Табы как сделать на jquery
Добавил пользователь Валентин П. Обновлено: 05.10.2024
Случается так, что на странице бывает немалое количество контента, в результате чего страница выглядит очень нагроможденной. Есть множество способов оптимально настроить отображение контента и один из них, это использование табов (вкладок). Если Ваш сайт сделан с использованием какой-либо CMS, то несложно найти специализированные для этих целей плагины. Но многим не хотелось бы нагромождать свой сайт сторонними плагинами, поэтому предлагаю реализовать свой скрипт работы с табами, это позволит самому решать, в каком месте они будут задействованы, а также позволит следить за их правильным оформлением. Однажды я натолкнулся на очень простой способ создания табов, поэтому сейчас хотелось бы поделиться им с новичками.
Как это работает?
Создайте файл JS с именем tabs_script.js и добавьте в него следующий код:
Скрипт довольно простой, он отслеживает клик по табу $(‘dl.tab’), добавляет класс .active нажатому табу и удаляет его у всех соседних $(this).addClass(‘active’).siblings().removeClass(‘active’), заключая содержимое дочерних объектов каждого элемента из набора совпавших элементов (включая текстовые блоки) в конструкцию HTML с помощью функции wrapInner().
Создайте файл CSS с именем tabs_style.css и добавьте в него следующий код:
Здесь ничего сложного, Вы вправе изменить оформление табов так, как Вам захочется. Обратите внимание, что имеются двойные классы, а именно .horizontalдля горизонтальных табов и .vertical для вертикальных.
Файлы созданы, теперь необходимо создать структуру страницы, для этого создайте файл index.html и добавьте следующий код (также, чтобы всё это у нас работало правильно, убедитесь, что Вы подключили библиотеку jQuery):
Как видите, мы используем списки данных DL, DT и DD. Сами табы у нас отделяются друг от друга с помощью тега DL, заголовки табов заключаем в теги DT и соответственно содержимое этих табов у нас находится в тегах DD. На мой взгляд, это достаточно простой способ создания табов.
Как быть владельцам CMS? Вы можете подключить файлы скрипта и стилей в своем шаблоне, а конструкцию табов прописывать в тексте материалов (статей).
Вы можете ознакомиться с примером работы табов скачав архив из вложения в конце статьи.

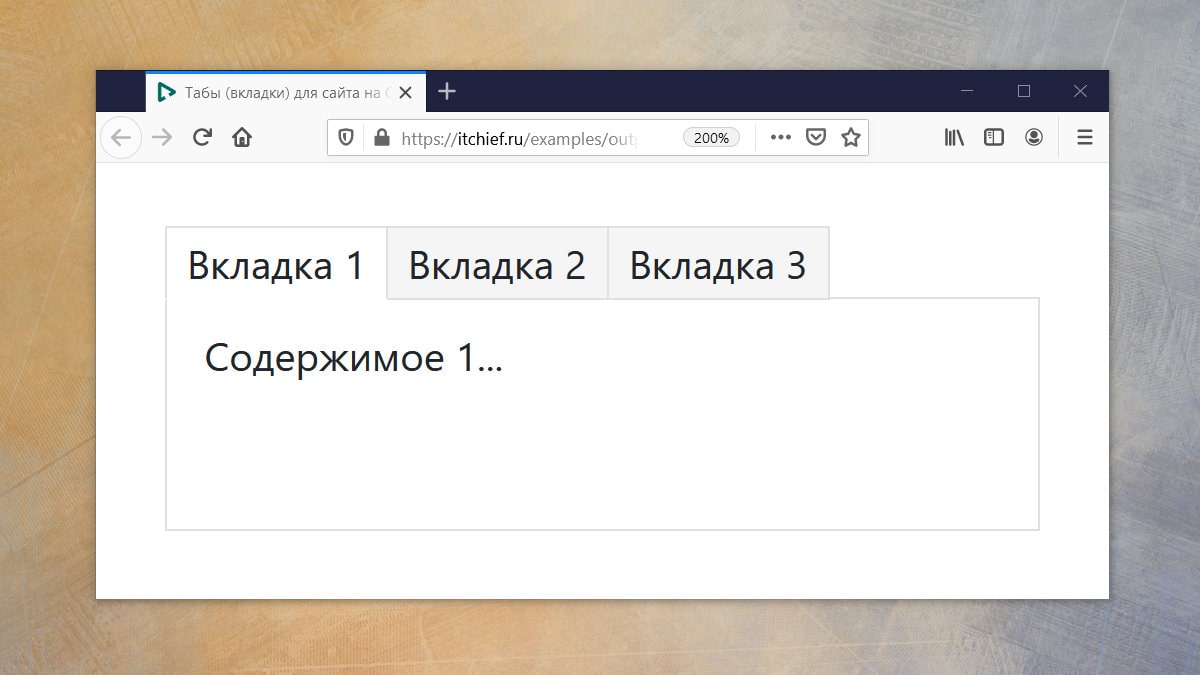
В этой статье рассмотрим примеры вкладок для сайта, выполненных как с использованием только CSS, так и с применением JavaScript.
Что такое табы
На странице очень часто бывает необходимо вывести большое количество информации.
Для того чтобы эту информацию не отображать всю сразу, её можно разделить на отдельные части, а затем выводить в определённый момент времени только одну порцию этих данных.
Табы (вкладки) – это как раз и есть тот элемент интерфейса, который позволяет пользователю переключаться между контентом, разбитым на несколько секций.
В вебе табы – это просто набор ссылок или других HTML элементов, которые визуально обычно оформляют в виде вкладок или группы кнопок. При нажатии ни них они включают видимость одного какого-то блока с контентом и скрывают другие.
Табы предназначены для экономии места и более удобного представления информации на сайте (по названию вкладки можно определить какой контент отобразится на странице, если нажать на неё).
Вкладки на чистом CSS
Рассмотрим несколько способов создания табов на CSS.
Первый способ построен на радиокнопках ( input с type="radio" ) и CSS селекторе checked.
HTML и CSS код таба:

В этом варианте радиокнопки связаны с определённым label . Связь элемента label с input выполнена через атрибут for . Это действие необходимо для того, чтобы можно было скрыть элементы input , а управление ими (установку checked ) выполнять через клики по элементам label .
Стилизация выбранного элемента label в этом примере выполнена с использованием селектора input[type="radio"]:checked+label . Этот селектор выбирает элемент label , который расположен сразу же после элемента input[type="radio"] , находящимся в состоянии checked .
Отображение и скрытие контента, связанного с вкладками, выполняется очень просто. По умолчанию элементы, содержащие контент, не отображаются. Показ того или иного элемента с контентом осуществляется только в том случае, если селектор в следующем правиле позволяет выбрать его:
Отобразить вкладки можно по-разному. В следующем примере они визуально отображаются как кнопки .
CSS код для создания адаптивных вкладок в виде кнопок:

В этом примере вкладки визуально представлены в виде хэштегов :

Второй способ основывается на использовании псевдокласса :target.
Пример HTML и CSS кода для создания адаптивных вкладок, механизм работы которых организован через :target :

Логика этих табов основана на следующих моментах. Первый момент заключается в добавлении хэша к URL-адресу страницы при нажатии на ссылку (вкладку). Второй – это стилизация элементов, выбор которых осуществляется в зависимости от хэша в URL-адресе. Выбрать элемент, идентификатор которого соответствует хэшу в URL-адресе в CSS можно выполнить посредством псевдокласса :target. С помощью него мы можем написать селектор не только для получения элемента, на который он указывает, но и для выбора других элементов, которые каким-то определённым образом связаны с ним.
Например, выбрать вкладку, которая должна быть активной для элемента на который указывает :target можно так:
В зависимости от дизайна проекта табы можно визуально представить так, как вам это нужно.
Например, чтобы сделать вкладки вертикальными их код можно изменить на следующий:

При этом табы отображаются вертикально только на больших экранах, а на маленьких (мобильных) они отображаются горизонтально. Адаптивность табов в коде реализуется с помощью медиа-запросов.
Табы с использованием JavaScript
Сейчас разберём как можно создать табы на чистом JavaScript (без использования jQuery и каких-либо других библиотек).
Способ реализации на JavaScript может потребоваться для решения задач, которые просто невозможно решить на CSS. Например, когда нужно загружать контент динамически (через AJAX) в момент открытия вкладки.
JavaScript (с использованием классов):

Инициализация табов на странице осуществляется посредством создания нового объекта типа ItcTabs и передаче ему в качестве аргумента CSS-селектор или DOM-элемент которой необходимо инициализировать как табы.
Если в качестве аргумента указать селектор класса, то в качестве табов будет инициализирован только первый элемент.
Для того чтобы на странице инициализировать несколько вкладок, можно использовать следующий код:
Кроме этого, результат вызова new ItcTabs() можно сохранить в переменную, а затем использовать её для программного переключения вкладок.
Краткое описание исходного кода JavaScript
Исходный JavaScript построен на основе класса ItcTabs .
- this._elTabs - это DOM-элемент, содержимое которого нужно инициализировать в качестве табов;
- this._elButtons - элементы, которые представляют собой вкладки;
- this._elPanes - элементы, содержащие контент, который необходимо переключать с помощью вкладок.
Установка обработчика для события click осуществляется в методе _events() . Данный метод вызывается в конструкторе.
Для отображения определённого контента в зависимости от нажатой вкладки выполняется с помощью метода show() . Элемент, на который нажали передаём в качестве аргумента:
Метод showByIndex(index) предназначен для перехода на вкладку по её индексу.
Примеры
1. Пример, в котором данные о последней открытой вкладки таба будем сохранять в LocalStorage, а затем использовать эту информацию при открытии страницы для переключения на неё:
2. Пример синхронизации вкладок на разных открытых страницах, относящихся к одному источнику (через LocalStorage):
3. Пример, в котором показано как на одной странице можно вывести несколько табов с сохранением их состояний (активных вкладок) в LocalSorage:
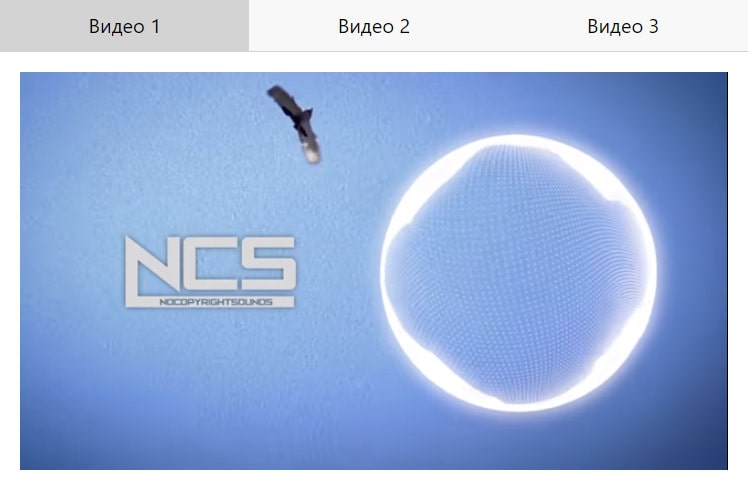
4. Табы, содержащие видео с YouTube. При переходе на другую вкладку будет приостанавливаться воспроизведение текущего видео.

В элементах .player атрибут data-video-id определяет videoId ролика, а data-width и data-height - ширину и высоту iframe .
Загрузку API IFrame Player будем выполнять асинхронно. Для этого напишем следующий код:
Создание и проигрывателя YouTube будем выполнять после загрузки кода API посредством функции onYouTubeIframeAPIReady :
Комментарии:
Я пытаюсь добавить два слайдера через шорткод в разные табы. После перезагрузки один работает (группа из 5 картинок, опционально вывожу только 3 с возможностью их прокручивать), а при переходе в следующий таб второй — нет (отображается только одна картинка из группы в увеличенном виде и не реагирует прокрутка). Причём, как только меняется разрешение экрана (через responsive в инспекторе) оба слайдера начинают работать прекрасно (если быть точнее, то тот, который во втором табе), но при очередной перезагрузке опять один работает, второй — нет. В чём может быть причина?
Так же, табы, которые мы будем делать, красивого дезайна, они существенно украсят Ваш сайт. Во как :-) красиво и полезно, мне кажется редкое совпадение. Тем более делаются они только при помощи CSS, соответственно: быстро загружаются, и не несут никакой нагрузки на сервер.

Посмотреть пример
Ну а теперь пришло время перейти к самому уроку, и так, поехали.
Теперь давайте придадим нашим табам красивый вид.
Данные стили очень просты и понятны, которые Вы с лёгкостью сможете изменить по Вашему усмотрению, тем более никаких изображений, только CSS.
Теперь нам нужно сделать плавное переключение между табами, это реализовывать мы будем с помощью JQuery.
Вот в принципе и всё, Вы главное экспериментируйте, В данные вкладки можно добавить фоновые изображения, которые существенно предадут им вида, только вот загружаться они будут дольше.
Посмотреть пример
Эти табы поддерживают практически все браузеры, только в некоторых они будут выглядеть чуть по другому, потому что многие, ещё пока, не поддерживают CSS3.

Вот и всё, надеюсь Вам понравилось :-) Если что то Вам будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
5 / 5

В этой статье мы реализуем вкладки с любым содержимым при помощи библиотеки jQuery .
Данный способ очень простой и укладывается буквально в 10 строк js -кода.
Для начала подготовим разметке для наших будущих табов:
Состоять наши вкладки будут из меню tabs_menu , щелкая по которому и будет происходить переключение. Блока с содержимым вкладок tabs , каждый из контейнеров для новой вкладки будет иметь класс info . Активному табу в меню и контейнеру в tabs будет так же добавляться класс active . Внутри контейнера для каждого таба помещаем разнообразное содержимое и после всей конструкции ещё одну строчку текста, чтобы проверять, не будет ли при смене слайдов уезжать эта строка вверх к меню.
Следующий шаг - подготовить стили, мы не стали слишком мудрить со стилями, поэтому и виду наших вкладок будет простейший:
Читайте также:

