Как сделать якорь в elementor
Добавил пользователь Владимир З. Обновлено: 04.10.2024
В этом видео покажу как сделать плавающую шапку сайта на Elementor. покажу 2 варианта: - статичная шапка, то есть .
Липкое меню с якорными ссылками очень удобно для длинных лендингов. Делается оно нетрудно с плагином elementor.
Что такое якоря? На примере я покажу как создать якорь на HTML / Wordpress / Gutenberg, а так же на Visual composer.
Создание красивого мега-меню на CMS WordPress с Elementor и ElementsKit, не используя платных версий. Дополнение .
Продолжаем делать нашу посадочную страницу в WordPress с помощью визуального редактора Elementor. На этот раз .
В видео показываю, как настраивать якорные ссылки в wordpress elementor pro Рекомендую хостинг beget .
В видео показываю как создать меню в elementor, добавить якорные ссылки и указать id якоря меню. Заказать дизайн .
В этом видео рассмотрим создание в Elementor кнопки, заголовка и простого текстового элемента, а также разделители .
How to setup anchor links in Elementor so that page scrolls down to another section when someone clicks a button or link. ➡️Get .
In this tutorial, we learn how to use the Menu Anchor Widget. This helpful widget allows you to create pages with internal smooth .
Создаем первый экран лендинг по ремонту квартир, используя Wordpress и мощный плагин Elementor. 2 часть .
Я покажу как используя Elementor PRO сделать появляющееся боковое меню из бургера. Этот урок о том, что не нужно на .
С нуля создадим все страницы магазина с помощью elementor и jetwoobuilder. Уберем стандартные поля заказа в .
В этом видео рассмотрим плагин Elementor поближе, изнутри. Его возможности, основные блоки, панели, виджеты и .
Всем привет! В этом видео показываю как сделать любую нужную шапку для сайта с помощью пэйджбилдера elementor pro.
Все наверное встречали страницы и статьи на сайтах, на которых была бы навигация по ntrcne. Такой подход используется в больших постах, это значительно увеличивает функционал и удобство для ваших посетителей. Для достижения цели используются якоря (анхоры). Навигация по странице сайта иногда играет значительную роль, по этому в статье мы разберем, как устанавливать анхоры для навигации по странице.
Что такое ссылка якорь и как сделать html
Ссылка якорь простыми словами — это ссылка на определенный текст, находящийся на одной и той же странице (возможны якорные ссылки на другие страницы). Другими словами анхоры существуют для создания ссылки, которая прокрутит нашу страницу до определенного, выбранного текста, то-есть создает простую навигацию по странице.
Якоря внедряются для того, что бы читатель сумел найти нужный ему участок текста в статье, не перечитывая все содержание. То-есть, навигация по странице сайта создаеться с помощью ссылки якоря, это в разы уменьшает время потраченное посетителем на прокрутку и поиск информации.
Представьте себе большое руководство или какую нибудь инструкцию, символов эдак на несколько сотен тысяч, без якорей передвижения по ней станет просто немыслимым. Можно часами искать то что нужно. Именно в случаях наподобие этого и приходят на помощь якоря.
Как работает якорь на странице сайта
Якорь работает следующим образом:
- В одном месте мы выделяем нужный нам фрагмент текста, делаем его ссылкой на нужный нам участок страницы.
- В нужном нам участке страницы ставим якорь, на котором остановиться страница при нажатии на ссылку созданной в предыдущем пункте.
На практике все очень просто, находим на странице ссылку на нужный нам участок текста, нажимаем на нее и сразу же оказываемся на той позиции которую мы пожелали увидеть.

Это очень удобно и легко настраивается, убедиться в этом мы сможем разобрав способ использования якорей для создания навигации по тексту.
Навигация по странице сайта, как сделать якорь в тексте
Для того что бы сделать якорь на странице нужно выбрать два фрагмента текста:
- Место которое будет ссылаться на нужный нам текст. Для того что бы создать ссылку-якорь нужно заключить слово или фразу в тег и назначить ему идентификатор. Выглядит это так: текст ссылки ;
- текст на который мы будем ссылаться при помощи ссылки созданной ранее. В тег текста (“a”, “p”, “h”, “span” и т .д.) нужно поставить нужный нам id. Выглядит это так: нужный нам текст.
Давайте попробуем сделать якорь на практике.

К примеру данная ссылка “здесь ссылка”

ссылается на фрагмент текста “Начало статьи”, который находиться сверху статьи. Теперь при нажатии на ссылку, мы увидим начало статьи. Все довольно просто. Ставить якорь нужно не на определенное слово, а именно на позицию слова, то-есть возле нужного слова, тогда проблем не должно возникнуть.
Форматирование и создание якоря нужно проводить только в html редакторе, для WordPress это вкладка “текст” редакторе статьи, для обычного html файла это может быть просто блокнот.

На этом создание якорей на странице закончено, наша навигация по странице сайта создана. Тема довольно простая, но если возникнут вопросы пишите в комментариях обязательно помогу, подскажу.

Для одной достаточно большой статьи блога про разные дизайнерские курсы фотошопа мне потребовалось создать в начале текста что-то вроде оглавления. Я использовал при этом классический механизм html якорей (anchor), которые размещаются в определенных местах текста, а потом на них легко можно ссылаться. В данной заметке я расскажу о том как создать html якорь, что он из себя представляет и как можно автоматизировать процесс с помощью модуля Better Anchor Links. Итак, поехали.
В чистом html для создания якоря в определенной части страницы вам нужно добавить в текст пустую ссылку с id, например:
Обычный текст на странице.
Затем в другом месте документа вы просто создаете линк с этим якорем:
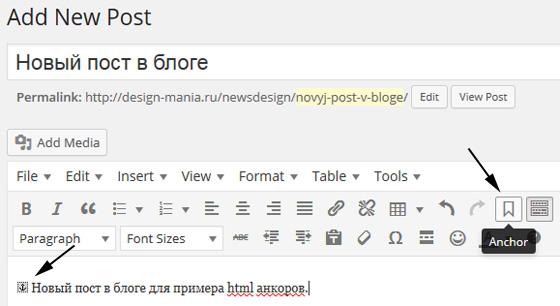
Исходя из вышесказанного вы наверняка поняли, что для создания html якоря в WordPress вам нужно будет перейти в HTML редактор текста. Однако я предлагаю куда более наглядный вариант — для него потребуется плагин TinyMCE Advanced. В настройках модуля первым делом добавляем кнопочку инструмента Anchor в панель редактора.

После этого при написании нового поста в блоге у вас появится кнопка создания html якоря. Вы просто размещаете курсор в том месте текста, где нужно добавить якорь и кликаете по ней. Во всплывающем окне указываете название (id) анкора. Лучше, думаю, указать имя английскими буквами.

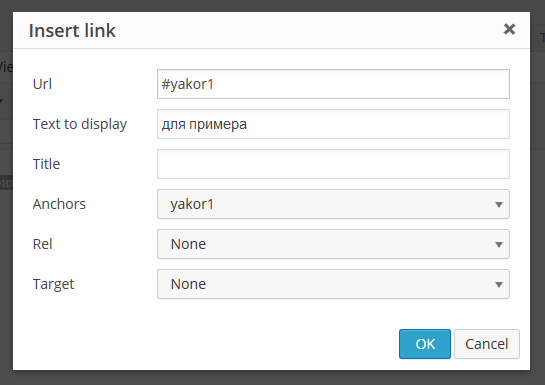
После создания увидите соответствующую картинку перед текстом — значит, html якорь создан. Дальше вам нужно создать ссылку на якорь (похоже на работу с картинками но проще).

Что там и как работает в базовом редакторе, к сожалению, уже не помню — ориентируйтесь на теорию относительно html якорей, что я изложил в начале статьи. А еще лучше поставьте себе TinyMCE Advanced:)
Better Anchor Links

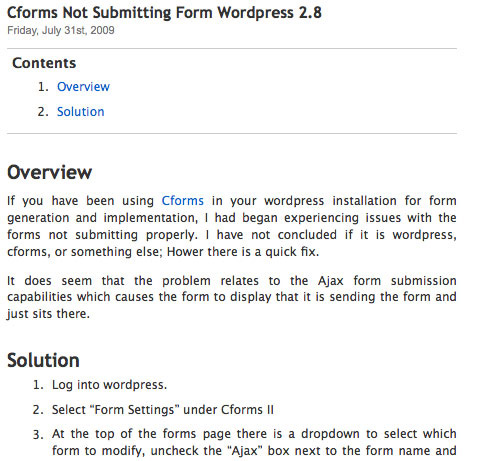
Напоследок хотелось бы рассказать еще об одном плагине — Better Anchor Links. Основная его задача — это создание якорей из заголовков страницы и автоматическое их расположение в начале статьи или других местах. По сути, это инструмент для создания оглавления, похожий на тот, что есть в word. Вот как это приблизительно выглядит на сайте.

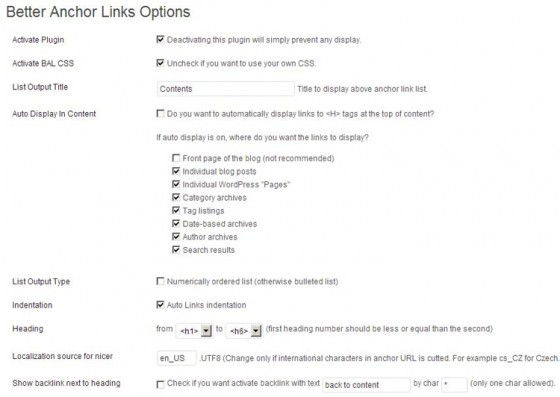
У Better Anchor Links есть несколько полезных настроек. Тут можно найти заголовок для оглавления, автоопределение оглавления по H тегам, подключение своих CSS стилей и многое другое.

Список основных функций Better Anchor Links:
- Автоматическое создание якорей из H тегов в тексте статьи.
- Возможно отключить базовые CSS стили плагина для задания своих.
- Имеется специальный виджет.
- Можно указать свой заголовок для оглавления.
- Можно выбрать список ссылок с цифрами или без.
- Поддержка локализации qTranslate/mqTranslate.
- Если требуется, есть ссылка возвращения к оглавлению.
В официальном репозитории вордпресс на странице FAQ описания плагина имеется парочка советов (кодов) как выводить оглавление не в тексте статьи. То есть вы, например, можете разместить список ссылок на якоря в сайдбаре (с помощью виджета или PHP).
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!

Оцените статью:
Категории: Возможности; Плагины;
Теги: html, автоматизация, полезные плагины, простые плагины, ссылки, текстовый редактор, тексты блога.

Что-то я заработался и давно не писал статей. Что же, будем исправляться. недавно к одной из статей, один из посетителей оставил вопрос, который касался якорных ссылок. Я пообещал, что скоро напишу статью о них.
И так, давайте узнаем для начала, что такое якорные ссылки или просто якоря. Якорные ссылки - это ссылки, которые перемещают посетителя на определенные места на странице. По своей сути, это как закладки. Если страница имеет большой объем и по сути разделена разными блоками, можно сделать так, чтобы посетитель смог сразу перейти на нужную часть страницы, не пользуясь скроллом.
Такие якорные ссылки часто используются на страницах F.A.Q.. На таких страницах, много разных пунктов с ответами на частые вопросы. Чтобы в ручную не прокручивать весть текст, в начале располагаются эти вопросы с ссылками на нужный абзац. Так же часто такие якорные ссылки используют в лендингах (посадочных страницах). Я тоже часто использую в лендингах такие якоря, если заказчик просит об этом. Лендинги часто длинные и поэтому такие якоря не плохой помощник.

Пример работы таких ссылок можно посмотреть на этой страничке:

Как сделать переход по якорным ссылкам внутри страницы? Все очень просто. Основная идея в том, чтобы вместо ссылки указать именно имя якоря.
В нашем случаи - это простой div блок. По сути, для простого перехода это все. При нажатии на такую ссылку, посетителя моментально перебросит на ту часть страницы где расположен блок с якорем.
Чтобы реализовать плавное перемещение по якорям, нужно подключать - jQuery. Когда-то я долго искал нужный скрипт и перерыл кучу информации. У большей половины показаны скрипты, которые просто уже не работают на новых версиях библиотек. Возможно, Вы тоже находили эти скрипты, перед тем, как попасть на мой сайт. Тогда мне попался данный скрипт, который был отличным решением, для моих задач.
Для начала в шапку перед закрывающимся head или в подвал перед закрывающимсяbody нужно подключить библиотеку jQuery.
Убедитесь в том, что это уже не сделано ранее, чтобы не спровоцировать конфликт и неработоспособность скриптов.
Теперь после библиотеки, подключаем сам скрипт, который и будет осуществлять анимацию плавного перехода.
Во второй строке скрипта указывается айди блока с якорными ссылками. Как пример, можно организовать вот такой блок:
В шестой строке указана цифра 1500 - время в миллисекундах и равно 1,5 секундам. Это время за которое совершается переход к нужному якорю. Чтобы ускорить или замедлить анимацию, просто измените число.
По желанию задаете стили в соответствии с внешним видом страницы и наслаждаемся результатом 🙂 Возможно Вы также захотите, чтобы у посетителя была возможность вернуться наверх, в этом Вам поможет статья - кнопка возврата на верх страницы java и jquery.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты :)
Читайте также:

