Как сделать маску в лайке
Добавил пользователь Morpheus Обновлено: 04.10.2024
Урок : Создание базовой маски с рисунком и сглаживанием.
Что понадобится во время урока?
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.jpg и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.jpg к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 2 — Создание FaceMesh с ретушью.
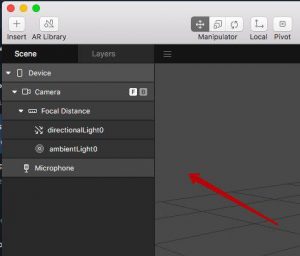
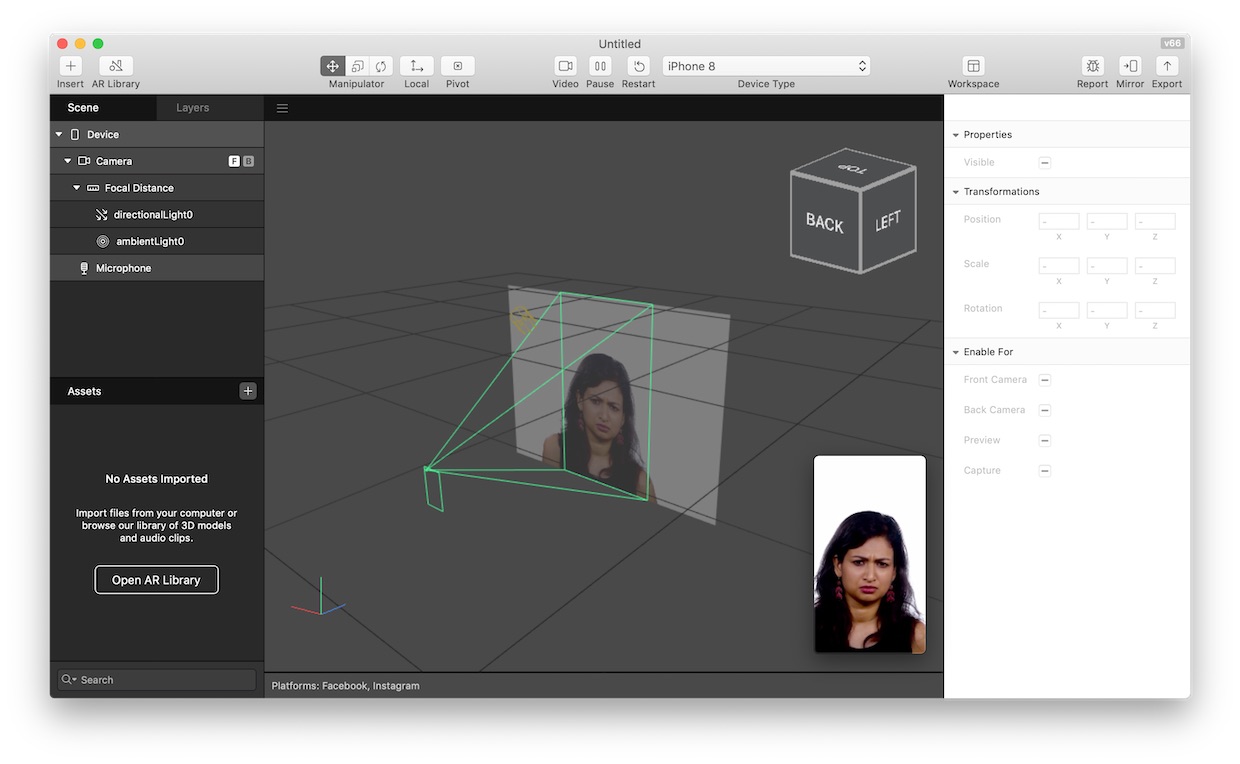
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Это твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.

Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
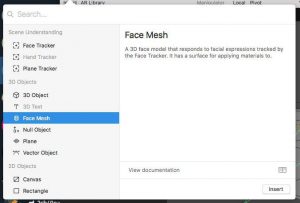
Нажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.


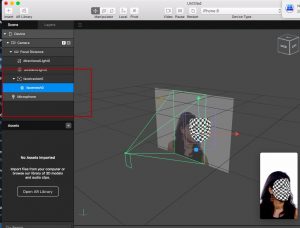
Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.

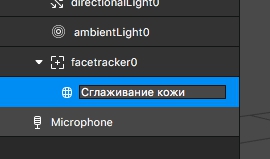
И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
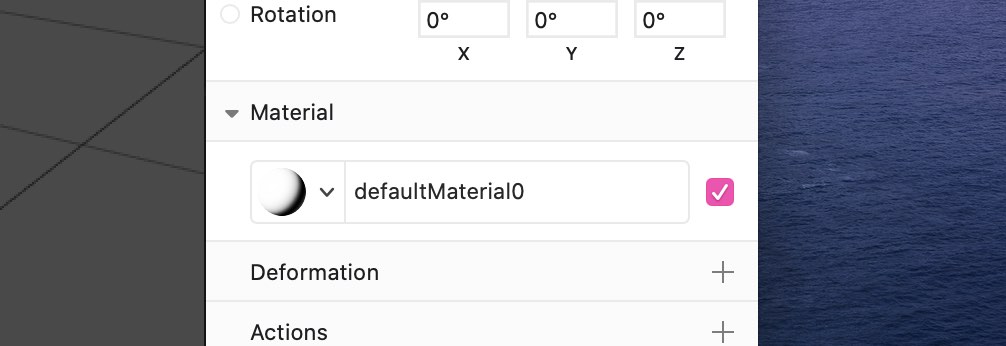
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Отлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.

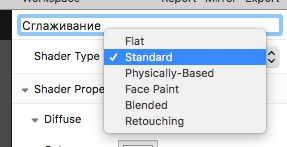
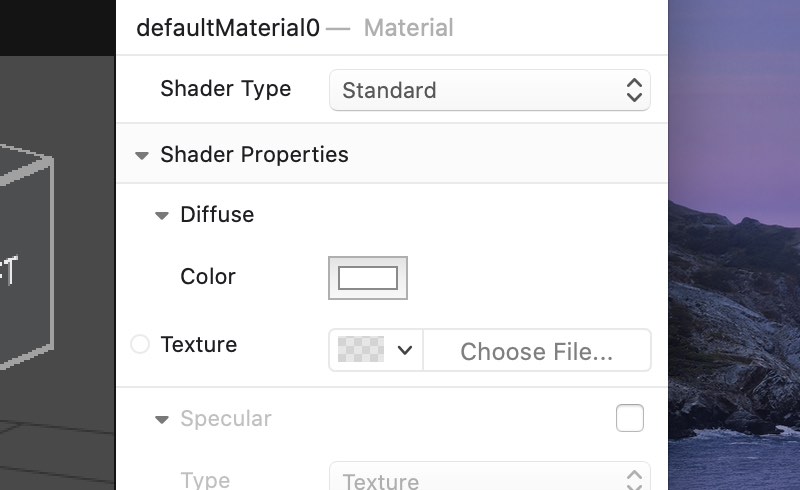
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
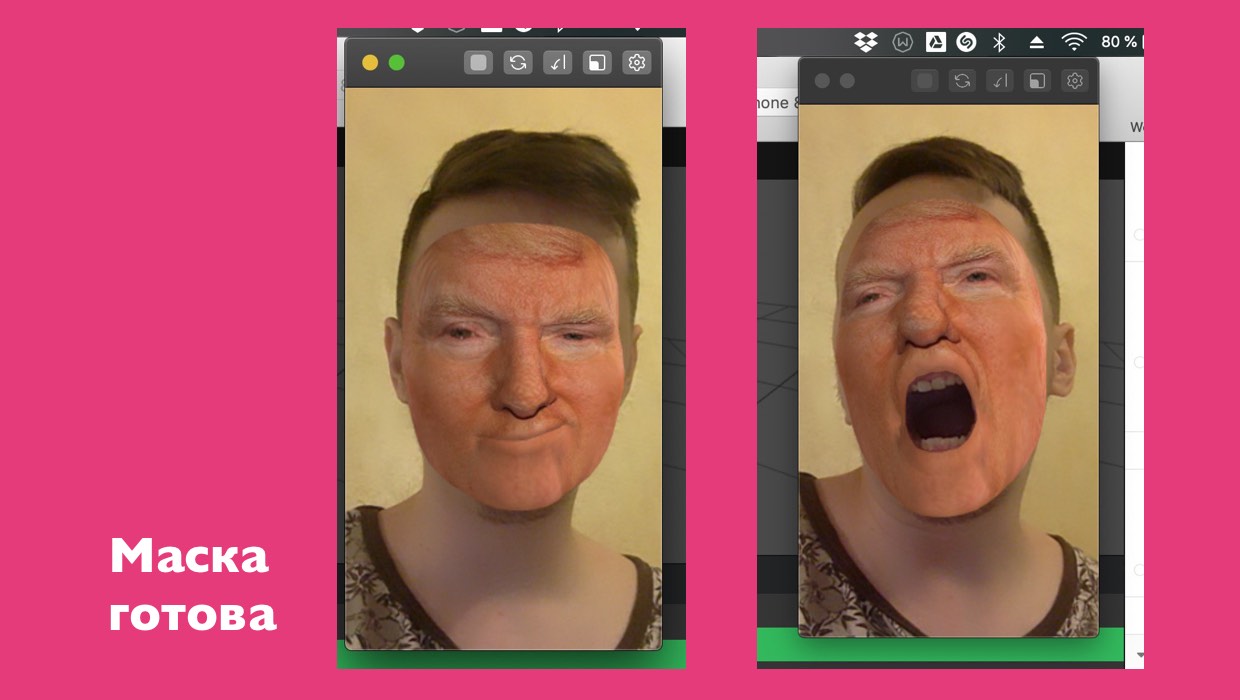
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Создаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.

Маска с глазами и ртом сможет выразить ваши эмоции по любому поводу. Сейчас подробно расскажу, где можно найти такой эффект.
1 вариант
Эффект называется Говорящие вещи. Чтобы его применить, нужно перейти по этой ссылке. Или набрать название в поиске приложения.

Пример 1
Что представляет из себя фильтр? При создании видео нужно сначала выбрать любое изображение из Галереи телефона или использовать стандартное. Эффект автоматически сам найдет ваши глаза/губы и выделит их. Вы всегда сможете увеличить или уменьшить их.
Как это всё выглядит, можно посмотреть ниже на видео:
2 вариант
Похожий эффект называется Черты лица. Чтобы его применить, нужно перейти по этой ссылке. Или набрать название в поиске приложения.
Маски — главный тренд в Instagram в этом году. А все благодаря эффекту дополненной реальности, на которую сейчас есть спрос. Согласно данным IDC, в 2019 году рынок VR и AR должен составить уже $20,4 млрд, а к 2023 году — $94,63 млрд ($60,55 млрд — AR, $34,08 млрд — VR).
Не только бренды, но и обычные пользователи могут создать маски. Чтобы плыть по волне трендов со всеми в одной лодке, подготовили для вас подробную инструкцию.
Сейчас сторис смотрят чаще, чем посты. Соответственно, шанс, что вашу маску заметят, намного больше. Маски — это своего рода воронка. Пользователь интересуется, смотрит, затем выкладывает селфи с маской в сторис.
О маске узнают его друзья. Те, в свою очередь, также интересуются ей и мгновенно разносят по своим сторис. Это в дальнейшем увеличивает количество взаимодействий с вашим аккаунтом.
Если сделать маску самим нет возможности, придется отдать некоторую сумму агентству или дизайнеру. Но потратившись один раз на разработку качественной и необычной маски, вы обеспечите себе бесплатный прирост подписчиков, это как минимум.
Плюс в сторис каждого пользователя будет указано название бренда — как разработчика маски. Вот вам и бесплатная реклама.
Идеально для бизнеса одежды, красоты или тату-студий! Яркий пример — маска от компании Kylie Cosmetics. Компания сделала маски культовых помад Lip Kit, цвета которых можно было увидеть на своем лице в онлайне.
А некоторые бренды пошли дальше. Так, Infiniti выпустили лимитированную коллекцию виртуальной одежды для Instagram. Примерить ее можно и сейчас. Достаточно вбить в GIF-поиске “Infiniti”.
AR-фильтры, или маски, — это анимированные эффекты, которые используют фронтальную камеру смартфона. Визуальный эффект накладывается на лицо пользователя и перемещается вместе с ним благодаря захвату движения. Изначально маски стали популярными благодаря Snapchat — приложению, которое хотелось бы оставить в 2010-х вместе с Balenciaga Triple S и постиронией. В какой-то момент фотографии людей с собачьими ушами можно было встретить на каждом шагу.
Ответный шаг Facebook не заставил себя ждать: корпорация купила белорусский стартап MSQRD, который также разрабатывал AR-фильтры, и весной 2017-го внедрила маски в истории. Бурный расцвет пользовательских масок случился осенью 2018 года, когда Facebook адаптировала платформу Camera Effects для Instagram и запустила открытое бета-тестирование. Новая платформа, получившая название Spark AR, позволяет любому пользователю создать маску своими руками и поделиться ей в истории.
Все вы наверняка видели маски в Instagram, которые позволяют узнать, каким премьер-министром ты станешь или какая ты диснеевская принцесса (чур, я Эльза!)
Они были смешными первые 75 тысяч раз, а сейчас всех немного достали. Поэтому чем больше людей сделают маски, тем быстрее они (маски) умрут!
Когда прочитаете статью, вам больше не надо будет платить фрилансерам, которые просят за них 150 тысяч рублей. Вы сможете самостоятельно сделать хоть 10 таких масок (а 150 тысяч рублей скинуть мне, например).
Вкратце алгоритм выглядит так:
Как создать маску в Spark AR
Готово, теперь у вас над головой капуста (например).
2. На этом этапе от вас потребуется немного больше действий, но это тоже легко!
Сначала удалите моё слайдшоу. Для этого выберите мою анимацию, затем нажмите на значок изображения рядом с надписью Texture в правом верхнем углу и в выпадающем меню нажмите Remove.
Добавьте свои картинки в слайдшоу. В том же меню Texture выберите опцию New Image Texture. В открывшемся окне выделите все изображения, которые вы хотите использовать в маске, и нажмите Open.
3. Я прописал для вас готовый скрипт, так что можете оставить его как есть. Но если вы хотите изменить некоторые параметры, я дам вам пару подсказок, какие переменные можно отрегулировать в Patch Editor.
Если нужно увеличить или уменьшить время слайдшоу, то измените эту переменную (число означает количество секунд):
Если вы загрузили больше или меньше картинок, чем в моём шаблоне (13), впишите ваше число во второй строке меню Random, чтобы всё работало корректно.
Как проверить, что маска работает
- В левом нижнем углу выберите значок телефона со стрелкой — Test on Device.
- В разделе Send to App найдите пункт Instagram Camera и нажмите Send.
- На телефон придёт push-уведомление. Нажмите на него, и превью маски откроется в вашем приложении Instagram.
Что дальше


Где найти маски в Инстаграме?
Записать Stories с готовыми масками просто.
- Откройте в приложении режим записи историй;
- Выберите понравившуюся маску;
- Сделайте с ней фото или видео;
- Готово. Наслаждайтесь результатом.
В случае если маски не отображаются, советуем попробовать обновить приложение на смартфоне. Если этот шаг не помог, скорее всего, у вас устройство, не поддерживающее такое обновление.
Можно ли сделать маску самостоятельно
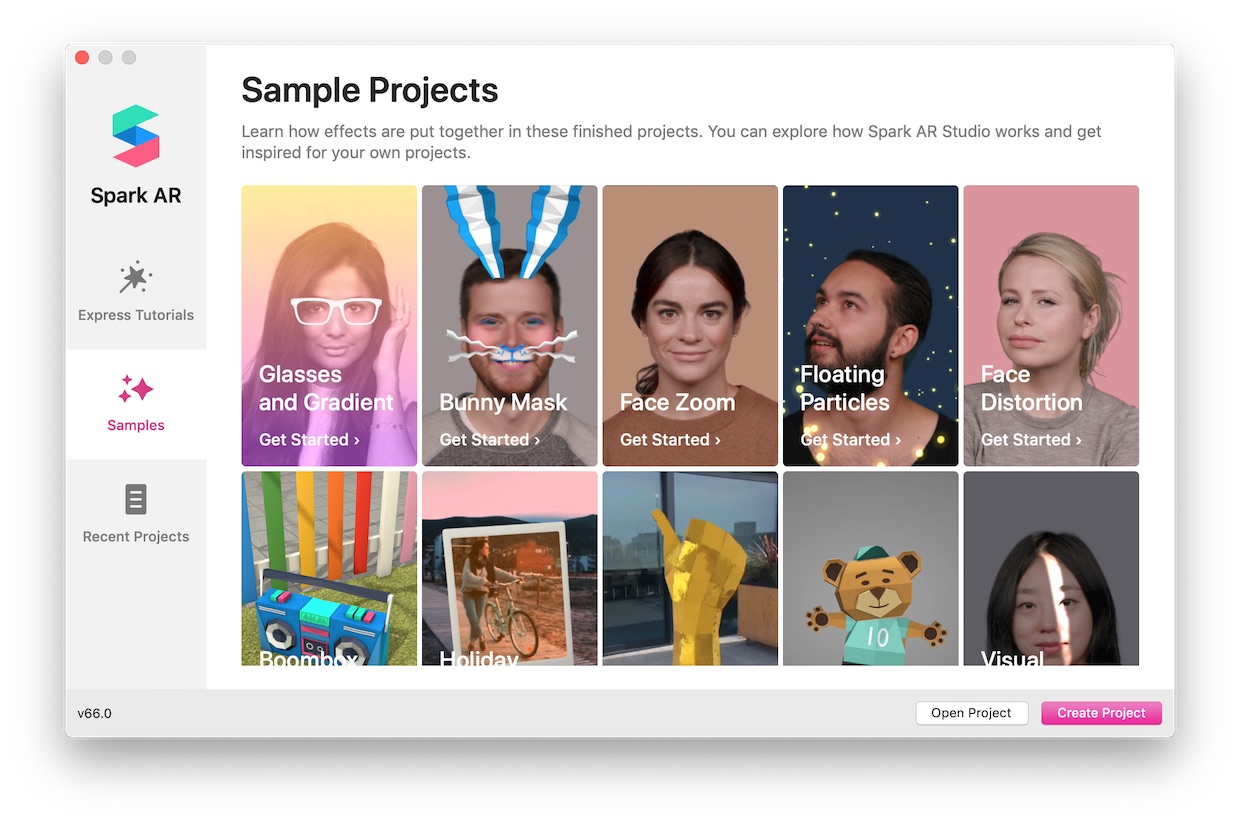
Казалось бы, выбор масок в популярных соц. сетях огромен, но так хочется создать маску, идеально подходящую под собственный стиль, внешность или настроение. Тем более, если современные технологии предоставляют все возможности для этого. После разрешения Инстаграм разрабатывать маски обычным пользователям, компания сделала доступным для скачиваний бесплатное приложение Spark AR и дополнила сайт инструкциями по созданию масок.

Благодаря приложению Spark AR Studio, имея даже базовые навыки работы в графических редакторах, получится создать оригинальный фильтр. При наличии компьютера, телефона на базе iOS или Android и подключения фантазии, научиться создавать маски для фейсбук и инстаграм самостоятельно не составит особого труда. Что же для этого нужно?

Для начала загрузите приложение Spark AR Studio с официального сайта и установите на компьютер. Для просмотра результатов на телефоне, загрузите через App Store или Play Market приложение Spark AR Player. Также потребуется USB-кабель для соединения этих устройств.
Подсказка: на официальном сайте Spark AR нам предоставляется возможность дополнительно загрузить примеры, учебные пособия, шаблоны значков, эффектов и прочее.
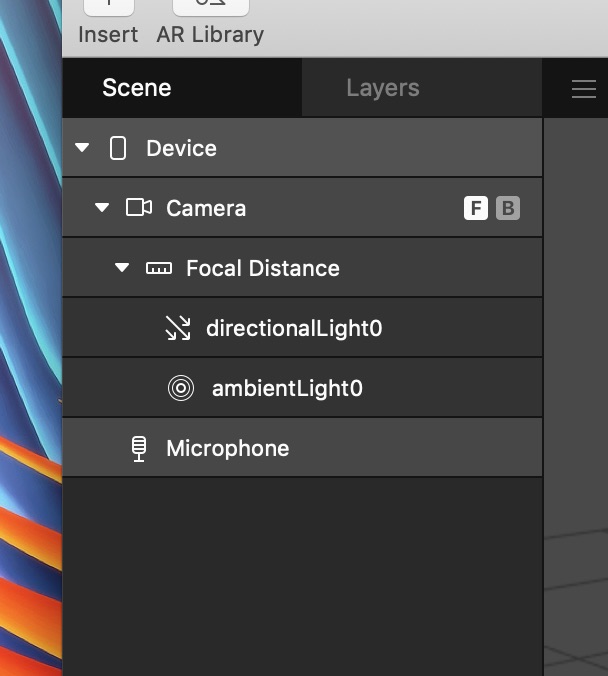
Что мы увидим, открыв Spark AR Studio:

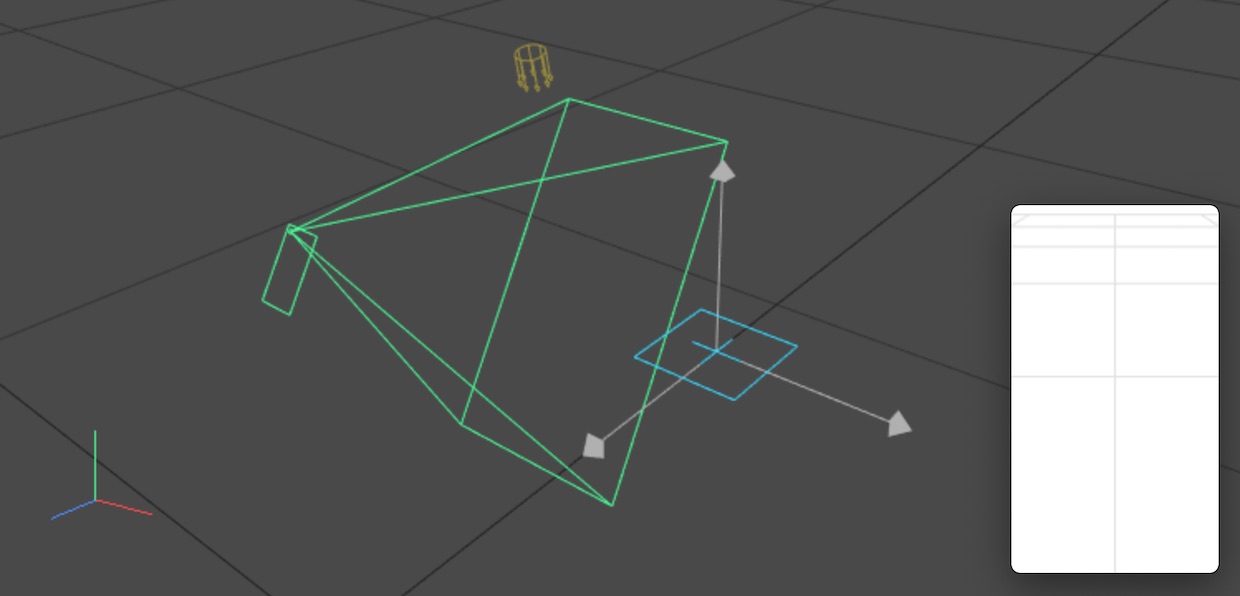
- почти на весь рабочий стол располагается трёхмерное пространство Viewport, куда можно загружать объект для просмотра и редактирования;
- слева расположена панель инструментов;
- в столбце справа панель редактирования;
- верхнюю панель занимает меню.

В программах имеются готовые (встроенные) маски и текстуры для того, чтобы понять процесс работы. Сразу, после установки, можно найти готовые шаблоны: для изменения пропорций лица, очки и ушки животных.
Создание и визуализация эффектов
В программу встроены основные эффекты для работы:
![]()
- трекер поверхности — срабатывает при появлении поверхностей в stories;
- трекер определения лица — при появлении в камере человека включается фильтр/объект;
- реакция на эмоции человека (открыть рот, моргнуть);
- 3D objects — добавление трёхмерных объектов;
- hand tracker — трекер, реагирует на появления рук в кадре;
- 3D text — вставка объемного текста.
Для облегчения процесса работы, компания Facebook дополнила программу горячими клавишами. С их помощью можно увеличивать масштаб, скрывать панели управления, посматривать имитацию задней камеры и скрыть/просмотреть слои.

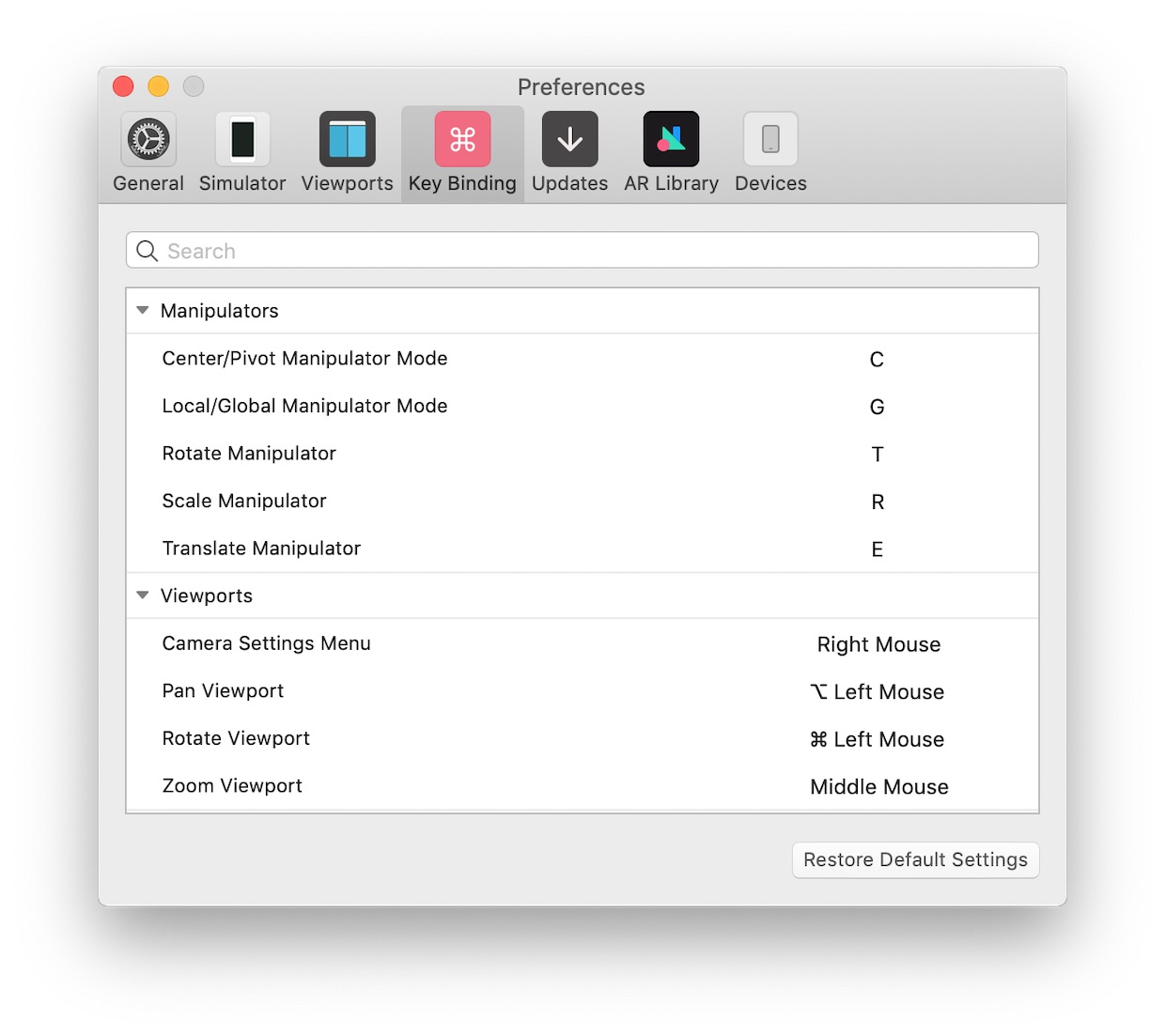
Для ввода собственных сочетаний клавиш, требуется открыть в строке меню: AR Studio > Preferences (Настройки) > Key Binding (Привязка клавиш) и создать новый ярлык. В меню возможен сброс настроек и восстановление по умолчанию.


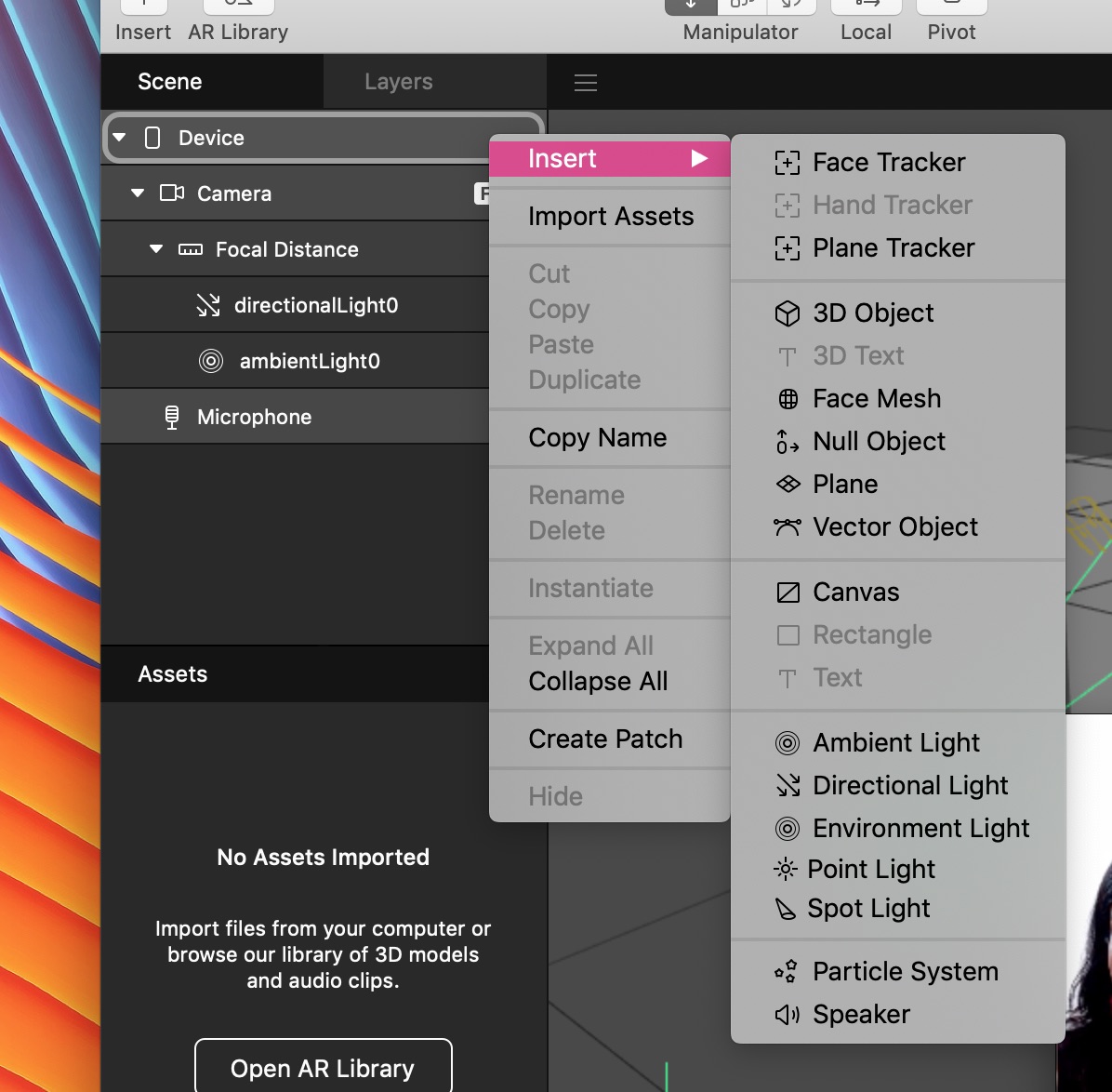
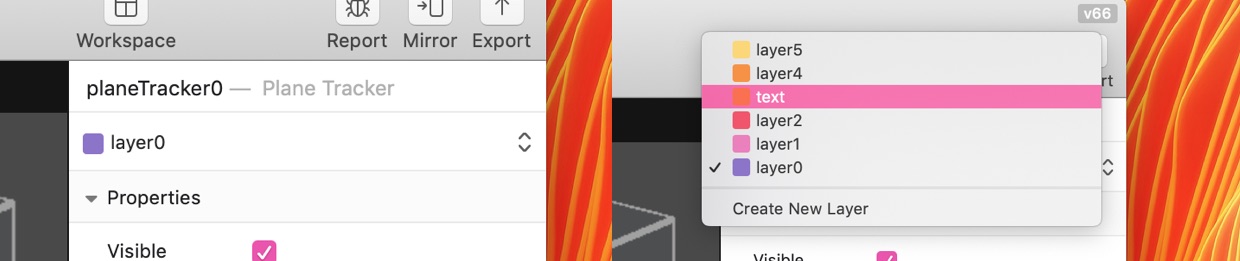
Вы можете добавить объект в свой проект двумя способами:

Если открыть меню любым их способов, вы увидите список объектов, доступных в Spark AR Studio. Используйте их для создания различных эффектов. Например, Plane трекер обнаружит поверхность реального мира, такую, как стол. Трекер лица обнаружит движение чьего-либо лица.
![]()
Также существует быстрый способ добавления. Для этого необходимо мышкой перенести объект с рабочего стола в область просмотра.
Заметьте, что видео в центре интерфейса тоже изменилось. Эта область называется Viewport — там, где вы можете увидеть свой эффект, когда вы его создаёте.

Видео изменилось, потому что эффекты, включающие отслеживание плоскости, можно просматривать только через заднюю камеру на чужом мобильном устройстве. Пустое видео дает более четкое представление об эффектах, которые работают на задней камере.

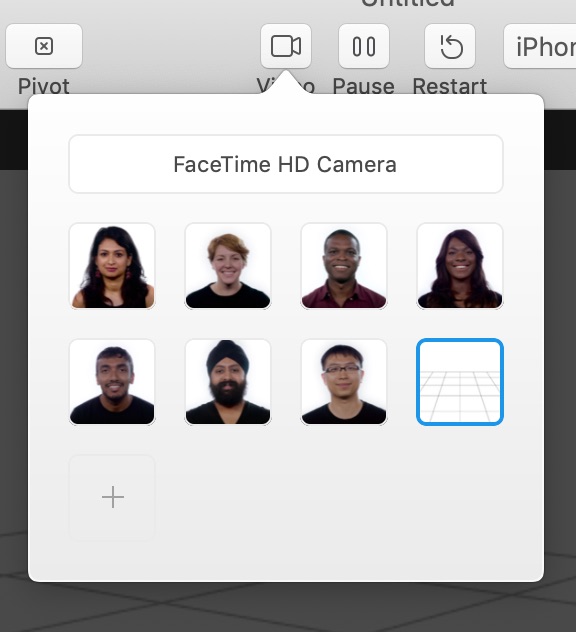
Вы можете изменить видео, если хотите. Нажмите на значок камеры на панели инструментов, выберите один из предустановленных видеороликов или просмотрите эффект, выбрав камеру вашего компьютера.
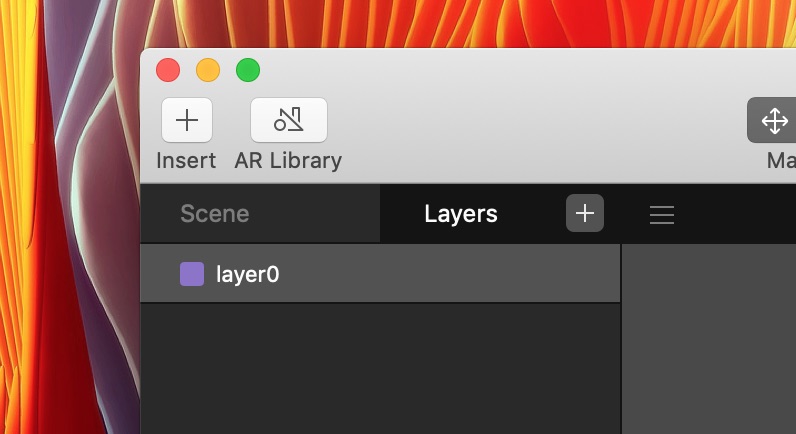
Учимся создавать слои
В программе Spark AR Studio, отображение объектов идет в определенной последовательности. Объекты для маски в Facebook могут закрывать друг друга, именно поэтому важно научиться грамотно пользоваться слоями самому. В противном случае появление объектов будет неконтролируемо.

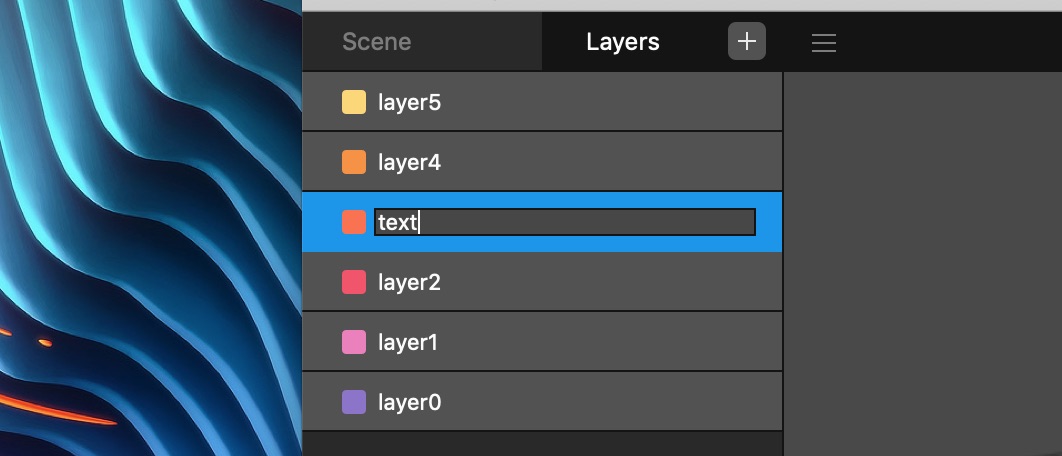
Когда создается новый проект, в нём находится только один слой, поэтому все выбранные объекты накладываются на него. Чтобы добавить новый слой, требуется открыть вкладку Layers и нажать на +. Для удаления или переименования, кликните по нему правой кнопкой мыши и выберите требуемое действие.

Для обучения, можно использовать уроки с сайта-разработчика, в которых всё подробно описано (сайт имеет недоработки и некоторая информация отображается только на английском языке).

Руководство для новичков:
![]()



Как загрузить готовую маску в Instagram
Для добавления своей маски на платформы фейсбук и инстаграм, от вас потребуется дополнительно создать уникальную иконку маски и продемонстрировать на видео использование самого эффекта.
Прежде чем загрузить готовую работу на телефон, проверьте, чтобы размер файла .arexport не превышал 20 Мб. Убедитесь, что ваш аккаунт инстаграм привязан к вашей страничке в фейсбук.
Итак, для начала откройте официальный сервис загрузки масок в Instagram/Faccebook — Spark AR Hub. В личном кабинете будут отображаться ранее загруженные маски и статистика их использования.

Следующим шагом будет предварительный просмотр и время для загрузки видео-превью. Далее можно выбрать дату публикации маски (после её одобрения) и сделать к ней описание. Отправьте эффект на модерацию и ожидайте результатов.
Читайте также:

