Как сделать яблоко в кореле
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Автор: Мерзляков Андрей Валерьевич, преподаватель МБОУ ДОД "Детская художественная школа", город Соликамск.
Описание: данный мастер-класс предназначен для детей от 10 лет, педагогов дополнительного образования, учителей изобразительного искусства, информатики, компьютерной графики и всех, кто занимается и интересуется компьютерной графикой и графическим дизайном. Мастер-класс рассчитан на 1 урок. Результат занятия - рисунок букета цветов в вазе, который можно использовать в качестве украшения или подарка на 8 марта.
Цель: создать рисунок в программе CorelDraw.
Задачи:
- внедрять современные технологии в учебный процесс;
- освоить навыки работы в программе CorelDraw;
- воспитывать художественный вкус, пространственное и комбинаторное мышление (работать с цветом, создавать композицию, планировать последовательность действий).
Оборудование: компьютер с установленной программой CorelDraw.
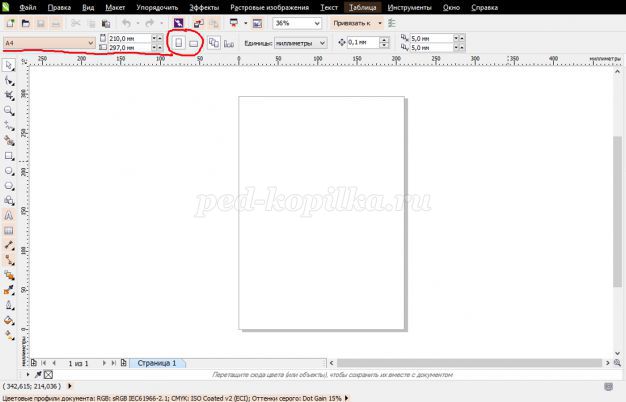
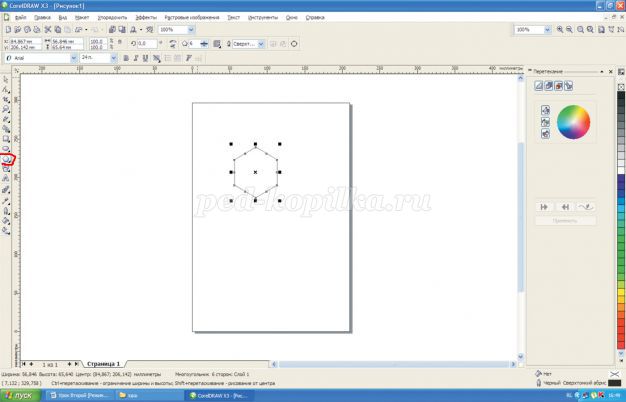
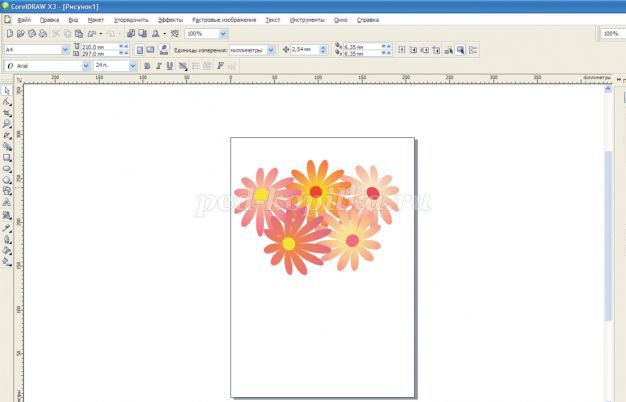
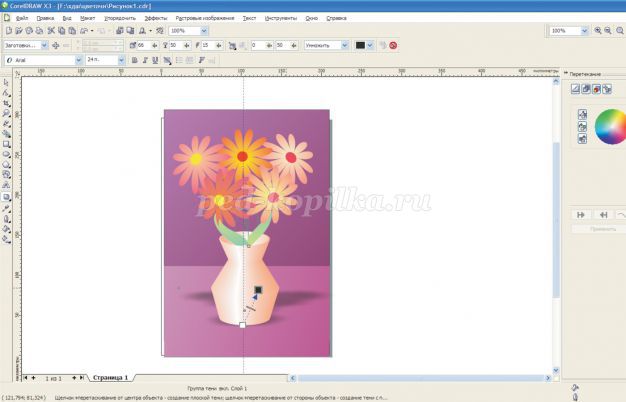
1. Открываем программу CorelDraw. Создаем новый документ (Файл – Создать), на панели инструментов, в верхнем левом углу задаем необходимые размеры и расположение листа.



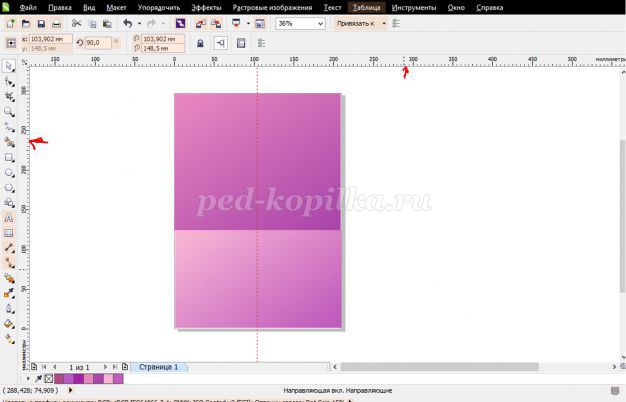
3. Создаем вертикальную направляющую в центре листа, она поможет следить за симметричностью композиции и расположением фигур друг под другом (линейки находятся слева и сверху, нужно подвести мышку и нажав левую клавишу, потянуть).
















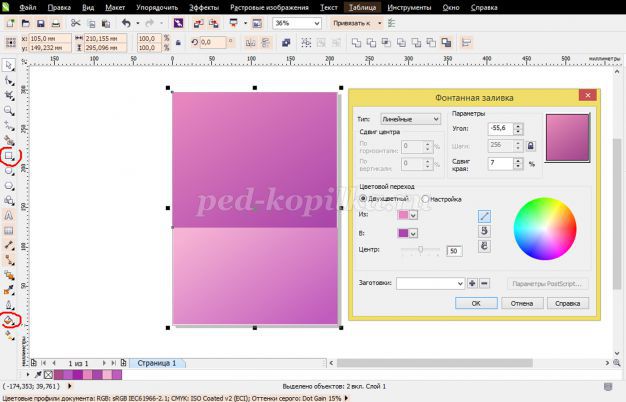
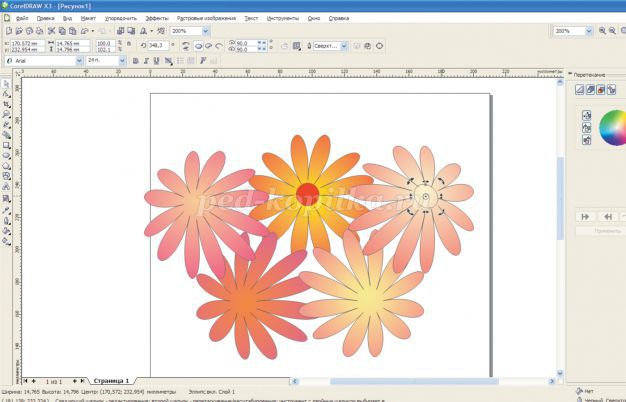
Маленькая залита C28M0Y97K0, большая – C9M5Y95K0.
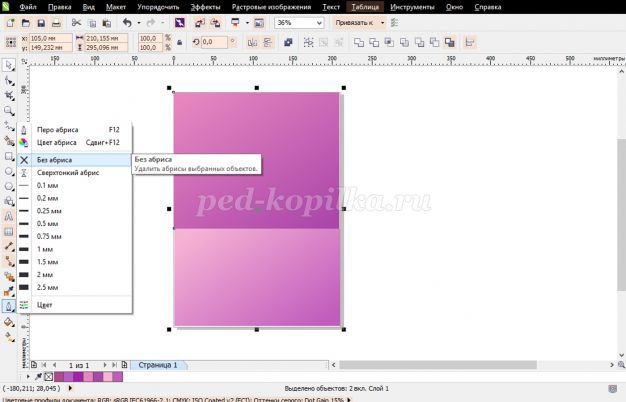
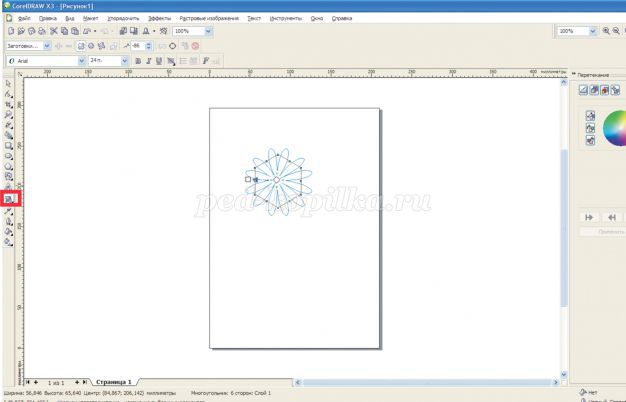
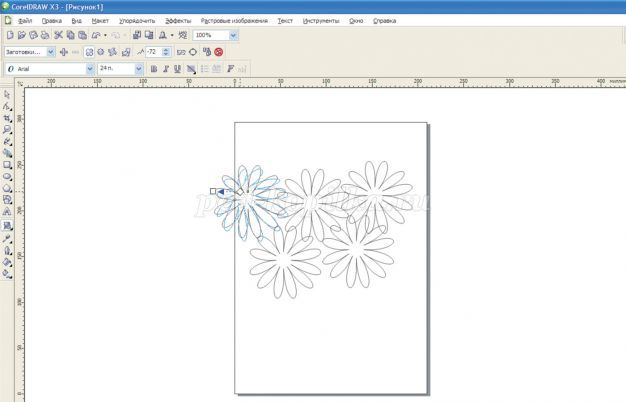
5. Применяем к ним Интерактивное перетекание, НЕ ЗАБУДЬТЕ УБРАТЬ КОНТУР.
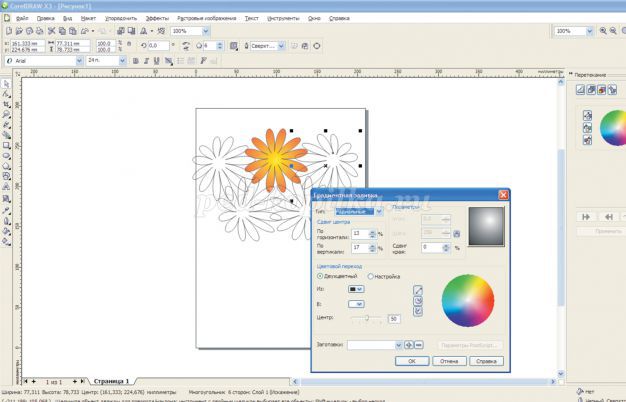
6. Копируем главную окружность и заливаем дубликат Текстурной заливкой.


Так мы пытались добиться реалистичности шкурки.
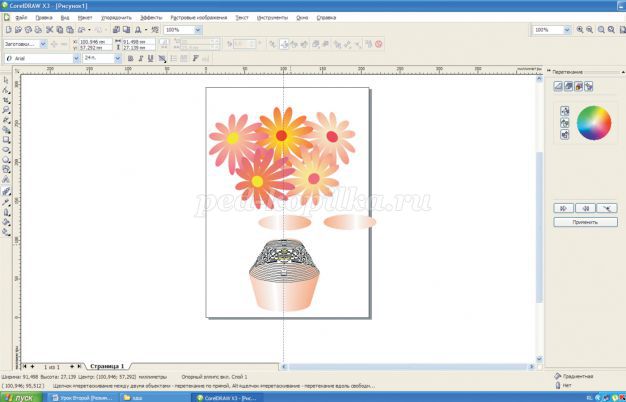
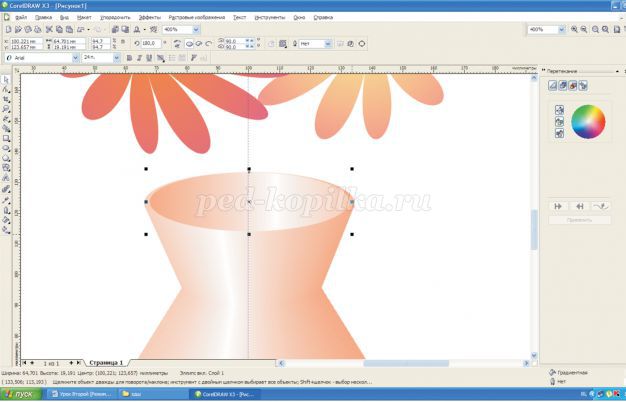
8. Делаем палочку. Выбираем инструмент Живопись.
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
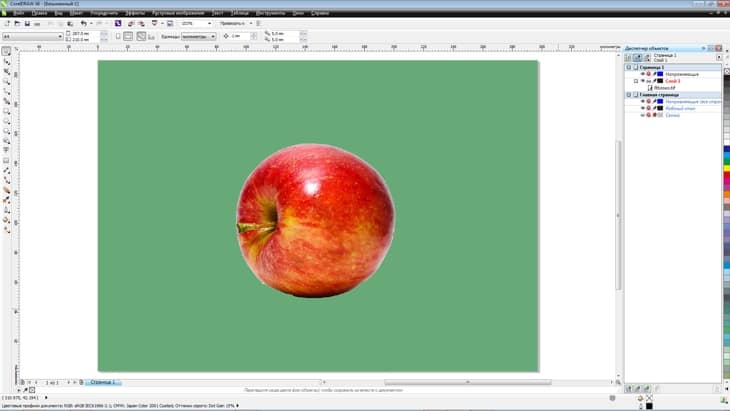
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
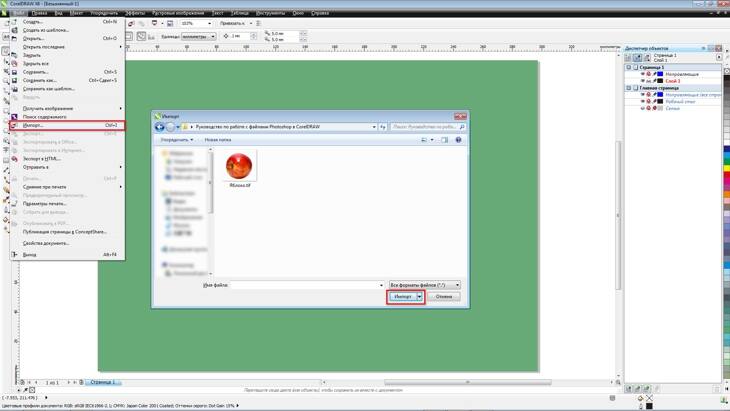
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).

Изображение яблока будет иметь прозрачный фон. Быстро и удобно!

Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.

Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
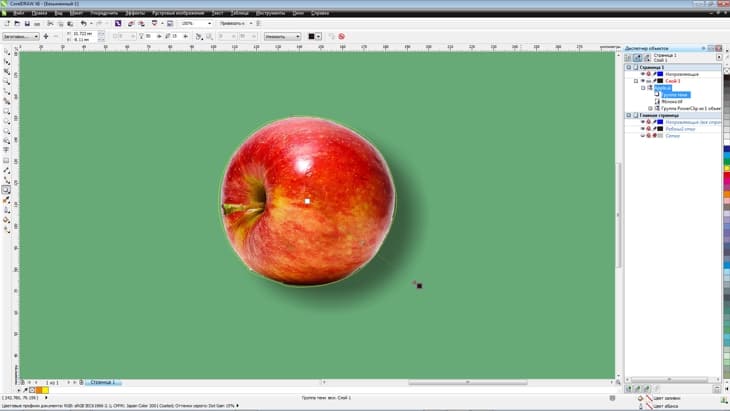
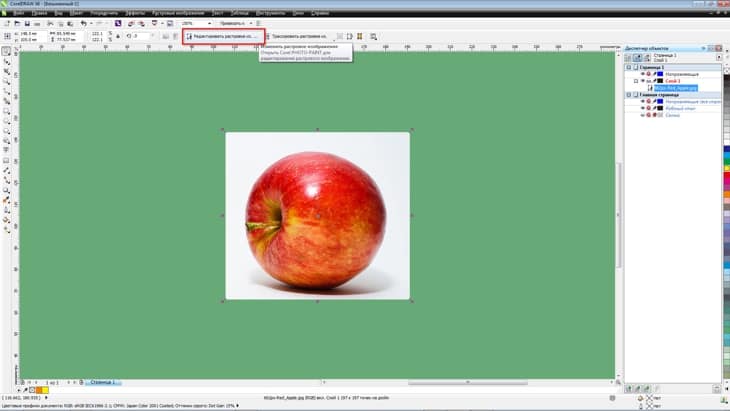
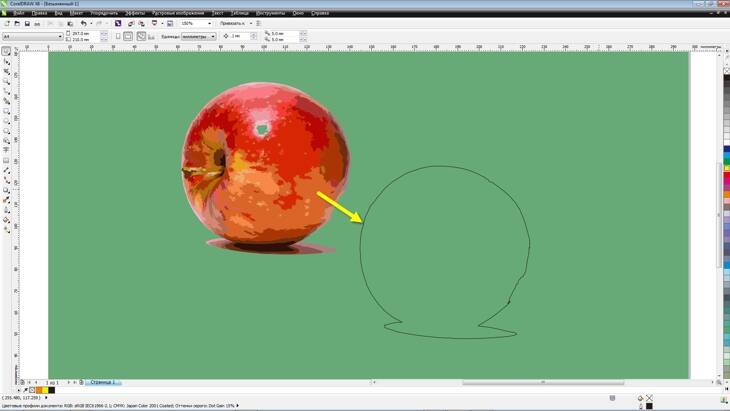
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.

Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
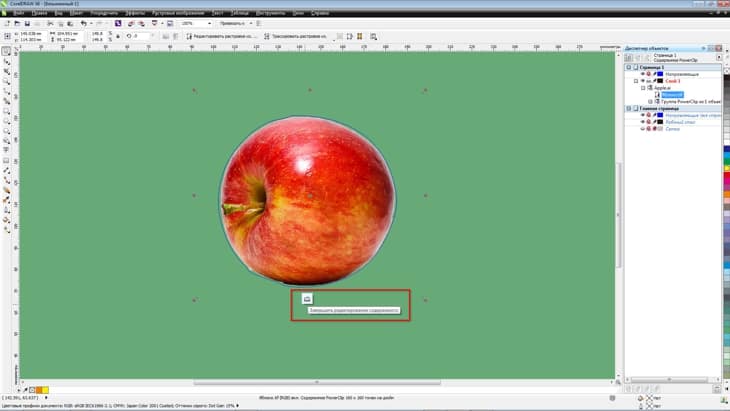
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.

Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.

Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.

Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.

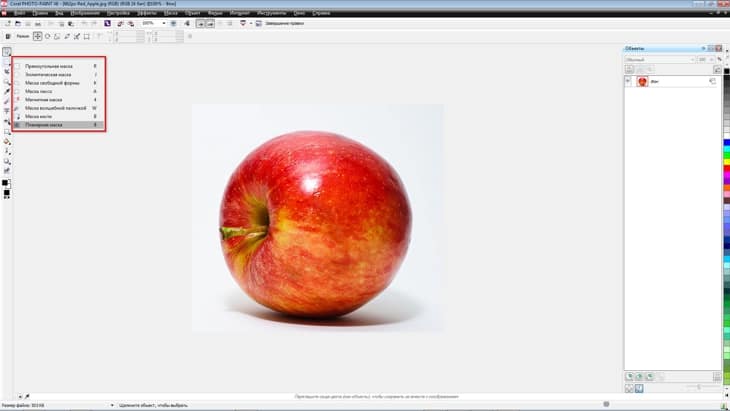
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками . Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.

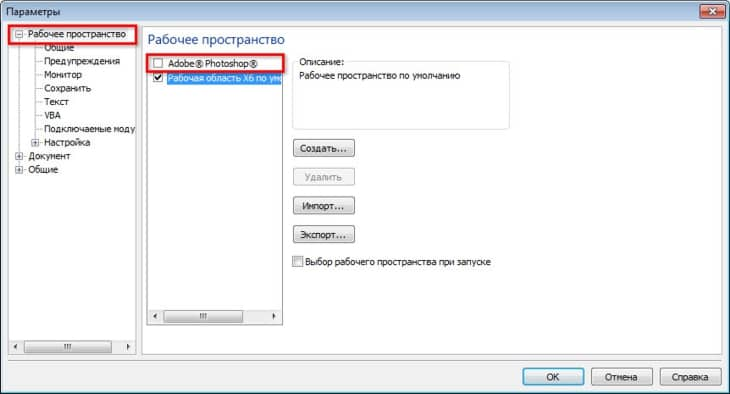
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.

Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
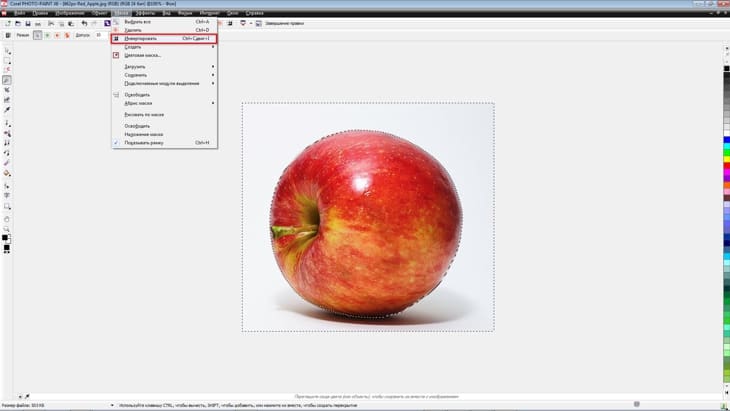
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).

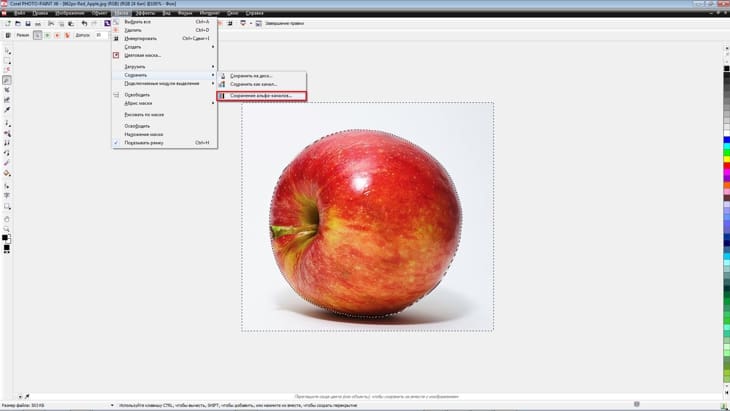
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.

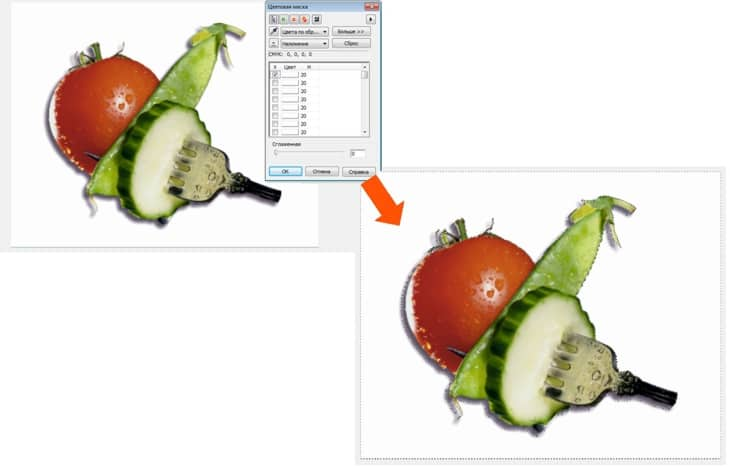
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.

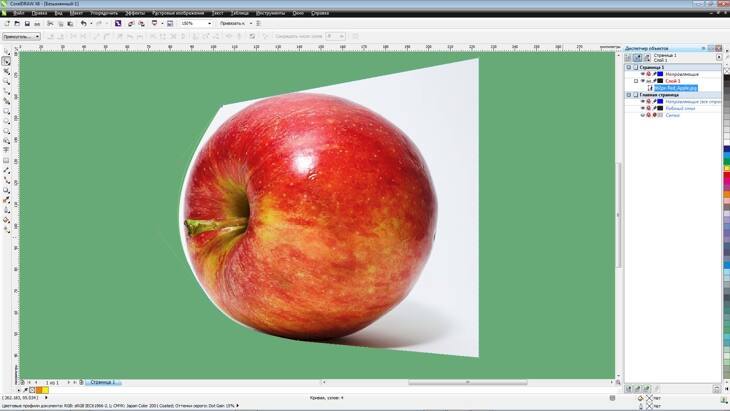
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты. граница изображения может быть сформирована всего в несколько действий.

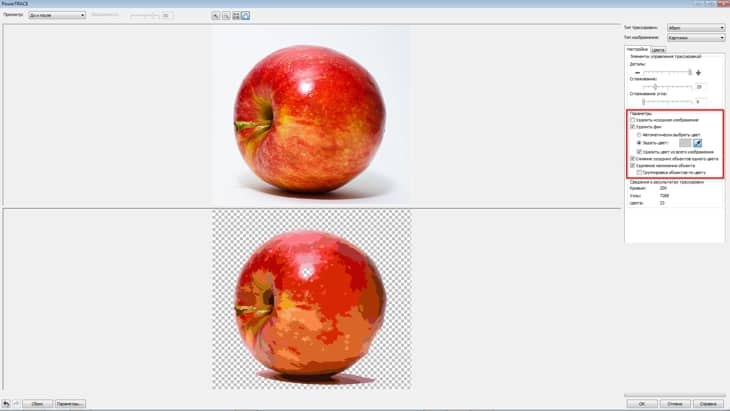
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.

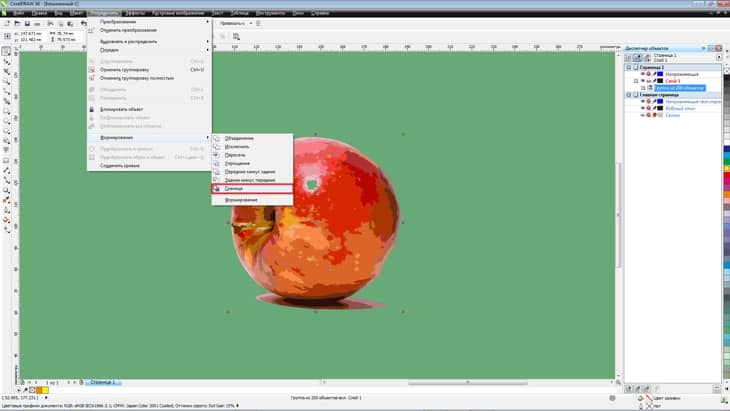
Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.


Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Урок по созданию векторной иллюстрации с растительными орнаментами в графическом редакторе CorelDRAW, от наброска до завершенной композиции, с подробным пошаговым описанием приемов работы с необходимыми инструментами и эффектами. Рассчитан на пользователей со средним уровнем знания программы, но будет полезен и профессионалам.
Урок разделен на несколько этапов:
1) выбор и построение формы орнамента
2) подготовка элементов
3) детализация
Выбор и построение формы.
Определившись с будущей формой и композицией, сделаем набросок инструментом Freehand Tool (F5) или на бумаге кому как удобнее.
Теперь поверх наброска или отсканированного скетча аккуратно отрисуем линии Bezier или Pen Tool`ом, линии должны быть именно незамкнутыми линиями, а не объектами, это пути для кистей.
Это и есть первый этап, забегая вперед скажу, что орнамент представляет собой некий конструктор, к разным формам можно применять разные кисти и оформлять различными элементами, формы можно редактировать, модифицировать, собирать простые в сложные и т.д. тем самым создавая множество вариаций. Так что рекомендую сохранять в сторонке все этапы создания.
Теперь нужно создать кисти для основы орнамента, а также листики, цветочки и другие детальки для детального оформления.
Достаточно нескольких вариантов кистей, заостренных и закругленных, тонких и пузатых, остальное делается с помощью настроек и ручной правки. Как правило, кисть представляет собой простой объект как на рисунке, но можно поэкспериментировать и с более сложными формами.
Сохраняем кисти, выбрав инструмент Artistic Media и нажав на значок сохранения рядом с выпадающим меню кистей.
Листики и цветочки также можно предварительно набросать на бумаге, можно как я рисовать кривыми, особо сложных форм тут не требуется и самые простые элементы при должном подходе будут хорошо смотреться в общей композиции.
Из автоматических способов приведу пример работы с Interactive Distortion Tool`ом:
1. Создаем простую форму из пересечения двух эллипсов.
2. Делаем прожилку для листика обрезав простой кривой, и контур для лепестка обрезав ее уменьшенной копией, также рисуем простенькую серединку в лепестке.
3. Копируем заготовку несколько раз и применяем эффект скручивающий искажения Interactive Distortion Tool`ом к каждой копии с разными настройками, тем самым создавая разнообразные элементы оформления. Из нескольких лепестков собираем цветок.
Подготовительные этапы закончены, приступим к самой интересной части.
Придадим форму основе орнамента, применив различные кисти к различным частям формы. Отделив кисти от путей сольем все объекты и пройдемся шейпером исправляя неровности, должно получится примерно так:
Теперь расставим вдоль основных линий орнамента листики. Для этого можно использовать Blend Tool (перетекание) и указывать в качестве пути форму, регулировать расстояние между листиком и формой следует, смещая его центр вращения:
Так же не забудьте поставить галочку Rotate all objects, чтобы листики вращались в соответствии с изгибом пути:
Когда объекты перетекания привязаны к пути их можно без проблем перемещать, поворачивать и изменять размер, это очень удобно и наглядно, естественно заполнить всю форму одним блендом не получится, все делается в несколько этапов, а кое-где возможно потребуется ручная расстановка. Так же можно поиграться с опциями Acceleration:
Расставляем цветы и более крупные элементы, а чтобы небыло ощущения пустоты, добавим тонких завитушек - просто набросаем линии и переведем в объекты.
Все почти готово, осталось раскрасить, на фон можно кинуть градиент или продублированный зеркальный орнамент, покрашенный в оттенок фона или и то и другое, опять же это дело вашего вкуса и фантазии.
Читайте также:

