Прототип своими руками
Добавил пользователь Евгений Кузнецов Обновлено: 19.09.2024
В начале своего пути разработки лендингов мы допустили целый вагон и маленькую тележку ошибок.
Они были разные, но всё это походило на ситуацию “кто в лес, кто по дрова”. Такое мы до сих пор видим во многих компаниях.
Решений масса, но главное из них – это предварительное прототипирование сайта. Поэтому знать и использовать обязательно.
роста прибыли не будет
Прототип – это не инструмент увеличения продаж, и даже не фишка. Это способ, который помогает упростить все мысли в голове и взаимодействие между сотрудникам.
Если Вы будете внедрять этот подход, Ваша прибыль не увеличится, но процесс станет легче и эффективнее.
В условиях бизнеса это очень важный момент, который к тому же поможет избежать фраз от заказчика в стиле “Я не так хотел”, “Я говорил о другом” или “Нужно не так”.
Часто схему сайта путают с его макетом. Это шаги одного процесса, но находятся они на разных уровнях.
Так как макет – это схема сайта в оформленном дизайне. А схема – это предварительный шаг перед этим самым дизайном. Всё просто, хотя не особо важно с точки зрения практики.

Схема и макет
самая сложная часть
Руководители бизнеса считают, что создать прототип landing page это самая лёгкая часть при разработке одностраничника.
Но я Вам открою тайну – это САМАЯ СЛОЖНАЯ ЧАСТЬ! Без преувеличения. Дизайн и программирование стоит не много. В своей статье я уже акцентировал на это внимание.
Чтобы Вы поняли, почему я так говорю, опишу Вам правильные действия при разработке прототипа лендинга.
- Аудит компании; ; ;
- Разработка структуры;
- Прототипирование;
- Написание текста.
Кстати. Наша компания занимается разработкой лендингов под ключ. Но делаем долго, дорого, зато гарантируем эффективность. Поэтому если Вам нужен лендинг или прототип, то заказывайте его у нас. Переходите по ссылке и оставляйте заявку -> Разработка лендинга
Первые три шага являются подготовительными к началу действий. Но как сделать прототип, если не готовиться? Никак.
Тогда лучше его вообще не делать. Такая подготовка занимает не менее 3 дней (если Вы знаете свою компанию), но обычно уходит одна рабочая неделя.
В течении этой недели Вы собираете информацию для использования в работе. Только лучшее из своей практики с поправкой на Ваших конкурентов.
Четвёртый шаг – это написание последовательности блоков лендинга, что за чем идёт.
Вы можете сразу начать делать прототип, но логичнее сначала сделать иерархию блоков на каждой странице для создания смысловой цепочки.
Ведь каждая страница – это часть целой истории, которая должна рассказываться в течение всех блоков. В случае прототипа лендинга это может выглядеть следующим образом:
- Меню;
- Первый экран;
- Продукт;
- Свойства + выгоды;
- О компании;
- Команда;
- Кейсы;
- Отзывы.
Здесь нет конкретики. Но это существенно помогает в следующем шаге. Такую последовательность мы создаём на основе лестницы Ханта, критериев выбора, страхов и потребностей клиента.
Возможно я сейчас говорю непонятными словами, но Вам нужно это знать для создания хорошей схемы. В помощь читайте статью.
После структуры мы переходим к созданию прототипа, который и является героем нашей статьи.
На этом шаге мы наполняем каждый блок в ранее определённой последовательности. В текстовых блоках мы пишем основные посылы, чтобы копирайтер их учёл.
При передаче прототипа на программирование или дизайн, пишем комментарии ответственному лицу. На выходе это будет выглядеть так:
Большинство маркетологов считают, что на этом процесс разработки прототипа сайта закончен.
У нас в In-scale мы придерживаемся другого мнения. И считаем, что без текста прототип нельзя назвать финальным, так как мы не можем разумно оценить, какой размер должен быть, чтобы вошёл необходимый текст.
А также какие кнопки будут логичным завершением, или какое изображение лучше использовать для фона. Пример представлен на картинке ниже.

Прототип с текстовым наполнением
Если Вам создали прототип страницы сайта за 1 день, то Вас обманули. Вы получили очень сырой продукт без глубокой проработки.
Важно. Хороший сайт невозможно сделать за 2-7 дней.
Как сделать прототип
Теперь, когда мы знаем основу создания прототипа, можно переходить к самому процессу. Для этого есть 4 варианта подхода, но наверняка у Вас всё сведётся к двум, самым удобным.
Для начала нужно понять , мы будем только смотреть прототип или потрогать его тоже будет необходимо. Звучит странно, но сейчас всё поймёте 😉
Кстати, узнать больше об UX/UI прототипировании можно изучив обучающие программы в нашей статье про курсы веб дизайна.

Янв 22, 2021 · 9 мин читать

Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах. В этой статье собрала, на мой взгляд, все ключевые моменты, которые требуется учесть при создании хорошего прототипа сайта.
Вас еще может заинтересовать отдельная статья про создание прототипов интерфейсов — добавляйте в закладки.
Содержание:
Что такое прототип сайта
Прототип сайта — это, простыми словами, чертеж или модель будущего сайта. Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
Прототипы отличаются по уровню визуальной детализации и объему интерактивных элементов. Прототип может быть просто наброском (скетчем или эскизом) на листе бумаги или проработанной кликабельной многостраничной структурой.
Пример современного прототипа сайта в InVision Studio:
InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/macOS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения 👇
Для чего нужен прототип сайта заказчику
Строить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.
Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Задачи, которые решает прототип сайта для команды разработчиков
Прототип помогает собрать максимальное количество пожеланий от клиента, зафиксировать требования к сайту, устранить противоречия в команде, спланировать работу и гарантировать исполнение обещаний.
Виды и примеры прототипов сайта — способ вырастить сайт постепенно
Перед тем, как открыть Figma или Photoshop, вам нужен одобренный клиентом план действий. Для этого как раз хороши прототипы с разной степенью проработки.
1. Эскиз на бумаге (скетч) — хорош для поиска конструкции
Эскиз — это схематичная разметка блоков, из которых состоит сайт. Создать такой прототип можно на бумаге ручкой/карандашом или в онлайн-инструменте (например, в Balsamiq). На данном этапе очень важно поработать руками.
Чем хорош: такой уровень детализации хорош для поиска компоновок и согласования крупным планом разделов сайта (карта сайта). Он не сковывает лишними деталями и помогает разместить ценную информацию.
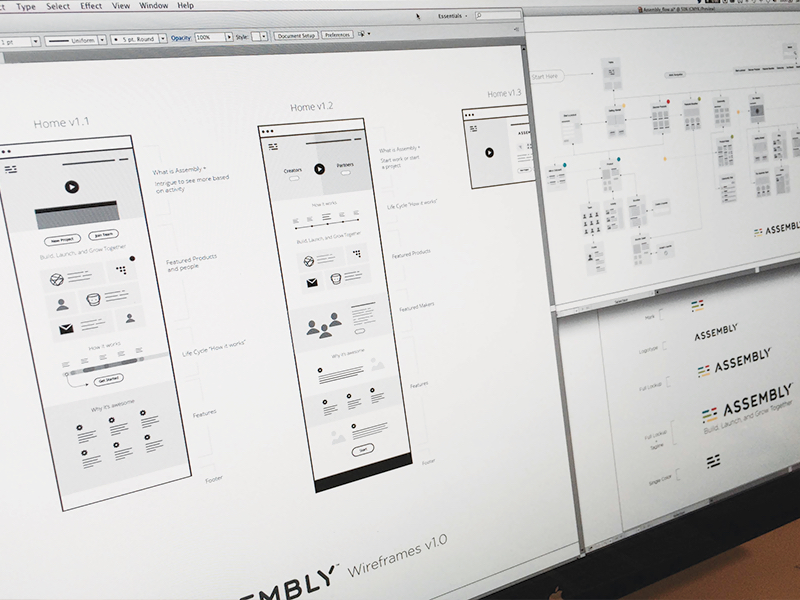
Пример наброска информационной архитектуры (IA)
2. Статичный прототип с низкой детализацией (LoFi Wireframe) — превращаем идею в документ для согласования объема работ
Этот этап помогает проработать детали: отточить размеры объектов и пропорции и делать все заметки читабельными для всех участников и клиента.
Чем хорош: превращает свободный скетч в строгий документ с разметкой блоков, который каждый участник команды может изучить и предложить идеи по развитию. Поможет оценить объем работ и согласовать каркас сайта со всеми участниками.

Пример LoFi Wireframe.
3. Статичный прототип с высокой детализацией (HiFi) — фаза активной работы с содержанием (текст, иллюстрации, фото)
Функциональное рабочее решение: тексты настоящие, образы поддерживают историю, страницы можно изучать с ноутбука, планшета и телефона. Сайт, как презентация, сообщает ценную информацию аудитории. Работа над эмоцией с помощью цвета, шрифтов и графики вынесена на следующий этап.
Бонус: помогает организовать командную работу копирайтера, иллюстратора, фотографа и дизайнера по всему фронту страниц многостраничного сайта. Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.

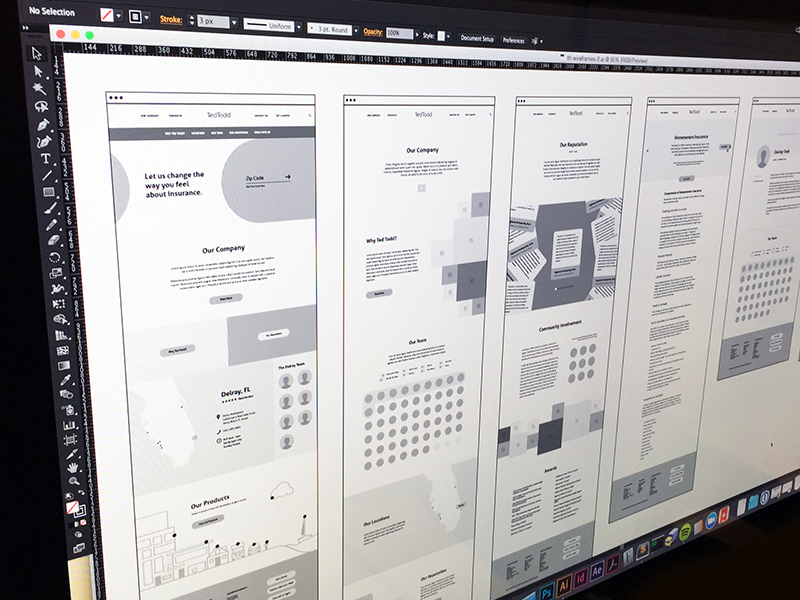
Пример HiFi Wireframe.
4. Интерактивный прототип с высокой детализацией (Interactive Hi-Fi)
Помогает проработать все поведенческие моменты на сайте: эффекты, анимации, поведение всех элементов при взаимодействии и на различных устройствах.
Чем хорош: когда ставки высоки, помогает снять все вопросы перед запуском веб-разработки и упрощает тестирование и приемку сайта.
5. HTML-прототип в Webflow или Tilda
Альтернативный подход к созданию прототипов. HTML-прототипы ценят клиенты, которые нацелены на быстрый запуск, рост и доработку проекта прямо на живом. Такой прототип естестественным образом превращается в полноценный сайт.
Чем хорош: идеален для малого бизнеса и стартапов, позволяет запуститься с минимальными затратами и дорабатывать сайт на ходу.
Как создать прототип сайта — пошаговая инструкция по созданию прототипа
Пользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью.
Здесь я собрала ключевые шаги как ориентир. Каждый шаг достоин отдельной статьи. Используйте их как ориентир в ваших проектах.
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)
Проекты по веб-дизайну начинаются с зарисовок идей. Такие скетчи — часть творческого поиска. Цель зарисовок не в том, чтобы они были блестяще точными, а в том, чтобы прочувствовать пространство и спланировать расположение объектов. Карандаш в руке дает фантастическую скорость и свободу в поиске решения.
Совет по созданию: используйте заметки на полях, чтобы зафиксировать, о чем будет блок страницы. Чем больше полотно, тем крупнее берите пишущий инструмент. Если вы делаете наброски в тетрадке, карандаш отлично подойдет. Взяли целый блокнот? Переключитесь на маркер. Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.

Скетчинг и разметка информационной архитектуры страницы.
Шаг 2. Цифруем скетч и добавляем деталей (High Fidelity Wireframe)
После того как вы создали несколько скетчей и отсекли неподходящие, вы можете взять те, что годятся, и довести до готовности — вывести на уровень высокоточных прототипов в оттенках серого. Неважно, используете вы Figma или Sketch. Цель состоит в том, чтобы лучше структурировать Lo-Fi эскизы. Начертите сетку, начните добавлять изображения, заголовки и текст.
Совет по созданию: применяйте тональную шкалу. Тональная шкалаперебралась в Дизайн сайтов и интерфейсов из классического рисунка.
Классические макеты (wireframes) тоже создают в черно-белом цвете или оттенках светлого и темного. Такой подход помогает настроиться на выращивание дизайна слой за слоем: поиск композиции и проработка визуальных весов, затем заливка контента, добавление минимальных цветов и затем глубокая стилизация.
Дополнительно:
Шаг 3. Прорабатываем стиль и образы с учетом метафоры и ценностей бренда (High Fidelity Wireframe)
Как только макеты одобрены, они переходят на этапвизуального дизайна. К моменту начала визуализации макет и структура уже утверждены. Клиент уже знает, чего ожидать, а вы добавляете последние штрихи.
Совет по созданию: при создании стиля опирайтесь на метафору и ценности бренда — именно эта пара помогает добиться выразительной подачи, выделиться на фоне конкурентов и создать запоминающееся графическое решение.

Стилизуем прототип фирменным стилем.
Типовые элементы — Wireframe-Kit для прототипирования
Wireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Рекомендация по созданию прототипов
Принципы фундаментальные. В них вы найдете концепцию Jobs-to-be-Done, элементы атомарного дизайна, фундамент для дизайн-системы, связь с психологией восприятия.
Вывод и рекомендация
Прототип крайне полезен на практике. С ним вы уверены, что создаете то, что действительно полезно клиентам. Если вам требуется больше практики в создании прототипов, вы можете попробовать себя в роли веб-дизайнера (UX/UI) можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов.

29 января 2020 года в Высшей школе бизнес-информатики НИУ ВШЭ в рамках лекционного вечера по разработке игр прошла открытая лекция Степана Кулешова, продюсера из Banzai Games.
Спойлер: в статье будет много очевидных моментов, о которых, к сожалению, часто забывают даже профессиональные разработчики.

Любая хорошая игра начинается с идеи. Представим, что вы придумали мир, где будет много классных инопланетных существ, яркие образы и так далее. Вы даже нашли единомышленника, готового помочь с программированием, артом, моделями, гейм-дизайном и монетизацией. Звучит как план!
Вы начинаете разработку. И через некоторое время терпите одну неудачу за другой, но в конце концов выпускаете игру. Почти такую же, как на скриншоте ниже.

Провальный старт No Man`s Sky очень долго мусолили в прессе. Разработчики целый год выпускали дополнения, чтобы довести игру до ума. И сейчас это действительно достойный проект.
Обилие контента просто колоссальное, но на релизе игра была очень-очень скучной. А все почему? Разработчики просто взяли хорошую идею и сконцентрировались на технической реализации. К сожалению, слишком поздно начали тестировать геймплей и, очевидно, решили не тратить время на прототипирование.
Зачем нужен прототип
Прототипы необходимы, чтобы избежать проблем с проектом на поздних этапах разработки. Как правило, игра на уровне идеи редко оказывается похожа на финальный продукт, который устраивает и разработчиков, и игроков.

- провести интерактивную презентацию своей идеи (например, для инвестора);
- определить слабые места игры на ранних стадиях разработки;
- дешево и быстро проверить новые механики и идеи;
- собрать фидбек (отзывы) без долгой разработки продукта.
Кому нужен прототип
- UI/UX-специалисты почти всегда нуждаются в прототипах, чтобы проверить эффективность управления и интерфейса в реальных условиях.
- Геймдизайнеры прототипируют механики.
- Программисты реализацию этих механик.
- Продюсеры и PM прототипируют проект целиком, чтобы оценить основную идею.
- Маркетологи прототипируют рекламные компании.
- четко сформулировать цель,
- выделить конкретный объект для прототипирования,
- определить аудиторию прототипа (разработчики или конечные пользователи),
- организовать производство прототипа.

- Уточнение идеи.
- Презентация идеи.
- Анализ идеи.
- Проверка гипотезы.
- Получение фидбека.
- Автор.
- Внутренний круг знакомых.
- Эксперты из индустрии или жанра.
- Контрольная группа из аудитории.
- Реальные пользователи в продакшене.
- вы демонстрируете его только одной группе из A/B теста;
- временно для проверки реакции на не готовую фичу;
- продакшен версия вырастает из прототипа, проходя через серьезный рефакторинг.
Нюансы работы с прототипами
- Техническая часть прототипа выполняется ужасно, это не должно оставаться в продакшене.
- Не технические прототипы всегда необходимо собирать фидбек со всей команды. Как правило, автора фичи недостаточно.
- Технические прототипы обязательно должны проверяться на всех целевых платформах. Если ближе к релизу вы узнаете, что один из шейдеров не работает на PS4, вы будете очень огорчены.
- Создатель должен тесно общаться с заказчиком, чтобы на выходе точно получить ответы на поставленные перед прототипом вопросы.
- Прототип можно считать отдельным маленьким проектом, со своими целями и сроками.
Примеры
Прототипы бывают интерактивные, техническо-программерские и визуальные.

Отличный пример визуального прототипа — промо-материалы к игре Journey. Кат-сцены и просто статичные кадры отлично демонстрирует атмосферу игры, а в Journey авторы сделали упор именно на нее.
Помимо визуальных, у Journey были и геймплейные прототипы. Изначально игра задумывалась кооперативной, где несколько пользователей решали сложные задачи, как в Portal 2. Ниже приведены скриншоты прототипов уровня с песчаной бурей и локации с летающими змеями.

Изначально предполагалось, что будет вид сверху. Хотя, возможно, гейм-дизайнер решил, что так удобнее прототипировать. Этот пример очень наглядно демонстрирует, как изначальное видение игры трансформируется по результатам тестов и итераций. И становится в итоге проектом, который действительно нравится пользователям.
Таким образом, после ряда итераций от co-op геймплея не осталось практически ничего, лишь небольшие нарративные элементы. Да, вы можете встретить персонажа другого игрока, но это никак не влияет на геймплей.
Следующий пример — Hotline Miami.

На скриншоте выше вы видите прототип (слева) и финальную локацию (справа). Сразу бросается в глаза, насколько отличается качество графики.
При этом на скриншотах отчетливо видно одну из главных фич игры — огромное количество мелких частиц, разлетающихся в разные стороны. Плюс резкие противники, которые требуют очень быстрой реакции. Этот прототип можно найти в сети и сравнить геймплей с финальным продуктом. Как вы могли догадаться, игровой процесс не сильно отличается от оригинала.
Благодаря прототипу разработчик сэкономил кучу времени и денег, а также убедился в том, что его игра интересна аудитории. Скорее всего, прототип был сделан в Gamemaker и запущен на тест уже через несколько часов. При этом разработка полноценной игры заняла значительно больше времени.

Прототип инди-игры
Самое сложное в прототипировании
- Выделить идею для прототипирования, которую можно проверить в отрыве от всего остального. Если фича плохо играется уже сейчас, то и в полноценной игре она будет выглядеть не очень.
- Делать прототипы маленькими и простыми, а также максимально отражающими идею системы.
- Не делать в прототипе весь проект целиком.

C чего начинаются гениальные игры
Допустим, вы придумали очень крутую игру. С чего начать разработку? Конечно, с создания прототипа, который тестируют главную отличительную особенность вашей игры.
Определите, чем отличается ваш проект от других представителей жанра и сделайте прототип. Это поможет понять, действительно ли это интересно и уникально. Узнав перед релизом, что это совсем не так, вы точно сильно расстроитесь.
На этом все. Не бойтесь делать прототипы и тестировать идеи!
Посмотреть видеозапись лекции можно на youtube.
Если после прочтения этой статьи, у вас появилось желание узнать больше о создании игровых продуктов, то приходите в Высшую школу бизнес-информатики НИУ ВШЭ, где регулярно проводятся мероприятия для тех, кто хочет создавать игры или уже делает это. Все мероприятия размещаются в разделе анонсов.

Для чего нужны прототипы и как их делать? Разберем прототипирование в деталях.
Где-то год назад посчастливилось мне работать с одной командой. Необходимо было создать сайт под определенные задачи. Моя зона ответственности была на уровне: найди исполнителей, поставь задачу и проконтролируй, чтобы все было как надо. Подрядчиков нашли, начали ставить задачи. Разбили проект на несколько частей, поехали.
После первой же итерации, получаем не то, что хотели. Техническое задание прописали, но все равно как-то не клеилось. Вроде бы говорили на одном языке, а по факту, мимо. Благо через 2-3 встречи, когда обстановка нормально так накалилась, ребята подрядчики предложили подумать в сторону прототипа. То есть, сделать некую упрощенную версию конечного продукта и уже на ее основе доделать проект. Мы согласились, ребята сделали, проект допилили. Для меня инсайт, которым хочу поделиться.
Прототипирование это

Используется в разных областях: от машиностроительного комплекса до разработки сайтов и программных продуктов. По мнению некоторых разработчиков, является одним из самых важных этапов разработки. После этапа прототипирования может быть пересмотрена архитектура и отдельные функциональности продукта.
Зачем нужно прототипирование
Собрал чек-лист по основным задачам, который решает создание прототипа:
- Обзор конечного продукта/системы в целом.
- Выявление слабых мест в системе.
- Тестирование и проверка гипотез.
- Отладка процессов.
- Постановка задач на уровне тех.задания
- …(можно добавить свой вариант в комментариях)
В целом прототипирование, это очень полезная практика, которая решает задачи разного рода. Процесс создания прототипов не так сложен, как может показаться на первый взгляд. Чуть далее попробую подтвердить это.

Прототип танка времен Второй Мировой Войны
Во Второй Мировой Войне прототипы танков или муляжи, к примеру, применялись для отвлечения внимания противника. Таким образом, было выиграно несколько сражений с наименьшими человеческими потерями. Если покопаться больше, то история прототипов уходит корнями в века. Но давайте вернемся в наше время и посмотрим, какие требования ставятся перед прототипами.
Требования к прототипам
- Высокая скорость создания.
- Определенный уровень детализации от задач.
- Легкость для внесения изменений.
- Интерактивность в случае взаимодействия с реальным пользователем.
- Доступность для участников процесса.
Пожалуй, это основные требования к прототипированию. Не забывайте, что прототип, это про скорость и проверку системы, не более того. Старайтесь максимально упростить процесс создания и проверки рабочего образца. Не нужно сильно углубляться в детали, это не конечный продукт, а лишь его схема, которую скорее всего придется дорабатывать.
Кто обычно занимается прототипированием
Интересно, что в большинстве случаев прототипированием занимается дизайнер. Друзья и коллеги рассказывают, что именно графический специалист закрывает данные задачи.

Оно и логично, вроде бы человек умеет рисовать, а что еще то надо? Пусть наклепает пару макетов и ладно. Но тут, я бы немного дополнил точку зрения. Работа над прототипом, это командная история, сильно зависящая от задачи. С одной стороны вы можете заниматься потопированием сайта и набросать несколько эскизов того, как это будет выглядеть. С другой, это может быть софт или программный код, который выполняет определенную задачу и участие дизайнера будет вторичным.
Концептуально, если вы отвечаете за продукт, то просто обязаны набросать основу прототипа. Почему? Да потому что это сильно упростит вам жизнь в будущем и избавит от лишних вопросов со стороны коллег. В любом случае не стесняйтесь подключать других к работе и спрашивать совета. Создать прототип не так сложно, давайте посмотрим, что для этого нужно.
Как сделать прототип сайта или мобильного приложения
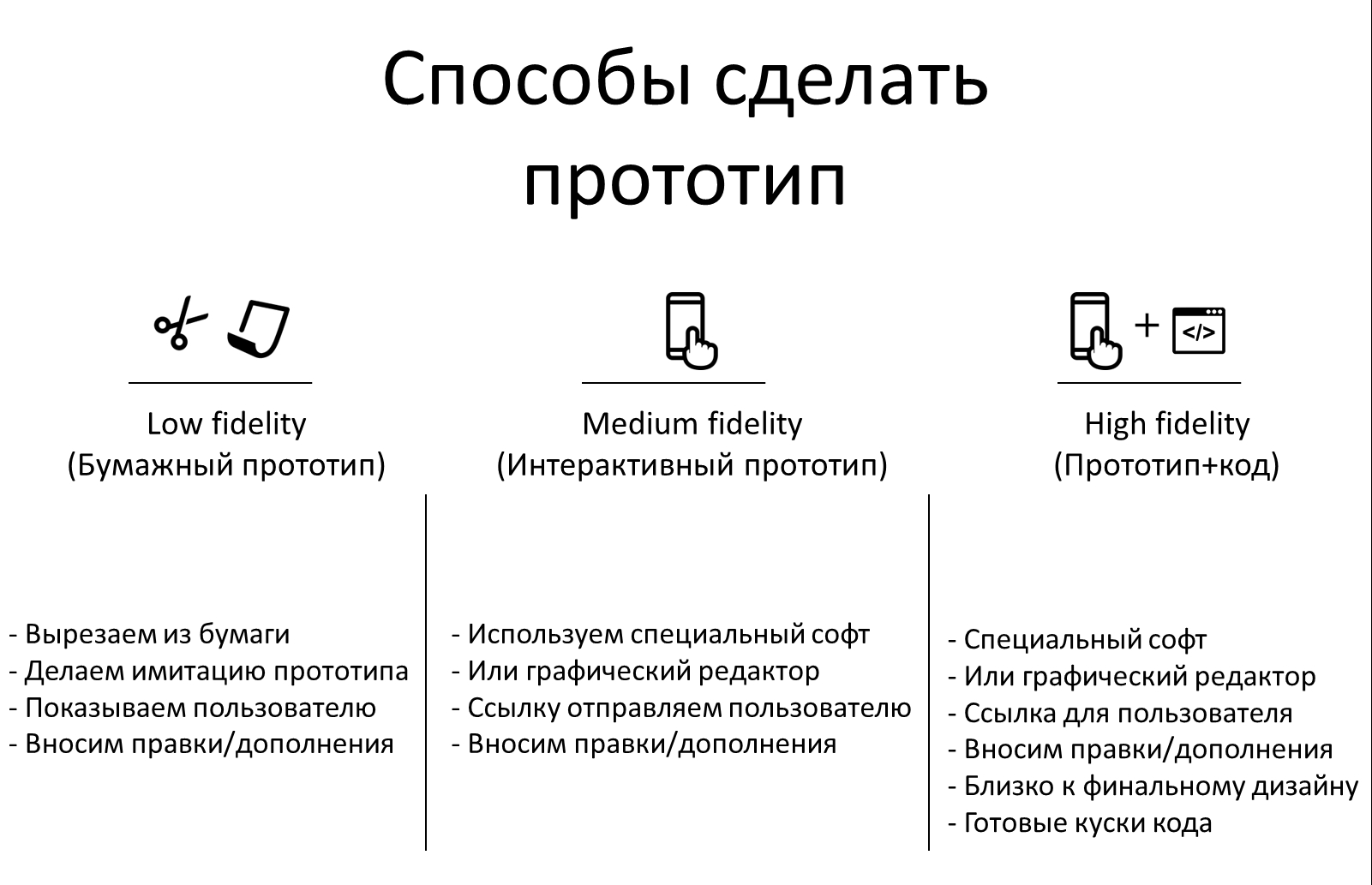
Прототипирование сайта или мобильного приложения, процесс очень интересный. Есть три способа или вида прототипов, которые вы можете создать.

Различаются они по точности: low fidelity – низкая точность прототипа, medium – средняя и high – высокая, соответственно. Давайте разберем каждый из них подробнее.
Low fidelity или бумажный прототип
Все просто, не нужно быть гуру графического дизайна и специальных сервисов, задача: максимально быстро создать прототип с хорошей детализацией. Берем бумагу, ножницы, цветные фломастеры, клей и начинаем вырезать экраны смартфона или настольного компьютера.

Показываем это все реальному пользователю. Можно выбрать кандидата максимально подходящего под вашу целевую аудиторию. Обратитесь к знакомым и друзьям, предложите плюшки, обед или еще что-то. Далее просим человека выполнить какое-то задание. К примеру, зарегистрируйся в приложении и забронируй себе жилье. Человек нажимает на нарисованные кнопки/элементы, а мы ему подсовываем следующие экраны.
Когда я первый раз попробовал сделать бумажный прототип, то немного скептически отнесся к идее. Но после того, как мы поиграли в эту “игру” и обнаружили кучу косяков в нарисованном продукте, я кардинально изменил свое мнение. История рабочая на пять с плюсом.
Даже при таком способе прототипирования вы можете получить огромное кол-во инсайтов и дотюнинговать свой продукт. Когда вы наблюдаете за тем, как человек решает задачу с помощью прототипа, то сразу видите слабые места. Плюс, есть отличная хитрость: попросите испытуемого озвучивать свои действия. Пусть говорит вслух, что хочет сделать и о чем думает. Делайте видео запись всего эксперимента, а потом доставайте интересные штуки из нее.
Прелесть способа в том, что такой прототип вы можете сделать сами без участия специально обученных людей. Высокие навыки вырезания из бумаги, рисования и склеивания не требуются.
Medium fidelity или интерактивный прототип

Не пугайтесь, вам не обязательно рисовать так же точно и красиво, как на примере выше. Задача: сделать ваш прототип интерактивным, а не руками подкладывать экраны, как в примере с бумажным прототипом. Есть специальные программы, которые вам помогут. По сути, вы можете сфотографировать все экраны с бумаги и загрузить в программу, которая соединит их в общий проект. Далее проставите ссылки между экранами и просто расшарите ссылку пользователям для теста.
Пример, который я сделал в программе Marvel для мобильного приложения: ссылка
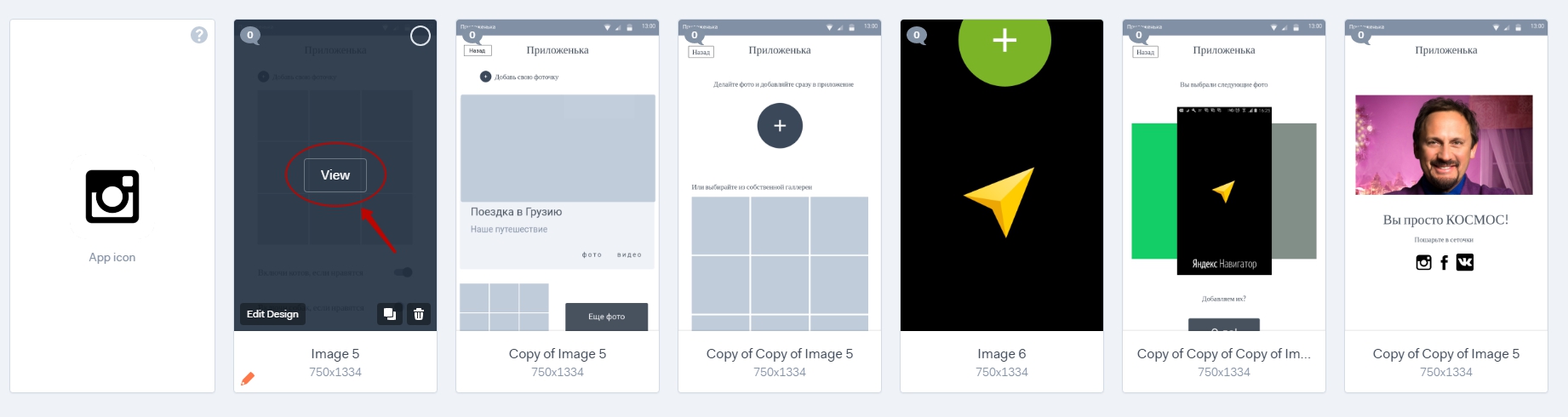
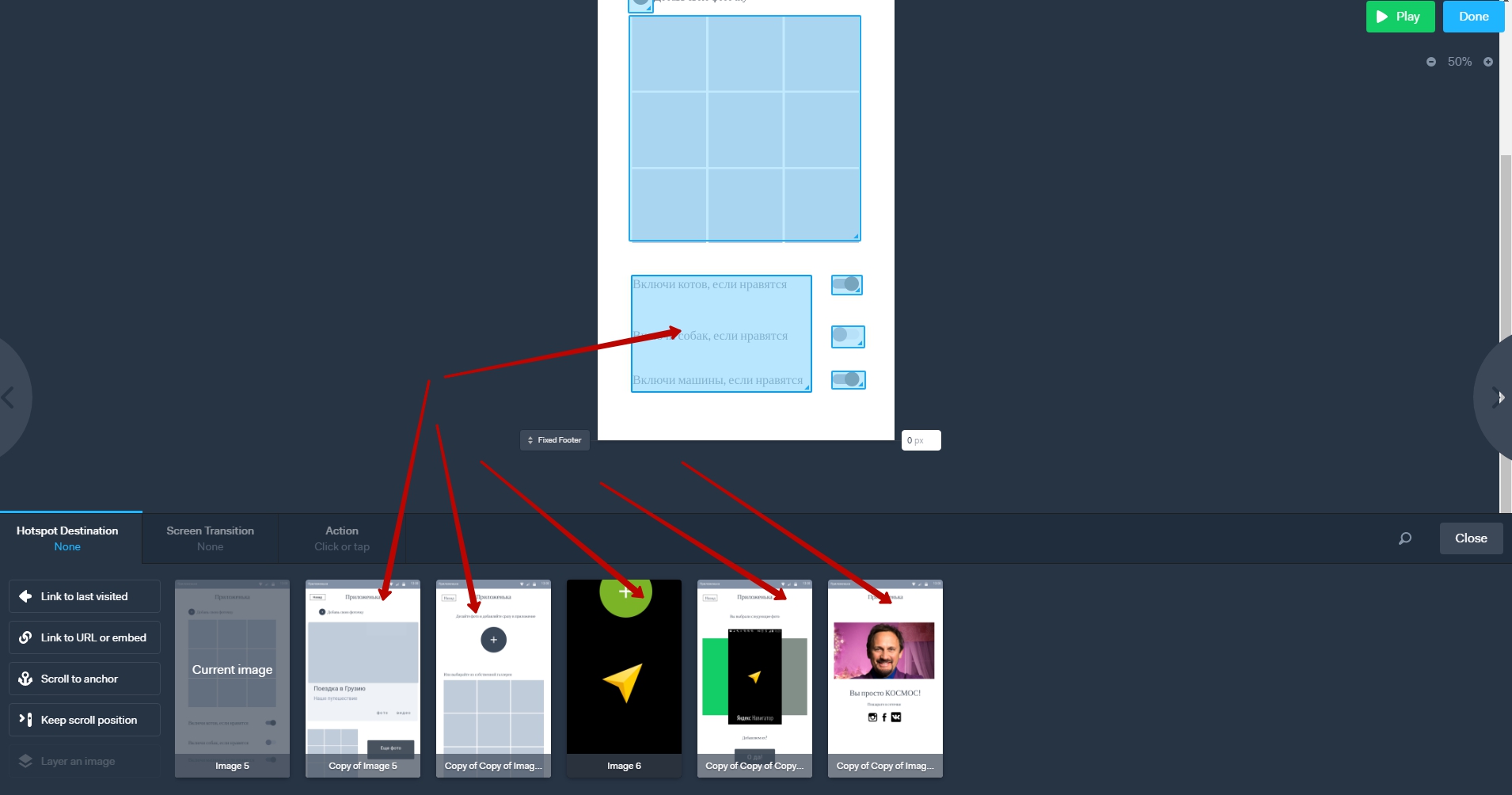
Все кнопочки и элементы можно брать из библиотеки софта, доступны разные варианты по видам устройств (Android, IOS, Desktop). Или же, просто нарисовать, сфотографировать и загрузить в программу. Ссылки от экрана к экрану можно цеплять, просто выделив какой-то объект в “View”.

Выделяете часть картинки или элемента и выбираете экран, на который при нажатии будет переходить человек.

Попробуйте немного покопаться в софте, он не очень сложный, но зато катастрофически полезный. Как всегда есть бесплатный доступ с ограничением по кол-ву проектов вроде бы. Но что мешает зарегистрироваться под разными почтами, если уж нужно много проектов? Или же купить подписку 12$ в месяц, тоже небольшие деньги, если много работать будете с подобными задачами.
Софтины для создания интерактивных прототипов:
Меня лично устраивает вариант такой: нарисовал что-то в графическом редакторе под прототипы (типа Figma) и закинул картинки в Marvel. Или же с помощью карандаша и ручки набросал эскиз и через фото бросил опять же все в Marvel. Быстро, бесплатно, эффективно.
High fidelity или интерактивный прототип с кусками кода
От предыдущего способа протототипирования этот отличается тем, что вы создаете прототип, который максимально приближен к конечному продукту. То есть, дизайн и логика системы практически соответствуют тому, что вы хотите получить на выходе.

Как видите на рисунке выше, high fidelity прототип, это уже практически готовый продукт. Создать такой образец собственными усилиями будет проблематично, если у вас нет продвинутых навыков владения графическими программами. Поэтому, привлекайте дизайнера интерфейсов (UX/UI). С вас логика продукта/системы, с него визуализация и интерактивность.
Софты, которые понадобятся для создания высокоточного прототипа все те же:
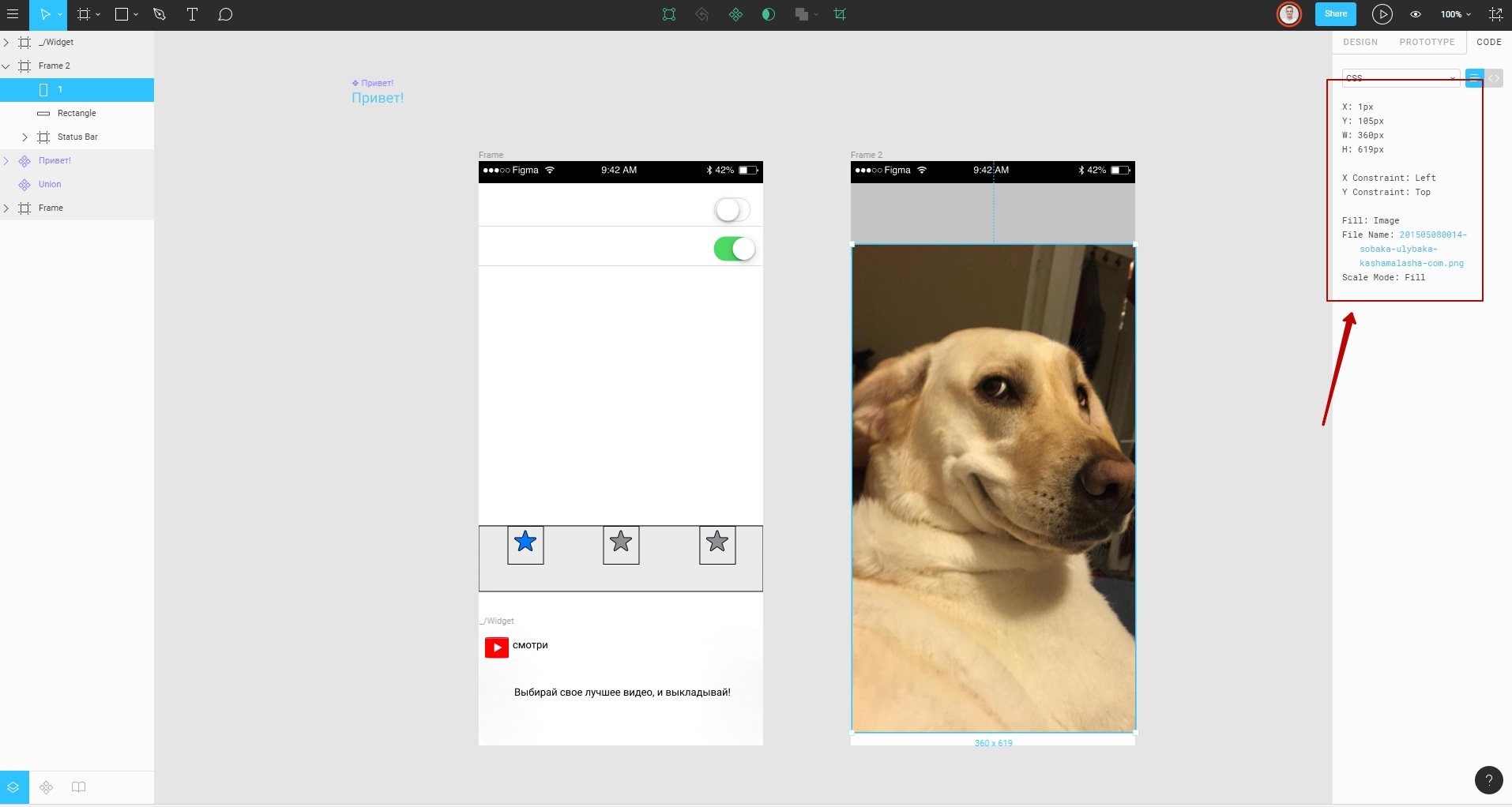
Важный момент при прототипировании высокой точности (high fidelity) заключается в том, что вы можете передавать части кода разработчикам или верстальщикам. Например, в Fligma, когда вы рисуете экраны, то можете выгрузить кусок кода прямо из программы.

По факту, код необходимо будет проверить, так как скорее всего часть может “съехать”, но все равно не придется работать с нуля, что уже весьма неплохо. Практически полное соответствие конечному дизайну в сочетании с интерактивностью позволяет максимально эффективно проводить тестирование на реальных пользователях и дошлифовывать продукт.
Если обобщить все способы прототипирования, то у меня сложилась следующая картина мира:
- Бумажный прототип подойдет для быстрого наброска системы. В большей степени он используется на старте создания продукта.
- Интерактивный прототип требует немного больше времени, но позволяет удаленно тестировать систему. Можно использовать также на этапе старта продукта и отладки.
- Продвинутый прототип с кусками кода позволит выйти на финишную прямую и дошлифовать продукт перед релизом.
Заканчиваем
Прототипирование, это мощная практика, которая позволяет закрывать целый ряд задач. Теперь вы знаете, как создавать прототипы сайтов и мобильных приложений, используйте эти знания и если когда-нибудь вас спросят: “Будете ли вы делать прототип?”, – смело отвечайте: “Буду!”.
Короткий сериал от Ростелекома. Посмотрим один из эпизодов.
Читайте также:

