Сделать онлайн надпись как на доске мелом
Добавил пользователь Алексей Ф. Обновлено: 18.09.2024
Это история личного опыта одного UX-дизайнера, который полюбил леттеринг ещё нечётко зная, что это такое.

Всё началось с того, что у нашего отдела появилась задача сделать огромные буквы F U N. Чтобы от пола до потолка, дабы максимум фана было гарантировано нашим гостям с самого порога офиса, а сотрудники получали заряд бодрости, проходя мимо каждый день.
Что делает в таких случаях дизайнер? Ничего.
Как это дизайнер ничего не делает?
Своими руками — ничего.
Мы — графические, продуктовые дизайнеры и дизайнеры интерфейсов — садимся в своё кресло (а чаще уже сидим в нём), открываем Adobe Illustrator и набираем FUN корпоративным или любым приятным глазу шрифтом и отправляем файл рекламно-производственной компании…
Скоро приедут ребята и реализуют наш дизайн in real life. Наклеят, что должно быть наклеено, покрасят, что должно быть покрашено… или что они там делают, эти рекламщики. Дизайнеру обычно остаётся только оценить результат и либо радоваться, либо рыдать.
И вот я, дизайнер интерфейсов, открыла Adobe Illustrator и набрала это:

Очень корпоративно, учитывая, что базовый цвет бренда — чёрный. На этом моя работа, по сути, закончилась, но чтобы успокоить совесть (и команду менеджмента), я сделала мокап. Вот такой:


И стало очевидно, что огромные чёрные буквы — это вообще не fun.
Глядя на них, не хочется бежать бешено работать и развиваться как специалист. Они не мотивируют, а даже немного угнетают своим траурным видом.
А это значит, что задача мной как дизайнером не решена. Поняв это, наш отдел собрался на мозговой штурм, итогом которого явилось решение максимально реализовать миссию FUN-букв, наполнив их ярким содержанием. Ярким, интересным, дерзким и, конечно же, корпоративным. Это означало разработку уникальной иллюстрации размером 3 на 5 метров. Иллюстрация подразумевает потребность в иллюстраторе, и бог знает почему я решила, что этот челлендж мне по зубам.
Весь мир выбирает леттеринг, и мы тоже выбрали
Леттеринг (англ. lettering — рисование букв) даёт художнику свободу превратить текст в рисунок, поддержав и усилив его смысловое содержание.

Jay Roeder
Наверное, поэтому леттеринг так популярен во всём мире, ведь он вобрал в себя сильные стороны двух выразительных средств: рисунка и текста. Рукописные надписи и шрифты были одним из значимых трендов в иллюстративном искусстве в прошлом году, и можно быть уверенным, что в этом леттеринг продолжит набирать популярность. Ведь в то время как цифровые технологии захватывают всё большую часть нашей жизни, творческие люди ищут пути вновь сделать дизайн личностным, вернуть в него человеческий элемент.

Timothy Goodman

Chris Piascik
И если мы видим мало примеров леттеринга в повседневной жизни и на улицах родного города, причиной тому ещё малая популяризация этого тренда среди деятелей крупного и среднего бизнеса в России (на текущий момент). А ведь это потрясающая штука, только взгляните:

Jason Naylor


Chris Piascik
Дудлинг — ещё одно новое слово и классный иллюстративный стиль

Дудл — это то, что рисует наша рука, пока мозг занят другим делом (например, разговором по телефону или прослушиваем лекции). Если же подключить к дудлингу сознание, то получается очень самобытный, невероятно свободный иллюстративный стиль, очаровавший многих.
Выбирая, в каком направлении двигаться, мы непроизвольно пришли к использованию дудлинга. Его преимущество в том, что в одном полотне можно органично разместить множество посылов, образов, фраз, слоганов (и пасхалок), объединив их единым стилевым пространством. Его интересно разглядывать, читая, как книгу, только в произвольном порядке: можно сверху вниз, можно справа налево…

Chris Piascik
Прекрасными источниками вдохновения и демонстрацией того, насколько разнообразен и интересен может быть дудл-арт, будут иллюстраторы @timothygoodman, @andyjpizza, @chrispiascik.
Ну, что будем рисовать?
Итак, мы определились со стилем, осталось сгенерировать содержимое, т.е. контент нашей иллюстрации.
Мы решили, что лучше нас никто не знает, насколько мы ценим хороший fun, смелость и мышление за рамками задачи, хулиганство на грани треша, неформальность ради продуктивности… всё то, что создаёт FunCorp.
И вот команды дизайна и администрации встретились для мозгового штурма и определились с тематикой контента. Выглядело это примерно так:

Вышла солянка из корпоративных слоганов, девизов, идей, просто забавных и близких по духу фраз, слегка приперчённая внутренними шуточками из Slack.
Затем последовали недели индивидуальной работы в связке iPad Pro+Apple Pencil+Adobe Draw, которую я рекомендую к освоению всем заинтересованным лицам в силу её высоких технологических возможностей, невероятной производительности и удобства. В итоге макет иллюстрации был готов к переносу на буквы FUN, которые к этому моменту были произведены и смонтированы (я расскажу о них чуть подробнее в главе о меловых маркерах).
Нарисованное вживую лучше напечатанного
Конечно, гораздо быстрее и проще напечатать иллюстрации на самоклеющейся пленке. Быстрее и дешевле. Дешевле и скучнее. И Facebook так никогда бы не сделал, а уж Facebook знает толк в творческом оживлении пространства своих офисов!

Mike Meyer

@copenhagensigns
Так почему нарисованное или произведённое вручную всегда будет цениться выше штампованного, даже если плоттер вырежет ровнее? Потому что так работает наш мозг. Мы чувствуем, что за этим стоит реальный человек, его живой труд и талант, его видение вещей, и мы ценим возможность прикоснуться к тому, что обогащает нашу визуальную культуру.

Stefan Kunz
Мы очень хотели, чтобы наши FUN-буквы были живыми, чтобы они говорили со зрителем, притягивали взгляд и увлекали его воображение, поэтому решили, что иллюстрации должны быть нарисованы на поверхности букв самым классическим способом — руками иллюстратора. Неопытными, но любящими.
Разумно ли рисовать, если ты не художник?
То есть, возможно, в детстве ты неплохо рисовал лошадей, а сейчас отлично рисуешь интерфейсы, и бабушка называет тебя художником, но когда речь идёт о задаче в рамках дизайна бренда, разумно ли брать на себя ответственность за дело, к которому даже не знаешь, как подступиться? Рискуя выдать в результате неведомую чушь, за которую тебя в лучшем случае лишат квартальной премии?
У меня нет ответа на этот вопрос. Но думаю, примерно так мы выходим из зоны комфорта. А зона комфорта в творческой профессии — это профессиональная смерть.
Я верю, что, вопреки сложившемуся стереотипу, любой дизайнер — это художник. Даже если он рисует не руками, а головой, работая исключительно на трекпаде своего ноутбука. И когда продуктовая задача (и благословение руководства) даёт нам, дизайнерам, шанс шагнуть в прекрасный новый мир — его надо хватать.
Знакомство с работами современных иллюстраторов сломало во мне стереотип о том, что каждый должен заниматься своей работой, и удел дизайнера — это пакет Adobe. Все эти необыкновенно талантливые художники в один голос твердят: не бойся начинать, не стесняйся выглядеть непрофессионально, просто бери и делай! И получай от этого удовольствие!
Меловые маркеры и с чем их едят

Сразу оговорюсь, меловой леттеринг и леттеринг меловыми маркерами — это не совсем одно и то же. Основное отличие меловых маркеров от мела в том, что мел оставляет более рыхлый, неоднородный след; маркеры же дают чистую плотную линию, не сыпятся и устойчивы после высыхания. Это два похожих, но разных инструмента, и неграмотно было бы говорить, что один лучше другого, так как каждый решает свои задачи. Нашу задачу идеально решали именно меловые маркеры.

Меловой маркер называют ещё paint marker, chalk ink, chalk pen, bistro marker, glass pen, liquid chalk, но чаще chalk marker.
Вы и сами, скорее всего, уже знакомы с меловыми маркерами как инструментом детского или офисного творчества. Возможно, вы видели меловые надписи на досках в ресторанах, магазинах, при оформлении свадеб или банкетов. Между тем, они, несомненно, заслуживают большего внимания.
Как выбрать хорошие меловые маркеры?
Маркеры этих брендов мы опробовали лично и остались довольны: Edding, Uni Chalk.
А это другие лидирующие бренды на рынке: Zig, Molotow, VersaChalk.
Рынок сейчас наводнён меловыми маркерами от самых разных компаний (в том числе и китайских), но лучше довериться известным производителям. Средняя цена одного маркера варьируется примерно от 200 до 400 руб., в зависимости от размера наконечника и количества чернил в резервуаре.
Как выбрать качественные меловые маркеры? Вам помогут следующие критерии:
- двусторонний наконечник у маркера (когда одна сторона выйдет из строя, его можно перевернуть и использовать повторно, также одна сторона бывает овальной, а вторая — скошенной);
- большая палитра цветов в линейке, наличие флуоресцентных цветов, наличие линейки наконечников разных диаметров и формы;
- заправляемый резервуар чернил (это большая редкость: я находила заправку (refill) только для маркеров Molotow CHALK).
На чём можно рисовать меловыми маркерами?
Мы выбрали для букв экологичную и легкую фанеру, качественно загрунтованную и покрытую специальной грифельной краской Blackboard paint. Грифельные краски сейчас не редкость, и соблюдая технологию окраски, вы наверняка получите хороший результат, какую бы из них не выбрали. Дам лишь несколько советов:
- выбирайте поверхность, которая хорошо грунтуется, и не пренебрегайте качественной грунтовкой;
- перед покупкой краски обратитесь к производителю и уточните свойства. Грифельные краски бывают матовыми и глянцевыми (лучше заранее выбрать, какой эффект вы хотите получить);
- сделайте пробник изделия, а если нужно, то не один.
Мы изготовили порядка 7 небольших тестовых букв, экспериментируя с различными комбинациями материалов, пока в итоге не пришли к сочетанию фанеры и матовой грифельной краски. Это комбо с блеском прошло тестирование (рисуем — оцениваем яркость и консистентность штриха — стираем мокрой тряпкой — сушим — оцениваем чистоту холста — ковыряем ногтем, царапаем — оцениваем прочность).
Но применять меловые маркеры можно не только на поверхности с грифельной краской. Есть много других вариантов, где вы можете их использовать с пользой для бизнеса:
- на стекле (оформление стеклянных витрин и окон. Рисунки можно менять хоть каждую неделю, правда, придётся разжиться художником в штате);
- на зеркале (для украшения интерьера или других нетривиальных идей);
- на металле и пластике (для временного брендирования изделий или чтобы написать шуточку на любимой кружке коллеги или инструкцию к кофеварке);
- на маркерных и магнитных досках всех типов (чтобы сделать свою презентацию или доклад более ярким и живым).
FUN-буквы готовы


Наши буквы начали исполнять fun-миссию уже в процессе отрисовки, так как все проходящие по коридору сотрудники развлекались созерцанием UX-дизайнера то висящего на стремянке под потолком, то лежащего на коврике на полу и старательно красящего те или иные области букв. :-)



Мы также решили оставить коллегам простор для ежедневного творчества, поэтому среднюю букву U отдали в пользование всем желающим снять стресс и свободно порисовать.
Лайфхаки для начинающего мелово-маркерного художника
Хочу поделиться нажитым опытом с теми, кто вдохновится идеей мелово-маркерного рисования. Следующие советы, надеюсь, уберегут вас от ошибок новичка.

Дизайн и технологии становятся все более совершенными, что позволяет графическим дизайнерам оптимизировать и ускорить процесс создания своих произведений.
Тем не менее, люди по-прежнему очарованы искусством ручной работы, надписями и иллюстрациями.
Выполненные мелом в сочетании с органичной, наивной атмосферой ручной надписи в интерьерах и витринах кафе, бутике или на кухне креативного друга создают визуальный стиль, который является не чем иным, как очарованием.

Искусство ручной работы ручкой, кистью, маркером или мелом является привлекательным и вдохновляющим для создания графических стилей в Adobe Illustrator, Photoshop, шрифтов и алфавитов 3d букв.
Цифровая мощь Adode Illustrator позволяет создать эффект мела. Уникальные методики разработанные известными мировыми дизайнерами с высокой реалистичностью имитируют эффект мела и значительно ускоряют процесс создания надписей и изображений.
Рассмотрим лучшие способы сделать любую печатную надпись ручной работы с эффектом мела в Adobe Illustrator.
- Видео урок. Как создать эффект мелового текста в Illustratore от Creative Frontiers
- Видео урок: Как создать реалистичный эффект надписи мелом. Автор Chris Spooner.
Для достижения максимального реалистичного эффекта использована оригинальная методика, позволяющая усилить естественность ручной надписи.
- Урок: Создайте свой собственный текст на классной доске. Автор:Vectips

Для создания векторной надписи на классной доске используются бесплатные текстуры и кисти Vector Mill. Учебное пособие является относительно простым и может применяться к другим проектам в Illustrator.
4. Видео урок: Adobe Illustrator|Scribble Text Tutorial. Джастин Сили.
В уроке автор подробно показывает как создать эффект мела с использованием инструмента иллюстратора каракули(scribble), а затем преобразовывает его в графический стиль, который можно использовать в других работах.
Набор букв и цифр русского алфавита разработан для создания надписей с эффектом мела.

Алфавит создавался в программе Adobe Illustrator c использованием профессиональных кистей и текстур Classic Chalk от The Artifex Forge. Формат PNG без фона. Буквы и цифры можно скачать бесплатно. Использовать набор допускается в личных и коммерческих целях.

Шаг 5.
Получился такой эффект.

Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.

Шаг 16.
Должно получиться так.

Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.

Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.

На прошлой неделе я разместил демонстрацию потрясающих рисунков мелом , которая вдохновила меня на создание мелочной типографии. К сожалению, у меня нет ни таланта, ни классной доски для изготовления подлинных фресок с мелом ручной работы, но я придумала технику, которую дизайнеры могут использовать для достижения реалистичных эффектов надписи мелом с помощью своих рисунков. Мы будем использовать возможности Illustrator для разработки концепции, а затем будем использовать некоторые аналоговые инструменты, чтобы помочь отразить характер искусства, написанного от руки.

В этом уроке я покажу вам, как создать типографский дизайн с реалистичным мелом. На мой взгляд, эффекты мела только для цифровых технологий просто не помогают, но с помощью этого метода мы комбинируем цифровой дизайн с традиционными аналоговыми методами. Это означает, что у нас есть лучшее из обоих миров; возможность создавать дизайн с помощью правки Edit> Undo и подлинные художественные эффекты, которые достижимы только с помощью ручных инструментов.

Загрузите Adobe Illustrator, чтобы начать нашу концепцию дизайна. Самое замечательное в цифровом дизайне заключается в том, что вы можете исправлять любые ошибки и легко перемещать элементы, чтобы создать свой дизайн, в отличие от традиционного искусства, где каждое ваше движение является постоянным. Введите цитату и стилизуйте ее своим любимым шрифтом.

Создайте контуры из типа, используя сочетание клавиш CMD + Shift + O, затем щелкните правой кнопкой мыши и выберите Разгруппировать, чтобы разбить буквы на части.

Нарисуйте выделение вокруг каждого слова или группы слов и используйте сочетание клавиш CMD + G, чтобы сгруппировать буквы обратно вместе.


Как правило, сжатие и растяжение шрифтов — большая ошибка в дизайне, но так как этот дизайн в конечном итоге выполнен в стиле ручной надписи, мы можем сойти с рук. Масштабируйте текст вертикально, чтобы немного его растянуть.

Перенесите следующее слово из вашей цитаты на монтажную область и срежьте (Object> Transform> Shear) текст по вертикали, пока угол не совпадет с формой предыдущих слов.


Для следующей группы слов перейдите в Effect> Apply Free Distort, чтобы применить то же преобразование клина, которое мы недавно использовали.

Временно измените цвет текста, чтобы вы могли масштабировать его до того же размера, что и первый набор слов.

Откройте панель Appearance и щелкните эффект Free Distort, чтобы изменить его настройки. Перемещайте верхнюю левую точку, пока две диагональные линии не пройдут параллельно, затем переместите нижнюю правую точку обратно в исходное положение.

Любые дополнительные фигуры, нарисованные для первого слоя макета, могут быть продублированы и отражены как по горизонтальной, так и по вертикальной оси, поэтому они симметрично вписываются в дизайн.

Масштабируйте следующее слово цитаты, чтобы оно соответствовало ширине макета, располагая текст таким образом, чтобы обеспечить одинаковый интервал между элементами.

Завершите оформление цитаты, поместив последние несколько слов в макет. Включение простых прямоугольных линий — это простой способ добавить визуальный интерес к дизайну.

Нарисуйте прямоугольник, окружающий всю цитату. Очистите его цвет заливки, но дайте ему 7pt. Скопируйте (CMD + C), затем вставьте передний (CMD + F) дубликат и удерживайте клавишу ALT, одновременно уменьшая масштаб, чтобы сформировать второй контур. Уменьшите ударный вес примерно до 2pt.

Выберите одно из больших слов в макете и скопируйте его в буфер обмена, используя CMD + C, затем добавьте толстый белый штрих с закругленными углами, выровненными по внутренней части.





Примените этот новый образец к новым внутренним формам, чтобы придать им классный полосатый вид в винтажном стиле.

Используйте эту возможность, чтобы сделать последние штрихи к концепции, изменяя положение элементов или редактируя макет.

Выберите все элементы, которые составляют цитату типографии, и сгруппируйте их вместе, затем уменьшите непрозрачность примерно до 15%.

Напечатайте иллюстрацию, которая должна появиться на бумаге очень слабо благодаря уменьшенной непрозрачности. Теперь, найдите один из тех старомодных инструментов, известных как карандаш.

Начните рисовать рисунок карандашом, аккуратно раскрашивая его между линиями. Эта техника устраняет разрыв между надписью от руки и чисто цифровым дизайном.

Как только дизайн полностью прослеживается, он готов к сканированию. Дизайн, очевидно, выглядит идентично оригинальной концепции, но теперь в нем есть неровности ручной работы. Кто должен знать, что ты не сделал это от руки? Ваш секрет в безопасности со мной!


Перейдите в Image> Adjustments> Levels и переместите ползунок бликов внутрь, пока он не совпадет с гистограммой уровней.

Загрузите текстуру фона для классной доски , а затем следуйте моим советам, чтобы улучшить текстуру, чтобы сгладить тона. Примените черно-белый корректирующий слой, чтобы удалить цвет из текстуры.

Добавьте корректирующий слой Levels и переместите ползунки теней и полутонов, чтобы получить более темную текстуру классной доски.

Вставьте обработанное отсканированное изображение поверх текстуры классной доски и измените режим смешивания на Светлый, чтобы сделать черный фон сканирования прозрачным.

Конечный результат — чрезвычайно реалистичный эффект, написанный мелом. Время, потраченное на прорисовку дизайна карандашом и бумагой, помогает добиться этого подлинного внешнего вида, созданного вручную, что просто невозможно при использовании чисто цифровых технологий. Когда дизайн применяется к текстуре классной доски, трудно отличить дизайн от настоящей мелом, написанного от руки.
Учителя трудно представить без доски. А как же на карантине? На помощь приходят современные онлайн-доски. Они могут стать и местом планирования, и инструментом объяснения визуализации учебного материала, и способом проведения мозгового штурма. Они хорошо подходят для планирования, обсуждения любых идей, а главное совместной работы с учениками, в том числе во время видеоконференций.
Рисовать на пространстве доски можно разными цветами, выбирать толщину линий, добавлять заметки. Все это легко проделать как с помощью мышки, так и пальцем на планшете или мобильном телефоне.
Основные функции для начала онлайн-занятий у всех программ, которые мы включили в обзор, бесплатны, но полный возможности доступны за абонентскую плату. При этом на некоторых сайтах предлагается специальный тариф для учителей и школ.
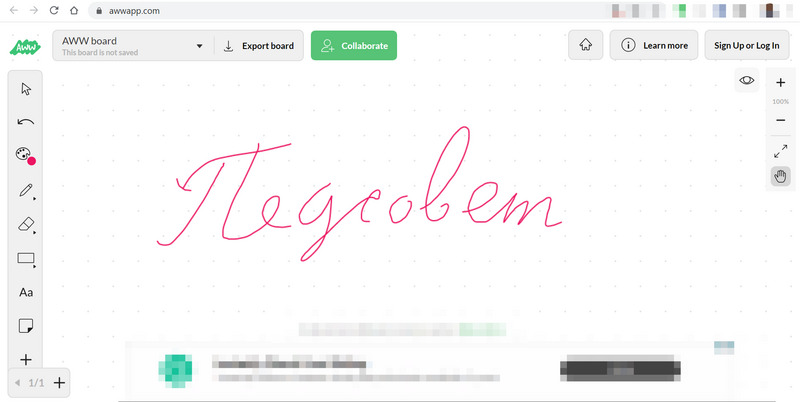
1. AMW board

Доступ к виртуальной доске очень простой — прямо из браузера и не требует никакой регистрации. Вы можете пригласить других участников с помощью специальной ссылки или QR-кода. Но на бесплатном тарифе количество гостей ограничено. Постоянная регистрация позволяет вам сохранить доску для будущего использования, но если не хотите этого делать, то результат работы можно скачать в виде картинки или PDF.
У этой доски есть сетка из точек, которая помогает рисовать и выравнивать текст. Любые действия можно отменять простым способом, а с помощью ластика стирать определенную область, прямо как обычной губкой или тряпкой.
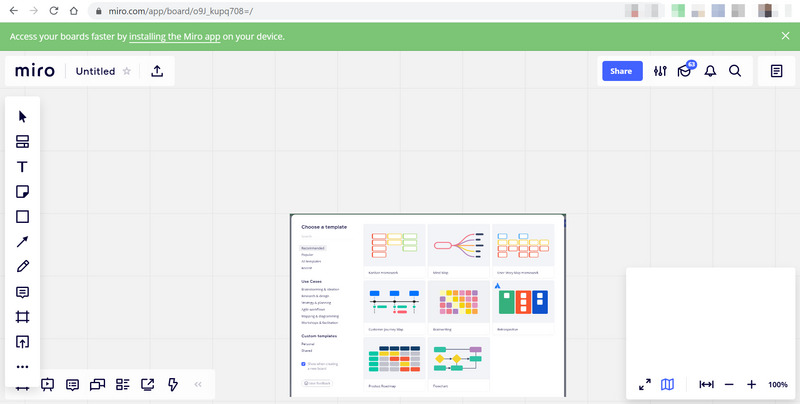
2. MIRO: идеально для проектной работы

Рисование от руки возможно и прекрасно работает в программе, но здесь это не самое главное. Miro предоставляет пользователям выбор шаблонов, которые помогут структурировать и организовать планирование или мозговой штурм. Например, есть шаблон для рисования интеллект-карт, ведения проектов и планирования по технологиям agile, можно добавит чат для общения с команадой.
Пространство этой доски бесконечно, при этом навигация и управление размером рабочего пространства позволяет быстро найти то, что вы где-то записали.
Доски можно сохранять в виде изображений, PDF-файлов, загружать в качестве резервных копий, сохранять на Google Диске или прикреплять к различным трекингам проектов (но это уже для продвинутых пользователей).
Вообще этот инструмент популярен в бизнесе, но для групповой и удаленной работы в школах отличный вариант: можно добавлять заметки, записывать идеи или комментарии для стимулирования совместного творчества.
3. Whiteboard Fox: скромный, но надежный функционал бесплатно

4. Webwhiteboard: хорошо интегрирована в видеочат

Как и в случае с Whiteboard Fox, Web Whiteboard разработана для мгновенного доступа и простоты использования, а также легко дает возможность пригласить для совместной работы. Пользователям мессенджера Google Hangout понравится удобная интеграция именно этого приложения прямо в видеочат.
Веб-доска позволяет делать совместное редактирование текста, благодаря встроенному текстовому редактору. Приложение дает возможность делать заметки всем участникам, поэтому вы можете добавлять отзывы, не изменяя исходное изображение или текст.
Правда, бесплатные доски хранятся на сервере только в течение 21 дня. Ну и дизайн у приложения, конечно, устаревший.
5. Conceptboard: устраивайте конференцию

Совместная работа в реальном времени означает автоматическую синхронизацию, встроенный чат для быстрого общения и даже управление проектами с назначениями задач и оповещениями по электронной почте в приложении.
Отличительная особенность этой доски — возможность организовать конференцию, то есть созвониться с другими участниками и демонстрировать свой экран с доской как презентацией. На бесплатном тарифе сотрудничать не получится — другие участники будут только наблюдателями вашей работы, есть ограничения на объем информации и т. д.
6. Twiddla: почти как браузер

Основным направлением деятельности Twiddla является совместное использование изображений, файлов и веб-страниц и совместная работа с ними. Если вы планируете планировать проекты или проводить долгосрочные мозговые штурмы, лучше выбрать другой вариант.
Twiddla позволяет очень просто разметить не только пустую доску, но и конкретные веб-страницы, снимки экрана, изображения или файлы, есть встроеная система скриншотов. Вы можете открыть веб-страницу непосредственно в Twiddla и использовать множество инструментов для рисования, маркировки и письма, чтобы точно указать, что именно вы хотите показать всем на собрании.
Общение в режиме конференции доступно на платном тарифе.
7. GroupBoard: встраиваем на сайт

Те же принципы совместного использования по ссылке с минимальным временем установки характеризуют Groupboard. При этом доска позволяет пользователям настраивать элементы управления администратора, поэтому вы можете настроить уровень доступа. Встроенный видеочат отлично подходит для быстрого общения прямо в самом приложении (но не бесплатно).
Пользователи могут загружать изображения в качестве фона для доски, так что вы можете делиться быстрыми снимками проектов или веб-страниц для совместной работы, вашим контентом прямо на самой доске. Для каждой доски генерируется специальный код, который можно встроить на ваш сайт для публичного доступа. Например, как результат какой-то проектной работы.
8. Ziteboard: делает красиво

Доска ориентирована на обмен визуальным контентом, рисование прототипов и скетчей. Она позволяет пользователям демонстрировать весь контент в режиме презентации.
Уникальным для Ziteboard является алгоритм сглаживания линий и распознавания форм. Просто нарисуйте круг или квадрат, и Ziteboard мгновенно распознает ваше намерение и сгладит края вашей фигуры, чтобы она была красивой и аккуратной!
У программы есть много расширений, в том числе для популярного браузера Google Chrome, которые позволяют дополнить совместную работу другими уже используемыми инструментами.
9. Limnu: близка к физическому миру

Limnu очень хоршо переносит в онлайн движения маркера, повторяя визуальный и почти физический опыт написания на доске с маркерами.
Еще один момент для Limnu UX: все, что нарисовано или написано на доске, можно выбирать, группировать, перетаскивать, перемещать как объекты. Подобно инструменту выделения, пользователи могут легко перетаскивать и выбирать объекты, чтобы переставить их, чтобы вам не приходилось стирать и перезаписывать, если что-то не в нужном месте.
10. Scribblar: самая образовательная

Scribblar уже много лет держит фокус на образовании, но при этом не имеет бесплатного тарифного плана, только можно попробовать функционал в ограниченный по времени период. При этом она использует устаревшую технологию Flash, поэтому в браузере придется специально давать разрешение на то, чтобы она корректно работала.
При этом по набору функций эта доска самая образовательная из всех. Есть специальный раздел материалов для уроков, редактор формул и возможность управления общим предметным указателем.
Материал основан на публикации The 10 Best Online Whiteboards with Realtime Collaboration, но мы обновили и проверили всю информацию в ноябре 2021 года.
Читайте также:

