Стекло морфизм как сделать
Добавил пользователь Алексей Ф. Обновлено: 17.09.2024
i like the video so much. Its Quite amazing and interesting. I appreciate your good work.
Максим Прохоренко
ЖЕМЧУЖИНА
Выглядит интересно, не удивительно что людям нравиться, спс за туториал!)
Aleksandr Usachev
вы тут смогли все обьяснить доходчиво. мне понравилось
Микола Вакулішин
цікаво було переглядати ваше творчиство
aleksandr sus
Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя. Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
Влад комаров
Приятно посмотреть видео и узнать о новых трендах.
Я везде искал как сделать такой эффект и нормальный ролик увидел только у вас. Спасибо большое за то что подробно показали и рассказали как его сделать. Вы самый настоящий профессионал, таких людей не много.
TU PRONOSTICO YA!
спасибо за информацию, эта работа была сделана очень хорошо
Roman Pukalyak
мне понравился данный эфект ,вы явно делаете успехи!
Slawon1990
Такой эффект стекла прикольная штука! Можно сделать такой эфект не только в Инстаграме, но и на обложку своего канала на Ютубе.
Роза Ловкая
Мне нравится как этот эффект выглядит, тем более не так уж и трудно его делать

Глассморфизм, ретрофутуризм – лишь некоторые из модных концепций дизайна 2021 года. В последние годы тренды становятся все более интуитивно понятными. Веб-дизайнеры разрабатывают сотни новых способов создания впечатляющей эстетики. В настоящее время дизайн – это больше, чем просто внешний вид.
Напротив, это шаг к представлению бренда и всех процессов, связанных с его созданием. Один из наиболее популярных трендов, который мы часто наблюдаем, – глассморфизм (glassmorphism). В пользовательском интерфейсе быстро приняли его как норму.
Итак, что такое глассморфизм?
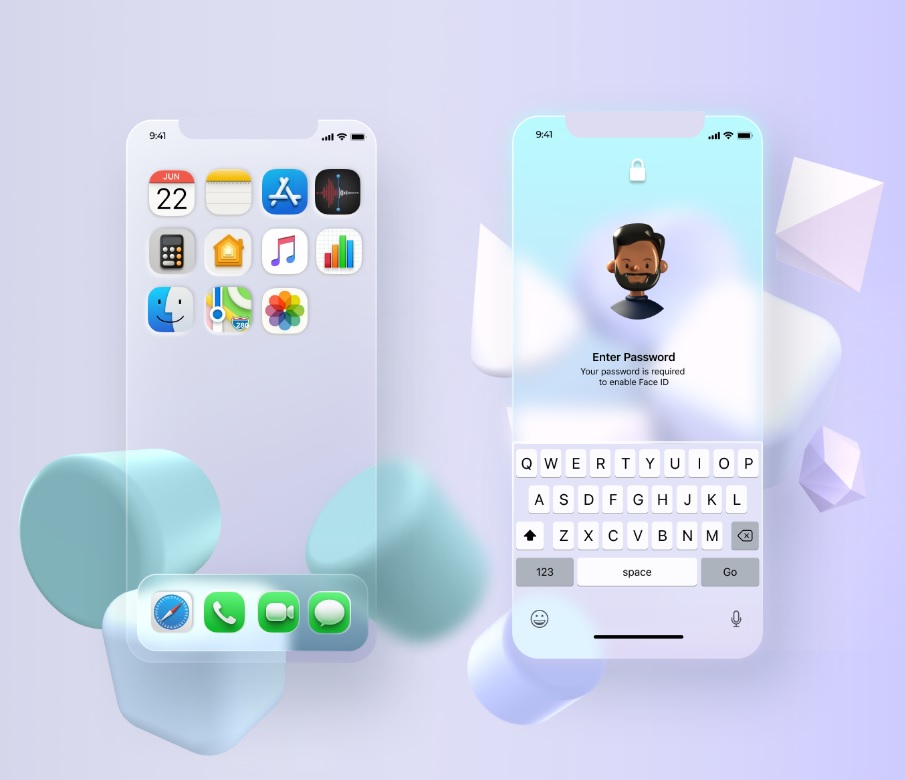
Вы сталкиваетесь с этим трендом гораздо чаще, чем вам кажется. Фактически, такие бренды, как Apple, использовали эту концепцию дизайна бесчисленное количество раз в своих продуктах.

Идея тренда – смягчить контраст между светлыми и темными элементами. С помощью этого метода мы можем разместить темный элемент поверх красочного фона и при этом отличить их друг от друга. Это гениальная техника UI-дизайна, позволяющая юзерам по-прежнему читать тексты и просматривать интерфейсы на любом фоне.
Главной особенностью концепции глассморфизма является эффект размытия. На самом деле это не просто эффект размытия.
Представьте, что вы кладете какой-нибудь предмет за матовое (или дымчатое) стекло. Вы можете видеть объект, его цвет, силуэт и тень. Однако вы едва можете разглядеть форму.
Как многие уже слышали, одним из трендов 2021 года в дизайне стал глассморфизм.
Для тех, кто в танке, выглядит сие чудо следующим образом:
Стиль ака виндоус виста. Эффект стекла, а на бэке всякие яркие вещи. Предполагает углубление в интерфейс, матовость и многоуровневый подход.
Стиль, можно сказать, не новый. Этим уже давно пользуется apple и не забываем про windows vista, но как вы знаете, всё новое — хорошо забытое старое
Сейчас он стал просто популярнее и конечно же господа с дрибла уже побежали делать шоты в стиле, но есть одно но.
Как и неоморфизм, глассморфизм это штука довольно ситуативная.
Да, шоты на дрибле — это замечательно, но вы видели реально хорошие кейсы, которые годно работают и не страдают по читаемости и блин нормальной юзабельности?
Я не спорю, можно использовать любой тренд с умом и жить спокойно.
А можно использовать его плохо и убивать понятность для пользователей
Чисто моё мнение — тренд останется внутри шотов на дрибле в виде концептов, как и неоморфизм)
Тренды трендами, а использовать надо с умом)
Вывод статьи: любым трендом нужно уметь пользоваться, помнить о пользе для пользователя, а не красивости (можно и без ума, если хотите померяться письками на дрибле:))
если вы не заметили, то это уже давно используется что на маке, что в планах у windows. колхозаны, обидевшись на закат неоморфизма (в который они так и не смогли) придумали чуть более умеренный и простой тренд, чтобы хоть где-то и как-то побыть. тренд, думаю, останется ровно в той мере, в которой он существовал до хайпа с глассморфизмом.
в целом, если все делать с умом и пониманием, для чего что использовать, то и неоморфизм был жизнеспособен, но это надо уметь и думать немного (что было, скорее, исключением из правил).
смысла мусолить это вообще нет
Для того, чтобы работал неоморфизм, нужен фон, отличный от белого (чтобы был виден светлый рефлекс) и чтобы глассморфизм работал, нужны объекты на фоне, показывающие полупрозрачность и размытие. В этом и есть главная проблема.
Пример в шапке скучноват, к тому же линейные иконки уже давно вызывают зевоту.

Наше стекло готово, можете поиграться с параметрами блюра и цветами.
Подписывайтесь на мой инстаграм @step.ui , там куда больше лайфхаков и полезной информации
Понакурятся своих фигм, а ты потом ебись и верстай эту хуету.
@moderator, можно отредачить пост ТСа, убрав злоебучую рекламу его канала, для которой, скорее всего, и был создан пост, иначе читать неприятно?!


Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.

*звуки боли*


Бесшовная подгрузка комментариев при наведении
Я понимаю, что новая система подгрузки комментариев экономит там какой-то трафик.
Но когда я нажимаю раскрыть ветку я ожидаю увидеть комментарии, а не втыкать в их загрузку.
Подгрузка должна работать незаметно для пользователя.
Вы нарушили бесшовность, а это страшный грех.
Предлагаю поставить подгрузку при наведении на "раскрыть ветку", тогда комментарии успеют подгрузится до клика, наверное.
Или, загружайте сразу со страницей первые два комментария в каждой ветке, и пока пользователь втыкал бы в первые два, за это время подгружались бы остальные комментарии ветки.



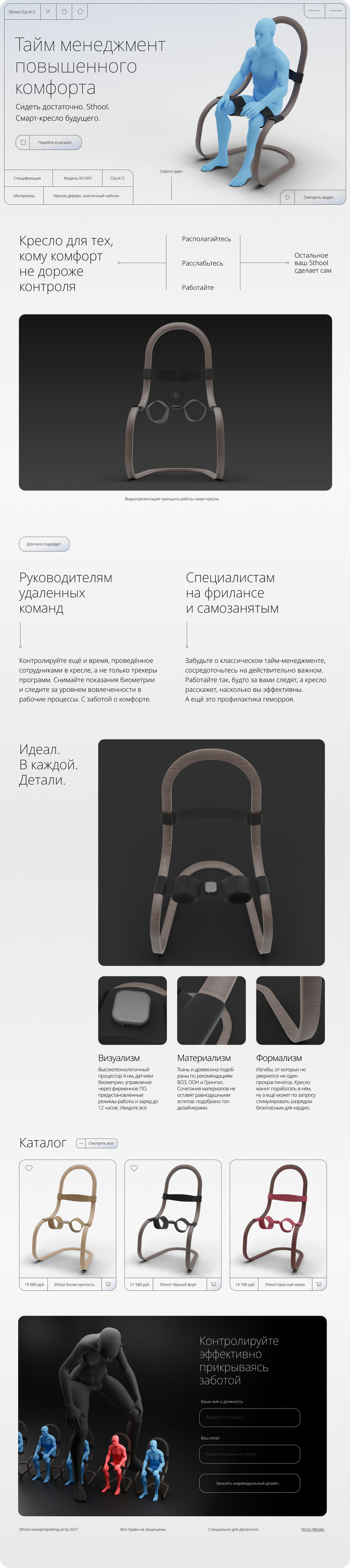
Sthool. Сидеть достаточно
Привет, удаленщики! Надоело заставлять себя пялиться в монитор? А и не надо больше. Ваш Sthool сделает это за вас.

П. с. Концепт разработан для конкурса на "плохой дизайн" от Десигн. Байт на коммент: о том как это работает и почему это плохой дизайн читайте в презентации или спрашивайте в комментариях. Отвечу ВСЕМ.
П. п. с. По вопросам приобретения для себя или своего врага не пишите, СКВОРЕЧНИК НЕ УЧАСТВУЕТ В ФЕСТИВАЛЕ, это всего лишь концепт, который, я надеюсь, НИКОГДА не будет реализован кем бы то ни было.
П. п. п. с Все (почти) материалы разработаны автором и при необходимости он может поделиться исходниками презентации или 3D-модельками, просто попросите его в комментах (автор я)
П. п. п. п. с. Отпишитесь, кому не западло: попал ли пост сообщества в общую ленту свежего. Хочу немного расшевелить коммьюнити про дизайн и добавить авторского контента в ленту, но пока не знаю как лучше реализовать всё, да и в новых механиках паблишинга на Пикабу приходится разбираться заново.
Всем пис, спасибо за просмотр!

Аж страшно представить
За каждым, казалось бы, идеальным пользовательским интерфейсом скрывается беспорядок, которого вы не видите.


Бесплатный пак иконок. Figma, scetch, adobe xd
Нашел крутой, а главное бесплатный пак иконок для твоих проектов.) Архив прикрепил. Внутри все нужные файлы их можно перетащить в программу, которой ты пользуешься.


Конкуренция


Обычно такие посты не встречают аплодисментами. В этой истории нет ничего прикольного и смешного. Так что если уже не понравилось, то не читайте. Просто история о том как я в очередной раз наткнулся на кривой интерфейс одной из форм услуг на сайте gosuslugi, описал техподдержке что плохого в интерфейсе и предложил им свое решение.
Дело в том, что это я делаю не в первый раз. И знаете что, работает! Техподдержка рапортует мне, что их сайт разработан согласно такому-то и такому доку, а потом правит все постепенно в соответствии с моими предложениями. Только вот не платят мне за то, что я тут тестирую на себе все их услуги.
За время тесного сотрудничества, у меня сложилось такое впечатление, что в support сидит всего один человек, который и на письма по части техподдержки отвечает и сайт правит и с документами/нормативами всякими разбирается. Короче, такой, мастер на все руки. Как я это понял? Человек на другом конце всегда в теме, понимает о чем говорю, ссылается на документы на основании которых что-то разрабатывал ось, говорит кто дал им эти документы.и самое банальное - делает одни и те же опечатки/ошибки.
Но к чему это я. Это так. чтобы читатель понял, что их саппорт рассматривает предложения и вносит изменения для улучшения и совершенствования качества оказываемых услуг!
Но есть одно Но! Дело в том, что иногда попадаются формы, которые фиг заполнить. Все вроде верно, но форма выдаёт много слов "ошибка" и не говорит в чем именно твоя ошибка. Это была одна из таких форм. Как же меня запарила вот эта вот работа внештатным сотрудником/тестером сайта gosuslugi.
Итак, на одном из шагов форма выдало это:

Это форма со датами работы/учёбы.
Где-то при заполнении документов я прочитал, что при вводе ложных данных мне светит какая-то ответственность.
Как ни пытался ввести даты, ничего не помогало. Саппорт и их горячая линия помощи помочь не могли. Ибо никто не заикался о том, что нельзя вводить данные "внахлест", пока один из сотрудников не намекнул мне на это.
То есть получается, что учиться и работать одновременно человек не может! И работать на двух работах человек не может тоже.
Ну, теперь-то все просто, но вы прикиньте, у меня в голове и мысли не было, что данные вводятся именно последовательно. В общем ввёл я им данные.
Читайте также:

