Как сделать фирменный бланк в иллюстраторе
Добавил пользователь Alex Обновлено: 04.10.2024
Данную статью мы посвятим тому, как создать логотип в иллюстраторе. Пусть вы создаете логотип своей компании, игровой команде в игре, или же выступаете творцом логотипа под заказ, каждый найдет для себя что-то полезное.
Содержание:
Почему логотипы делают в иллюстраторе
При создании логотипа лучше всего использовать иллюстратор, так как созданный логотип имеет преимущества по сравнению с работами в других графических редакторах.
- Созданный логотип или же любое другое изображение легко редактировать в случае необходимости. Разбив изображение на составляющие появляется возможность изменить как весь рисунок, так и малейшую его деталь.
- Так как логотип создан с помощью векторной графики, он легко может быть масштабирован под любой необходимый размер без потери качества, и цветовой гаммы.
- Работы созданные в иллюстраторе популярны в полиграфии когда необходимо напечатать визитки, буклеты, журналы, а так же разместить изображение на билборде.
Как создать логотип в Illustrator
Приступая к созданию собственного логотипа необходимо определить для себя несколько ключевых моментов. Стоит задать себе ряд вопросов прежде чем приступить к созданию логотипа, а именно:
- в каком стиле будит выполнен ваш логотип;
- будет ли он содержать рисунок и надпись, либо же только рисунок или только надпись.
Возможно вы хотите создать узнаваемый рисунок, а так же отдельно надпись которая будет выполнена в общем тематике с вашим наброском.
Если вы не можете определиться с тем каким должен быть ваш логотип перечислим возможные варианты:
- Текстовый логотип:
- аббревиатура;
- слово (название компании).
- Графический логотип:
- торговый знак или символ;
- объемный или 3d;
- абстрактный рисунок;
- в виде персонажа.
- Комбинированные логотипы:
- текст и графика;
- эмблема компании.
Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Для большего удобства прозрачность сканированного изображения можно уменьшить — это поможет показать те элементы которые уже переведены, а также те, которые еще остались.
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.
Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Как сделать модульную сетку для логотипа в иллюстраторе
![Модульная сетка]()
Устанавливая направляющие в нужном вам месте вы тем самым формируете модульную маску вашего логотипа. Вы можете устанавливать направляющие вертикально, горизонтально, а так же придавать необходимый угол наклона.
После того как все расстановки были произведены следует закрепить все направляющие для того, чтобы случайно не нарушить их положение в ходе прорисовки вашего логотипа.
Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.
Для начала посмотрите на то, что мы будем стараться сделать:
![]()
![]()
Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.
![]()
Шаг второй
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.
![]()
Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.
![]()
Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).
![]()
Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.
![]()
Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).
![]()
Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.
![]()
Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.
![]()
Шаг девятый
Я решил добавить голубого цвета в шапке.
![]()
Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).
![]()
Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.
![]()
Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.
![]()
Шаг тринадцатый
Для сохранения сделанных слайсов, используйте File > Save for Web & Devices. . Выделяйте с помощью Slice Select Tool (k) нужные для сохранения слайсы. Вы можете выбрать несколько таких блоков, зажав Shift. На панели справа выберите нужные вам параметры сохранения изображений. JPEG, например, больше подходит для изображений с несколькими цветами, GIF — для изображений с маленьким числом цветов и большими однотонными областями, а PNG — для сохранения прозрачности в изображениях (однако же, вам предстоит встретиться с чудаком по имени Internet Explorer в случае использования последней). Выберите нужное вам качество (можете поиграться с настройками) и нажимайте Сохранить.
![]()
Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.
![]()
Шаг пятнадцатый
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.
![]()
Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.
![]()
Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.
![]()
Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.
![]()
Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.
![]()
Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.
![]()
Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).
![]()
Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.
![]()
Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.
![]()
Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.
Для многих дизайнеров Illustrator – лучшее программное обеспечение для создания логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя – будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
![Как сделать логотип в Adobe Illustrator]()
Логотип Mad Monk Brewing
![]()
![Как сделать логотип в Adobe Illustrator]()
![]()
Как сделать логотип в Adobe Illustrator ?
–1. Начните с творческого задания.
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение со своим клиентом. И не забывайте, что вы профессионал, и вы обязаны посоветовать клиенту и указать ему правильное направление в отношении его дизайна.
2. Найдите свои ключевые слова. Как сделать логотип в Adobe Illustrator ?
Получив всю необходимую информацию от клиента, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. Все равно никому этого не покажешь!
![Родственные ключевые слова Как сделать логотип в Adobe Illustrator ?]()
3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина. Как сделать логотип в Adobe Illustrator ?
![]()
Когда вы почувствуете, что исчерпали все идеи, отложите бумагу и оставьте до следующего дня. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых раньше не видели.
4. Уточните свои наброски. Как сделать логотип в Adobe Illustrator ?
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты. Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
![Как сделать логотип в Adobe Illustrator ? 2]()
Делая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы и отправьте заказчику. Мы рекомендуем прислать 2-3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом перед запуском проекта. Как сделать логотип в Adobe Illustrator ?
В первом туре присылайте только черно-белые эскизы. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков. Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок. Как сделать логотип в Adobe Illustrator ?
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простой метод: сначала рисуйте от руки, а затем вживую, отслеживая его с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип! Как сделать логотип в Adobe Illustrator ?
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
![Как сделать логотип в Adobe Illustrator ? 32]()
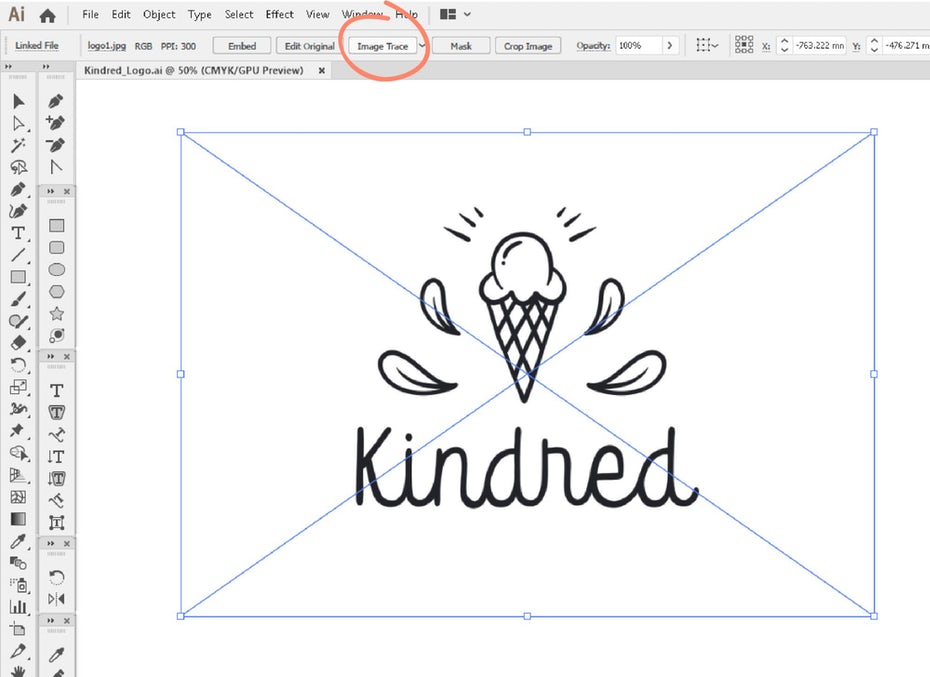
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
![Логотип Image Trace на скриншоте в иллюстраторе]()
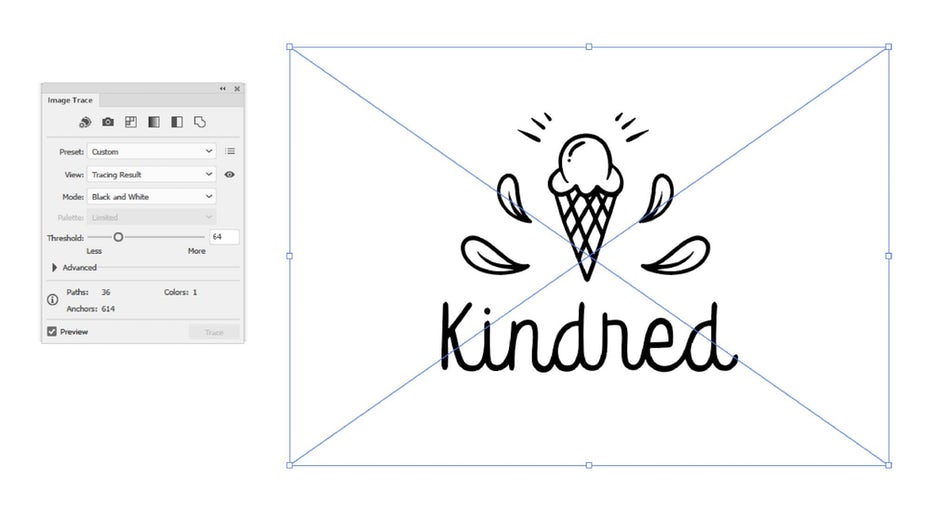
Откройте панель отслеживания изображений и выберите в раскрывающемся меню вариант, который вам больше всего нравится. Параметр Силуэты обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
![Как сделать логотип в Adobe Illustrator ? 35]()
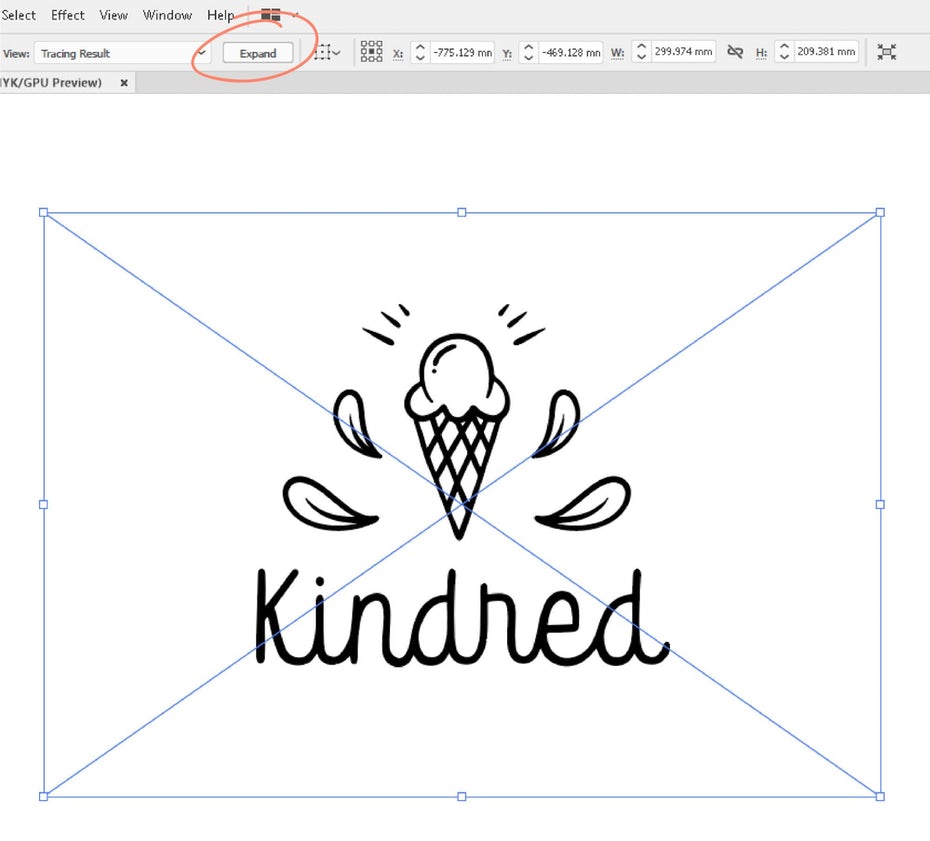
Используйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
![]()
![Как сделать логотип в Adobe Illustrator ? 41]()
Теперь у вас будут все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока вы не будете довольны результатом.
Вариант 2: Рисование. Как сделать логотип в Adobe Illustrator ?
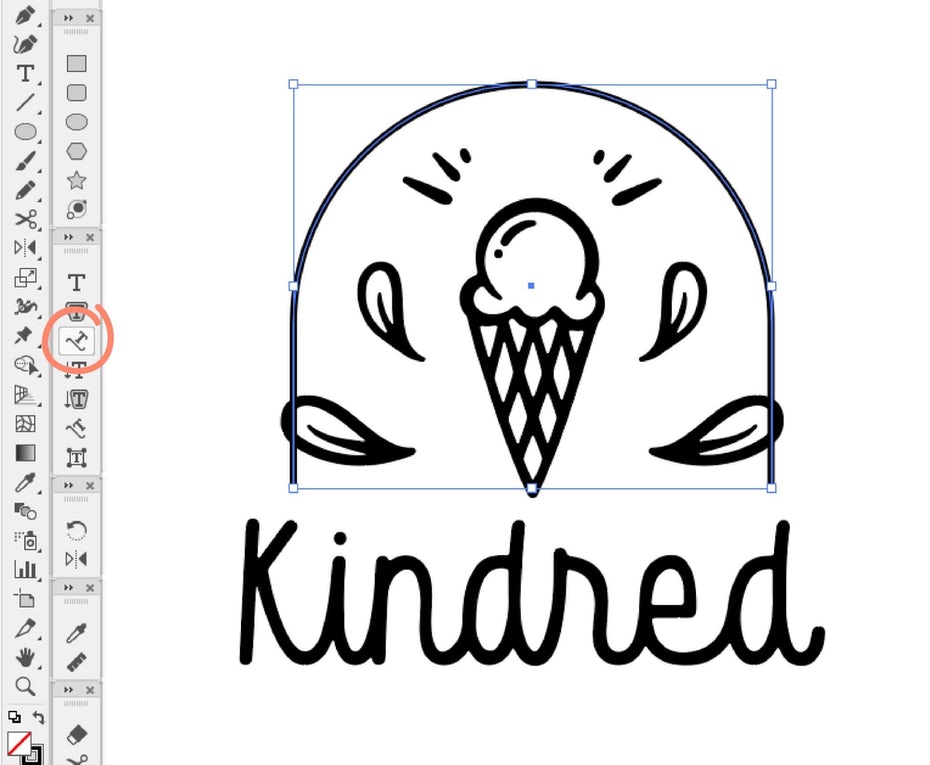
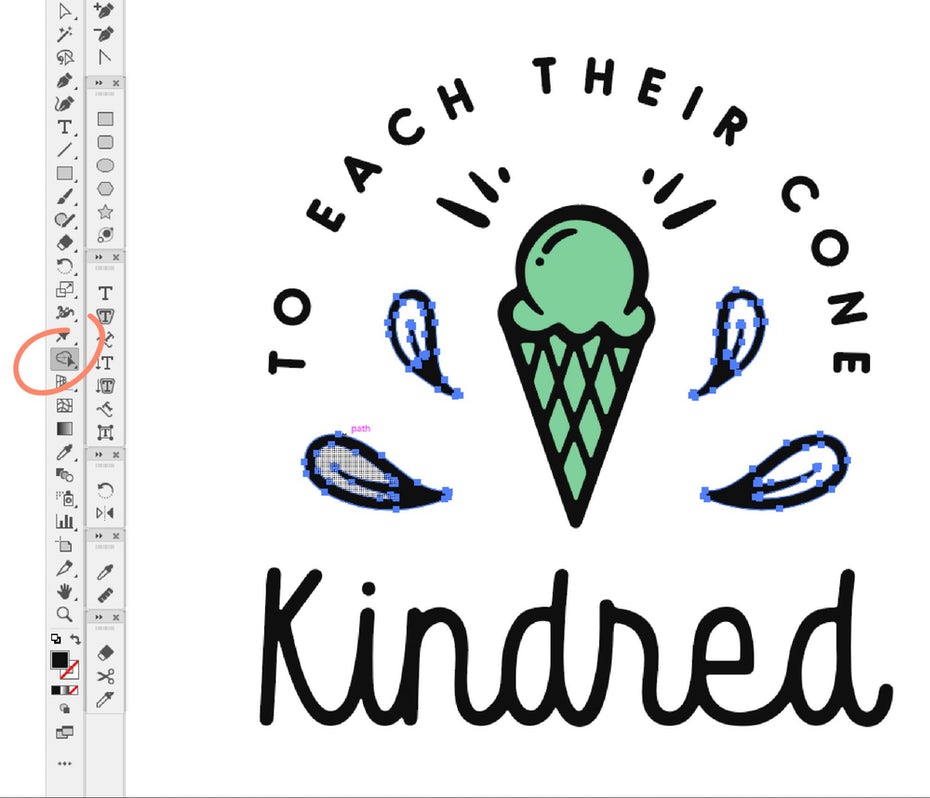
Выберите Pen Tool и начните обводить эскиз.
![Как сделать логотип в Adobe Illustrator ? 51]()
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки были вертикальными или горизонтальными, нажимая Shift при нанесении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
![]()
Хотя мне нравятся мягкие края слева, я предпочитаю более точные надписи справа. Итак, давайте посмотрим, как улучшить второе изображение: и конус, и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь. Как сделать логотип в Adobe Illustrator ?
![]()
Заметили, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавьте текст. Как сделать логотип в Adobe Illustrator ?
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы собираемся разместить его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
![Как сделать логотип в Adobe Illustrator ? 61]()
При выборе шрифта , найти один , который подходит и дополняет иллюстрации, и убедитесь , что два не будут конкурировать друг с другом. Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов .
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом. Комбинируйте несколько форм букв, добавляйте тонкое значение некоторым буквам или вставляйте какой-либо контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
![]()
Заметили, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
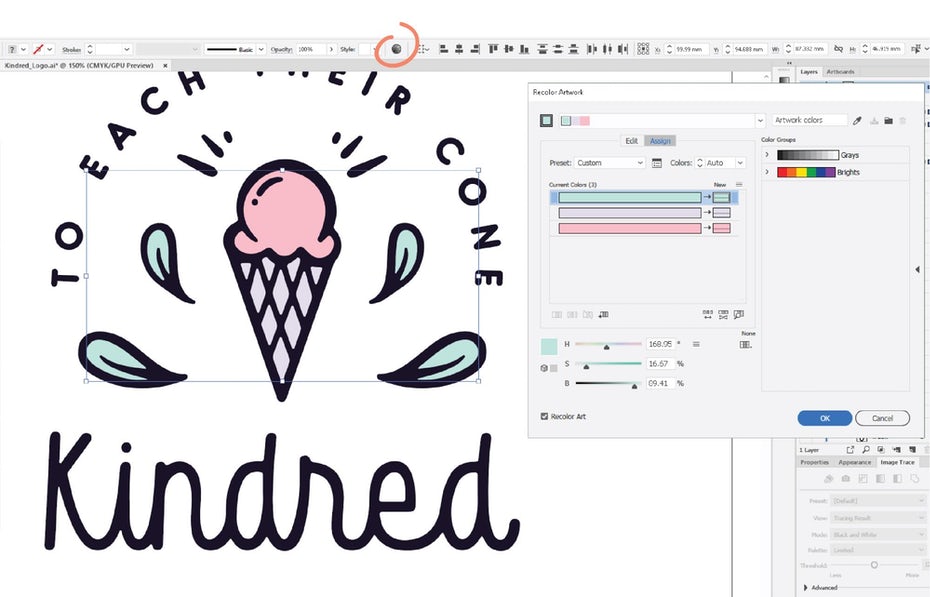
8. Добавьте цвет. Как сделать логотип в Adobe Illustrator ?
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду. Начните с изучения цветов логотипов , теории цвета и цветовых тенденций , а затем выберите сочетания цветов, которые дополняют друг друга. Отличные цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
![]()
![Как сделать логотип в Adobe Illustrator ? 71]()
В нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту …
![]()
… Поэтому я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип. Как сделать логотип в Adobe Illustrator ?
Когда ваш логотип будет выглядеть идеально, создайте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вам придется предоставить клиенту!
![]()
Вам не нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов.
Недостаточно иметь отличный дизайн логотипа. Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые ему могут понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них. Как сделать логотип в Adobe Illustrator ?
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB.
- Файл EPS в цветовых профилях CMYK и RGB.
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Вы готовы создать логотип в Illustrator!
–Несмотря на то, что погружение в процесс разработки логотипа может показаться сложным, если вы знаете, какие шаги предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу. Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Уроки Adobe Illustrator. Урок №69: Как создавать инфографику в Adobe Illustrator. Часть 1 (Январь 2022).
Table of Contents:
Меню библиотеки Swatch
![]()
Заполнения шаблонов могут оживлять объекты и текст, а шаблоны в Illustrator просты в использовании. Они могут применяться для заполнения, штрихов и даже изменения размера, поворота или перемещения в объекте. Illustrator поставляется с множеством предустановленных шаблонов, и вы можете создавать свои собственные символы или свои собственные произведения искусства. Давайте посмотрим на применение шаблонов к объекту, а затем посмотрим, как легко изменить размер, переместить или даже повернуть шаблон внутри объекта.
Для успешного использования шаблонов вам понадобится версия Illustrator CS3 или выше.
Выбор библиотеки шаблонов
![]()
- Основная графика, состоящая из библиотек строк, точек или текстур
- Декоративный, который состоит из классических, геометрических, орнаментальных или примитивных библиотек шаблонов
- Природа, состоящая из скинов животных или библиотек листьев
Применение шаблона заполнения
![]()
Масштабирование шаблона без изменения размера объекта
![]()
Перемещение шаблона в объект
![]()
Вращение шаблона внутри объекта
![]()
Использование заливки шаблона с помощью штриха
![]()
Заполнение текста с заполнением шаблона
![]()
Заполнение текста заполнением шаблона требует дополнительного шага. Вы должны создать текст, а затем перейти к Тип> Создать контуры . Убедитесь, что вы уверены в шрифте и что вы не будете менять текст, прежде чем это сделать! Вы не можете редактировать текст после создания контуров, поэтому после этого шага вы не сможете изменить шрифт или орфографию.
Теперь просто примените заливку так же, как и к любому другому объекту. Если хотите, у вас также может быть заполненный штрих.
Использование пользовательского шаблона
![]()
Шаблоны слоев
![]()
Как использовать папку шаблонов в Thunderbird или Netscape
![Как использовать папку шаблонов в Thunderbird или Netscape]()
5 шаблонов резюме документов Google (и как их использовать) - муза
![5 шаблонов резюме документов Google (и как их использовать) - муза]()
Написание резюме не легко. Но эти замечательные шаблоны резюме Документов Google, отобранные вручную редакторами Muse, могут сделать процесс намного более плавным.
Читайте также: