Синемаграфия как сделать
Добавил пользователь Евгений Кузнецов Обновлено: 16.09.2024
Хотите научиться создавать удивительные анимированные картинки? Добавить к фотоснимку эффект синемаграфии не так сложно, как кажется. Самый быстрый и простой способ – воспользоваться программой ФотоШОУ PRO. В ней можно не только оживить изображение, но и создать слайд-шоу из фотографий с музыкой. Из статьи вы узнаете, как анимировать картинки за 5 минут.
Что такое эффект синемаграфии
Синемаграфия – это не просто движущаяся картинка. Это особенный вид анимации, когда основная часть изображения статична, а подвижными являются только отдельные элементы. Например, течёт чай из носика чайника или развеваются волосы.
Подобные оживлённые картинки весят намного меньше обычных GIF и тем более видеороликов. При этом выглядят они очень стильно и свежо.
Как добиться эффекта синемаграфии в ФотоШОУ PRO
Сначала нужно подготовить рабочий материал. В качестве примера мы сделаем на снимке подвижную воду. Для этого нам потребуется сама фотография и отдельный её участок с водой.
Готовим фрагмент для анимирования
Чтобы вырезать элемент, можно использовать Фотошоп или другой графический редактор с возможностью сохранять изображения с прозрачным фоном. Подобная возможность есть, к примеру, в программе Домашняя Фотостудия, которая подойдёт даже для начинающих пользователей.

Делаем эффект синемаграфии
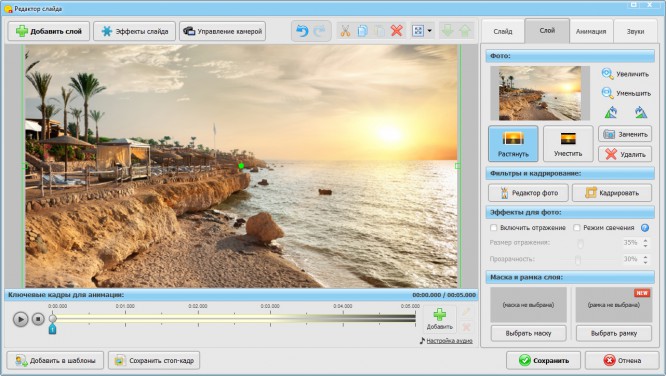
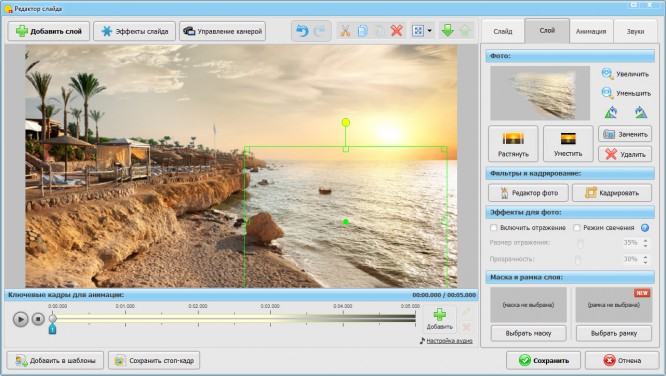
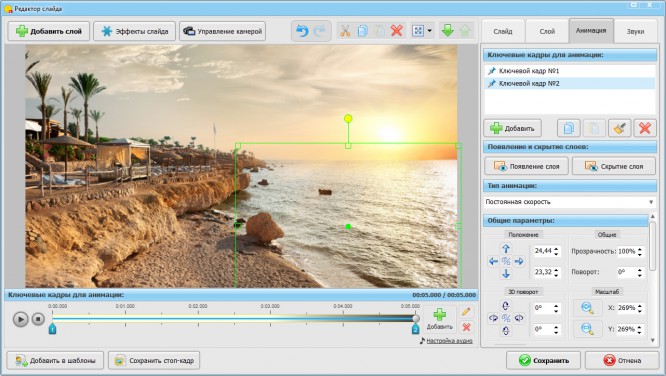
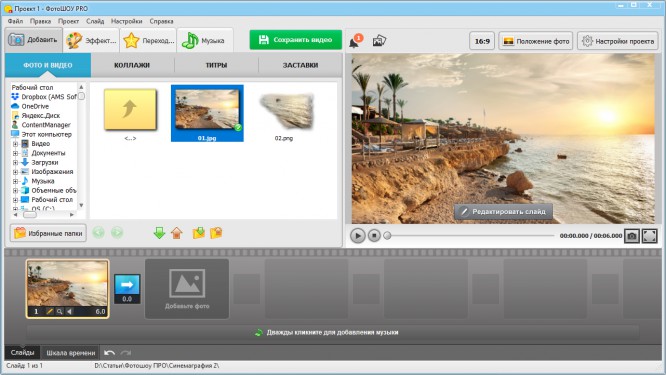
Когда всё будет готово, переходите в программу ФотоШОУ PRO. Добавьте в проект основную фотографию и выполните следующие шаги:




Придумывайте свои оригинальные идеи применения эффекта синемаграфии и воплощайте их в программе ФотоШОУ PRO. При этом работать в редакторе очень просто, справится каждый. Убедитесь сами, откройте для себя мир бесконечного творчества!

Синемаграфия уже далеко не новинка, но почему-то в коммерческих аккаунтах используется редко. У многих сформировалось ошибочное мнение, что самостоятельно синемаграфию не сделать, а профи берут очень много денег.
Это не так. Вот небольшой список приложений, в которых можно создать эффект синемаграфии на фото: заставить плыть облака, появиться ряби на воде, развиваться волосы по ветру и др.
Это далеко не все приложения, которые позволяют создать синемаграфию на Android и iOS. Мы выбрали адекватные по стоимости и те, которые использовали сами.
Многие пробуют создать движущееся фото из фотоархива на смартфоне. Для синемаграфии такой материал не подойдет. Синемаграфию можно создать как из фотографий, так и из видео, но в обоих случаях заготовку нужно продумать и снять заранее.
При съемке понадобится штатив или самодельное устройство, которое не даст камере трястись во время съемки. Видео должно фокусироваться на одном объекте, особенно если живое фото создается для коммерческого аккаунта.
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.

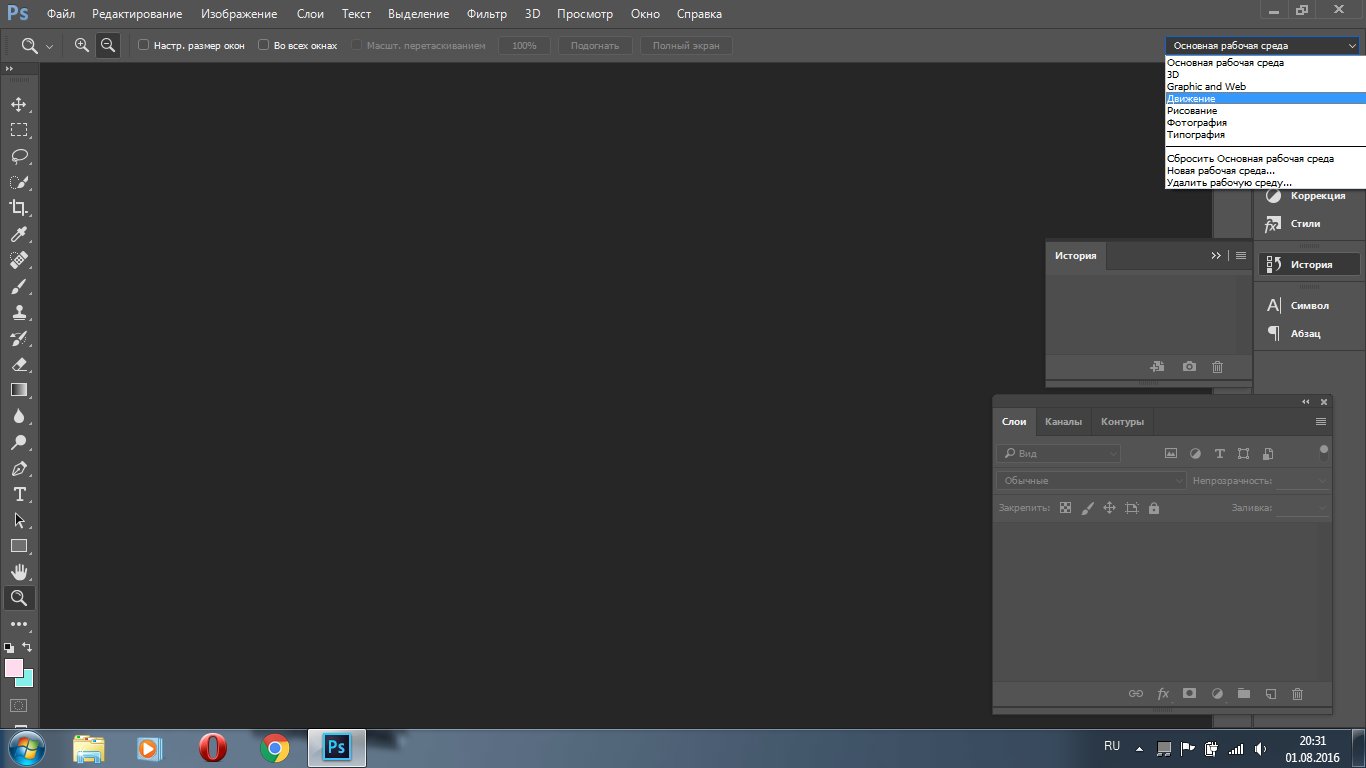
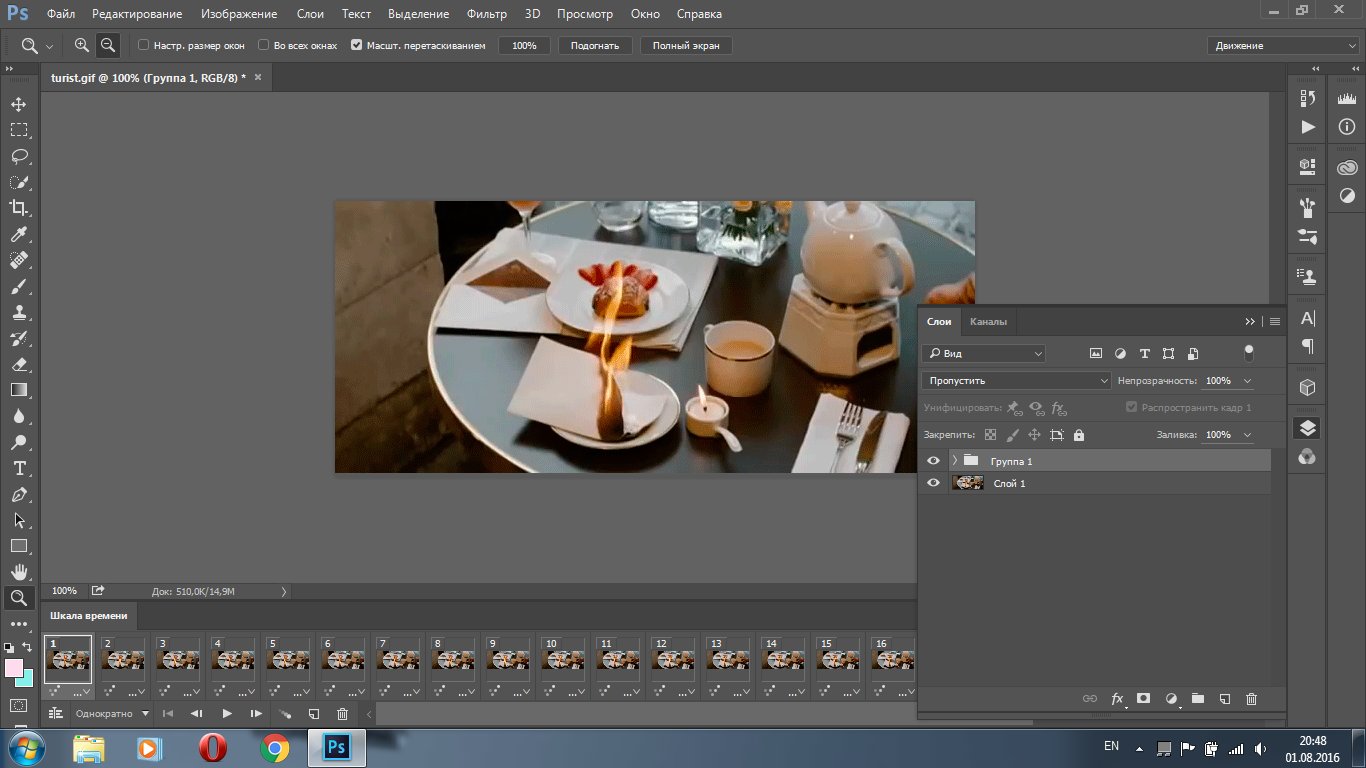
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.

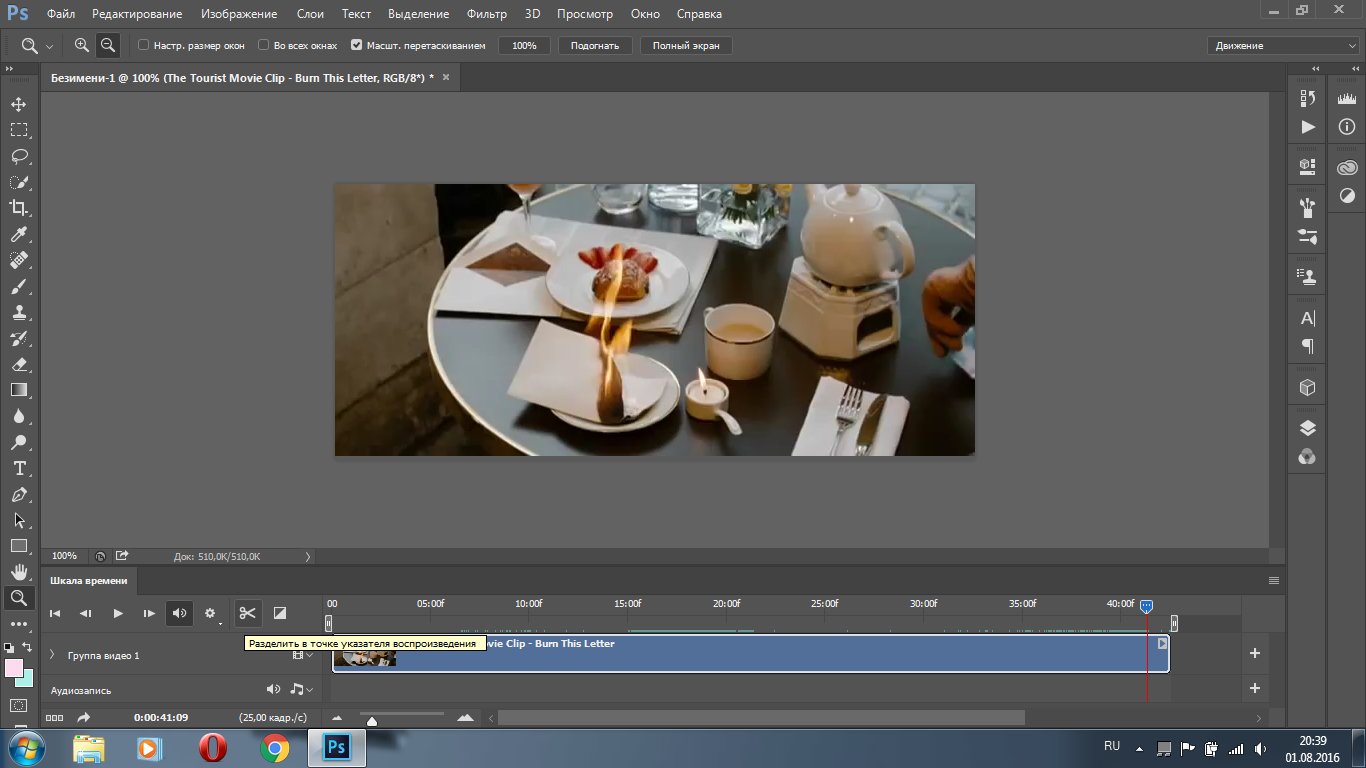
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).
- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.

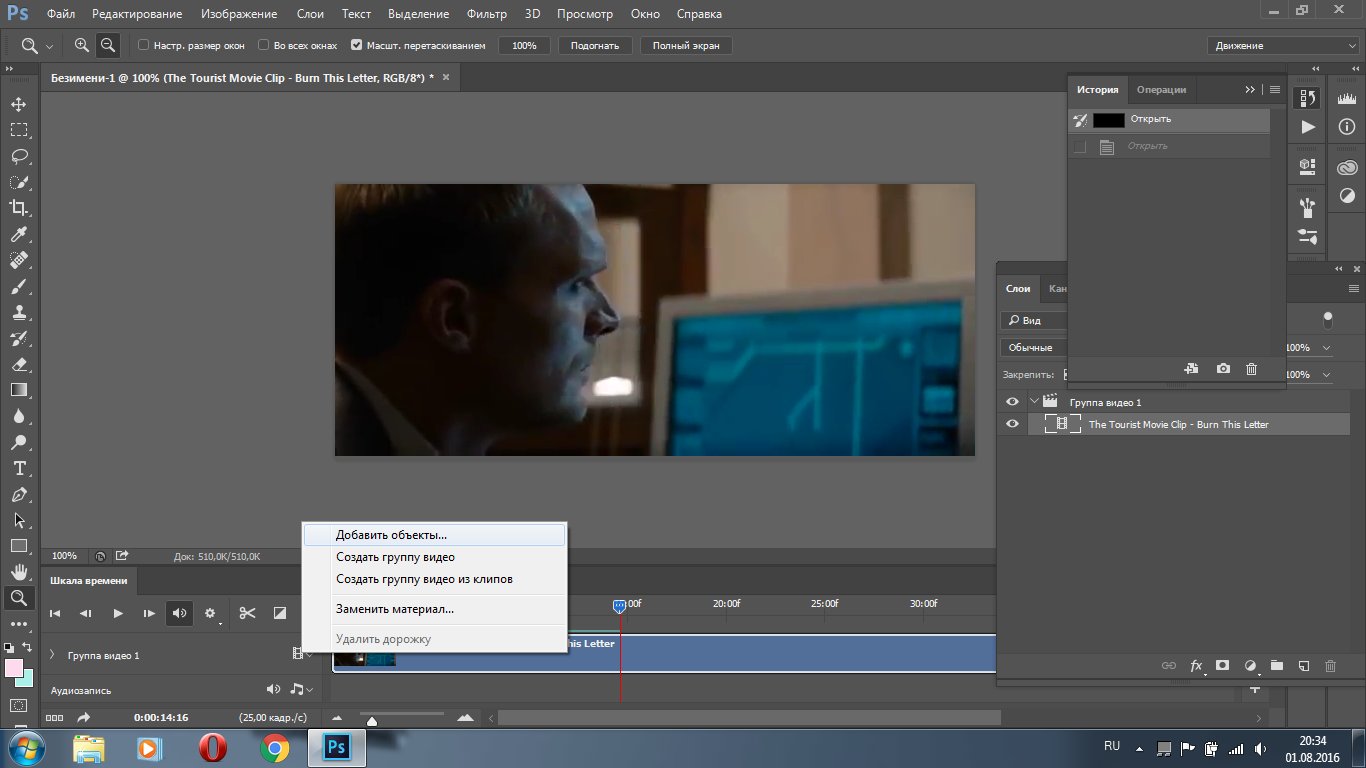
- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).

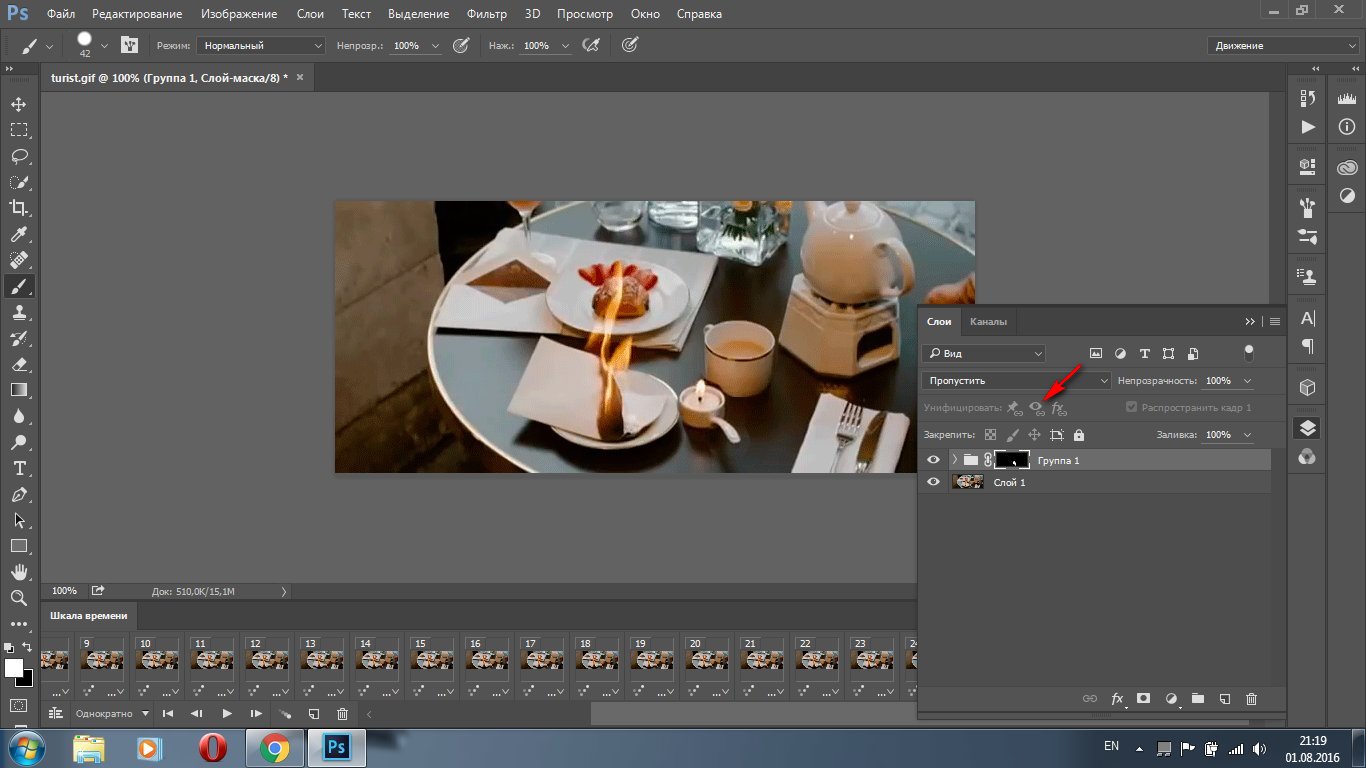
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).


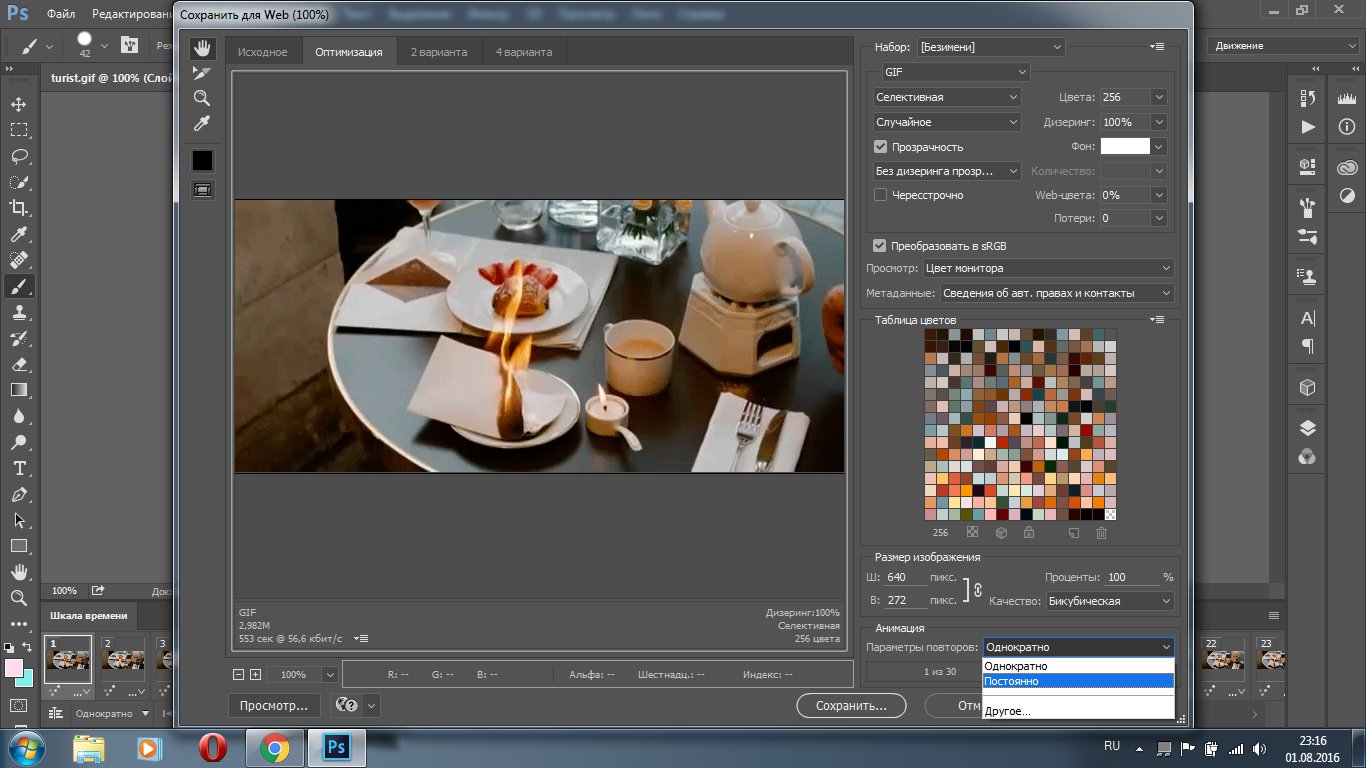
- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.
Дополнительно
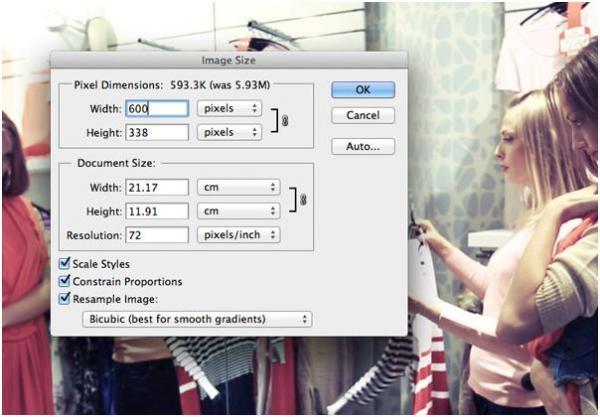
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)

В этом уроке вы узнаете, как создать, отредактировать и сохранить синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
Сложность урока: Средний
За последние несколько лет анимированные GIF-картинки превратились в полноценную форму выражения творческого потенциала. Одним из последних трендов в этой сфере являются синемаграфы, или живые фото, как их еще называют. Они создают иллюзию настоящего видео и пользуются спросом как среди обычных зрителей, так и клиентов.
Синемаграф – это, в большей степени, статичная картинка с минимальным движением, дающая зрителю представление о том, как выглядел тот или иной предмет в определенный отрезок времени. Например, движение волос и одежды от дуновения ветра являются наиболее популярными объектами в таких работах. Также часто можно увидеть водопады и другую природу.
Несмотря на свое второе название – живые фото – такую работу лучше всего делать с помощью видеокамеры. Для съемки видео можно использовать цифровую зеркальную фотокамеру, это придаст анимации эффект фотографии, который у зрителей ассоциируется с синемаграфами.
В этом уроке вы узнаете, как создать, отредактировать и сохранить ваш первый синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.

Шаг 1
Для начала нам понадобится несколько секунд видео, сделанные с помощью зеркальной камеры, GoPro или любого другого оборудования. Конечно, вы можете использовать полноценную видеокамеру, если у вас есть такая возможность.
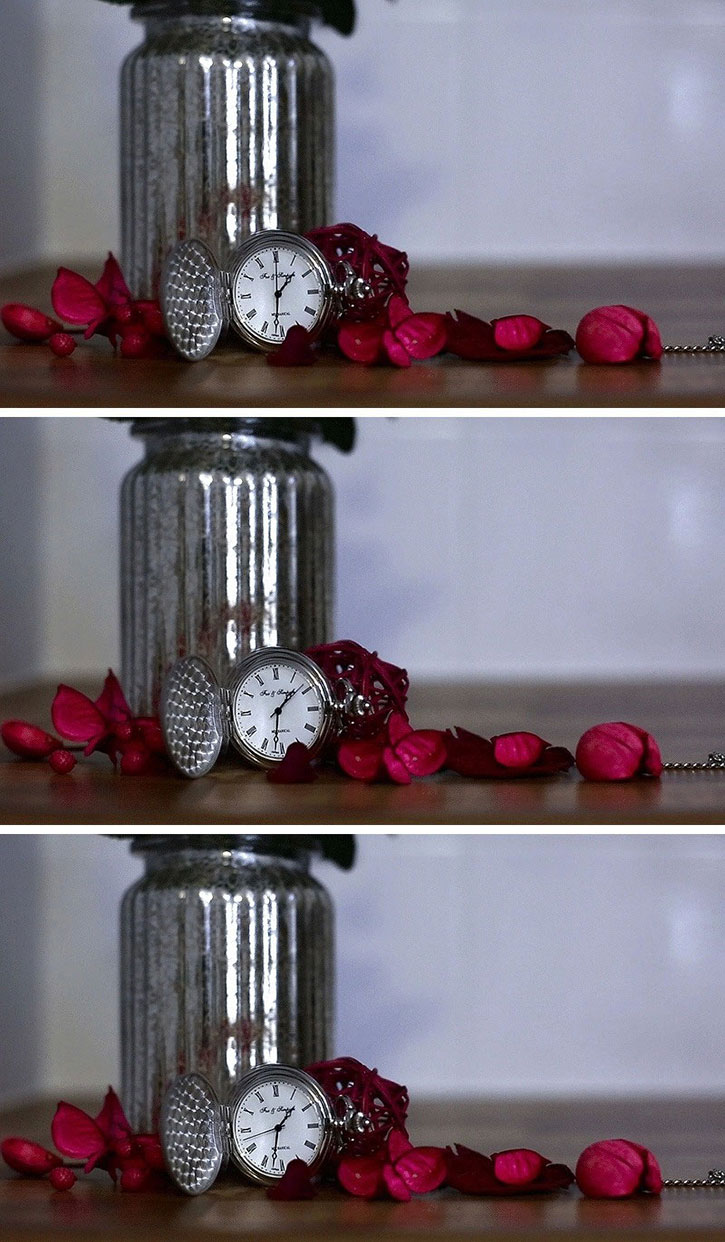
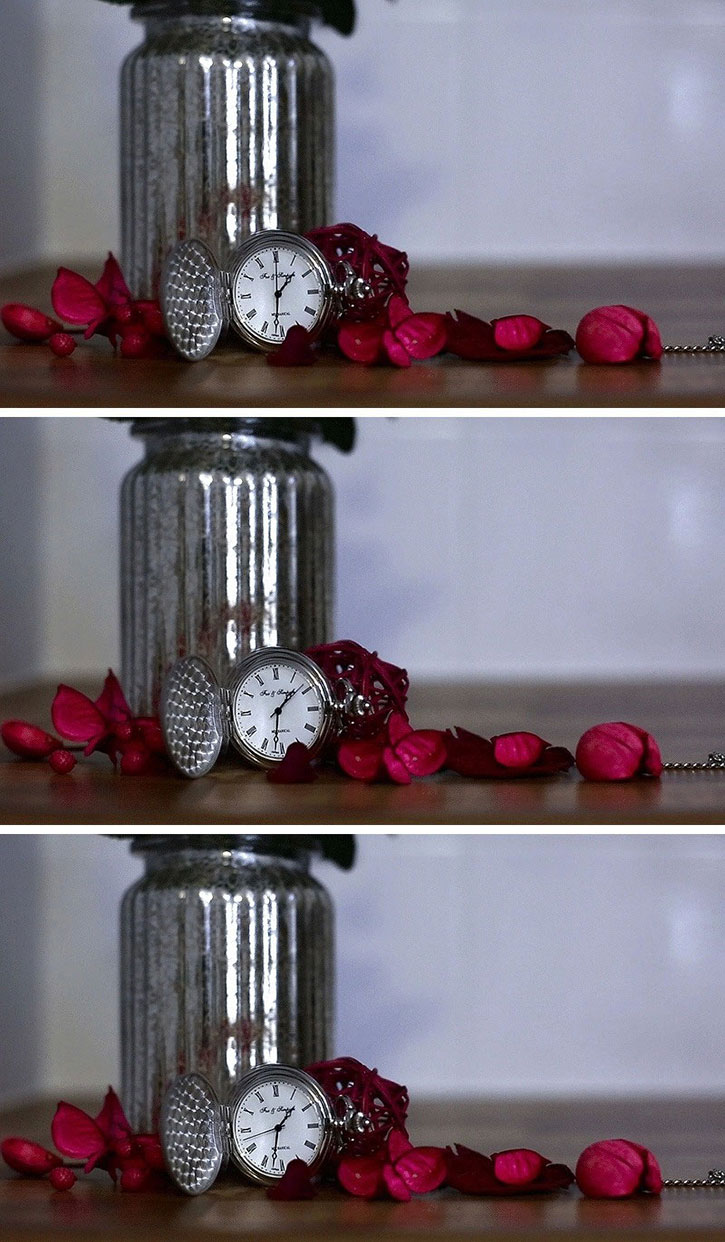
Чем меньше движения в кадре, тем лучше: движущиеся от ветра объекты, парящие облака, стекающая вода или солнечные блики. Я решила использовать видео с идущими часами.

Шаг 2
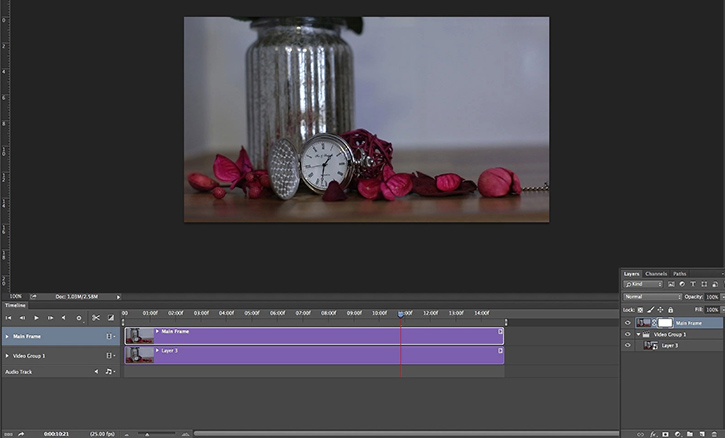
Закончив с выбором подходящего видео, открываем Photoshop и переходим File – Open (Файл – Открыть). В открывшемся окне находим ролик и жмем ОК, чтобы импортировать его в Photoshop. В результате внизу экрана должна открыться шкала времени.
Если она не появилась, то открываем ее через меню Window – Timeline (Окно – Шкала времени).



Шаг 3
Выделяем шкалу и жмем клавишу Пробел, чтобы включить предпросмотр ролика, или используйте для этого кнопку в виде треугольника с вертикальной линией.
Если вы хотите ускорить воспроизведение, в верхнем правом углу шкалы нажимаем на стрелку и выбираем скорость.
Совет: мы будем сохранять синемаграф в формате GIF, а Photoshop поддерживает максимум 500 кадров (около 20 секунд). Так как я сняла полный оборот секундной стрелки, видео получилось слишком длинным, поэтому я ускорила его на 400%.

Шаг 4
С помощью специального ползунка на шкале мы можем отметить начало воспроизведения ролика. Если схватить левой кнопкой мышки левый край ролика и потянуть до положения этого ползунка, то можно обрезать лишнее.


Шаг 5
Далее ползунком отмечаем конец видео. В этот раз тянем правый край ролика влево до положения ползунка и жмем Delete, чтобы отрезать лишнее.


Шаг 6
Теперь, когда мы отрезали лишние части видео, двигаем ползунок, чтобы подобрать кадр, который будет основным. Именно этот кадр будет статичной частью анимации.
Нажимаем сочетание клавиш Ctrl+Shift+Alt+E, чтобы вынести этот кадр на отдельный слой.


Шаг 7


Шаг 8
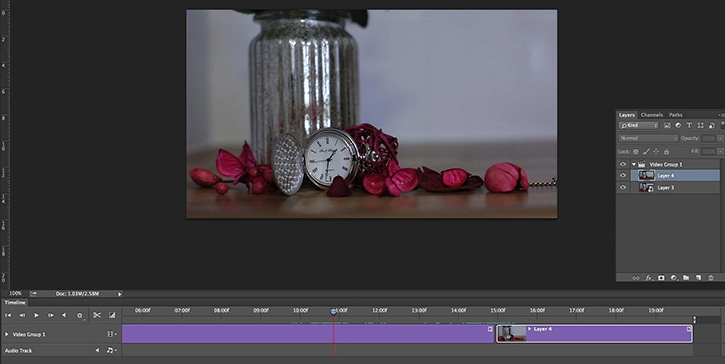
Возвращаемся на шкалу времени и перетаскиваем первый слой анимации в начало шкалы. Затем хватаем правый край этого канала мышкой и растягиваем его по ширине нижнего канала.

Шаг 9
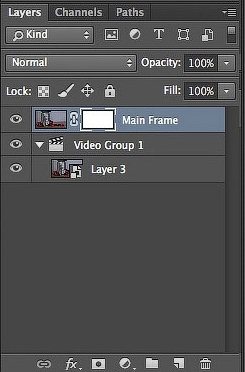
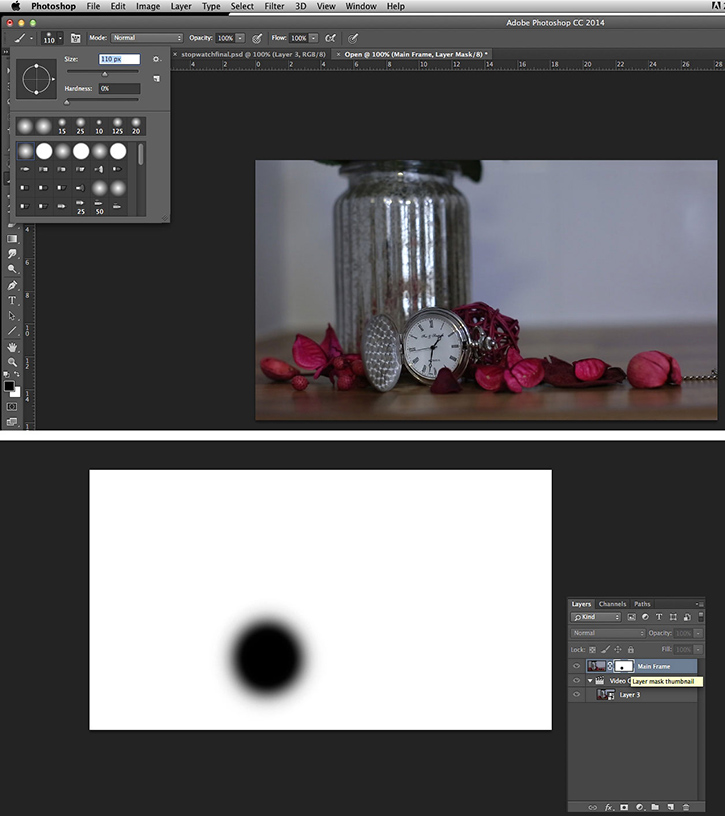
Закончив с подготовкой основного кадра, мы можем добавить на него маску, чтобы скрыть область с часами и показать часы, которые находятся на нижнем слое.
Чтобы добавить маску, в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).


Шаг 10
На втором скриншоте показано, как выглядит моя слой-маска.

Шаг 11
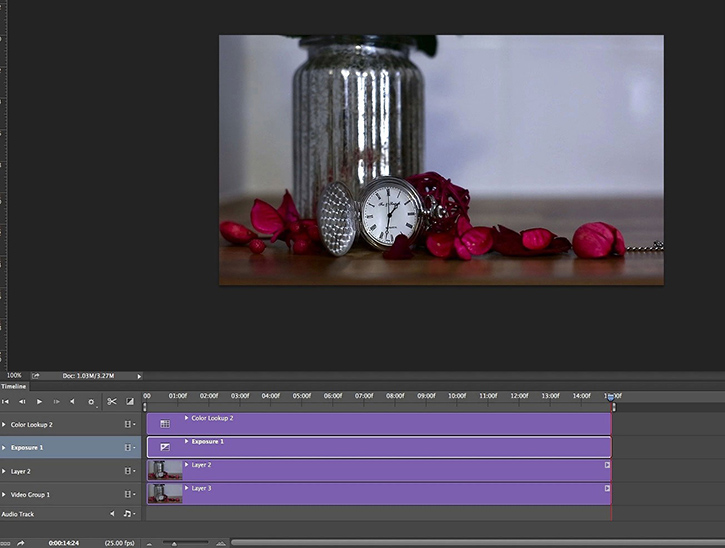
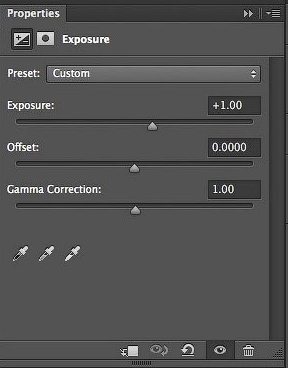
Далее мы выполняем цветокоррекцию всего синемаграфа с помощью обычных корректирующих слоев.
Для корректирующих слоев на шкале времени создаются отдельные каналы, которые влияют на все содержимое ниже, включая основной кадр и видео. Я добавила корректирующий слой Exposure (Экспозиция) и Color Lookup (Поиск цвета).



Шаг 12
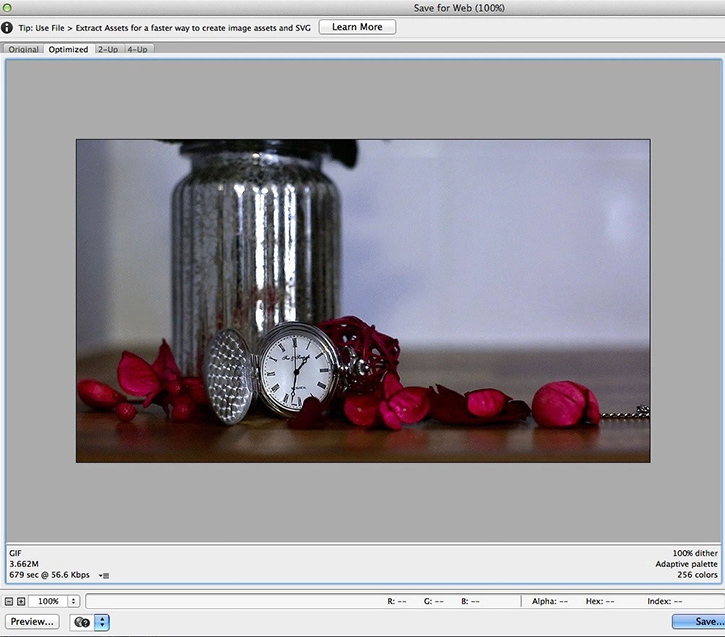
Закончив с созданием анимации, давайте сохраним ее. Для этого переходим File – Save for Web (Файл – Сохранить для веб).

Шаг 13
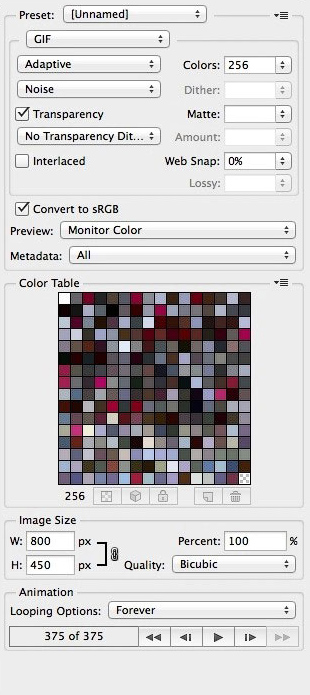
Для анимации мы выбираем формат GIF. В открывшемся окне вводим настройки, как показано ниже.


Шаг 14
Также вы можете установить режим повтора. Для этого устанавливаем параметр на Forever (Всегда), чтобы анимация проигрывалась непрерывно.

25.07.2013 17.10.2015 по 2Web 8 863
Вы, конечно, слышали о синемаграфии, поскольку в свое время этот термин здорово нашумел в интернете. Впервые придуманные фотографами Кевином Бургом и Джеми Беком, синемаграфии представляют собой не что иное, как искусные реконструкции классических анимированных GIF картинок. Они сочетают в себе качества видео и фотографии, создавая иллюзию ожившего изображения, вызванную впечатляющим эффектом легкого движения на неподвижном фоне.
Давайте посмотрим, как создать свою собственную, анимированную GIF синемаграфию, манипулируя возможностями инструментов анимации в Photoshop.
Что такое синемаграфия?

Некоторые из лучших примеров синемаграфий можно найти на собственном сайте создателей. Их оригинальные синемаграфии, снятые во время недели моды в Нью-Йорке, запечатлели, казалось бы, обычные для фотографий моменты, но при этом сохранили фрагменты того живого движения во времени, которое завораживает, позволяя бесконечно воспринимать увиденное, как в первый раз.
Как создать синемаграфию
Синемаграфии предусматривают некоторое движение, поэтому, несмотря на то, что финальное изображение должно более походить на фотографию, чем на видео, нам нужно начинать с выбора реального видеофутажа, однако для синемаграфии подходят не все видео. На результирующем изображении должны быть в равной мере проявлены как стационарные, так и анимированные объекты, поэтому синемаграфии составляются из зацикленных фрагментов видео с использованием определенной части изображения, как некого застывшего фона.
Вот несколько советов, которые следует учитывать при создании своего собственного синемаграфического футажа:
• Для того чтобы анимировать конкретный объект, фон вашей сцены должен оставаться совершенно неподвижным, поэтому используйте штатив.
• Выбирайте сюжеты, которые включают какие-нибудь непрерывные или циклические движения. Так, например, отлично работают синемаграфии поезда метро или эскалатора, потому что они движутся последовательно и предсказуемо.
• Иногда тонкие эффекты приводят к созданию потрясающих синемаграфий. Визуально активные сцены, безусловно, могут работать лучше в формате видео, но легкие движения травы, колышущейся на ветру, или неожиданно моргнувший глаз могут создать очень впечатляющую картину.


В первую очередь нам нужно тщательно просмотреть видеоролик и подобрать подходящий для анимации фрагмент. Это должен быть относительно короткий отрезок, в котором бы можно было либо плавно зациклить анимацию, либо прокрутить ее в обратную сторону, но без лишнего утрирования. Вырежьте и сохраните выбранный фрагмент, как новый видео файл. В проигрывателе QuickTime Player это легко делается с помощью функции обрезки, но такая операция посильна многим видео редакторам.


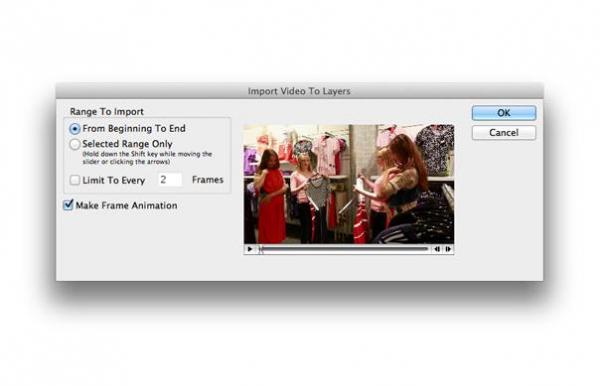
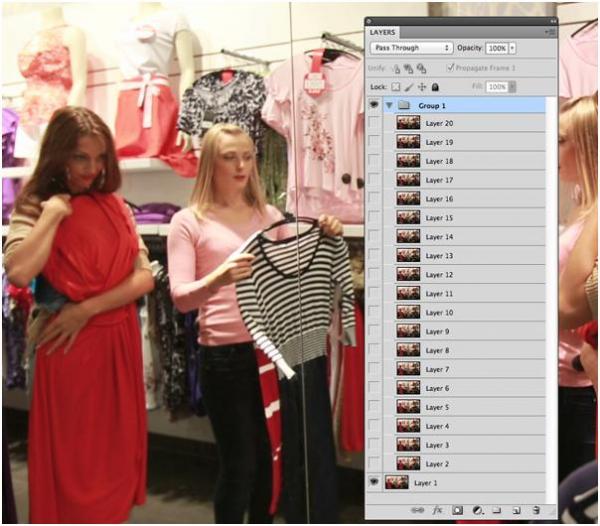
Каждый кадр изображения будет импортирован на отдельный слой. Некоторые сложные синемаграфии могут потребовать кропотливой и скрупулезной работы над каждым кадром, но большинства из них можно создать, применив лишь маску.




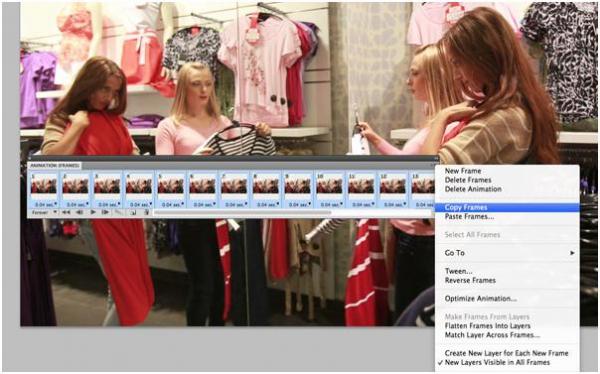
Теперь вставьте кадры в конце исходного цикла анимации, выбрав в меню команду Paste Frames > Paste After Selection (Вставить кадры > Вклеить после выделенной области).

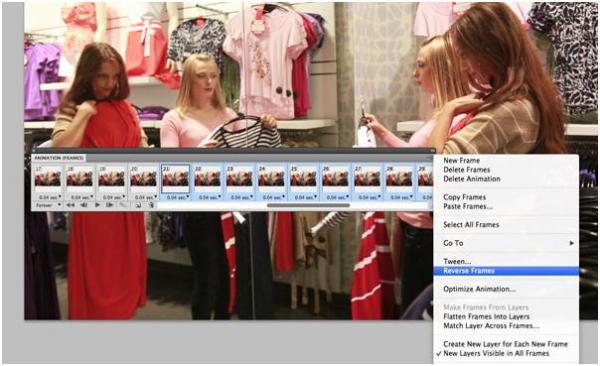
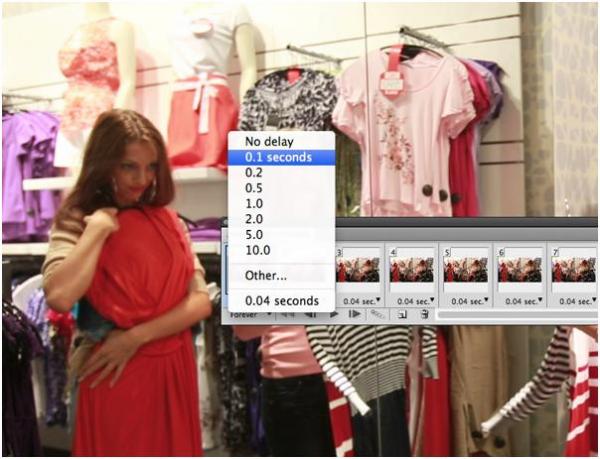
Не снимая выделения с новых кадров, откройте всплывающее меню и выберите Reverse Frames (Обратный порядок кадров), чтобы прямое воспроизведение анимации, заканчиваясь, переходило в обратное и возвращалось к началу, замыкая петлю.


Постепенное замедление анимации сцены, в которой девушка вертится в разные стороны, делает движения более естественными и устраняет некоторые огрехи в замкнутом цикле анимации.

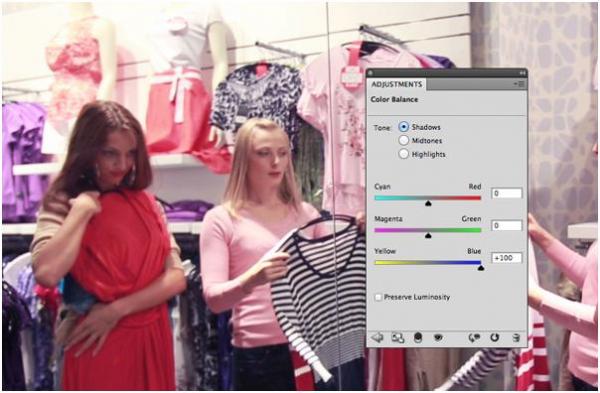
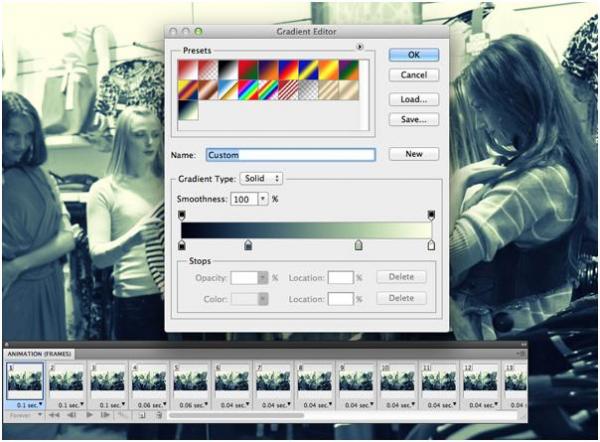
Добавление эффектов коррекции цвета в стиле ретро делает изображение не только стильным, но и способствует сокращению количества цветов, обеспечивая более высокое качество конечного GIF файла с его ограниченной палитрой 256 цветов.

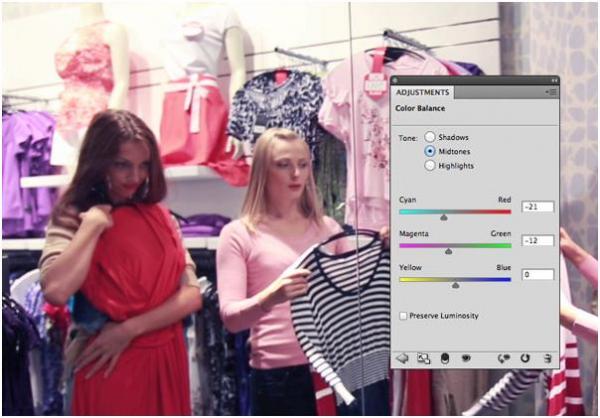
Теперь выберите Midtones (Средние тона) и настройте цвета, как на рисунке выше.

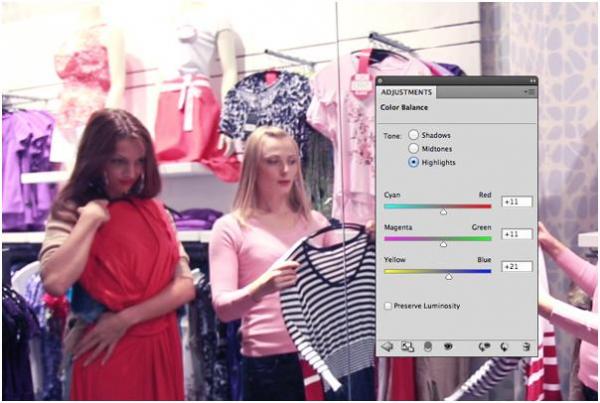
В режиме Highlights (Света) передвиньте ползунки в сторону красного, зеленого и синего.


Добавьте корректирующий слой Curves (Кривые) и настройте яркость теней и светов, чтобы усилить контраст изображения.


Выберите File > Save for Web (Файл > Сохранить для Web) и укажите формат файла GIF. Определите оптимальную модель дизеринга прозрачности, чтобы достичь наилучшего качества воспроизведения. Кроме того можно сократить в палитре количество цветов вплоть до двухцветного или черно-белого эффекта, что тоже может улучшить качество изображения.

Наше финальное своеобразное изображение воспроизводит впечатляющий синемаграфический эффект, захватив момент, передающий восхищение девушки, примеряющей платье. Однако надо признать, что анимационный цикл все еще выглядит немного дерганым. В этом видео был большой отрезок, из которого бы получилась отличная синемаграфия, но этот фрагмент стал непригодным из-за того, что руки второй девушки, предлагающей примерить очередное платье, постоянно мелькают перед объектом, препятствуя его изоляции в кадре при маскировании фона.
Тем не менее, это техника очень увлекает и может пригодиться в будущем. Анимированные GIF синемаграфии хорошо бы смотрелись в рекламных баннерах, цифровых постерах и на обложках альбомов.
Читайте также:

