплатного лид-магнита: Книги, PDF-отчета, Чек-листа, Коллекции видео…. с гарантией конверсии.
Читается за 5 минут

Автор:
Настя, Копирайтер
Почему один дизайн работает лучше другого? Как понять, что именно надо изменить в оформлении лендинга, чтобы он активней конвертировал?
Измените фон
Попробуйте не чередовать темный и светлый экран, а сделайте страницу чисто белой. Мы в LeadGen Studio протестировали такое изменение и обнаружили, что в среднем это дает прирост конверсии в 3%. И работает одинаково успешно для разных ниш.
Разница в конверсиях особенно ощутима, когда у вас поток лидов измеряется тысячами. Тогда даже небольшой прирост конверсий играет роль.
Мы протестировали, за счет чего белый фон конвертирует лучше.
Суть теста
Для продажи курсов обычно используются длинные лендинги в 10-20 экранов. Чтобы достаточно долго удерживать внимание читателя, дизайнеры идут на разные ухищрения в оформлении.
Мы решили проверить, как разные техники дизайна лендинга влияют на конверсию. Для этого взяли один и тот же текст и “поместили” его в 2 разных оформления.
Все остальные условия остались неизменными:
• Период тестирования — в среднем 5 дней;
• Площадка для сбора лидов — Facebook и Instagram;
• Рекламное объявление и его настройки — одни и те же для каждого лендинга;
• Бюджет — одинаковый.
Что изменилось:
1. Лендинг в светлом оформлении — чисто белый фон и минимум картинок. Изображения оставили только там, где они усиливали и подтверждали текст. Так вся “ответственность” за конверсию легла на текст.
2. Лендинг, оформленный по классическому принципу — с чередованием светлых и темных блоков, инфографикой, большим количеством картинок. В таком случае больший упор идет на дизайн.
Получилось примерно вот так:

Сами лендинги показать не можем, потому что наш клиент не хочет, чтобы его фишки видели конкуренты. Поэтому далее покажем только результаты тестов и скриншоты, которые их подтверждают.
Результаты теста
Чтобы получить более достоверные данные, мы провели 4 теста. Это делает выводы еще более убедительными, но о них — в конце.
Итак, мы протестировали лендинги в таких нишах:
Инвестиционные проекты
Результаты для первой группы лендингов в нише по инвестиционным проектам
Светлый дизайн:
конверсия 14,43%
Дизайн с чередованием блоков:
конверсия 11,32%


Ниша для женщин.
Результаты для второй группы лендингов в нише для женщин
Светлый дизайн:
конверсия 15,61%
Дизайн с чередованием блоков:
конверсия 12,51%

Ниша лайф-коучинга.
Результаты для третьей группы лендингов в нише по лайф-коучингу
Светлый дизайн:
конверсия 13,06%
Дизайн с чередованием блоков:
конверсия 10,76%

Ниша по менеджменту.
Результаты для четвертой группы лендингов в нише по менеджменту
Дизайн с чередованием блоков:
конверсия 6,25%
Светлый дизайн v1:
конверсия 9,94%
Светлый дизайн v2:
конверсия 8,32%

В выбранных для теста нишах светлый дизайн давал бОльшую конверсию.
Вывод:
У лендингов в светлом дизайне конверсия в среднем на 3% выше, чем у лендингов, оформленных с чередованием светлых и темных блоков.
Почему светлый фон сработал лучше
Считается, что чем круче и навороченней дизайн Landing Page, тем лучше он сработает. И наоборот, шаблонный дизайн только оттолкнет потенциальных клиентов. Люди подсознательно ощущают, классно сделано или “на коленке”.
В данном случае дизайн лендинга был изначально уникальным, с использованием дизайнерских “крючков” для привлечения и удержания внимания человека в нужных местах.
Но в чем ключевое отличие:
Светлый фон и минимум картинок = меньше информационного шума. Поэтому человек сосредоточен на главном — на смыслах, которые вы пытаетесь ему донести через эту страницу. Внимание читателя не рассеивается на завлекающие детали, глазам не нужно перестраиваться под смену фона. Хотя мы этого не замечаем (все происходит за доли секунды), но это снижает концентрацию внимания.
Стандартный фон с чередованием светлых и темных блоков изначально выбирался для того, чтобы расставить акценты на важных блоках текста. То есть фактически в темных блоках выделялись ключевые моменты, важные для принятия решения, а на светлых — то, что можно пропустить.
Такое чередование позволяет зацепить внимание скролеров, которые не читают текст, а прокручивают его. Контрастные блоки позволяли периодически ловить их внимание и давать концентрированные “выжимки” информации.
Что получается
Лаконичный дизайн лендинга сейчас ключевой тренд. Постепенно предприниматели отказываются от множества наворотов в оформлении продающих страниц и выбирают минимализм. Такая подача более приятна потенциальным клиентам.
Скорее всего, видя белый фон, они понимают, что информации мало и она важна, поэтому уделяют ей больше внимания. В результате смыслы практически в полном объеме “доходят” до адресата и конверсия повышается.
Подводные камни
Чем “скромнее” дизайн, тем сильнее должен быть текст. В нем тоже должна ощущаться концентрация смыслов. Лаконичность во всем — тренд в оформлении Landing Page. Важно, чтобы текст был емким и кратким, но донес главный оффер и ключевые моменты вашего предложения.
Ваш потенциальный клиент оценит вашу заботу о его личном времени и внимании, выполнив целевое действие. Тестируйте и делитесь с нами результатами в комментариях.
Хотите узнать, какие еще элементы лендингов работают на повышение конверсии? Ставьте лайк этой статье, и уже совсем скоро выйдет новая.
Выводы
по тесту
• Дизайн лендинга влияет на конверсию.
• Простота оформления работает лучше наворотов.
• Без сильного текста простой дизайн не сработает.
• Сильный текст даст более качественного лида. Если ему важно и нужно то, что предлагают, он прочитает и конвертируется.
• Красивый дизайн включает эмоцию = импульсивное действие. Лид может дать заднюю.
• Лаконичный и простой дизайн включает логику = взвешенное решение. Лид идет к покупке.
• Лендинг в светлом дизайне дает на 3% больше конверсий, чем лендинг с чередованием темных и светлых блоков.
Готовы к сотрудничеству?
Закажите создание посадочной страницы для вашего бесплатного лид-магнита: Книги, PDF-отчета, Чек-листа, Коллекции видео….
И помните:
Вы заплатите ровно столько,
насколько выполнен KPI
Читайте также:

