Как сделать обтравочную маску в индизайне
Обновлено: 26.07.2024
Обтравочная маска — это группа слоев, к которой применяется маска. Самый нижний слой, или базовый слой, определяет границы видимости всей группы. Например, на базовом слое может располагаться фигура, на следующем сверху слое — фотография, а на самом верхнем слое — текст.
Как создать обтравочную маску в Иллюстраторе?
Какой командой применить обтравочную маску к объекту?
Как из слоя сделать обтравочную маску?
Для чего нужна Обтравочная маска?
Обтравочная маска (Clipping Mask) - инструмент отсечения. Она позволяет задать видимость слоя целиком или отдельных его участков, видимость определяется прозрачностью пикселей слоя, находящегося под ним.
Как сделать из фигуры маску в фотошопе?
Как сделать слой маску в Фотошопе?
Как работать с готовыми масками в фотошопе?
- Файл-создать. .
- Редактирование-выполнить заливку. .
- Слой-новый -слой.
- Редактирование-выполнить заливку. .
- Файл-открыть. .
- На панели инструментов выбрать инструмент "перемещение" и перетащить маску на созданный документ. .
- Редактирование-свободное трансформирование.
Как обрезать обтравочную маску в Иллюстраторе?
Как Растрировать маску в Иллюстраторе?
- Выделяем растровую картинку с маской
- Меняем в Transparency режим наложения на любой, например, Multiply.
- Идем в Object > Flatten Transparency и выставляем настройки
- Удалим лишние оставшиеся маски, разгруппируем и получаем обрезанную картинку по маске.
Как сгруппировать объекты в Illustrator?
Как применить маску к нескольким слоям?
Как создать обтравочную маску в Индизайне?
Какие горячие клавиши создают обтравочную маску?
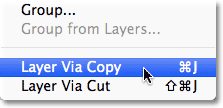
Выберите вкладку Слои-Создать обтравочную маску (Layer-Add Clipping Mask) . Горячие клавиши вызова обтравочной маски – Ctrl+Alt+G. Вы можете добавить насколько слоев Обтравочной маски, повторяя аналогичный процесс ее создания. Просто, удерживая Alt, нажмите между теми слоями, которые вы хотите добавить в маску.
Если ваша картинка имеет черный или белый фон, то удалить его можно прямо в Индизайне (CS2-CS3), не прибегая к помощи Photoshop. Рассмотрим удаление белого фона. Для этого выделите изображение, и из меню Object выберите Clipping Path (обтравочный контур). Задайте тип — Detect Edges.
Как создать обтравочную маску в Индизайне?
Как работать с изображениями в Индизайне?
Что такое фрейм в Индизайне?
Текстовый фрейм определяет область, которую будет занимать текст, а также способ размещения текста на макете. Распознать текстовые фреймы можно по текстовым портам, расположенным в верхнем левом и правом нижнем углах.
Как открыть Файл PDF в InDesign?
Как известно, штатными средствами InDesign, а точнее, командой File -> Place (Файл -> Поместить) хотя и можно выбрать сразу множество страниц pdf для вставки (если отметить галочку Show Import Options (Показать параметры импорта), но придется щелкать мышкой на каждой странице, чтобы вставить эти страницы в макет.
Как убрать черный фон в Индизайне?
Обтравка в Индизайне
Если ваша картинка имеет черный или белый фон, то удалить его можно прямо в Индизайне (CS2-CS3), не прибегая к помощи Photoshop. Рассмотрим удаление белого фона. Для этого выделите изображение, и из меню Object выберите Clipping Path (обтравочный контур). Задайте тип — Detect Edges.
Как в Индизайне сделать объект прозрачным?
Как в Индизайне привязать картинку к тексту?
Как сделать текст с подчеркиванием в Индизайне?
Как выделить текст на всех страницах в Индизайне?
Альтернативный вариант — выделите весь текст, используя комбинацию Command (Ctrl)+A, и нажмите левую стрелку (
Из этого урока вы узнаете, что такое обтравочная маска и как правильно использовать её в Photoshop. Обтравочная маска подобна маске слоя позволяет нам скрывать или отображать отдельные области изображения, но все же различие между ними есть.
В работе с маской слоя для начала требуется добавить маску, а затем заполнить участки на маске черным цветом для того, чтобы скрыть область, белым цветом, чтобы её показать и серым, чтобы скрыть участок частично.
Обтравочная маска использует прозрачность и содержимое слоя, чтобы установить, какие участки оставить видимыми, а какие нет. Это может показаться вам запутанным, но прочитав урок до конца, вы убедитесь, что использовать такие маски довольно легко. В работе обтравочная маска намного проще, нежели маска слоя.
На самом деле в Фотошоп имеется столько способов и возможностей использования обтравочной маски, что описать все в одном уроке просто нереально. Поэтому в этом уроке мы рассмотрим основы работ с обтравочными масками, а уже после изучения материала вы сможете экспериментировать сами.
Для этого урока я буду использовать Фотошоп версии CS6, но и последние версии данной программы так же подойдут.
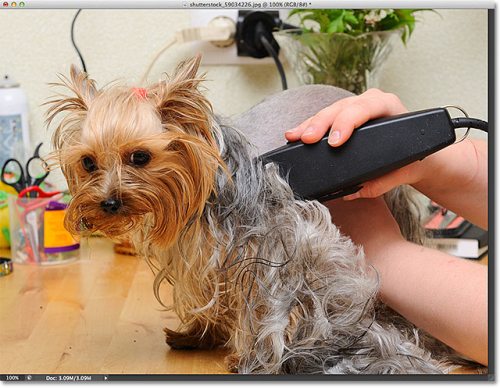
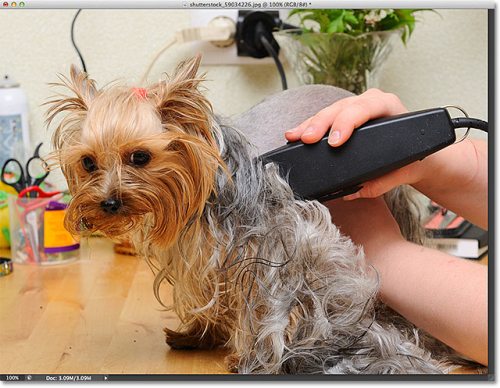
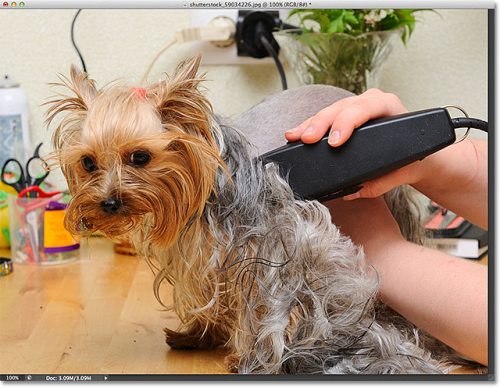
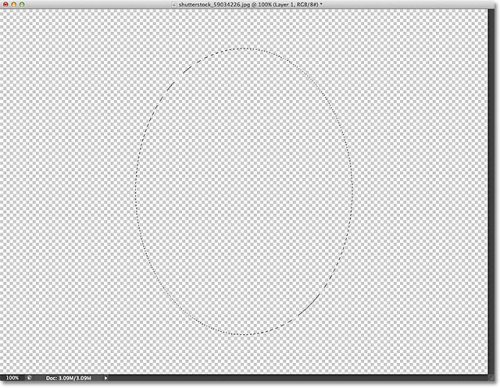
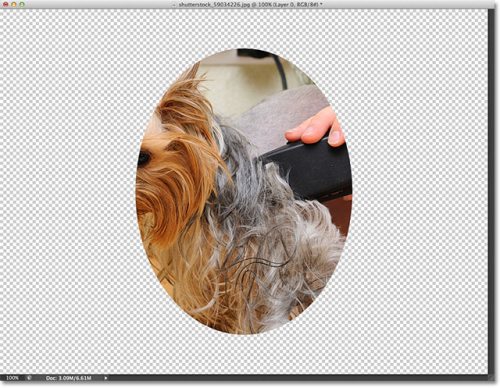
Чтобы разобраться, как работает обтравочная маска, нам нужно понимать разницу между областями с фактическим содержимым и прозрачными участками на слое. В качестве примера я буду использовать эту фотографию.

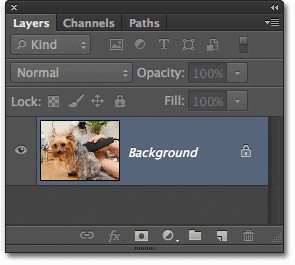
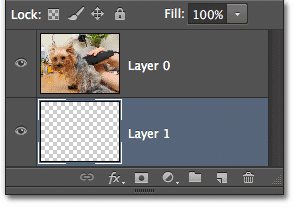
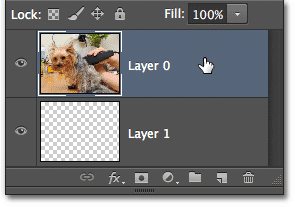
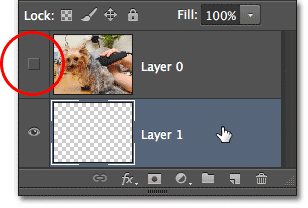
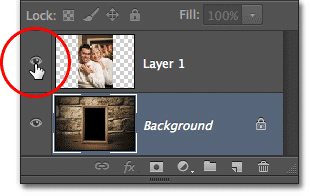
Обратите внимание на панель слоев, фотография расположена на фоновом слое.

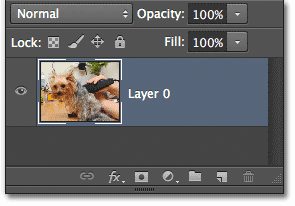
Чтобы показать, как же работает обтравочная маска, необходимо создать новый слой ниже фотографии. На данный момент Фотошоп не позволяет нам этого сделать, так как фоновый слой (Фон) заблокирован, об этом говорит значок замочка, решение проблемы – его необходимо переименовать. Зажмите клавишу Alt и дважды кликните мышкой по названию слоя, Фотошоп автоматически присвоит ему название Слой 0. Конечно это не идеальное название, но для наших целей подойдет.

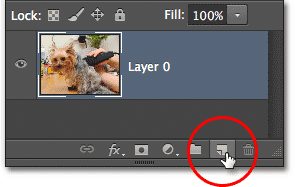
Теперь, когда Фон разблокирован, мы можем добавить под ним новый пустой слой. Зажмите Ctrl и щелкните по специальному значку внизу панели слоев.

Обычно Фотошоп добавляет новые слои выше активного слоя, но благодаря зажатой клавише Ctrl, новый слой будет добавлен ниже активного под названием Слой 1.

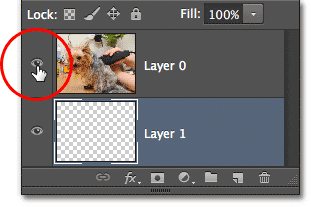
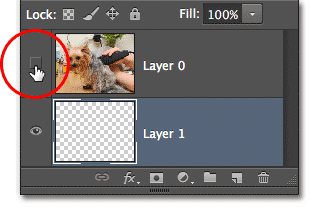
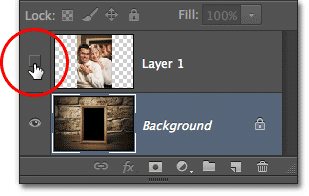
Давайте внимательнее рассмотрим новый слой. На некоторое время уберите видимость исходного изображения, нажав на значок глаза.

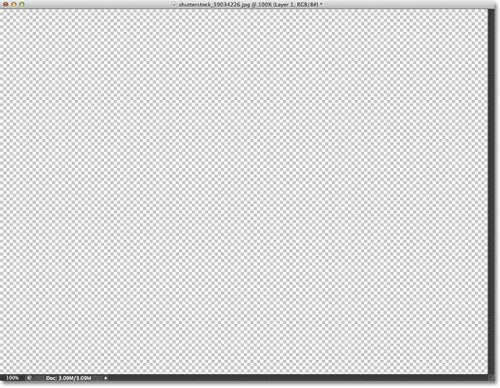
Скрыв исходное изображение, мы увидим в документе только что добавленный слой. Фотошоп создает его пустым, иными словами на нем ничего нет. На слоях может содержаться много интересного, но не в данный момент. Если на слое ничего нет, то он прозрачный. Фотошоп показывает прозрачность слоя в виде повторяющегося узора сетки.

Как я уже говорил, обтравочная маска использует прозрачность и содержимое слоев, чтобы определить, какие участки нужно оставить видимыми. Как же это работает?
Если на нижележащем слое находится какое-либо изображение (фото, фигуры или текст), то оно станет видимым участками вышележащего слоя. В то время как прозрачные области нижележащего слоя скроются областями вышележащего слоя.
Итак, мы убедились, что на новом слое нет содержимого. Он пустой и прозрачный. Теперь давайте посмотрим, что произойдет, если мы будем его использовать в качестве обтравочной маски по отношению к вышележащему слою с фото.
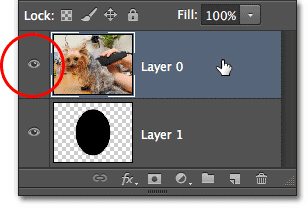
Для начала верните видимость исходной фотографии, нажав на значок глаза.

Как и прежде изображение появилось в окне документа.

В данном случае нам нужно выбрать Слой 0, чтобы он стал активным (он окрасится в синий цвет). Слой 1 будет служить обтравочной маской для слоя 0.

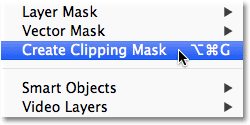
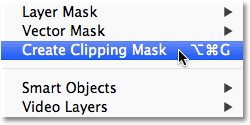
Чтобы создать обтравочную маску пройдите в меню Layer (Слои) и выберите Create Clipping Mask (Создать обтравочную маску).


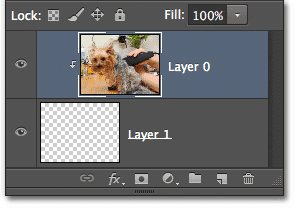
Всё, чего мы добились – это создали одну из самых неинтересных обтравочных масок, так как Слой 1 на данный момент пустой. Он полностью прозрачный и в документе ничего не отразилось.
Фотошоп использует прозрачные участки маски, чтобы определить, какие из них будут скрыты. В итоге наше изображение скрылось целиком.

Результат получился неинтересным, поэтому отмените обтравочную маску. Для этого опять зайдите в меню Layer (Слои) и выберите Release Clipping Mask (Отменить обтравочную маску).

После отмены обтравочной маски, маленькая стрелочка слева от миниатюрки исчезла.

Панель слоёв выглядит как и прежде.

Теперь давайте создадим что-нибудь на пустом слое. Снова отключите исходное изображение, нажав на значок глаза, именно так мы сможем увидеть, что будет происходить.

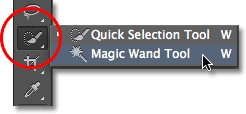
Перейдите к инструменту Овальная область, чтобы выбрать его, нажмите и удерживайте инструмент Прямоугольная область, пока не появится меню со списком инструментов, находящихся в этой группе.

В центре холста образуйте овальную область. В данном случае неважно, какой инструмент выделения использовать. Просто необходимо что-нибудь создать на новом слое.

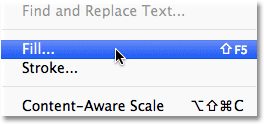
Полученное выделение нужно залить цветом. Перейдите в раздел Edit (Редактирование) и выберите Fill (Выполнить заливку).

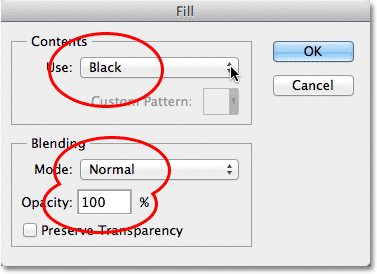
В результате откроется диалоговое окно, в котором необходимо изменить следующие настройки:

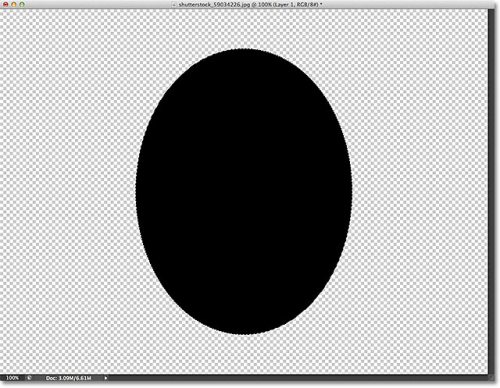
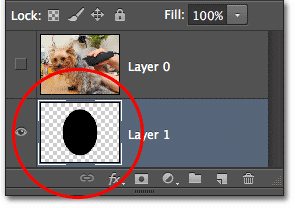
Нажмите OK, и Фотошоп сразу же заполнит выделенную область черным цветом. Теперь на пустом слое появилась небольшая область с фактическим изображением, но остальная область так же осталась прозрачной.

Снимите выделение нажатием клавиш Ctrl + D.

Теперь снова посмотрим на панель слоев. Мы видим, что на пустом слое появилась черная овальная форма. Сравним его с вышележащим слоем, одна часть изображения расположена над черной формой, а остальная располагается над прозрачной областью.

Как же будет работать в этом случае обтравочная маска? Перейдите на слой с изображением.

Добавьте обтравочную маску также, как и раннее.

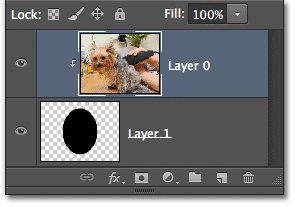
Верхний слой обрезался нижним, слева появилась стрелочка и миниатюра Слоя 0 переместилась вправо. Пока все так же, как в прошлый раз.

Обратите внимание на холст, там произошли видимые изменения. Большая часть фотографии скрылась из вида, видна только та часть, которая располагается над овальной формой.

Давайте расположим фотографию по центру овала. Одной из особенностей обтравочной маски является то, что изображение внутри них перемещать достаточно легко. В этом нам поможет инструмент Перемещение.

Выбранным инструментом нажмите на фотографию и переместите в нужную сторону внутри маски.

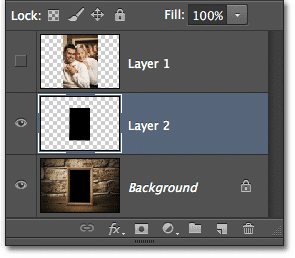
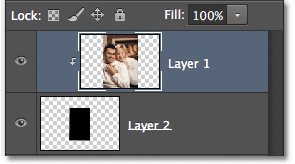
Давайте рассмотрим другой пример, где используется обтравочная маска. В новом документе содержится два изображения: фоторамка и фотография молодой пары. Слой с фото отключен.

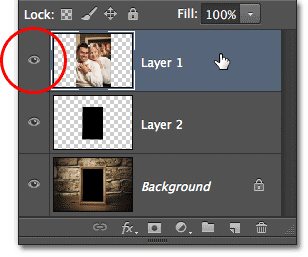
Вернем слою с фото видимость.

Появится фото, которое мы поместим в рамку.

Снова на время скройте его.

Чтобы фотографию молодой пары поместить в фоторамку, для начала необходимо выделить внутреннюю часть рамки. Так как она заполнена черным цветом, то ее легко можно выделить Волшебной палочкой.
Чтобы выбрать Волшебную палочку, кликните по инструменту Быстрое выделение и удерживайте, пока не появится всплывающее окно с другими инструментами.
Выберите нужный инструмент.

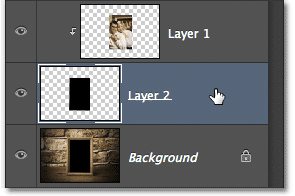
Убедитесь, что вы находитесь на слое с рамкой, кликните мышкой по черной области, чтобы выделить её.


На самом документе никаких изменений не произойдет. А на панели слоев появится новый слой с дублированной областью. Продублировалась только область внутри рамки, остальные области остались прозрачными.

Включите видимость слоя с фото, выберите его и добавьте обтравочную маску. Помните, что мы выбираем тот слой, который нужно обрезать нижележащим слоем.

Создавать обтравочную маску можно разными способами, мы будем использовать самый быстрый, при помощи которого маску можно создать в пределах панели слоев.
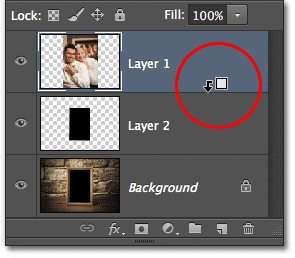
Зажмите Alt и кликните мышкой по границе, разделяющей два слоя, которые будут соединены обтравочной маской. Курсор мышки превратится в иконку обтравочной маски.

Верхний слой будет обрезан нижележащим слоем.

В самом документе вы увидим, что фото разместилось внутри области, которую вы выделили ранее и продублировали. Основная часть фото скрыта, поскольку нижележащий слой в этих областях прозрачный.

Теперь вы знаете, что при помощи инструмента Перемещение можно перемещать изображение внутри самой обтравочной маски. А команду Свободное трансформирование можно использовать не только для перемещения, но и для изменения размера изображения.
Выбранную мной фотографию молодой пары нужно немного уменьшить соответственно до размеров рамки. Убедитесь, что вы находитесь на слое с парой, перейдите в меню Edit (Редактирование) и выберите Free Transform (Свободное трансформирование).

В результате вокруг фото появится рамка свободной трансформации с угловыми маркерами. Заметьте, что при изменении размера изображения внутри обтравочной маски рамка трансформации располагается вокруг всей фотографии, в том числе и скрытых обтравочной маской областей.
Чтобы изменить размер фото, выберите любой угловой маркер и потяните, как вам нужно. При этом зажимайте Shift для сохранения пропорций. Для подтверждения трансформации нажмите OK.

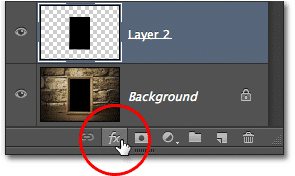
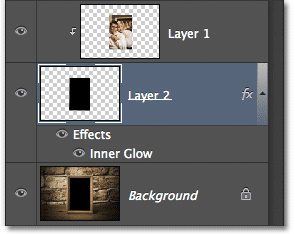
Чтобы фотография смотрелась внутри рамки реалистичней, добавим завершающий штрих – мы затемним внутренние углы рамочки. Для этого необходимо применить к обтравочной маске тень - Слой 2.

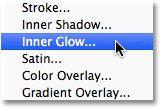
Внизу панели слоев кликните по значку fx.

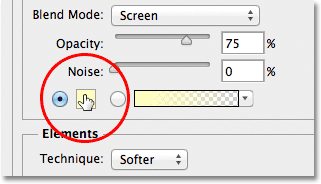
Из списка стилей выберите Внутреннее свечение.

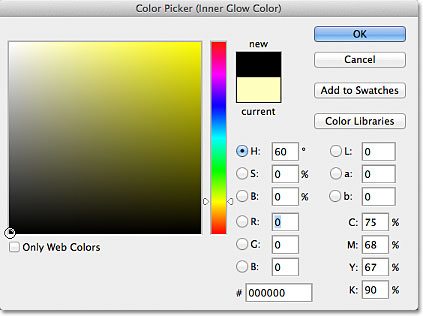
В результате откроется окно с настройками. Для начала необходимо изменить цвет для свечения, так как на самом деле нам нужен эффект тени. Кликните по образцу цвета.

В открытой палитре цветов выберите черный цвет и нажмите OK.

Так же внесите следующие изменения в окне настроек стиля.

Нажмите OK, чтобы закрыть диалоговое окно. Мы закончили!

Благодаря легкости и удобству использования обтравочной маски у нас получился такой результат:

В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показывать и скрывать различные части слоя и подгонять изображения под формы! Мы изучим основы того, как создать обтравочную маску, и более подробно рассмотрим идею, стоящую за ними, чтобы к концу этого урока вы имели полное представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями. Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop являются мощным способом управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоев сильно различаются. Слой маски использует черно-белый , чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя, чтобы контролировать видимость другого.
Чтобы создать обтравочную маску, нам нужны два слоя. Слой внизу контролирует видимость слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — слой, который обрезается до маски.
Если нижний слой содержит фактический контент (пиксели, фигуры или тип), контент на слое над ним виден. Но если какая-либо часть слоя снизу прозрачна , то та же самая область на слое выше будет скрыта. Это может показаться более запутанным, чем то, как работает маска слоя, но маски обрезки так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Как работает обтравочная маска
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью слоя. Чтобы следовать за мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка ( фото из Adobe Stock):

Маска слоя и Обрезанные Layer

Нам понадобится два слоя для создания обтравочной маски, один будет служить маской, а другой будет обрезан по маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка, чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое:




Понимание обтравочных масок: контент против прозрачности
Скройте исходное изображение на данный момент, щелкнув значок видимости верхнего слоя :

Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть у них вообще нет содержимого. Слой без содержимого прозрачен, и мы видим его сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:

Снова включите верхний слой, снова щелкнув его значок видимости:
Верхний слой содержит актуальный контент . В данном случае это пиксельный контент, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формы или даже текста. Действительно, все, что не является прозрачным, считается контентом:

Как создать обтравочную маску в фотошопе
Обтравочные маски используют содержимое и прозрачность слоя ниже, чтобы контролировать видимость слоя выше. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Шаг 1: выберите слой, который будет обрезан


Как выпустить обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask :
И в документе мы снова видим наше изображение:

Добавление содержимого в обтравочную маску
Давайте добавим некоторый контент в нижний слой. Нажмите значок видимости верхнего слоя, чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:

Затем нажмите на нижний слой, чтобы сделать его активным:

Чтобы добавить контент, мы нарисуем простую форму. Выберите Elliptical Marquee Tool на панели инструментов , щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на Rectangular Marquee Tool и выбрав Elliptical Marquee Tool из всплывающего меню:

Нажмите и перетащите эллиптическую схему выделения в центре документа:

Подойди к меню Edit в строке меню и выбери Fill :

И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:

Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан до слоя ниже, поэтому нажмите на верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя, чтобы сделать изображение на слое видимым:

Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:

Перемещение содержимого в обтравочной маске
Затем нажмите на фотографию и перетащите ее на место. При перемещении изображения только область, которая перемещается по фигуре на слое под ним, остается видимой. И вот основы работы обтравочных масок:

Когда использовать обтравочную маску
Хотя маски слоев лучше всего подходят для смешивания слоев с бесшовными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Размещение фотографии в рамке с обтравочными масками
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фото на нижнем слое содержит раму:

И если я включу верхний слой, щелкнув его значок видимости:
Мы видим фотографию, которую я хочу разместить внутри рамки:

Я пока скрою верхний слой, еще раз щелкнув по его значку видимости, а затем щелкну по фоновому слою, чтобы выбрать его:

Рисование или выбор формы
Я щёлкну инструментом Волшебная палочка внутри рамки, и теперь область выбрана:

Photoshop копирует мой выбор в новый слой между фоновым слоем и фотографией, которую я буду размещать внутри рамки. Теперь у меня есть форма, необходимая для создания моей обтравочной маски:

Более быстрый способ создать обтравочную маску
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:

Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:

С созданной обтравочной маской фотография теперь появляется только внутри рамки, так как это единственная часть изображения, которая находится над фактическим содержимым на слое под ним. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:

Изменение размера содержимого в обтравочной маске

Чтобы изменить его размер, я буду нажимать и удерживать клавишу Shift, нажимая на угловые ручки и перетаскивая их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:

Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы закрыть Free Transform. И теперь, благодаря силе обтравочных масок, фотография прекрасно вписывается в рамку:

Читайте также:

