Как сделать красивое письмо
Обновлено: 03.07.2024
Justclick позволяет создавать красивые одностраничники, формы подписки , настраивать прием заказов и оплат, анализировать аналитику.
Не я одна оценила удобный функционал сервиса justclick, намного раньше меня это сделал Дмитрий Зверев. У него выпущена целая серия инфопродуктов, посвященная работе на justclick.
Как сэкономить на Justclick
Я соглашусь, что это несколько напрягает просто потому, что на первых этапах развития бизнеса в Интернете прибыли нет, а вкладывать в собственное дело приходится, и притом немалые деньги!
Но, друзья, чтобы открыть бизнес – вложения необходимы, и не важно, где это будет – offline или online!
Я подскажу, как можно сэкономить на сервисе justclick. Просто следите за его рассылкой. Когда я оплатила первый месяц на джастклик (990 рублей), мне пришло письмо на почту, где предоставлялась возможность воспользоваться большой скидкой на оплату тарифа на год иди два (точно не помню). Я тогда этим предложением не воспользовалась, т.к. еще была не уверена скорей в себе, чем в сервисе рассылок.


Давайте посчитаем, сколько я сэкономила. 990 рублей * 24 месяца = 23760 рублей – такую сумму я бы заплатила за 2 года пользования сервисом justclick по обычной цене.
Если раскинуть на месяцы, то стоимость тарифа оказалась 404 рубля 16 копеек, а никак не 990!
Вывод: оплатив тариф со скидкой до конца 2018 года, значительно сэкономив при этом свой бюджет, я теперь спокойненько сосредоточена на развитие бизнеса в Интернете, и мне не нужно думать, что скоро подходит очередной платеж!
Как сделать красивое письмо для рассылки на justclick
Возможно, я затянула вводную часть, но я хотела до вас донести, что если не упустить возможности, можно значительно сэкономить на justclick и с удовольствием пользоваться его функционалом.
Переходим непосредственно к теме статьи как сделать красивое письмо для рассылки на justclick.
Justclick , как я уже писала выше, позволяет настраивать автоматическую серию писем и рассылать мгновенные письма. И в том и другом случае ключевое слово – письма.
Письма на justclick создаются в редакторе, похожем на ворд или на редактор сайта на wordpress.
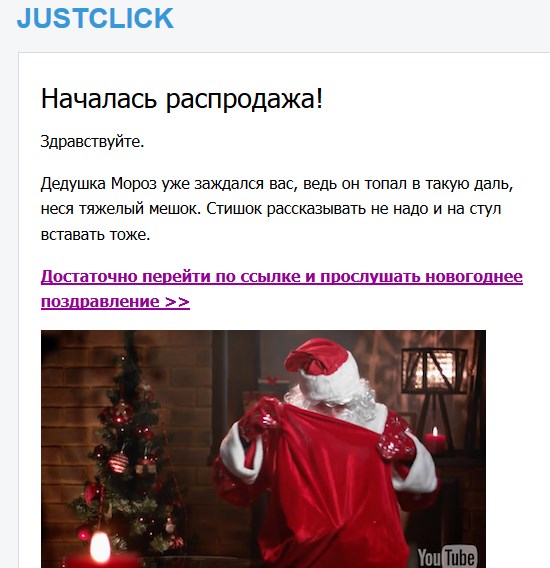
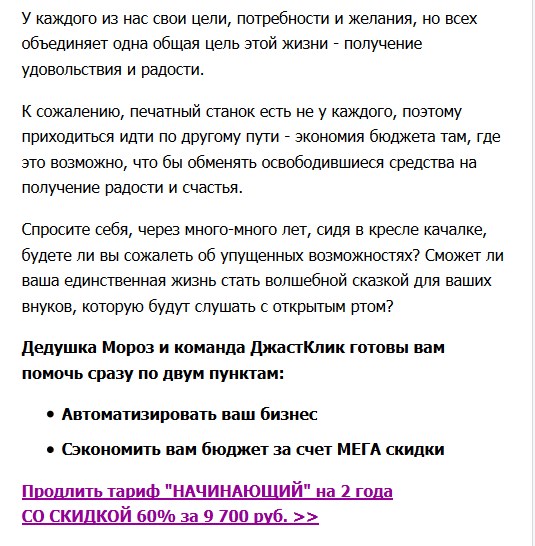
Давайте посмотрим два варианта письма:


Какое письмо читается легче? Думаю, что вы согласитесь со мной, — это второй вариант.
Кстати, оба письма созданы на сервисе justclick.
Чтобы в редакторе писем выставить границы и визуально сделать текст восприимчивым для чтения, нужно знать небольшую хитрость. Мы создадим шаблон со всеми соответствующими настройками, который автоматически будет отображаться в редакторе сервиса.
Настройка страницы на сервисе justclick

Переходим в Визуальный редактор. Обратите внимание, что справа на экране у нас появляется область с дополнительными элементами. Как раз с помощью этого функционала можно сделать красивое письмо для рассылки на justclick.
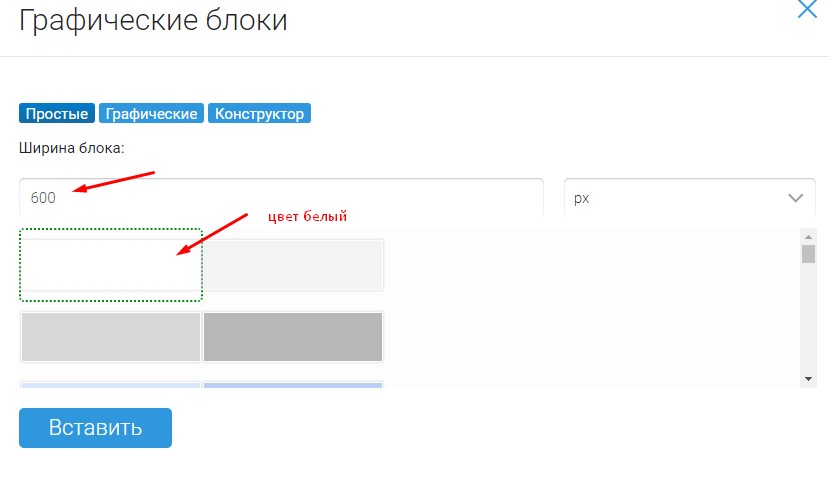
Итак, начинаем создавать шаблон для красивого письма. На панели справа выберите кнопку Вставить графические блоки. В разделе Простые выставляем ширину блока. На мой взгляд – идеально 600 рх. Цвет блока выбираете на свое усмотрение. Я остановилась на белом фоне.

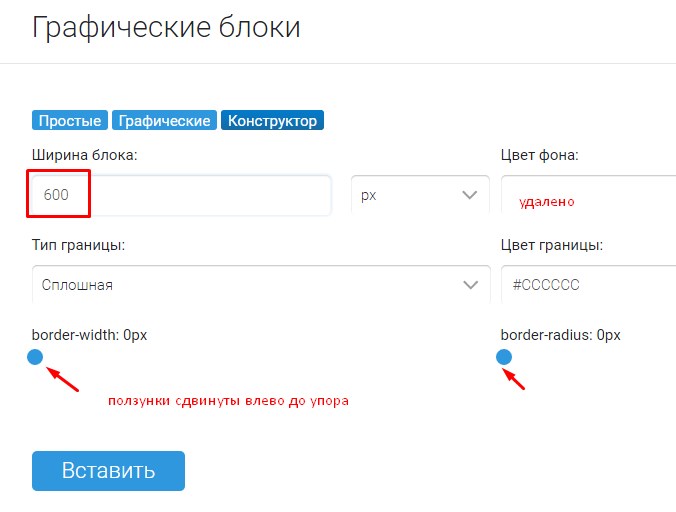
Следующий раздел Конструктор. Ширина блока 600 рх. Цвет фона удаляем. Тип границы и цвет границы оставляем по умолчанию (они нам не пригодятся). Оба ползунка, которые находятся ниже этих показателей, сдвигаем влево до упора. Кнопка Вставить.

Теперь в визуальном редакторе у вас появились невидимые границы, за которые вы не можете выйти.
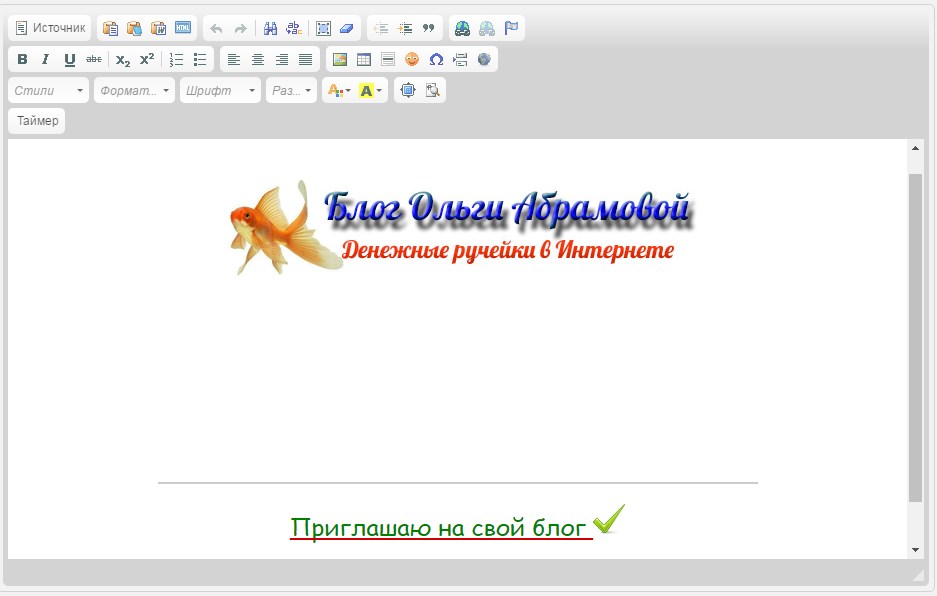
Сейчас вам нужно настроить шаблон. Для этого вы можете добавить собственный баннер через функцию Изображение. Можно разместить ссылку на свой сайт или вставить небольшой блок с рекламой. Подробности в моем видео ниже. Здесь нет предела вашей фантазии. Вот, что получилось у меня:

Теперь, когда вы довольны своей готовой страницей, найдите в редакторе в левом верхнем углу кнопку Источник, кликните по ней. И скопируйте появившийся код от начала и до конца. Все, страницу можно закрывать!
Настройка шаблона для мгновенного письма и автоматической серии писем на justclick
Сейчас мы настроим шаблон, который позволит нам значительно упростить процесс создания новых писем на сервисе.
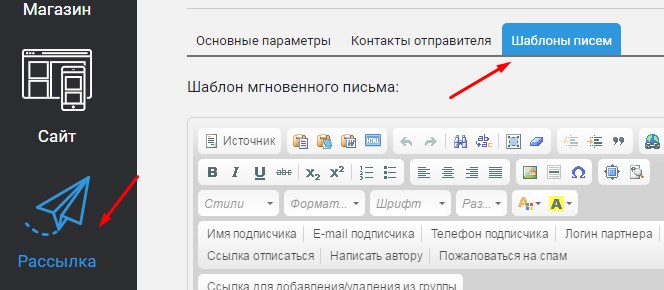
Слева в меню выбираем раздел Рассылка – Настройки – Шаблоны писем.

В редакторе в верхнем левом углу нажимаем кнопочку Источник… и вставляем скопированный код!
В результате у нас появляется новый шаблон для красивого письма.
Обратите внимание, что в этом разделе можно настроить шаблон как для мгновенного письма, но если мы спустимся чуть вниз, то увидим, что здесь можно настроить и шаблон автоматического письма.
Если вы довольны результатом, вам осталось сохранить шаблон через кнопку Сохранить настройки.
Как сделать красивое письмо на justclick: пример
Теперь давайте сделаем красивое письмо для рассылки на justclick.
Рассылка – Мгновенная – По группам.
Начинаем с верхней части письма и заполняем вкладку Основные параметры.
Время отправки: выставляете дату и время, когда хотите, чтобы ваше письмо ушло в рассылку.
Группы контактов: выбираете группы, по которым хотите сделать рассылку.
Далее я ничего не меняю и перехожу к самому письму. Не забывайте придумать заголовок письма в строке Тема письма.
Если вы правильно сохранили шаблон, то соответственно письмо у вас должно открываться уже с шаблоном. Вам лишь осталось написать текст, который вы хотите включить в него, и расставить ссылки, если это необходимо.
Вот, что получилось у меня:

Ниже редактора письма есть кнопочка Тестировать, и я всегда ей пользуюсь (и вам советую), потому что так легче увидеть ошибки. Если все хорошо – кнопка Сохранить. Письмо к отправке готово!
В этой статье я рассказала, как сделать красивое письмо для рассылки на justclick. Думаю, что информация была для вас полезной! Еще раз хочу обратить ваше внимание, что на justclick можно экономить, отслеживая акции и распродажи сервиса. Если вы до сих пор сомневались, нужен ли вам джастклик, т.к. он платный, — надеюсь, что ваши сомнения уже позади!
В 2018 на Джастклик появилась новая возможность — платформа для онлайн обучения . Теперь покупатели ваших инфопродуктов получают доступ к личному кабинету, где смогут проходить полноценное обучение.
В дополнении к вышеизложенному материалу рекомендую посмотреть этот видеоурок:
Если информация вам понравилась, поделитесь ей со своими друзьями в соцсетях!
Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание - есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Актуальность создания html писем для почтовой рассылки
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писем
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи , а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы - это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае - их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем :)
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
Пока - всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.

Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него - нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмо
Для начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id="header"), вторую для контента (id="content"):
Как вы уже заметили, я задал cellpadding="40" для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше.
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то - ставлю, где-то - нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу "content" и помещаю в него картинку, с надписью "Smartlanding":
Сейчас письмо выглядит так:

Идем дальше. Сейчас нам нужно реализовать такую структуру:

Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
Теперь необходимо реализовать анонс статьи, делается это достаточно просто. 1 строка, 1 столбец и текст в нем:
Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 - для того, чтобы задать отступ между ними (60px).
Точно такую же разметку делаю для текста, заголовков:
И теперь остается последний шаг, сделать footer. Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
- gmail
- yandex
- rambler
- mozilla thunderbird
- outlook 2007
- outlook 2013
- the bat
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня - все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах можно здесь)

Сегодня мы вам расскажем, как красиво оформить письмо любимому человеку своими руками. Создание такого письма – достаточно тонкое и кропотливое дело, поэтому советуем запастись терпением! Пошаговый мастер-класс с фото и бесплатным шаблоном подскажет, как красиво оформить конверт письма.
Инструменты и материалы Время: 30 минут • Сложность: 7/10
- обычный белый конверт или любой другой светлый конверт на ваше усмотрение;
- серый карандаш;
- ручка с чернилами;
- краски акриловые;
- краски-металлик.
Пошаговая инструкция с фото
Несмотря на возрастающую популярность минимализма, винтажная типографика по-прежнему остается в моде. Попробуйте взять в руки старую книгу с ажурным рукописным текстом – её можно рассматривать часами! Так почему бы не применить искусство типографики в оформлении современного письма? Несомненно, это будет свежо и весьма оригинально! Не будем вам лгать: красивое оформление письма потребует от вас определенных временных затрат, и это не 5 и не 10 минут. Для оформления каждого отдельного конверта вам потребуется не менее 30 минут. Конечно, это хлопотно, но вы только подумайте о выражении лица получателя, когда он откроет свой почтовый ящик. Он точно не сдержит позитивных эмоций! Итак, как вы уже поняли, в этом мастер-классе мы расскажем, как красиво оформить письмо своими руками.

Материалы и инструменты:
Чтобы изготовление конверта не было для вас столь уж сложным процессом, мы подготовили для вас шаблон, который вы можете видеть ниже по тексту. Просто скачайте его на ваш компьютер и распечатайте в желаемом размере. Вам также понадобятся обычный карандаш и ручка с чернилами. Вам не обязательно уметь пользоваться каллиграфическим пером, а мы его применили лишь потому, что нам так комфортнее.

Шаг 1: распечатайте шаблон
Мы распечатали шаблон на листе бумаги формата A7 размерами 13х18 см. Если вы хотите, но не знаете, как красиво оформить письмо на конверте нестандартного размера, наш совет — увеличьте или уменьшите шаблон соответственно в одном из графических редакторов.
Красивое оформление письма — шаблон
Далее просто вырежьте шаблон по контуру.
Шаг 2: переведите шаблон на конверт
Поместите шаблон в конверт лицевой стороной к лицевой стороне конверта.


Если у вас есть светлая коробка, а еще лучше прозрачный стеклянный стол, поместите конверт на них. Вы также можете держать его на освещенном солнцем окне, а может, ваш конверт настолько тонкий, что вы безо всяких приспособлений рассмотрите рисунок шаблона. Все зависит от конверта!
Далее с помощью серого карандаша аккуратно переведите рисунок с шаблона на лицевую сторону конверта. Для этого аккуратно обведите все линии поверх конверта карандашом. Если вы чувствуете в себе достаточно сил, вы можете пропустить этот шаг и рисовать прямо поверх шаблона ручкой с чернилами. Но если это ваш первый раз, лучше для начала воспользоваться карандашом, иначе вам придется много раз переделывать свою работу.

Шаг 3: сделайте надписи
Во-первых, напишите свой адрес в левом верхнем углу. Вы увидите на шаблоне место для записи адреса возврата, которое обозначено пунктирными линиями.


Теперь, вам нужно написать имя получателя. Добавьте его в винтажном стиле, написав инициалы и потом фамилию, как и девятнадцатом веке. Но это ваш конверт, и вы можете делать с ним, что захотите! Мы вам не можем полностью помочь с текстом письма, но вы можете писать в любом стиле, как вам нравится. Каллиграфия будет выглядеть здесь слишком круто.

Наконец, впишите адрес получателя в три линии, указанные в нижнем правом углу. Если номер квартиры присутствует, включите его в первую строку.

Шаг 4: обведите чернилами
Как только вы закончите с серым карандашом, берите чернильную ручку и начинайте обводить текст. Помните, что каллиграфическая ручка вам действительно не нужна. Используйте любую старую ручку с красивыми чернилами, простой роллер и т.д.

Далее просто обведите линии по контуру. Как только вы отследите рисунок, вы убедитесь, что элементы шаблона можно продлить до конца конверта за счет удлинения линий.

Вы также можете заполнить конверт цветочными безделушками, которые мы включили в шаблон. При желании, добавьте красок, заполнив элементы золотыми и синими оттенками. Этот конверт имеет великолепный блеск!

Красивое оформление письма своими руками готово!
Ниже вы можете видеть конверт, который мы обвели чернилами цвета грецкого ореха.

Наш шаблон даст вам хорошую основу для дизайна, но у вас есть свобода творчества, и вы вправе сами решать, как красиво оформить письмо, заполнив его любым цветом, который вам нравится, плюс добавив какие-то свои элементы. Мы бы хотели посмотреть, что вы придумали!

Надеюсь, вам понравился наш мастер-класс и шаблон, и теперь вы знаете, как красиво оформить письмо своими руками для родных и близких в преддверии праздников.
Ещё один вариант того, как красиво оформить письмо, вы найдёте в видео с мастер-классом, которое мы подобрали специально для наших постоянных читателей.
Из этой статьи вы узнаете, как сделать письмо для E-mail рассылки на онлайн-конструкторе Wilda. В чем отличие форматов Html и Jpeg, и какой формат подойдет вам больше.

Все мы пользуемся электронной почтой, и часто получаем красивые оформленные электронные письма, содержащие не просто текст, а еще изображения, логотипы, цветные фоны и другие элементы дизайна.
Оформить такое письмо можно двумя способами:
- Создав html версию письма
- Отправив цельное изображение в теле письма.
Остановимся на каждом варианте подробнее чуть ниже, а пока давайте разберемся, что такое Html письмо, и в чем особенности его оформления.
Что такое Html письмо?
Html письмо – это письмо, созданное на языке Html (также, как и сайты в интернете). Если у вас нет достаточных навыков, то самостоятельно создать такое письмо у вас не получится. Для этого вам потребуется помощь профессионального верстальщика, который создаст такое письмо с помощью материалов, предоставленных ему вами: тексты, изображения, структура письма. После создания html письма вам понадобится специальное программное обеспечение для рассылки его адресатам.
Та же самая проблема существует и с отображением Html писем на мобильных устройствах. Ведь, по сути, рассылка и есть почти полноценная страница сайта, которая должна быть адаптирована под различные устройства.
Помимо этого, при создании рассылки требуется учитывать ограничения по использованию номенклатуры шрифтов, так как если на компьютере вашего получателя не установлен шрифт, выбранный вами для оформления письма, то он заменится на один из общеупотребительных шрифтов, например, Arial, и ваша дизайнерская задумка может не состояться!
Вывод: Как вы видите, создать Html рассылку не так просто, и вам не обойтись без помощи профессионального верстальшика или специального программного обеспечения, что, однако, не гарантирует одинаковое отображение на всех устройствах.
Чем Wilda может вам помочь?
На конструкторе Wilda вы можете:
Создать рассылку в виде изображения и вставить в тело письма
Изображение, созданное на онлайн-конструкторе Wilda.
Такой способ создания писем будет удобен, если:
- вам необходимо отправлять небольшие информационные письма высотой в один экран: открытки и поздравления, информацию о смене адреса, офиса, баннер о старте продаж продукта или услуги и т.д.
- у вас одна ссылка в письме. В любом почтовом клиенте можно прикрепить одну ссылку к вашему изображению. Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!
- у вас небольшое количество адресатов. Например, у Вас база из 100 клиентов, и вы хотите красиво поздравить их с праздником. Вам нет смысла заказывать дорогостоящую рассылку. Просто создайте поздравительную открытку и вложите в тело письма! При этом, вы можете пользоваться бесплатными почтовыми клиентами на Google, Яндекс или Mail, у которых лимиты на отправку составляют до 400 писем в сутки, чего вполне достаточно для большинства случаев;
- вам нужна скорость. Создать рассылку на основании шаблонов очень быстро. Вы просто меняете изображения и тексты в шаблон на собственные, скачиваете файл в формате Jpeg и вставляете в тело письма;
- у вас минимальный бюджет. В данном случае вы оплачиваете только услуги конструктора по скачиванию документа;
- у вас сложный для верстки дизайн, либо вы хотите использовать креативные дизайнерские или фирменные шрифты, так как для обычных Html рассылок набор шрифтов четко регламентирован и ограничен.
Помимо этого, благодаря такой услуге, как Публикация, у вашего письма будет веб-версия. Она служит для того, чтобы получатели, у которых не отобразилось изображение, могли перейти на его электронную версию и ознакомится с содержимым. Образец веб-версии письма.
Для создания веб-версии письма вам достаточно просто опубликовать ваш макет на сайте Wilda, и у него появится собственный адрес в сети.
Создать макет письма для последующей верстки в Html
Если обстоятельства требуют от вас создания Html письма, то с помощью конструктора Wilda вы можете создать макет письма для того, чтобы специалистам было проще понять, что вам необходимо. Вместе с макетом вам останется только передать специалисту исходники изображений и ждать результата!
Подробнее об оформлении электронных писем читайте в статье Как создать письмо для E-mail рассылки.
Создать элементы для Html рассылки
В любом Html письме есть необходимый набор элементов: шапка, подвал, фон или изображения. С помощью онлайн-конструктора Wilda вы можете создавать или редактировать эти элементы, сохраняя каждый в отдельности в виде файла Jpeg. Для этого в конструкторе предусмотрено создание документов любых размеров. Уточните у вашего специалиста необходимые требования к элементам и создайте их на конструкторе. Вы легко справитесь с этой задачей, особенно если уже создавали для себя какие-нибудь документы. При этом в конструкторе уже будут храниться ваши логотипы, изображения, фирменные цвета и т.д.
Резюмируя все вышесказанное, конструктор Wilda будет, несомненно, полезен всем, кому необходимо создать красивую и эффектную E-mail рассылку.
Читайте также:

