Как сделать яндекс форму
Добавил пользователь Евгений Кузнецов Обновлено: 19.09.2024
Всем привет! Если вы следите за обновлениями платформы Яндекс.Дзен, то наверняка уже знаете, что не так давно здесь появилась возможность встраивать в статьи Яндекс.Формы.
Для чего нужны Яндекс.Формы
С помощью этого инструмента можно создавать различные формы обратной связи, проводить анкеты, собирать заявки на услуги, принимать платежи и т.д.
Всем владельцам каналов на Яндекс.Дзен рекомендую изучить этот функционал и подумать, как выгодно использовать его на своей площадке.
Как открыть Яндекс.Формы
Для того, чтобы открыть страницу Яндекс.Форм, необходимо сначала авторизироваться в аккаунте Яндекс. Далее вам понадобится следующая ссылка .
Обратите внимание, что на странице есть две вкладки: Главная и Мои формы. На второй вкладке будут отображаться уже созданные формы. Главная предназначена для начала работы.
Шаблоны Форм
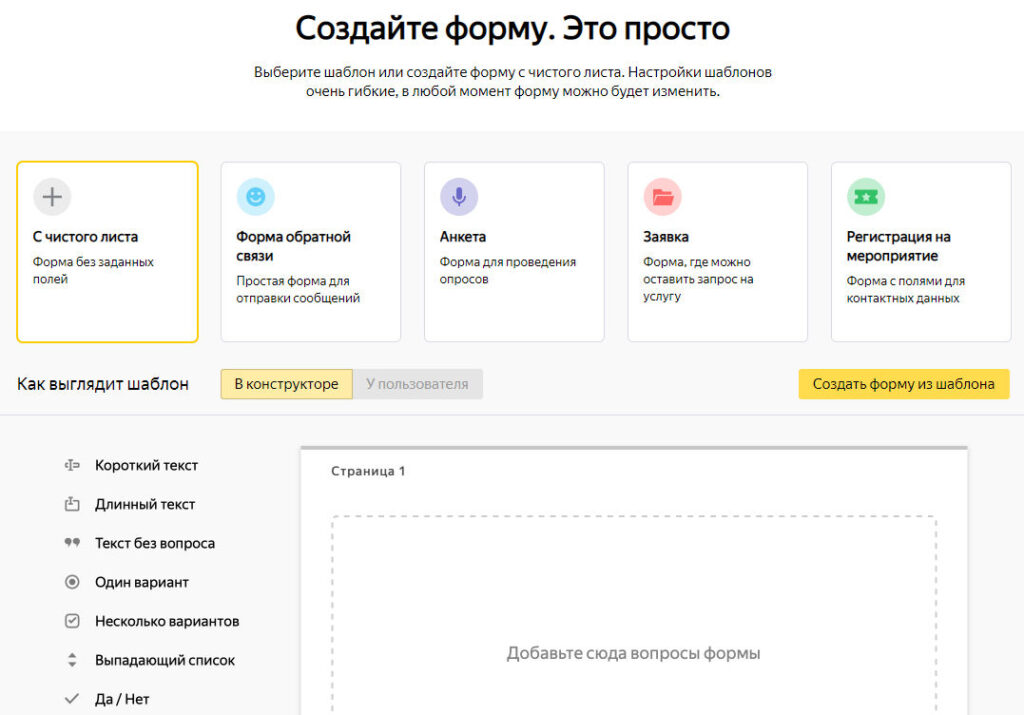
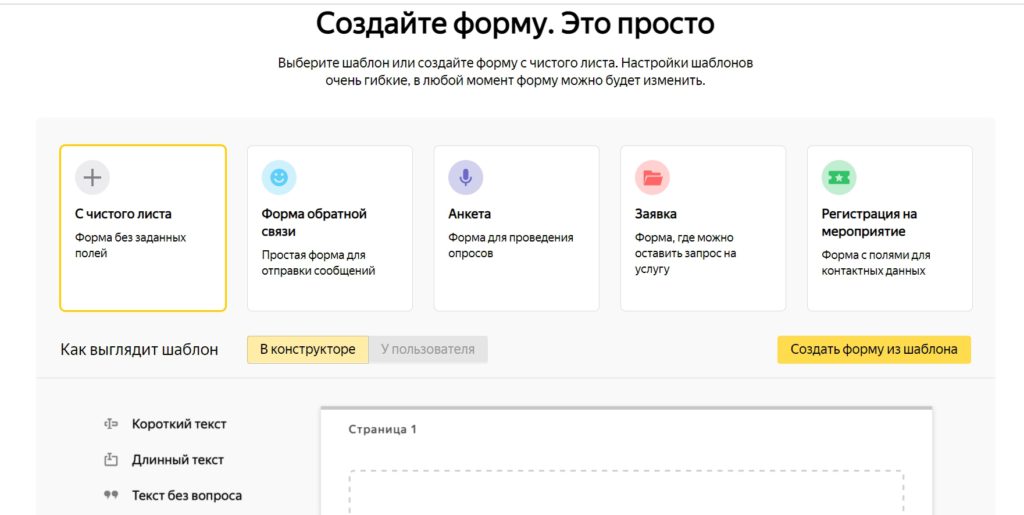
Для того, чтобы создать новую форму, есть возможность воспользоваться готовыми шаблонами. Всего представлено 4 варианта. Но я считаю, что это не просто так. Видимо, это самые основные виджеты, которые пользователи чаще всего добавляют на свои сайты. Итак:
- форма обратной связи,
- анкета,
- заявка,
- регистрация на мероприятие.

Каждый шаблон имеет предпросмотр, что дает представление о том, как будет выглядеть виджет в статье.
Например, Анкета выглядит так.


Поэтому создать можно виджет из шаблона, но если вас не устраивает ни один вариант, необходимо воспользоваться конструктором.
Конструктор форм похож на конструктор сайтов тем, что есть готовые блоки (в данном случае — поля), и их нужно просто собрать в логическую систему.

Как настроить Яндекс.Форму
Напомню, что цель моей статьи рассказать, как использовать яндекс формы в дзене. На самом деле без разницы, где вы разместите готовый виджет, настройки конструктора от этого не меняются.
Вы уже обратили внимание, что каждый блок в конструкторе имеет свое название.
Чтобы проще было понять, за что отвечает каждое поле, в справке yandex есть таблица с расшифровкой.


Например, поля Целое число, Почта, Телефон, Город и страны, ИНН организации говорят сами за себя. Т.е. если вы хотите собрать эту информацию через форму, добавьте блоки в конструктор. Нужна вам электронная почта пользователя? Значит, добавляете в виджет поле Почта. Хотите в опросе узнать из каких городов и стран читают ваши статьи, добавляйте в виджет поле Города и страны. Кстати, для последнего работает подсказка по справочнику.
Как создать Опрос или Анкету
Вот пример Опроса для читателей дзен, созданный из самых простых блоков. Тема — изучение аудитории канала. Опрос и Анкета — понятия идентичные. Поэтому, если вам нужно создать Анкету, посмотрите, как создается Опрос.
Так выглядят блоки в конструкторе.

А так выглядит готовая форма опроса.

Возможно, на начальном этапе могут возникнуть сложности с элементами Один вариант, Несколько вариантов, Выпадающий список, Да/Нет. Сейчас попробую объяснить.
Один вариант — это метод опроса, из предложенных вариантов которого пользователю можно выбрать только один.

Несколько вариантов — не трудно догадаться, что здесь из предложенных вариантов можно выбрать несколько.

Выпадающий список по функционалу похож на блок Один вариант, только визуально выглядит по-другому.

Элемент Да/нет применяется там, где от пользователя нужно получить согласие, например, на что-либо или подтверждение чего-либо.

Поле Текст без вопроса понадобится, чтобы оформить заголовок. Пусть оно и называется Текст без вопроса, но чаще всего необходимо как раз, чтобы задать вопрос в форме.

Из дополнительных настроек — к каждому вопросу можно добавить комментарий (пояснение) и сделать вопрос обязательным для ответа.

Настройка оплаты через Яндекс.Форму
Благодаря виджету Яндекса, можно на сайт или в статьи на платформе Дзен встраивать формы оплаты. За это отвечает поле Оплата.
Чтобы виджет заработал, элемент требует небольших настроек.
Во-первых, вы можете изменить заголовок поля. Например, вместо Оплаты прописать За услуги.
Во-вторых, выставить размер фиксированной суммы по необходимости. В этом случае у пользователя исчезает возможность указать сумму перевода самостоятельно.
В-третьих, чтобы деньги поступали на кошелек, номер кошелька нужно тоже прописать.

Так будет выглядеть форма с фиксированной суммой для оплаты.

Условия показа
Еще один интересный инструмент, который применяется не часто, но он позволяет в некотором роде создать определенные воронки для взаимодействия с пользователем.
Обратите внимание, что если в конструкторе навести мышкой на добавленное поле, справа отобразится иконка под названием Условия показа.

Эта функция позволяет настроить показ виджета при определенных условиях.
Рассмотрим следующий алгоритм. Представим статью на дзен, где вы рассказываете о какой-то книге и внизу добавляете форму с вопросом — Хотите купить эту книгу в электронном виде? Два ответа — да или нет.
В конструкторе настройки выглядят следующим образом:



Конкурсы

Итак, мы разобрали более, чем подробно, как сделать яндекс форму. Теперь поговорим о внешнем оформлении виджета. За это отвечает в настройках раздел Тема. На самом деле, выбор шаблонов для тем невелик. Это возможность изменить цвет кнопки и поменять фон. Но, откровенно говоря, представленные варианты скорей отпугнут пользователей от опроса, чем привлекут внимание.

Уведомления
Настройки
Первый раздел Настроек — это доступы, которые работают в интеграции с Яндекс.Коннектом. В рамках этой статьи данный инструмент я рассматривать не буду.
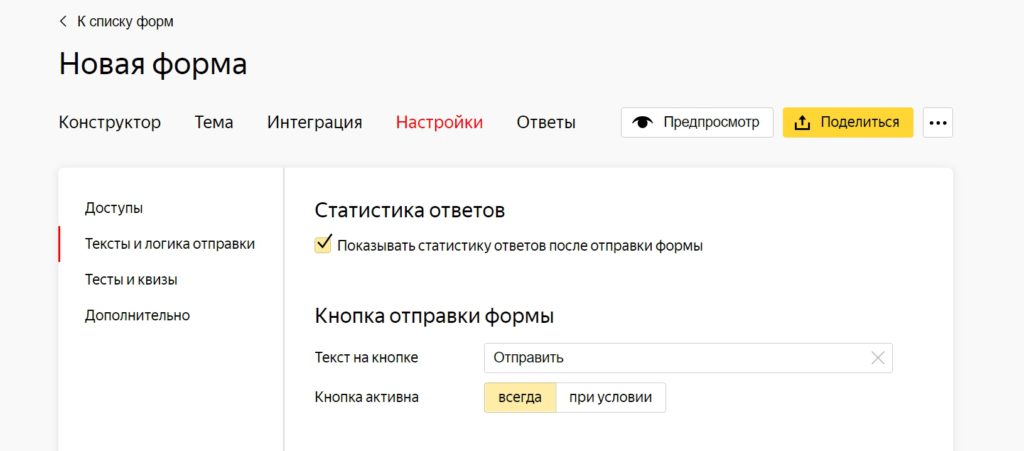
Текст и логика отправки

Здесь же находится важная настройка, если вы работаете, например, не только с каналом на дзен, но и одновременно со своим сайтом.
В этом разделе можно настроить редирект на сайт после заполнения формы пользователем. При этом функция реализуется одним из двух вариантов: по кнопке или через отложенный способ перехода.

Тесты и квизы
Раздел понадобится для подсчета результатов теста. Помните, выше я упоминала про баллы и конкурсы.

Дополнительно

Как подключить Яндекс.Метрику к Яндекс.Форме
Для этого вам необходимо открыть сервис Яндекс.Метрика. Не забывайте, что вы должны быть авторизированы в аккаунте yandex.
Далее — Добавить новый счетчик, и заполните поля. В поле адрес сайта вставьте ссылку на форму.


Теперь вам понадобится номер счетчика, который находится в разделе CMS и конструкторы сайтов. Скопируйте его и вставьте в настройки виджета.


Ответы
В этом разделе собираются ответы на опросы, созданные через форму. Чтобы проанализировать ответы, результаты можно выгрузить в виде файла. А ниже расположен график, отражающий результат опроса.
Как вставить Яндекс.Форму в дзен
Когда все настройки виджета сделаны, самое время интегрировать его на другую площадку. Это могут быть сайты в интернете: многостраничные блоги, одностраничники, сайты-визитки и т.д. Но в этой статье речь идет об интеграции Яндекс.Форм в дзен, значит, рассматривать будем на этом примере.
Кроме ссылки здесь отображается код вставки iframe. Для Яндекс.Дзен этот код необходимо скопировать.

В редакторе статьи на Дзен при переходе на новый абзац появляются две иконки, отвечающие за загрузку медиафайлов и добавления кода.
Скопированный код необходимо вставить в окно с треугольными скобками.

Как только вы проделаете это действие, готовая форма отобразится в статье. Пример:

Вывод
Итак, в этой статье мы разобрали тему, для чего нужны яндекс формы и как их настроить. Рассмотрели варианты использования виджетов на сайтах. Научились подключать Яндекс.Метрику и устанавливать формы в посты на дзен.
Друзья, поделитесь, пожалуйста, в комментариях, а вы используете формы яндекса на своих каналах? Если да, то в каком формате реализуете этот функционал?
Я хотел бы спросить у вас совет кто уже использовал Яндекс.Формы . Я знаю, что можно использовать внешний код и не так давно в Яндекс Дзен появилась функция поддержки виджетов для Яндекс.Форм . Я пробую уже не в первый день воспользоваться яндекс формами , но успеха достичь не могу. Я пробую воспользоваться этой яндекс формой. Все вначале идет замечательно. Но в финале я получаю что эта форма у меня не отображается. Перепробовал кучу вариантов различных шаблонов.
Google и YouTube мне в поиске не помогли в этом вопросе. Так что прошу помощи вас. К тому же вероятно эта помощь пригодиться кому-то еще.
Для начала я создал простую тестовую статью, на которой решил "поиграться" с Яндекс.Формами.
Далее я кликаю "Вставить внешний код" .
Далее кликаю создать форму. У меня открывается список всех форм, с которыми я игрался. Я буду пытаться создать новую Яндекс.Форму . Перехожу на главную страницу.
И на самом деле я перепробовал множество вариантов создания форм. Для примера на выберем форму обратной связи.

Сервис Яндекс.Формы был запущен еще в 2018 году, как ответ на Google Forms. Он позволяет создавать самые разные формы для оформления заявок, для связи, опросов и многого другого. Эти формы можно интегрировать на сайт. И это совершенно бесплатно.
Чтобы начать пользоваться Яндекс.Формами, нужно иметь аккаунт в Яндексе. Если у вас его нет – регистрация занимает пару секунд.

Что можно создать в Яндекс.Формах
В этом сервисе можно создать практически любую форму, разной сложности. Причём она может быть на нескольких страницах и иметь некоторую логику – последующие поля могут зависеть от того, какой вариант был выбран в предыдущих.
В наборе доступных элементов есть всё необходимое – поля ввода разного типа, выпадающие списки, радиокнопки, текстовые элементы для пояснений. Всё это можно размещать в любом порядке простым перетаскиванием в рабочую область самой формы.
В Яндекс.Формах есть несколько вариантов готовых форм – обратной связи, анкеты, заявки и регистрации на мероприятие. Их можно использовать в качестве начальных и потом отредактировать по своему усмотрению.

Вообще, функционал Яндекс.Форм позволяет создавать формы самого разного назначения и разной сложности – от простой формы связи для отправки писем и до сложных анкет или форм приёма заказов, причём можно добавить к ней и оплату.
Как пользоваться Яндекс.Формами
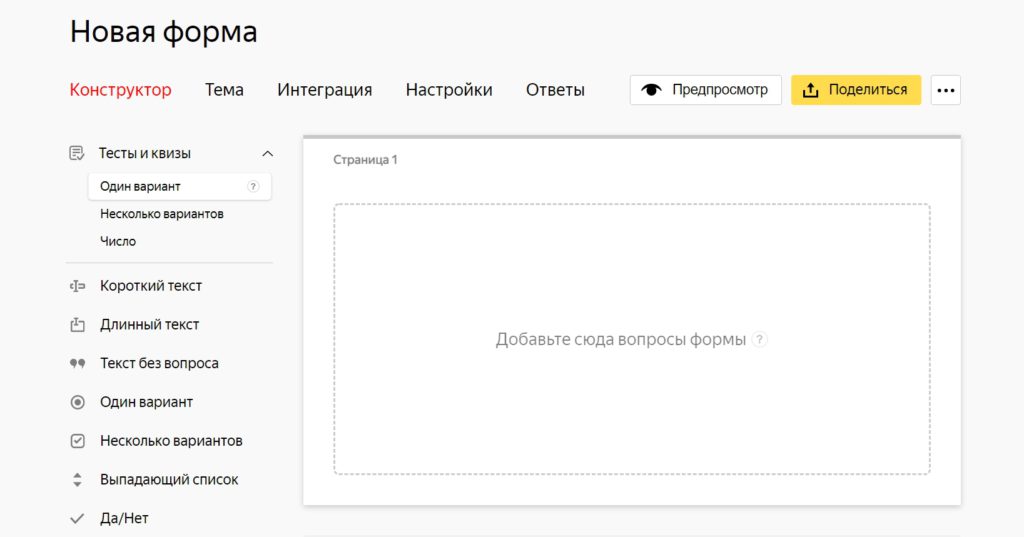
Собрать свою форму несложно – в сервисе всё интуитивно понятно. Слева показаны доступных элементы, а справа – рабочее поле. Элементы можно просто кликать, и они будут добавляться на форму. Тут же будет открываться окно с настройками элемента. Его можно в любой момент вызвать, если кликнуть по любому элементу на форме.
Также есть возможность предпросмотра формы – как её будут видеть пользователи.
Часто, для того, чтобы разнообразить материал на Яндекс Дзен, или же узнать мнение своих подписчиков по тому или иному поводу нам нужно создать тест или даже квиз. Лучше всего использовать для этого Яндекс Формы. Они официально одобрены разработчиками Дзена и за их интеграцию в статью нам ничего плохого не светит. Давайте же разберемся, как с помощью Яндекс Форм создать тест или квиз для Дзена или даже для собственного сайта.
Содержание:

Как легко и просто создать тест или квиз на Яндекс формах
Создаем тест или квиз на Яндекс Формах для Дзена

Шаблоны для создания форм
Далее, нам представляется возможность выбрать формат нашего теста или квиза. Допустим, это будет квиз с одним правильным вариантом ответа.

Создаем квиз с одним вариантом ответа
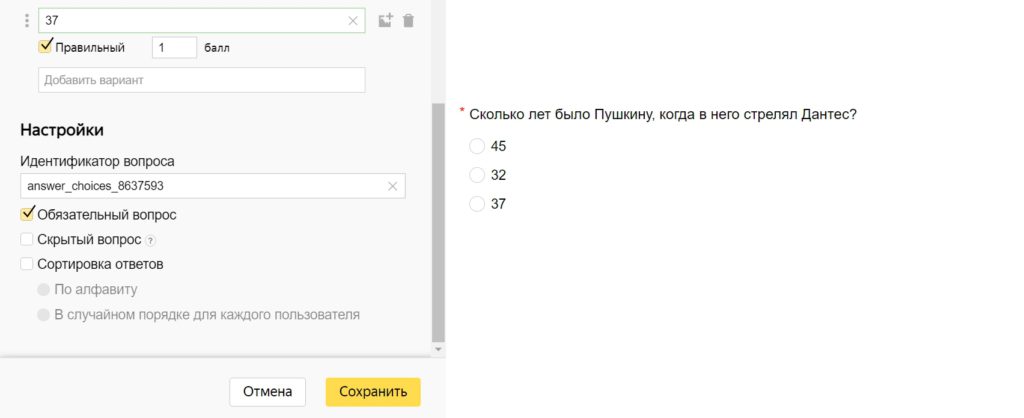
Следом, нам представится удобная форма, в которой мы задаем наш вопрос. Его можно проиллюстрировать или даже заменить изображением. Справа от окна ввода вопроса есть маленькая иконка картинки, если нужно загрузить изображение, то жмем на нее.

Делаем вопрос обязательным

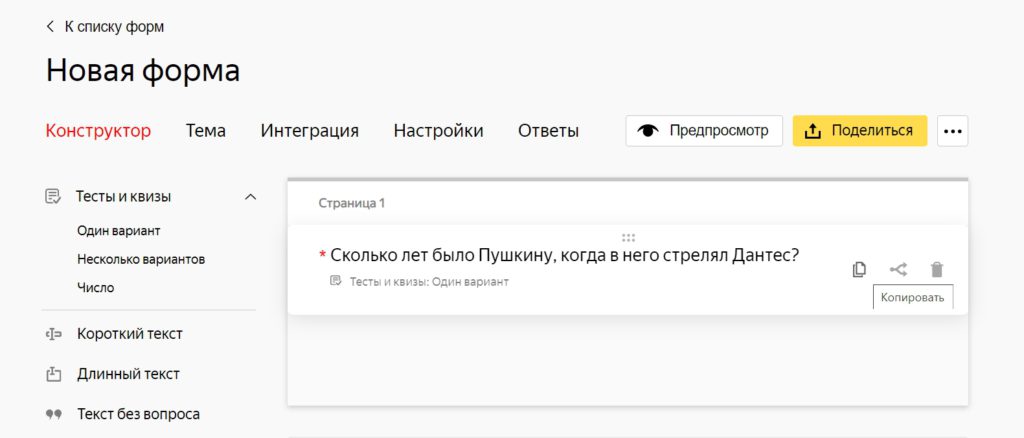
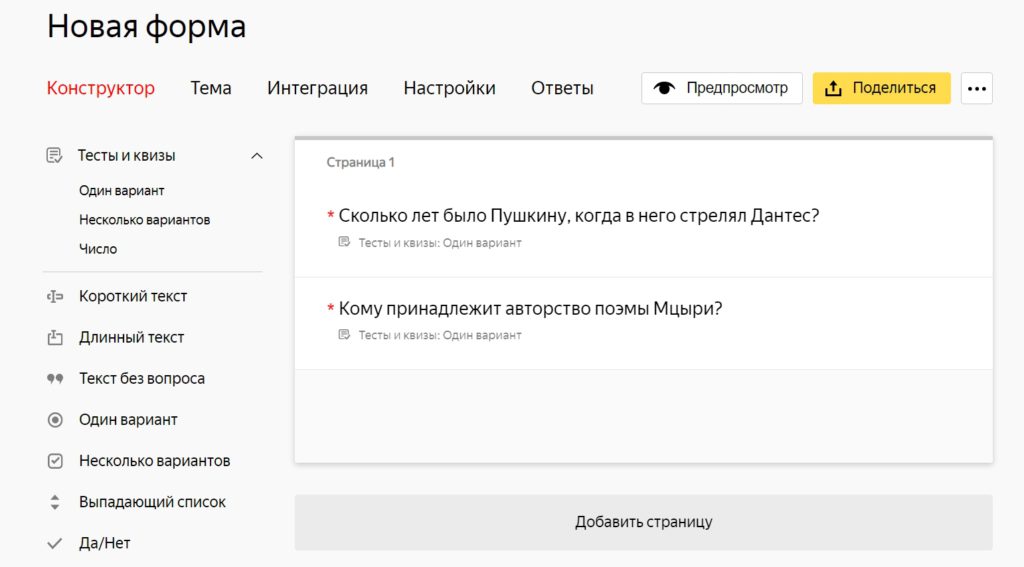
Чтобы создать следующий вопрос — нажимаем на копировать
Новый вопрос со старыми исходными данными Редактируем вопрос и сохраняем

После создания вопросов и их оформления перемещаемся в настройки
В настройках мы задаем форму подсчета результатов, позволяем пользователям увидеть результаты их теста, правильные и неправильные ответы (это делает прохождение квиза или теста более интересным). В окошках ниже задаем оценки пользователю за правильные и неправильные ответы.

Выставляем оценки за ответы пользователям
Поздравляю вас! Ваш тест, квиз или даже форма голосования успешно созданы! Осталось лишь встроить их в статью на Яндекс Дзен или на страницу своего сайта!
Вставляем в статью получившийся тест

После сохранения наших настроек и предварительного просмотра жмем кнопку поделиться.
Получаем код вставки готового квиза и вставляем его в статью!
Важно знать, что если нас что-то не устроит в квизе после вставки в статью, мы сможем смело возвращаться назад в форму и отредактировать ее. К примеру, мы забыли дать название квизу. Возвращаемся обратно и без проблем редактируем.

Яндекс.Формы являются универсальным инструментом для получения заявок, проведения опросов и сбора любой другой информации от ваших клиентов. Формы можно разместить прямо на своем сайте, либо предоставлять доступ к ним по прямой ссылке.
Чтобы создать интеграцию Яндекс.Форм с другими платформами через Albato, потребуется на стороне ЛК Форм указать специальный адрес куда будут отправляться данные (webhook) и настроить несколько параметров.


Вебхук сгенерирован, мы попадаем в настройки подключения. Копируем полученную ссылку:



А во втором столбце указываем какие именно данные сохранять в каждую переменную:



Заполняете поля произвольными данными и отправляете форму:
Albato поймает входящий запрос и разобьет его на отдельные поля:
Готово! Мы наладили передачу данных в Albato при заполнении Яндекс Формы.
Пример связки
Читайте также:

