Скринтон как сделать
Обновлено: 08.07.2024
Наш проект живет и развивается для тех, кто ищет ответы на свои вопросы и стремится не потеряться в бушующем море зачастую бесполезной информации. На этой странице мы рассказали (а точнее - показали :) вам Как сделать скринтон своими руками . Кроме этого, мы нашли и добавили для вас тысячи других видеороликов, способных ответить, кажется, на любой ваш вопрос. Однако, если на сайте все же не оказалось интересующей информации - напишите нам, мы подготовим ее для вас и добавим на наш сайт!
Если вам не сложно - оставьте, пожалуйста, свой отзыв, насколько полной и полезной была размещенная на нашем сайте информация о том, Как сделать скринтон своими руками .
В этом уроке красивые цвета и оттенки мы настроим уже в самом первом шаге – на стадии конвертации фото в конвертере Camera Raw. И я подробно расскажу и покажу почему и зачем производила именно такие коррекции
Далее вы узнаете, как средствами Photoshop эти цвета и оттенки довести до идеально приятных.
Так же по мимо большой работы с цветом в этом видео уроке вы узнаете как:
- быстро и несложно выполнить монтаж прически – сделав ее более аккуратной
- разнообразить сюжет карточки элементами
- очень быстро сделать удивительно мягкий и приятный скин тон, используя всего лишь несколько слоев с заливкой цветом. Узнаете тонкости наложения оттенков на разные участки кожи.
- добавить коже моделей сияния
- работать с фоном
- разделять фото на планы
- выделить модель на фото
А так же в этом видео, удивительно полезный прием, как сделать фото мягким, воздушным, светящимся, насыщенным и ярким. И при этом не провалить темные участки в черноту…
*** К уроку прилагается МАТЕРИАЛ : два превосходных Presets для Cam Raw, с помощью которых можно настроить красивый скин тон и цвет зелени
Внимание !
Материалы сайта доступны только авторизованным подписчикам сайта.Для этого необходимо авторизоваться и являться подписчиком сайта. Хотите авторизоваться ?
Видео
ну кусочек надо просто копировать сдвигать и склеивать с предыдущим, таким образом, даже если этот кусочек состоит из одной точки в течении минуты ты заполнишь уже весь экран, так как при каждой такой операции кол-во будет расти в геометрической прогрессии
или ты имеешь ввиду не патерны, а именно задние планы из фоток? тогда просто чб и рякость контраст до потолка, некоторые вещи выделять и отдельно контрастить, чтобы не стерлись
маленькие (буквально в несколько пикселей) квадратики белого цвета (размер зависит от того, какой скринтон вы хотите сделать), в них рисуете несколько маленьких чёрных точек (опять таки, зависит от того, чем вы хотите заполнить скринтон). выделяете. редактирование-определить образец. ок. выделяете нужную для заполнения область. редактирование-заполнить-использовать: образец -выбираете сделанный вами образец. ок.
нужная вам область заполнена сделанным вами же скринтоном)))))
Видите эти сеточки/полоски/точечки и т.д. на работах?
Это и есть скринтон.
Теперь этим узором можно пользоваться как кистью.
Так в набор кистей можно добавить любой рисунок..
Б) Теперь берём изображение на которое будем добавлять скринтон. Открываем в ФШ
Я взяла розы..
Ой, наверное оно слишком яркое , сделаю чуть нежнее. (Выборочная коррекция цвета + цветовой баланс, если кому-то интересно подробно, то позже… )
Вот такая получилась картинка:
Теперь создадим над нашей картинкой прозрачный слой : нажать - Shift + Ctrl + N
Или на иконку которая у меня обведена красным
И аккуратно постепенно немножко сотрём узор скринтона в центре на цветах, так чтобы он был виден лишь слегка, без резких границ
Ну вот и всё. Теперь можно и рамочку ))) Сохраняем..
Вот что получилось:
2-ой способ: Плюсы: Быстро, удобно, на любой размер изображения..
Минусы: сложнее поменять при необходимости цвет скринтона..
А) Берём какой нибудь скринтон, можно совсем маленький, но главное чтобы был бесшовный и на прозрачной основе, то есть в формате PNG.
Вот например такие:
В) Теперь открываем в фотошопе картинку на которую будем заливать этот узор.
Например эту:
Создаём новый прозрачный слой, как и в первом способе, клавиши: Shift + Ctrl + N
А дальше,как и в первом способе, берём ластик и немного стираем узор с девушки, чтобы она была нормально видна…)
Вот как получилось:

В этом уроке автор покажет, что такое полутон и как добиться эффекта цветного полутона. Я также вы узнаете, как сделать свои собственные полутоновые кисти.
Сложность урока: Легкий
В этом уроке я покажу вам, что такое полутона и как добиться эффекта цветового полутона. Я также покажу вам, как сделать свои собственные полутоновые кисти.

Что такое полутона?
Возможно, вы знакомы с полутоновыми рисунками, которые используются при печати. Паттерны — это важнейшая часть каждой конкретной среды, также и полутоновые паттерны придают уникальный вид дизайнерским работам. Полутон — это техника, которая имитирует градацию тона с помощью точек. Эти точки различаются по размеру, расстоянию и иногда даже форме, чтобы создать эффект полутонового градиента. Чем ближе и больше точек на полутоне, тем темнее изображение. Чем меньше точки и, чем больше они разбросаны, тем светлее изображение. Когда это все вместе, эффект полутонов создает иллюзию постепенного перехода тонов, если смотреть издалека.
В настоящее время полутона обычно используются в диджитал среде для создания комиксов, что отражает ностальгию в эпоху цифровых технологий.
В этом уроке я покажу вам, как добиться эффекта полутонов в Photoshop. Вы можете применить эти шаги к любому изображению по своему вкусу, чтобы получить черно-белые полутона или цветные. Мы также рассмотрим, как создавать свои собственные полутоновые кисти в Photoshop, которые помогут вам добавить интересные детали к вашей иллюстрации. Наконец, мы рассмотрим, как создавать полутоновые кисти в Illustrator. Это идеально, если вы только начинаете работать в мире иллюстраций и хотите развивать свои навыки и стиль.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем полутоновой паттерн в Photoshop
Сначала давайте узнаем, как создать эффект полутонов в Photoshop.
Шаг 1
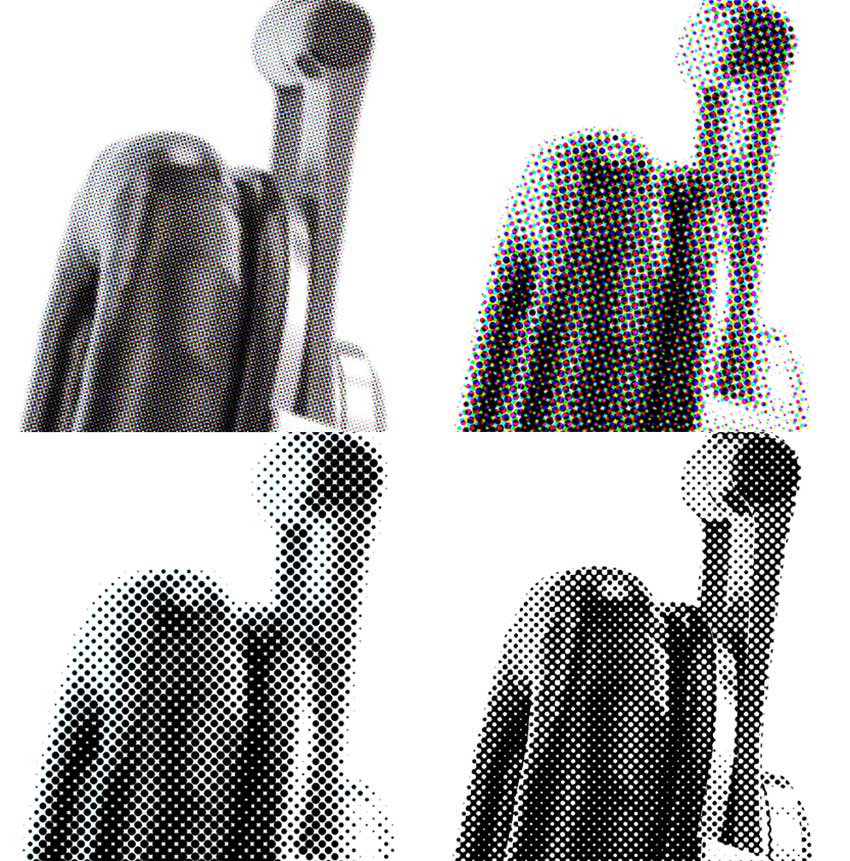
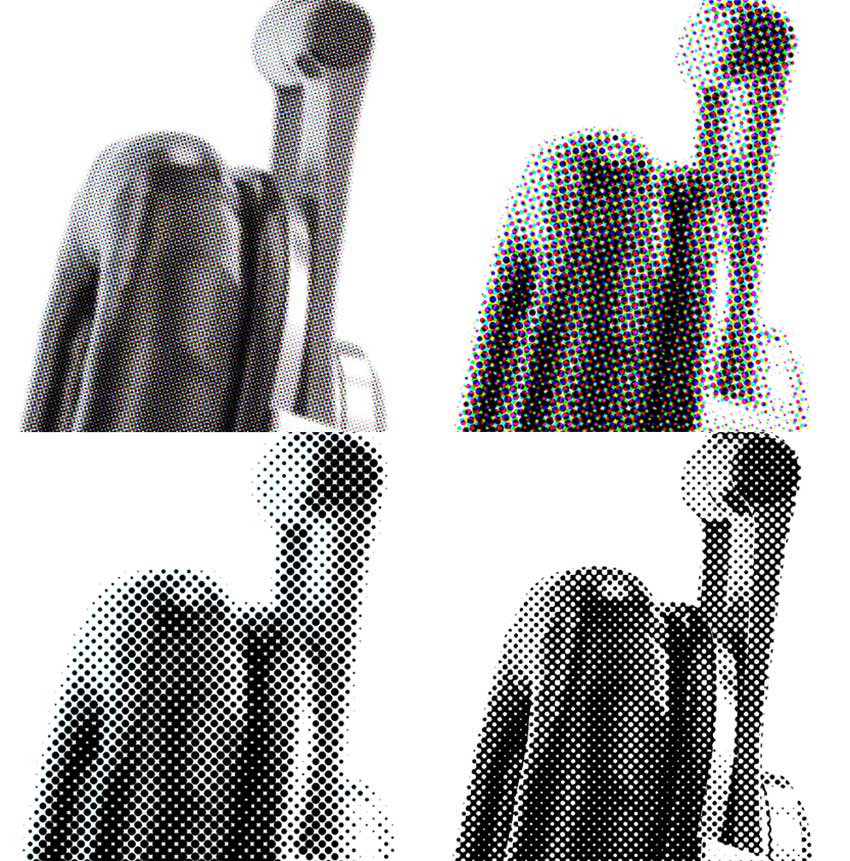
Перетаскиваем наушники на белом фоне в Photoshop. Мы будем преобразовывать фото в различные полутоновые изображения, чтобы попробовать разные настройки.
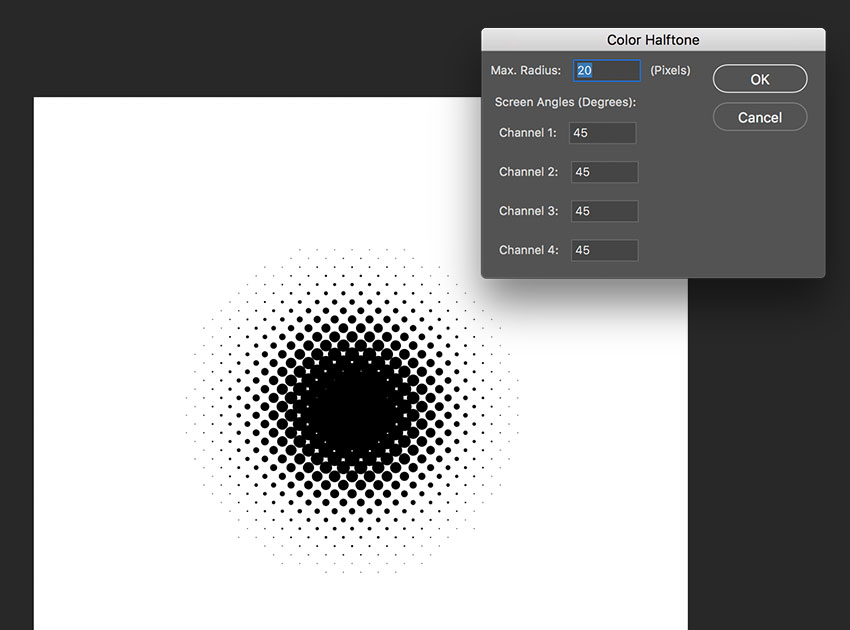
Чтобы получить цветное полутоновое изображение в Photoshop, идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).

Шаг 2
В окне параметров Color Halftone (Цветные полутона) вы заметите параметры Max. Radius (Макс. радиус) и Channels (Каналы). Max. Radius (Макс. радиус) определяет максимальный размер точек, от которого зависит насколько детализированным должно быть изображение. Чем больше точек, тем меньше деталей; чем меньше точек, тем более детализировано изображение.
Channels (Каналы) — это голубой, пурпурный, желтый и черный, а также угол, в при котором смешиваются эти цвета. Это делается для достижения определенных цветов и оттенков. Угол создает муаровые эффекты и узоры розеток, которые полезны для печати, где необходимы полутона. В этом уроке мы сосредоточимся на том, как выглядят полутоновые эффекты, которые могут быть напечатаны или использованы в цифровом виде как стиль.
В окне параметров Color Halftone (Цветные полутона) есть настройки по умолчанию. У меня такие:

В примере ниже можно увидеть, что мы создали цветной полутон в Photoshop. Чем ближе и больше точки, тем темнее изображение, и чем меньше и больше разброс, тем светлее изображение. Изображение очень текстурированно из-за низкого Max. Radius (Макс. радиус). Посмотрите на изображение издалека, и вы заметите, что точки исчезают, создавая иллюзию градации тона.

Шаг 3
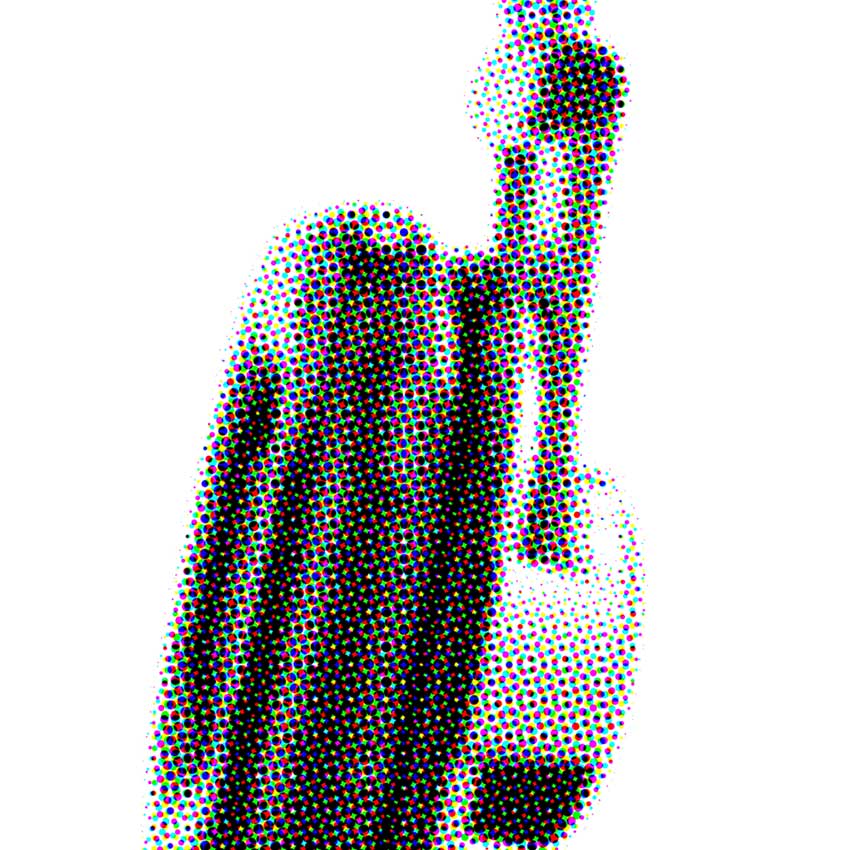
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Меняем Max. Radius (Макс. радиус):
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 108
- Channel 2 (2 канал): 162
- Channel 3 (3 канал): 90
- Channel 4 (4 канал): 45
Вы заметите, что точки намного больше, и можно увидеть, как цветовое сочетание CMYK рассеяно как паттерн.

Шаг 4
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Попробуем полутоновой эффект с тем же Max. Radius (Макс. радиус), что и в предыдущем шаге, но установим значение Channels (Каналы) на 45:
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 45
- Channel 2 (2 канал): 45
- Channel 3 (3 канал): 45
- Channel 4 (4 канал): 45
Вы заметите, что точки имеют тот же размер, а углы выстроены по сетке, создавая аккуратный узор.

Шаг 5
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Другой способ достижения эффекта полутонов — использование опции битового формата. С опцией битового формата, вы можете создать черно-белый эффект полутонов и использовать различные формы полутонов. Этот метод изображением, как шаблоном, обрезает края для создания полутонового рисунка. Чтобы получить доступ к опции битового формата, нам нужно превратить изображение в оттенки серого.
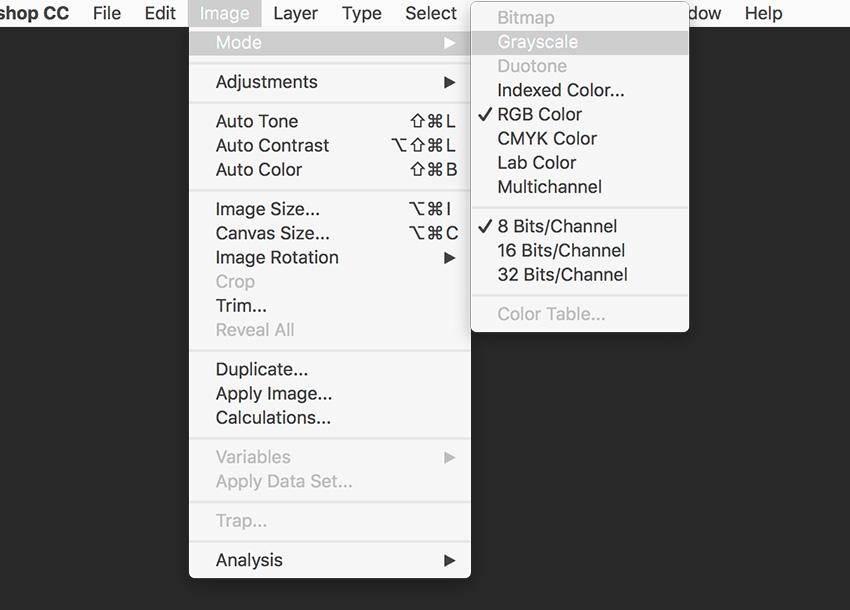
Идем в меню Image – Mode – Grayscale (Изображение – Режим – Градации серого), затем Image – Mode – Bitmap (Изображение – Режим – Битовый формат).

Шаг 6
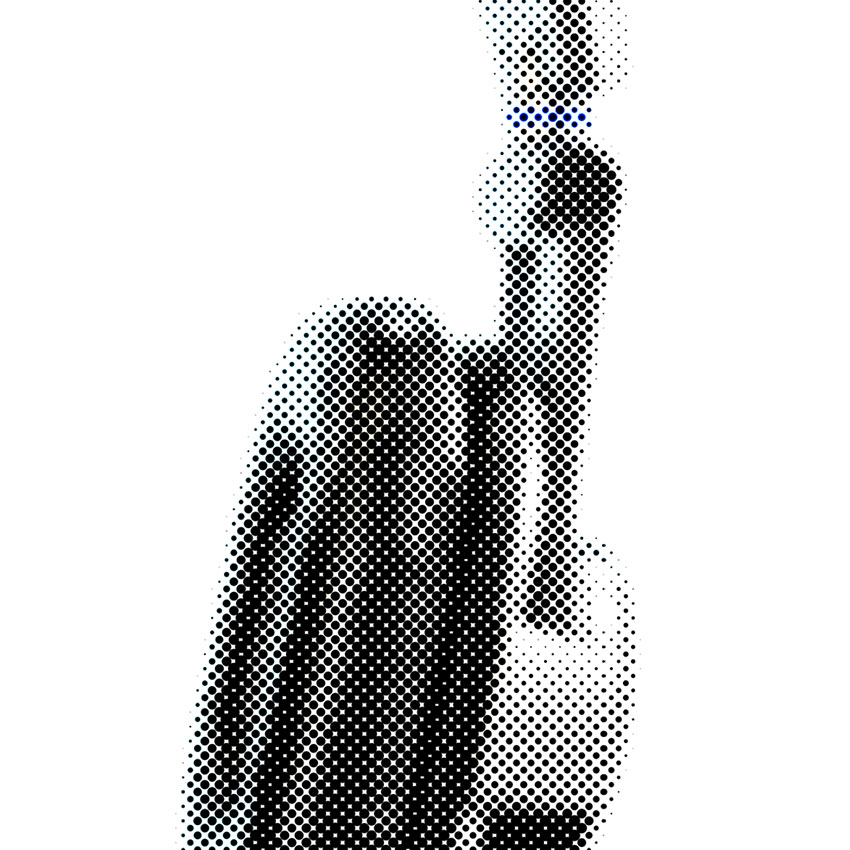
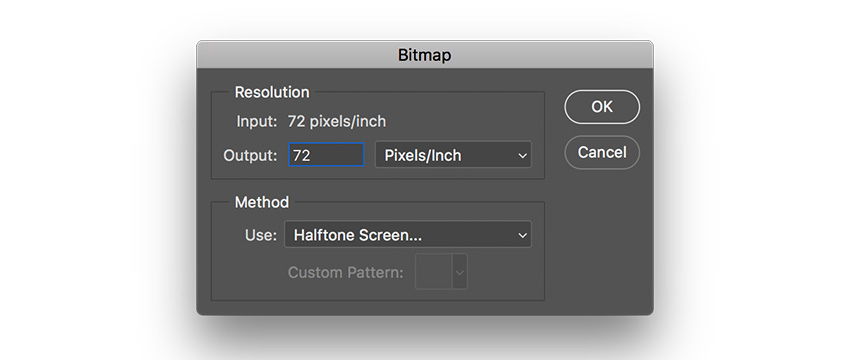
В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.

В окне параметров Halftone Screen (Полутоновой растр) устанавливаем Frequency (Линиатура) на 3 Lines/Inch, Angle (Угол) на 45 градусов, Shape (Форма растровой точки) на Round (Круг). Click OK.
На изображении ниже вы заметите, что по сравнению с эффектом полутонов, здесь обрезаются точки по краю.

Шаг 7
Допустим, мы хотим добиться другого вида полутонового эффекта. Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Идем в меню Image – Mode – Bitmap (Изображение – Режим – Битовый формат). В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.
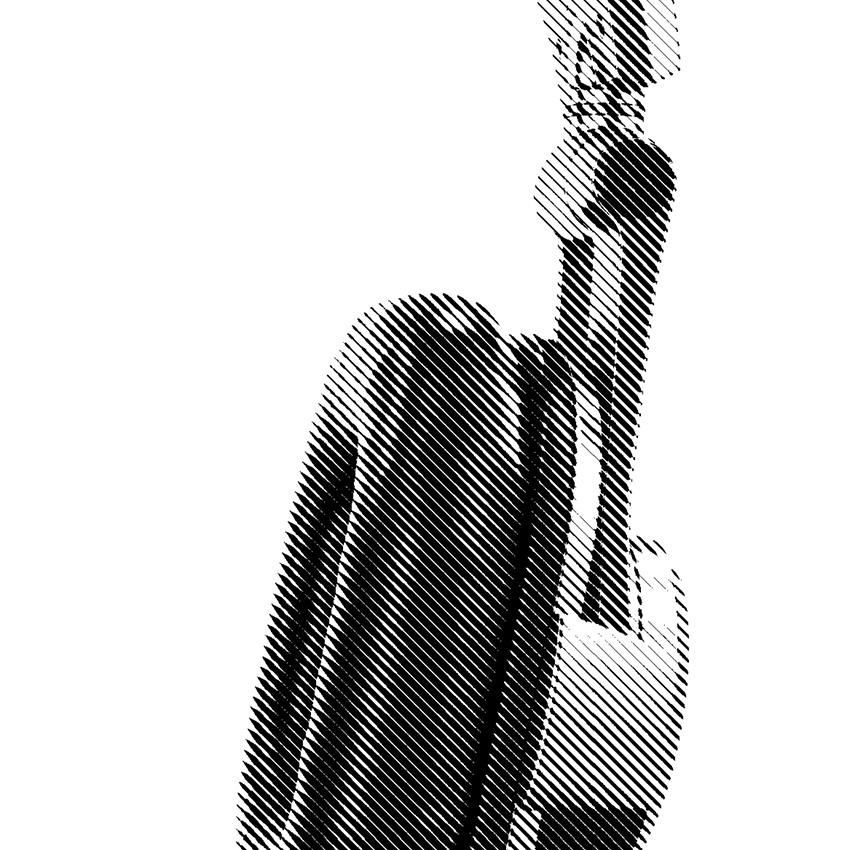
Используем те же настройки, но на этот раз изменим Shape (Форма растровой точки) на Line (Линия). Нажимаем ОК. В традиционном понимании, это не совсем полутон, потому что он не состоит из точек, но имеет ту же основную идею. Мы создаем градиент полутонов с линиями.

2. Создаем полутоновые кисти в Photoshop
Мы также можем создать этот эффект полутонов в Photoshop с помощью кистей. Полутоновые кисти Photoshop помогут создать текстуру полутонов в ваших проектах.
Шаг 1
Идем в меню File – New (Файл – Создать). Назовем его Halftone brush (Полутоновая кисть).
Устанавливаем Width (Ширина) и Height (Высота) на 1500 Pixels (Пикселы), Resolution (Разрешение) to 72 Pixels/Inch (Пикселы/дюйм), нажимаем Create (Создать).

Шаг 2
Берем инструмент Brush Tool (B) (Кисть) и правым кликом по документу открываем настройки кисти.
Выбираем жесткую круглую кисть и устанавливаем Size (Размер) 500 пикселей, а Hardness (Жесткость) – 25%. Жесткость поможет распределить кисть, и это преобразуется в полутоновой градиент, в котором точки меняются по размеру по мере их распространения.

Шаг 3
Кликаем один раз по документу, чтобы создать один мазок кистью.
Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Устанавливаем Max. Radius (Макс. радиус) на 20, а значение всех Channels (Каналы) на 45. Нажимаем ОК.

Шаг 4
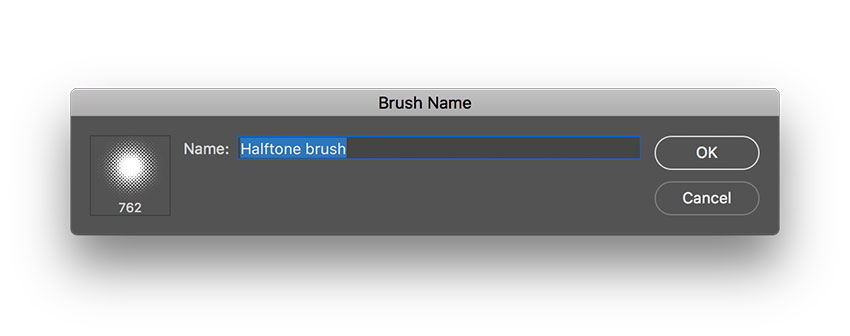
Идем в меню Edit – Define Brush Preset (Редактирование – Определить кисть). В окне параметров Brush Name (Имя кисти) пишем имя Halftone Brush (Полутоновая кисть). Нажимаем ОК.

Шаг 5
Теперь вы можете использовать новую кисть, нанося мазки на холст.

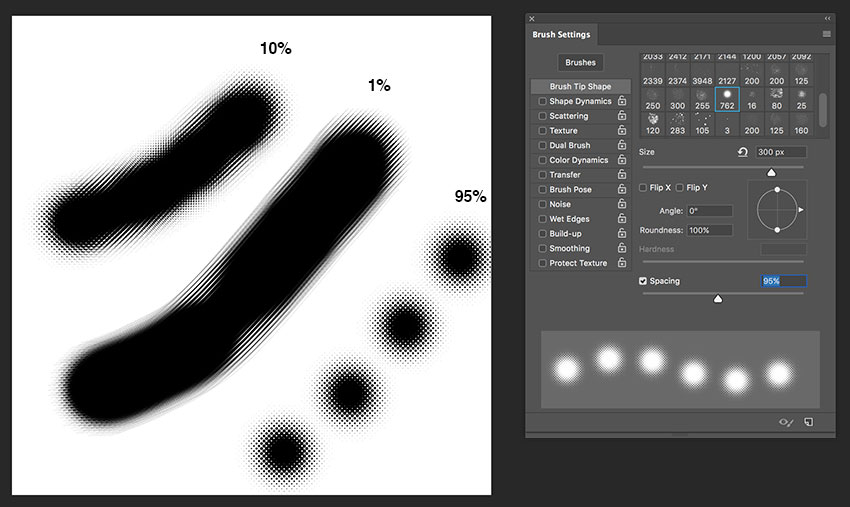
Идем в меню Window – Brush Settings (Окно – Настройки кисти), чтобы открыть панель Brush Settings (Настройки кисти). Здесь можно изменить настройки, чтобы получить другой внешний вид. Изменение Spacing (Интервалы) на 1%, добиться более плавного перехода, и на 95%, чтобы разделить мазки. Теперь кисть готова к использованию.

3. Создаем полутоновую кисть в Adobe Illustrator
Теперь давайте узнаем, как создать эффект полутонов в Illustrator с помощью кистей Illustrator.
Шаг 1
Запускаем Illustrator, идем в меню File – New (Файл – Новый).
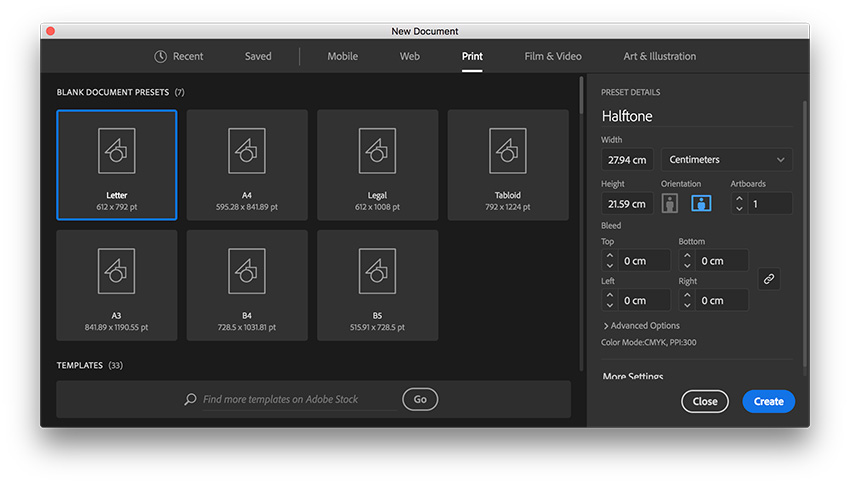
В окне New Document (Создать документ) выбираем раздел Print (Печать). Выбираем размер бланка Letter. Называем документ Halftone (Полутон), устанавливаем единицы измерения на Centimeters (Сантиметры), Orientation (Ориентация) Horizontal (Горизонтально). Нажимаем Create (Создать).

Шаг 2
Для этой кисти мы создадим полутоновый рисунок в Illustrator с нуля, а затем создадим композицию.
Берем инструмент Ellipse Tool (L) (Элипс). Щелкаем по монтажной области, чтобы открыть окно параметров Ellipse (Эллипс). Устанавливаем Width (Ширина) и Height (Высота) по 1 см. Жмем ОК.
Устанавливаем цвет заливки на черный.
Создаем второй эллипс, на этот раз установив ширину и высоту 0,3 см. Нажимаем ОК.

Шаг 3
Выделяем оба круга. Открываем панель Align (Выравнивание) в меню Window – Align (Окно – Выравнивание). Нажимаем на кнопку Horizontal Align Center (Горизонтальное выравнивание по центру).
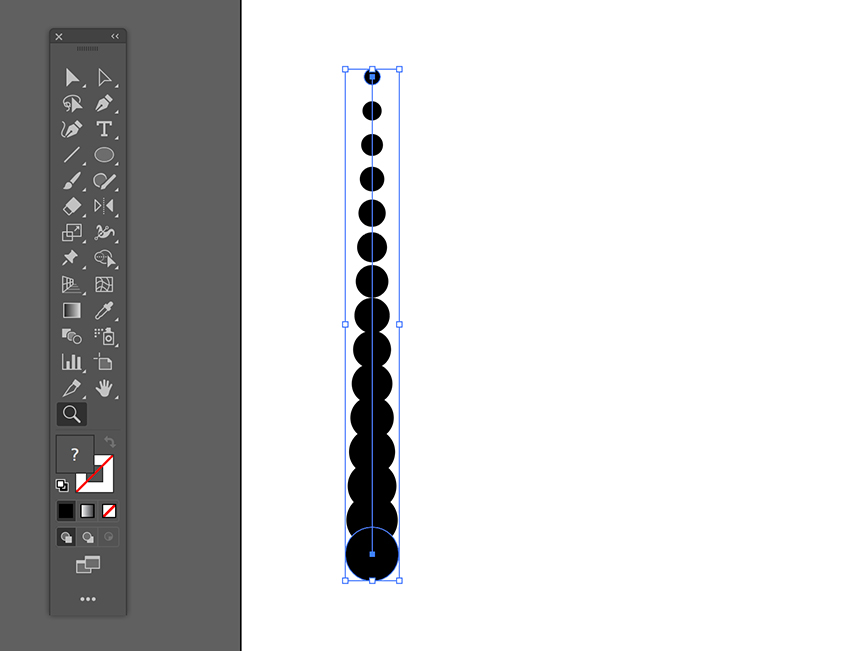
Берем инструмент Blend Tool (W) (Переход). Нажимаем на один из кругов, а затем другой. Это заполнит пробел между двумя объектами, создав ряд шагов.

Шаг 4
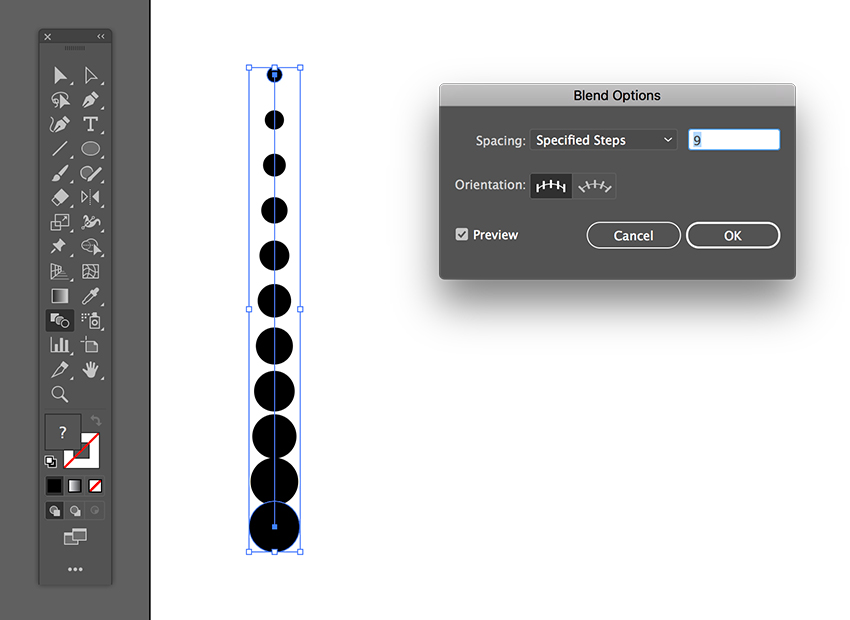
Чтобы изменить количество шагов между двумя объектами, дважды щелкаем по инструменту Blend Tool (Переход) на панели инструментов.
В окне Blend Options (Параметры перехода) устанавливаем флажок Preview (Просмотр). Устанавливаем Spacing (Интервалы) на Specified Steps (Заданное число шагов), указываем число шагов 9. Нажимаем OK.

Шаг 5
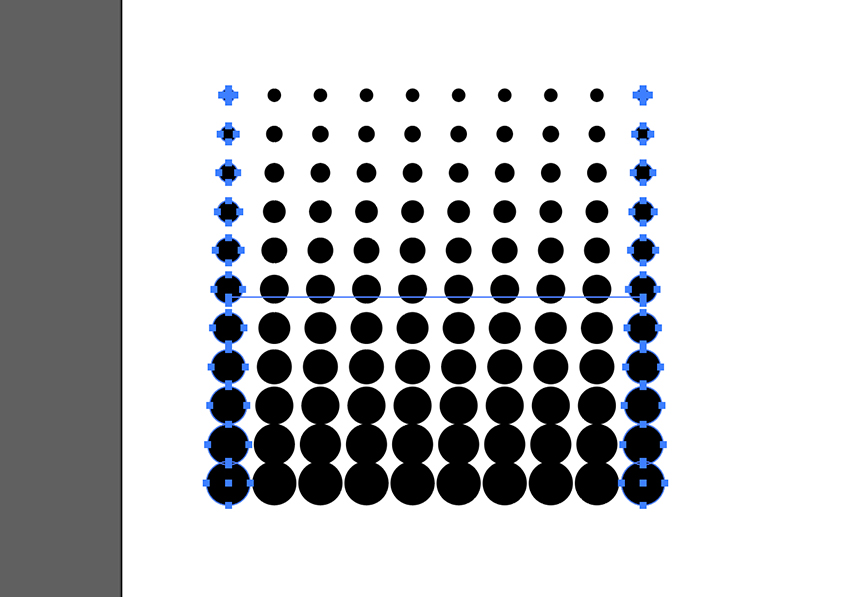
Идем в меню Object – Expand (Объект – Разобрать). В окне параметров Expand (Разобрать) выбираем Object (Объект) и Fill (Заливку). Нажимаем OK. Это преобразует последовательность в отдельные объекты. Вы узнаете, что это произошло, когда линия инструмента Blend Tool (Переход), проходившая через все шаги, исчезнет.
Дублируем объекты вправо, перетаскиваем, удерживая Shift+Alt. Shift будет удерживать объект на одной оси, а Alt будет дублировать объекты.
Берем инструмент Blend Tool (W) (Переход). Нажимаем сначала на один набор кругов, а затем второй набор. Это создаст шаги, чтобы заполнить пространство между наборами.

Шаг 6
Идем в меню Object – Expand (Объект – Разобрать). В окне параметров Expand (Разобрать) выбираем Object (Объект) и Fill (Заливку). Нажимаем OK.
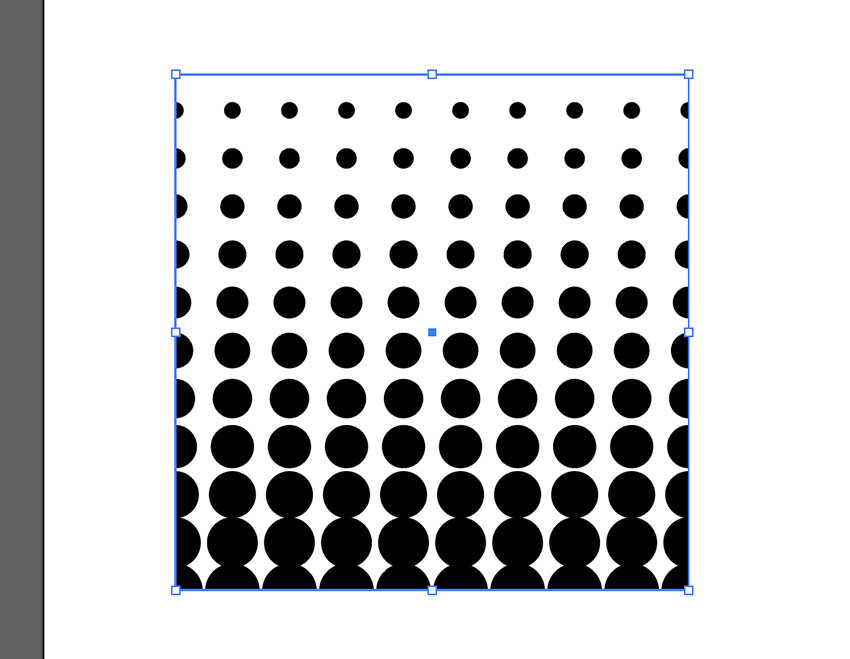
Чтобы создать кисть, нам нужно создать плитку, которая может увеличиваться. С помощью инструмента Rectangle Tool (M) (Прямоугольник), создаем квадрат, который пересекает центры самых крайних кругов слева и справа. Ниже прямоугольник покрашен в голубой цвет, чтобы мы могли это увидеть.

Шаг 7

Шаг 8
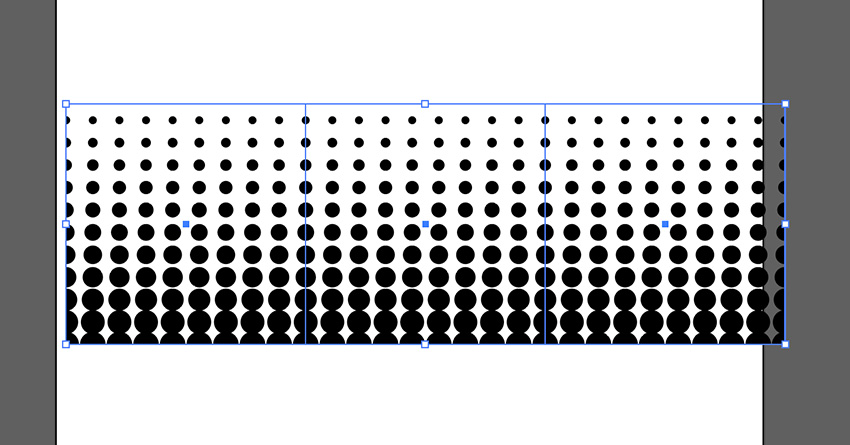
Удерживая клавиши Shift+Alt на клавиатуре, перетаскиваем ее вправо три раза, чтобы создать плитку.

Шаг 9
Открываем панель Brushes (Кисти), для этого идем в меню Window – Brushes (Окно – Кисти).
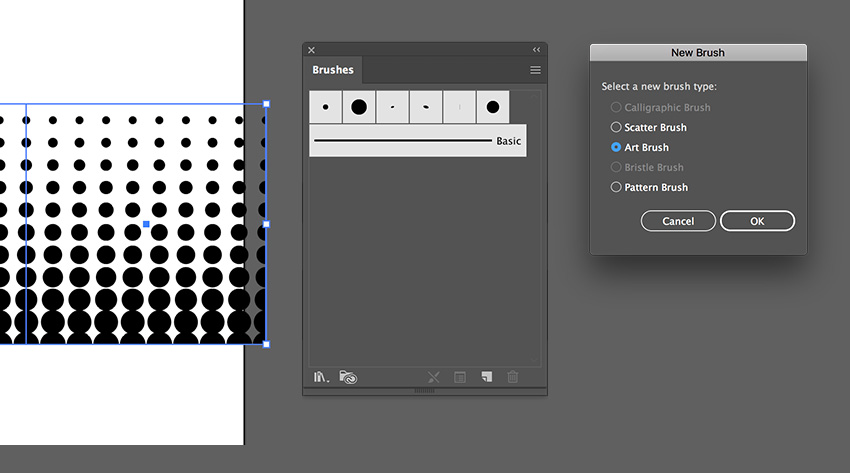
Выбираем все три плитки и перетаскиваем на панель Brushes (Кисти). В окне New Brush (Новая кисть) выбираем Art Brush (Объектная кисть). Нажимаем ОК.

Шаг 10
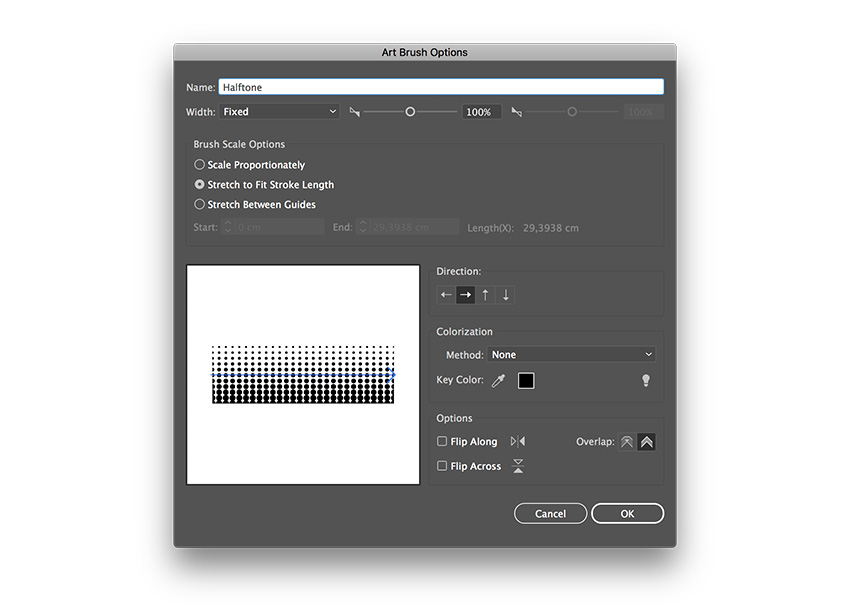
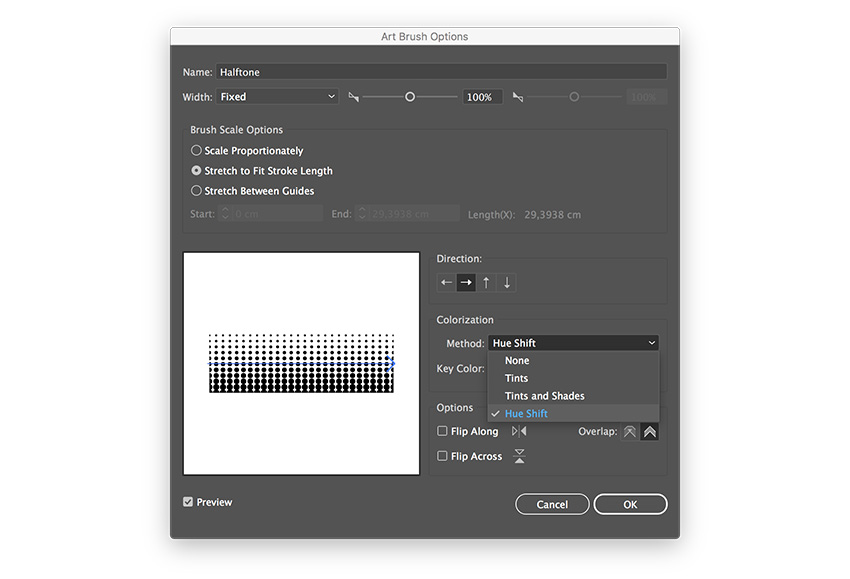
В окне Art Brush Options (Параметры объектной кисти) называем кисть Halftone (Полутоновая). Устанавливаем Width (Ширина) на Fixed (Постоянный) и Brush Scale Options (Параметры масштаба кисти) на Stretch to Fit Stroke Length (Растянуть и подогнать по длине обводки). Нажимаем ОК.

Шаг 11
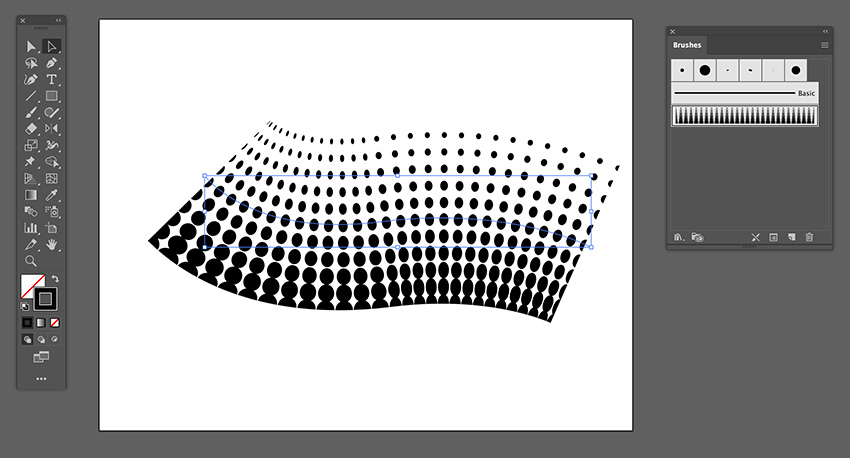
Чтобы применить кисть к направляющей, выбираем инструмент Pen Tool (P) (Перо). Создаем линию на монтажной области. Устанавливаем черный цвет обводки.
На панели Brushes (Кисти) выбираем кисть, которую создали, — Halftone (Полутоновая).

Шаг 12
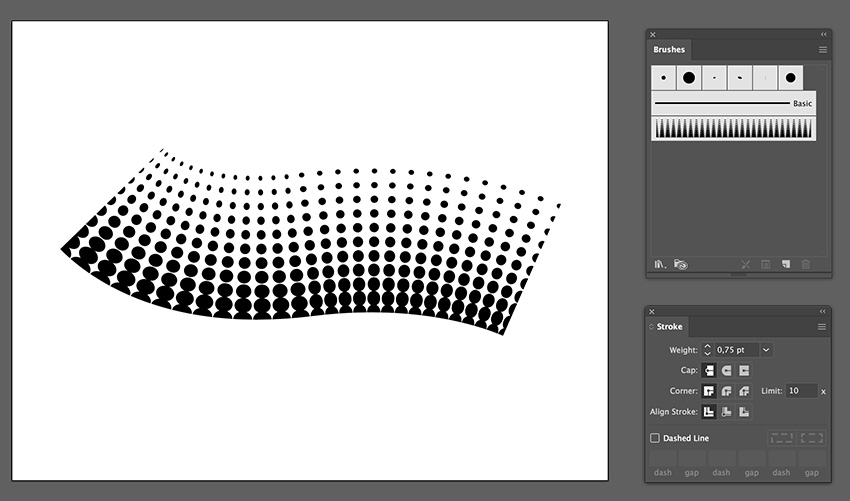
Мы можем контролировать размер паттерна через панель Strokes (Обводка). Идем в меню Window – Strokes (Окно – Обводка). На панели устанавливаем толщину обводки на 0,75 pt.

Шаг 13
Давайте применим этот полутоновый рисунок кисти к кругу.
Сначала идем в панель Brushes (Кисти) и дважды щелкаем на полутоновую кисть, чтобы изменить настройки. В окне Art Brush Options (Параметры объектной кисти) устанавливаем Colorization Method (Окраска Метод) на Hue Shift (Сдвиг цветового тона).

Шаг 14
Используя инструмент Ellipse Tool (L) (Эллипс), создаем эллипс на монтажной области — подойдет любой размер. Устанавливаем цвет заливки 40% Cyan (Голубой).
Берем инструмент Brush Tool (B) (Кисть). Рисуем кривую в нижней левой части круга.
Устанавливаем толщину Stroke (Обводка) на панели Strokes (Обводка) на 0,5 pt. Устанавливаем цвет обводки на более темный голубой. Помещаем штрих на эллипс.

Снова выбираем эллипс и устанавливаем цвет заливки на 40% Cyan (Голубой).
Это отлично подойдет, чтобы добавить нежные тени вашей иллюстрации.

Отлично, мы закончили!
В этом уроке мы узнали, что такое полутон и как создать эффект комикса. Этот стиль придаст вашей работе великолепную текстуру и может варьироваться от чистого комикса до шероховатого. Сегодня мы научились:
Читайте также:

