Скевоморфизм как сделать
Обновлено: 08.07.2024

В закладки

Пару дней назад ко мне на 10 минут попал iPhone 4 с установленной iOS 5. Владелец жаловался, что давно не может ставить программы из App Store и просил посмотреть, в чём дело.
Проблема была очевидна: Apple прекратила поддержку и устройства, и этой версии iOS (ей 5 лет!). Но удивило не это. И не то, что у человека пять лет работает iPhone 4.
Впервые за 3 года я снова увидел скевоморфизм и понял, что совсем по нему не скучаю.
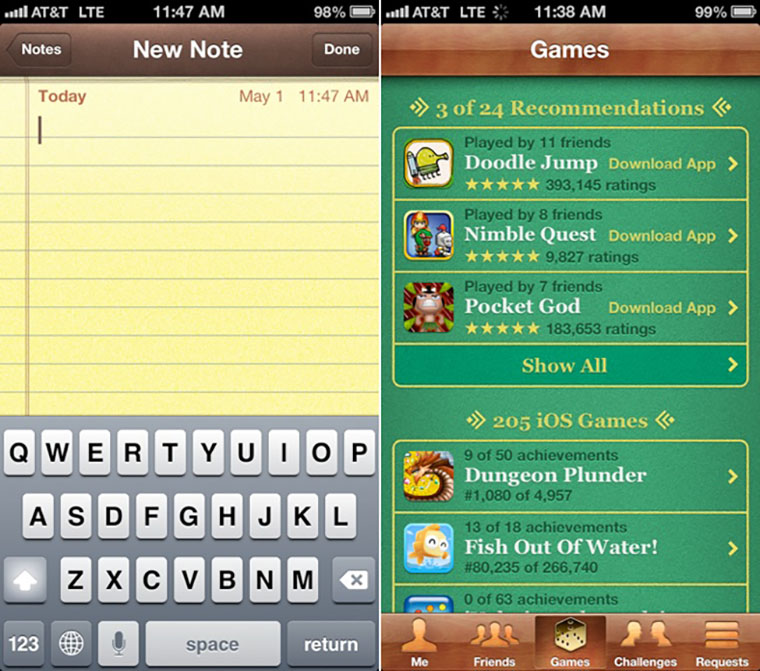
Что такое скевоморфизм?

Кто не знает, скевоморфизм в дизайне – это использование формы, дизайна и стиля реальных объектов при создании виртуальных. Скевоморфической можно назвать иконку приложения-читалки, которая выглядит как бумажная книга в коричневом переплёте с текстурой ткани и кожи. Скевоморфическим можно назвать весь дизайн iOS вплоть до iOS 7.
Понятно, почему давным-давно Apple решила сделать все иконки и интерфейс похожими на реальные объекты. В первые годы жизни iPhone массы только знакомились с концепцией смартфона, не говоря уже о полностью сенсорных моделях.
Используя знакомые образы реальных вещей, Apple сделала операционку, в которой мог разобраться даже ребёнок. Это книга, это блокнот, это конверт с почтой – всё понятно с первого раза.
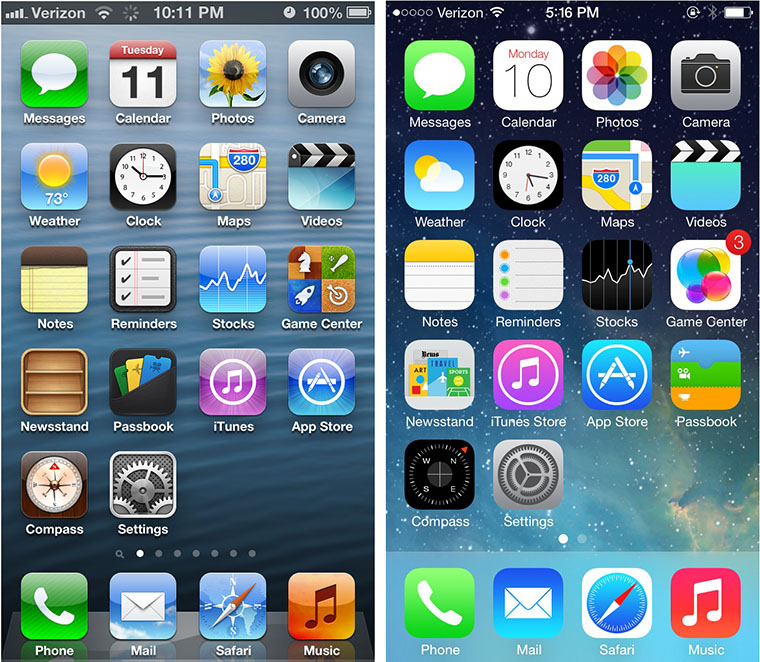
Вот и случилась iOS 7 с полным редизайном, ну а дальше вы знаете.
Не скучал по нему и скучать не буду

Три года я реально не видел ни одного рабочего устройства со старой iOS на борту. У меня исчезло чувство ностальгии, а значит, появилось чуть больше объективности. И вот я смотрю на эту iOS 5 – и знаете, что вижу? Излишне пёстрый, деревенский и действительно устаревший дизайн, которому не место в 2016 году.
Всего 3 года прошло, а скевоморфизм в айфоне выглядит, словно попал в колхоз или купил подделку.
И ладно чисто дизайн; как со всеми этими рюшечками, кожаными текстурками и деревянными иконками внедрять сложные фичи, которыми пестрит iOS 10? А ещё представьте, как бы ныли юзеры айфонов, если бы Apple послушала старичков, боящихся изменений – и 10 лет бы не меняла дизайн системы!

А книги и блокнотики в коже оставьте в 2009-м, спасибо.

В закладки
Никита Горяинов
Первому iPad исполнилось 12 лет
У Apple резко закончились 27-дюймовые iMac с нанотекстурой
Apple придумала, как научить AirPods узнавать человека по форме уха
На всех умных телевизорах LG появится больше рекламы
В новом циферблате для Apple Watch нашли рейтрейсинг в реальном времени
Почему я обожаю зарядку MagSafe для iPhone и советую многим. Плюсы, минусы спустя 4 месяца
Обзор God of War. Поиграл на ПК и остался под впечатлением
🙈 Комментарии 75
iOS и OSX стали уродскими. А телефоны начиная с 6ки стали огромными, слишком тонкими и скользкими
@iFilin , Тонкими? iPhone7 лопата толстенная, по сравнению, хотя бы с 5-кой
@Pavel Volobuev , да нет
@Pavel Volobuev , у iphone5 толщина 7.6mm, у iphone7 7.1mm, инфа с сайта Apple. Причем 7ка “толстая” за счет камеры
@iFilin , и деревья менее зеленые!
У меня остались скрины пятёрки с iOS 6. Выглядит гораздо лучше, чем любая последующая iOS, вплоть до десятой. Как не видел смысла переходить на стиль iOS 7, так и не вижу до сих пор. Имхо в данном случае это прогресс ради прогресса, как и отказ от магсейфа и от 3,5 мм.
Не согласен со статьей в корне. “Флэт” стал привычен лишь потому, что он теперь везде, абсолютно везде – от винды до линукса. Но, что я могу сказать точно по себе – работа за компьютером стала раздражать, постоянное воздействие на глаза этой “ЛГБТ Радуги” – ничего хорошего. Скевоморфизм (Если бы он остался, а он бы остался, будь жив Стив) тоже претерпел бы изменения, стал бы не таким загроможденным, но и не приобрел бы то буйство красок, которое есть сейчас.
И да, по реакции людей в возрасте – можно сразу понять, какой дизайн был понятнее – сейчас я регулярно слышу вопросы о том, “Что эта кнопка делает, а эта?” – в скевоморфичном дизайне таких вопросов не было.
@mspeed.music , но в работе за компьютером как раз ничего не изменилось почти. изменения в интерфейсе макос как раз более равномерные. за последние 10 лет в плане внешнего вида и цветовой палитры там особых изменений нет.
@slalompics , скажу как пользователь 10.6 – 10.9 – 10.12. Ощущения не из приятных. С иконкой айтюнза сколько редизайна, этот новый красный календарь, эти шрифты… Это всего лишь должна быть операционная система, запускающая приложения и обеспечивающая наилучшее взаимодействие с оборудованием и пользователем. С возможностями настройки и выбора предпочтений пользователя.
@user8000 , не знаю, лично я на маках со времен tiger, и да, если смотреть ретроспективно, многое изменилось, но в целом я не помню такого апдейта как с ios7, когда установил и думаешь блин это же что то совсем другое. Некоторые мелочи не нравились, некоторые наоборот, нравились, но в целом обновления всегда были адекватные и органичные.
Претензии чаще к отдельным программам, например к почте, которым пользуюсь много лет и которая становится хуже и нестабильнее с каждым апдейтом.
@mspeed.music , Есть разница между ЛГБСТ плоскостью с кучей радужных цветов и нормальным стильным и модерн дизайном. Вон Гугл пытались показать Материал Дизайн, (почти тот же скевоморфизм, только “бумажный”) у нх отлично вышло. Да, сейчас у них тоже проникают лишние цвета, но намного лучше чем то что вы имеете ввиду
Первая картинка согласен – ios5 некрасив. А вот на второй с иконками. Иконки мне старые больше нравятся. Ну может быть только иконка компаса новая поинтереснее.
Вопрос не в том, скучаю или нет. Видеть интерфейс времен iOS 5 куда приятней.
А текущая мода на плоское, простой пережиток прошлого. Была мода на “плоских” девушек – прошло. Пройдет и это.
Огорчает только то, что придется ждать.
Хотя, с другой стороны, после талерастных эмоций – ждать, возможно, придется и не так долго. Такая мода исчезает значительно быстрее.
Единственно по чему скучаю, так это по старой иконке Pages.
@Identitycat , кстати когда на макос поменяли иконку pages, я думал это какой то глюк. понимаю, новый дизайн и все такое, но почему намберс выглядит вполне нормально.
У меня на 4-м айпаде до сих пор стоит ios6 на прошке – ios10, сравнивая могу сказать, что визуально ios начиная с 7-й – унылое г..но. До настоящего минимализма как до луны пешком, а красоту и шарм сквеморфизма потеряла. А-ля студия артемия лебедева с их уродскими логотипами.
Единственное в чём андроид с ходу имеет эпл – это возможность сделать экран приятным для пользования.
Что мешает сделать тему “сквеморфизм” в настройках и пусть люди выбирают? Это не настолько сложно.
Это единственный момент, который меня реально печалит в ios, смотришь на экран, а он никакой(
@yama_kaskad , Ну наконец то нашелся кто высказал очень здоровую мысль. Двумя руками “ЗА”. Поддерживаю.
@yama_kaskad , вы не правы. Темы это сложно по крайней мере с той реализацией UIKit которая есть на текущий момент. А переделывать ее наверное будет ещё сложнее. Хотя я уверен, что когда-нибудь Apple ее переделает, так как лаги интерфейса происходят во многом по вине устаревшей архитектуры.
А вот помните скевоморфизм был, да? Вот я помнююю…
@podozgun , о я помню, да я помню, а ты помнишь?))))
@Iuri , сумашедший 20 сезон Южного парка))
Не скучаю по скевоморфизму iOS — помню, еще во времена iOS 5–6 мне уже приелся глянец. Ставил темы из Cydia. Но и сказать, что в восторге от нового дизайна, я тоже не могу. Мне очень понравился редизайн OS X: и глянец с неуместно доскональным копированием текстур, прострочек и т.д. убрали, и некий объем всё равно оставили (в то время как iOS сплющилась в мономолекулярный слой, и никакие параллакс-эффекты не заменят банальные тени).
Тут всё ясно, в общем-то. Старая iOS была растровой. Всё это дерево, ткань, швы и металл, как и кнопки и прочие элементы UI, — это png-картинки. Топорная реализация, но неплохая скорость и возможность реализовать любую стилистику. Но обратная сторона — новые разрешения дисплея: по полгода ждать адаптации сторонних приложений, наблюдая размытые текстуры, черные полосы и прочие радости — такое себе счастье.
Поэтому с расширением продуктовой линейки Яббл неизбежно пришел к вектору. Всё теперь тянется само. Но и по производительности это ударило, так как теперь надо рендерить элементы интерфейса, а не подгружать полностью готовые. Отсюда навсегда исчезнувшая маслянистая плавность на 32-битных девайсах, а порой и не только на них. Ну и, соответственно, чем сложнее графика, тем больше нагрузка на CPU/GPU, тем больше расход батареи. Так что пока всё весьма упрощено, но вангую частичный откат к минималистичному лайт-скевоморфизму (уровня нынешней macOS) в ближайшие годы — с ростом вычислительных мощностей и переходом на техпроцессы в единицы нанометров (что повысит энергоэффективность).
@inciter , кстати да, изменения в макос намного мягче и есть ощущение что интерфейс развивается правильно, без резких скачков, всегда сохраняя баланс. Я не против флэт дизайна в айос, скорее надо сказать давно привык уже, но такого резкого скачка в макос не хотелось бы.
@inciter , неверно, по производительности ударило не это. Просто текущий дизайн с размытиями и масками iOS плохо ложится на текущую реализацию графического интерфейса (которая застряла в двухтысячных). А с iOS 9 все стало еще хуже, по-видимому, из-за перехода на Metal.

Неоморфизм — это свежий (относительно skeuo/flat/material) тренд в дизайне, который по сути представляет из себя реинкарнацию похороненного скевоморфизма. Так как у этого стиля нет чётко задокументированных гайдлайнов, как например у material, его различные применения вызывают немало споров среди дизайнеров. В этой статье мы разберём его суть и обсудим резко набравшие актуальность из-за Big Sur проблемы.
Возврат к истокам
Вообще изначально неоморфизм не имеет отношения к Apple и Big Sur. Просто в какой-то момент после крайне успешного шота на Dribbble эта далеко не новая идея получила резкий креативный толчок среди дизайнеров, и все бросились рисовать иконки и прототипировать интерфейсы в новом стиле, чтобы отойти от приевшихся flat/material.

Этот макет от alexplyuto собрал более трёх тысяч лайков и запустил волну интереса к новому стилю
Сразу заметно, что дизайнер старался придать объём как можно большему количеству элементов, но в целом прототип повторяет почти все привычные паттерны традиционного плоского дизайна. Получается этакий симпатичный рестайлинг, который лаконично и понятно выделяет основные элементы интерфейса за счёт разницы в высоте (карточки и круг заметно выше кнопок и вспомогательных деталей, взгляд сразу цепляется за них). Особенно приятно выглядят навигационные кнопки на правом экране, они напоминают о приятных тактильных ощущениях от своих аналогов на реальных устройствах.
В отличие от material карточек и кнопок, здесь каждый объёмный элемент не "парит" над поверхностью, а соприкасается с ней:

По сути разница только в отбрасываемой тени — в material она одинаковой яркости по всему периметру, а в неоморфизме с одной стороны она светлее, с другой темнее. За счёт баланса мягкости (рассеивания) и величины тени, можно заставить элемент выступать из поверхности плавнее или резче. Кроме того, придать высоту помогает тонкая рамка, создающая контраст с тенью. В material рамки не приветствуются, потому что там требуется создать ощущение тонкого воздушного слоя. Разумеется, так как все выступающие элементы считаются "выдавленными" из подложки, фоновый цвет должен совпадать или незначительно различаться по яркости.

Пример светлой карточки. Для такого цвета и размера рамка граница необязательна
Самостоятельно поиграться с настройками теней можно в генераторе на neumorphism.io. Готовых правил отрисовки иерархии и вложенности нет, поэтому для каждого хоть немного сложного интерфейса приходится изобретать свой подход.

Я бы не хотел, чтобы Хабр выглядел так, но рано или поздно это может случиться
Проблемы
1. Совместимость
Так как Apple включила в Big Sur иконки в своей интерпретации неоморфизма, есть шанс что их последователи всё-таки получат стандарты и гайдлайны по использованию его во всех ситуациях, но пока в сообществе царит хаос. На Dribbble предлагают готовые наборы элементов, но они могут использовать совершенно разные подходы к тем или иным кнопкам, например такой и такой, причём у них даже одинаковые названия. Причём иконки от самой Apple могут как экплуатировать неоморфизм, так и глубоко от него отходить в сторону 3D или различных glow-эффектов:
2. Доступность
Самая большая беда такого дизайна — в обеспечении accessibility. Разработчики стандартов и дизайнеры годами работали, чтобы обеспечить потенциально любой интерфейс доступностью для людей со слабым зрением и незрячим, с теми или иными ограничениями в речи, слухе, нервной системе и когнитивных способностях. Более половины людей с такими ограничениями регулярно пользуется интернетом, и здесь их ждёт неприятный сюрприз.
Из примеров выше уже понятно, что из-за совпадения цветов и легкости теней сложно обеспечить даже минимальный уровень контраста. Даже абсолютно здоровый человек не всегда может считать с первого взгляда положение переключателя или просто понять, кликабельный ли тот или иной элемент. Нажатую кнопку или "вдавленный" переключатель можно легко изобразить, инвертировав тени, но из-за низкого контраста такой подход может быть неприемлем для многих людей:

Состояние таких кнопок неотличимо для огромного количества людей в интернете
Поэтому рекомендуется создавать вспомогательную индикацию, например такую:

Не везде возможна та или иная инверсия, поэтому разные варианты можно сочетать
Но проблема доступности не только в контрасте. Попробуйте разобраться в следующих интерфейсах:

По какому принципу выделена кнопка Follow? Кликабелен ли счётчик подписчиков? Почему аватарки авиакомпаний выглядят как кнопки, для выбора рейса надо нажать на них или на стрелочку справа или вообще в любое место строки?

Здесь хотя бы получше контраст, но проблема кликабельности остаётся. Верхний бар это кнопка или просто раздел? Можно ли нажимать на какие-то карточки или только на их контролы? Почему статус Connected/Disconnected выглядит как две независимые кнопки и в каком статусе сейчас находится Devices Security? Я так и не разгадал логику здесь.

Вот основная проблема неоморфизма: его придумали дизайнеры с дрибббла чтобы сделать красиво, а не функционально. Всё выглядит как кнопки. После нажатия кнопка Submit вогнётся внутрь и будет выглядеть как поле для юзернейма? Снизу прогресс-бар или горизонтальный скролл? Может быть и тем и другим, в зависимости от фантазии автора.
Печаль в том, что это не какие-то специально отобранные плохие примеры криворуких дизайнеров, это повседневность. Посмотрите сами, вот ссылка. Некоторые авторы изобличающих статей считают, что неоморфизм это раздутая поделка, которую не стоит и пытаться внедрять в реальные интерфейсы, и зачастую я их готов поддержать. Но раз уж Apple проявила интерес к этому движению, у него, возможно, есть шансы вырасти во что-то более серьёзное и жизнеспособное.
На правах рекламы
Эпичные серверы — это VDS для размещения сайтов от маленького блога на Wordpress до серьёзных проектов и порталов с миллионной аудиторией. Доступен широкий выбор тарифных планов, максимальная конфигурация — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe!

В сфере диджитал дизайна скевоморфизм и плоский дизайн как и любые другие противоположности стали центром множественных споров и обсуждений. Если вы не входите в эту тусовку, просто знайте, что весь шум вокруг этих двух направлений исходит от небольшой группы людей, для которых это практически своя религия. Они уверены, что есть только один истинно верный способ делать дизайн. Такие люди есть в обоих лагерях.
Почему же я верю в возвращение скевоморфизма?

Человеческая природа такова, что мы быстро устаем от чего-то одного. Как только нам приедается один тренд, мы придумываем какой-то другой. Посмотрите на индустрию моды, например, все начинают носить рваные джинсы, а в следующем году они уже опять не в моде. Наши тренды и предпочтения постоянно меняются, но это всегда происходит циклично. Так происходит в диджитал дизайне, в моде, архитектуре, да даже в еде.
Диджитал дизайн еще очень молод, однако мы уже сейчас становимся свидетелями того, как тренды в нём начинают сменять друг друга по кругу. С самого появления интернета он весь был плоским, по большей части из-за ограниченности вычислительных мощностей и воображения. Всё необходимое создавали инженеры из чистой необходимости и не очень-то заморачивались над тем, как это выглядит.
Всё было таким новым, поэтому возникла необходимость каким-то простым способом помочь пользователям сориентироваться в этом незнакомом пространстве. Так появился скевоморфизм.
Сначала мы обратились к символизму из реального мира, чтобы сделать те или иные действия более понятными. Чтобы удалить что-то, нужно буквально выбросить это в корзину для мусора. Для сохранения нужно нажать на дискету — вы же ещё помните что это, да? Нужно что-то записать? Кликнем на иконку, похожую на блокнот, прямо как тот, что лежит рядом на столе.
Потом подключилось воображение. Мы запаслись терпением и стали делать эти элементы интерфейса максимально похожими на их реальные аналоги. Дизайнеры очень гордились тем, что у них получалось: реалистичные текстуры, тени, цвета — интерфейс выглядел как настоящий рабочий стол. Приложение для заметок выглядело как настоящий блокнот с кожаным переплётом, а в календаре отрывалась страница, когда пользователь отменял запланированное мероприятие.
Да, интерфейсы часто выглядели перегруженными, но в итоге получались такими уютными, привычными, родными. Мы просто-напросто видели в таком интерфейсе что-то знакомое и поэтому эмоционально привязывались к нему. Вспомните, как перелистывали тщательно проработанные бумажные страницы в приложении Paper — это же просто восторг! Интерфейс был не только функциональным, но и эмоциональным, потому что мы думали о том, что будет чувствовать пользователь, пользуясь таким приложением.
Но потом всё снова изменилось.
Смена трендов обычно происходит по двум причинам:
1. Нам наскучило то, что мы привыкли видеть и делать и мы ищем что-то новое, освежающее. Множество разных направлений вступают в борьбу за внимание и один из новых стилей становится нормой.
Плоский дизайн начал овладевать пространством как только нам наскучил супер реалистичный всепоглощающий скевоморфизм, которым мы себя окружили.
Более того, в плоском дизайне было больше смысла. Спустя пару десятков лет в интернете мы изучили его настолько, что нам больше не нужен был символизм скевоморфизма, чтобы понять, как здесь всё работает. По мере оптимизации самих программ мы стали оптимизировать и то, как мы с ним взаимодействуем. Мы расчертили рабочее пространство на сетку, избавились от ненужного шума и пошли упрощать дальше.
В частности для Apple плоский дизайн стал прекрасным способом упрощения всего в их экосистеме. Apple как никто любит системность, последовательность и непрерывность. Каждое дизайнерское решение принятое разработчиком стороннего приложения влияло на общий опыт взаимодействия с устройствами Apple, в частности с айфоном. Это влияние могло быть позитивным, а могло быть и негативным. Apple считает, что в их интересах сделать так, чтобы каждое приложение в айфоне было как можно более похожим на любое оригинальное приложение предустановленное в iOS не только визуально, но и с точки зрения пользовательского опыта. Хорошо это или плохо — решать вам.
Плоский дизайн стал своего рода перезагрузкой для их платформ. То, что некогда играло красками и тенями, символами и текстурами стало простым, сдержанным, чистым, упорядоченным.
Перенесемся на несколько лет вперёд в настоящее.
Мы учимся и эволюционируем. Сегодня даже бабушки умеют обращаться с айпадом. Мы сформировали систему, стандартизировали подходы и фреймворки, описали базовые паттерны взаимодействия. Мы настолько оптимизировали системы разработки, что теперь можем создать новое приложение за выходные.
Но всё-таки чего-то нам не хватает. Да, интерфейсы стали чище, более упорядочены. Они оптимизированы в угоду продуктивности и быстродействию. Но из-за этого утратили некую теплоту и душевность. Приложения и интерфейсы стали выглядеть одинаково и одинаково ощущаться. Даже иконки слились воедино и стали все похожи друг на друга. Люди подпитываются от визуальных раздражителей, а их в онлайне становится всё меньше с каждым годом, поэтому нам захотелось чего-то нового.

Сегодня нам снова нужна более сильная эмоциональная связь с рабочим интерфейсом. В конце концов, мы проводим значительную часть своей жизни за экранами своих устройств, так какой в этом смысл, если мы не будем получать от этого удовольствие?
Но не стоит превращать скевоморфизм в религию, он — лишь инструмент в наборе с целой кучей других инструментов, которые мы можем использовать для создания опыта, который люди ПОЛЮБЯТ. И если для этого нужно всего лишь отложить один инструмент и взять другой, то почему нет? У красоты есть своя функция и скевоморфизм — лишь часть этой функции.
Глядя на то, что совсем недавно представила компания Apple на ежегодной конференции WWDC (для справки, сейчас 2020 год), видно, что даже Apple не против вернуться к истокам. Хорошо ли это? Как знать. Но это точно начало чего-то нового. Импульс дан, теперь это лишь дело времени.
А мы с вами увидимся через пару лет, когда цикл завершится и сменится чем-то новым.

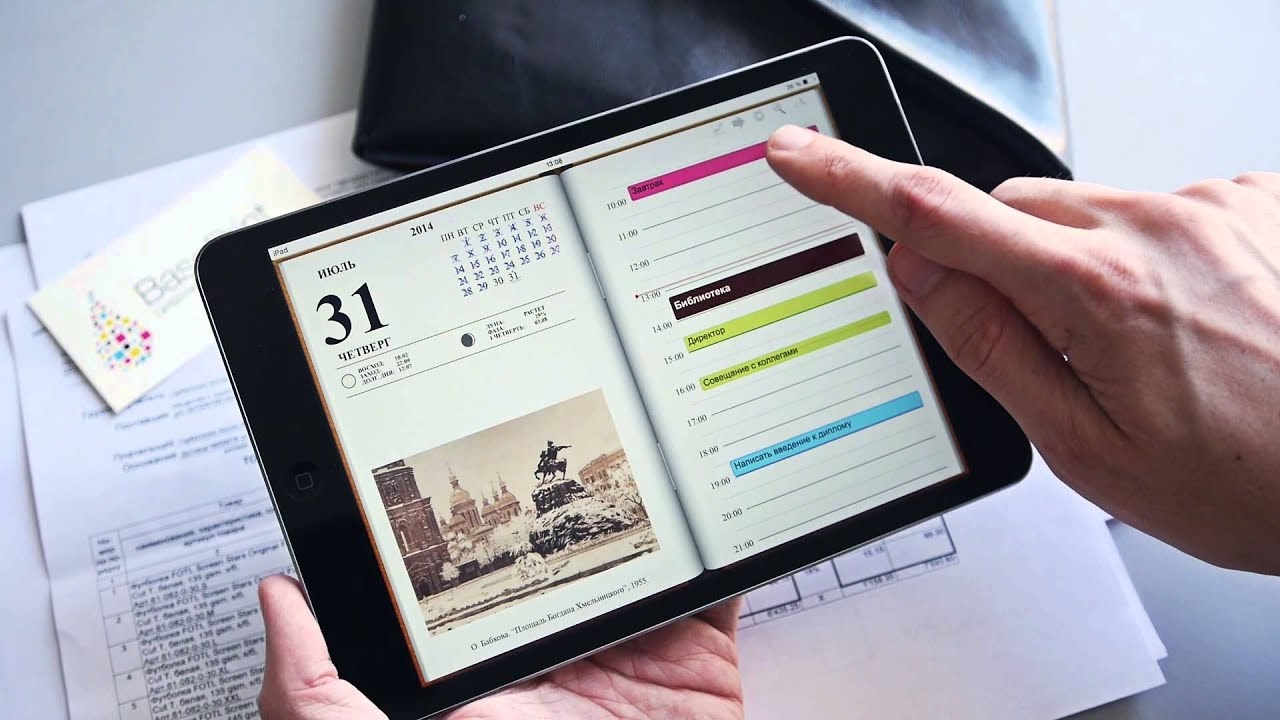
Недавно в твиттере наткнулся на этот видос и прослезился. Согласитесь, iPad с iOS 6 выглядит сочно и необычно. Скевоморфизм делает систему живой — невольно залипаешь на каждую анимацию.
Почему скевоморфизм — это хорошо
Скевоморфизм — это визуальный стиль, имитирующий реальные материалы и текстуры. Например, приложение-читалка, похожее на бумажную книгу в кожаном переплёте. Или зелёное сукно бильярдного стола из Game Center в iOS 6.
Тогда такой реализм вызывал восхищение, всё было в новинку. Вспомните, как выглядели мобильные операционки до выхода iPhone. Никто не видел подобной красоты и разнообразия в пользовательском интерфейсе.
Дизайнерам дали все условия для создания революционного продукта и они оторвались по полной. В каждом элементе чувствовалось внимание к деталям, за которое многие полюбили продукты Apple.
Но поговорим о недостатках скевоморфизма и причинах отказа от него.
Почему скевоморфизм — это плохо
iOS нужен неоморфизм
Неоморфизм также имитирует физические свойства материалов и текстур. Рычажки и кнопки кажутся настоящими, их хочется потрогать. Но в интерфейсе больше нет кричащей безвкусицы — он чист и минималистичен.
Мне кажется, это то, что вновь оживит продукты Apple. Совместно с Taptic Engine интерфейс будет буквально осязаемыми. С некоторыми приложениями можно работать даже не глядя на экран.
На мой взгляд, неоморфизм начнут активно использовать в AR-устройствах. Например, в очках, которые готовит Apple. Это новый продукт, как в своё время был iPhone. Людям нужно будет видеть привычные элементы из жизни, осязаемый интерфейс. Здесь и выйдет на сцену новый язык дизайна, который вытеснит приевшийся плоский стиль.
А что у конкурентов?
Android сейчас визуально мало чем отличается от iOS. Тот же плоский дизайн, который прикрывается названием Material Design. Наверное, для дизайнеров интерфейсов это плюс. При проектировании приложений достаточно сделать iOS-версию, а потом немного доработать под Android.
Раньше я был в восторге от Material Design. В каком-то смысле, это был посвежевший скевоморфизм. Первая версия имела свою философию, лицо — можно было говорить о характере бренда, выраженном в интерфейсе. Красивая идея, которая уступила универсальному минимализму.
Microsoft ещё три года назад презентовала новую концепцию дизайна — Fluent Design System. Сейчас компания планомерно к ней движется, и, надеюсь, реализует, что запланировала.
Fluent Design фокусируется на пяти принципах, которые позволяют разработчикам создавать более творческие и привлекательные интерфейсы: глубина, материал, свет, масштаб и движение.
Новый интерфейс Windows выглядит свежим, динамичным, в нём полно анимаций и элегантных элементов. По крайней мере в концепте — в актуальной сборке системы пока появились лишь некоторые элементы.
Пусть я и не перевариваю софт Microsoft, но с удовольствием буду следить за преображением Windows. Компания научилась делать классные продукты, может быть и софт подтянет.
Что касается iOS, то интересно услышать ваше мнение. Хотели бы возвращение к скевоморфизму или сейчас всё ок? Или компании пора заняться переработкой неоморфизма? Пишите в комментариях!
Читайте также:

