Как сделать якорь в joomla 3
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Есть модуль Widgetkit со слайдшоу, нужно чтобы при нажатии на пункт меню страница прокручивалась до уровня слайдшоу. Ссылку на якорь я повесил на пункт меню, а как прикрепить сам якороь ( ) к слайдшоу? Формы для материала там нет, куда вводить не знаю.
Так а как я в материал вставлю модуль с виджетом слайдшоу?
Άηϑρέΰ ҂ Искусственный Интеллект (146424) значит формируйте ссылки на статьи и вставляйте в меню. хотя если статьи у вас выводятся лентой, то зачем виджет вставлять в статью? при загрузке страницы с вижетом и списком материалов, у каждого материала будет свой якорь и при клике на меню у вас пойдет переход на якорь
У меня довольно длинная страница и вы хотите реализовать боковое меню для быстрой привязки к определенным областям содержимого.
- Планируйте свой визит
- Направления и парковка
- Доступность
Я просто не знаю, как или что является предпочтительным способом использования элемента меню joomla для отображения якорных ссылок в статьях.
Я попытался использовать внешний URL-адрес, указав полный URL-адрес статьи с привязкой в конце. Этот URL-адрес работает, когда я помещаю его в браузер, но не тогда, когда я использую его во внешнем URL-адресе.
![Плагины и Шаблоны для Wordpress]()
Что-то я заработался и давно не писал статей. Что же, будем исправляться. недавно к одной из статей, один из посетителей оставил вопрос, который касался якорных ссылок. Я пообещал, что скоро напишу статью о них.
И так, давайте узнаем для начала, что такое якорные ссылки или просто якоря. Якорные ссылки - это ссылки, которые перемещают посетителя на определенные места на странице. По своей сути, это как закладки. Если страница имеет большой объем и по сути разделена разными блоками, можно сделать так, чтобы посетитель смог сразу перейти на нужную часть страницы, не пользуясь скроллом.
Такие якорные ссылки часто используются на страницах F.A.Q.. На таких страницах, много разных пунктов с ответами на частые вопросы. Чтобы в ручную не прокручивать весть текст, в начале располагаются эти вопросы с ссылками на нужный абзац. Так же часто такие якорные ссылки используют в лендингах (посадочных страницах). Я тоже часто использую в лендингах такие якоря, если заказчик просит об этом. Лендинги часто длинные и поэтому такие якоря не плохой помощник.
![Плагины и Шаблоны для WordPress]()
Пример работы таких ссылок можно посмотреть на этой страничке:
![Пример]()
Как сделать переход по якорным ссылкам внутри страницы? Все очень просто. Основная идея в том, чтобы вместо ссылки указать именно имя якоря.
В нашем случаи - это простой div блок. По сути, для простого перехода это все. При нажатии на такую ссылку, посетителя моментально перебросит на ту часть страницы где расположен блок с якорем.
Чтобы реализовать плавное перемещение по якорям, нужно подключать - jQuery. Когда-то я долго искал нужный скрипт и перерыл кучу информации. У большей половины показаны скрипты, которые просто уже не работают на новых версиях библиотек. Возможно, Вы тоже находили эти скрипты, перед тем, как попасть на мой сайт. Тогда мне попался данный скрипт, который был отличным решением, для моих задач.
Для начала в шапку перед закрывающимся head или в подвал перед закрывающимсяbody нужно подключить библиотеку jQuery.
Убедитесь в том, что это уже не сделано ранее, чтобы не спровоцировать конфликт и неработоспособность скриптов.
Теперь после библиотеки, подключаем сам скрипт, который и будет осуществлять анимацию плавного перехода.
Во второй строке скрипта указывается айди блока с якорными ссылками. Как пример, можно организовать вот такой блок:
В шестой строке указана цифра 1500 - время в миллисекундах и равно 1,5 секундам. Это время за которое совершается переход к нужному якорю. Чтобы ускорить или замедлить анимацию, просто измените число.
По желанию задаете стили в соответствии с внешним видом страницы и наслаждаемся результатом 🙂 Возможно Вы также захотите, чтобы у посетителя была возможность вернуться наверх, в этом Вам поможет статья - кнопка возврата на верх страницы java и jquery.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты :)
Как создать ссылку-якорь в HTML
Примечание: В XHTML и HTML5 вместо name для определения якоря нужно указывать атрибут id. Между и текст писать не обязательно, так как задача якоря указать место закладки на странице.
![anchor3]()
2. К якорю надо создать ссылку, кликнув по которой посетитель попадёт в то место, где находится якорь.
Примечание: Если якорь и ссылка на него находятся на одной странице, адрес страницы в ссылке указывать не нужно.
![anchor4]()
Как создать ссылку-якорь в Joomla
![anchor]()
![anchor1]()
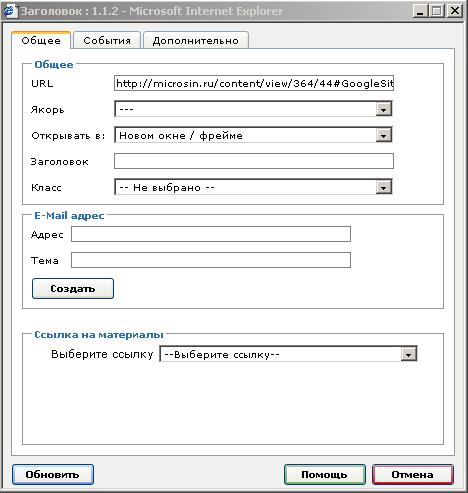
Как сделать якорь в джумле
Во всех системах web-программирования есть поддержка якорей, есть она также и в Joomla.
[Joomla 1.0.12]
![anchor insert]()
После вставки якоря появится возможность при добавлении ссылки использовать якорь:
![insert link]()
[Joomla 1.5]
После того, как якорь создан (в нашем примере якорь dup), его можно использовать при создании ссылки.
Модуль Anchor_menu
О модуле
Формально, это не совсем меню, скорее список ссылок (якорей) на соответствующие фрагменты страницы. При этом переход на другие страницы не осуществляется.
Модуль может использовать встроенные возможности Joomla (Bootstrap), в частности скрипты Affix и ScrollSpy., управляющие фиксацией модуля и отслеживанием текущего положения на странице.
Если в вашем шаблоне не подключен Bootstrap, есть возможность переключения модуля в автономный режим, когда необходимые скрипты загружаются из модуля.
Якоря для выбранных фрагментов контента (для заголовков) создаются автоматически, так же как и цели ссылок Анкор-меню.
Область применения
Иногда необходимо разместить на странице блок текста большого объема. Например справочная информация.
Прокручивание страницы, высотой в 20 экранов, в поисках желанных слов, может превратиться в достаточно утомительное занятие. Представьте себе, что посетитель пришел на ваш сайт из поисковой системы по ключевому запросу. Нужная ему информация находится, условно, на 17 экране.
Гораздо удобнее, если список основных разделов материала будет размещен в боковой колонке и не уедет вместе со всем содержимым при прокрутке. Это значительно облегчит быструю навигацию к нужному разделу. При этом подсвеченный пункт списка поможет пользователю определить текущее положение на странице.
Технические требования
Основные настройки
Тег закладки
Обычно раздел начинается с заголовка, поэтому логично в качестве закладки выбрать именно его. В настройке нужно указать тег заголовка h1-h6 для которых будут автоматически созданы якоря
Класс контента
![container class]()
Для чего нужно указать класс контента, и что это за класс. Простой пример.
Чтобы локализовать только необходимые нам теги h3, нужно указать класс родительского контейнера. Если это стандартный шаблон Joomla, то можно выбрать предустановленные классы для компонента com_content:
И далее, в настройке указать его.
Префикс ID
id генерируются из префикса + порядковый номер заголовка, например: >
Вы можете оставить префикс по умолчанию или назначить свой.
Анкор-лист
![anchor list 3]()
Важно!
Изменения сохраняются только при сохранении модуля!
Скрипты
Предупреждение!
Доп. классы меню
![adv classes]()
Данная настройка позволяет выбрать для Анкор-листа один (группу) из предустановленных css-классов Bootstrap.
Кроме того можно указать собственный класс, или через пробел добавить его к стандартному. Стили нужно будет прописать самостоятельно.
Стоп-меню
По умолчанию меню фиксируется у верхнего края окна. Если по каким-либо причинам вам хочется, чтобы оно не прилипало к верхнему краю, а оставалось ниже, с помощью этой настройки модуль фиксируется ниже.
Значение указывается в пикселях, саму ед.изм. (px) указывать не надо, только цифры.
Стоп-анкор
При выборе пункта меню контент прокручивается и останавливается вверху страницы. Данная настройка устанавливает отступ контента от верхнего края.
Время анимации
Задает скорость прокрутки страницы при выборе ссылки в меню. Указывать в миллисекундах (без ед.изм.)
Некоторые особенности настройки
Рассмотрим те настройки, которые присутствуют в большинстве стандартных модулей. В Anchor-menu некоторые из них могут работать несколько по другому.
Стиль модуля
Суффикс css-класса модуля
Обычно суффикс добавляется к классу moduletable внешнего контейнера. В Anchor-menu есть 2 варианта использования суффикса:
Совет
Не нужно, как это часто делается в первом случае, добавлять перед суффиксом разделитель, типа тире, нижнее подчеркивание или пробел! Пробел вставляется автоматически.
Привязка к пунктами меню
Так как модуль предназначен для навигации по странице отдельного материала или блога категоиии, то целесообразно привязывать его только к ней.
На остальных, названия пунктов меню не соответствуют выбранным фрагментам для которых по прежнему будут генерироваться id, модуль становится бесполезным.
Показывать заголовок
Возможные проблемы
Баг Opera
Если в css-стиле вашего шаблона прописано стилевое правило:
то модуль будет отображаться не совсем корректно.
Он по прежнему будет работать, фиксироваться в указанном положении, переходить по ссылкам, но активной всегда будет самая последняя ссылка в Анкор-листе!
В остальных браузерах данная проблема не возникает.
Баг Joomla 3.3
Нужно открыть указанный файл, найти и заменить код:
Рекомендации по CSS
Оформление блока модуля
Рассмотрим на примере стандартного шаблона Protostar, включенного в установочный пакет Joomla!
Если использовать собственный класс, например my_class, то стили для него прописываются так:
Если не использовать предустановленные, а ввести произвольное имя класса, например Test, то код оформления может выглядеть так:
Точно так же можно переопределять стандартные классы. Все стили нужно прописывать в css-файле своего шаблона.
Немного об адаптивной верстке.
Если ваш шаблон поддерживает адаптивный режим, то при определенном расширении экрана возникнет необходимость отключить фиксацию модуля.
Мобильная версия модуля планируется в течении месяца.
Внимание!
Если вы уже установили модуль, то при обновлении до версии 1.3.1 потребуется перенастройка модуля.
Читайте также: