Кликабельный макет как сделать
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Что такое Figma
Раньше команде дизайнеров было сложно одновременно работать над одним проектом, показывать готовые варианты клиентам и отдавать макеты разработчикам. Чтобы открыть макет, нужно было скачивать, устанавливать и настраивать отдельные программы типа Adobe Photoshop.
Возможности Figma
Создание прототипов
Отрисовка элементов интерфейса
Работа с векторными объектами
Создание блок-схем
Плюсы и минусы Figma
Перед началом использования сервиса, важно узнать о его сильных и слабых сторонах.
Не работает без интернета
Ограниченные возможности работы с текстом
В программе нельзя сделать отступ между абзацами, поставить межбуквенный интервал и настроить интерлиньяж
Чтобы начать самостоятельную работу нужна только регистрация в сервисе, все инструменты программы доступны сразу, также в бесплатной версии можно давать доступ на просмотр документа. Для совместной работы необходимо выбрать платный тариф
Нельзя добавить плагины
Нельзя настроить горячие клавиши
Основные инструменты Figma
Фреймы
Модульная сетка
Сетка — это линии и клетки, которые позволяют выравнивать и упорядочивать все объекты дизайна во фрейме. Сетки создаются через панель Grid Layout. В сервисе можно поменять цвет сетки, растянуть её или настроить нужный размер, в одном макете можно использовать неограниченное количество сеток.
Компоненты
Компоненты — это объекты пользовательского интерфейса, которым можно задавать общие стили и при необходимости быстро их изменять. Допустим, вы создали макет из 30 страниц, а заказчик попросил поменять шрифт в заголовках, чтобы не менять всё вручную, можно использовать компоненты и заменить шрифт лишь в одном заголовке, остальные изменятся автоматически.
Векторные формы
В онлайн-сервисе есть основные векторные объекты: прямоугольник, линия, треугольник, стрелка, круг и звезда. Они позволяют отрисовывать кнопки, плашки и другие элементы интерфейса. Создать векторные объекты можно инструментом Shape Tool.
Изображения
В макет можно добавить любое изображение и начать работу с ним. Для этого нужно открыть панель File и использовать инструмент Place Image или просто перетащить нужные картинки с рабочего стола.
История версий
Все изменения, внесённые в документ, автоматически сохраняются в облаке. При совместном доступе можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Также всем версиям можно присвоить названия.
Кому пригодится Figma
Изначально программа создавалась для дизайнеров, но сейчас ей пользуются люди самых разных профессий. Рассказываем кому и как сервис помогает решать рабочие задачи.
Дизайнерам
Дизайнеры могут создавать интерактивные прототипы будущих веб-сайтов, сервисов и приложений, а также работать с векторной графикой.
Разработчикам
Блогерам
Smm-специалистам
Smm-специалисты могут использовать многочисленные шаблоны для постов в соцсетях, чтобы создавать баннеры для ютуба, рекламу в инстаграме и др. А также создавать рекламные объявления на основе готовых шаблонов для фейсбука.
Менеджерам
Редакторам
Редакторы могут схематично отрисовывать иллюстрации к статьям и передавать их в работу дизайнерам, а также создавать диаграммы и блок-схемы для управления редакцией.
Начало работы в Figma
Для начала работы нажмите кнопку Sign up в правом верхнем углу, чтобы зарегистрироваться в сервисе
Для регистрации нужно ввести адрес электронной почты и сгенерировать пароль.
После регистрации вы можете начать работу над своим первым проектом. Чтобы открыть рабочую область нажмите на крестик рядом с вкладкой Drafts. Все файлы, которые вы открывали ранее, можно увидеть во вкладке Recent, она находится выше.
Так создаётся новый файл
После того как откроется рабочая область, создайте фрейм и задайте размер вашему будущему макету. Можно ввести данные самостоятельно в поле Design либо выбрать размер из готовых шаблонов.
Начать работу совсем несложно. Это простая и интуитивно понятная программа, но чтобы освоить все её тонкости и дополнительные возможности, придётся потратить время: посмотреть ролики на ютубе и почитать обучающие статьи. В сети можно найти много роликов по работе с онлайн-сервисом. Также разработчики создали большую базу знаний, найти ответ на интересующий вопрос или инструкцию по применению того или иного инструмента можно на сайте Figma.center. Если нет много времени на освоение сервиса, можно выбрать более короткий путь.
Как быстро освоить онлайн-сервис Figma
Срок обучения: 1 месяц
Стоимость обучения: бесплатно
На этом интенсиве вы всего за три дня научитесь работать с фреймом и сеткой, поймёте принципы работы с текстом и сможете создать свой первый дизайн: иконку или баннер. На интенсиве вы сможете пообщаться с другими участниками курса и получить обратную связь от преподавателей.
Срок обучения: 3 дня
Стоимость обучения: бесплатно
Срок обучения: 4 месяца
Стоимость обучения: 22 400 руб.
Коротко о главном
Если вам потребовалось вставить кликабельные ссылки в фигме, то вот простая и пошаговая инструкция на 1 минуту. Вы узнаете как быстро и легко сделать гиперсссылку.
Ниже инструкция, по добавлению ссылок в текст, кнопку или любой другой элемент.
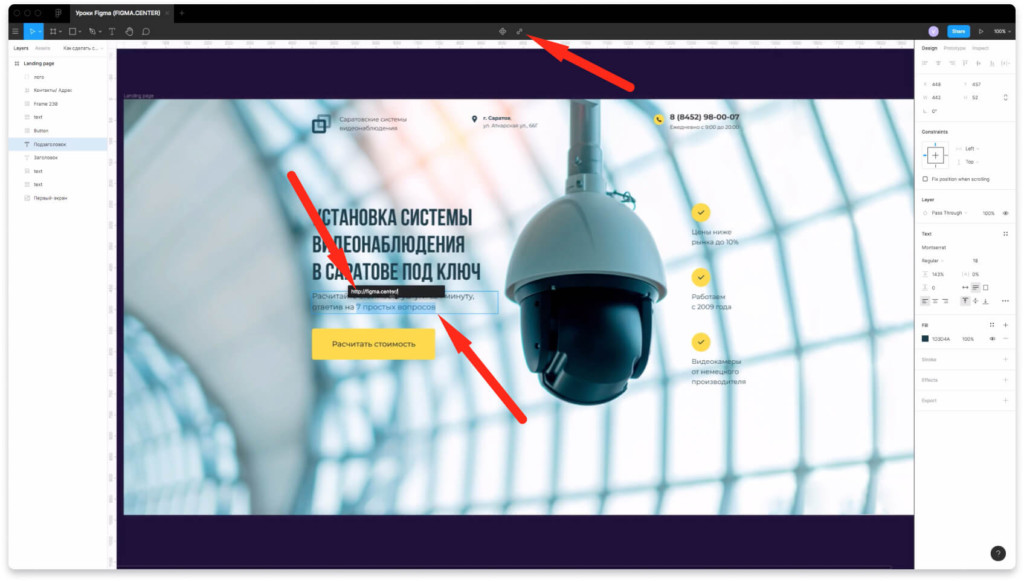
Как сделать ссылку в Figma в тексте

Чтобы добавить кликабельную ссылку в текст в Figma, выделите нужный фрагмент текста и нажмите на пиктограмму ссылки сверху. После этого вставьте ссылку на нужный сайт.

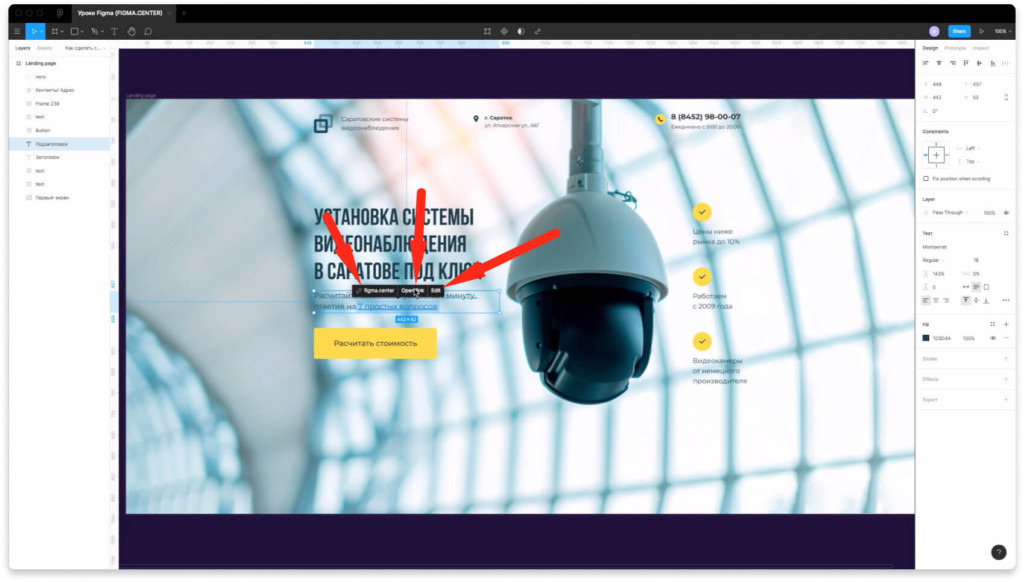
Как вставить ссылку в кнопку, изображение или любой элемент?
Появится возможность вставить вашу ссылку в поле, как показано на скриншоте выше.
Если перейдете в режим презентации (иконка Play сверху и справа), то при нажатии на эту кнопку будет открываться та ссылка, которую вы вставили.
Заключение
Итак, вы узнали как делать ссылки в фигме. Это довольно простая инструкция по гиперссылкам. Если есть вопросы по теме ссылок или по работе или в программе Figma, то пишите их в форме комментариев ниже. Если тема будет интересной, то напишем отдельную статью по этой теме или запишем видео.
В продуктовой разработке важно не только то, как выглядит дизайн, но и как организован сам макет. Мы призываем структурировать элементы макета как в html-верстке, повторяющиеся сущности превращать в компоненты, использовать семантические название слоев и фреймов. Такой подход помогает:
-
Системно мыслить. Лучше продумывать детали реализации и краевые случаи ещё на этапе дизайна.
Ускорять разработку. Разработчик видит закономерности и иерархию сущностей. Это уменьшает количество ошибок на этапе разработки и количество правок при тестировании.
Сокращать текстовые описания. Самодокументируемый* макет требует меньше пояснений и комментариев на полях.
Самодокументируемым разработчики называют код настолько понятный, что к нему не нужны дополнительные комментарии. Здесь мы применили этот термин к макетам.
Дорабатывать дизайн в будущем. Легче поддерживать и дорабатывать макет, особенно когда проектировщиков в команде несколько.
Блочная модель
Html-вёрстка имеет блочную структуру: все элементы — это прямоугольные контейнеры, идущие в потоке друг за другом. Они могут располагаться по вертикали или по горизонтали. Каждый элемент может содержать в себе другие элементы, и они также будут жить по законам блочной структуры.
Существуют особые случаи, когда можно положить элемент поверх блочной структуры. Для этого используется свойство position. Поведение таких элементов в динамике надо продумывать отдельно.

По умолчанию у элементов нет отступов внутри и снаружи, но их можно настроить. Для этого есть специальные css-атрибуты:
- Padding — это отступ от контента до края блока.
- Border — обводка.
- Margin — отступы до соседних элементов.
Содержимое — это сам контент, его размеры могут быть жёстко заданы или зависеть от условий: размера экрана, количества символов текста и пр.

Figma позволяет верстать очень близко к html-коду. Используйте это, включайте автолейауты и констрейнсы, чтобы помочь разработчику быстрее понять задумку дизайнера и точнее воспроизвести вёрстку макета средствами html и css.
Названия слоев и фреймов
Называйте слои так, чтобы было понятно, что это за элементы и как они себя ведут. Макет с хорошим неймингом можно понять, глядя на одно только дерево элементов.
Например, здесь названия слоев однозначного говорят о том, что перед нами список пунктов с буллитами:

А здесь, что перед нами не просто картинка, а аватарка:
Размеры элементов
Задавайте размеры элементам, чтобы показать, как они ведут себя при изменении контента. Например:

Произвольно заданный размер сбивает с толку и мешает понять, как работает макет.
Например, здесь задана высота текстовой области, которая чуть больше высоты строки. Текстовая область в такой конструкции не будет нормально масштабироваться при изменении контента и непонятно, что дизайнер имел в виду. Надо постараться показать вёрсткой макета, что должно случиться с текстом.

Группировка элементов
Группируйте элементы так, как они будут связаны в html-вёрстке. Объединение по другим принципам может запутать разработчика. Например, здесь непонятно, связаны буллиты с текстом или нет:

Группируя с помощью фреймов и автолейаутов, можно показать, какая область ховера у элемента, и объяснить логику отступов между элементами:

Используйте группировку и выравнивания, чтобы проиллюстрировать, как элементы поведут себя при изменении размера экрана:
Используйте автолейауты и констрейнсы, чтобы упорядочить макет и избежать случайных отступов.
Компоненты
Если вы собираетесь скопировать фрагмент интерфейса, подумайте, а не сделать ли его компонентом. Несинхронизованные копии приведут к расхождениям версий и путанице при чтении макета.
Организация конкретного компонента
Используйте автолейауты и констрейнсы. Это поможет комфортно переиспользовать компонент в разных ситуациях — адаптировать его под размер экрана, количество контента и тд.
Для организации различных состояний компонента используйте вериантс, вместо скрытых слоев или множества компонентов. Так заполненные значения не будут сбрасываться при переключении состояний и этот способ меньше нагружает память компьютера.

Организация множества компонентов
Для удобства поиска придумайте понятные названия для компонентов. А в их описании пропишите ключевые слова. Расспросите коллег или вспомните какими терминами они называют подобные контролы. Не забудьте прописать варианты с русско-английской транскрипцией.

Собирайте сложные компоненты из простых. Если вам нужен компонент, который будет использоваться только внутри других компонентов, сделайте его приватным, чтобы он не публиковался в библиотеке. Для этого поставьте нижнее подчёркивание в начале _названия компонента.
Инстанс (instance) — так разработчики называют экземпляр объекта, который наследует характеристики родительского объекта
Как только новый компонент начинает использоваться в разных частях системы, лучше перенести его на отдельную страницу в Фигме. Если возникает необходимость использовать компонент в разных файлах, создавайте файл с библиотекой и подключайте её там где нужно.
Группируйте, чтобы структурировать библиотеку контролов и помочь в ней ориентироваться. Группы создаются объединением контролов во фреймы. Так же можно публиковать разные библиотеки из разных файлов.
Стили
Все цвета в макете должны быть занесены в библиотеку стилей. Это позволяет использовать цвет в интерфейсе системно — помогает избежать появления близких оттенков и не плодить варианты, когда они не нужны.
Как шутят фронтендеры — в макете неопытного дизайнера по пятьдесят оттенков серого
Называя стиль отталкивайтесь в первую очередь от его функции — как он используется в интерфейсе. Например:

Семантические названия останутся актуальными, если вы решите изменить оттенок или даже цвет, например, при переходе на темную тему.
В исключительных ситуациях можно называть стили по их внешним атрибутам. Например, в наборе цветов для тегов: желтый, зеленый и красный всегда останутся такими.

Когда стилей в макете становится много — собирайте их на отдельных страницах. Если возникает необходимость использовать одинаковые стили в разных файлах, создавайте файл с библиотекой стилей и подключайте её там где нужно.
Группируйте, чтобы структурировать библиотеку стилей и помочь в ней ориентироваться. Группы создаются с помощью слэшей в названиях. Так же можно создавать разные библиотеки в разных файлах.
Используйте стили для разных ситуаций, в них можно добавлять не только цвета и типографику. Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Как рисовать без лишних элементов
Используйте стили для разных ситуаций, в них можно добавлять не только цвета и типографику. Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Например, аватарку можно сделать с помощью маски, но потребуется два элемента, объединенных в группу. Лучше сделать заливку фигуры картинкой. Тогда не нужны будут лишние элементы и изображение само встанет ровно посередине и растянется до нужного размера.

Как описывать разные состояния интерфейса
Не дублируйте страницу целиком, когда нужно описать поведение элементов интерфейса.
Фокусируйтесь на конкретных изменениях и не изображайте окружающие контекстные элементы, если они и так понятны. Если нужно подробно показать где именно на странице произойдёт изменение, достаточно показать это один раз.

Акцентируйте внимание на различиях. Показывайте состояния элементов рядом, используйте подписи где они нужны.

Именуйте корневые фреймы. Их названия видны даже при зумировании. С осмысленными названиями проще найти нужный фрагмент макета.

Если хотите собрать кликабельный прототип, но он портит читабельность макета — собирайте его на отдельной странице.
Как вовремя остановиться
Структурируя макет, будьте разумными в степени перфекционизма. Делайте макеты понятными, но не забывайте, что главный приоритет — продукт, а не макеты.
Как сделать Кликабельной любую картинку .
Таким образом можно сделать кликабельной любую картинку, баннер, кнопку и т.д.
Жмите и попадёте НА МОЙ САЙТ
"МУЗЫКАЛЬНАЯ ОТКРЫТКА"


1 - Заходим на Радикал
2 - Загружаем картинку , которую будем делать кликабельной
3 - Копируем HTML-код строки № 6 (он должен стоять вот с такой надписью )
4- И вместо адреса Радикала ставим нужную вам ссылку

А вот Вам ссылка на Сайт Баннер за 1 мин Сайт на русском языке , так что разберётесь легко .
Получив ссылку , скопируйте её и замените адрес сайта на нужную вам ссылку и получите кликабельный Баннер
Читайте также:

