Кернинг шрифта как сделать
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Работать с межбуквенным интервалом (трекингом) — значит добавлять и удалять расстояния между буквами. Не путайте трекинг с кернингом, это два разных понятия: в трекинге межбуквенный интервал влияет на весь текстовый блок, а кернинг регулирует расстояние между двумя отдельными символами. Кернингом лучше заниматься разработчикам шрифтов, тем более, что пока нет способа контролировать кернинг в CSS, а для трекинга — есть.
Зачем контролировать трекинг
Основная цель межбуквенного интервала — улучшить удобочитаемость самого шрифта и читаемость текста в целом. Шрифт ведет себя по-разному в зависимости от того, какого размера и цвета буквы, и на каком фоне они находятся. Приспосабливая межбуквенный интервал к среде, с которой работаете, вы поможете читателям быстрее и эффективнее воспринимать информацию из текста. Самое интересное, что они даже не заметят этого — в этом весь смысл работы!
Как трекинг влияет на удобочитаемость
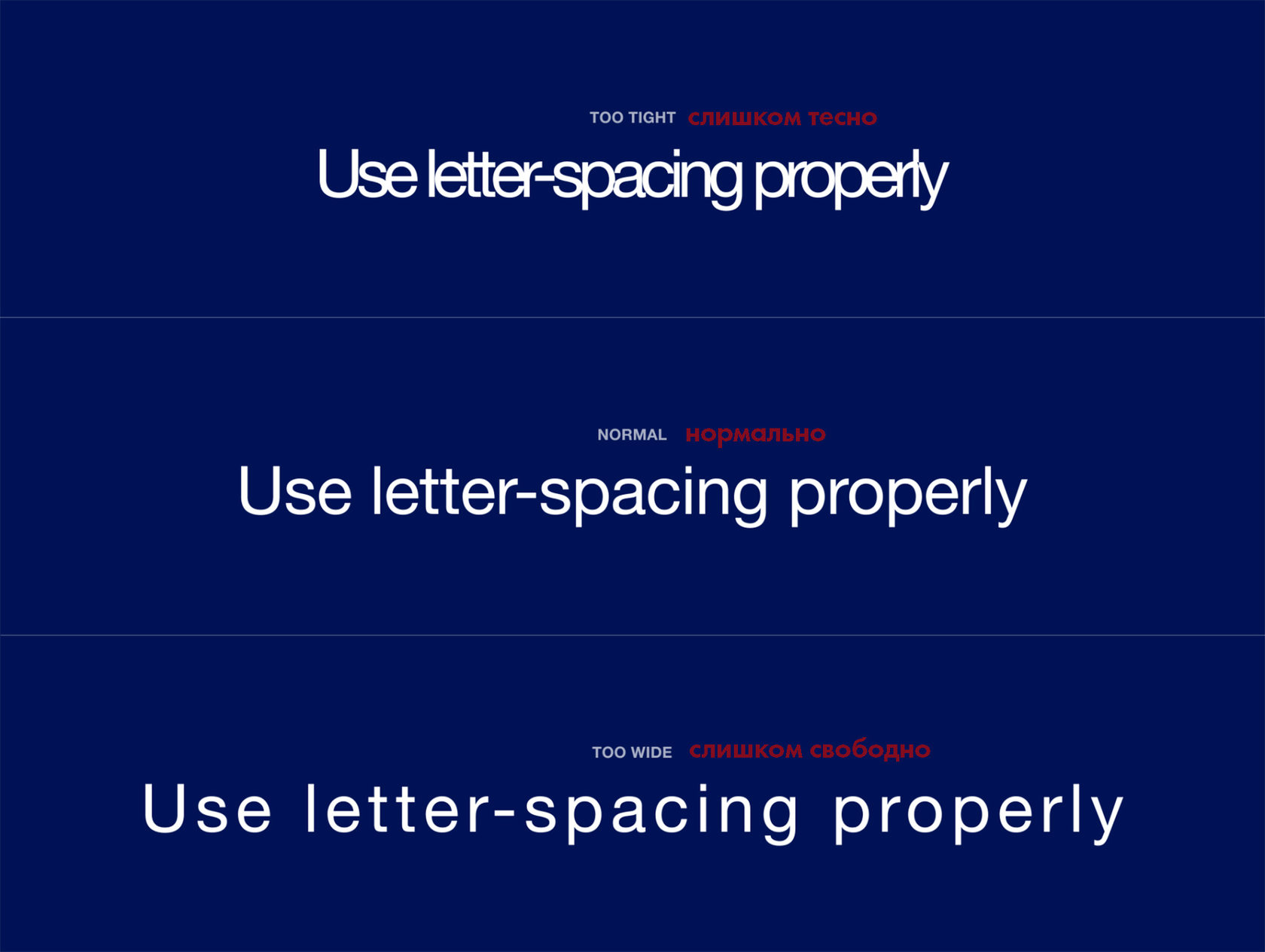
Разборчивость и читаемость вашего текста зависят от таких факторов, как высота строки, длина абзаца, размер шрифта, выбор шрифта, межбуквенный интервал и многого другого. Что касается расстояния между буквами: если вы только начинаете заниматься типографикой, лучшее, что вы можете сделать, это не злоупотреблять трекингом. То есть не делать расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что так лучше смотрится, людям будет сложно читать, и это испортит пользовательский опыт.

Трекинг заглавных букв
Когда заглавные буквы расположены рядом, расстояние между ними оказывается слишком тесным. Чтобы добиться лучшей читабельности, необходимо увеличить пространство. Это относится как к буквам большого, так и маленького размера.
Трекинг в заголовках
Не существует строгих правил для трекинга — каждый шрифт требуют индивидуального подхода. Но если вы посмотрите, как крупные компании, например Google и Apple, относятся к своим шрифтам, то сможете найти кое-что полезное.
- заголовки от 20 до 48 пикселей имеют либо положительное межбуквенное значение, либо нулевое;
- если размер шрифта больше, трекинг становится отрицательным.


Существует несколько руководств по межбуквенному интервалу, мы рассмотрим тот, который был опубликован агентством Bazen, поскольку он применим для многих популярных шрифтов. Это хорошая отправная точка для дизайнера, но всегда можно применить дополнительные настройки:
- H1 — 96px: -1.5%;
- H2 — 60px: -0.5%;
- H3 — 48px: 0%;
- H4 — 34px: 0.25%;
- H5 — 24px: 0%;
- H6 — 20px: 0.15%;
- Подзаголовки — 16px: 0.15% .
Если вам приходится разрабатывать большое количество приложений, используйте шаблоны Material Design и Apple для их шрифтов. Они хорошо сбалансированы, и сэкономят кучу времени.
Трекинг основного текста
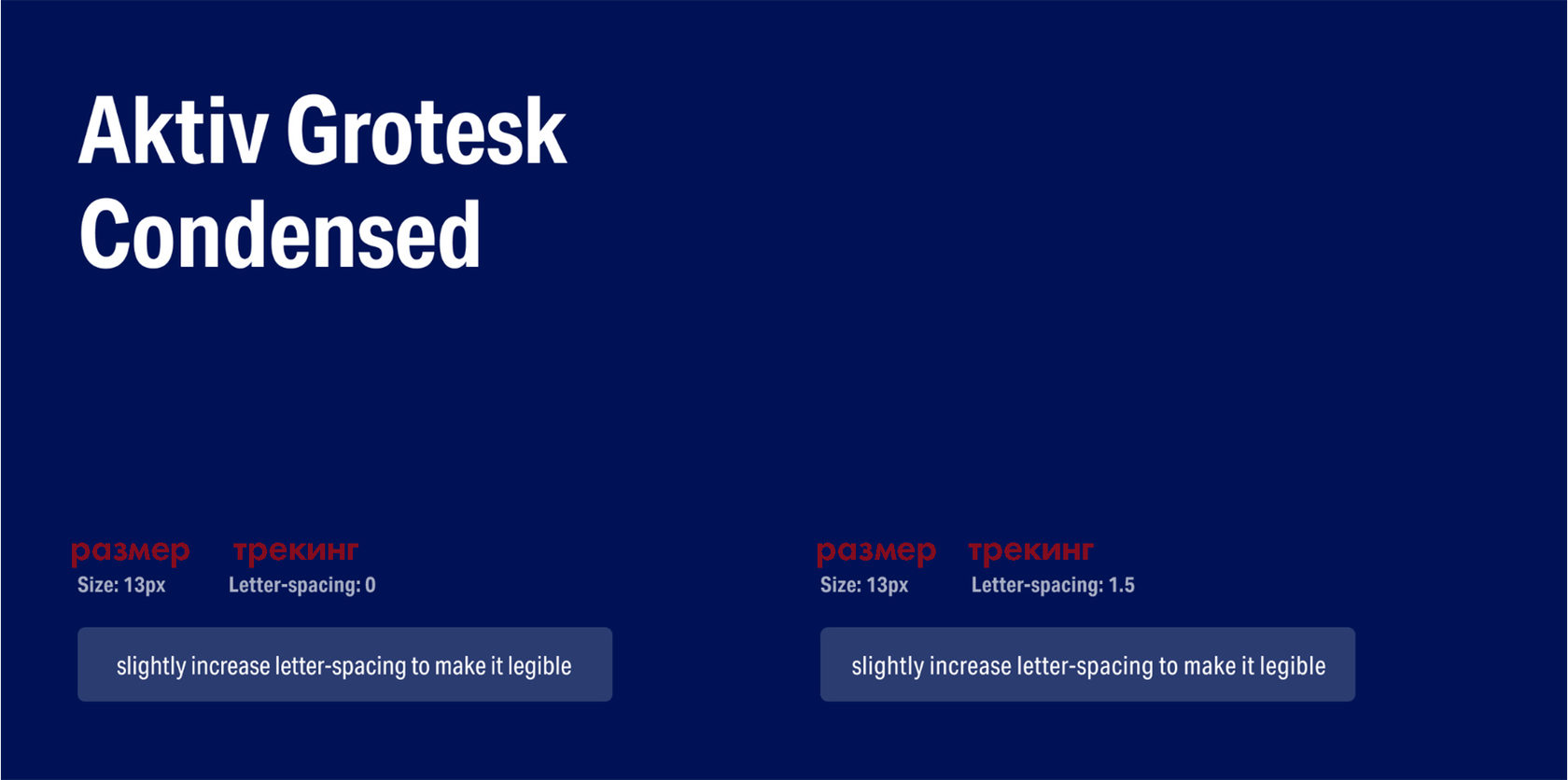
Любой шрифт, как правило, нужно отрегулировать. Например, если использовать шрифт Aktiv Grotesk Condensed в мелком размере, то буквы будут расположены слишком близко друг к другу, и текст будет плохо разборчив. Если кастомизировать расстояние между буквами на 1.5%, читать текст станет легче.

Одно правило не может работать со всеми шрифтами. Это вопрос эксперимента и собственного ощущения прекрасного. Есть несколько простых рекомендаций, которые помогут задать направление, особенно при работе с основным текстом:
Учитывайте высоту строки
Если межстрочный отступ в абзаце превышает 120%, скорее всего отрицательный межбуквенный интервал приведет к тому, что абзац будет выглядеть несбалансированным. Чтобы привести его в порядок, вам нужно либо оставить на уровне 0%, либо немного увеличить.
Светлый текст на темном фоне
Белый текст на темном фоне выглядит переэкспонированным (избыточность света), и поэтому буквы кажутся слишком узкими. Чтобы сделать его более разборчивым, нужно немного увеличить расстояние между буквами.

Если вы занимаетесь Web-дизайном, но вам еще есть куда совершенствоваться, то, возможно, вам будет интересна наша небольшая статья о типографике. При разработке дизайна сайта необходимо четко понимать, как работать с текстом, а именно с межстрочным расстоянием, межсимвольным расстоянием, да и вообще, как выбрать шрифт. В этой статье мы постараемся внести ясность в такие аспекты веб-типографики, как интерлиньяж и кернинг. Мы научимся тому, как и когда их применять.
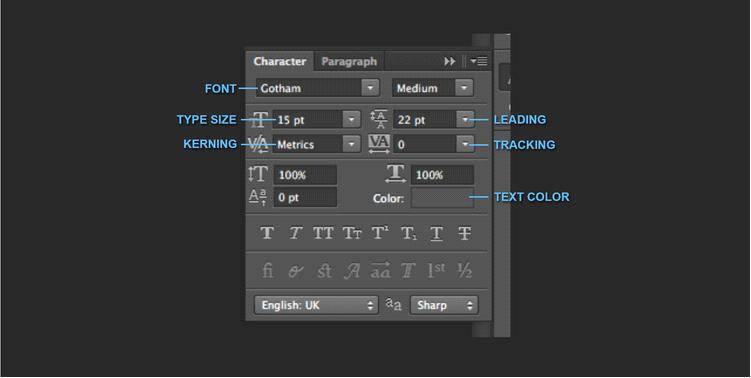
Для начала, откроем панель "Character" в фотошопе. Там находятся нужные вам настройки текста. Если не можете найти эту панель в рабочем пространстве, то откройте через Window-Character.

Leading (Интерлиньяж)

Когда вы работаете с параграфом, или просто с любым участком текста, который занимает более одной строки, вы сталкиваетесь с параметром Leading (Интерлиньяж). Это - расстояние между строк. Общая картина будет во многом зависеть от этого параметра.
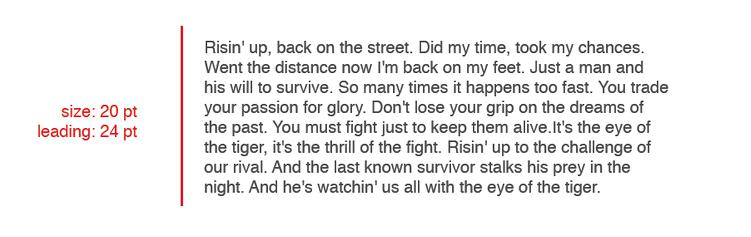
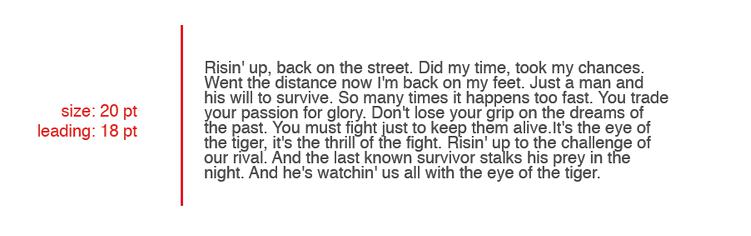
Стандартной пропорцией интерлиньяжа считается 120%. То есть, если размер (size) шрифта 20 точек (pt), то интерлиньяж должен быть 24 точки (pt).

Сокращение интерлиньяжа до показателя ниже 120% создает слишком высокую "скученность" и плотность символов, а также создает риск столкновения элементов символов между собой.

Чтобы отрегулировать интерлиньяж в Photoshop, используйте соответствующее (Leading/Интерлиньяж в зависимости от языка интерфейса) поле в панели Character. Редактироваться будет интерлиньяж того слоя текста, который в данный момент выделен.
В некоторых случаях вам, возможно, понадобится, чтобы расстояние между одними строками были больше, чем между другими. Для редактирования интерлиньяжа отдельных строк операция почти не меняется, за исключением того, что выделяете вы не весь текстовый слой целиком, а только те строки, интерлиньяж которых надо изменить.

Кёрнинг
Кёрнинг - говоря по-простому - расстояние между двумя символами. Целью кернинга является создание гармоничного пространства в рамках группы символов, и, в некоторых случаях, намеренное сильное увеличение/уменьшение этого пространства в целях придания тексту какого-то особого внешнего вида. Почти все шрифты, которые вы используете, уже включают в себя определенные прописанные расстояния между комбинациями символов, называется это Metric Kerning. Следует отметить, что если увеличить размер шрифта, или, например, изменить интерлиньяж текста, то Metric Kerning может ответить на эти изменения не совсем корректно. Если выставлен параметр Optical Kerning, фотошоп (или другая программа, которую вы используете) будет применять кернинг автоматически. Но, как ни странно, большинство дизайнеров не находят эту функцию полезной. Самым предпочтительным остается Manual Kerning.
Что такое manual kerning? По сути - это Кёрнинг вручную. Представьте себе, что расстояние между символами заполнено некой жидкостью, и такое же количество жидкости должно четко вмещаться между всеми расстояниями. Вы регулируете расстояние между символами на глаз, но если глаз отточен, то это - лучший прием.


Кернинг может быть вручную отрегулирован в панели Character в Фотошопе. Перед этим выставьте курсор между символами, расстояние между которыми собираетесь регулировать. Есть способ побыстрее. Также выставьте курсор между этими двумя символами, а затем, зажав клавишу Option, нажимайте стрелки влево/вправо. Результат будет нагляден.
Вот несколько вещей, которые нужно помнить о кернинге
- Начинайте с самых сложных сочетаний символов. Например, кернинг между заглавными и строчными буквами.
- Оставьте регулирование кернинга на конец работы над дизайном. Пусть это будет одним из последним шагов. Работайте над ним тогда, когда уже на 100% будете уверены в выбранных шрифтах, чтобы не потратить время зря.
- Цель кернинга - сделать текст оптически-корректным. Тут нет никакой математической формулы, канонов и прочего. Просто практикуйтесь, и все начнет получаться. Иногда играйте в эту игру - Type.method.ac
12 лет работаем с лидерами рынков и молодыми амбициозными компаниями
— Реализуем любой сервис с нетипичным функционалом;
— Переезды на Битрикс, интеграции со всем на свете;
— Налаженная система менеджмента: четкое соблюдение дедлайнов и ТЗ

ТОП 50
по России
Если вы не верстальщик и не дизайнер то, скорее всего, не слышали таких слов как кегль, интерлиньяж, капитель, глиф, кернинг. Сегодня мы разберем, что такое кернинг.

Кернинг — это элемент типографики. Если в слове или логотипе рядом расположены сложные буквы, имеющие выступающие элементы, которые создают большое расстояние между ними, то отличным решением будет поставить их поближе друг к другу, так, чтобы плотность слова, визуально была более равномерной. Иными словами, кернинг - это изменение интервала между рядом стоящими буквами. Он может быть отрицательным — когда буквы приближаются друг к другу, и положительным — когда буквы раздвигаются.
Кернинг - это в информатике межсимвольный интервал, которому можно присвоить один из трех параметров: уплотненный, разреженный или нормальный. Нормальный интервал определяется для шрифта автоматически. Сделать шрифт разреженным или уплотненным можно вручную.
Какое значение в оформлении текста играет кернинг
Расстояние между знаками - это очень важная характеристика текста. Вы испытываете на себе влияние кернинга прямо сейчас, во время чтения этой статьи. Правильно подобранное расстояние между буквами сделает текст легко читаемым, а если информация в тексте подана грамотно и интересно, то все это вместе облегчит усвоение новой информации.
Отличным примером кернига может служить логотип фирмы Adidas: плотный и строгий, он внушает читателю чувство спокойствия и уверенности.
Какие виды кернинга существуют?

Кернинг можно делать, используя автоматические функции оптического (Optical) или метрического (Metric) кернинга.
При оптическом кернинге внимание уделяется форме букв, и с учетом этой формы выбирается и оптимизируется интервал между рядом стоящими символами. В некоторых программах содержатся подробные рекомендации для кернинга, но если в шрифте минимум встроенных данных о кернинге или он вообще не содержит их, или же если в строке или отдельном слове используются вместе разные кегли и гарнитуры, то нужно применить к латинскому тексту оптический кернинг.
При метрическом кернинге используются определенные пары букв, которые включают в себя большинство из существующих шрифтов. Они содержат в себе информацию о необходимом интервале между буквами в конкретных буквенных парах, таких как: Ty, Tr, Ta, To, La, Wa, Yo и т.д.
В некоторых случаях, когда применение автоматического кернинга не улучшает ситуацию, возможно использование ручного (manual) кернинга. Если навык отточен до идеала, то ручной кернинг предпочтительнее метрического или оптического. Интересная игра для оттачивания навыка - KERNTYPE.

Microsoft Word
Кернинг в "Ворде" осуществляется достаточно просто. Для того, чтобы применить кернинг, необходимо:
- Выделить текст, который нужно изменить.
- Пройти путь: Главная → Шрифт → Дополнительно (в 2007 "Ворде" нужно зайти в "Межзнаковый интервал").
- Установить галочку "Кернинг" для знаков размером и ввести в поле нужную цифру.
Свойство font-kerning в каскадных таблицах
В CSS кернинг это реализация свойства font-kerning. Синтаксис следующий:
- font-kerning: none |normal|auto|initial|inherit|unset
В случае с auto (или initial) браузер клиента самостоятельно определит, нужен кернинг или нет. Использование none запрещает браузеру применять кернинг, а normal, наоборот, говорит о том, что к тексту будет применен кернинг. Initial или unset — текст наследует значение родителя.
Кернинг для заголовка
Многие считают, что кернинг нужно применять только к крупным буквам и только к определенным буквенным парам, но так как кернинг - это способ повышения читабельности всего текста, то это мнение неверно. В американской и европейской традициях принято проставление кернинга для прописных литер, в кириллице это не автоматическая опция. До сих пор в Интернете принято набирать заголовками прописными буквами, и это атавизм. Строчные буквы обычно выглядят красивее и лучше прописных. Текст, написанный прописными литерами, хуже читается, так как человек воспринимает не само написанное слово, а его изображение.

Вместо заключения хочется напомнить, что письменность зародилась достаточно давно. Раньше для записи речи использовались стило и глиняные таблички, кожа, дощечки, свитки из бересты. Им на смену пришли бумага и перо. Работая с пером, человек должен был быть внимательным, так как одно неверное движение портило весь текст, и его приходилось переписывать заново. Но люди стремились украсить и выделить текст даже в таких непростых условиях. Заглавные буквы оформлялись красной киноварью. Текст украшался завитушками, на полях рисовались орнаменты. Появилась каллиграфия.
Процесс книгопечатания тоже был очень сложным. Рукописи печатались в типографии, и для этого требовалось громоздкое и дорогое оборудование, а также множество квалифицированных работников. Издать свою рукопись самостоятельно было невозможно. И только с появлением компьютеров и с их всеобщей доступностью типографские приемы стали доступны всем. Кернинг — это самый распространенный пример улучшения читаемости текстов, и его просто необходимо использовать, если вы хотите привлечь внимание читателей к своим публикациям.
Вы когда-нибудь слышали о таком понятии, как кернинг текста (kerning)? Не исключено, что вы читали об этом и представляете, о чем идет речь. Но знаете ли вы, насколько сильно этот метод влияет на эффективность маркетинговой кампании? Стоит отметить, что значение данного инструмента часто серьезно недооценивается.
Что такое кернинг?
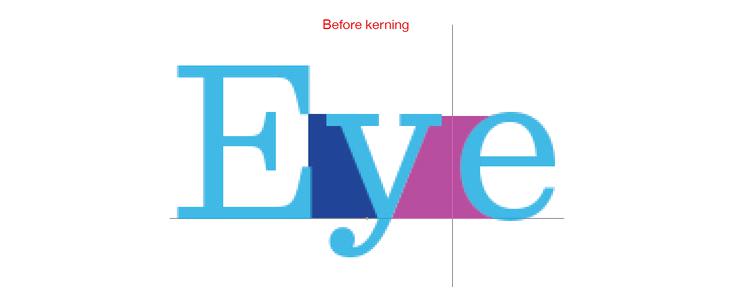
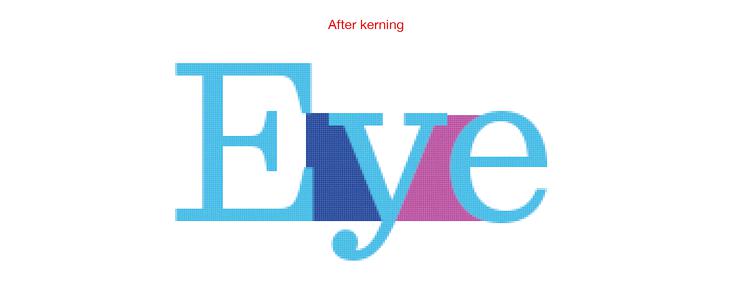
Разберем подробнее, для чего же предназначен кернинг и с чем его едят. Говоря простыми словами, это интервал между буквами. Приведем наглядный пример. На представленном ниже изображении видно, как меняется внешний вид слова в зависимости от настроек кернинга:

Грамотно подобранная величина пробелов между символами позволяет облегчить восприятие текста.
В большинстве шрифтов кернинг используется по умолчанию.

Примеры шрифтов: без кернинга, с автоматически настроенным кернингом и с кернингом, настроенным вручную
На первый взгляд все просто. Однако не стоит забывать, что при настройке необходимо учитывать целый ряд факторов: тип шрифта, структуру текстовых блоков, величину межстрочного интервала и т. д.
Каково значение этого инструмента?
Кому-то это утверждение может показаться спорным, но расстояние между буквами действительно является важной характеристикой текста. Даже сейчас, читая эту статью, вы испытываете на себе влияние кернинга.
Если текст подан грамотно и легок для восприятия, подавляющее большинство читателей не задумывается, как вам удалось этого достичь. Однако стоит допустить ошибку, и ситуация коренным образом изменится. Предлагаем вам ознакомиться с наглядными примерами того, к чему может привести неудачный кернинг:



Разумеется, при желании можно найти немало примеров по-настоящему грамотной подачи материала. Проблема в том, что большинство людей обращает внимание только на кернинг, который режет глаз.
Если на ваших ногах пара хороших ботинок, вы не будете постоянно думать о них. Но вы сразу вспомните о том, насколько удобными они были, надев некачественную обувь. Аналогичным образом, примеры неудачного оформления текста позволяют лучше понять, насколько в действительности важен правильный кернинг.
Читабельность текста
По сути, вы имеете дело с этим инструментом всякий раз, когда видите два или более стоящих рядом типографских символа.
Мотивация к совершению целевого действия
Информация, которую вы предлагаете людям, должна подталкивать их в направлении того или иного действия (заполнения лид-формы, нажатия на CTA элемент и т. д.). Текстовые блоки на лендинге выступают в роли дорожных знаков, а грамотный кернинг позволяет сделать так, чтобы пользователь мог без труда считать информацию с этих указателей.
Оптимизация конверсии
Сегодня ни для кого не является секретом, что незначительное изменение контента на веб-сайте может серьезно повлиять на коэффициент конверсии. Порой достаточно слегка переформулировать призыв к действию, чтобы эффективность вашей Landing Page увеличилась на порядок.
Впрочем, на показатели конверсии воздействует и множество других факторов, некоторые из которых порой откровенно недооцениваются. Одним из таких факторов, вне всяких сомнений, является кернинг.
Восприятие контента
Оформление текста порой несет в себе большую смысловую нагрузку, нежели его содержание.
Строгий и плотный кернинг внушает читателю чувство уверенности и спокойствия.
Логотип Adidas — прекрасный пример того, как компания может применить знание психологии в целях воздействия на потребителей:

В соответствии с теми же принципами разработан логотип компании UnderArmour, специализирующейся на продаже спортивной одежды:


В Washington Post делают ставку на классический дизайн, что, с учетом более чем вековой истории газеты, кажется вполне логичным решением:

Свободный кернинг придает атмосферу непринужденности.
Средства ухода за волосами должны ассоциироваться у людей с чем-то простым, воздушным и свежим. Без сомнений, логотип Sunsilk этому способствует:

HTC работает в совершенно ином секторе, но при разработке ее логотипа дизайнеры также придерживались принципов свободного кернинга:

В логотипе Clear буквы тоже находятся на относительно большом расстоянии друг от друга:


Как научиться правильному кернингу?
Казалось бы, что может быть проще, чем расставить пробелы между символами. Однако, многочисленные примеры неудачного кернинга доказывают, что недостаток внимания к оформлению текста может сыграть с маркетологом злую шутку.
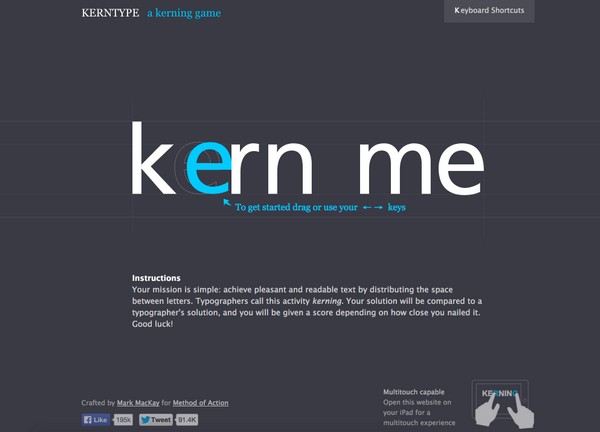
Хотите попрактиковаться? В таком случае вам стоит обратить внимание на Kerntype — игру, придуманную Марком МакКеем (Mark MacKey).

Однако будьте осторожны! Однажды ощутив все прелести хорошего кернинга, вы просто не сможете не заметить плохой:

Если ты по-настоящему ненавидишь кого-то, научи его распознавать плохой кернинг
Эта тема раскрывается в блоге InspirationFeed:
В каких случаях стоит уделять кернингу особое внимание?
Многие маркетологи предпочитают оставлять стандартные для того или иного шрифта разрывы между символами. В принципе, подобный подход вполне приемлем. Однако в некоторых случаях кернинг шрифта — это весьма перспективная идея. К такого рода случаям относятся:
Вы работаете над логотипом для вашей компании? Обязательно поговорите с дизайнером о кернинге. Правильный логотип поможет более точно донести идеи до потенциальных клиентов.
Выбор заголовка для Landing Page
Заголовок — это важнейший элемент целевой страницы. Грамотно оформив его, вы сможете привлечь внимание пользователя и получите шанс довести его до конца воронки продаж.
Активное использование графики
Если ваш веб-сайт отличается оригинальным дизайном с обилием графических элементов, позаботьтесь о том, чтобы внешний вид текста не портил общей картины.
Заключение
Сегодня мы разобрали, что такое кернинг в Word, других текстовых редакторах, на логотипах, и разумеется, на целевых страницах. К слову, большая часть посетителей лендингов не обращает никакого внимания на величину пробелов между символами в тексте. Но это вовсе не значит, что данный фактор не играет роли.
Поэкспериментируйте с кернингом: измените внешний вид заголовка на посадочной странице или, к примеру, попробуйте поработать с кнопками Call To Action. В конце концов, когда речь заходит о борьбе за внимание покупателей, важна каждая деталь.


Плюшки для дизайна | PSD-шаблоны и многое др. запись закреплена
ЛИКБЕЗ ПО ОСНОВНЫМ ТИПОГРАФИЧЕСКИМ ТЕРМИНАМ — ч. 6
Смoтреть: ч.1, ч.2, ч.3, ч.4, ч.5
● КЕРНИНГ
Кернинг (англ. kerning) — это интервал между двумя буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония.
Текст некомфортно читать, когда в напечатанном слове или фразе проблемы с межбуквенным расстоянием: буквы либо слиплись, либо, наоборот, находятся слишком далеко друг от друга. Чтобы этого избежать и привести текст в порядок, нужно настроить интервал между буквами и другими символами вручную. С этим поможет кернинг.
Например, если в заголовке или логотипе рядом находятся две буквы со сложным характером — с сильно выступающими элементами, образующие слишком большое расстояние между ними, то рационально их немного сблизить, чтобы визуальная плотность была равномерной.
ПРАВИЛА РАССТАНОВКИ ИНТЕРВАЛОВ:
◘ Большее расстояние выставляем между прямыми буквами;
◘ немного уменьшаем интервал, если рядом стоят прямая и закругленная буквы;
◘ еще меньший интервал оставляем между двумя закругленными буквами;
◘ и самое маленькое расстояние настраиваем между буквами с открытой стороной.
ОБРАЩАЙТЕ ВНИМАНИЕ НА РАЗМЕР ШРИФТА
Размер шрифта влияет на межбуквенные интервалы, ведь буквы разного кегля часто взаимодействуют по-разному. Если задать заголовок в 48 пунктов, а затем изменить на 24, расстояние между буквами придется настраивать заново.
По этой причине рекомендуется сначала определиться с размером шрифта, а после этого регулировать расстояние между буквами. Или, если вы работаете над логотипом, который напечатают на визитной карточке и на футболке, нaстройте шрифт и интервалы для каждого формата отдельно.
Имейте в виду, что ошибки кернинга (или игнорирование его) будут наиболее очевидны, когда вы работаете с большими буквами.
Иногда трудно определить, где изменить промежуток, потому что мозг воспринимает слово целиком, а не его отдельные символы. Один из способов сместить фокус — перевернуть слово вверх ногами. Прием поможет сосредоточиться на форме букв и расстоянии между ними вместо того, чтобы отвлекаться на само слово.
ПРИСТУПАЙТЕ К КЕРНИНГУ В ПОСЛЕДНЮЮ ОЧЕРЕДЬ
Кернинг занимает последнее место в проекте. Сначала убедитесь, что выбрали подходящий шрифт, и только после этого переходите к кернингу, ведь каждый шрифт уникален. Если вы поменяете его, то придется перенастраивать и промежутки между буквами.
Кернинг — последний шаг, благодаря которому текст будет читаться легче и выглядеть более чистым и аккуратным. Но перед тем, как переходить к ручному кернингу, уделите внимание автоматическому межбуквенному интервалу и интерлиньяжу.
В некоторых программах, например Фотошопе, в котором мы с вами работаем, можно выбрать автоматические настройки межстрочного интервала. У этих настроек есть два режима: МЕТРИЧЕСКИЙ и ОПТИЧЕСКИЙ.
В МЕТРИКЕ используются встроенные параметры кернинга, которые разработал дизайнер шрифта. ОПТИЧЕСКИЙ же отменяет эти настройки, изменяя интервал между символами и вычисляя расстояние в соответствии с алгоритмом. Если слова с автоматическим кернингом выглядит аккуратно, то вручную настраивать ничего не придется.

Межстрочный интервал также влияет на читабельность текста. Если не вникать в подробности, то ГЛАВНОЕ ПРАВИЛО такое: чем длиннее строка, тем больше интервал между строками; чем больше кегль, тем меньше интервал. Интерлиньяж должен быть больше на 2–3 пункта, чем размер кегля.
КЕРНИНГ — одна из тех концепций дизайна, в которой действительно важна практика и понимание, как это работает и как это сделать. Помимо введения кернинга в собственные проекты, подтянуть знания в кернинге можно с помощью веб-игры под названием Kerntype.
В игре нет никаких инструкций: вам дают слово, в котором первая и последняя буквы заблокированы. Вы должны переместить оставшиеся буквы, чтобы создать видимость одинакового интервала.
Также в приложении ставят оценку: она зависит от того, насколько близко вы подошли к рекомендуемому промежутку. Такое упражнение поможет овладеть навыком и привыкнуть к настройке кернинга.
Чтобы не пропустить следующую часть ликбеза, пoдписывайся на пуш-уведомления, как это сделать смoтрите в первом кomментарии.
Читайте также:

