Как сделать файл в иллюстраторе меньше
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator, а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again. То вы попали по адресу :) Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда - Как готовить борщ :)
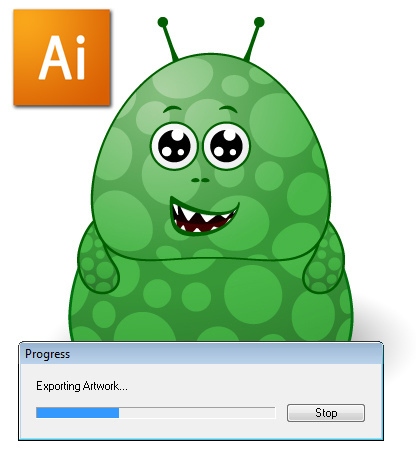
Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S). У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export. Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.

Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200x1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000x5000 px.

Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai
Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.

В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe Photoshop
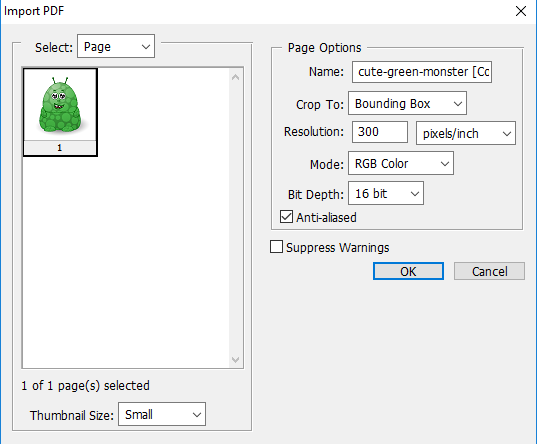
Закидываем ai в фотошоп. Не забываем выставить 300 dpi, сглаживание Anti-aliased и все остальные необходимые вам настройки.

Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.

И в конце останется сохранить полученный растровый файл через File > Save as в формате JPEG. Тоже не забывайте поставить настройки качества на максимум.
Не исключаю, что есть ещё хитрые способы :)
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Итак, на примере выше вы можете увидеть подобный пример, когда иллюстрация явно превосходит размеры холста. Кстати, подобная ситуация может быть и в обратном случае, когда вы изначально задали слишком большую рабочую область и вам нужно ее уменьшить, по завершению работы.

При выборе этого инструмента вы увидите, что у вас появилась возможность изменить вашу рабочую область. Обратите внимание, что на верхней рабочей панели у вас появятся значения ширины и высоты. У нас по умолчанию стояли показатели 1000 на 500.

Изменяем эти показатели настолько, чтобы вся наша иллюстрация осталась в пределах рабочего холста. Также вы можете растянуть рабочий холст вручную, просто потянув его за один из краев.
Аналогичным образом вы можете добавить еще одну область, например, черновик, при помощи данной программы.
Изначально я нарисовал картинку в Illustrator размером 700 x 1270 пикселей при 300 ppi. К сожалению, при конвертации. пиксели получились 2915 X 5289 из-за 300 ppi. Это слишком большой размер для проекта, над которым я работаю. Нам нужно, чтобы пиксели были ТОЧНО 700 X 1270.
У 72 ppi нет такой проблемы с преобразованием пикселей. Я хочу изменить размер моего документа illustrator при 72 ppi. Я знаю, что с этого момента мне нужно просто начинать ВСЕ свои документы с 72 ppi. Так пиксели будут точно соответствовать исходному размеру.
Единственная проблема заключается в том, что мой первый файл имеет размер 300 ppi. Когда я пытаюсь просто скопировать исходный файл illustrator (2915 X 5289) в другой документ illustrator с 72 ppi, он автоматически преобразует ppi в 300, делая изображение снова большим.
Как я могу просто изменить ppi в документе illustrator? Как изменить размер документа photoshop, чтобы он стал меньше? Возможно ли это?











![Adobe Illustrator - ТОЛЬКО 1% ЗНАЕТ ВСЕ ЭТИ ФИШКИ! [ПРОВЕРЬ СЕБЯ]](https://img.youtube.com/vi/Lf1VNBvlrDk/mqdefault.jpg)



Короткий ответ
Файл > Сохранить для Web > Размер изображения
Измените нужный размер в пикселях, и ваш документ будет экспортирован правильно.
Детали
Независимо от разрешения документа, которое вы выбрали при создании, экспорт в JPEG или PNG зависит от настроек экспорта.
При экспорте JPEG из illustrator открывается диалоговое окно, в котором предлагается экспортировать иллюстрацию в различных ppi. Если размер вашего артборда в пикселях такой же, как и размер изображения после экспорта. Используйте 72 ppi в качестве параметров экспорта.
Чтобы посмотреть размер документа в пикселях, есть несколько способов.
Файл > Настройка документа > Единицы измерения > Пиксели.
Вы также можете открыть линейки в illustrator ( CTRL + R win / CMD + R mac) щелкните правой кнопкой мыши и выберите масштаб, а в качестве единиц измерения выберите пиксели.
Затем используйте инструмент Artboard tool или нажмите SHIFT + O и размер вашего артборда будет отображаться в пикселях в верхней панели.
Если размер документа в пикселях отличается от размера документа, который вы хотите использовать в качестве конечного изображения, есть несколько вариантов.
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
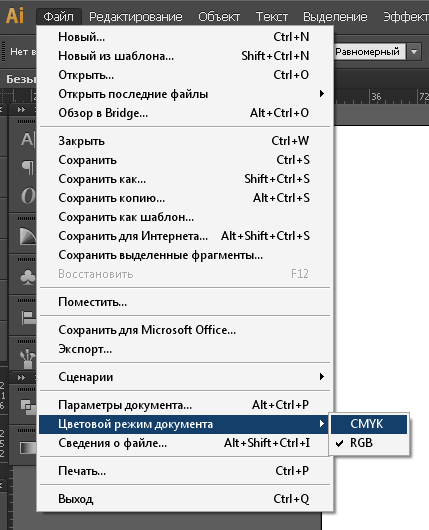
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл - Цветовой режим документа СMYK

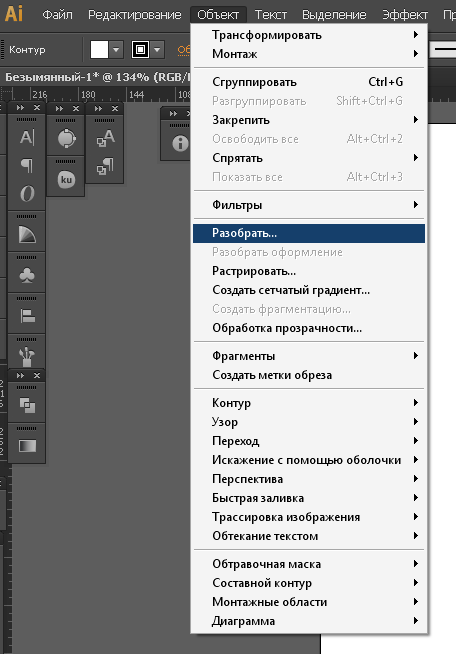
Разобрать в кривые текст и все остальное. "Обьект" "Разобрать"

В всплывающем окошке отметьте галочками "Обводка" "Обьект" Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? - При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
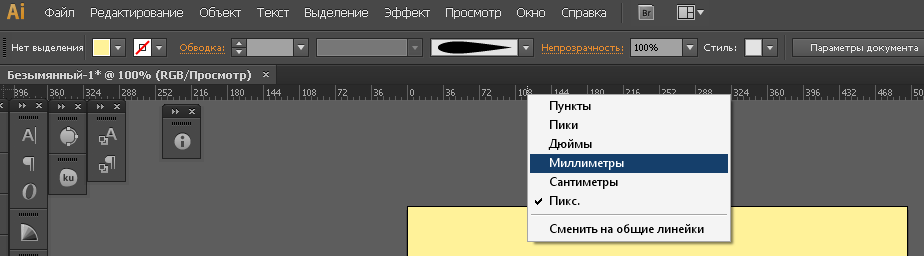
Как это сделать. "Просмотр" "Линейки" "Показать линейки"

И правой кнопокой мыши нажав на линейку, выбрать "мм"

Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.

Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное - подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:

Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в "Обьект" "Обработка прозрачности" и поставьте параметры

- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем "Файл" "Сохранить как" И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Читайте также:

