Как сделать шум в фигме
Добавил пользователь Дмитрий К. Обновлено: 28.09.2024
Мои эксперименты в области фотосъемки, статьи по фототехнике и оптике
Есть такой парадоксальный приём.
Дело в том, что мы воспринимаем фотографию резкой в частности по наличии мелких контрастных деталей. Называется это локальным контрастом и в Adobe Camera Raw или другом конвертере его легко подкрутить. Но настройки очень негибкие, да потом не факт, что вам придётся обрабатывать именно RAW-файл. Предположим, что вам достался JPG.
Если на нем есть мелкие детали, но они не черные, то фото все равно не будет выглядеть имеющим высокую детализацию.

На фото видно, что у него потрясающая мелкая детализация. Даже в уменьшенном размере это видно. В чём же секрет?
Давайте посмотрим увеличенный фрагмент.

Здесь видно, что детализацию придают мелкие черные детали, о которых я говорил в начале статьи.
Снимок сделан с Carl Zeiss 50/1.4 C/Y, не самым резким объективом. Чем конкретно обработал снимок Olaf не является темой статьи, я расскажу об этом в другой статье, а сейчас про шум.


Снимок с добавлением шума вам покажется более детализированным, хотя никаких новый деталей кроме монохроматического шума в нем не появилось. По сути из-за шума деталей этих стало даже меньше.

Шум добавляется на слой, залитый 50%-ым серым цветом и ставите его в режим Overlay. Таким образом черный становится чернее и шум усиливает тёмные детали, на которые попадает.

слой с маской, где шум не нужен

Я в основном использовал режим наложения Linear Light так как он даёт больше черных точек, а потому и контраста и регулировал его влияние на картинку кроме прозрачности слоя еще и Blend if.

Есть еще модификация предыдущего метода. Работает она при определенном размере фото. Т.е., например, часто при сохранении фото для интернета, когда не нужно увеличивать до 200-300-400%. На миниатюре зачастую фото кажется вполне резким.

до и после добавления шума к мелким деталям
Разница в том, что мы переводим картинку сначала в Lab и делаем всё как при увеличении контурной резкости. Т.е. Apply Image для маски копии слоя

слой 2 это шум с маской из контуров
Но при обработки канала Lightness с помощью Stylize->Glowing Edges мы оставляем и довольно мелкие детали, так как хотим применить шум к листьям и траве. У нас в маске удалится небо и всякие совсем мелкие детали. После этого размоем маску с помощью Gaussian Blur, радиус примерно 0,6-1пикс, чтобы не было видно резкого перехода эффекта.
И в конечном итоге уже насовсем уберем эффект с неба, мягкой кисточкой зарисовав его черным в маске на слое с результатом.
В заключение скажу, что это не панацея и иногда проще переснять, нежели возиться с фото. И только если вы уже не планируете возвращаться на тоже самое место, а красивое фото испорчено нерезкостью, то возможно и этот метод вам поможет. Больше всего он годится для пейзажей с большим количеством мелких деталей, таких как трава и листья.
По поводу других методов увеличения резкости фотографии рекомендую к прочтению статью Повышение резкости фотографии в которой описаны другие методы.
Запись опубликована автором Дмитрий Евтифеев в рубрике обработка в photoshop с метками adobe photoshop, photo, photoshop, резкость, увеличение, фото, фотосъемка, фотошоп. Добавьте в закладки постоянную ссылку. Не забывайте, пожалуйста, нажимать "поделиться" Вконтакте, Фейсбуке, Гугл+ и т.д., а также оценку 5*, если вам понравилась статья!
Оцените, пожалуйста, статью
Если вы также хотите смотреть мои видеоматериалы, то подписывайтесь на мой канал
Здесь мой инстаграм, можно посмотреть над чем я работаю в текущий момент
Я на Facebook - здесь основные анонсы моих статей
Я Вконтакте, здесь бываю реже, но тоже бываю
Подписаться на RSS ленту Рекомендовать



Хотите бесплатно получать свежие
статьи по фото?
- - тесты обьективов и фотокамер
- - статьи по истории фототехники
- - секретные приемы фотосьемки
- - проф. методы обработки в фотошопе
Добавить комментарий Отменить ответ
3 thoughts on “ Увеличение резкости за счёт шума ”
Оригинально конечно, но что мешает воспользоваться тем же методом инвертирования маски слоя для нивелирования ярких пикселей появляющихся при повышении резкости картинки обычными инструментами (sharpen, unsharp mask). Самый простой способ такой: дублирование слоя, unsharp mask, layer mask. Далее инвертируем маску слоя — apply image (настройки по умолчанию, ставим галочку invert). И всё. При необходимости изменяем прозрачность верхнего слоя. Вариации возможны. Пользуюсь этим методом давно, результат устраивает.
Уведомление: Photoshop: Оживление вялой картинки - БЛОГ ДМИТРИЯ ЕВТИФЕЕВА
Публикую подборку полезных плагинов для работы в Figma, которыми пользуемся мы в студии karelin.cc. Все плагины разбиты по принципам работы, чтобы вам было проще найти нужный плагин под ваши нужды.
- Плагины по работе с графикой
- Плагины для генерирования контента
- Плагины для анимации
- Плагины по наведению порядка в проекте
Blobs и Get Waves

Blobs позволяет нам делать простые абстрактные фоны в виде клякс. А Get Waves позволяет генерировать разные волны, иногда используем для создания графиков.
Image Tracer

Color Kit
Этот плагин позволяет сгенерировать темные или светлые оттенки нужного цвета с выбором шага. Помогает нам при создании UI кита для проекта.
Webgradients и uiGradients

TinyImage Compressor

Очень полезный плагин, который сжимает размер файлов лучше, чем экспорт по умолчанию из Figma. Мы часто используем его для оптимизации изображений под web сайты. После 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.
Image Palette

Плагин Image Palette создаёт цветовую палитру на основе выбранного загруженного изображения, можно использовать также на логотипах.
Stark и Contrast

Remove BG

Крутой плагин, который позволяет быстро удалить фон у изображения.
Есть примечание: Для этого плагина вам потребуется аккаунт и вам дается 50 бесплатных действий на год.
Isometric

Плагины для генерирования контента
Chart и Charts

Плагины Chart и Charts позволяют генерировать диаграммы по заданным значениям. Мы часто используем на стадии прототипирования, когда нужно быстро показать экран с графиком клиенту или команде для лучшего понимания работы интерфейса.
Figmoji

Iconify

Очень полезный плагин для поиска и добавления пиктограмм прямо в Figma. Так же в этом плагине есть айкон паки, с помощью которых вы можете найти быстро разные пиктограммы в одной стилистике.
Unsplash
Unsplash - это большая библиотека фотографий, с помощью которой можно быстро найти и добавить фотографию прямо в проект.
Mapsicle и Map Maker

Эти плагины позволяют нам выбрать координаты и просто вставить карту прямо в проект. С картами можно взаимодействовать и гибко изменять параметры под себя.
Table Generator

Плагин генерирует обычную таблицу, есть возможность регулирования строк, колонок и ячеек, также можно добавить контент в каждую ячейку. В прототипировании чтобы быстро показать клиенту табличку этот плагин очень полезен.
Content Reel
С помощью этого плагина можно быстро заполнить сайт контентом. Например заполнить имя, фамилию, телефон, время и дату, быстро добавить аватар и тд… Один момент весь контент на английском.
Chroma
Теперь можно добавить цвет в цветовую палитру в один клик. Вам просто надо выбрать нужный объект с цветом и запустить плагин. Цвет появится в библиотеке стилей с названием выбранного объекта.
Wire Box

Плагин позволяет преобразовать готовый дизайн в вайфреймы. Вы просто выбираете нужный макет и запускаете плагин. Плагин очень помогает, когда у клиента есть готовый дизайн, а вам нужно его переделать и в вашем процессе решения задачи используются вайфреймы.
Плагины для анимации
GiffyCanvas

GiffyCanvas позволяет быстро создать gif внутри Figma. Нам просто надо выбрать 2 и более макетов, поставить время интервала и количество циклов.
LottieFiles

С помощью этого плагина вы можете быстро вставить логотип анимации в макет Figma. Плагин помогает нам, когда клиенту нужно показать примерно как будет выглядеть анимация в макете.
В прошлом году мы полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Статья будет полезна как новичкам, так и уже опытным пользователям.
1. Делаем структуру страниц
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница.
Ниже несколько примеров такой структуры.

2. Называем одинаково слои на двух связанных компонентах
Чтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.
Чтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.

3. Все картинки заводим в цветовые стили
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.

4. Быстро находим все элементы с похожими свойствами
Можно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.

Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
5. Переносим мастер-компонент в другой файл
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:

По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
6. Делаем автолейауты из списков
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся.

Как назначаются текстовые стили в Figma? Как поместить изображение в форму и создать дизайн галереи, используя маски? Узнайте это и многое другое, продолжив работу над приложением Proper Nutrition вместе со мной.
Данная статья является продолжением цикла статей, посвященных разработке мобильного приложения Proper Nutrition:
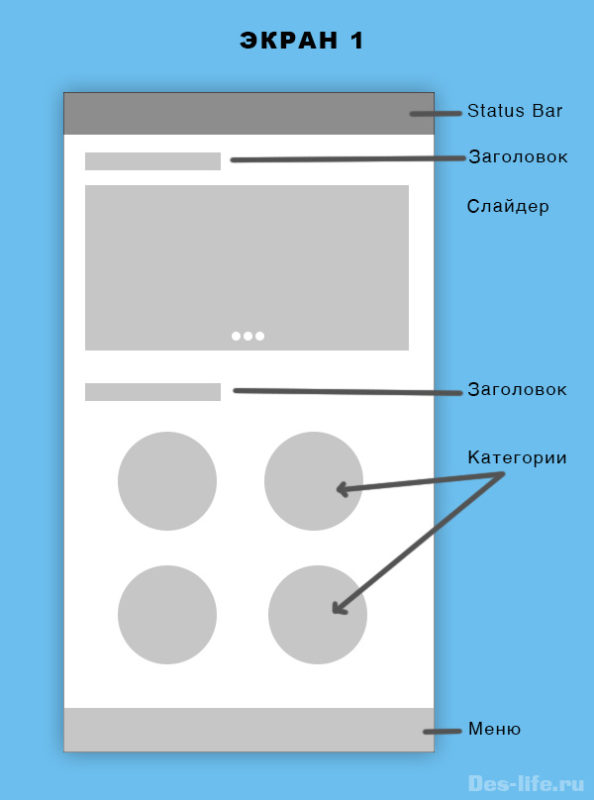
При создании страницы будем ориентироваться на ранее разработанный прототип .

Стили текстовых заголовков
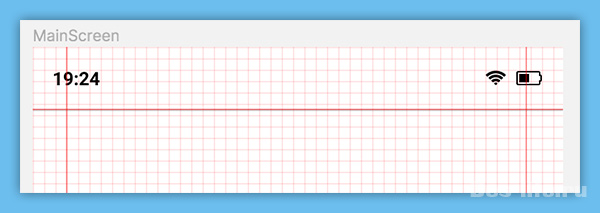
Если у вас не включены линейки – включите их (Shift + R).
Как в Photoshop вытяните горизонтальную направляющую, обозначив границу status bar и вертикальные направляющие с отступами 24 px слева и справа. Это 3 клеточки по 8px в нашей сетке.


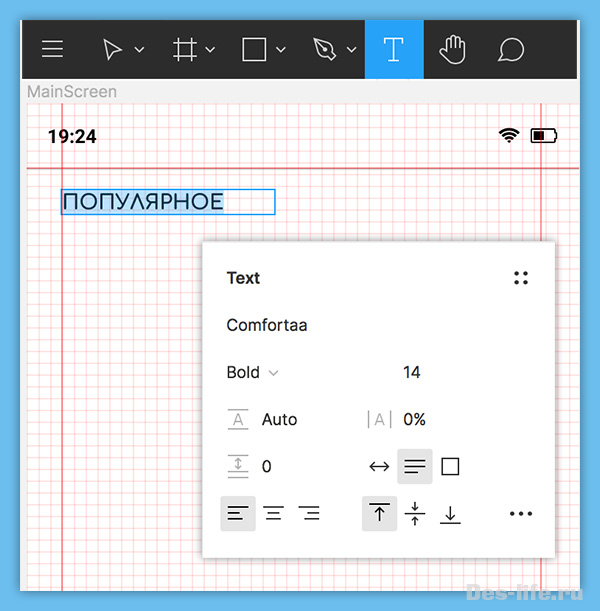
Используем стандартный шрифт Google Fonts – Comfortaa 14 Bold.
Для того, чтобы сохранить данные настройки текста и использовать их для всех заголовков второго уровня, необходимо создать стиль.
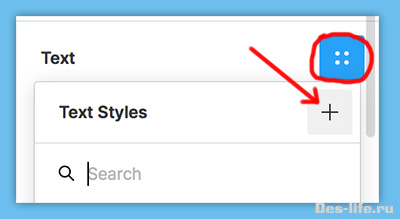
В группе Text на панели свойств щелкните на значок Style и нажмите + (Create Style)

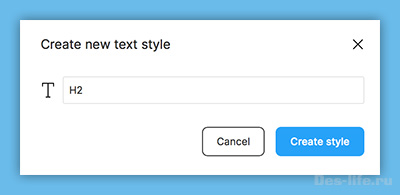
Задайте имя стиля – H2.

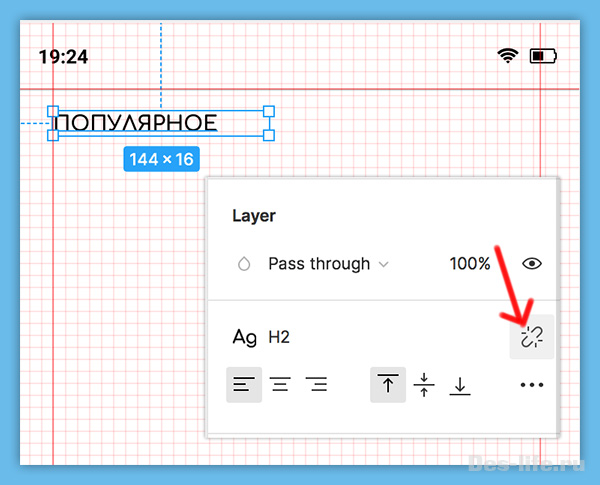
После нажатия Create Style данный стиль появится в списке стилей текста, а настройки текущей записи будут выглядеть следующим образом.

Открепить данный стиль от текста и изменит его параметры можно, нажав иконку Detach Style напротив названия стиля.
Стили можно создавать не только для текста. В них можно сохранять эффекты, настройки теней, цветовую палитру проекта и так далее. Стили позволяют многократно использовать настройки для однотипных объектов, что очень удобно и экономит время.
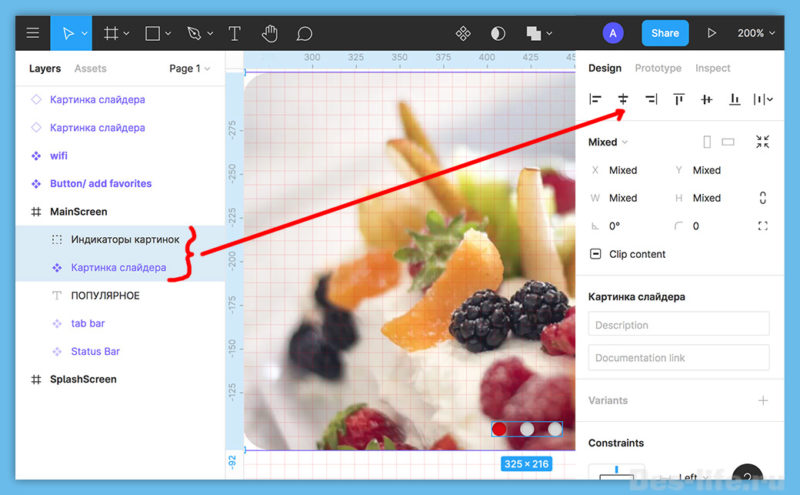
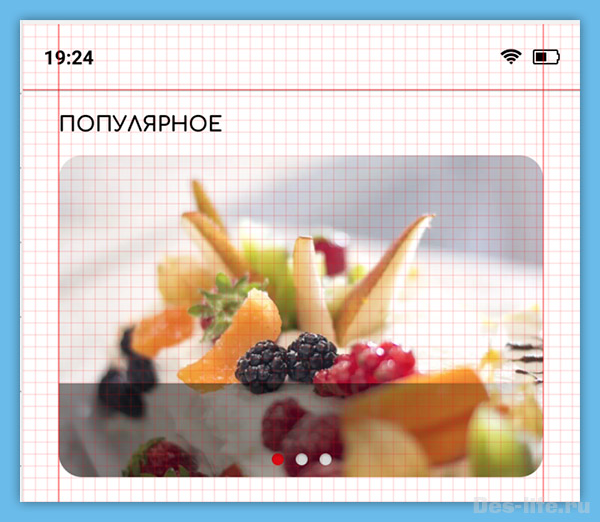
Галерея картинок (слайдер)
Теперь нарисуем слайдер. В нем будут помещаться изображения популярных блюд (тех, которые пользователи открывают чаще всего).
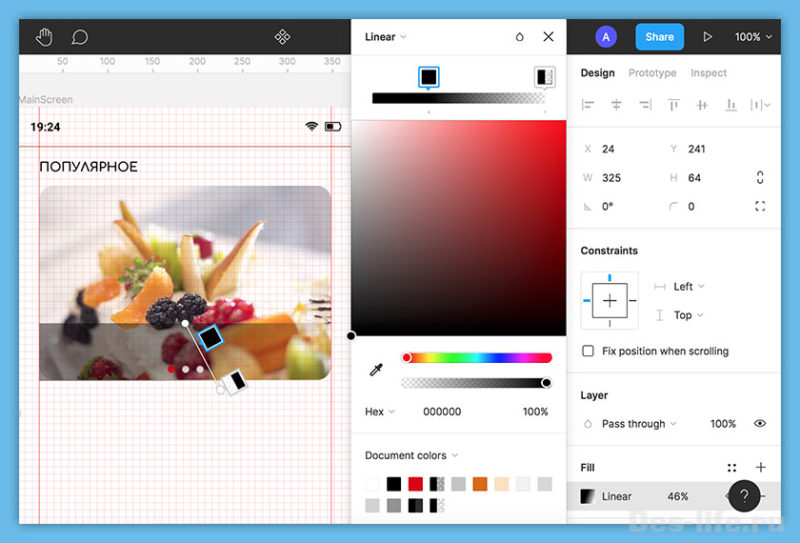
Заливка фигуры растровой картинкой
О загрузке изображений в Figma мы уже говорили, когда создавали дизайн страницы SplashScreen .
Сейчас поместим изображение другим методом. Сделаем заполнение фигуры растром.
Таким образом фигура будет служить рамкой для фотографии.
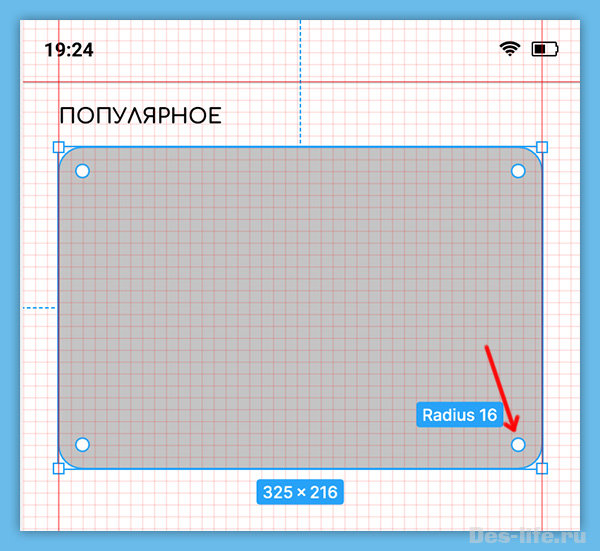
Под заголовком разместите прямоугольник. Потянув за точки рядом с углами – закруглите их. Размер прямоугольника – 325 x 216. Это соотношение сторон 3×2.

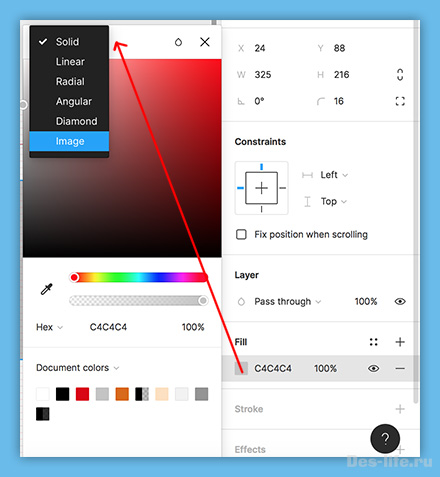
На панели свойств найдите пункт Fill (заполнить) и вместо цвета выберите Image (изображение).

В появившемся окне нажмите на кнопку Choose Image и выберите изображение. (Я, например, скачала изображения на одном из бесплатных фотостоков )
Там же в настройках можно поменять режим заполнения фигуры. Их 4:
- Fill (по умолчанию). Изображение полностью заливает фигуру и подстраивается под большую из сторон. Если изменить размер прямоугольника, картинка будет менять свои размеры. Центр растра совпадает с центром фигуры.
- Fit: Картинка заполняет фигуру и подстраивается под меньшую из сторон. Если пропорции фото и изображения не совпадают – появятся пустоты.
- Crop: Изображение вписывается в фигуру в своих точных размерах, а фигура обрезает его. Она служит маской (рамкой) картинки. В этом режиме можно двигать изображение в рамке, зажав CMD (Ctrl)
- Tile: данный режим используется для заполнения фигуры бесшовными, повторяющимися паттернами.
Мы оставим режим Fill.
Мы специально преобразовали фигуру с картинкой в компонент, так как еще ни раз будем использовать его в нашем проекте.
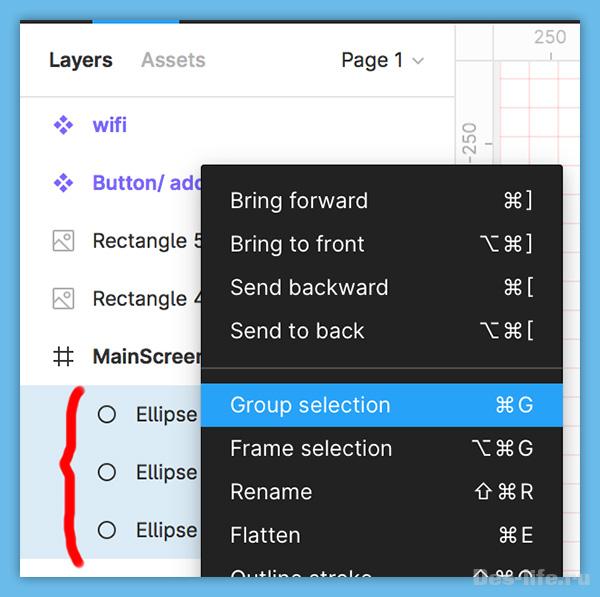
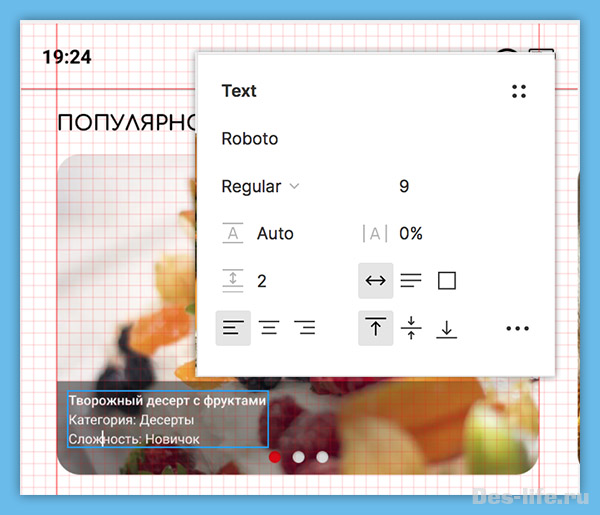
Кнопки индикаторов изображений на слайдере
Теперь нарисуйте три эллипса с диаметром 8 пикселей, это будут индикаторы переключения картинок на слайдере. Примените к ним следующие настройки:



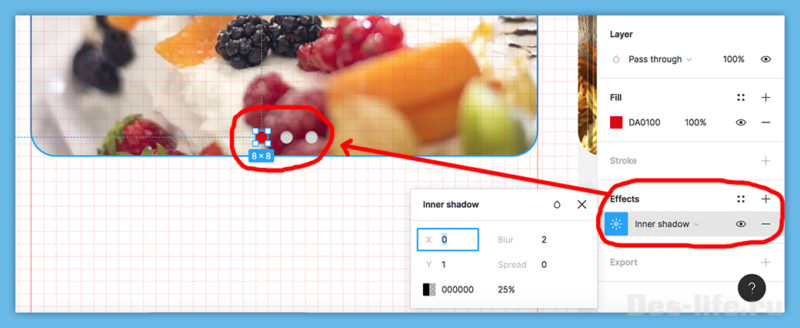
Блок с описанием картинок на слайдере – изучаем маски

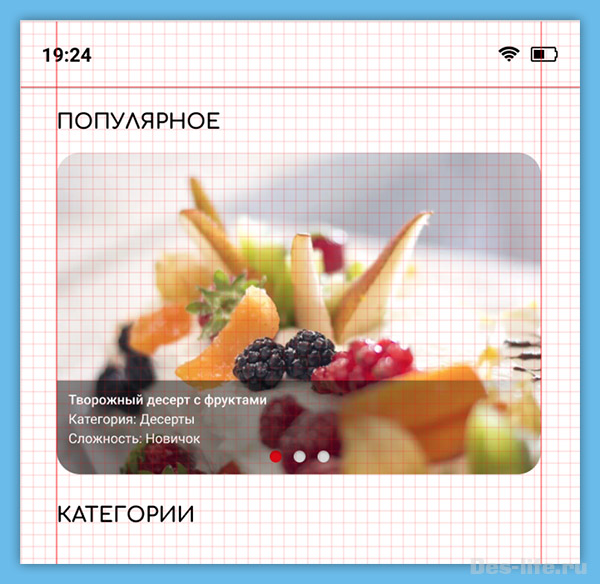
Заметно, что края этого прямоугольника заходят за фигуру с картинкой. Чтобы этого избежать сделаем следующее:

Разместите следующий текст с описанием блюда.

Послесловие

Данный этап работы с приложением завершен. Далее вас ждет создание кнопок для выбора категории блюд и еще раз поговорим о компонентах.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов!
Читайте также:

